Esercitazione: Creare un'app Node.js ed Express in Visual Studio
Questo articolo illustra come usare Visual Studio per creare un'app Web di base Node.js che usa il framework Express.
Node.js è un ambiente di runtime JavaScript lato server che esegue codice JavaScript. Per impostazione predefinita, Node.js usa la gestione pacchetti npm per semplificare l'uso e la condivisione di Node.js librerie di codice sorgente. Gestione pacchetti npm semplifica l'installazione, l'aggiornamento e la disinstallazione delle librerie.
Express è un framework applicazione Web server che Node.js usa per creare app Web. Con Express esistono molti modi diversi per creare un'interfaccia utente. L'implementazione fornita in questa esercitazione usa il motore modello predefinito del generatore di applicazioni Express, denominato Pug, per eseguire il rendering del front-end.
In questa esercitazione, voi:
- Creare un'app Node.js usando un modello JavaScript
- Compilare l'app ed esaminare il processo in esecuzione
- Eseguire il debug dell'app nel debugger di Visual Studio
Prerequisiti
Visual Studio 2022 versione 17.12 o successiva con il pacchetto di lavoro ASP.NET e sviluppo web installato.
Per installare Visual Studio gratuitamente, vai alla pagina download di Visual Studio.
Se Visual Studio è già disponibile, è possibile installare il carico di lavoro dall'ambiente di sviluppo interattivo :If you already have Visual Studio, you can install the workload from the Interactive Development Environment (IDE):
Selezionare strumenti >Ottenere strumenti e funzionalità.
Nel programma di installazione di Visual Studio, selezionare la scheda carichi di lavoro.
Selezionare il carico di lavoro ASP.NET e sviluppo Web e quindi selezionare Modifica.
Seguire le istruzioni e completare l'installazione.
Node.js con gestione pacchetti npm e il pacchetto npx.
È possibile controllare l'installazione Node.js con il comando
node -v. L'output del comando deve mostrare la versione installata di Node.js, ad esempiov23.4.0. Per altre informazioni, vedere Download e installazione di Node.js e npm.Il gestore di pacchetti npm è incluso nell'installazione di Node.js. Verificare l'installazione con il comando
npm -v. L'output del comando dovrebbe mostrare la versione installata della gestione pacchetti, ad esempio10.9.2.Il pacchetto npx fa parte dell'interfaccia della riga di comando di npm. Confermare l'installazione del pacchetto con il comando
npx -v. L'output del comando dovrebbe mostrare la versione del pacchetto installata, ad esempio10.9.2.
Creare l'app
Seguire questa procedura per creare una nuova app Node.js in Visual Studio:
Nella finestra Start di Visual Studio (File>Start Window) selezionare Crea un nuovo progetto:

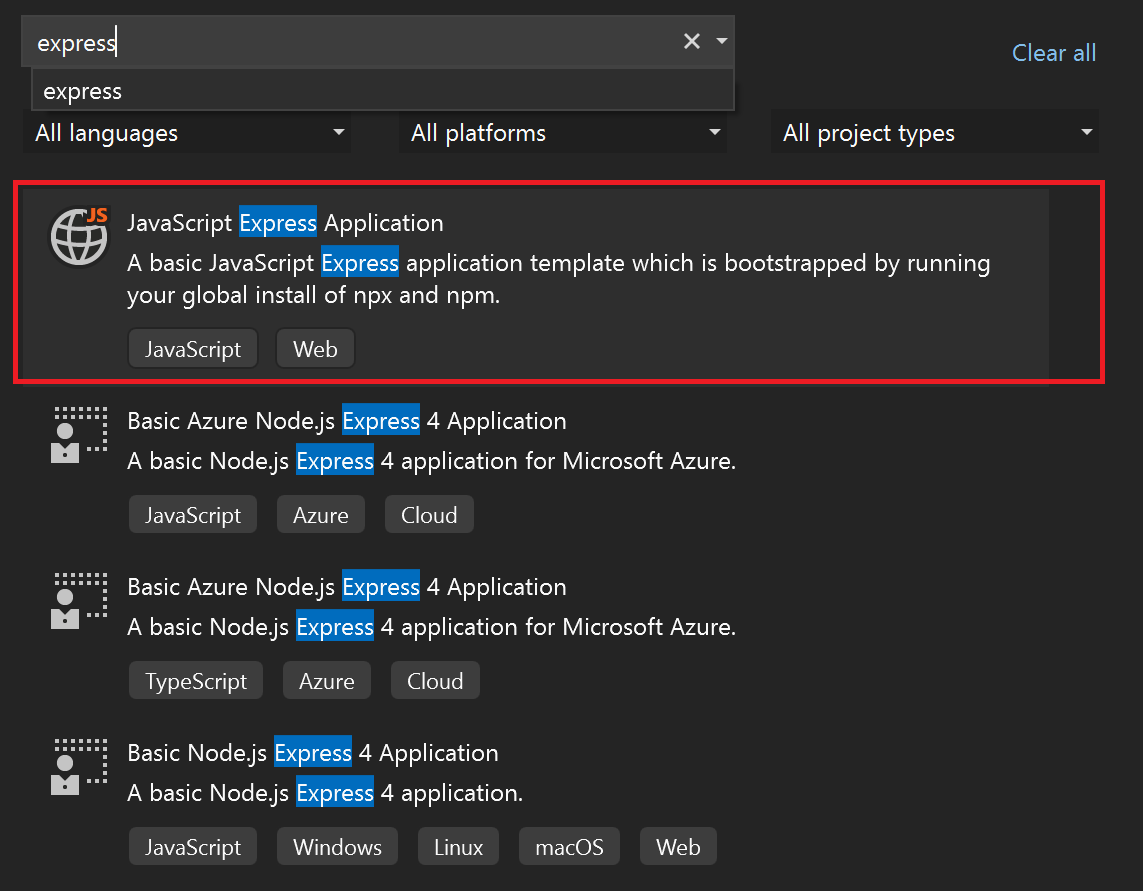
Nella casella Cerca immettere Expresse selezionare il modello Applicazione JavaScript Express nell'elenco dei risultati:

Selezionare Avanti per continuare con la pagina di configurazione.
Immettere nome progetto e nome soluzione per la nuova app. Scegliere la posizione predefinita Percorso o selezionare un percorso diverso nell'ambiente in uso.
