Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
- Androide
- Cordova
- Ios
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
Informazioni generali
In questa esercitazione si aggiungono notifiche push al progetto di avvio rapido di Xamarin.Android in modo che venga inviata una notifica push al dispositivo ogni volta che viene inserito un record.
Se non si usa il progetto server di avvio rapido scaricato, sarà necessario il pacchetto di estensione per le notifiche push. Per altre informazioni, vedere la guida Usare l'SDK del server back-end .NET per app per dispositivi mobili di Azure .
Prerequisiti
Per questa esercitazione è necessaria la configurazione:
- Un account Google attivo. È possibile iscriversi per ottenere un account Google all'indirizzo accounts.google.com.
- Componente client di Google Cloud Messaging.
Configurare un hub di notifica
La funzionalità App per dispositivi mobili del servizio app di Azure usa Hub di notifica di Azure per inviare push, quindi si configura un hub di notifica per l'app per dispositivi mobili.
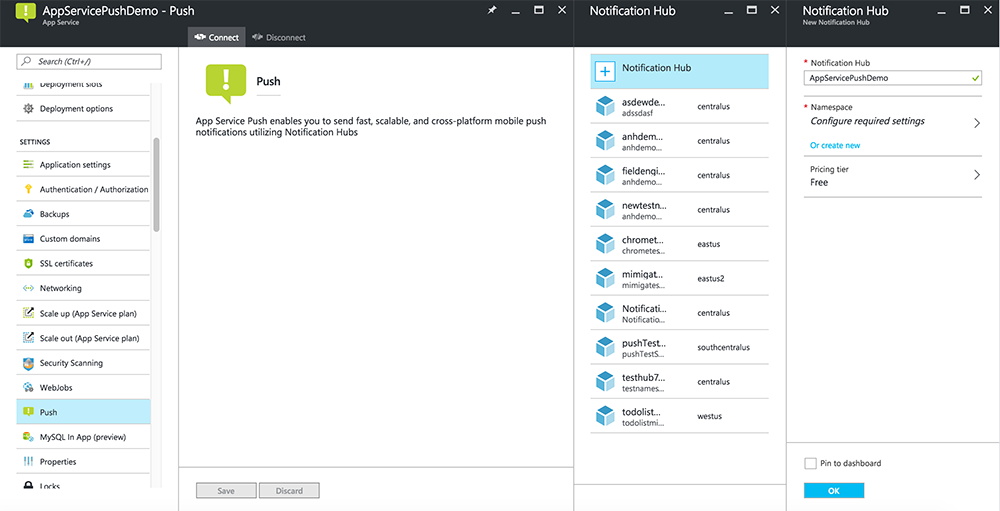
Nel portale di Azure passare a Servizi app e quindi selezionare il back-end dell'app. In Impostazioni selezionare Push.
Per aggiungere una risorsa hub di notifica all'app, selezionare Connetti. È possibile creare un hub o connettersi a un hub esistente.

A questo punto è stato connesso un hub di notifica al progetto back-end di App per dispositivi mobili. Successivamente si configura questo hub di notifica per connettersi a un sistema di notifica della piattaforma (PNS) per eseguire il push nei dispositivi.
