Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

Scopri come progettare e ottimizzare le tue app di Windows in modo da offrire le migliori esperienze sia per gli utenti che per gli utenti con alimentazione da tastiera e per quelli con disabilità e altri requisiti di accessibilità.
Tra i dispositivi, l'input da tastiera è una parte importante dell'esperienza complessiva di interazione delle app di Windows. Un'esperienza di tastiera ben progettata consente agli utenti di spostarsi in modo efficiente nell'interfaccia utente della tua app e di accedere alla sua completa funzionalità senza mai sollevare le mani dalla tastiera.

I modelli di interazione comuni vengono condivisi tra tastiera e game pad
In questo argomento ci concentriamo specificamente sulla progettazione di app di Windows per l'input da tastiera nei PC. Tuttavia, un'esperienza di tastiera ben progettata è importante per supportare strumenti di accessibilità come l'Assistente vocale di Windows, l'uso di tastiere software come la tastiera virtuale e la tastiera su schermo (OSK) e per la gestione di altri tipi di dispositivi di input, ad esempio un game pad o un telecomando.
Molte delle linee guida e delle raccomandazioni illustrate qui, inclusi elementi visivi, tasti di scelta e navigazione dell'interfaccia utente, sono applicabili anche a questi altri scenari.
NOTA Anche se per l'input di testo vengono usate sia tastiere hardware che software, l'argomento trattato qui si concentra su spostamento e interazione.
Supporto integrato
Insieme al mouse, la tastiera è la periferica più usata nei PC e, di conseguenza, è una parte fondamentale dell'esperienza PC. Gli utenti del PC si aspettano un'esperienza completa e coerente sia dal sistema che dalle singole app in risposta all'input da tastiera.
Tutti i controlli UWP includono il supporto predefinito per esperienze di tastiera avanzate e interazioni utente, mentre la piattaforma stessa offre un'ampia base per la creazione di esperienze di tastiera più adatte sia ai controlli personalizzati che alle app.

UWP supporta la tastiera con qualsiasi dispositivo
Esperienze di base

Come accennato in precedenza, i dispositivi di input, ad esempio un riquadro di gioco e un telecomando, e strumenti di accessibilità come Assistente vocale, condividono gran parte dell'esperienza di input della tastiera per la navigazione e i comandi. Questa esperienza comune tra tipi di input e strumenti riduce al minimo il lavoro aggiuntivo da parte dell'utente e contribuisce all'obiettivo di "compilazione una sola volta, esegui ovunque" della piattaforma UWP (Universal Windows Platform).
Se necessario, verranno identificate le differenze principali da tenere presenti e verranno descritte eventuali mitigazioni da considerare.
Ecco i dispositivi e gli strumenti illustrati in questo argomento:
| Dispositivo/strumento | Description |
|---|---|
| Tastiera (hardware e software) | Oltre alla tastiera hardware standard, le applicazioni Windows supportano due tastiere software: la tastiera virtuale (o software) e la tastiera su schermo. |
| Gamepad e telecomando | Un game pad e un telecomando sono dispositivi di input fondamentali nell'esperienza a 10 piedi. Per informazioni specifiche sul supporto di Windows per il game pad e il telecomando, vedi Game pad and remote control interactions. |
| Lettori di schermo (Assistente vocale) | L'Assistente vocale è un'utilità per la lettura dello schermo predefinita per Windows che offre esperienze di interazione e funzionalità uniche, ma si basa comunque sulla navigazione e sull'input di base della tastiera. Per informazioni dettagliate sull'Assistente vocale, vedere Introduzione all'Assistente vocale. |
Esperienze personalizzate ed efficienza della tastiera
Come accennato, il supporto della tastiera è fondamentale per garantire che le applicazioni funzionino in modo ottimale per gli utenti con competenze, capacità e aspettative diverse. È consigliabile classificare in ordine di priorità quanto segue.
- Supportare lo spostamento tramite tastiera e l'interazione
- Assicurarsi che gli elementi interattivi siano identificati come fermate di tabulazione (mentre quelli non interattivi non lo siano) e che l'ordine di navigazione sia logico e prevedibile (vedere Fermate di tabulazione)
- Impostare il focus iniziale sull'elemento più logico (vedere Focus iniziale)
- Fornire lo spostamento con i tasti di direzione per le navigazioni interne (vedere Navigazione)
- Supportare i tasti di scelta rapida
- Fornire tasti di scelta rapida per le azioni rapide (vedere Acceleratori)
- Fornire chiavi di accesso per spostarsi nell'interfaccia utente dell'applicazione (vedere Chiavi di accesso)
Elementi visivi di rilievo
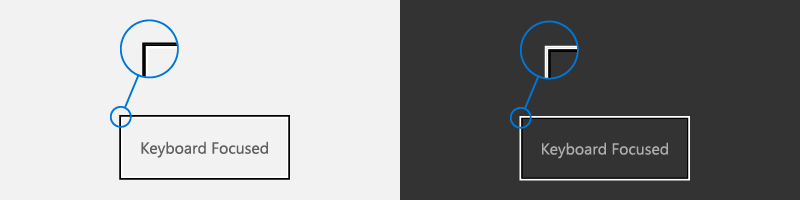
La piattaforma UWP supporta un design visivo del focus che funziona bene per tutti i tipi di input e le esperienze.

