Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

I tasti di scelta rapida (o i tasti di scelta rapida) sono tasti di scelta rapida che migliorano l'usabilità e l'accessibilità delle applicazioni Windows offrendo agli utenti un modo intuitivo per richiamare azioni o comandi comuni senza spostarsi nell'interfaccia utente dell'app.
Annotazioni
Una tastiera è indispensabile per gli utenti con determinate disabilità (vedi Accessibilità da tastiera) ed è anche uno strumento importante per gli utenti che lo preferiscono come modo più efficiente per interagire con un'app.
Per informazioni dettagliate sull'esplorazione dell'interfaccia utente di un'applicazione Windows con tasti di scelta rapida, vedere l'argomento Tasti di scelta rapida.
Per creare tasti di scelta rapida personalizzati, vedere l'argomento Eventi della tastiera .
Informazioni generali
Gli acceleratori sono costituiti da due tipi di tasti: modificatori e non modificatori. I tasti di modifica includono Maiusc, Menu, Controllo e il tasto Windows, i quali sono esposti tramite VirtualKeyModifiers. I tasti non modificatori includono VirtualKey, ad esempio Delete, F3, Spacebar, Arrow, Esc e tutti i tasti alfanumerici e di punteggiatura.
Annotazioni
Gli acceleratori includono in genere i tasti di funzione da F1 a F12 o una combinazione di un tasto standard associato a uno o più tasti di modifica (CTRL, MAIUSC). Ad esempio, se un utente preme CTRL+MAIUSC+M, il framework controlla i modificatori (CTRL e MAIUSC) e attiva l'acceleratore, se esistente.
Molti controlli XAML hanno acceleratori di tastiera predefiniti. Ad esempio, ListView supporta CTRL+A per la selezione di tutti gli elementi nell'elenco e RichEditBox supporta CTRL+TAB per l'inserimento di una scheda nella casella di testo. Questi tasti di scelta rapida predefiniti vengono definiti acceleratori di controllo e vengono eseguiti solo se il focus è sull'elemento o su uno dei relativi elementi figli. Gli acceleratori definiti dall'utente che usano le API dell'acceleratore di tastiera descritte di seguito sono denominati acceleratori di app.
I tasti di scelta rapida non sono disponibili per ogni azione, ma sono spesso associati ai comandi esposti nei menu e devono essere specificati con il contenuto della voce di menu. Gli acceleratori possono anche essere associati ad azioni che non dispongono di voci di menu equivalenti. Tuttavia, poiché gli utenti si basano sui menu di un'applicazione per individuare e apprendere il set di comandi disponibile, è consigliabile facilitare l'individuazione degli acceleratori il più facilmente possibile (l'uso di etichette o modelli stabiliti può risultare utile).
Un acceleratore si ripete automaticamente (ad esempio, quando l'utente preme Ctrl+Shift e tiene premuto M, l'acceleratore viene attivato ripetutamente fino a quando M non viene rilasciato). Questo comportamento non può essere modificato.

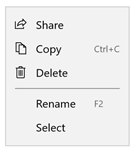
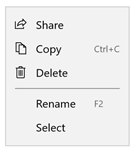
Tasti di scelta rapida descritti in un'etichetta di un elemento di menu
Quando usare gli acceleratori da tastiera
Ti consigliamo di specificare i tasti di scelta rapida ovunque sia appropriato nell'interfaccia utente e di supportare gli acceleratori in tutti i controlli personalizzati.
Gli acceleratori da tastiera rendono l'app più accessibile agli utenti con disabilità motorie, inclusi gli utenti che possono premere un solo tasto alla volta o avere difficoltà a usare un mouse.
Un'interfaccia utente della tastiera ben progettata è un aspetto importante dell'accessibilità software. Consente agli utenti con problemi di vista o con determinate disabilità motorie di navigare in un'app e interagire con le sue funzionalità. Tali utenti potrebbero non essere in grado di usare un mouse e si basano invece su varie tecnologie di assistive technology, ad esempio strumenti di miglioramento della tastiera, tastiere su schermo, ingrandimenti dello schermo, utilità per la lettura dello schermo e utilità di input vocale. Per questi utenti, la copertura completa dei comandi è fondamentale.