Abilitare Firebase Cloud Messaging
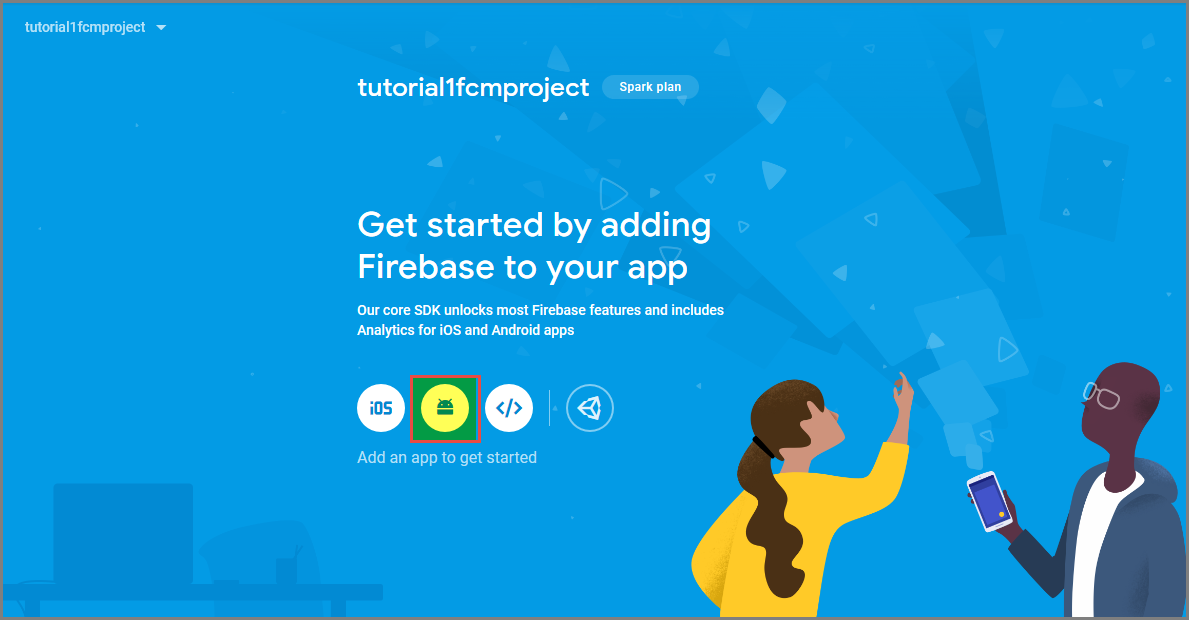
Accedere alla console firebase. Crea un nuovo progetto Firebase se non ne hai già uno.
Dopo aver creato il progetto, selezionare Aggiungi Firebase all'app Android.

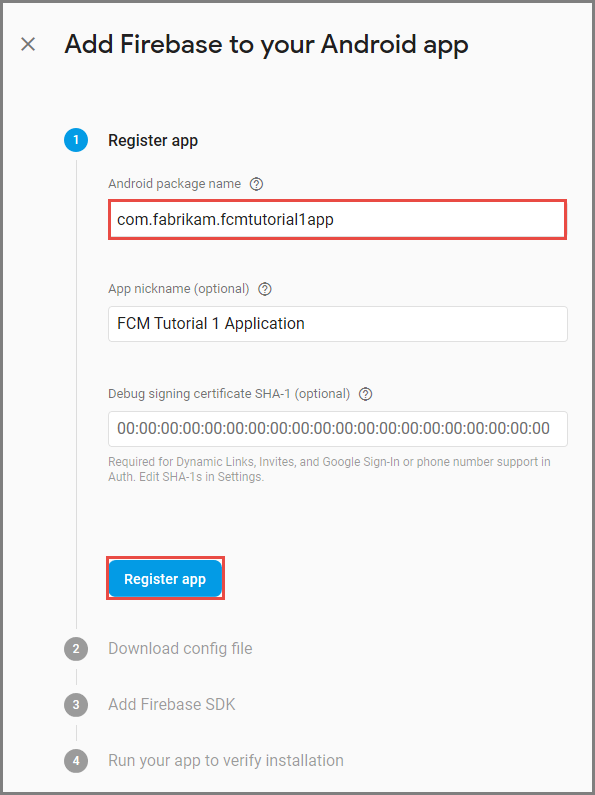
Nella pagina Aggiungi Firebase all'app Android seguire questa procedura:
Per il nome del pacchetto Android, copia il valore di applicationId nel file build.gradle dell'applicazione. In questo esempio, è
com.fabrikam.fcmtutorial1app.
Selezionare Registra app.