Un elemento visivo per il focus.
- Viene visualizzato quando un elemento dell'interfaccia utente riceve lo stato attivo da una tastiera e/o da un gamepad/telecomando.
- Viene eseguito il rendering come bordo evidenziato intorno all'elemento dell'interfaccia utente per indicare che è possibile eseguire un'azione
- Aiuta un utente a spostarsi nell'interfaccia utente di un'app senza perdersi
- Può essere personalizzato per la tua app (vedi Visuali di focus ad alta visibilità)
NOTA L'indicatore visivo del focus UWP non è lo stesso del rettangolo del focus dell'Assistente vocale.
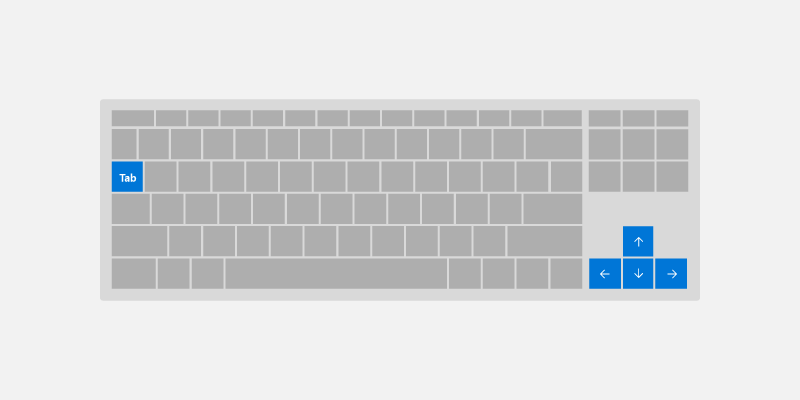
Tabulazioni
Per usare un controllo (inclusi gli elementi di spostamento) con la tastiera, il controllo deve avere il focus. Un modo per consentire a un controllo di ricevere il focus della tastiera consiste nel renderlo accessibile tramite la navigazione con il tasto Tab identificandolo come punto di tabulazione nell'ordine di tabulazione dell'applicazione.
Affinché un controllo venga incluso nell'ordine di tabulazione, la proprietà IsEnabled deve essere impostata su true e la proprietà IsTabStop deve essere impostata su true.
Per escludere in modo specifico un controllo dall'ordine di tabulazione, impostare la proprietà IsTabStop su false.
Per impostazione predefinita, l'ordine di tabulazioni riflette l'ordine in cui vengono creati gli elementi dell'interfaccia utente. Ad esempio, se un StackPanel contiene un Button, un Checkbox e un TextBox, l'ordine di tabulazione è Button, Checkbox e TextBox.
È possibile eseguire l'override dell'ordine di tabulazioni predefinito impostando la proprietà TabIndex .
L'ordine di tabulazioni deve essere logico e prevedibile
Un modello di spostamento da tastiera ben progettato, usando un ordine di tabulazioni logico e prevedibile, rende l'app più intuitiva e consente agli utenti di esplorare, individuare ed accedere alle funzionalità in modo più efficiente ed efficace.
Tutti i controlli interattivi devono avere fermate di tabulazione (a meno che non si trovino in un gruppo), mentre i controlli non interattivi, come le etichette, non devono averle.
Evitare un ordine di tabulazione personalizzato che fa spostare il focus in modo disordinato nell'applicazione. Ad esempio, un elenco di controlli in una maschera deve avere un ordine di tabulazione che passa dall'alto verso il basso e da sinistra a destra (a seconda delle impostazioni locali).
Per ulteriori dettagli sulla personalizzazione delle tabulazioni, vedere Accessibilità tramite tastiera
Provare a coordinare l'ordine di tabulazioni e l'ordine visivo
Il coordinamento dell'ordine di tabulazione e dell'ordine visivo (detto anche ordine di lettura o ordine di visualizzazione) aiuta a ridurre la confusione per gli utenti, agevolando la navigazione nell'interfaccia utente dell'applicazione.
Provare a classificare e presentare prima i comandi, i controlli e il contenuto più importanti sia nell'ordine di tabulazioni che nell'ordine visivo. Tuttavia, la posizione di visualizzazione effettiva può dipendere dal contenitore di layout padre e da determinate proprietà degli elementi figlio che influenzano il layout. In particolare, i layout che usano una metafora della griglia o una metafora della tabella possono avere un ordine visivo molto diverso dall'ordine dei tabulati.
NOTA L'ordine visivo dipende anche dalle impostazioni locali e dalla lingua.
Focus iniziale
La messa a fuoco iniziale specifica l'elemento dell'interfaccia utente che riceve il focus quando un'applicazione o una pagina viene avviata o attivata per la prima volta. Quando si usa una tastiera, è da questo elemento che un utente inizia a interagire con l'interfaccia utente dell'applicazione.
Per le app UWP, il focus iniziale viene impostato sull'elemento con il TabIndex più alto che può ricevere il focus. Gli elementi figlio dei controlli contenitore vengono ignorati. In caso di parità, il primo elemento nella struttura ad albero visivo riceve lo stato attivo.
Focalizzare l'attenzione iniziale sull'elemento più logico
Impostare lo stato attivo iniziale sull'elemento dell'interfaccia utente per la prima, o principale, azione che gli utenti probabilmente eseguiranno quando si avvia l'app o si passa a una pagina. Alcuni esempi includono:
- Un'app fotografica in cui il focus è impostato sul primo elemento di una galleria
- Un'app musicale in cui l'attenzione è impostata sul pulsante di riproduzione
Non impostare lo stato attivo iniziale su un elemento che espone un risultato potenzialmente negativo o persino disastroso
Questo livello di funzionalità deve essere una scelta dell'utente. Impostare lo stato attivo iniziale su un elemento con un effetto significativo potrebbe comportare una perdita imprevista di dati o un accesso non autorizzato al sistema. Ad esempio, non impostare lo stato attivo sul pulsante elimina quando si apre un messaggio di posta elettronica.
Vedere Navigazione del focus per ulteriori dettagli sull'override dell'ordine di tabulazione.
Navigazione
Lo spostamento tramite tastiera è in genere supportato tramite i tasti TAB e i tasti freccia.

Per impostazione predefinita, i controlli UWP seguono questi comportamenti di base della tastiera:
- I tasti tabulazione consentono di navigare tra i controlli interattivi/attivi nell'ordine di tabulazione.
- Maiusc + Tab naviga i controlli nell'ordine inverso di tabulazione. Se l'utente si è spostato all'interno del controllo usando il tasto freccia, lo stato attivo viene impostato sull'ultimo valore noto all'interno del controllo.
-
Tasti freccia espongono una "navigazione interna" specifica del controllo. Quando l'utente entra nella "navigazione interna", i tasti freccia non spostano al di fuori di un controllo. Alcuni esempi includono:
- Il tasto freccia su e freccia giù sposta lo stato attivo all'interno di
ListVieweMenuFlyout - Modificare i valori attualmente selezionati per
SlidereRatingsControl - Sposta cursore all'interno
TextBox - Espandi/comprimi gli elementi di
TreeView
- Il tasto freccia su e freccia giù sposta lo stato attivo all'interno di
Usare questi comportamenti predefiniti per ottimizzare lo spostamento tramite tastiera dell'applicazione.
Usare la "navigazione interna" con set di controlli correlati
Fornire lo spostamento con i tasti di direzione in un set di controlli correlati rafforza la relazione all'interno dell'organizzazione complessiva dell'interfaccia utente dell'applicazione.
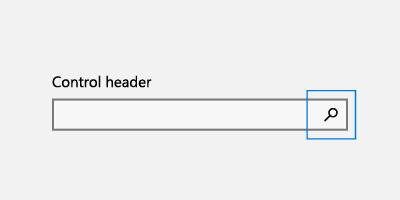
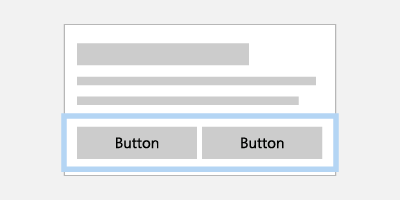
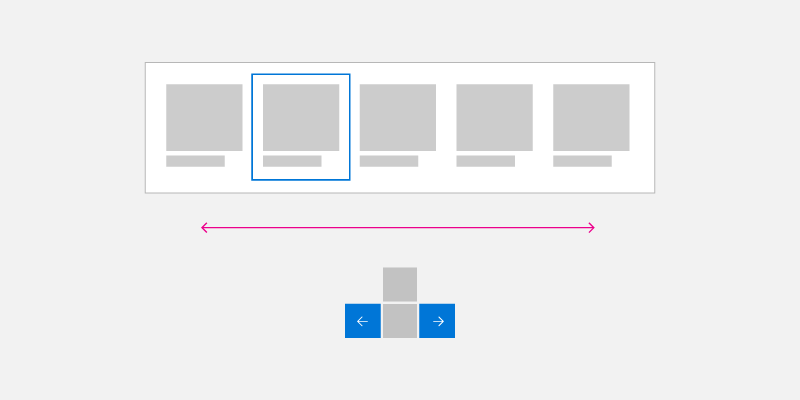
Ad esempio, il ContentDialog controllo illustrato qui fornisce lo spostamento interno per impostazione predefinita per una riga orizzontale di pulsanti (per i controlli personalizzati, vedere la sezione Gruppo di controlli ).

