Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo fornisce informazioni dettagliate ed esempi che illustrano come usare un back-end Node.js nella funzionalità App per dispositivi mobili del servizio app di Azure.
Introduzione
App per dispositivi mobili offre la possibilità di aggiungere un'API Web per l'accesso ai dati ottimizzata per dispositivi mobili a un'applicazione Web. Mobile Apps SDK è disponibile per le applicazioni Web ASP.NET e Node.js. L'SDK fornisce le operazioni seguenti:
- Operazioni di tabella (lettura, inserimento, aggiornamento, eliminazione) per l'accesso ai dati
- Operazioni API personalizzate
Entrambe le operazioni forniscono l'autenticazione in tutti i provider di identità consentiti dal servizio app di Azure. Questi provider includono provider di identità di social networking, ad esempio Facebook, Twitter, Google e Microsoft, nonché Azure Active Directory per l'identità aziendale.
È possibile trovare esempi per ogni caso d'uso nella directory degli esempi di in GitHub.
Piattaforme supportate
App per dispositivi mobili Node.js SDK supporta la versione LTS corrente di Node e versioni successive. Attualmente, la versione LTS più recente è Node v4.5.0. Altre versioni di Node potrebbero funzionare ma non sono supportate.
App per dispositivi mobili Node.js SDK supporta due driver di database:
- Il driver node-mssql supporta il database SQL di Azure e le istanze locali di SQL Server.
- Il driver sqlite3 supporta i database SQLite solo in una singola istanza.
Creare un back-end di base Node.js usando la riga di comando
Ogni back-end delle app mobili Node.js inizia come un'applicazione ExpressJS. ExpressJS è il framework di servizio Web più diffuso disponibile per Node.js. È possibile creare un'applicazione di base Express come indicato di seguito:
In un comando o in una finestra di PowerShell creare una directory per il progetto:
mkdir basicappEseguire
npm initper inizializzare la struttura del pacchetto:cd basicapp npm initIl comando
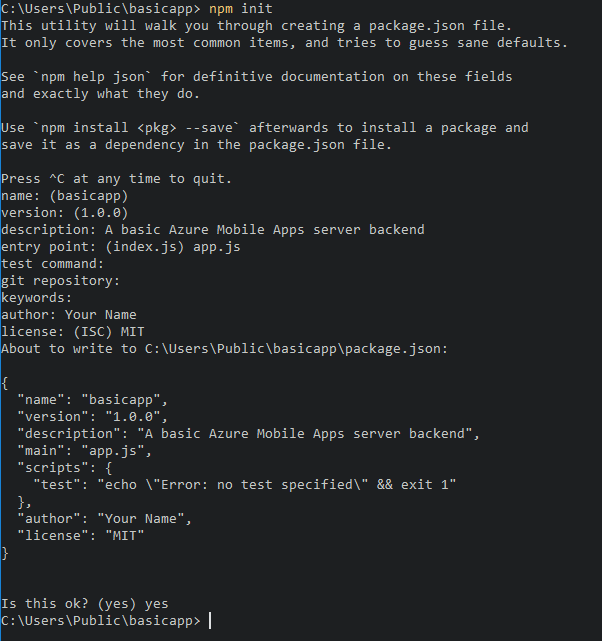
npm initpone un set di domande per inizializzare il progetto. Vedere l'output di esempio:
Installare le librerie
expresseazure-mobile-appsdal repository npm:npm install --save express azure-mobile-appsCreare un file app.js per implementare il server mobile di base:
var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Questa applicazione crea un'API Web ottimizzata per dispositivi mobili con un singolo endpoint (/tables/TodoItem) che fornisce l'accesso non autenticato a un archivio dati SQL sottostante usando uno schema dinamico. È adatto per seguire le guide rapide della libreria client.
- Guida introduttiva del client Android
- guida introduttiva al client Apache Cordova
- guida introduttiva client iOS
- Guida rapida al client di Windows Store
- guida introduttiva al client Xamarin.iOS
- Introduzione rapida al client Xamarin.Android
- Guida introduttiva al client di Xamarin.Forms
È possibile trovare il codice per questa applicazione di base nell'esempio di app di base in GitHub.
Creare un back-end Node.js con Visual Studio 2015
Visual Studio 2015 richiede un'estensione per sviluppare applicazioni Node.js all'interno dell'IDE. Per iniziare, installare Node.js Tools 1.1 per Visual Studio. Al termine dell'installazione, creare un'applicazione Express 4.x:
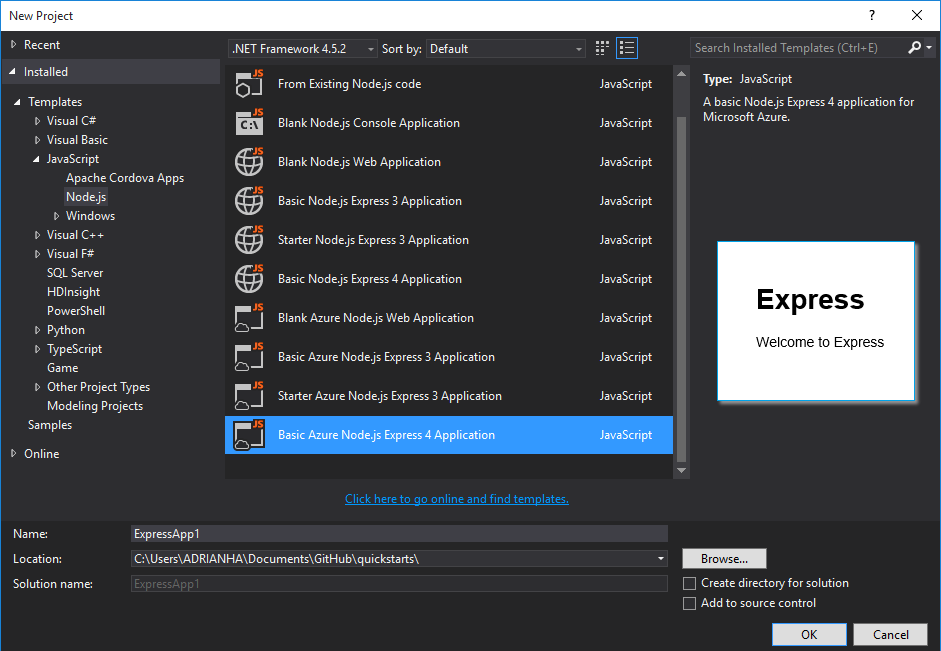
Apri la finestra di dialogo Nuovo Progetto (da File>Nuovo>Progetto).