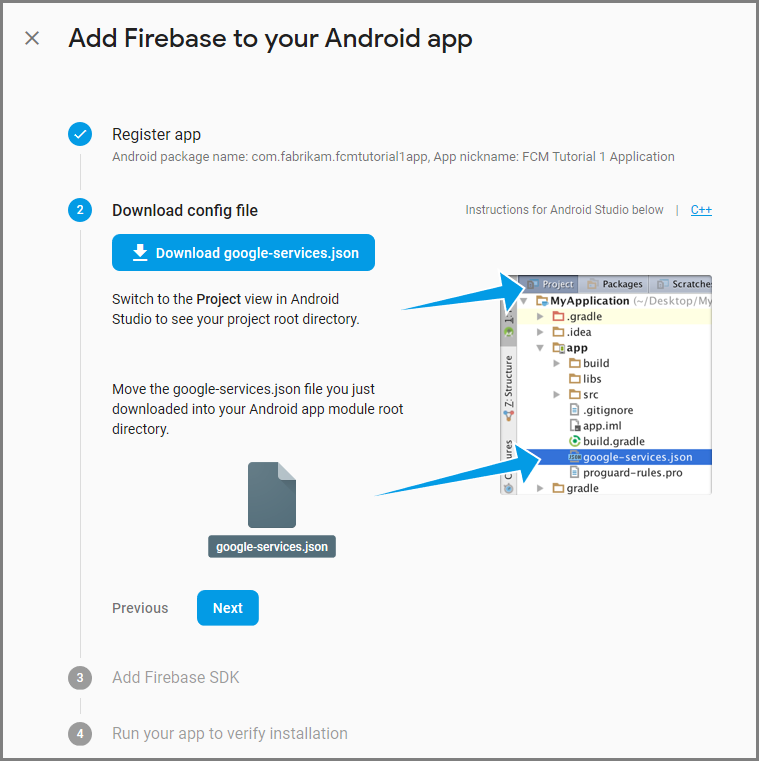
Selezionare Scarica google-services.json, salvare il file nella cartella dell'app del progetto e quindi selezionare Avanti.

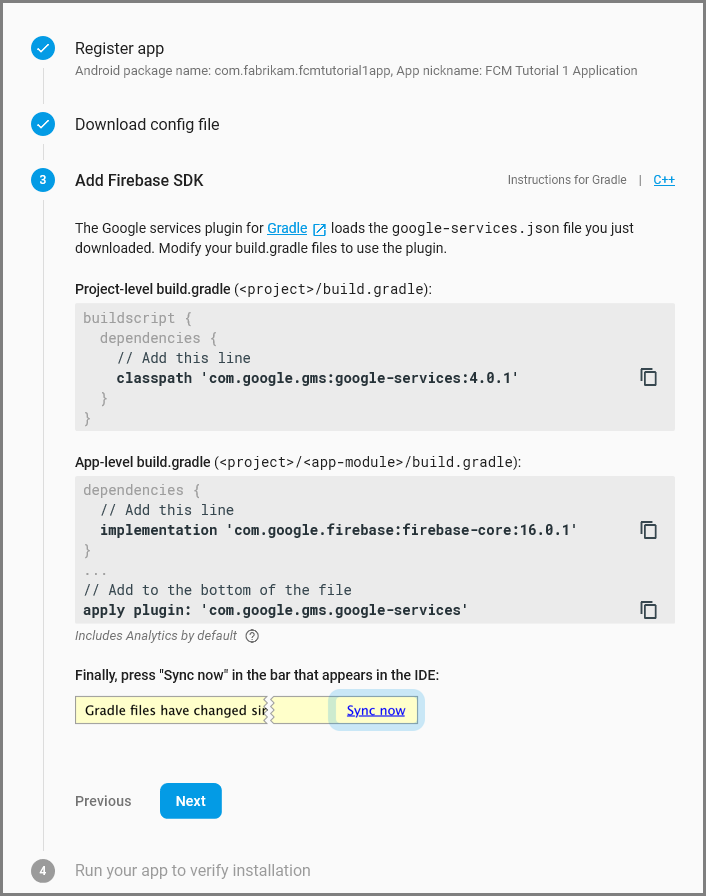
Apportare le modifiche di configurazione seguenti al progetto in Android Studio.
Nel file build.gradle a livello di progetto (<project>/build.gradle) aggiungere l'istruzione seguente alla sezione dependencies .
classpath 'com.google.gms:google-services:4.0.1'Nel file build.gradle a livello di app (<project>/<app-module>/build.gradle) aggiungere le istruzioni seguenti alla sezione dependencies .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Aggiungere la riga seguente alla fine del file app-level build.gradle dopo la sezione dependencies.
apply plugin: 'com.google.gms.google-services'Selezionare Sincronizza ora sulla barra degli strumenti.

