Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Un modulo è un gruppo di controlli che raccolgono e inviano dati dagli utenti. I moduli vengono in genere usati per le pagine delle impostazioni, i sondaggi, la creazione di account e molto altro ancora.
Questo articolo illustra le linee guida di progettazione per la creazione di layout XAML per i moduli.

Quando è consigliabile usare un modulo?
Un modulo è una pagina dedicata per la raccolta di input di dati chiaramente correlati tra loro. È consigliabile usare un modulo quando è necessario raccogliere in modo esplicito i dati da un utente. È possibile creare un modulo per un utente:
- Accedere a un account
- Iscriversi per ottenere un account
- Modificare le impostazioni dell'app, ad esempio privacy o opzioni di visualizzazione
- Eseguire un sondaggio
- Acquistare un articolo
- Inviare commenti e suggerimenti
Tipi di moduli
Quando si pensa al modo in cui viene inviato e visualizzato l'input dell'utente, esistono due tipi di moduli:
1. Aggiornamento immediato

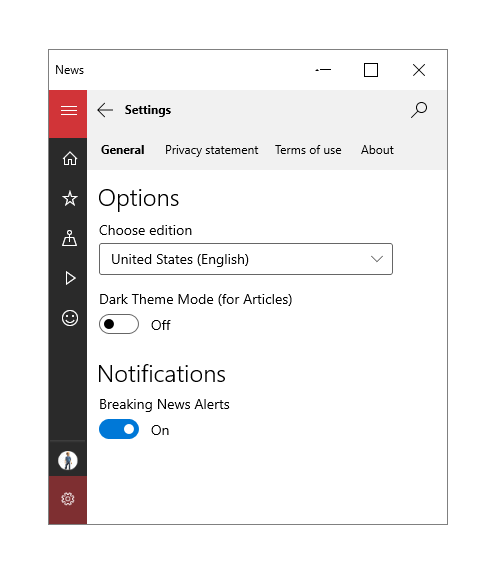
Utilizzare un modulo ad aggiornamento immediato quando si desidera che gli utenti visualizzino immediatamente i risultati della modifica dei valori nel modulo. Ad esempio, nelle pagine delle impostazioni vengono visualizzate le selezioni correnti e vengono applicate immediatamente le modifiche apportate alle selezioni. Per confermare le modifiche nell'app, dovrai aggiungere un gestore eventi a ogni controllo di input. Se un utente modifica un controllo di input, l'app può rispondere in modo appropriato.
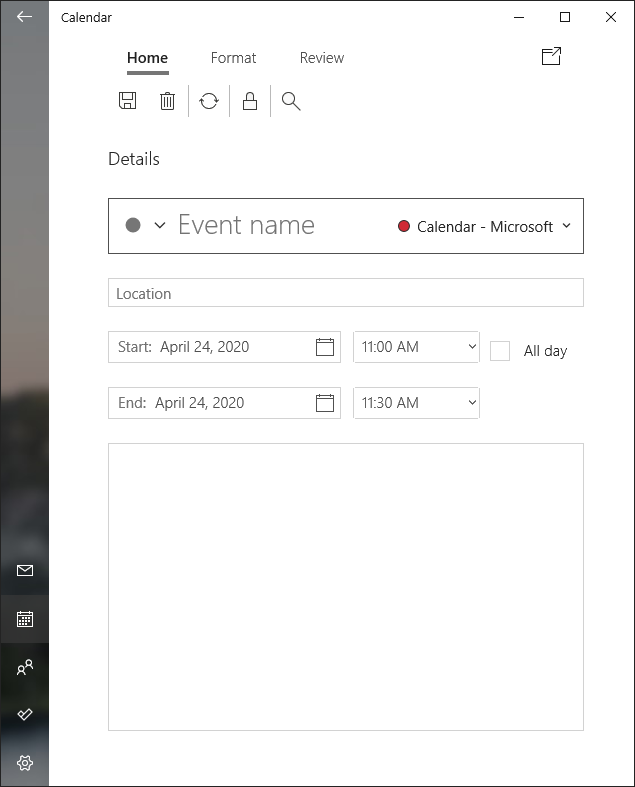
2. Invio con il pulsante
L'altro tipo di modulo consente all'utente di scegliere quando inviare i dati con un clic di un pulsante.