Espandere modelli >JavaScript>Node.js.
Selezionare Azure di base Node.js Express 4Applicazione.
Immettere il nome del progetto. Seleziona OK.

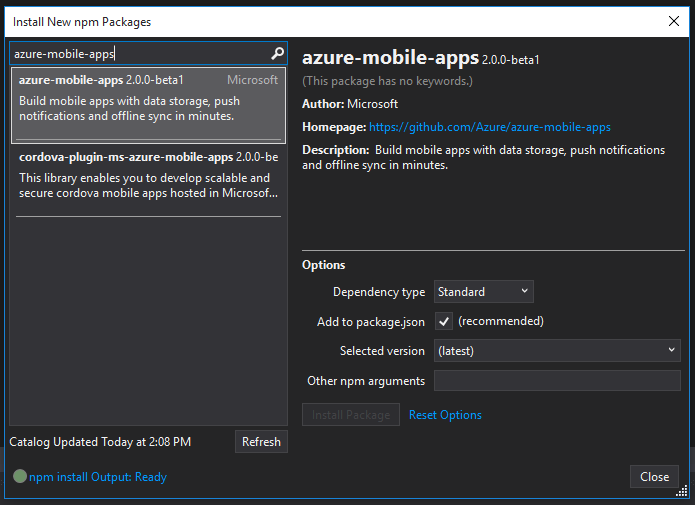
Fare clic con il pulsante destro del mouse sul nodo npm e selezionare Installa nuovi pacchetti npm.
Potrebbe essere necessario aggiornare il catalogo npm dopo aver creato la prima applicazione Node.js. Selezionare Aggiorna, se necessario.
Immettere azure-mobile-apps nella casella di ricerca. Selezionare il pacchetto azure-mobile-apps 2.0.0 e quindi selezionare Installa pacchetto.

Seleziona Chiudi.
Aprire il file app.js per aggiungere il supporto per Mobile Apps SDK. Alla riga 6, in fondo alle dichiarazioni della libreria
require, aggiungi il codice seguente:var bodyParser = require('body-parser'); var azureMobileApps = require('azure-mobile-apps');Alla riga 27 circa dopo le altre istruzioni
app.useaggiungere il codice seguente:app.use('/users', users); // Mobile Apps initialization var mobile = azureMobileApps(); mobile.tables.add('TodoItem'); app.use(mobile);Salvare il file.
Eseguire l'applicazione in locale (l'API viene servita in
https://localhost:3000) o pubblicarla in Azure.
Creare un back-end Node.js usando il portale di Azure
È possibile creare un back-end di App per dispositivi mobili direttamente nel portale di Azure . È possibile completare i passaggi seguenti oppure creare un client e un server insieme seguendo l'esercitazione Creare un'app per dispositivi mobili. L'esercitazione contiene una versione semplificata di queste istruzioni ed è più adatta a progetti di prova di concetto.
Selezionare +NEW>Web + Mobile>Mobile Appe quindi specificare un nome per il back-end delle app per dispositivi mobili.
Per gruppo di risorse, selezionare un gruppo di risorse esistente o crearne uno nuovo (usando lo stesso nome dell'app).
Per il piano di servizio app , viene selezionato il piano predefinito nel livello standard . È anche possibile selezionare un piano diverso oppure crearne uno nuovo.
Le impostazioni del piano di servizio app determinano la posizione , le funzionalità, i costi e le risorse di calcolo associati all'app. Per altre informazioni sui piani di servizio app e su come creare un nuovo piano in un piano tariffario diverso e nella località desiderata, vedere panoramica approfondita dei piani di servizio app di Azure.
Fare clic su Crea. Questo passaggio crea il back-end delle app per dispositivi mobili.
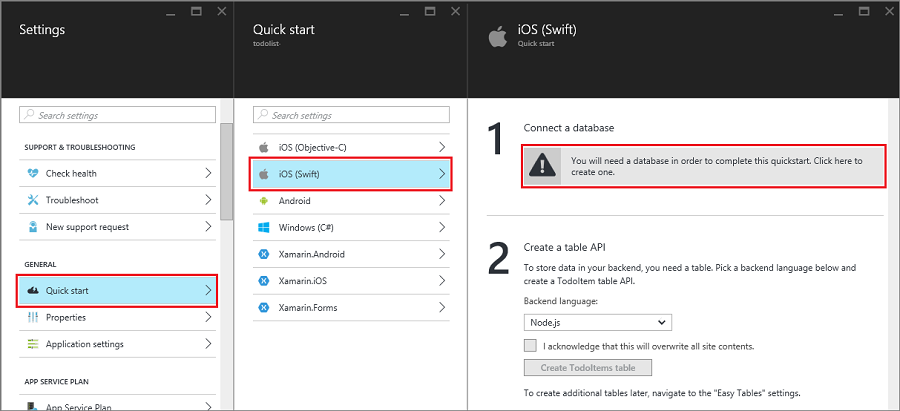
Nel riquadro Impostazioni per il nuovo back-end di App per dispositivi mobili, seleziona Avvio rapido la piattaforma della tua app client >>.

