Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando il contenuto dell'interfaccia utente da mostrare non rientra completamente in un'area, usare il controllo visualizzatore a scorrimento.
I visualizzatori a scorrimento permettono al contenuto di estendersi oltre i limiti del riquadro di visualizzazione (area visibile). Gli utenti raggiungeranno questo contenuto modificando la superficie del visualizzatore a scorrimento tramite tocco, rotellina del mouse, tastiera o game pad, oppure usando il cursore del mouse o della penna per interagire con la barra di scorrimento del visualizzatore a scorrimento.
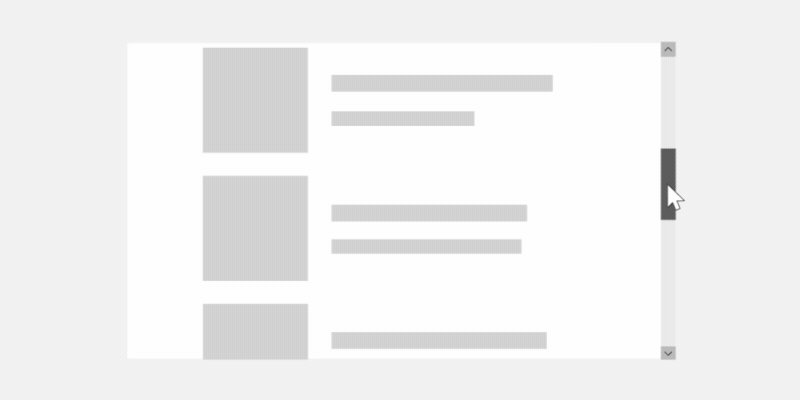
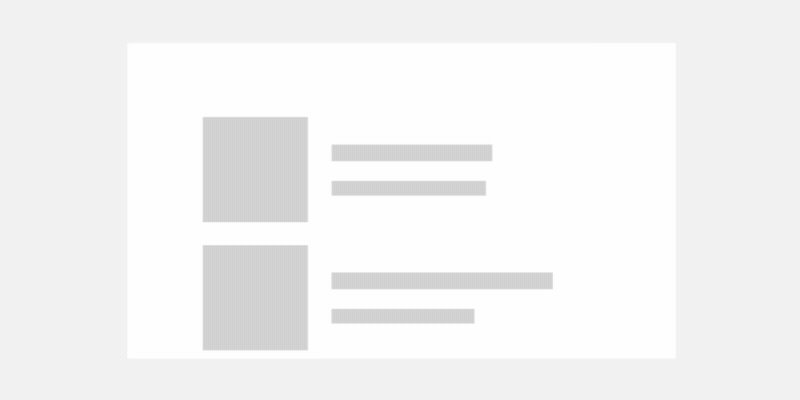
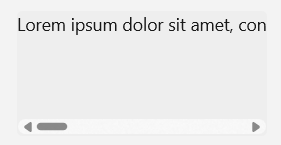
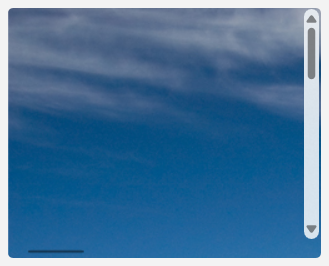
A seconda della situazione, la barra di scorrimento del visualizzatore a scorrimento usa due diverse visualizzazioni, mostrate nella figura seguente: l'indicatore di panoramica (a sinistra) e il cursore della barra di scorrimento tradizionale (a destra).


Importante
WinUI 3 ha due diversi controlli visualizzatore a scorrimento: ScrollViewer e ScrollView. Ogni volta che si parla in modo generico dei controlli visualizzatore a scorrimento, le informazioni si applicano a entrambi i controlli.
Il ScrollView controllo è simile al comportamento e all'utilizzo del ScrollViewer controllo, ma è basato su InteractionTracker, ha nuove funzionalità come le modifiche alla visualizzazione guidata dall'animazione ed è progettato per garantire la funzionalità completa con ItemsRepeater.
