Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
I tasti di scelta rapida sono tasti di scelta rapida che migliorano l'usabilità e l'accessibilità delle applicazioni Windows offrendo agli utenti un modo intuitivo per spostarsi rapidamente e interagire con l'interfaccia utente visibile di un'app tramite una tastiera anziché un dispositivo puntatore (ad esempio tocco o mouse).
L'app di Windows offre supporto integrato per i controlli della piattaforma per i tasti di accesso basati su tastiera e per il feedback visivo dell'interfaccia utente tramite segnali visivi chiamati "keytips".
Annotazioni
Una tastiera è indispensabile per gli utenti con determinate disabilità (vedi Accessibilità da tastiera) ed è anche uno strumento importante per gli utenti che lo preferiscono come modo più efficiente per interagire con un'app.
Vedi l'argomento Tasti di scelta rapida per informazioni dettagliate sulla chiamata di azioni comuni in un'applicazione Windows con scorciatoie da tastiera.
Per creare tasti di scelta rapida personalizzati, vedere l'argomento Eventi della tastiera .
Informazioni generali
Un tasto di scelta è una combinazione del tasto ALT e di uno o più tasti alfanumerici, talvolta chiamati mnemonico, in genere premuti in sequenza, anziché simultaneamente.
I suggerimenti per tasti sono etichette visualizzate accanto ai controlli che supportano i tasti di accesso quando l'utente preme Alt. Ogni suggerimento tasto contiene i tasti alfanumerici che attivano il controllo associato.
Annotazioni
I tasti di scelta rapida sono supportati automaticamente per i tasti di scelta con un singolo carattere alfanumerico. Ad esempio, premendo contemporaneamente ALT+F in Word viene aperto il menu File senza visualizzare i suggerimenti per i tasti.
Premendo il tasto Alt, si inizializza la funzionalità della chiave di accesso e vengono visualizzate tutte le combinazioni di tasti attualmente disponibili nei suggerimenti sulle chiavi. Le sequenze di tasti successive vengono gestite dal framework dei tasti di scelta, che rifiuta i tasti non validi finché non viene premuto un tasto di scelta valido oppure i tasti INVIO, ESC, TAB o Freccia vengono premuti per disattivare i tasti di scelta e restituire la gestione delle sequenze di tasti all'app.
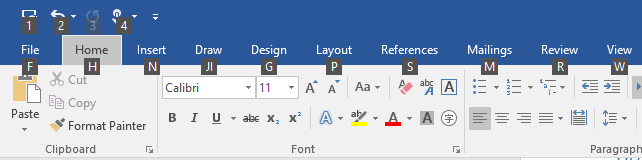
Le app di Microsoft Office offrono un supporto completo per le chiavi di accesso. L'immagine seguente mostra la scheda Home di Word con i tasti di scelta attivati (si noti il supporto per numeri e più sequenze di tasti).

Badge dei suggerimenti per i tasti di accesso in Microsoft Word
Per aggiungere una chiave di accesso a un controllo, utilizzare la proprietà AccessKey. Il valore di questa proprietà specifica la sequenza tasti di accesso, la scelta rapida (se un singolo alfanumerico) e il keytip.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Quando usare le chiavi di accesso
È consigliabile specificare le chiavi di accesso ovunque sia appropriato nell'interfaccia utente e supportare le chiavi di accesso in tutti i controlli personalizzati.
I tasti di scelta rendono l'app più accessibile agli utenti con disabilità motorie, inclusi gli utenti che possono premere un solo tasto alla volta o avere difficoltà a usare un mouse.
Un'interfaccia utente della tastiera ben progettata è un aspetto importante dell'accessibilità software. Consente agli utenti con problemi di vista o con determinate disabilità motorie di navigare in un'app e interagire con le sue funzionalità. Tali utenti potrebbero non essere in grado di usare un mouse e si basano invece su varie tecnologie di assistive technology, ad esempio strumenti di miglioramento della tastiera, tastiere su schermo, ingrandimenti dello schermo, utilità per la lettura dello schermo e utilità di input vocale. Per questi utenti, la copertura completa dei comandi è fondamentale.