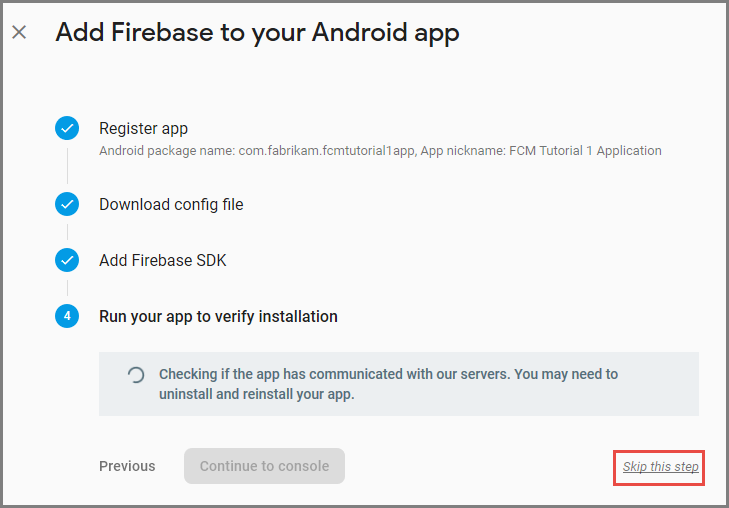
Selezionare Avanti.
Selezionare Ignora questo passaggio.

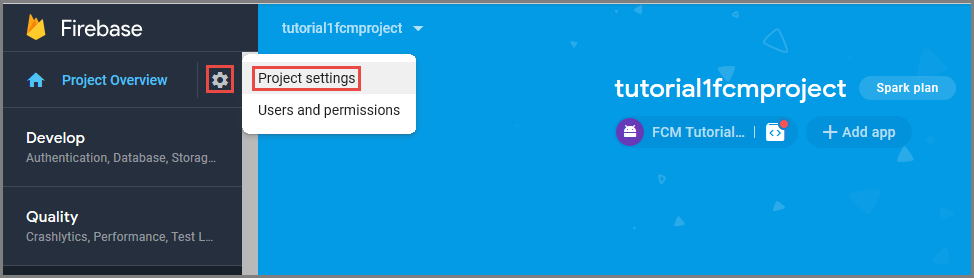
Nella console di Firebase, selezionare l'ingranaggio per il proprio progetto. Selezionare quindi Impostazioni progetto.

Se il file di google-services.json non è stato scaricato nella cartella dell'app del progetto Android Studio, è possibile farlo in questa pagina.
Passare alla scheda Messaggistica cloud nella parte superiore.
Copiare e salvare la chiave server per usarla in un secondo momento. Questo valore viene usato per configurare l'hub.
Configurare Azure per inviare richieste push
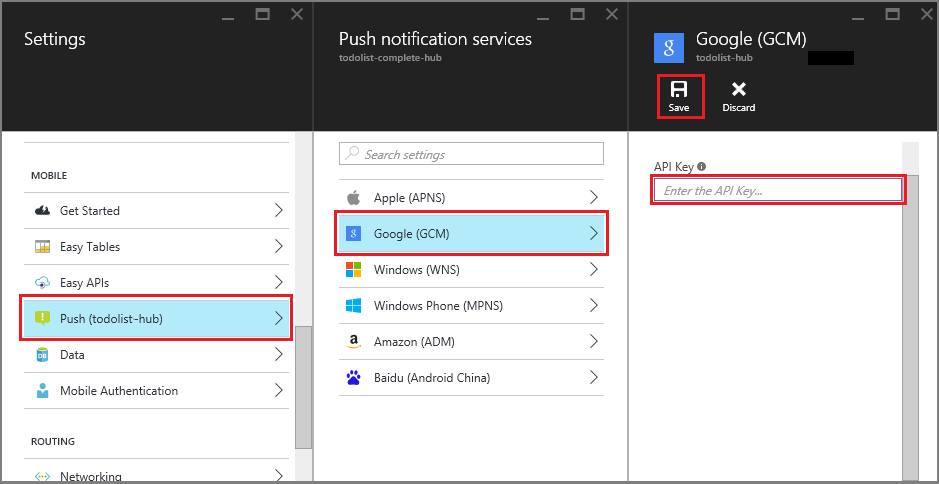
Nel portale di Azure fare clic su Sfoglia tutto>Servizi App e quindi fare clic sul back-end di app per dispositivi mobili. In Impostazioni, fai clic su Servizio app push e poi sul nome del tuo hub di notifica.
Passare a Google (GCM), immettere il valore della chiave server ottenuto da Firebase nella procedura precedente e quindi fare clic su Salva.

Il back-end di App per dispositivi mobili è ora configurato per l'uso di Firebase Cloud Messaging. In questo modo è possibile inviare notifiche push all'app in esecuzione in un dispositivo Android usando l'hub di notifica.