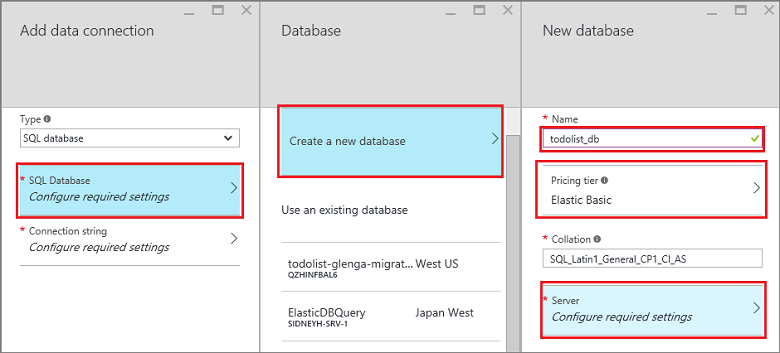
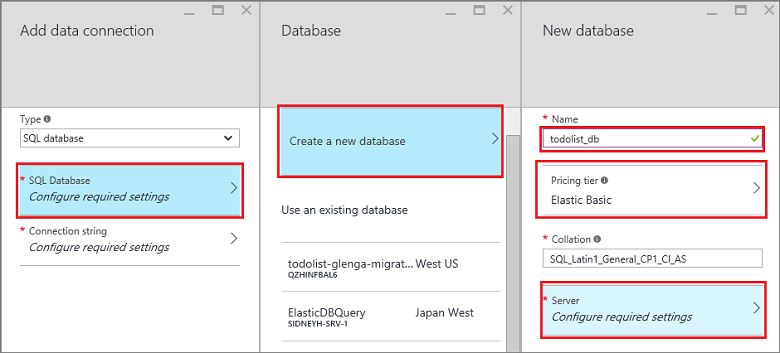
Nel riquadro Aggiungi connessione dati, selezionare Database SQL>crea un nuovo database. Immettere il nome del database, scegliere un piano tariffario e quindi selezionare Server. È possibile riutilizzare questo nuovo database. Se si dispone già di un database nella stessa posizione, è possibile scegliere Usare un database esistente. Non è consigliabile usare un database in una posizione diversa, a causa dei costi della larghezza di banda e di una latenza più elevata.

Nel riquadro Nuovo server immettere un nome server univoco nella casella Nome server, specificare un account di accesso e una password, selezionare Consentire ai servizi di Azure di accedere al servere selezionare OK. Questo passaggio crea il nuovo database.
Nel riquadro Aggiungi connessione dati, seleziona Stringa di connessione, inserisci il nome utente e la password per il tuo database e seleziona OK.
Attendere alcuni minuti affinché il database venga distribuito correttamente prima di procedere.
Tornare al riquadro introduzione, sotto Creare un'API tabella, scegliere Node.js come linguaggio di back-end. Selezionare la casella per confermo di aver compreso che verranno sovrascritti tutti i contenuti del sitoe quindi selezionare Crea la tabella TodoItem.
Scarica il progetto di codice Quickstart di backend Node.js usando Git
Quando si crea un back-end di app mobili Node.js usando il riquadro Avvio rapido del portale, viene creato un progetto Node.js per l'utente e distribuito nel sito. Nel portale è possibile aggiungere tabelle e API e modificare i file di codice per il back-end Node.js. È anche possibile usare vari strumenti di distribuzione per scaricare il progetto back-end in modo che sia possibile aggiungere o modificare tabelle e API e quindi ripubblicare il progetto. Per altre informazioni, vedere la guida alla distribuzione del servizio app di Azure .
La procedura seguente usa un repository Git per scaricare il codice del progetto di avvio rapido:
Installare Git, se non è già stato fatto. I passaggi necessari per installare Git variano a seconda dei sistemi operativi. Per indicazioni sull'installazione e le distribuzioni specifiche del sistema operativo, vedere Installazione di Git.
Consulta Prepara il tuo repository per abilitare il repository Git per il tuo sito di back-end. Prendere nota del nome utente e della password della distribuzione.
Nel riquadro per il back-end delle app per dispositivi mobili, prendere nota dell'impostazione URL clone Git.
Esegui il comando
git clonecon l'URL di clone di Git. Immettere la password quando necessario, come nell'esempio seguente:$ git clone https://username@todolist.scm.azurewebsites.net:443/todolist.gitPassare alla directory locale (
/todolistnell'esempio precedente) e notare che i file di progetto sono stati scaricati. Individuare il file todoitem.json nella directory/tables. Questo file definisce le autorizzazioni per la tabella. Trovare anche il file todoitem.js nella stessa directory. Definisce gli script di operazione CRUD per la tabella.Dopo aver apportato modifiche ai file di progetto, eseguire i comandi seguenti per aggiungere, eseguire il commit e quindi caricare le modifiche nel sito:
$ git commit -m "updated the table script" $ git push origin masterQuando si aggiungono nuovi file al progetto, è prima necessario eseguire il comando
git add ..
Il sito viene ripubblicato ogni volta che viene eseguito il push di nuovi commit sul sito.