I tasti di scelta rendono l'app più utilizzabile per gli utenti esperti che preferiscono interagire tramite la tastiera.
Gli utenti esperti spesso hanno una forte preferenza per l'uso della tastiera perché i comandi basati su tastiera possono essere immessi più rapidamente e non richiedono loro di rimuovere le mani dalla tastiera. Per questi utenti, l'efficienza e la coerenza sono fondamentali; la completezza è importante solo per i comandi usati più di frequente.
Impostare l'ambito della chiave di accesso
Quando sono presenti molti elementi sullo schermo che supportano i tasti di scelta, è consigliabile definire l'ambito delle chiavi di accesso per ridurre il carico cognitivo. Ciò riduce al minimo il numero di tasti di scelta sullo schermo, che li rende più facili da individuare e migliora l'efficienza e la produttività.
Ad esempio, Microsoft Word fornisce due ambiti dei tasti di scelta: un ambito primario per le schede della barra multifunzione e un ambito secondario per i comandi nella scheda selezionata.
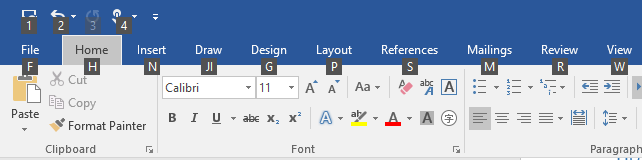
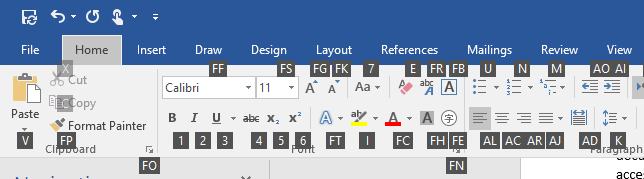
Le immagini seguenti illustrano i due ambiti chiave di accesso in Word. La prima mostra le chiavi di accesso primarie che consentono a un utente di selezionare una scheda e altri comandi di primo livello e la seconda mostra i tasti di scelta secondari per la scheda Home.
 Chiavi di accesso primarie in Microsoft Word
Chiavi di accesso primarie in Microsoft Word
 Chiavi di accesso secondarie in Microsoft Word
Chiavi di accesso secondarie in Microsoft Word
I tasti di accesso possono essere duplicati per gli elementi in ambiti diversi. Nell'esempio precedente "2" è la chiave di accesso per Annulla nell'ambito primario e anche "Corsivo" nell'ambito secondario.
Di seguito viene illustrato come definire un ambito della chiave di accesso.