L'interazione con una raccolta di pulsanti correlati è resa più semplice con lo spostamento con i tasti di direzione
Se gli elementi vengono visualizzati in una singola colonna, il tasto freccia su/giù consente di spostarsi tra gli elementi. Se gli elementi vengono visualizzati in una singola riga, il tasto freccia destra/sinistra consente di spostarsi tra gli elementi. Se gli elementi sono su più colonne, tutti e quattro i tasti freccia sono utilizzati per la navigazione.
Definire un'unica tabulazione per una raccolta di controlli correlati
Definendo un singolo punto di tabulazione per una raccolta di controlli correlati o complementari, per ridurre al minimo il numero complessivo di punti di tabulazione nella tua applicazione.
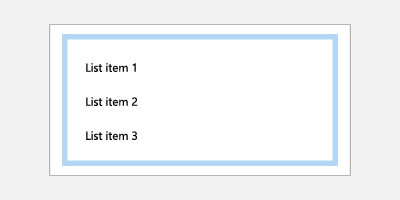
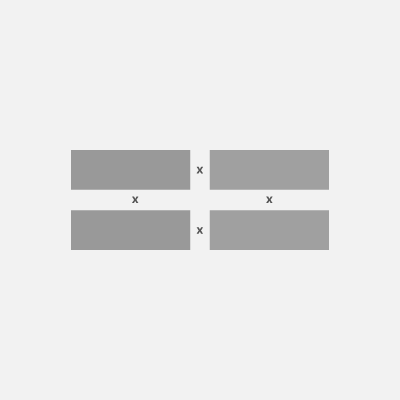
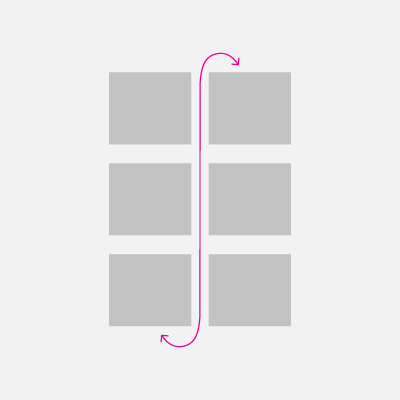
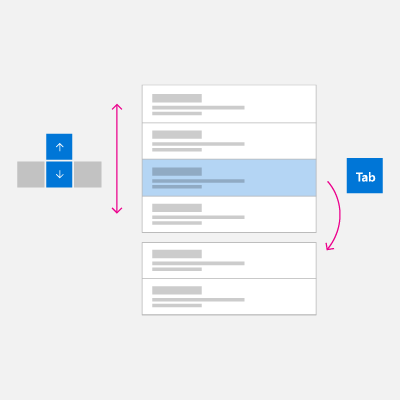
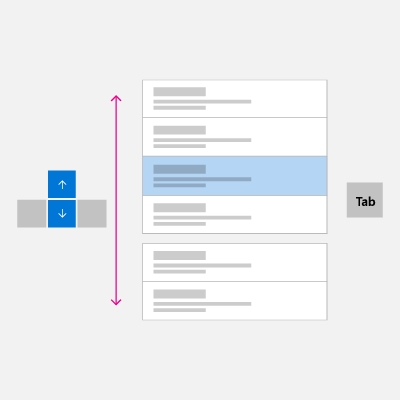
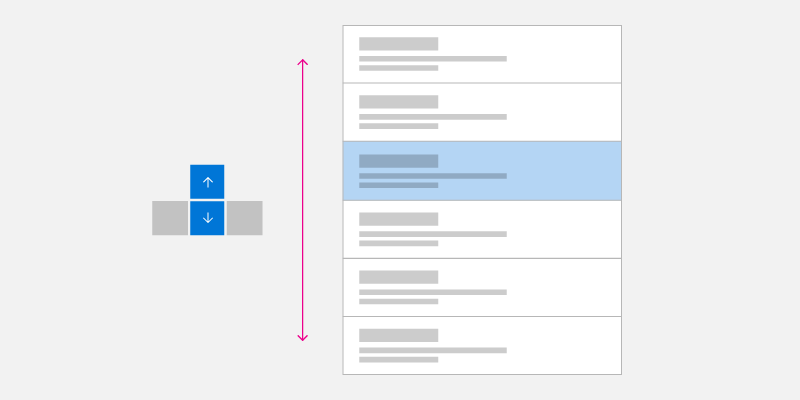
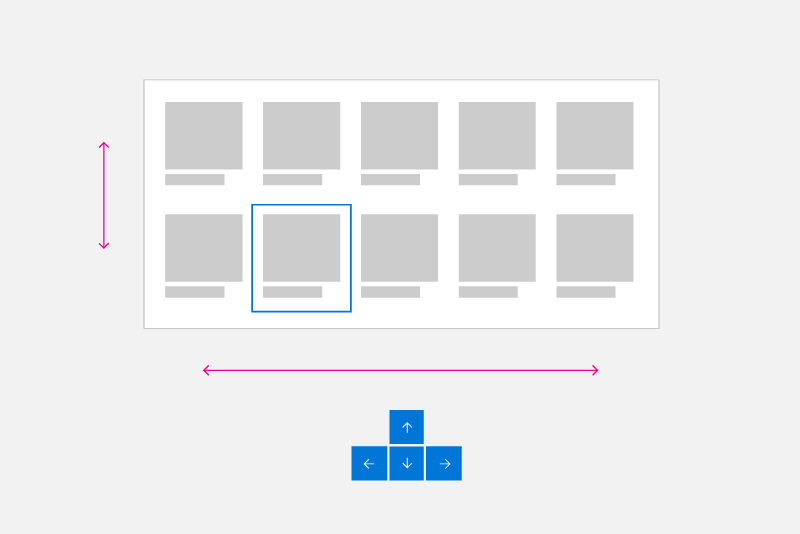
Ad esempio, le immagini seguenti mostrano due controlli in pila ListView . L'immagine a sinistra mostra la navigazione con i tasti freccia utilizzata con un punto di tabulazione per spostarsi tra i ListView controlli, mentre l'immagine a destra mostra come la navigazione tra gli elementi figlio possa essere resa più semplice ed efficiente eliminando la necessità di attraversare i controlli padre utilizzando il tasto Tab.

|

|
L'interazione con due controlli ListView in pila può essere resa più semplice ed efficiente eliminando il tabulatore e spostandosi con solo i tasti freccia.
Visitare la sezione Gruppo di controllo per informazioni su come applicare gli esempi di ottimizzazione all'interfaccia utente dell'applicazione.
Interazione e comandi
Una volta che un controllo ha lo stato attivo, un utente può interagire con esso e richiamare qualsiasi funzionalità associata usando input da tastiera specifico.
Voce di testo
Per questi controlli progettati specificamente per l'input di testo, TextBox ad esempio e RichEditBox, tutto l'input da tastiera viene usato per l'immissione o lo spostamento del testo, che assume la priorità su altri comandi da tastiera. Ad esempio, il menu a discesa per un AutoSuggestBox controllo non riconosce il tasto Spazio come comando di selezione.

Chiave spaziatrice
Quando non è in modalità di inserimento testo, il tasto Space richiama l'azione o il comando associato al controllo con stato attivo (proprio come un tocco o un clic con il mouse).