Selezionare Crea per creare il progetto Node.js.
Visual Studio crea il nuovo progetto e apre la gerarchia del progetto in Esplora soluzioni .
Visualizzare le proprietà del progetto
Le impostazioni predefinite del progetto consentono di compilare ed eseguire il debug del progetto. È possibile modificare le impostazioni in base alle esigenze.
In Esplora Soluzioni , fare clic con il pulsante destro del mouse sul progetto e selezionare Proprietà. È anche possibile accedere a queste proprietà selezionando Project>ExpressProject Properties.
Nel riquadro Proprietà progetto passare alla sezione Compilazione e configurare le proprietà in base alle esigenze.
Per configurare le impostazioni di debug, selezionare Debug>Proprietà di debug di ExpressProject.
Nota
Il file launch.json archivia le impostazioni di avvio associate all'azione avvia nella barra degli strumenti Debug. Attualmente, il launch.json deve trovarsi nella cartella .vscode.
Compilare il progetto
Compilare il progetto selezionando Compila>Compila soluzione.
Avviare l'app
Avviare la nuova app selezionando CTRL + F5 o Avvia senza eseguire il debug (icona del contorno freccia verde) sulla barra degli strumenti.
Viene aperto un terminale e viene visualizzato il comando in esecuzione:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Nota
Verificare l'output del terminale per i messaggi. Controllare anche il riquadro output in Visual Studio. Controlla le istruzioni per aggiornare la versione di Node.js.
Quando l'app viene avviata correttamente, viene visualizzata una finestra del browser che mostra l'app Express:

Eseguire il debug dell'app
A questo momento è possibile esplorare i modi per eseguire il debug dell'app.
Se l'app è ancora in esecuzione, selezionare Shift + F5 per terminare la sessione corrente o Arresta (icona quadrata rossa) nella barra degli strumenti di Debug. È possibile notare che la chiusura della sessione chiude il browser che mostra l'app, ma la finestra del terminale che esegue il processo Node rimane aperta. Per il momento, procedi e chiudi tutte le finestre aperte. Più avanti in questo articolo si esaminano gli scenari per cui si potrebbe voler lasciare in esecuzione il processo Node.
(icona quadrata rossa) nella barra degli strumenti di Debug. È possibile notare che la chiusura della sessione chiude il browser che mostra l'app, ma la finestra del terminale che esegue il processo Node rimane aperta. Per il momento, procedi e chiudi tutte le finestre aperte. Più avanti in questo articolo si esaminano gli scenari per cui si potrebbe voler lasciare in esecuzione il processo Node.
Eseguire il debug del processo Node
L'elenco a discesa a sinistra dell'azione Start mostra le opzioni di avvio disponibili per l'app:
- localhost (Edge)
- localhost (Chrome)
- Avviare ExpressProject
- Avviare Node e Browser
Seguire questa procedura per eseguire il debug del processo Node per l'app:
Nell'elenco a discesa Start, selezionare Avvia nodo e browser.