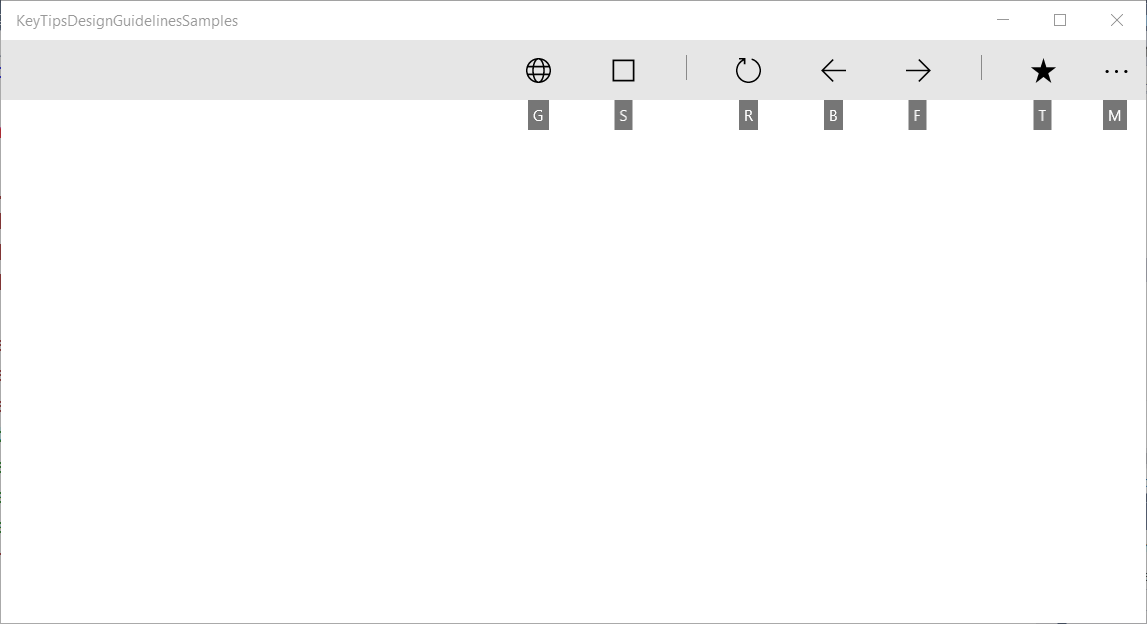
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

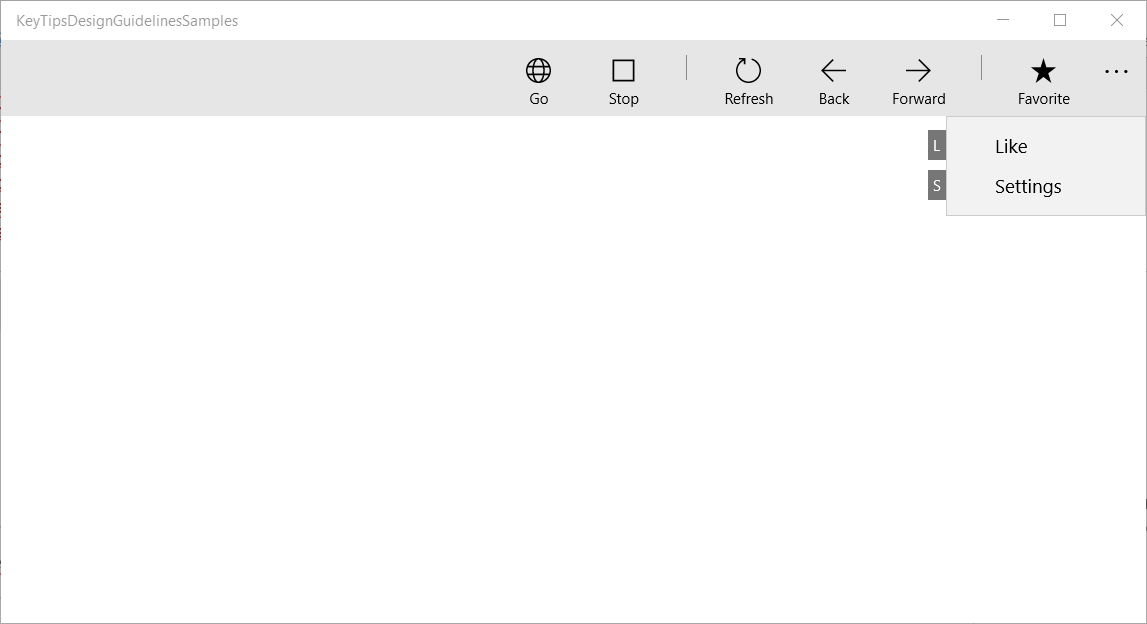
Ambito primario di CommandBar e tasti di accesso supportati

Ambito secondario commandBar e chiavi di accesso supportate
Windows 10 Creators Update e versioni precedenti
Prima di Windows 10 Fall Creators Update, alcuni controlli, ad esempio CommandBar, non supportano gli ambiti predefiniti della chiave di accesso.