Pubblicare il back-end di Node.js in Azure
Microsoft Azure offre molti meccanismi per la pubblicazione di app per dispositivi mobili Node.js back-end nel servizio di Azure. Questi meccanismi includono gli strumenti di distribuzione integrati in Visual Studio, gli strumenti da riga di comando e le opzioni di distribuzione continua basati sul controllo del codice sorgente. Per altre informazioni, vedere la guida alla distribuzione del servizio app di Azure .
App Service di Azure offre consigli specifici per le applicazioni Node.js che è necessario esaminare prima di pubblicare il back-end.
Abilitare una home page per l'applicazione
Molte applicazioni sono una combinazione di app Web e per dispositivi mobili. È possibile usare il framework ExpressJS per combinare i due facet. In alcuni casi, tuttavia, potrebbe essere necessario implementare solo un'interfaccia mobile. È utile fornire una home page per assicurarsi che il servizio app sia operativo. È possibile specificare la propria home page o abilitare una home page temporanea. Per abilitare una home page temporanea, usare il codice seguente per istanziare un'app per dispositivi mobili:
var mobile = azureMobileApps({ homePage: true });
Se si vuole che questa opzione sia disponibile solo durante lo sviluppo in locale, è possibile aggiungere questa impostazione al file di azureMobile.js.
Operazioni su tabella
Azure-mobile-apps Node.js Server SDK fornisce meccanismi per esporre tabelle di dati archiviate nel database SQL di Azure come API Web. Offre cinque operazioni:
| Operazione | Descrizione |
|---|---|
| GET /tables/tablename | Ottieni tutti i record nella tabella. |
| GET /tables/tablename/:id | Ottieni un record specifico nella tabella. |
| POST /tables/tablename | Creare un record nella tabella. |
| PATCH /tables/tablename/:id | Aggiornare un record nella tabella. |
| DELETE /tables/tablename/:id | Eliminare un record nella tabella. |
Questa API Web supporta OData ed estende lo schema della tabella per supportare la sincronizzazione dei dati offline.
Definire le tabelle usando uno schema dinamico
Prima di poter usare una tabella, è necessario definirla. È possibile definire tabelle usando uno schema statico (in cui si definiscono le colonne nello schema) o in modo dinamico (in cui l'SDK controlla lo schema in base alle richieste in ingresso). È anche possibile controllare aspetti specifici dell'API Web aggiungendo codice JavaScript alla definizione.
Come procedura consigliata, è consigliabile definire ogni tabella in un file JavaScript nella directory tables e quindi usare il metodo tables.import() per importare le tabelle. L'estensione dell'esempio di app di base consente di modificare il file app.js:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Definire la tabella in ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Per impostazione predefinita, le tabelle usano uno schema dinamico. Per disattivare lo schema dinamico a livello globale, impostare l'impostazione dell'app MS_DynamicSchema su false nel portale di Azure.
È possibile trovare un esempio completo nell'esempio di todo su GitHub.
Definire le tabelle usando uno schema statico
È possibile definire in modo esplicito le colonne da esporre tramite l'API Web. Azure-mobile-apps Node.js SDK aggiunge automaticamente tutte le colonne aggiuntive necessarie per la sincronizzazione dei dati offline all'elenco fornito. Ad esempio, le applicazioni client di avvio rapido richiedono una tabella con due colonne: text (stringa) e complete (un valore booleano).
La tabella può essere definita nel file JavaScript di definizione della tabella (che si trova nella directory tables) come indicato di seguito:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Se si definiscono tabelle in modo statico, è necessario chiamare anche il metodo tables.initialize() per creare lo schema del database all'avvio. Il metodo tables.initialize() restituisce un promise in modo che il servizio Web non gestisca le richieste prima dell'inizializzazione del database.
Usare SQL Server Express come archivio dati di sviluppo nel computer locale
L'SDK Mobile Apps Node.js offre tre opzioni per fornire dati pronti all'uso:
- Usare il driver memoria per fornire un archivio di esempio non persistente.
- Usare il driver mssql per fornire un archivio dati di SQL Server Express per lo sviluppo.
- Usare il driver mssql per fornire un archivio dati del database SQL di Azure per l'ambiente di produzione.
App per dispositivi mobili Node.js SDK usa il pacchetto Node.js mssql per stabilire e usare una connessione sia a SQL Server Express che al database SQL. Questo pacchetto richiede l'abilitazione delle connessioni TCP nell'istanza di SQL Server Express.
Suggerimento
Il driver di memoria non fornisce un set completo di strutture per i test. Se si vuole testare il back-end in locale, è consigliabile usare un archivio dati di SQL Server Express e il driver mssql.
Scaricare e installare Microsoft SQL Server 2014 Express. Assicurarsi di installare SQL Server 2014 Express with Tools Edition. A meno che non sia necessario in modo esplicito il supporto a 64 bit, la versione a 32 bit consuma meno memoria durante l'esecuzione.
Aprire Gestione Configurazione di SQL Server 2014
a) Espandere il nodo configurazione di rete di SQL Server nel menu dell'albero.
b. Selezionare protocolli per SQLEXPRESS.
c. Fare clic con il pulsante destro del mouse TCP/IP e selezionare Abilita. Selezionare OK nella finestra di dialogo popup.
