Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
L'acrilico è un tipo di pennello che crea una trama traslucida. Puoi applicare l'acrilico sulle superfici delle app per aggiungere profondità e consentire di stabilire una gerarchia visiva.
API importanti: classe AcrylicBrush, proprietà Background, proprietà Window.SystemBackdrop, classe DesktopAcrylicBackdrop
Acrilico in tema chiaro 
Acrilico in tema scuro 
L'acrilico e il sistema di progettazione Fluent Design
Il sistema di progettazione Fluent Design ti consente di creare un'interfaccia utente moderna e vivace che incorpora luminosità, profondità, movimento, materiale e ridimensionamento. L'acrilico è un componente del sistema di progettazione Fluent Design che aggiunge trama fisica (materiale) e profondità alla tua app. Per altre informazioni, vedere Fluent Design - Material.
Tipi di sfumature acriliche
La caratteristica più evidente dell'acrilico è la trasparenza. Esistono due tipi di miscela acrilica che modificano ciò che è visibile attraverso il materiale:
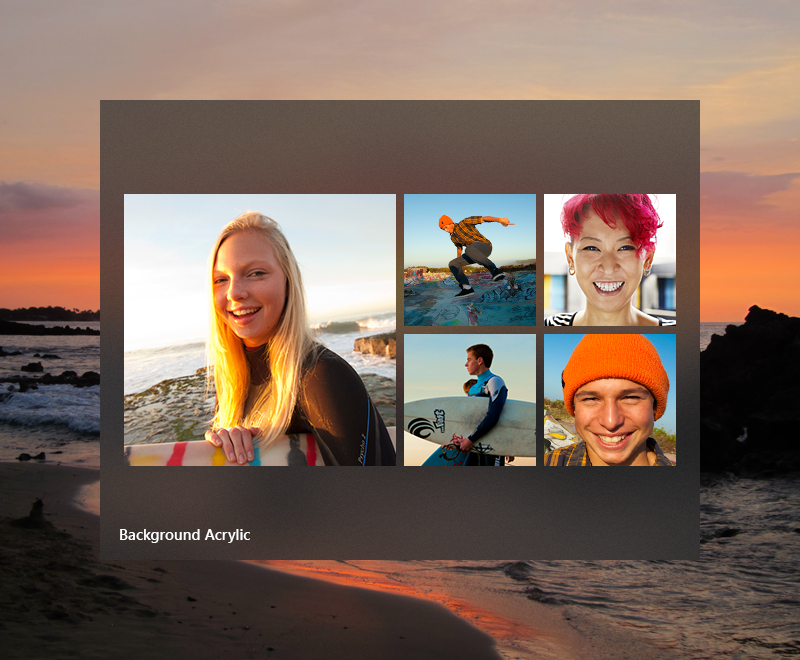
- L'acrilico di sfondo rivela lo sfondo del desktop e altre finestre che si trovano dietro l'app attualmente attiva, aggiungendo profondità tra le finestre dell'applicazione durante la celebrazione delle preferenze di personalizzazione dell'utente.