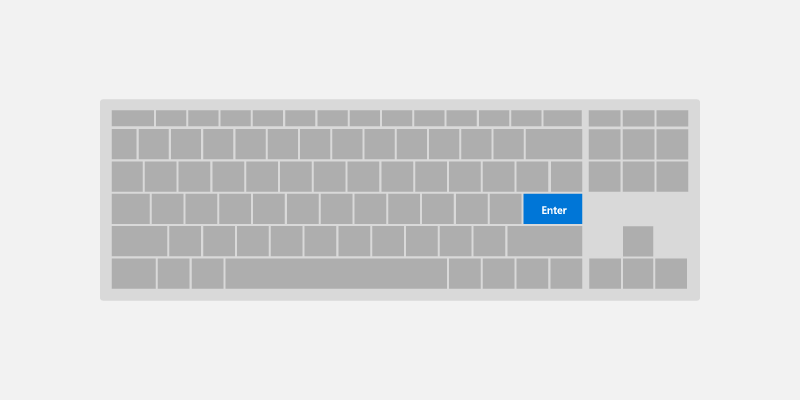
Tasto invio
Il tasto INVIO può eseguire un'ampia gamma di interazioni utente comuni, a seconda del controllo con lo stato attivo:
- Attiva i comandi di controllo, ad esempio un
Buttono unHyperlink. Per evitare confusione dell'utente finale, il tasto INVIO attiva anche i controlli simili ai controlli dei comandi,ToggleButtonad esempio oAppBarToggleButton. - Visualizza l'interfaccia utente del selettore per controlli come
ComboBoxeDatePicker. Il tasto Invio conferma e chiude l'interfaccia utente del selettore. - Attiva i controlli elenco come
ListView,GridView, eComboBox.- Il tasto INVIO esegue l'azione di selezione come tasto Spazio per gli elementi elenco e griglia, a meno che non vi sia un'azione aggiuntiva associata a questi elementi (apertura di una nuova finestra).
- Se al controllo è associata un'azione aggiuntiva, il tasto INVIO esegue l'azione aggiuntiva e il tasto Spazio esegue l'azione di selezione.
NOTA Il tasto INVIO e il tasto Spazio non eseguono sempre la stessa azione, ma spesso lo fanno.

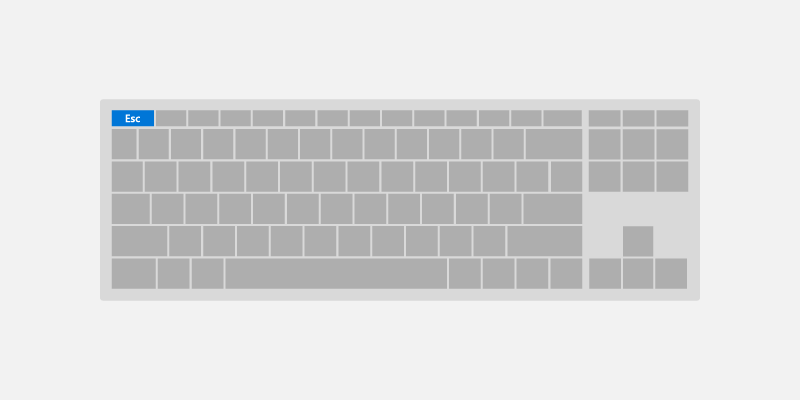
Tasto ESC
La chiave ESC consente a un utente di annullare l'interfaccia utente temporanea (insieme alle azioni in corso nell'interfaccia utente).
Esempi di questa esperienza includono:
- L'utente apre un
ComboBoxcon un valore selezionato e usa i tasti di direzione per spostare il focus su un nuovo valore. Premendo ESC si chiudeComboBoxe il valore selezionato viene reimpostato sul valore originale. - L'utente richiama un'azione di eliminazione permanente per un messaggio di posta elettronica e viene invitato a utilizzare
ContentDialogper confermare l'azione. L'utente decide che non è l'azione desiderata e preme il tasto ESC per chiudere la finestra di dialogo. Quando il tasto ESC è associato al pulsante Annulla , la finestra di dialogo viene chiusa e l'azione viene annullata. Il tasto ESC influisce solo sull'interfaccia utente temporanea, non si chiude o si sposta indietro nell'interfaccia utente dell'app.

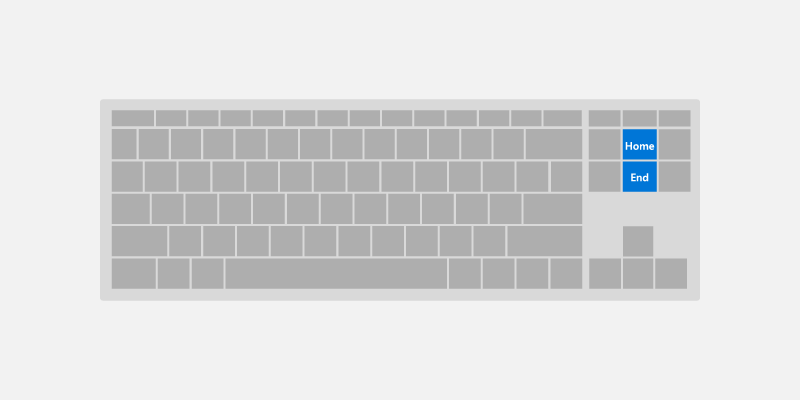
Tasti Home e End
I tasti Home e Fine consentono a un utente di scorrere fino all'inizio o alla fine di un'area dell'interfaccia utente.
Esempi di questa esperienza includono:
- Per i controlli
ListVieweGridView, il tasto Home sposta lo stato attivo sul primo elemento e lo porta in visualizzazione, mentre il tasto Fine sposta lo stato attivo sull'ultimo elemento e lo porta in visualizzazione. - Per un
ScrollViewcontrollo, il tasto Home scorre fino alla parte superiore della regione, mentre il tasto Fine scorre fino alla fine della regione (il focus non viene cambiato).

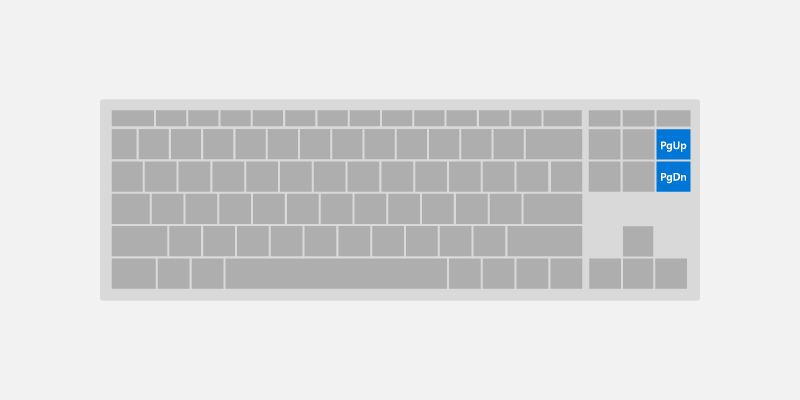
Tasti Pagina su e Pagina giù
I tasti Pagina consentono a un utente di scorrere un'area dell'interfaccia utente in incrementi discreti.
Ad esempio, per i controlli ListView e GridView, il tasto Pagina su scorre l'area verso l'alto di una "pagina" (in genere l'altezza del riquadro di visualizzazione) e sposta il focus nella parte superiore dell'area. In alternativa, il tasto Page down scorre l'area di una pagina verso il basso e sposta il focus nella parte inferiore dell'area.