Nell'esempio seguente viene illustrato come supportare CommandBar SecondaryCommands con i tasti di scelta, che sono disponibili quando viene richiamato un comando padre (simile alla barra multifunzione in Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Evitare collisioni di tasti di accesso
I conflitti tra i tasti di scelta si verificano quando due o più elementi nello stesso ambito hanno tasti di scelta duplicati o iniziano con gli stessi caratteri alfanumerici.
Il sistema risolve le chiavi di accesso duplicate elaborando la chiave di accesso del primo elemento aggiunto alla struttura ad albero visuale, ignorando tutti gli altri.
Quando più tasti di scelta iniziano con lo stesso carattere (ad esempio, "A", "A1" e "AB"), il sistema elabora il tasto di accesso a un singolo carattere e ignora tutti gli altri.
Evitare conflitti usando chiavi di accesso univoche o tramite comandi di ambito.
Scegliere le chiavi di accesso
Quando si scelgono le chiavi di accesso, tenere presente quanto segue:
- Usare un singolo carattere per ridurre al minimo le sequenze di tasti e supportare i tasti di scelta rapida per impostazione predefinita (ALT+AccessKey)
- Evitare di usare più di due caratteri
- Evitare conflitti di tasti di accesso
- Evitare caratteri difficili da distinguere da altri caratteri, ad esempio la lettera "I" e il numero "1" o la lettera "O" e il numero "0"
- Usare precedenti noti di altre app comuni, ad esempio Word ("F" per "File", "H" per "Home" e così via)