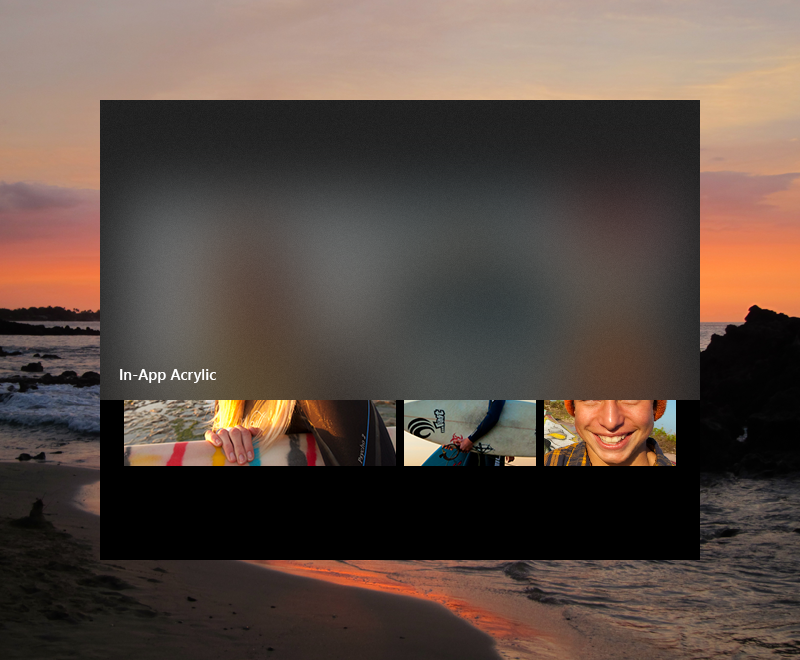
- L'acrilico in-app aggiunge un senso di profondità all'interno della cornice dell'app, fornendo effetti di messa a fuoco e gerarchia.


Evita di disporre su più livelli le superfici acriliche. Più livelli di acrilico di sfondo tendono a causare illusioni ottiche impreviste e devono essere evitati.
Quando usare l'acrilico
Prendere in considerazione i modelli di utilizzo seguenti per decidere come incorporare l'acrilico nell'app.
Superfici temporanee
- Usa l'acrilico di sfondo per gli elementi temporanei dell'interfaccia utente.
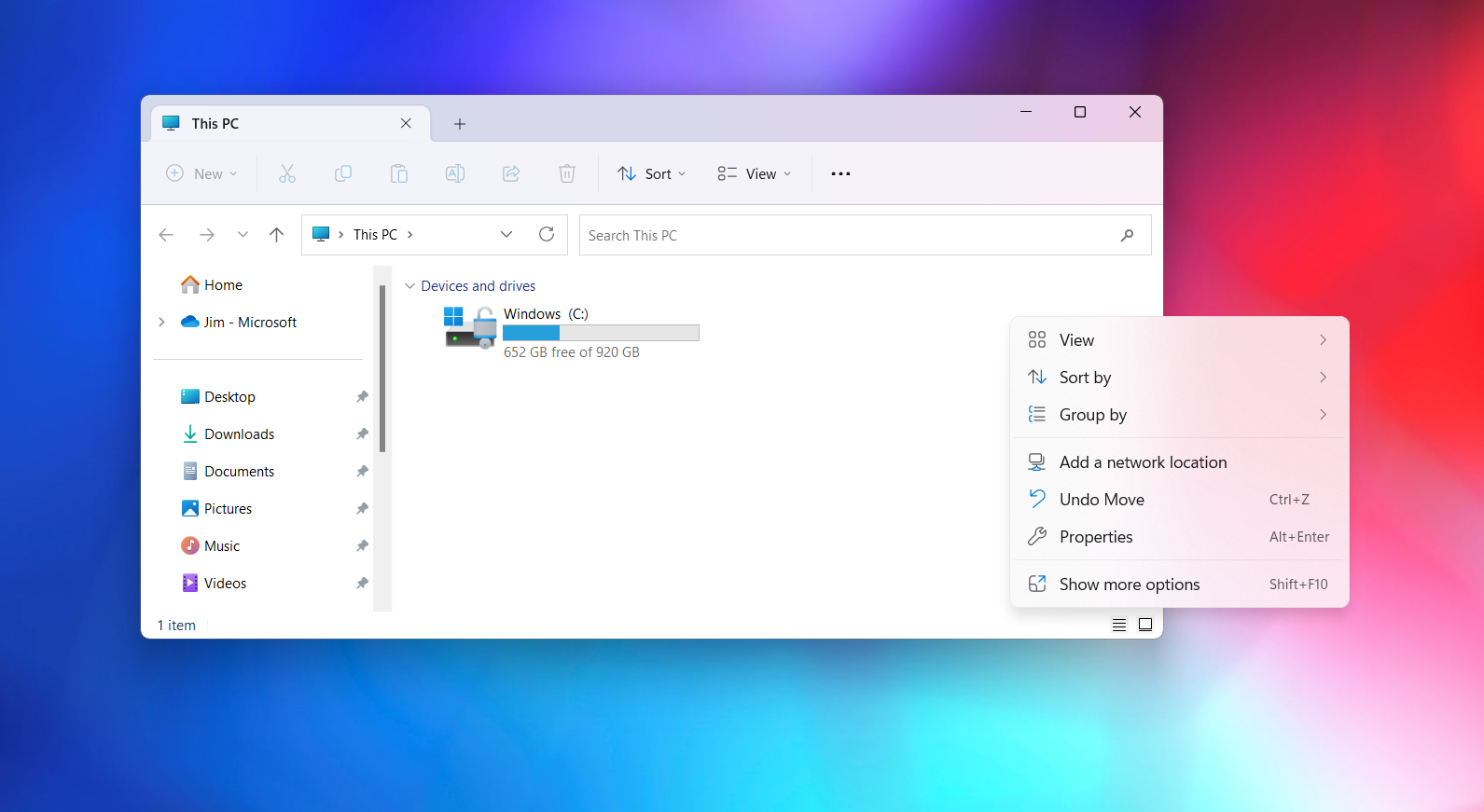
Per le app con menu di scelta rapida, riquadri a comparsa, popup non modali o riquadri di chiusura chiara, è consigliabile usare l'acrilico di sfondo, soprattutto se queste superfici disegnano all'esterno della cornice della finestra principale dell'app. L'uso dell'acrilico in scenari temporanei consente di mantenere una relazione visiva con il contenuto che ha attivato l'interfaccia utente temporanea.

Molti controlli XAML disegnano l'acrilico per impostazione predefinita. MenuFlyout, AutoSuggestBox, ComboBox e controlli simili con popup che scompaiono quando si tocca lo schermo utilizzano tutti l'acrilico quando sono aperti.
Supporto di riquadri dell'interfaccia utente e verticale
- Usare l'acrilico in-app per supportare l'interfaccia utente, ad esempio sulle superfici che possono sovrapporsi al contenuto quando viene eseguito lo scorrimento o l'interazione.