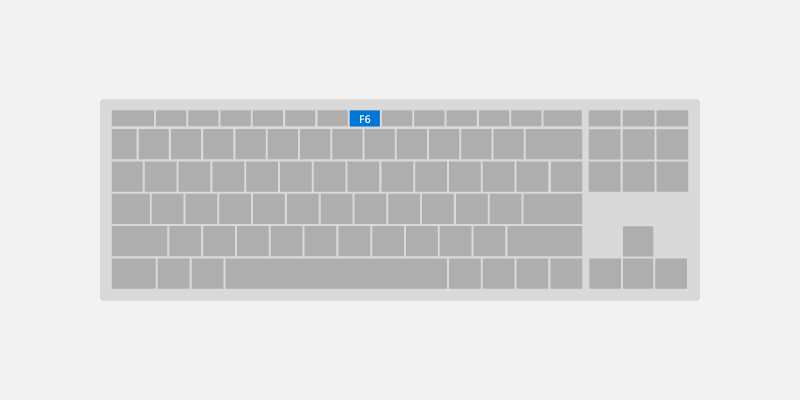
Tasto F6
Il tasto F6 consente a un utente di scorrere i riquadri o le sezioni importanti dell'app o dell'interfaccia utente. Maiusc+F6 tipicamente cicla all'indietro (vedere Accessibilità da tastiera).
Questi sono spesso correlati a punti di riferimento e intestazioni, ma non devono corrispondere direttamente.
Per esempio:
- In Edge, premendo F6 si scorrerà tra la barra delle schede, la barra degli indirizzi o la barra dell'app e il contenuto della pagina.
- In Esplora file premere F6 per scorrere tra le sezioni dell'app.
- Sul desktop, premendo F6 si scorrerà tra le sezioni della barra delle applicazioni e il desktop.

Combinazioni di tasti
Oltre all'implementazione dello spostamento e dell'attivazione della tastiera, è consigliabile implementare tasti di scelta rapida come tasti di scelta rapida e tasti di scelta rapida per funzionalità importanti o usate di frequente.
I tasti di scelta rapida possono semplificare l'uso dell'app fornendo supporto avanzato per l'accessibilità e una migliore efficienza per gli utenti della tastiera.
Un tasto di scelta rapida è una combinazione di tastiera che migliora la produttività fornendo un modo efficiente per consentire all'utente di accedere alle funzionalità dell'app. Ci sono due tipi di tasti di scelta rapida:
- Gli acceleratori sono tasti di scelta rapida che richiamano un comando dell'app. La tua app potrebbe offrire o meno un'interfaccia utente specifica che corrisponde al comando. Gli acceleratori sono in genere costituiti dal tasto Ctrl più un tasto lettera.
- I tasti di accesso rapido sono tasti di scelta rapida che impostano lo stato attivo su un'interfaccia utente specifica nell'applicazione. I tasti di scelta in genere sono costituiti dal tasto ALT più un tasto lettera.
Fornendo scelte rapide da tastiera coerenti che supportano attività simili nelle applicazioni, le rende molto più utili e potenti e aiuta gli utenti a ricordarli.
Acceleratori
Gli acceleratori consentono agli utenti di eseguire azioni comuni in un'applicazione in modo molto più rapido ed efficiente.
Esempi di acceleratori:
- Premendo CTRL+N in un punto qualsiasi dell'app Posta , viene avviato un nuovo elemento di posta elettronica.
- Premendo CTRL+E in qualsiasi punto di Microsoft Edge (e molte applicazioni di Microsoft Store) viene avviata la ricerca.
Gli acceleratori hanno le caratteristiche seguenti:
- Usano principalmente le sequenze di tasti CTRL e Funzione (i tasti di scelta rapida del sistema di Windows usano anche ALT + tasti non alfanumerici e il tasto logo di Windows).
- Vengono assegnati solo ai comandi usati più di frequente.
- Sono progettati per essere memorizzati e sono documentati solo in Menu, Tooltips e Guida.
- Hanno effetto in tutta l'applicazione, se supportata.
- Devono essere assegnati in modo coerente man mano che vengono memorizzati e non documentati direttamente.
Chiavi di accesso
Per altre informazioni dettagliate sul supporto delle chiavi di accesso con UWP, vedi la pagina Chiavi di accesso.
I tasti di scelta consentono agli utenti con disabilità motorie di premere un tasto alla volta per intervenire su un elemento specifico nell'interfaccia utente. Inoltre, i tasti di accesso possono essere usati per comunicare tasti di scelta rapida aggiuntivi per consentire agli utenti avanzati di eseguire rapidamente azioni.
Le chiavi di accesso presentano le caratteristiche seguenti:
- Usano il tasto ALT più una chiave alfanumerica.
- Sono principalmente per l'accessibilità.
- Sono documentate direttamente nell'interfaccia utente, adiacente al controllo, tramite Suggerimenti per i tasti.
- Hanno effetto solo nella finestra corrente e passano alla voce o al controllo di menu corrispondente.
- I tasti di scelta devono essere assegnati in modo coerente ai comandi comunemente usati (in particolare ai pulsanti di conferma), quando possibile.
- Sono localizzati.
Tasti di scelta rapida comuni
La tabella seguente è un piccolo esempio di tasti di scelta rapida usati di frequente.
| Action | Comando Chiave |
|---|---|
| Seleziona tutto | CTRL+A |
| Selezione continua | MAIUSC+TASTO FRECCIA |
| Salvare | CTRL+S |
| Trova | CTRL+F |
| CTRL+P | |
| Copiare | CTRL+C |
| Taglio | CTRL+X |
| Incolla | CTRL+V |
| Annulla | CTRL+Z |
| Scheda successiva | CTRL+TAB |
| Chiudi scheda | CTRL+F4 o CTRL+W |
| Zoom semantico | CTRL++ o CTRL+- |
Per un elenco completo dei tasti di scelta rapida di Windows, vedi scelte rapide da tastiera per Windows. Per i tasti di scelta rapida comuni delle applicazioni, vedere Tasti di scelta rapida per le applicazioni Microsoft.
Esperienze avanzate
In questa sezione vengono illustrate alcune delle esperienze di interazione tramite tastiera più complesse supportate dalle app UWP, insieme ad alcuni dei comportamenti da tenere presenti quando l'app viene usata in dispositivi diversi e con strumenti diversi.
Gruppo di controlli
È possibile raggruppare un set di controlli correlati o complementari in un "gruppo di controlli" (o area direzionale), che abilita la "navigazione interna" usando i tasti di direzione. Il gruppo di controlli può essere un'unica tabulazione oppure è possibile specificare più tabulazioni all'interno del gruppo di controlli.
Navigazione con i tasti freccia
Gli utenti si aspettano il supporto per lo spostamento con tasti di direzione quando è presente un gruppo di controlli correlati simili in un'area dell'interfaccia utente:
-
AppBarButtonsin unCommandBar -
ListItemsoGridItemsall'interno diListViewoGridView -
Buttonsall'internoContentDialog
I controlli UWP supportano lo spostamento con tasti di direzione per impostazione predefinita. Per layout personalizzati e gruppi di controllo, usare XYFocusKeyboardNavigation="Enabled" per fornire un comportamento simile.
È consigliabile aggiungere il supporto per lo spostamento con tasti di direzione quando si usano i controlli seguenti:
|
Pulsanti di dialogo
Pulsanti di opzione |
AppBarButtons
ListItems e GridItems |
Tabulazioni
A seconda delle funzionalità e del layout dell'applicazione, l'opzione di spostamento migliore per un gruppo di controlli può essere una singola tabulazione con spostamento freccia verso elementi figlio, più tabulazioni o alcune combinazioni.
Usare più fermate di tabulazione e tasti di direzione per i pulsanti
Gli utenti dell'accessibilità si basano su regole di spostamento tramite tastiera ben definite, che in genere non usano i tasti di direzione per spostarsi in una raccolta di pulsanti. Tuttavia, gli utenti senza problemi visivi potrebbero pensare che il comportamento sia naturale.
Un esempio di comportamento UWP predefinito in questo caso è .ContentDialog Mentre i tasti freccia possono essere usati per spostarsi tra i pulsanti, ogni pulsante è anche un punto di tabulazione.
Assegnare una tabulazione singola a schemi familiari di interfaccia utente
Nei casi in cui il layout segue un modello di interfaccia utente noto per i gruppi di controllo, assegnare un singolo tabulatore al gruppo può migliorare l'efficienza della navigazione per gli utenti.
Gli esempi includono:
RadioButtons- Più
ListViewsche sembrano e si comportano come un singoloListView - Qualsiasi interfaccia utente creata per apparire e comportarsi come griglia di riquadri (ad esempio i riquadri del menu Start)
Specifica del comportamento del gruppo di controllo
Usare le API seguenti per supportare il comportamento personalizzato del gruppo di controlli (tutti sono descritti in modo più dettagliato più avanti in questo argomento):
- XYFocusKeyboardNavigation abilita lo spostamento con tasti di direzione tra i controlli
- TabFocusNavigation indica se sono presenti più stop di tabulazione o un unico stop di tabulazione
- FindFirstFocusableElement e FindLastFocusableElement imposta lo stato attivo sul primo elemento con il tasto Home e l'ultimo elemento con il tasto Fine
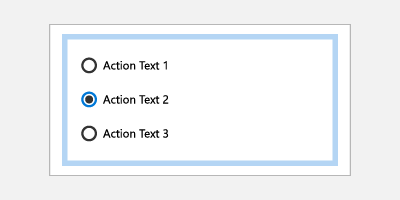
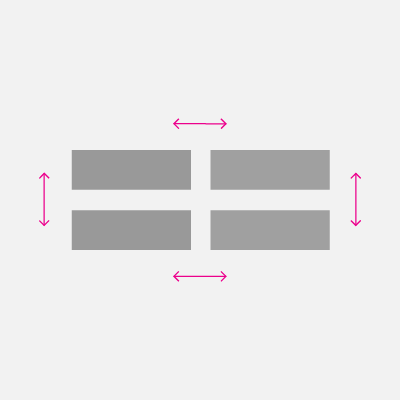
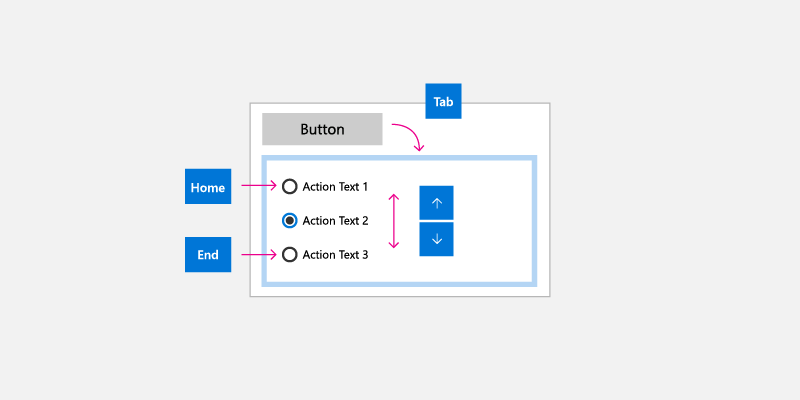
L'immagine seguente mostra un comportamento intuitivo di navigazione tramite tastiera per un gruppo di pulsanti di opzione associati. In questo caso, è consigliabile usare un'unica tabulazione per il gruppo di controlli, lo spostamento interno tra i pulsanti di opzione usando i tasti freccia, il tasto Home associato al primo pulsante di opzione e il tasto Fine associato all'ultimo pulsante di opzione.