Gli acceleratori di tastiera rendono l'app più utilizzabile per gli utenti esperti che preferiscono interagire tramite la tastiera.
Gli utenti esperti spesso hanno una forte preferenza per l'uso della tastiera perché i comandi basati su tastiera possono essere immessi più rapidamente e non richiedono loro di rimuovere le mani dalla tastiera. Per questi utenti, l'efficienza e la coerenza sono fondamentali; la completezza è importante solo per i comandi usati più di frequente.
Specificare un tasto di scelta rapida
Usare le API KeyboardAccelerator per creare acceleratori di tastiera nelle app di Windows. Con queste API non è necessario gestire più eventi KeyDown per rilevare la combinazione di tasti premuta ed è possibile localizzare gli acceleratori nelle risorse dell'app.
Ti consigliamo di impostare gli acceleratori da tastiera per le azioni più comuni nell'app e documentarle usando l'etichetta della voce di menu o la descrizione comando. In questo esempio vengono dichiarati acceleratori di tastiera solo per i comandi Rinomina e Copia.
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

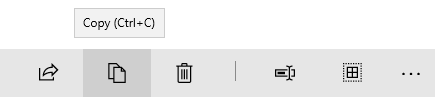
Acceleratore di tastiera descritto in un tooltip
L'oggetto UIElement include un insieme KeyboardAccelerator, KeyboardAccelerators, in cui si specificano gli oggetti KeyboardAccelerator personalizzati e si definiscono le sequenze di tasti per l'acceleratore di tastiera:
Tasto : la chiave virtuale usata per l'acceleratore di tastiera.
Modificatori : i VirtualKeyModifier usati per l'acceleratore di tastiera. Se i modificatori non sono impostati, il valore predefinito è Nessuno.
Annotazioni
Sono supportati tasti singoli (a, elimina, f2, barra spaziatrice, esc, tasto multimediale) e acceleratori multichiavetta (Ctrl+Shift+M). Tuttavia, i tasti virtuali game pad non sono supportati.
Acceleratori con portata definita
Alcuni acceleratori funzionano solo in ambiti specifici, mentre altri funzionano a livello di app.
Ad esempio, Microsoft Outlook include gli acceleratori seguenti:
- CTRL+B, CTRL+I e ESC funzionano solo nell'ambito del modulo di invio di posta elettronica
- CTRL+1 e CTRL+2 funzionano a livello di app
Menu di scelta rapida
Le azioni del menu di scelta rapida influiscono solo su aree o elementi specifici, ad esempio i caratteri selezionati in un editor di testo o un brano in una playlist. Per questo motivo, è consigliabile impostare l'ambito degli acceleratori di tastiera per le voci di menu di scelta rapida sull'elemento padre del menu di scelta rapida.
Utilizzare la proprietà ScopeOwner per specificare l'ambito dell'acceleratore da tastiera. Questo codice dimostra come implementare un menu contestuale in un controllo ListView con acceleratori di tastiera con ambito:
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
L'attributo ScopeOwner dell'elemento MenuFlyoutItem.KeyboardAccelerators contrassegna l'acceleratore come ambito invece di globale (il valore predefinito è null, ovvero globale). Per altri dettagli, vedere la sezione Risoluzione degli acceleratori più avanti in questo argomento.
Richiamare un acceleratore di tastiera
L'oggetto KeyboardAccelerator usa il pattern di controllo ui Automation (UIA) per intervenire quando viene richiamato un acceleratore.
L'interfaccia utente automatizzata [schemi di controllo] espone funzionalità comuni di controllo. Ad esempio, il controllo Button implementa il pattern di controllo Invoke per supportare l'evento Click (in genere viene richiamato un controllo facendo clic, facendo doppio clic o premendo INVIO, una scelta rapida da tastiera predefinita o un'altra combinazione di sequenze di tasti). Quando un acceleratore di tastiera viene usato per richiamare un controllo, il framework XAML cerca se il controllo implementa il pattern di controllo Invoke e, in tal caso, lo attiva (non è necessario ascoltare l'evento KeyboardAcceleratorInvoked).