Questo tipo di modulo offre all'utente flessibilità nella risposta. In genere, questo tipo di modulo contiene campi di input di modulo più liberi e riceve quindi una maggiore varietà di risposte. Per garantire l'input utente valido e i dati formattati correttamente al momento dell'invio, prendere in considerazione le raccomandazioni seguenti:
- Non è possibile inviare informazioni non valide usando il controllo corretto( ad esempio, usare calendarDatePicker anziché un controllo TextBox per le date del calendario). Per altre informazioni sulla selezione dei controlli di input appropriati nel modulo, vedere la sezione Controlli di input più avanti.
- Quando si usano i controlli TextBox, fornire agli utenti un suggerimento del formato di input desiderato con la proprietà PlaceholderText .
- Fornire agli utenti la tastiera su schermo appropriata indicando l'input previsto di un controllo con la proprietà InputScope .
- Contrassegnare l'input richiesto con un asterisco * sull'etichetta.
- Disabilitare il pulsante di invio fino a quando non vengono compilate tutte le informazioni necessarie.
- Quando all'invio sono presenti dati non validi, contrassegnare i controlli con input non valido mediante campi o bordi in evidenza e richiedere all'utente di reinviare il modulo.
- Per altri errori, ad esempio la connessione di rete non riuscita, assicurarsi di visualizzare un messaggio di errore appropriato all'utente.
Impaginazione
Per facilitare l'esperienza utente e assicurarsi che gli utenti siano in grado di immettere l'input corretto, prendere in considerazione i consigli seguenti per la progettazione di layout per i moduli.
Etichette
Le etichette devono essere allineate a sinistra e posizionate sopra il controllo di input. Molti controlli hanno una proprietà Header predefinita per visualizzare l'etichetta. Per i controlli che non dispongono di una proprietà Header o per etichettare gruppi di controlli, è invece possibile usare un controllo TextBlock .
Per progettare per l'accessibilità, etichettare tutti i singoli controlli e i gruppi di controlli per maggiore chiarezza sia per i lettori umani che per i lettori di schermo.
Per gli stili dei tipi di carattere, usa la rampa di tipo Windows predefinita. Usare TitleTextBlockStyle per i titoli di pagina, SubtitleTextBlockStyle per le intestazioni di gruppo e BodyTextBlockStyle per le etichette di controllo.
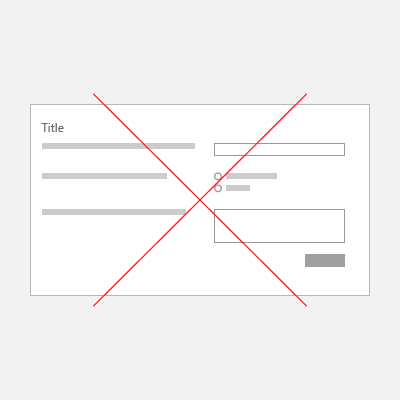
| Fare | Non |
|---|---|

|

|
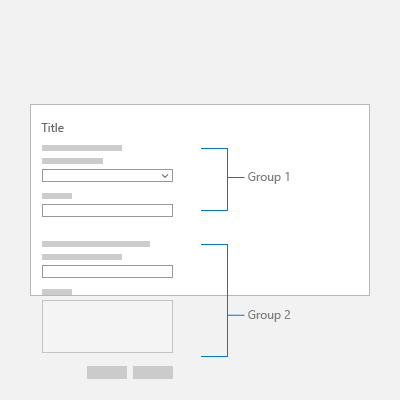
Spacing
Per separare visivamente gruppi di controlli l'uno dall'altro, usare allineamento, margini e spaziatura interna. I singoli controlli di input sono 80 px in altezza e devono essere distanziati da 24 pixel. I gruppi di controlli di input devono essere distanziati da 48 px.

Colonne
La creazione di colonne può ridurre gli spazi vuoti non necessari nei moduli, in particolare con dimensioni dello schermo maggiori. Tuttavia, se si vuole creare un modulo a più colonne, il numero di colonne deve dipendere dal numero di controlli di input nella pagina e dalle dimensioni dello schermo della finestra dell'app. Invece di sovraccaricare lo schermo con numerosi controlli di input, è consigliabile creare più pagine per il modulo.