Tastiera e Assistente vocale
L'Assistente vocale è uno strumento di accessibilità dell'interfaccia utente orientato agli utenti della tastiera (sono supportati anche altri tipi di input). Tuttavia, la funzionalità Assistente vocale va oltre le interazioni tramite tastiera supportate dalle app UWP ed è necessaria maggiore attenzione quando si progetta l'app UWP per Assistente vocale. La pagina Nozioni di base dell'Assistente vocale illustra l'esperienza utente dell'Assistente vocale.
Alcune delle differenze tra i comportamenti della tastiera UWP e quelli supportati dall'Assistente vocale includono:
- Combinazioni di tasti aggiuntive per accedere agli elementi dell'interfaccia utente che non sono accessibili tramite la navigazione con tastiera standard, come ad esempio Blocco maiuscole + tasti di direzione per leggere le etichette di controllo.
- Navigazione su elementi disabilitati. Per impostazione predefinita, gli elementi disabilitati non vengono esposti tramite lo spostamento tramite tastiera standard.
- Controllare le "visualizzazioni" per una navigazione più rapida in base alla granularità dell'interfaccia utente. Gli utenti possono passare a elementi, caratteri, parole, righe, paragrafi, collegamenti, intestazioni, tabelle, punti di riferimento e suggerimenti. Lo spostamento tramite tastiera standard espone questi oggetti come elenco semplice, che potrebbe rendere la navigazione complessa a meno che non si forniscano i tasti di scelta rapida.
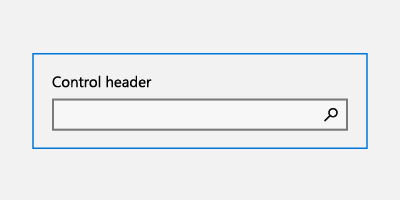
Studio di Caso – Controllo AutoSuggestBox
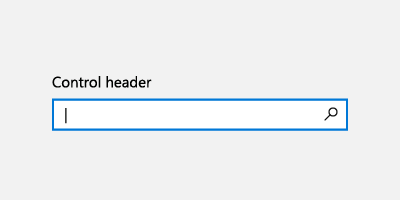
Il pulsante di ricerca per l'oggetto AutoSuggestBox non è accessibile alla navigazione tramite tastiera standard usando i tasti Tab e frecce perché l'utente può premere INVIO per eseguire la ricerca. Tuttavia, è accessibile tramite Narrator quando l'utente preme Bloc maiuscole + un tasto freccia.