Scorrimento, panoramica e zoom
Usare un controllo visualizzatore a scorrimento per eseguire le operazioni scorrimento, panoramica e zoom sul contenuto.
- Scorrimento: spostare il contenuto in verticale o orizzontale trascinando il cursore della barra di scorrimento o usando la rotellina del mouse.
-
Scorrimento: spostare il contenuto in verticale o orizzontale utilizzando il tocco o la penna.
- Per altre informazioni sullo scorrimento e la panoramica, vedere Linee guida per la panoramica.
-
Zoom: aumentare o ridurre la scala del contenuto dal punto di vista ottico.
- Per altre informazioni sullo zoom, vedere Zoom ottico e ridimensionamento.
La barra di scorrimento rileva il metodo di input dell'utente e lo usa per determinare quale visualizzazione mostrare.
- Quando si scorre l'area senza modificare direttamente la barra di scorrimento, ad esempio mediante tocco, l'indicatore di panoramica visualizzerà la posizione di scorrimento corrente.
- Quando si sposta il cursore del mouse o della penna sull'indicatore di panoramica, quest'ultimo modifica il suo aspetto trasformandosi in barra di scorrimento tradizionale. Il trascinamento del cursore della barra di scorrimento modifica l'area di scorrimento.

Annotazioni
Quando la barra di scorrimento è visibile, è sovrapposta con dimensioni di 16 pixel sopra al contenuto all'interno di ScrollViewer. Per garantire una buona progettazione dell'esperienza utente, potresti voler avere la sicurezza che nessun contenuto interattivo venga oscurato da questa sovrimpressione. Inoltre, se vuoi evitare una sovrapposizione dell'esperienza utente, lascia 16 pixel di spaziatura interna sui bordi del riquadro di visualizzazione per consentire la visualizzazione della barra di scorrimento.
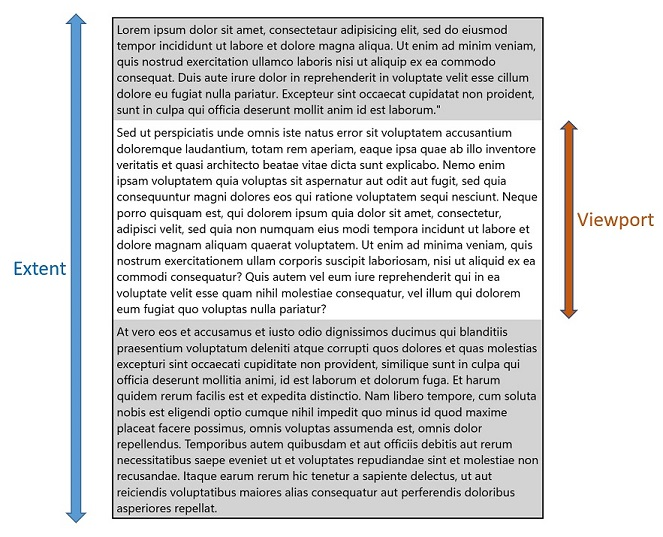
Finestra di visualizzazione e estensione
Un visualizzatore a scorrimento è composto da due aree principali che sono importanti per comprenderne la funzionalità. L'area che include tutto il contenuto scorrevole, sia nascosto sia visibile, è l'estensione. L'area visibile del controllo in cui viene visualizzato il contenuto è il riquadro di visualizzazione.

Sono disponibili diverse API che permettono di ottenere l'altezza e la larghezza di queste aree, nonché l'altezza e la larghezza scorrevoli, ovvero la differenza tra le dimensioni e il riquadro di visualizzazione.
Recommendations
- Quando possibile, progettare lo scorrimento verticale anziché orizzontale.
- Usare la panoramica ad asse singolo per le aree di contenuto che si estendono oltre il limite del riquadro di visualizzazione (verticale o orizzontale). Usare la panoramica a due assi per le aree di contenuto che si estendono oltre entrambi i limiti del riquadro di visualizzazione (verticale e orizzontale).