- Usare il primo carattere del nome del comando o un carattere con un'associazione stretta al comando che consente di richiamare
- Se la prima lettera è già assegnata, usare una lettera il più vicina possibile alla prima lettera del nome del comando ("N" per Inserisci)
- Usare una consonante distintiva del nome del comando (ad esempio "W" per View)
- Usare una vocale dal nome del comando.
Localizzare le chiavi di accesso
Se l'app verrà localizzata in più lingue, è consigliabile anche localizzare le chiavi di accesso. Ad esempio, per "H" per "Home" in en-US e "I" per "Incio" in es-ES.
Usare l'estensione x:Uid nel markup per applicare risorse localizzate, come illustrato di seguito:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
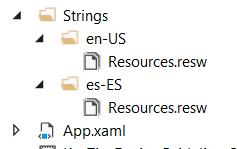
Le risorse per ogni lingua vengono aggiunte alle cartelle stringhe corrispondenti nel progetto:

Cartelle delle stringhe di risorse in inglese e spagnolo
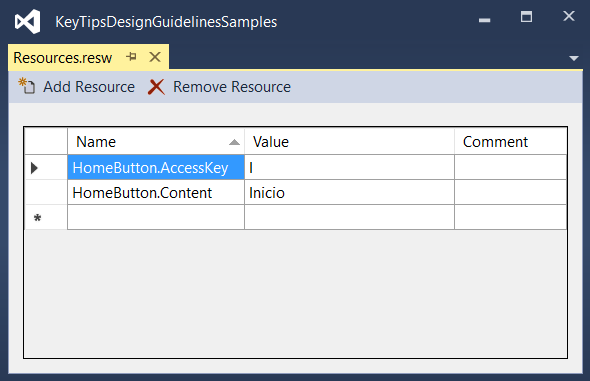
Le chiavi di accesso localizzate vengono specificate nel file resources.resw dei progetti:

Specificare la proprietà AccessKey specificata nel file resources.resw
Per altre info, vedi Traduzione delle risorse dell'interfaccia utente
Posizionamento dei suggerimenti per i tasti
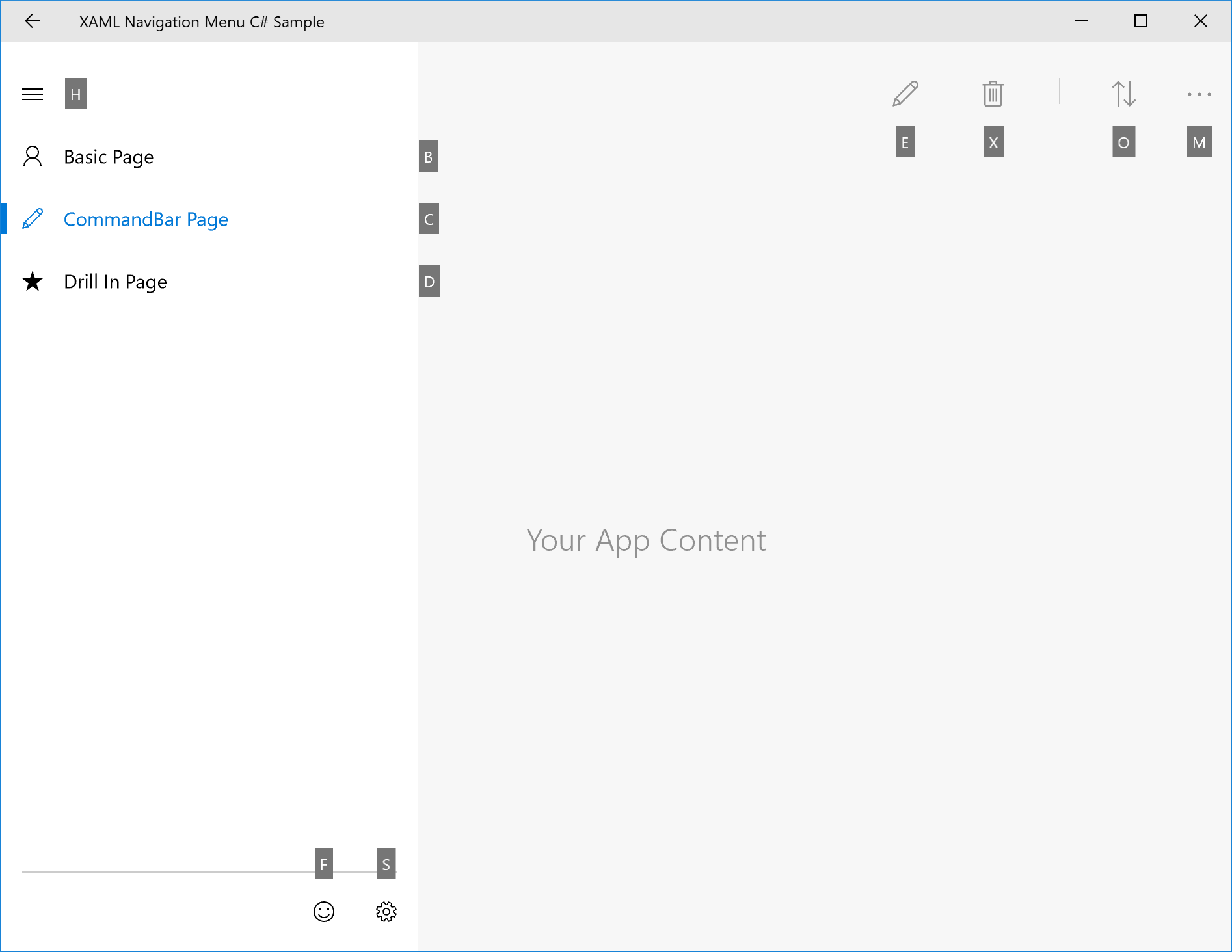
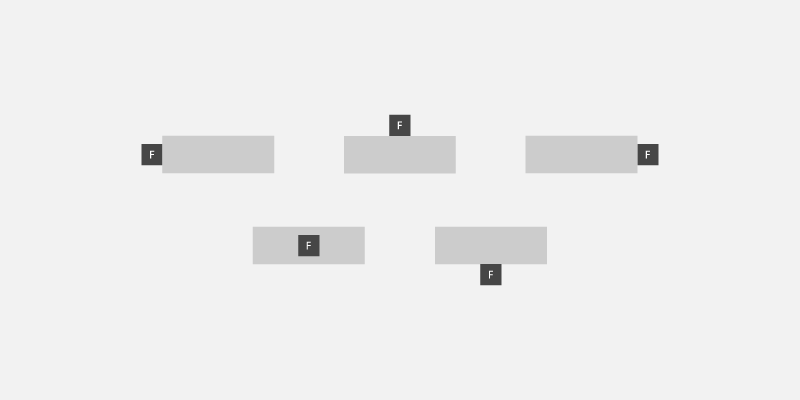
I suggerimenti per i tasti vengono visualizzati come badge mobili relativi all'elemento dell'interfaccia utente corrispondente, tenendo conto della presenza di altri elementi dell'interfaccia utente, di altri suggerimenti per i tasti e del bordo dello schermo.
