Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il controllo selezione data del calendario è un controllo a discesa ottimizzato per la selezione di una singola data da una visualizzazione calendario, nei casi in cui è importante avere a disposizione informazioni contestuali come il giorno della settimana o il livello di occupazione del calendario. È possibile modificare il calendario in modo da fornire contesto aggiuntivo o limitare le date disponibili.
È il controllo giusto?
Usa una selezione data calendario per consentire a un utente di selezionare una singola data da una visualizzazione del calendario contestuale. Usarlo per operazioni come la scelta di un appuntamento o una data di partenza.
Per consentire a un utente di selezionare una data nota, ad esempio una data di nascita, in cui il contesto del calendario non è importante, è consigliabile usare una selezione data.
Per altre info sulla scelta del controllo corretto, vedi l'articolo Controlli data e ora .
Esempi
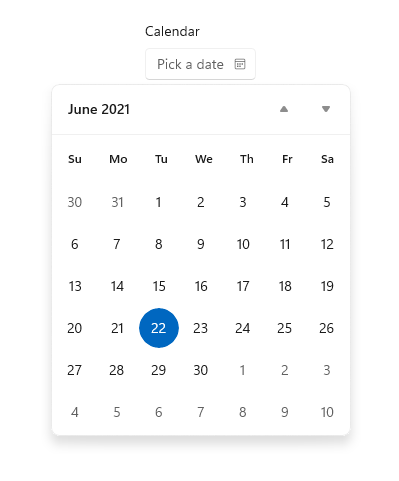
Il punto di ingresso visualizza il testo segnaposto se una data non è stata impostata; in caso contrario, visualizza la data scelta. Quando l'utente seleziona il punto di ingresso, una visualizzazione calendario si espande per consentire all'utente di effettuare una selezione della data. La visualizzazione calendario si sovrappone alle altre interfacce utente; non sposta altre interfacce utente.

Creare un selettore di data calendario
- API importanti:Classe CalendarDatePicker, proprietà Date, evento DateChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli, delle funzionalità e delle funzionalità winUI 3. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
Il selettore di data del calendario risultante si presenta così:

Il selettore della data del calendario ha un controllo CalendarView interno per la selezione di una data. Un subset di proprietà CalendarView, ad esempio IsTodayHighlighted e FirstDayOfWeek, esiste in CalendarDatePicker e viene inoltrato a CalendarView interno per modificarlo.
Tuttavia, non è possibile modificare selectionMode dell'oggetto CalendarView interno per consentire la selezione multipla. Se è necessario consentire a un utente di scegliere più date o se è necessario che un calendario sia sempre visibile, è consigliabile utilizzare una visualizzazione calendario anziché un selettore di date del calendario. Vedi l'articolo Visualizzazione calendario per altre informazioni su come modificare la visualizzazione del calendario.
Selezione date
Utilizzare la proprietà Date per ottenere o impostare la data selezionata. Per impostazione predefinita, la proprietà Date è null. Quando un utente seleziona una data nella visualizzazione calendario, questa proprietà viene aggiornata. Un utente può cancellare la data facendo clic sulla data selezionata nella visualizzazione calendario per deselezionarla.
È possibile impostare la data nel codice in questo modo.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Quando si imposta data nel codice, il valore è vincolato dalle proprietà MinDate e MaxDate .
- Se Date è minore di MinDate, il valore viene impostato su MinDate.
- Se Date è maggiore di MaxDate, il valore viene impostato su MaxDate.
È possibile gestire l'evento DateChanged per ricevere una notifica quando il valore date è stato modificato.
Nota
Per informazioni importanti sui valori di data, vedi Valori dateTime e Calendar nell'articolo Controlli data e ora.
Impostazione di un'intestazione e di un testo segnaposto
È possibile aggiungere un Header (o etichetta) e PlaceholderText (o testo segnaposto) al selettore di date del calendario per dare all'utente un'indicazione sul suo utilizzo. Per personalizzare l'aspetto dell'intestazione, è possibile impostare la proprietà HeaderTemplate anziché Header .
Il testo segnaposto predefinito è "select a date". È possibile rimuoverlo impostando la proprietà PlaceholderText su una stringa vuota oppure specificando testo personalizzato, come illustrato di seguito.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:Classe CalendarDatePicker, proprietà Date, evento DateChanged
- Aprire l'app Raccolta WinUI 2 e vedere CalendarDatePicker in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli, delle funzionalità e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre info, vedi Raggio dell'angolo.