- Usare la funzionalità di scorrimento predefinita nei controlli visualizzazione elementi, visualizzazione elenco, visualizzazione griglia, casella combinata, casella di riepilogo, casella di input di testo e hub. Con questi controlli, se sono presenti troppi elementi da mostrare contemporaneamente, l'utente potrà scorrere orizzontalmente o verticalmente l'elenco di elementi.
- Se vuoi che l'utente si sposti in entrambe le direzioni su un'area più grande e possibilmente eseguire lo zoom, ad esempio, se vuoi permettere all'utente di spostarsi e fare lo zoom su un'immagine a dimensioni intere (anziché un'immagine ridimensionata in base allo schermo), posiziona l'immagine all'interno di un visualizzatore a scorrimento.
- Se l'utente scorre un lungo passaggio di testo, configura il visualizzatore di scorrimento per lo scorrimento verticale.
- Usare un visualizzatore a scorrimento in modo che contenga un solo oggetto. Si noti che l'oggetto può essere un pannello di layout, contenente a sua volta un numero qualsiasi di oggetti propri.
- Se è necessario gestire eventi puntatore per un UIElement in una visualizzazione scorrevole (ad esempio ScrollViewer o ListView), è necessario disabilitare in modo esplicito il supporto per gli eventi di manipolazione sull'elemento nella visualizzazione chiamando UIElement.CancelDirectManipulation. Per riabilitare gli eventi di manipolazione nella vista chiamare UIElement.TryStartDirectManipulation.
Creare un visualizzatore a scorrimento
- API importanti:classe ScrollView, classe ScrollViewer, classe ScrollBar
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
È possibile usare un controllo visualizzatore a scorrimento per rendere scorrevole il contenuto eseguendo in modo esplicito il wrapping del contenuto nel visualizzatore a scorrimento o inserendo un visualizzatore a scorrimento nel modello di un controllo di contenuto.
Visualizzatore a scorrimento in un modello di controllo
È tipico che un controllo visualizzatore a scorrimento esista come parte composita di altri controlli. Una parte del visualizzatore a scorrimento visualizzerà un viewport insieme a barre di scorrimento solo quando lo spazio di layout del controllo host è limitato rispetto alle dimensioni estese del contenuto.
ItemsView include un controllo ScrollView nel relativo modello. È possibile accedere a ScrollView tramite la proprietà ItemsView.ScrollView.
I modelli ListView e GridView includono sempre un ScrollViewer.
TextBox e RichEditBox includono anche un ScrollViewer nei relativi modelli. Per determinare il comportamento e le proprietà della parte ScrollViewer predefinita, ScrollViewer definisce una serie di proprietà associate XAML che è possibile impostare negli stili e usare nelle associazioni di modelli. Per ulteriori informazioni sulle proprietà associate, vedere Panoramica sulle proprietà associate.
Impostare contenuto scorrevole
Il contenuto all'interno di un visualizzatore a scorrimento diventa scorrevole quando è più grande del riquadro di visualizzazione del visualizzatore a scorrimento
Questo esempio imposta un oggetto Rectangle come contenuto del controllo ScrollView. L'utente vede solo una parte 500x400 del rettangolo e può scorrere per visualizzare il resto.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Impaginazione
Nell'esempio precedente, le dimensioni del rettangolo vengono aumentate in modo esplicito rispetto al visualizzatore a scorrimento. Nei casi in cui il contenuto del visualizzatore a scorrimento possa crescere naturalmente, ad esempio in un elenco o in un blocco di testo, è possibile configurare il visualizzatore a scorrimento in modo da permettere al contenuto (le dimensioni) di espandersi in verticale, orizzontale, in entrambe le direzioni o in nessuna.
Ad esempio, questo blocco di testo si espande orizzontalmente finché non viene vincolato dal contenitore padre, quindi avvolge il testo e si espande verticalmente.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Quando si esegue il wrapping del blocco di testo in un visualizzatore a scorrimento, quest'ultimo ne vincola l'aumento in orizzontale e in verticale.