Nell'esempio seguente, Control+S attiva l'evento Click perché il pulsante implementa il modello Invoke.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Se un elemento implementa più pattern di controllo, solo uno può essere attivato tramite un acceleratore. I pattern di controllo sono classificati in ordine di priorità come indicato di seguito:
- Richiama (pulsante)
- Attiva/disattiva (casella di controllo)
- Selezione (ListView)
- Espandi/Comprimi (ComboBox)
Se non viene identificata alcuna corrispondenza, l'acceleratore non è valido e viene fornito un messaggio di debug ("Nessun modello di automazione per questo componente trovato. Implementare tutto il comportamento desiderato nell'evento Richiamato. L'impostazione di Handled su true nel gestore eventi elimina questo messaggio.")
Comportamento dell'acceleratore di tastiera personalizzato
L'evento Richiamato dell'oggetto KeyboardAccelerator viene generato quando viene eseguito l'acceleratore. L'oggetto evento KeyboardAcceleratorInvokedEventArgs include le proprietà seguenti:
- Gestito (booleano): l'impostazione di questa proprietà su true impedisce l'attivazione del pattern di controllo e arresta il bubbling dell'evento dell'acceleratore. Il valore predefinito è false.
- Elemento (DependencyObject): oggetto associato all'acceleratore.
- KeyboardAccelerator: l'acceleratore di tastiera usato per generare l'evento Richiamato.
Di seguito viene illustrato come definire una raccolta di acceleratori da tastiera per gli elementi in un controllo ListView e come gestire l'evento invocato per ogni acceleratore.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
Eseguire l'override del comportamento predefinito della tastiera
Alcuni controlli, quando sono in focus, supportano acceleratori di tastiera incorporati che sostituiscono qualsiasi acceleratore definito dall'app. Ad esempio, quando un TextBox ha lo stato attivo, l'acceleratore Ctrl+C copia solo il testo attualmente selezionato (gli acceleratori definiti dall'app vengono ignorati e non viene eseguita nessun'altra funzionalità).
Anche se non è consigliabile eseguire l'override dei comportamenti di controllo predefiniti a causa della familiarità dell'utente e delle aspettative, è possibile eseguire l'override dell'acceleratore di tastiera predefinito di un controllo. L'esempio seguente illustra come eseguire l'override dell'acceleratore di tastiera Control+C per un controllo TextBox tramite il gestore eventi PreviewKeyDown :
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
Disabilitare un acceleratore da tastiera
Se un controllo è disabilitato, viene disabilitato anche l'acceleratore associato. Nell'esempio seguente, poiché la proprietà IsEnabled di ListView è impostata su false, non è possibile richiamare l'acceleratore Control+A associato.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
I controlli padre e figlio possono condividere lo stesso acceleratore. In questo caso, il controllo genitore può essere richiamato anche se l'elemento figlio ha il focus e il relativo acceleratore è disabilitato.
Utilità per la lettura dello schermo e tasti di scelta rapida
I lettori dello schermo, come l'Assistente vocale, possono annunciare la combinazione di tasti di scelta rapida della tastiera. Per impostazione predefinita, ogni modificatore (nell'ordine dell'enumerazione VirtualModifiers) è seguito dal tasto, e sono separati dai segni "+". È possibile personalizzare questa operazione tramite la proprietà associata AcceleratorKey AutomationProperties. Se viene specificato più di un acceleratore, viene annunciato solo il primo.
In questo esempio, AutomationProperty.AcceleratorKey restituisce la stringa "Control+SHIFT+A":
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Annotazioni
L'impostazione di AutomationProperties.AcceleratorKey non abilita la funzionalità della tastiera, ma indica solo al framework UIA quali tasti vengono usati.
Acceleratori di tastiera comuni
È consigliabile rendere coerenti gli acceleratori di tastiera tra le applicazioni Windows.