Aggiornare il progetto server per inviare notifiche push
In questa sezione si aggiorna il codice nel progetto back-end di App per dispositivi mobili esistente per inviare una notifica push ogni volta che viene aggiunto un nuovo elemento. Questo processo è alimentato dalla funzionalità del modello di Hub di notifica di Azure, che consente push multipiattaforma. I vari client vengono registrati per le notifiche push usando modelli e un singolo push universale può arrivare a tutte le piattaforme client.
Scegliere una delle procedure seguenti che corrispondano al tipo di progetto back-end, ovvero il back-end .NET o Node.js back-end.
Progetto .NET back-end
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server. Selezionare quindi Gestisci pacchetti NuGet. Cerca
Microsoft.Azure.NotificationHubs, e quindi seleziona Installa. Questo processo installa la libreria di Hub di notifica per l'invio di notifiche dal back-end.Nel progetto server aprire Controller>TodoItemController.cs. Quindi, aggiungere le seguenti istruzioni using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Nel metodo PostTodoItem aggiungere il codice seguente dopo la chiamata a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Questo processo invia una notifica basata su modello che contiene item.Text quando viene inserito un nuovo elemento.
Ripubblica il progetto del server.
Node.js progetto back-end
Configurare il progetto backend.
Sostituire il codice esistente in todoitem.js con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Questo processo invia una notifica di modello contenente item.text quando viene inserito un nuovo elemento.
Quando si modifica il file nel computer locale, ripubblicare il progetto sul server.
Configurare il progetto client per le notifiche push
Nella visualizzazione Soluzione (o Esplora soluzioni in Visual Studio), fare clic con il pulsante destro del mouse sulla cartella Componenti , scegliere Recupera altri componenti, cercare il componente Client Google Cloud Messaging e aggiungerlo al progetto.
Aprire il file di progetto ToDoActivity.cs e aggiungere l'istruzione using seguente alla classe :
using Gcm.Client;Nella classe ToDoActivity aggiungere il nuovo codice seguente:
// Create a new instance field for this activity. static ToDoActivity instance = new ToDoActivity(); // Return the current activity instance. public static ToDoActivity CurrentActivity { get { return instance; } } // Return the Mobile Services client. public MobileServiceClient CurrentClient { get { return client; } }In questo modo è possibile accedere all'istanza del client mobile dal processo del servizio del gestore delle notifiche push.
Aggiungere il codice seguente al metodo OnCreate dopo la creazione di MobileServiceClient :
// Set the current instance of TodoActivity. instance = this; // Make sure the GCM client is set up correctly. GcmClient.CheckDevice(this); GcmClient.CheckManifest(this); // Register the app for push notifications. GcmClient.Register(this, ToDoBroadcastReceiver.senderIDs);
ToDoActivity è ora preparato per l'aggiunta di notifiche push.
Aggiungere il codice delle notifiche push all'app
Creare una nuova classe nel progetto denominato
ToDoBroadcastReceiver.Aggiungere le istruzioni using seguenti alla classe ToDoBroadcastReceiver :
using Gcm.Client; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Aggiungere le seguenti richieste di autorizzazione tra le istruzioni using e la dichiarazione dello spazio dei nomi:
[assembly: Permission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "@PACKAGE_NAME@.permission.C2D_MESSAGE")] [assembly: UsesPermission(Name = "com.google.android.c2dm.permission.RECEIVE")] //GET_ACCOUNTS is only needed for android versions 4.0.3 and below [assembly: UsesPermission(Name = "android.permission.GET_ACCOUNTS")] [assembly: UsesPermission(Name = "android.permission.INTERNET")] [assembly: UsesPermission(Name = "android.permission.WAKE_LOCK")]Sostituire la definizione della classe ToDoBroadcastReceiver esistente con quanto segue:
[BroadcastReceiver(Permission = Gcm.Client.Constants.PERMISSION_GCM_INTENTS)] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_MESSAGE }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_REGISTRATION_CALLBACK }, Categories = new string[] { "@PACKAGE_NAME@" })] [IntentFilter(new string[] { Gcm.Client.Constants.INTENT_FROM_GCM_LIBRARY_RETRY }, Categories = new string[] { "@PACKAGE_NAME@" })] public class ToDoBroadcastReceiver : GcmBroadcastReceiverBase<PushHandlerService> { // Set the Google app ID. public static string[] senderIDs = new string[] { "<PROJECT_NUMBER>" }; }Nel codice precedente è necessario sostituire
<PROJECT_NUMBER>con il numero di progetto assegnato da Google quando è stato effettuato il provisioning dell'app nel portale per sviluppatori Google.Nel file di progetto ToDoBroadcastReceiver.cs aggiungere il codice seguente che definisce la classe PushHandlerService :
// The ServiceAttribute must be applied to the class. [Service] public class PushHandlerService : GcmServiceBase { public static string RegistrationID { get; private set; } public PushHandlerService() : base(ToDoBroadcastReceiver.senderIDs) { } }Si noti che questa classe deriva da GcmServiceBase e che l'attributo Service deve essere applicato a questa classe.