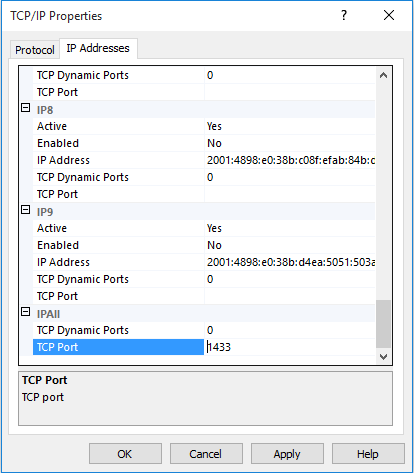
d. Fare clic con il pulsante destro del mouse TCP/IP e selezionare Proprietà.
e. Selezionare la scheda indirizzi IP.
f. Trovare il nodo IPAll. Nel campo porta TCP immettere 1433.

g. Seleziona OK. Selezionare OK nella finestra di dialogo popup.
h. Selezionare Servizi SQL Server nel menu ad albero.
i. Fare clic con il pulsante destro del mouse su SQL Server (SQLEXPRESS) e selezionare Riavvia.
j. Chiudere Gestione configurazione SQL Server 2014.
Eseguire SQL Server 2014 Management Studio e connettersi all'istanza di SQL Server Express locale:
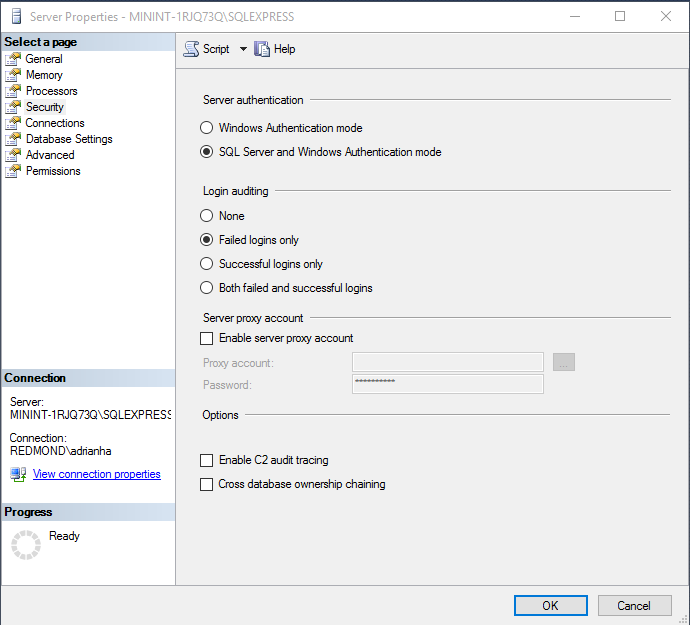
Fare clic con il pulsante destro del mouse sull'istanza in Esplora oggetti e selezionare Proprietà.
Selezionare la pagina Sicurezza .
Assicurarsi che sia selezionata modalità di autenticazione di SQL Server e Windows.
Seleziona OK.

Espandi Sicurezza>Account di accesso in Esplora oggetti.
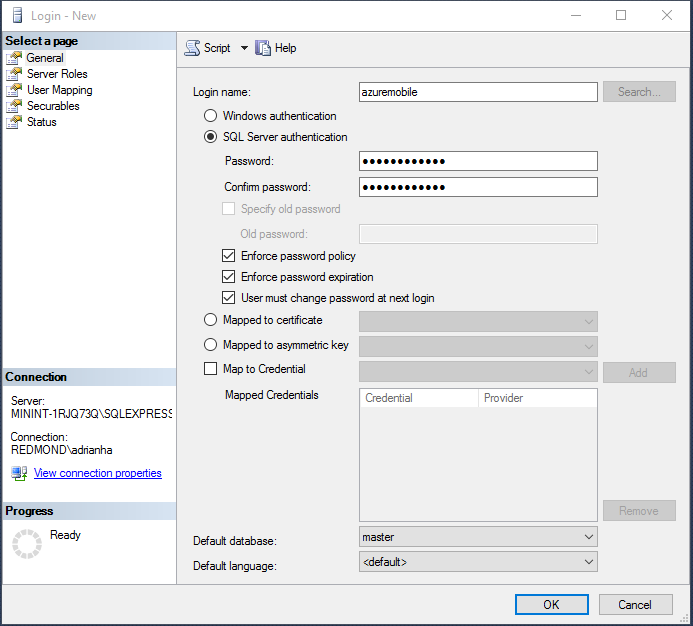
Fare clic con il pulsante destro del mouse Accessi e selezionare Nuovo accesso.
Immettere un nome di accesso. Selezionare Autenticazione di SQL Server. Immettere una password e quindi immettere la stessa password nel campo Conferma password. La password deve soddisfare i requisiti di complessità di Windows.
Seleziona OK.

Fare clic con il pulsante destro del mouse sul nuovo account di accesso e selezionare Proprietà.
Selezionare la pagina Ruoli del server.
Selezionare la casella di controllo per il ruolo del server dbcreator.
Seleziona OK.
Chiudere SQL Server 2015 Management Studio.
Assicurarsi di registrare il nome utente e la password selezionati. Potrebbe essere necessario assegnare ruoli o autorizzazioni aggiuntivi del server, a seconda dei requisiti del database.
L'applicazione Node.js legge la variabile di ambiente SQLCONNSTR_MS_TableConnectionString per la stringa di connessione per questo database. È possibile impostare questa variabile nell'ambiente. Ad esempio, è possibile usare PowerShell per impostare questa variabile di ambiente:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Accedere al database tramite una connessione TCP/IP. Specificare un nome utente e una password per la connessione.
Configurare il progetto per lo sviluppo locale
App per dispositivi mobili legge un file JavaScript denominato azureMobile.js dal file system locale. Non usare questo file per configurare Mobile Apps SDK nell'ambiente di produzione. Utilizzare invece le impostazioni dell'app nel portale di Azure .