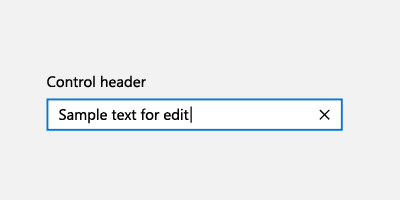
Con la tastiera, gli utenti premino il tasto INVIOper inviare la query di ricerca
|
Con l'Assistente vocale, gli utenti preme il tasto INVIO per inviare la query di ricerca |
Con l'Assistente vocale, gli utenti possono anche accedere al pulsante di ricerca usando il Tasto Bloc Maiuscole e freccia destra, quindi premendo il tasto spazio |
Tastiera, game pad e telecomando
I pad di gioco e i controlli remoti supportano molti comportamenti ed esperienze della tastiera UWP. Tuttavia, a causa della mancanza di varie opzioni di tasti disponibili su una tastiera, un game pad e un telecomando mancano molte ottimizzazioni della tastiera (il controllo remoto è ancora più limitato del game pad).
Per ulteriori dettagli sul supporto UWP per l'input del gamepad e del controllo remoto, vedi Interazioni con il gamepad e il controllo remoto.
Di seguito sono illustrati alcuni mapping dei tasti tra tastiera, pad e telecomando.
| Keyboard | Game pad | controllo remoto |
|---|---|---|
| Spazio | Un pulsante | Pulsante Seleziona |
| Entrare | Un pulsante | Pulsante Seleziona |
| Fuga | Pulsante B | Pulsante Indietro |
| Home/Fine | N/A | N/A |
| Pagina su/giù | Pulsante Trigger per lo scorrimento verticale, pulsante Bumper per lo scorrimento orizzontale | N/A |
Alcune differenze principali da tenere presenti durante la progettazione dell'app UWP per l'uso con il game pad e l'utilizzo del controllo remoto includono:
L'inserimento del testo richiede all'utente di premere A per attivare un campo di testo.
La navigazione della messa a fuoco non è limitata ai gruppi di controllo, gli utenti possono navigare liberamente verso qualsiasi elemento dell'interfaccia utente attivabile nell'app.
NOTA Il focus può spostarsi su qualsiasi elemento dell'interfaccia utente attivabile nella direzione di pressione del tasto, a meno che non faccia parte di un'interfaccia utente sovrapposta o venga specificato impegno del focus, il che impedisce l'ingresso o l'uscita del focus da un'area fino a quando non viene impegnato/disimpegnato con il pulsante A. Per altre info, vedi la sezione di spostamento direzionale .
I pulsanti del D-pad e della levetta sinistra vengono usati per spostare l'attenzione tra i controlli e per la navigazione interna.
NOTA Il game pad e il telecomando passano solo agli elementi che si trovano nello stesso ordine visivo del tasto direzionale premuto. La navigazione è disabilitata in tale direzione quando non c'è un elemento successivo in grado di ricevere il focus. A seconda della situazione, gli utenti della tastiera non hanno sempre quel vincolo. Per altre informazioni, vedi la sezione Ottimizzazione della tastiera predefinita .
Navigazione direzionale
Lo spostamento direzionale è gestito da una classe helper UWP Focus Manager, che accetta il tasto direzionale premuto (tasto freccia, D-pad) e tenta di spostare il focus nella direzione visiva corrispondente.
A differenza della tastiera, quando un'app rifiuta esplicitamente la modalità mouse, lo spostamento direzionale viene applicato nell'intera applicazione per game pad e telecomando. Per altri dettagli sull'ottimizzazione della navigazione direzionale, vedi Interazioni con game pad e telecomando .
NOTA Lo spostamento con il tasto TAB della tastiera non è considerato spostamento direzionale. Per ulteriori informazioni, vedi la sezione Tabulazioni.
|
Spostamento direzionale supportato |
Spostamento direzionale non supportato |
Ottimizzazione predefinita della tastiera
A seconda del layout e dei controlli usati, le app UWP possono essere ottimizzate in modo specifico per l'input da tastiera.
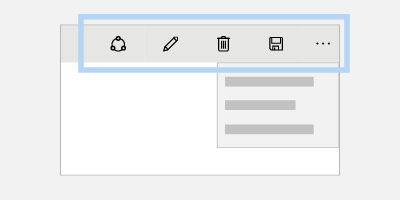
L'esempio seguente mostra un gruppo di voci di elenco, voci della griglia e voci di menu assegnate a una singola tabulazione (vedere la sezione Tabulazioni ). Quando il gruppo ha messa a fuoco, lo spostamento interno viene eseguito con i tasti di direzione nell'ordine visivo corrispondente (vedere la sezione Navigazione).

Spostamento con tasto freccia a colonna singola

Spostamento con tasti freccia singola riga

Spostamento con tasti freccia su più colonne/righe
Avvolgimento di elementi omogenei nel List e Grid View
Lo spostamento direzionale non è sempre il modo più efficiente per spostarsi tra più righe e colonne di elementi List e GridView.
NOTA Le voci di menu sono in genere elenchi a colonna singola, ma in alcuni casi potrebbero essere applicate regole speciali di messa a fuoco (vedere Interfaccia utente popup).
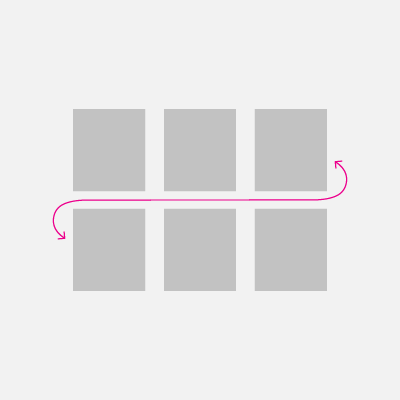
È possibile creare oggetti List e Grid con più righe e colonne. Questi si trovano in genere in row-major (dove gli elementi riempiono l'intera riga prima di riempire la riga successiva) o in column-major (dove gli elementi riempiono l'intera colonna prima di riempire la colonna successiva). L'ordine principale della riga o della colonna dipende dalla direzione di scorrimento ed è necessario assicurarsi che l'ordine degli elementi non sia in conflitto con questa direzione.
Nell'ordine delle righe maggiori (dove gli elementi vengono inseriti da sinistra a destra, dall'alto verso il basso), quando lo stato attivo si trova sull'ultimo elemento di una riga e viene premuto il tasto freccia a destra, lo stato attivo viene spostato sul primo elemento della riga successiva. Questo stesso comportamento si verifica inverso: quando lo stato attivo è impostato sul primo elemento di una riga e viene premuto il tasto freccia sinistra, lo stato attivo viene spostato sull'ultimo elemento della riga precedente.
Nell'ordine colonna-principale (dove gli elementi vengono inseriti dall'alto verso il basso, da sinistra a destra), quando il focus è sull'ultimo elemento di una colonna e l'utente preme il tasto freccia giù, il focus viene spostato sul primo elemento della colonna successiva. Questo stesso comportamento si verifica inverso: quando lo stato attivo è impostato sul primo elemento di una colonna e viene premuto il tasto freccia SU, lo stato attivo viene spostato sull'ultimo elemento della colonna precedente.
|
Navigazione con tastiera a riga principale |
Spostamento tramite tastiera principale della colonna |
Interfaccia utente popup
Come accennato, è consigliabile provare a garantire che lo spostamento direzionale corrisponda all'ordine visivo dei controlli nell'interfaccia utente dell'applicazione.
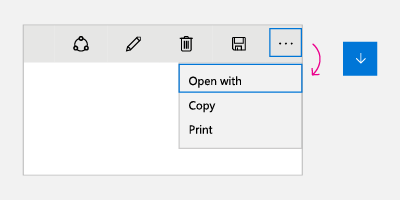
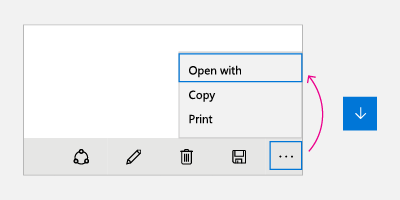
Alcuni controlli, ad esempio il menu di scelta rapida, il menu di overflow commandBar e il menu Suggerimenti automatici, visualizzano un popup di menu in una posizione e una direzione (verso il basso per impostazione predefinita) rispetto al controllo primario e allo spazio dello schermo disponibile. Si noti che la direzione di apertura può essere influenzata da diversi fattori in fase di esecuzione.