Gli utenti devono memorizzare gli acceleratori di tastiera e prevedere gli stessi risultati (o simili), ma questo potrebbe non essere sempre possibile a causa delle differenze di funzionalità tra le app.
| Redazione | Acceleratore da tastiera comune |
|---|---|
| Iniziare la modalità di modifica | CTRL+E |
| Selezionare tutti gli elementi in un controllo o una finestra con stato attivo | CTRL + A |
| Cerca e sostituisci | CTRL+H |
| Annulla | CTRL + Z |
| Rifare | CTRL + Y |
| Eliminare la selezione e copiarla negli Appunti | CTRL + X |
| Copia la selezione negli Appunti | CTRL+C, CTRL+INSERISCI |
| Incolla il contenuto degli appunti | CTRL+V, MAIUSC+INSERISCI |
| Incollare il contenuto degli appunti (con opzioni) | CTRL + ALT + V |
| Rinominare un elemento | F2 |
| Aggiunge un nuovo elemento | CTRL+N |
| Aggiungere un nuovo elemento secondario | Ctrl + Maiusc + N |
| Elimina elemento selezionato (con annulla) | Canc, Ctrl+D |
| Elimina elemento selezionato (senza annullare) | MAIUSC + CANC |
| Bold | CTRL+B |
| Sottolineato | CTRL+U |
| Corsivo | CTRL+I |
| Spostamento | |
| Trovare contenuto in un controllo focalizzato o in una finestra | Ctrl +F |
| Passare al risultato della ricerca successivo | F3 |
| Passare al riquadro successivo dell'interfaccia utente | F6 |
| Passare al riquadro dell'interfaccia utente precedente | MAIUSC + F6 |
| Altre azioni | |
| Aggiungere preferiti | CTRL+D |
| Aggiorna | F5 o CTRL+R |
| Zoom avanti | CTRL+ + |
| Riduci lo zoom | CTRL+ - |
| Zoom fino alla visualizzazione predefinita | CTRL+ 0 |
| Salvare | CTRL + S |
| Close | CTRL+W |
| CTRL+P |
Si noti che alcune delle combinazioni non sono valide per le versioni localizzate di Windows. Ad esempio, nella versione spagnola di Windows viene usato CTRL+N per il grassetto anziché CTRL+B. Se l'app è localizzata, è consigliabile fornire acceleratori di tastiera localizzati.
Inviti di usabilità per acceleratori di tastiera
Tooltips
Poiché i tasti di scelta rapida non vengono in genere descritti direttamente nell'interfaccia utente dell'applicazione Windows, è possibile migliorare l'individuabilità tramite descrizioni comandi, che vengono visualizzate automaticamente quando l'utente sposta lo stato attivo su, preme e tiene premuto o posiziona il puntatore del mouse su un controllo. La descrizione comando può identificare se un controllo ha un acceleratore di tastiera associato e, in tal caso, qual è la combinazione di tasti.
Windows 10, versione 1803 (aggiornamento di aprile 2018) e versioni successive
Per impostazione predefinita, quando vengono dichiarati i tasti di scelta rapida, tutti i controlli (ad eccezione di MenuFlyoutItem e ToggleMenuFlyoutItem) presentano le combinazioni di tasti corrispondenti in una descrizione comando.
Annotazioni
Se un controllo ha più di un acceleratore definito, viene presentato solo il primo.

Combinazione di tasti di scelta rapida nel tooltip
Per gli oggetti Button, AppBarButton e AppBarToggleButton , l'acceleratore di tastiera viene aggiunto alla descrizione comando predefinita del controllo. Per gli oggetti MenuFlyoutItem e ToggleMenuFlyoutItem, il tasto di scelta rapida viene visualizzato con il testo del flyout.
Annotazioni
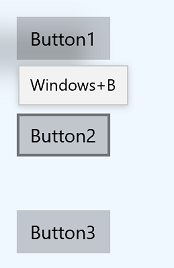
Specificare un'annotazione (vedi Button1 nell'esempio seguente) sostituisce questo comportamento.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

La combinazione di tasti di scelta rapida è stata aggiunta alla descrizione comando predefinita del pulsante
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

Combinazione di tasti di scelta rapida aggiunta alla descrizione Tooltip predefinita di AppBarButton
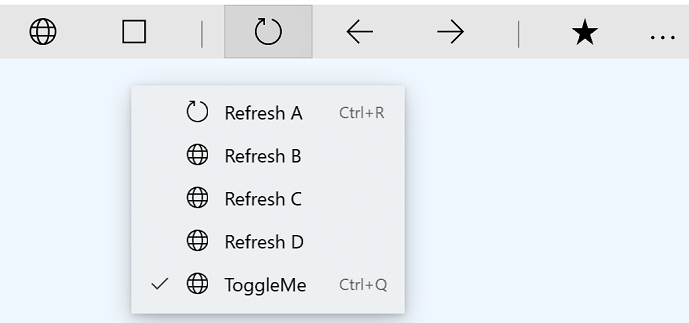
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

Combinazione di tasti di scelta rapida aggiunta al testo dell'elemento MenuFlyoutItem
Controllare il comportamento della presentazione usando la proprietà KeyboardAcceleratorPlacementMode , che accetta due valori: Auto o Hidden.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
In alcuni casi, potrebbe essere necessario presentare un tooltip relativamente a un altro elemento (in genere un oggetto contenitore).