Il file azureMobile.js deve esportare un oggetto di configurazione. Le impostazioni più comuni sono:
- Impostazioni di database
- Impostazioni di registrazione diagnostica
- Impostazioni CORS alternative
Questo esempio azureMobile.js file implementa le impostazioni del database precedenti:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
È consigliabile aggiungere azureMobile.js al file .gitignore (o un altro file di controllo del codice sorgente) per impedire che le password vengano archiviate nel cloud. Configurare sempre le impostazioni di produzione in Impostazioni app all'interno del portale di Azure .
Configurare le impostazioni dell'app per dispositivi mobili
La maggior parte delle impostazioni nel file azureMobile.js ha un'impostazione di app equivalente nel portale di Azure . Usare l'elenco seguente per configurare l'app nelle impostazioni dell'app :
| Impostazione app | impostazione di "azureMobile.js" | Descrizione | Valori validi |
|---|---|---|---|
| MS_MobileAppName | nome | Nome dell'app | corda |
| MS_MobileLoggingLevel | livello.di.logging | Livello minimo di log dei messaggi da registrare | error, warning, info, verbose, debug, dettagliato |
| MS_DebugMode | risolvere i problemi | Abilita o disabilita la modalità di debug | vero, falso |
| MS_TableSchema | data.schema | Nome dello schema predefinito per le tabelle SQL | string (impostazione predefinita: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Abilita o disabilita la modalità di debug | vero, falso |
| MS_DisableVersionHeader | versione (impostata su non definita) | Disabilita l'intestazione X-ZUMO-Server-Version | vero, falso |
| MS_SkipVersionCheck | salta controllo versione | Disabilita il controllo della versione dell'API client | vero, falso |
Per impostare un'impostazione dell'app:
- Accedere al portale di Azure.
- Selezionare Tutte le risorse o Servizi Appe quindi selezionare il nome della tua app mobile.
- Il riquadro Impostazioni viene aperto per impostazione predefinita. In caso contrario, seleziona Impostazioni.
- Nel menu GENERALE selezionare Impostazioni applicazione.
- Scorrere fino alla sezione impostazioni dell'app.
- Se l'impostazione dell'app esiste già, selezionare il valore dell'impostazione dell'app per modificare il valore. Se l'impostazione dell'app non esiste, immettere l'impostazione dell'app nella casella Chiave e il valore nella casella Valore.
- Seleziona Salva.
La modifica della maggior parte delle impostazioni dell'app richiede un riavvio del servizio.
Usare il database SQL come archivio dati di produzione
L'uso del database SQL di Azure come archivio dati è identico in tutti i tipi di applicazione del servizio app di Azure. Se non è già stato fatto, seguire questa procedura per creare un back-end di App per dispositivi mobili:
Accedere al portale di Azure.
Nell'angolo in alto a sinistra della finestra, selezionare il pulsante +NUOVO>Web + Mobile>Mobile Appe quindi specificare un nome per il back-end delle app per dispositivi mobili.
Nella casella gruppo di risorse immettere lo stesso nome dell'app.
È selezionato il piano di servizio app predefinito. Se si vuole modificare il piano di servizio app:
a) Seleziona Piano del servizio app>+Crea nuovo.
b. Specificare un nome del nuovo piano di servizio app e selezionare una posizione appropriata.
c. Selezionare un piano tariffario appropriato per il servizio. Selezionare Visualizza tutte le per visualizzare altre opzioni relative ai prezzi, ad esempio gratuito e condiviso.
d. Fare clic sul pulsante Seleziona.
e. Torna nel riquadro del piano di servizio app e seleziona OK.
Fare clic su Crea.
Configurare un back-end per applicazioni mobili può richiedere alcuni minuti. Dopo il provisioning del back-end delle app per dispositivi mobili, il portale apre il riquadro Impostazioni per il back-end delle app per dispositivi mobili.
È possibile scegliere di connettere un database SQL esistente al back-end di App per dispositivi mobili o creare un nuovo database SQL. In questa sezione viene creato un database SQL.
Nota
Se si dispone già di un database nella stessa posizione del back-end di App per dispositivi mobili, è possibile selezionare invece Usa un database esistente e quindi selezionare tale database. Non è consigliabile usare un database in una posizione diversa a causa di latenze più elevate.
Nel back-end delle nuove app per dispositivi mobili selezionare Impostazioni>dell'app per dispositivi mobili>Dati>+Aggiungi.
Nel riquadro Aggiungi connessione dati selezionare database SQL - Configurare le impostazioni necessarie>Creare un nuovo database. Immettere il nome del nuovo database nella casella Nome.
Selezionare Server. Nel riquadro Nuovo server immettere un nome server univoco nella casella Nome server e specificare un account di accesso e una password di amministratore del server appropriati. Assicurarsi che l'opzione Consenti ai servizi di Azure di accedere al server sia selezionata. Seleziona OK.

Nel riquadro Nuovo database selezionare OK.
Nel riquadro Aggiungi connessione dati, tornare a selezionare Stringa di connessionee inserire il nome utente e la password che hai fornito quando hai creato il database. Se si usa un database esistente, specificare le credenziali di accesso per tale database. Seleziona OK.
Nel riquadro Aggiungi connessione dati selezionare di nuovo OK per creare il database.
La creazione del database può richiedere alcuni minuti. Usare l'area Notifiche per monitorare lo stato di avanzamento della distribuzione. Non procedere fino a quando il database non viene distribuito correttamente. Dopo la distribuzione del database, viene creata una stringa di connessione per l'istanza del database SQL nelle impostazioni dell'app back-end di App per dispositivi mobili. È possibile visualizzare questa impostazione dell'app in Impostazioni>Impostazioni applicazione>stringhe di connessione.