Verticale significa che il contenuto è vincolato in orizzontale, ma può aumentare in verticale oltre i limiti del riquadro di visualizzazione e l'utente può scorrere il contenuto verso l'alto e verso il basso.

Orizzontale significa che il contenuto è vincolato in verticale, ma può aumentare in orizzontale oltre i limiti del riquadro di visualizzazione e l'utente può scorrere il contenuto verso sinistra e verso destra.

Visibilità della barra di scorrimento
I controlli ScrollViewer e ScrollView usano mezzi leggermente diversi per configurare lo scorrimento orizzontale e verticale del contenuto.
- Nel controllo ScrollViewer le proprietà VerticalScrollBarVisibility e HorizontalScrollBarVisibility controllano sia la visibilità delle barre di scorrimento sia la possibilità di scorrere in una determinata direzione. Quando una proprietà è impostata su
Disabled, non è possibile scorrere il contenuto in quella direzione tramite interazione utente.- Le impostazioni predefinite sono:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Disabled"
- Le impostazioni predefinite sono:
- Nel controllo ScrollView le proprietà VerticalScrollBarVisibility e HorizontalScrollBarVisibility controllano solo la visibilità delle barre di scorrimento.
- Le impostazioni predefinite sono:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Auto"
- Le impostazioni predefinite sono:
Questa tabella descrive le opzioni di visibilità per queste proprietà.
| Value | Description |
|---|---|
| Auto | Una barra di scorrimento viene visualizzata solo quando il riquadro di visualizzazione non può mostrare tutto il contenuto. |
| Disabilitato (solo ScrollViewer) | Una barra di scorrimento non viene visualizzata anche se il riquadro di visualizzazione non può mostrare tutto il contenuto. Lo scorrimento tramite interazione utente è disabilitato. Lo scorrimento programmatico è ancora possibile. |
| Nascosto | Una barra di scorrimento non viene visualizzata anche se il riquadro di visualizzazione non può mostrare tutto il contenuto. Lo scorrimento è ancora abilitato e può verificarsi tramite interazione con tocco, tastiera o rotellina del mouse. |
| Visibile | Viene sempre visualizzata una barra di scorrimento. Nelle progettazioni dell'esperienza utente più attuali, la barra di scorrimento viene visualizzata solo quando il cursore del mouse è posizionato su di essa, a meno che il riquadro di visualizzazione non mostri tutto il contenuto. |
(ScrollViewer usa l'enumerazione ScrollBarVisibility; ScrollView usa l'enumerazione ScrollingScrollBarVisibility.)
Orientamento
Il controllo ScrollView ha una proprietà ContentOrientation che consente di controllare il layout del contenuto. Questa proprietà determina il modo in cui il contenuto può aumentare quando non è vincolato in modo esplicito. Se le proprietà Height e Width sono impostate in modo esplicito sul contenuto, ContentOrientation non ha alcun effetto.
Questa tabella mostra le opzioni ContentOrientation per ScrollView e le impostazioni equivalenti per ScrollViewer.
| Orientamento | Vista Scorrevole | Visualizzatore di scorrimento |
|---|---|---|
| Verticale | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Orizzontale | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Entrambi | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| None | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Layout verticale
Per impostazione predefinita, il layout del contenuto di un visualizzatore a scorrimento (orientamento) è verticale.
In questo esempio un ItemsRepeater viene usato come Content di ScrollView.
UniformGridLayout per ItemsRepeater posiziona gli elementi in orizzontale in una riga finché non esaurisce lo spazio (500px in questo esempio), quindi posiziona l'elemento successivo nella riga successiva. ItemsRepeater potrebbe essere più alto dei 400px che l'utente può vedere, ma successivamente l'utente può scorrere il contenuto in verticale.
Il valore ContentOrientation predefinito è Vertical, pertanto non è necessario apportare modifiche a ScrollView.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Layout orizzontale
In questo esempio il contenuto è un elemento StackPanel che dispone gli elementi in orizzontale. La configurazione del visualizzatore a scorrimento è diversa per supportare lo scorrimento orizzontale e disabilitare lo scorrimento verticale.