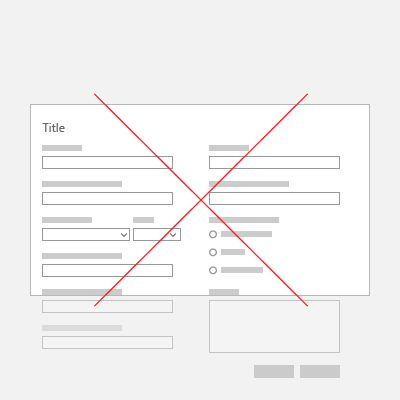
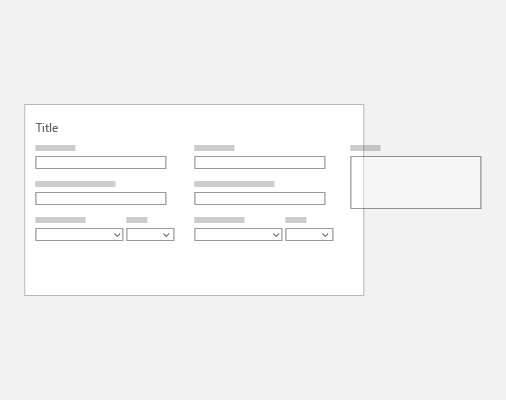
| Fare | Non |
|---|---|

|

|

|
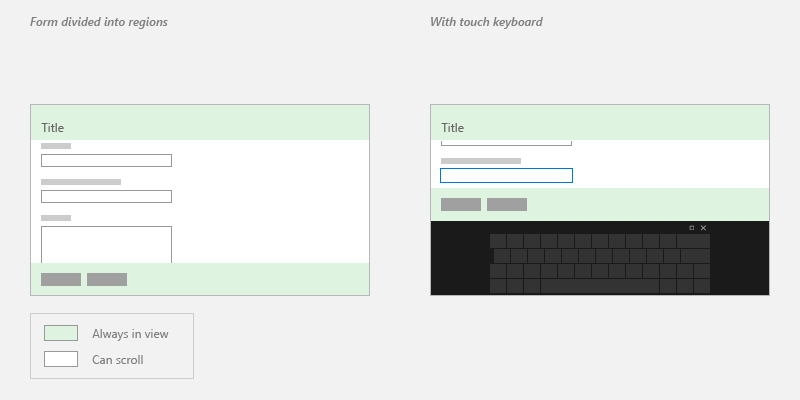
Layout responsivo
I moduli devono essere ridimensionati man mano che cambiano le dimensioni dello schermo o della finestra, quindi gli utenti non ignorano i campi di input.Forms should resize as the screen or window size changes, so users don't overlook any input fields. Per altre informazioni, vedere Tecniche di progettazione reattiva. Ad esempio, è possibile mantenere sempre visualizzate aree specifiche del modulo, indipendentemente dalle dimensioni dello schermo.

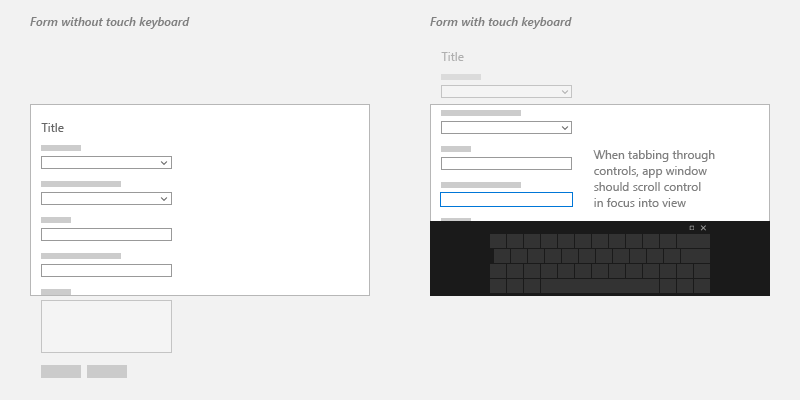
Tabulazioni
Gli utenti possono usare la tastiera per spostarsi tra i controlli con stop di tabulazione. Per impostazione predefinita, l'ordine di tabulazioni dei controlli riflette l'ordine in cui vengono creati in XAML. Per eseguire l'override del comportamento predefinito, modificare le proprietà IsTabStop o TabIndex del controllo.