In genere, la posizione predefinita del suggerimento per i tasti è sufficiente e offre supporto integrato per l'interfaccia utente adattiva.

Esempio di posizionamento automatico dei suggerimenti per i tasti di scelta rapida
Tuttavia, se hai bisogno di un maggiore controllo sul posizionamento dei keytip, ti consigliamo di seguire quanto segue:
Principio di associazione ovvio: l'utente può associare facilmente il controllo al suggerimento del tasto.
a. Il suggerimento chiave dovrebbe essere vicino all'elemento che possiede la chiave di accesso (ovvero il proprietario).
b. Il keytip deve evitare di coprire gli elementi attivati con tasti di scelta rapida.
c. Se non è possibile posizionare un keytip vicino al suo proprietario, deve sovrapporsi ad esso.Individuabilità: l'utente può individuare rapidamente il controllo con il suggerimento del tasto.
a. Il suggerimento chiave non si sovrappone mai ad altri suggerimenti per i tasti.
Scansione facilitata: L'utente può scorrere facilmente le scorciatoie da tastiera.
a. i suggerimenti per i tasti devono essere allineati tra loro e con l'elemento dell'interfaccia utente. b. i suggerimenti chiave devono essere raggruppati il più possibile.
Posizione relativa
Utilizzare la proprietà KeyTipPlacementMode per personalizzare la posizione del keytip per singolo elemento o per gruppo.
Le modalità di posizionamento sono: Top, Bottom, Right, Left, Hidden, Center e Auto.

modalità di posizionamento del keytip
La linea centrale del controllo viene utilizzata per calcolare l'allineamento verticale e orizzontale del keytip.
Nell'esempio seguente viene illustrato come impostare il posizionamento della descrizione chiave di un gruppo di controlli usando la proprietà KeyTipPlacementMode di un contenitore StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
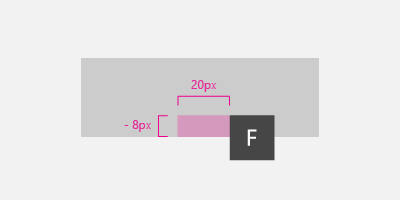
Scostamenti
Usare le proprietà KeyTipHorizontalOffset e KeyTipVerticalOffset di un elemento per un controllo ancora più preciso della posizione del suggerimento tasto.
Annotazioni
Non è possibile impostare offset quando KeyTipPlacementMode è impostato su Auto.
La proprietà KeyTipHorizontalOffset indica la distanza da cui spostare il suggerimento del tasto di scelta rapida a sinistra o a destra.