|

|
Per questi controlli, quando il menu viene aperto per la prima volta (e nessun elemento è stato selezionato dall'utente), il tasto freccia GIÙ imposta sempre lo stato attivo sul primo elemento mentre il tasto freccia SU imposta sempre lo stato attivo sull'ultima voce del menu.
Se l'ultimo elemento ha il focus e viene premuto il tasto freccia GIÙ, il focus passa alla prima voce del menu. Analogamente, se il primo elemento ha lo stato attivo e viene premuto il tasto freccia Su, lo stato attivo passa all'ultima voce del menu. Questo comportamento viene definito ciclismo ed è utile per esplorare i menu popup che possono essere aperti in direzioni imprevedibili.
Annotazioni
Il ciclismo dovrebbe essere evitato in interfacce utente non popup in cui gli utenti potrebbero sentirsi intrappolati in un ciclo infinito.
È consigliabile emulare questi stessi comportamenti nei controlli personalizzati. L'esempio di codice su come implementare questo comportamento è disponibile nella documentazione sulla navigazione del focus a livello programmatico.
Testare l'app
Testare l'app con tutti i dispositivi di input supportati per assicurarsi che gli elementi dell'interfaccia utente possano essere spostati in modo coerente e intuitivo e che nessun elemento imprevisto interferisca con l'ordine di tabulazioni desiderato.
Articoli correlati
- Eventi della tastiera
- Identificare i dispositivi di input
- Rispondere alla presenza della tastiera virtuale
- esempio di elementi visivi di messa a fuoco
- Specifiche di tastiera del controllo NavigationView
- accessibilità tramite tastiera
Appendice
Tastiera software
Una tastiera software viene visualizzata sullo schermo e usata invece della tastiera fisica per digitare e immettere i dati tramite tocco, mouse, penna/stilo o altro dispositivo di puntamento. Nei dispositivi di gioco, bisogna selezionare i singoli tasti spostando l'evidenziazione o usando i tasti di scelta rapida su un gamepad o un telecomando.
Tastiera virtuale

Tastiera virtuale Windows 11
A seconda del dispositivo, la tastiera virtuale viene visualizzata quando un campo di testo o un altro controllo testo modificabile ottiene lo stato attivo o quando l'utente lo abilita manualmente tramite il Centro notifiche:

Se l'app imposta il focus programmaticamente su un controllo di input di testo, la tastiera virtuale non viene attivata. In questo modo si eliminano comportamenti imprevisti non generati direttamente dall'utente. Tuttavia, la tastiera si nasconde automaticamente quando lo stato attivo viene spostato programmaticamente in un controllo di input non di testo.
La tastiera virtuale rimane in genere visibile mentre l'utente si sposta tra i controlli in una maschera. Questo comportamento può variare in base agli altri tipi di controllo all'interno del form.
Di seguito è riportato un elenco di controlli non di modifica che possono ricevere lo stato attivo durante una sessione di immissione di testo usando la tastiera virtuale senza chiudere la tastiera. Invece di modificare inutilmente l'interfaccia utente e potenzialmente disorientare l'utente, la tastiera touch rimane visibile perché è probabile che l'utente si muova avanti e indietro tra questi controlli e l'inserimento di testo con la tastiera touch.
- Casella di controllo
- Casella combinata
- Pulsante di opzione
- Barra di scorrimento
- Tree
- Elemento dell'albero
- Menù
- Barra dei menu
- Voce di menu
- Barra degli strumenti
- Elenco
- Elemento di elenco
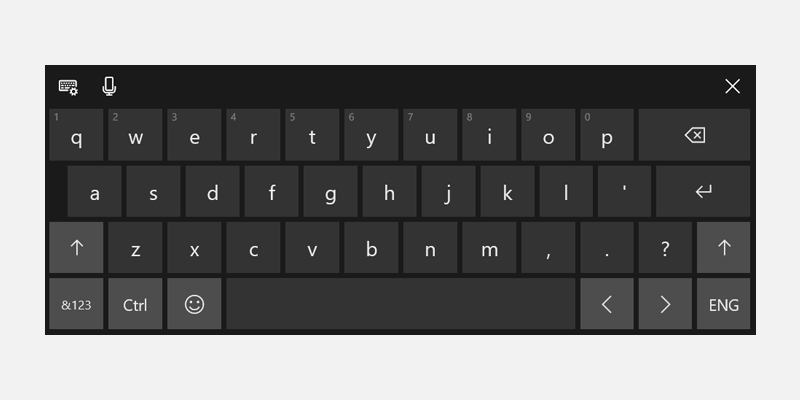
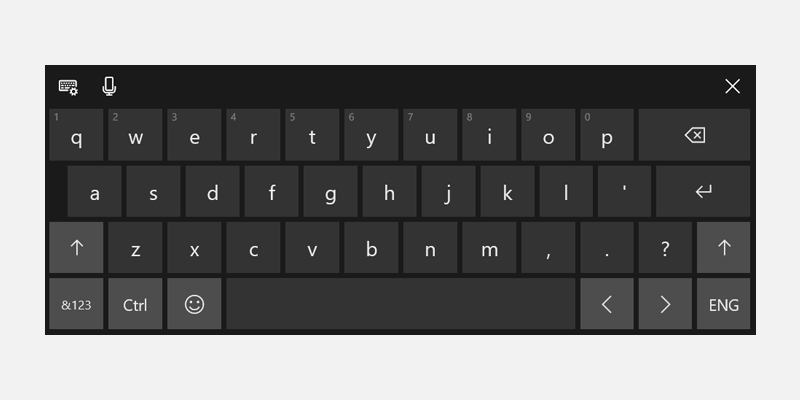
Ecco alcuni esempi di modalità diverse per la tastiera virtuale. La prima immagine è il layout predefinito, la seconda è il layout espanso (che potrebbe non essere disponibile in tutte le lingue).

Tastiera virtuale in modalità layout predefinita

Tastiera virtuale in modalità layout espanso
Le interazioni da tastiera riuscite consentono agli utenti di eseguire scenari di app di base usando solo la tastiera; ovvero, gli utenti possono raggiungere tutti gli elementi interattivi e attivare la funzionalità predefinita. Un certo numero di fattori può influire sul grado di successo, tra cui lo spostamento tramite tastiera, i tasti di scelta rapida per l'accessibilità e i tasti di scelta rapida (o tasti di scelta rapida) per gli utenti avanzati.
Tastiera su schermo
Come la tastiera virtuale, la tastiera su schermo (OSK) è un oggetto visivo, la tastiera software usata invece della tastiera fisica per digitare e immettere i dati tramite tocco, mouse, penna/stilo o altro dispositivo di puntamento (non è necessario un touch screen). L'OSK viene fornito per i sistemi che non hanno una tastiera fisica o per gli utenti i cui problemi di mobilità impediscono loro di usare dispositivi di input fisici tradizionali. L'OSK emula la maggior parte, se non tutte, la funzionalità di una tastiera hardware.
L'OSK può essere attivato dalla pagina Tastiera in Impostazioni > Facilità di accesso.
NOTA L'OSK ha la priorità sulla tastiera virtuale, che non verrà visualizzata se è presente OSK.

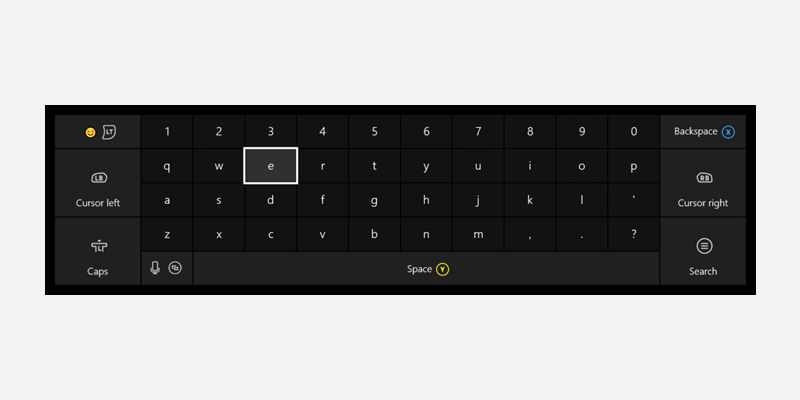
Tastiera su schermo

Tastiera su schermo di Xbox One
Per altri dettagli, vedere Usare la tastiera su schermo per digitare.