Controlli Input
I controlli di input sono gli elementi dell'interfaccia utente che consentono agli utenti di immettere informazioni nei moduli. Di seguito sono elencati alcuni controlli comuni che possono essere aggiunti ai moduli, nonché informazioni su quando usarli.
Input di testo
| Controllo | Utilizzo | Example |
|---|---|---|
| Casella di testo | Acquisire una o più righe di testo | Nomi, risposte in formato libero o feedback |
| Casella delle password | Raccogliere dati privati nascondendo i caratteri | Password, numeri di previdenza sociale (SSN), PIN, informazioni sulla carta di credito |
| Casella di suggerimento automatico | Mostrare agli utenti un elenco di suggerimenti da un set di dati corrispondente durante la digitazione | Ricerca di database, posta elettronica a: riga, query precedenti |
| RichEditBox | Modificare file di testo con testo formattato, collegamenti ipertestuali e immagini | Caricare file, visualizzare l'anteprima e modificare nell'app |
Selection
| Controllo | Utilizzo | Example |
|---|---|---|
| CheckBox | Selezionare o deselezionare uno o più elementi di azione | Accettare termini e condizioni, aggiungere elementi facoltativi, selezionare tutto ciò che si applica |
| RadioButton | Selezionare un'opzione tra due o più scelte | Tipo di selezione, metodo di spedizione e così via. |
| ToggleSwitch | Scegliere una delle due opzioni che si escludono a vicenda | Attivato/disattivato |
Nota: se sono presenti cinque o più elementi di selezione, usare un controllo elenco.
Lists
| Controllo | Utilizzo | Example |
|---|---|---|
| ComboBox | Iniziare con lo stato compatto ed espandere per visualizzare l'elenco di elementi selezionabili | Selezionare un elenco lungo di elementi, ad esempio stati o paesi/aree geografiche |
| ListView | Classificare gli elementi e assegnare intestazioni di gruppo, trascinare e rilasciare elementi, curare il contenuto e riordinare gli elementi | Opzioni di classificazione |
| GridView | Disporre ed esplorare raccolte basate su immagini | Scegli una foto, un colore, un tema di visualizzazione |
Input numerico
| Controllo | Utilizzo | Example |
|---|---|---|
| Dispositivo di scorrimento | Selezionare un numero da un intervallo di valori numerici contigui | Percentuali, volume, velocità di riproduzione |
| Valutazione | Valuta con stelle | Feedback dei clienti |
Data e ora
| Controllo | Utilizzo |
|---|---|
| CalendarView | Selezionare una singola data o un intervallo di date da un calendario sempre visibile |
| CalendarDatePicker | Selezionare una singola data da un calendario contestuale |
| DatePicker | Selezionare una singola data localizzata quando le informazioni contestuali non sono importanti |
| TimePicker | Selezionare un singolo valore di ora |
Controlli aggiuntivi
Per un elenco completo dei controlli UWP, vedi l'indice dei controlli per funzione.
Per controlli dell'interfaccia utente più complessi e personalizzati, esaminare le risorse disponibili da aziende come Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne e ActiPro.