In Esplora soluzioni espandere la cartella route e aprire il file index.js.
Nell'editor di codice impostare un punto di interruzione nel file index.js:
Individuare l'istruzione di codice
res.render('index', { title: 'Express' });.Seleziona nel margine sinistro sulla riga dell'istruzione. Visual Studio aggiunge un cerchio rosso nella barra per indicare il punto di interruzione impostato.
Mancia
È anche possibile posizionare il cursore su una riga di codice e selezionare F9 per attivare o disattivare il punto di interruzione per tale riga.
Avviare l'app nel debugger selezionando F5 o Avvia debug
 (icona freccia verde) sulla barra degli strumenti Debug.
(icona freccia verde) sulla barra degli strumenti Debug.Visual Studio avvia l'esecuzione dell'app. Quando il debugger raggiunge il punto di interruzione impostato, il processo di debug viene sospeso.
Mentre l'esecuzione è sospesa, è possibile esaminare lo stato dell'app. Passare il puntatore del mouse sulle variabili ed esaminarne le proprietà.
Quando si è pronti per continuare, selezionare F5. L'elaborazione continua e l'app viene aperta nel browser.
Questa volta, se si seleziona Arresta, si noti che le finestre del browser e del terminale si chiudono. Per comprendere il motivo per cui il comportamento è diverso, esaminare più in dettaglio il file launch.json.
Esaminare il file di launch.json
Seguire questa procedura per esaminare il file di launch.json per il progetto:
In Esplora soluzioni , espandere la cartella .vscode e aprire il file launch.json.
Consiglio
Se non viene visualizzata la cartella .vscode in Esplora soluzioni , selezionare l'azione Mostra tutti i file nella barra degli strumenti di Esplora soluzioni .
Esaminare il file nell'editor di codice. Se si ha esperienza con Visual Studio Code, il file di launch.json probabilmente ha un aspetto familiare. Il file launch.json in questo progetto corrisponde al file usato da Visual Studio Code per indicare le configurazioni di avvio usate per il debug. Ogni voce specifica una o più destinazioni di cui eseguire il debug.
Esamina le prime due voci nel file. Queste voci definiscono il comportamento per browser Internet diversi:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }I browser supportati sono indicati con la proprietà
type. Se si avvia l'app con solo un tipo di browser come unica destinazione di debug, Visual Studio esegue il debug solo del processo del browser front-end. Il processo Node viene avviato senza un debugger collegato. Visual Studio non associa punti di interruzione impostati nel processo Node.Nota
Attualmente,
edgeechromesono gli unici tipi di browser supportati per il debug.Quando si termina la sessione, il processo Node continua a essere eseguito, in base alla progettazione. Il processo viene lasciato intenzionalmente in esecuzione quando un browser è la destinazione di debug. Se il lavoro viene eseguito esclusivamente nel front-end, l'esecuzione continua del processo back-end semplifica il flusso di lavoro di sviluppo.
All'inizio di questa sezione, è stata chiusa la finestra del terminale persistente in modo da poter impostare punti di interruzione nel processo Node. Per consentire a Visual Studio di eseguire il debug del processo Node, è necessario riavviare il processo con il debugger collegato. Se viene lasciato in esecuzione un processo Node non attivabile, il tentativo di avviare il processo Node in modalità di debug (senza riconfigurare la porta) ha esito negativo.
Esaminare la terza voce nel file launch.json. Questa voce specifica
nodecome tipo di debug:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }La terza voce avvia solamente il processo Node in modalità debug. Visual Studio non avvia il browser.
Esaminare la quarta voce nel file launch.json, che definisce una configurazione di avvio composta:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Questa configurazione composta equivale a una configurazione di avvio composta di Visual Studio Code . Quando si seleziona questa configurazione, è possibile eseguire il debug sia del front-end che del back-end. Si noti che la definizione fa semplicemente riferimento alle singole configurazioni di avvio per i processi node e browser.
Esistono molti altri attributi che è possibile usare in una configurazione di avvio. Ad esempio, è possibile nascondere una configurazione per rimuoverla dall'elenco a discesa start , ma consentire i riferimenti alla configurazione impostando l'attributo
hiddennell'oggettopresentationsutrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Configurare le opzioni usando gli attributi supportati per migliorare l'esperienza di debug. Attualmente sono supportate solo le configurazioni di avvio . Qualsiasi tentativo di usare un attacco configurazione genera un errore di distribuzione. Per altre informazioni, vedere Opzioni .