Richiedere l'autenticazione per l'accesso alle tabelle
Se si vuole usare l'autenticazione del servizio app con l'endpoint tables, è necessario configurare prima l'autenticazione del servizio app nel portale di Azure . Per altre informazioni, vedere la guida alla configurazione per il provider di identità che si intende usare:
- Configurare l'autenticazione di Azure Active Directory
- Configurare l'autenticazione di Facebook
- Configurare l'autenticazione di Google
- Configurare l'autenticazione Microsoft
- Configurare l'autenticazione di Twitter
Ogni tabella dispone di una proprietà di accesso che è possibile usare per controllare l'accesso alla tabella. L'esempio seguente mostra una tabella definita in modo statico con l'autenticazione necessaria.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
La proprietà di accesso può accettare uno dei tre valori seguenti:
- anonimo indica che l'applicazione client è autorizzata a leggere i dati senza autenticazione.
- autenticato indica che l'applicazione client deve inviare un token di autenticazione valido con la richiesta.
- disabilitato indica che questa tabella è attualmente disabilitata.
Se la proprietà di accesso non è definita, è consentito l'accesso non autenticato.
Utilizza le dichiarazioni di autenticazione con le tue tabelle
È possibile configurare varie attestazioni richieste durante la configurazione dell'autenticazione. Queste attestazioni non sono normalmente disponibili tramite l'oggetto context.user. Tuttavia, è possibile recuperarli usando il metodo context.user.getIdentity(). Il metodo getIdentity() restituisce una promessa che viene risolta in un oggetto . L'oggetto viene chiaveto dal metodo di autenticazione (facebook, google, twitter, microsoftaccounto aad).
Ad esempio, se si configura l'autenticazione dell'account Microsoft e si richiede l'attestazione degli indirizzi di posta elettronica, è possibile aggiungere l'indirizzo di posta elettronica al record con il controller di tabella seguente:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.microsoftaccount.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.microsoftaccount.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Per visualizzare le attestazioni disponibili, usare un Web browser per visualizzare l'endpoint /.auth/me del sito.
Disabilitare l'accesso a operazioni di tabella specifiche
Oltre a essere visualizzata nella tabella, la proprietà di accesso può essere utilizzata per controllare le singole operazioni. Sono disponibili quattro operazioni:
-
readè l'operazione RESTful GET nella tabella. -
insertè l'operazione RESTful POST nella tabella. -
updateè l'operazione RESTful PATCH nella tabella. -
deleteè l'operazione RESTful DELETE nella tabella.
Ad esempio, è possibile specificare una tabella non autenticata di sola lettura:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Modificare la query usata con le operazioni di tabella
Un requisito comune per le operazioni sulle tabelle consiste nel fornire una visualizzazione limitata dei dati. Ad esempio, è possibile fornire una tabella contrassegnata con l'ID utente autenticato in modo che sia possibile leggere o aggiornare solo i propri record. La definizione di tabella seguente fornisce questa funzionalità:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Le operazioni che normalmente eseguono una query hanno una proprietà di query che è possibile modificare usando una clausola where. La proprietà di query è un oggetto QueryJS utilizzato per convertire una query OData in un elemento che il back-end dei dati può elaborare. Per semplici casi di uguaglianza (come quello precedente), è possibile usare una mappa. È anche possibile aggiungere clausole SQL specifiche:
context.query.where('myfield eq ?', 'value');
Configurare un'eliminazione temporanea in una tabella
Una cancellazione soft non elimina effettivamente i record. Le contrassegna invece come eliminate all'interno del database impostando la colonna eliminata su true. Il Mobile Apps SDK rimuove automaticamente dai risultati i record temporaneamente eliminati, a meno che il Mobile Client SDK non utilizzi IncludeDeleted(). Per configurare una tabella per un'eliminazione temporanea, impostare la proprietà softDelete nel file di definizione della tabella:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
È necessario stabilire un meccanismo per l'eliminazione di record: un'applicazione client, un processo Web, una funzione di Azure o un'API personalizzata.
Popolare il database con i dati
Quando si crea una nuova applicazione, è possibile eseguire il seeding di una tabella con i dati. È possibile eseguire questa operazione all'interno del file JavaScript di definizione della tabella come indicato di seguito:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Il seeding dei dati si verifica solo quando è stato usato Mobile Apps SDK per creare la tabella. Se la tabella esiste già nel database, nella tabella non vengono inseriti dati. Se lo schema dinamico è attivato, lo schema viene dedotto dai dati di inizializzazione.
È consigliabile chiamare in modo esplicito il metodo tables.initialize() per creare la tabella all'avvio dell'esecuzione del servizio.
Abilitare il supporto di Swagger
Le app per dispositivi mobili includono il supporto predefinito Swagger. Per abilitare il supporto di Swagger, installare prima swagger-ui come dipendenza:
npm install --save swagger-ui
È quindi possibile abilitare il supporto di Swagger nel costruttore app per dispositivi mobili:
var mobile = azureMobileApps({ swagger: true });
Probabilmente si vuole abilitare solo il supporto di Swagger nelle edizioni di sviluppo. A tale scopo, usare l'impostazione dell'app NODE_ENV:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
L'endpoint swagger si trova in http://yoursite.azurewebsites.net/swagger. È possibile accedere all'interfaccia utente di Swagger tramite l'endpoint /swagger/ui. Se si sceglie di richiedere l'autenticazione nell'intera applicazione, Swagger genera un errore. Per ottenere risultati ottimali, scegliere di consentire richieste non autenticate nelle impostazioni autenticazione/autorizzazione del servizio app di Azure e quindi controllare l'autenticazione usando la proprietà table.access.