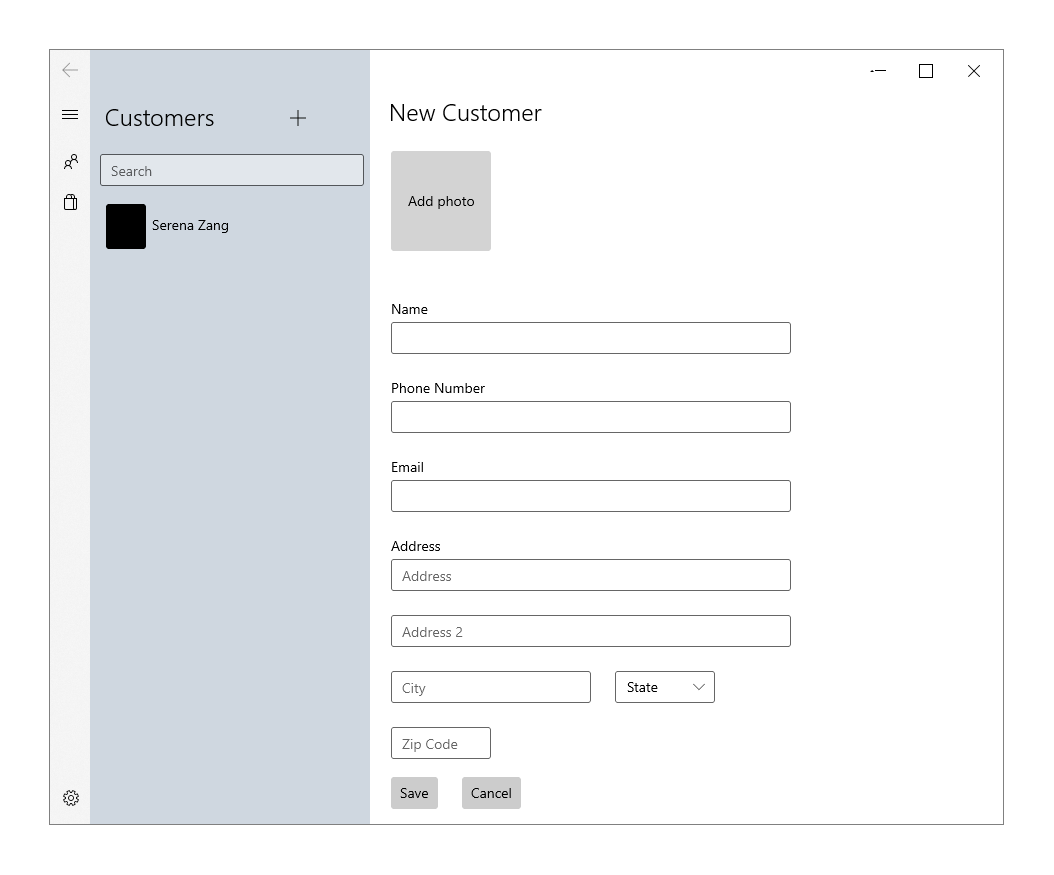
Esempio di modulo di una colonna
In questo esempio viene utilizzata una visualizzazione elenco/dettagli acrilico e il controllo di NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
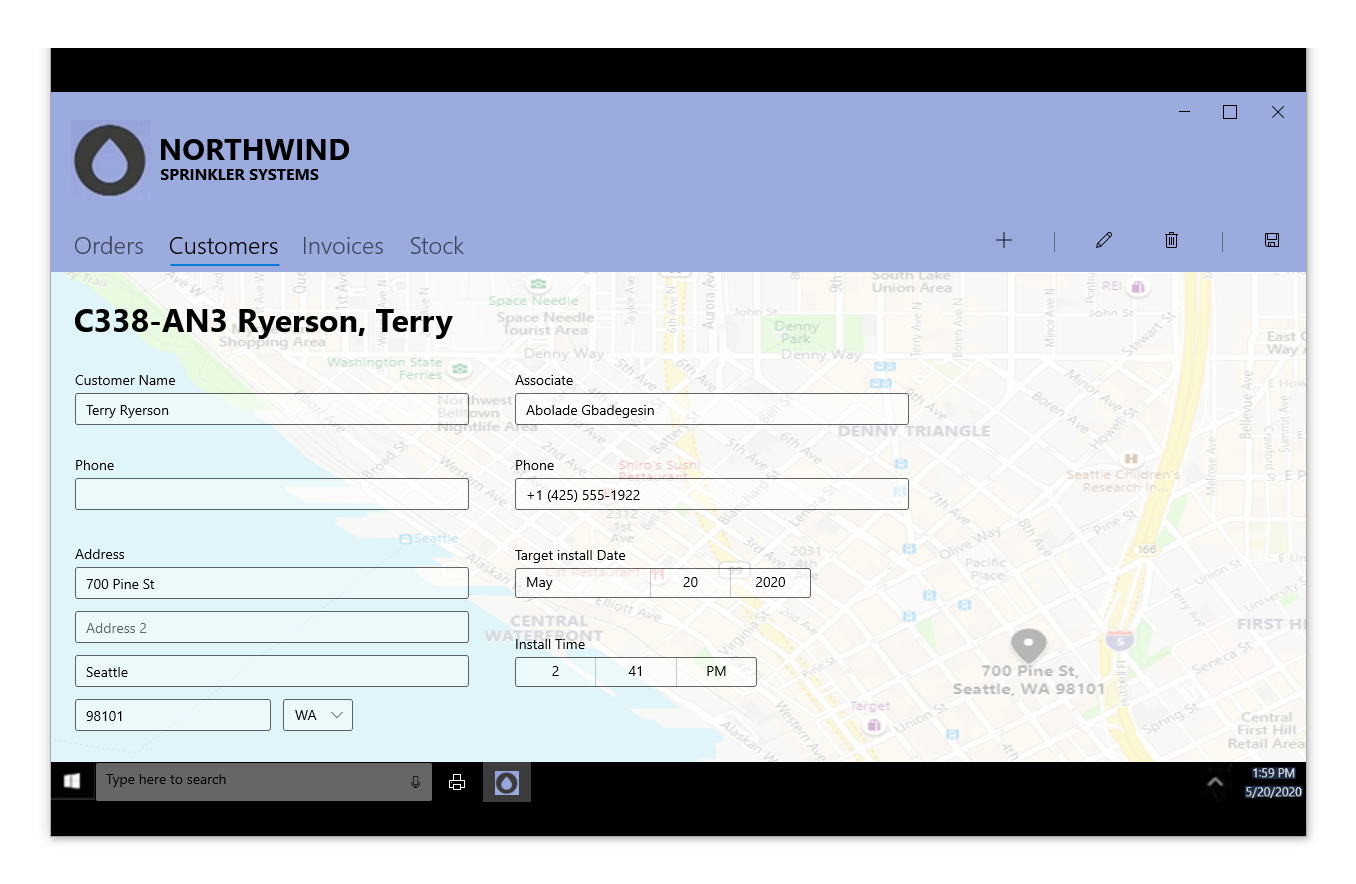
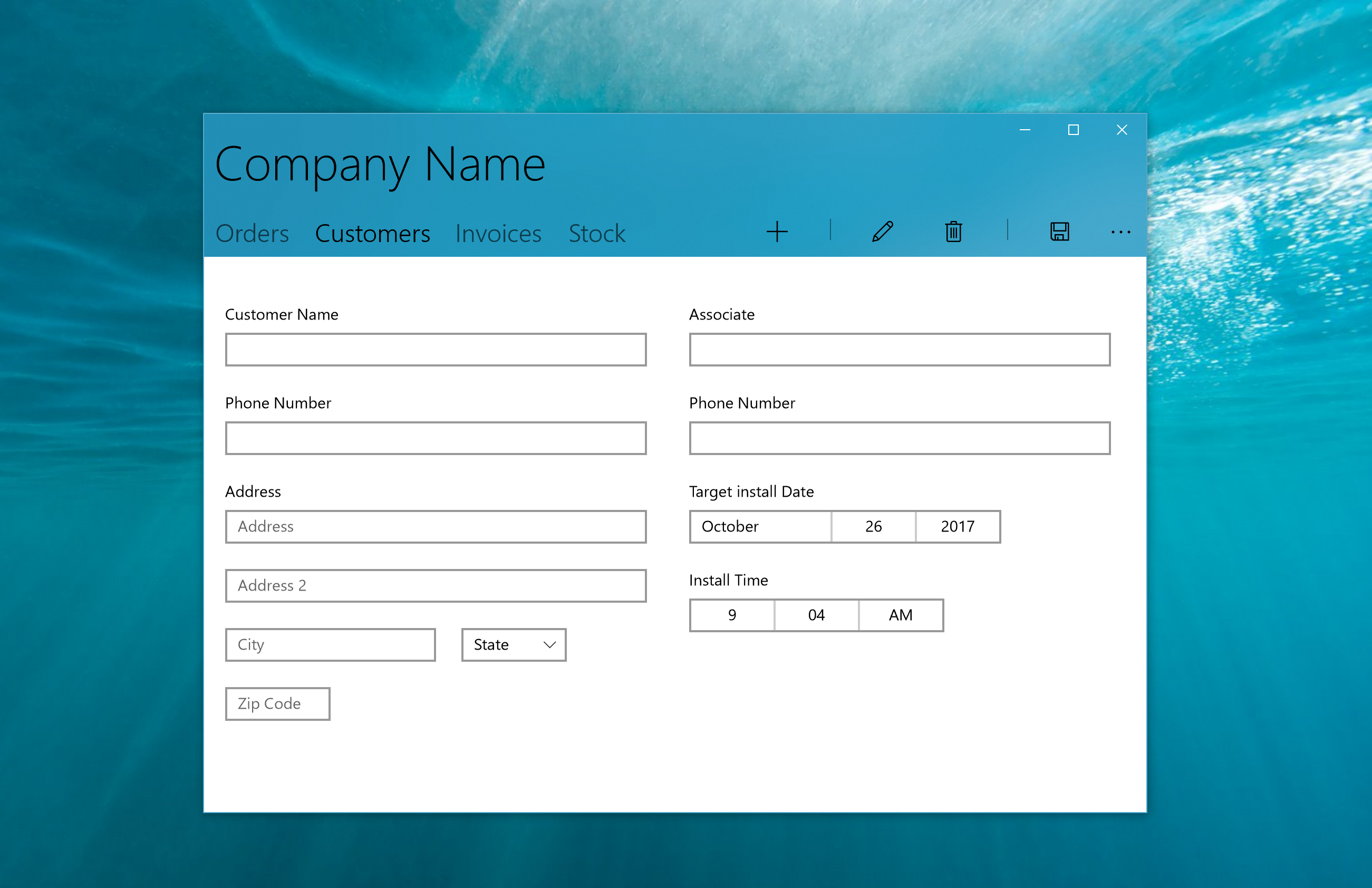