Nota
La classe GcmServiceBase implementa i metodi OnRegistered(), OnUnRegistered(), OnMessage() e OnError(). È necessario eseguire l'override di questi metodi nella classe PushHandlerService.
Aggiungere il codice seguente alla classe PushHandlerService che esegue l'override del gestore eventi OnRegistered .
protected override void OnRegistered(Context context, string registrationId) { System.Diagnostics.Debug.WriteLine("The device has been registered with GCM.", "Success!"); // Get the MobileServiceClient from the current activity instance. MobileServiceClient client = ToDoActivity.CurrentActivity.CurrentClient; var push = client.GetPush(); // Define a message body for GCM. const string templateBodyGCM = "{\"data\":{\"message\":\"$(messageParam)\"}}"; // Define the template registration as JSON. JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyGCM } }; try { // Make sure we run the registration on the same thread as the activity, // to avoid threading errors. ToDoActivity.CurrentActivity.RunOnUiThread( // Register the template with Notification Hubs. async () => await push.RegisterAsync(registrationId, templates)); System.Diagnostics.Debug.WriteLine( string.Format("Push Installation Id", push.InstallationId.ToString())); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine( string.Format("Error with Azure push registration: {0}", ex.Message)); } }Questo metodo usa l'ID di registrazione GCM restituito per registrarsi con Azure per le notifiche push. I tag possono essere aggiunti alla registrazione solo dopo la creazione. Per altre informazioni, vedere Procedura: Aggiungere tag a un'installazione del dispositivo per abilitare i tag push-to-tags.
Eseguire l'override del metodo OnMessage in PushHandlerService con il codice seguente:
protected override void OnMessage(Context context, Intent intent) { string message = string.Empty; // Extract the push notification message from the intent. if (intent.Extras.ContainsKey("message")) { message = intent.Extras.Get("message").ToString(); var title = "New item added:"; // Create a notification manager to send the notification. var notificationManager = GetSystemService(Context.NotificationService) as NotificationManager; // Create a new intent to show the notification in the UI. PendingIntent contentIntent = PendingIntent.GetActivity(context, 0, new Intent(this, typeof(ToDoActivity)), 0); // Create the notification using the builder. var builder = new Notification.Builder(context); builder.SetAutoCancel(true); builder.SetContentTitle(title); builder.SetContentText(message); builder.SetSmallIcon(Resource.Drawable.ic_launcher); builder.SetContentIntent(contentIntent); var notification = builder.Build(); // Display the notification in the Notifications Area. notificationManager.Notify(1, notification); } }Eseguire l'override dei metodi OnUnRegistered() e OnError() con il codice seguente.
protected override void OnUnRegistered(Context context, string registrationId) { throw new NotImplementedException(); } protected override void OnError(Context context, string errorId) { System.Diagnostics.Debug.WriteLine( string.Format("Error occurred in the notification: {0}.", errorId)); }
Testare le notifiche push nell'app
È possibile testare l'app usando un dispositivo virtuale nell'emulatore. Durante l'esecuzione in un emulatore sono necessari passaggi di configurazione aggiuntivi.
Il dispositivo virtuale deve avere API Google impostate come destinazione nel gestore avD (Android Virtual Device).

Aggiungere un account Google al dispositivo Android facendo clic suImpostazioni>app>Aggiungi account, quindi seguire le istruzioni.

Esegui l'app todolist come fatto in precedenza e inserisci un nuovo elemento nella lista. Questa volta viene visualizzata un'icona di notifica nell'area di notifica. È possibile aprire il pannello delle notifiche per visualizzare il testo completo della notifica.