La proprietà ScrollView di ContentOrientation è impostata su Horizontal per permettere al contenuto di aumentare in orizzontale in base alle esigenze.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Scorrimento programmatico
Le proprietà offset del visualizzatore a scorrimento sono di sola lettura, ma vengono forniti metodi per consentire lo scorrimento programmatico.
Per il controllo ScrollView, chiamare il metodo ScrollTo e passare gli offset orizzontale e verticale relativi allo scorrimento. In questo caso, lo scorrimento è solo verticale, pertanto si usa il valore HorizontalOffset corrente. Per scorrere verso l'alto, si usa il valore 0 per VerticalOffset. Per scorrere verso il basso, VerticalOffset equivale a ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
ScrollView fornisce anche un metodo ScrollBy che consente di scorrere in verticale o orizzontale da un valore delta specificato rispetto all'offset corrente.
Zoom
È possibile usare un visualizzatore a scorrimento per consentire a un utente di eseguire lo zoom avanti e indietro ottico del contenuto. Le interazioni di zoom vengono eseguite tramite i gesti di pizzicamento e allungamento (allontanare le dita aumenta lo zoom e avvicinarle lo riduce) oppure premendo il tasto Ctrl mentre si scorre la rotellina del mouse. Per altre informazioni sullo zoom, vedere Zoom ottico e ridimensionamento.
Per abilitare lo zoom tramite interazione utente, impostare la proprietà ZoomMode su Enabled (è Disabled per impostazione predefinita). Le modifiche apportate alla proprietà ZoomMode diventano effettive immediatamente e possono influire sull'interazione utente in corso.
Questo esempio mostra un Image avvolto in un visualizzatore a scorrimento configurato per consentire lo zoom.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
In questo caso, l'elemento Image non è vincolato dal visualizzatore a scorrimento, pertanto viene inizialmente mostrato nelle dimensioni native. Se l'origine dell'immagine è più grande del riquadro di visualizzazione, l'utente dovrà eseguire lo zoom indietro per visualizzare l'intera immagine, che potrebbe non essere il comportamento previsto.

L'esempio seguente mostra come configurare il visualizzatore a scorrimento per vincolare l'immagine al riquadro di visualizzazione, in modo che venga inizialmente caricata con una dimensione ridotta e l'utente possa eseguire lo zoom avanti e scorrere se lo desidera.

Per vincolare l'immagine al riquadro di visualizzazione di ScrollView, impostare la proprietà ContentOrientation su None. Poiché la visibilità della barra di scorrimento non è associata a questo vincolo, le barre di scorrimento vengono visualizzate automaticamente quando l'utente esegue lo zoom avanti.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Fattore di zoom
Usare le proprietà MinZoomFactor e MaxZoomFactor per controllare la percentuale di zoom applicabile al contenuto. Queste proprietà sono effettive sia per le interazioni utente sia per lo zoom programmatico.
- Le impostazioni predefinite sono:
MinZoomFactor="0.1",MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Zoom programmatico
La proprietà ZoomFactor è di sola lettura, ma vengono forniti metodi per consentire lo zoom programmatico. Un uso tipico consiste nel connettere il visualizzatore a scorrimento a un dispositivo di scorrimento che controlla la percentuale di zoom o a un pulsante per reimpostare il livello di zoom. Per vedere un esempio di barra dello zoom, consulta il controllo ScrollViewer nell'applicazione Galleria WinUI 3.
Per il controllo ScrollView, chiamare il metodo ZoomTo e passare il nuovo fattore di zoom come primo parametro.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
ScrollView fornisce anche un metodo ZoomBy per eseguire lo zoom avanti e indietro di un valore delta specificato rispetto al livello di zoom corrente.
UWP e WinUI 2
Annotazioni
Il controllo ScrollView è disponibile solo in WinUI 3. Per UWP e WinUI 2, usare il controllo ScrollViewer.
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe ScrollViewer, classe ScrollBar
- Aprire l'app Raccolta WinUI 2 e vedere ScrollViewer in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