Qui mostriamo come usare la proprietà KeyboardAcceleratorPlacementTarget per visualizzare la combinazione di tasti di scelta rapida per un pulsante di salvataggio utilizzando il contenitore Grid anziché il pulsante stesso.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Etichette
In alcuni casi, è consigliabile usare l'etichetta di un controllo per identificare se il controllo ha un acceleratore di tastiera associato e, in tal caso, qual è la combinazione di tasti di scelta rapida.
Alcuni controlli della piattaforma eseguono questa operazione per impostazione predefinita, in particolare gli oggetti MenuFlyoutItem e ToggleMenuFlyoutItem , mentre AppBarButton e AppBarToggleButton lo eseguono quando vengono visualizzati nel menu di overflow di CommandBar.

Tasti di scelta rapida descritti in un'etichetta di un elemento di menu
È possibile eseguire l'override del testo dell'acceleratore predefinito per l'etichetta tramite la proprietà KeyboardAcceleratorTextOverride dei controlli MenuFlyoutItem, ToggleMenuFlyoutItem, AppBarButton e AppBarToggleButton (usare uno spazio singolo per nessun testo).
Annotazioni
Il testo di override non viene presentato se il sistema non riesce a rilevare una tastiera collegata (è possibile controllarlo manualmente tramite la proprietà KeyboardPresent ).
Concetti avanzati
In questo caso vengono esaminati alcuni aspetti di basso livello degli acceleratori da tastiera.
Priorità dell'evento di input
Gli eventi di input si verificano in una sequenza specifica che è possibile intercettare e gestire in base ai requisiti dell'app.
L'evento di propagazione KeyDown/KeyUp
In XAML, una sequenza di tasti viene elaborata come se ci fosse un'unica pipeline di propagazione degli eventi di input. Questa pipeline di input viene usata dagli eventi KeyDown/KeyUp e dall'immissione di caratteri. Ad esempio, se un elemento ha lo stato attivo e l'utente preme un tasto, viene generato un evento KeyDown sull'elemento, seguito dal genitore dell'elemento e così via risalendo l'albero, fino a quando la proprietà args.Handled è true.
L'evento KeyDown viene usato anche da alcuni controlli per implementare gli acceleratori di controllo predefiniti. Quando un controllo ha un tasto di scelta rapida, gestisce l'evento KeyDown, il che significa che non ci sarà propagazione dell'evento KeyDown. Ad esempio, RichEditBox supporta la copia con CTRL+C. Quando viene premuto CTRL, viene generato l'evento KeyDown e si propaga, ma quando l'utente preme C contemporaneamente, l'evento KeyDown viene contrassegnato come "Handled" e non viene sollevato (a meno che il parametro handledEventsToo di UIElement.AddHandler sia impostato su true).
Evento CharacterReceived
Quando l'evento CharacterReceived viene generato dopo l'evento KeyDown per controlli di testo come TextBox, è possibile annullare l'input di caratteri nel gestore eventi KeyDown.
Gli eventi PreviewKeyDown e PreviewKeyUp
Gli eventi di input di anteprima vengono attivati prima di qualsiasi altro evento. Se non gestisci questi eventi, viene attivato l'acceleratore per l'elemento con lo stato attivo, seguito dall'evento KeyDown. Entrambi gli eventi propagano fino a quando non vengono gestiti.