Impostare gli offset di suggerimento tasto verticale e orizzontale per un pulsante
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
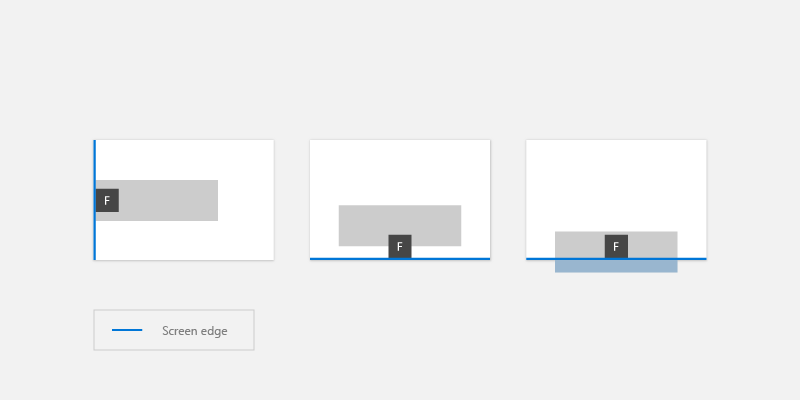
Allineamento dei bordi dello schermo {#screen-edge-alignment . ListParagraph}
La posizione di una chiave di accesso viene regolata automaticamente in base al bordo dello schermo per garantire che la chiave di accesso sia completamente visibile. In questo caso, la distanza tra l'elemento di controllo e il punto di allineamento di keytip può differire dai valori specificati per gli offset orizzontali e verticali.

i suggerimenti per i tasti di scelta rapida vengono posizionati automaticamente in base al bordo dello schermo
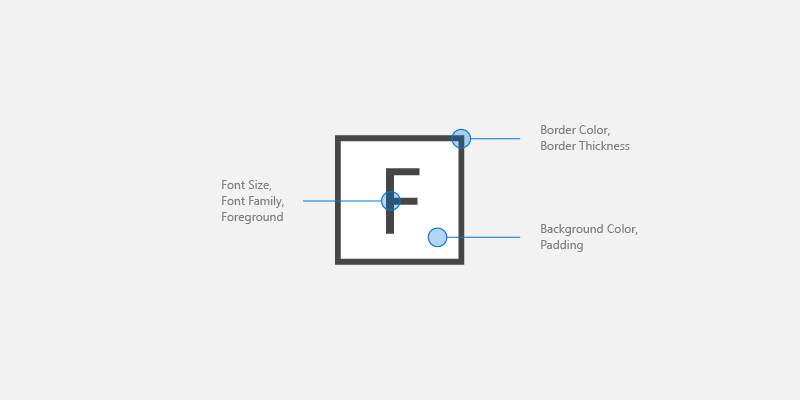
Stile descrizione tasto
Si consiglia di utilizzare il supporto integrato dei KeyTip per i temi della piattaforma, incluso l'alto contrasto.
Se è necessario specificare stili Keytip personalizzati, usare le risorse dell'applicazione come KeyTipFontSize (dimensioni dei caratteri), KeyTipFontFamily (famiglia di caratteri), KeyTipBackground (sfondo), KeyTipForeground (primo piano), KeyTipPadding (riempimento), KeyTipBorderBrush (Colore bordo) e KeyTipBorderThemeThickness (spessore del bordo).

opzioni di personalizzazione della descrizione chiave
Questo esempio illustra come modificare queste risorse dell'applicazione:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Chiavi di accesso e Assistente vocale
Il framework XAML espone proprietà di automazione che consentono ai client di automazione interfaccia utente di individuare informazioni sugli elementi nell'interfaccia utente.
Se si specifica la proprietà AccessKey in un controllo UIElement o TextElement, è possibile utilizzare la proprietà AutomationProperties.AccessKey per ottenere questo valore. I client di accessibilità, ad esempio Assistente vocale, leggono il valore di questa proprietà ogni volta che un elemento ottiene lo stato attivo.
Articoli correlati
esempi di