È anche possibile aggiungere l'opzione Swagger al file azureMobile.js se si vuole solo il supporto di Swagger per lo sviluppo in locale.
Notifiche push
App per dispositivi mobili si integra con Hub di notifica di Azure in modo da poter inviare notifiche push mirate a milioni di dispositivi in tutte le principali piattaforme. Usando Hub di notifica, è possibile inviare notifiche push ai dispositivi iOS, Android e Windows. Per altre informazioni su tutte le operazioni che è possibile eseguire con Hub di notifica, vedere la panoramica di Hub di notifica .
Inviare notifiche push
Il codice seguente illustra come usare l'oggetto push per inviare una notifica push broadcast ai dispositivi iOS registrati:
// Create an APNS payload.
var payload = '{"aps": {"alert": "This is an APNS payload."}}';
// Only do the push if configured.
if (context.push) {
// Send a push notification by using APNS.
context.push.apns.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Creando una registrazione push modello dal client, è invece possibile inviare un messaggio push modello ai dispositivi in tutte le piattaforme supportate. Il codice seguente illustra come inviare una notifica di modello:
// Define the template payload.
var payload = '{"messageParam": "This is a template payload."}';
// Only do the push if configured.
if (context.push) {
// Send a template notification.
context.push.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Inviare notifiche push a un utente autenticato usando tag
Quando un utente autenticato esegue la registrazione per le notifiche push, alla registrazione viene aggiunto automaticamente un tag ID utente. Usando questo tag, è possibile inviare notifiche push a tutti i dispositivi registrati da un utente specifico. Il codice seguente ottiene il SID dell'utente che effettua la richiesta e invia una notifica push modello a ogni registrazione del dispositivo per tale utente:
// Only do the push if configured.
if (context.push) {
// Send a notification to the current user.
context.push.send(context.user.id, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Quando si esegue la registrazione per le notifiche push da un client autenticato, assicurarsi che l'autenticazione sia stata completata prima di tentare la registrazione.
API personalizzate
Definire un'API personalizzata
Oltre all'API di accesso ai dati tramite l'endpoint /tables, le app per dispositivi mobili possono fornire una copertura API personalizzata. Le API personalizzate vengono definite in modo analogo alle definizioni di tabella e possono accedere a tutte le stesse funzionalità, inclusa l'autenticazione.
Se si vuole usare l'autenticazione del servizio app con un'API personalizzata, è prima necessario configurare l'autenticazione del servizio app nel portale di Azure . Per altre informazioni, vedere la guida alla configurazione per il provider di identità che si intende usare:
- Configurare l'autenticazione di Azure Active Directory
- Configurare l'autenticazione di Facebook
- Configurare l'autenticazione di Google
- Configurare l'autenticazione Microsoft
- Configurare l'autenticazione di Twitter
Le API personalizzate vengono definite in modo analogo all'API Tables:
- Creare una directory
api. - Creare un file JavaScript di definizione API nella directory
api. - Usare il metodo import per importare la directory
api.
Di seguito è riportata la definizione dell'API prototipo basata sull'esempio di app di base usato in precedenza:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Si esaminerà ora un'API di esempio che restituisce la data del server usando il metodo Date.now(). Ecco il file api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Ogni parametro è uno dei verbi RESTful standard: GET, POST, PATCH o DELETE. Il metodo è una funzione middleware standard di ExpressJS che invia l'output richiesto.
Richiedere l'autenticazione per l'accesso a un'API personalizzata
Mobile Apps SDK implementa l'autenticazione nello stesso modo sia per l'endpoint tables che per le API personalizzate. Per aggiungere l'autenticazione all'API sviluppata nella sezione precedente, aggiungere una proprietà access:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
È anche possibile specificare l'autenticazione in operazioni specifiche:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Lo stesso token usato per l'endpoint tables deve essere usato per le API personalizzate che richiedono l'autenticazione.
Gestire caricamenti di file di grandi dimensioni
Il Mobile Apps SDK usa il middleware body-parser per accettare e decodificare il contenuto del corpo nella tua richiesta. È possibile preconfigurare body-parser per accettare caricamenti di file di dimensioni maggiori:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Il file è codificato in base 64 prima della trasmissione. Questa codifica aumenta le dimensioni del caricamento effettivo (e le dimensioni di cui è necessario tenere conto).
Eseguire istruzioni SQL personalizzate
L'SDK delle applicazioni mobili consente l'accesso all'intero contesto tramite l'oggetto di richiesta. È possibile eseguire facilmente istruzioni SQL con parametri al provider di dati definito:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Risoluzione errori
Eseguire il debug, diagnosticare e risolvere i problemi delle app per dispositivi mobili
Servizio app di Azure offre diverse tecniche di debug e risoluzione dei problemi per le applicazioni Node.js. Per iniziare a risolvere i problemi relativi al back-end di app per dispositivi mobili Node.js, vedere gli articoli seguenti:
- Monitoraggio del servizio app di Azure
- Abilitare la registrazione diagnostica nel servizio app di Azure
- Risolvere i problemi del servizio app di Azure in Visual Studio
Node.js applicazioni hanno accesso a un'ampia gamma di strumenti di log di diagnostica. Internamente, le app mobili Node.js SDK usano Winston per la registrazione diagnostica. La registrazione viene abilitata automaticamente quando si abilita la modalità di debug o si imposta l'impostazione dell'app MS_DebugMode su true nel portale di Azure . I log generati vengono visualizzati nei log di diagnostica nel portale di Azure .