Esempio di modulo a due colonne
In questo esempio vengono usati il controllo Pivot , lo sfondo acrilico e CommandBar oltre ai controlli di input.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
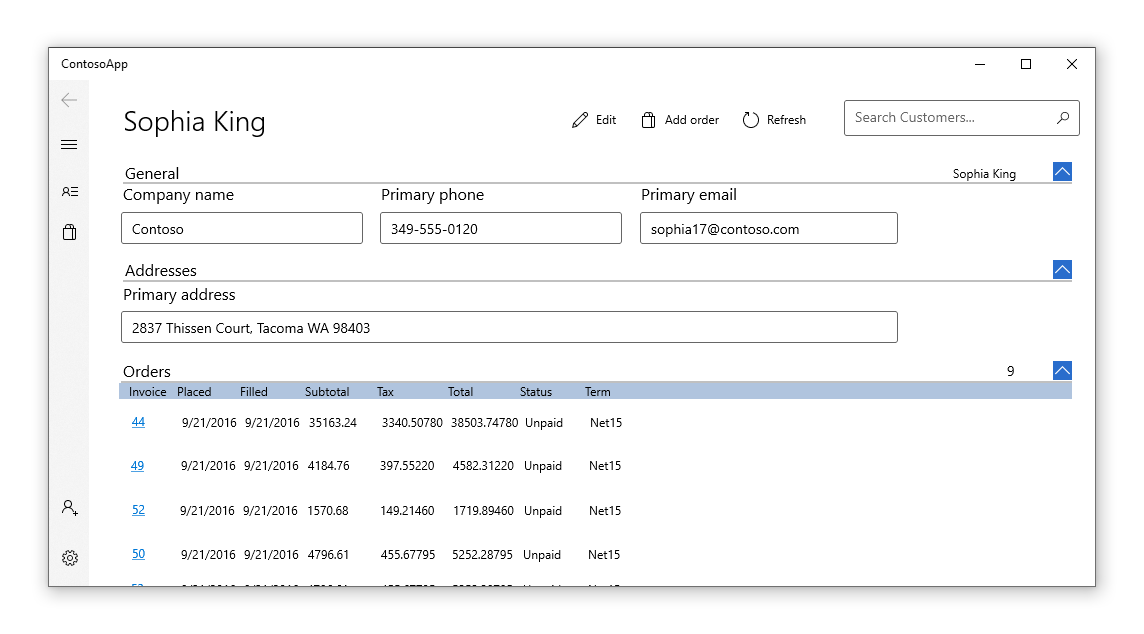
Esempio di database degli ordini cliente
 Per informazioni su come connettere l'input del modulo a un database di Azure e visualizzare un modulo completamente implementato, vedere l'esempio di app Customers Orders Database .
Per informazioni su come connettere l'input del modulo a un database di Azure e visualizzare un modulo completamente implementato, vedere l'esempio di app Customers Orders Database .