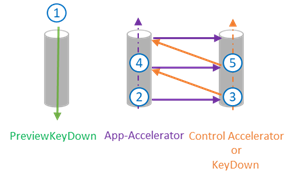
 Sequenza di eventi chiave
Sequenza di eventi chiave
Ordine degli eventi:
Eventi KeyDown di anteprima
…
Acceleratore di app
Metodo OnKeyDown
Evento KeyDown
Acceleratori di app nel nodo padre
Metodo OnKeyDown nell'elemento padre
Evento KeyDown nell'elemento padre
(Bolle alla radice)
…
Evento CharacterReceived
Eventi PreviewKeyUp
KeyUpEvents
Quando l'evento dell'acceleratore viene gestito, l'evento KeyDown viene anche contrassegnato come gestito. L'evento KeyUp rimane non gestito.
Risoluzione degli acceleratori
Gli eventi dell'acceleratore di tastiera si propagano dall'elemento che ha lo stato attivo fino alla radice. Se l'evento non viene gestito, il framework XAML cerca altri acceleratori applicativi non contestualizzati fuori dal percorso di bubbling.
Quando vengono definiti due tasti di scelta rapida con la stessa combinazione di tasti, viene richiamato il primo acceleratore di tastiera presente nella struttura ad albero visuale.
Gli acceleratori di tastiera con ambito vengono richiamati solo quando lo stato attivo si trova all'interno di un ambito specifico. Ad esempio, in un controllo Grid che contiene decine di controlli, un acceleratore di tastiera può essere richiamato per un controllo solo quando lo stato attivo si trova all'interno di Grid (il proprietario dell'ambito).
Definizione dell'ambito degli acceleratori a livello di codice
Il metodo UIElement.TryInvokeKeyboardAccelerator richiama tutti gli acceleratori corrispondenti nel sottoalbero dell'elemento.
Il metodo UIElement.OnProcessKeyboardAccelerators viene eseguito prima dell'acceleratore di tastiera. Questo metodo passa un oggetto ProcessKeyboardAcceleratorArgs contenente il tasto, il modificatore e un valore Boolean che indica se l'acceleratore di tastiera è gestito. Se contrassegnato come gestito, le bolle dell'acceleratore di tastiera (in modo che l'acceleratore di tastiera esterno non venga mai richiamato).
Annotazioni
OnProcessKeyboardAccelerators viene sempre attivato, indipendentemente dal fatto che sia gestito o meno (simile all'evento OnKeyDown). È obbligatorio controllare se l'evento è stato contrassegnato come gestito.
In questo esempio vengono usati OnProcessKeyboardAccelerators e TryInvokeKeyboardAccelerator per limitare l'ambito degli acceleratori da tastiera all'oggetto Page.
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
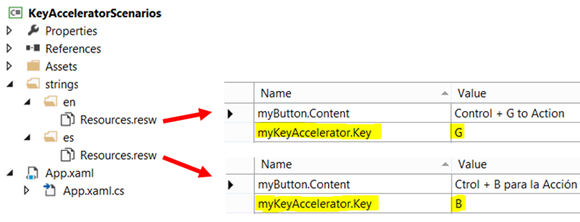
Localizzare gli acceleratori
È consigliabile localizzare tutti i tasti di scelta rapida. È possibile eseguire questa operazione con il file delle risorse standard (con estensione resw) e l'attributo x:Uid nelle dichiarazioni XAML. In questo esempio, Windows Runtime carica automaticamente le risorse.
 Diagramma della localizzazione dell'acceleratore di tastiera con il file delle risorse
Diagramma della localizzazione dell'acceleratore di tastiera con il file delle risorse
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Annotazioni
Gli acceleratori da tastiera vengono implementati come tasti virtuali. Gli acceleratori localizzati devono essere scelti dalla raccolta predefinita di codiciVirtual-Key (in caso contrario, si verificherà un errore del parser XAML).
Configurare un acceleratore tramite programmazione
Di seguito è riportato un esempio di definizione a livello di codice di un acceleratore:
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Annotazioni
KeyboardAccelerator non è condivisibile, lo stesso KeyboardAccelerator non può essere aggiunto a più elementi.
Eseguire l'override del comportamento dell'acceleratore di tastiera
È possibile gestire l'evento KeyboardAccelerator.Invoked per eseguire l'override del comportamento predefinito keyboardAccelerator.
In questo esempio viene illustrato come eseguire l'override del comando "Select all" (CTRL+A keyboard accelerator) in un controllo ListView personalizzato. La proprietà Handled viene inoltre impostata su true per arrestare il bubbling dell'evento.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