Se usi l'acrilico in-app su superfici di spostamento, prova a estendere il contenuto sotto il riquadro dell'acrilico per migliorare il flusso nell'app. L'uso di NavigationView eseguirà automaticamente questa operazione. Tuttavia, per evitare un effetto striato, cerca di non inserire più aree di acrilico in posizione adiacente poiché questo può generare una linea di giunzione indesiderata tra le due superfici sfocate. L'acrilico è uno strumento che consente di fornire un'armonia visiva ai tuoi progetti, ma può causare disturbi visivi se è usato in modo errato.
Per i riquadri o le superfici verticali che consentono di separare le sezioni di contenuto dell'app, è consigliabile usare uno sfondo opaco anziché l'acrilico. Se i riquadri verticali vengono aperti in primo piano rispetto al contenuto, come nella modalità Compact o Minimal di NavigationView, è consigliabile usare l'acrilico in-app per consentire la gestione del contesto della pagina quando l'utente ha questo riquadro aperto.
Nota
Il rendering delle superfici di acrilico può comportare un utilizzo intensivo della GPU e, di conseguenza, aumentare il consumo di energia del dispositivo e ridurre la durata della batteria. Gli effetti acrilici vengono disabilitati automaticamente quando un dispositivo entra in modalità Risparmio batteria. Gli utenti possono disabilitare gli effetti acrilici per tutte le app disattivando gli effetti trasparenza in Impostazioni > Personalizzazione > Colori.
Usabilità e adattamento
L'acrilico adatta automaticamente il proprio aspetto in base a una vasta gamma di dispositivi e contesti.
Nella modalità Contrasto elevato, gli utenti continuano a vedere il consueto colore di sfondo selezionato al posto dell'acrilico. Inoltre, sia l'acrilico di sfondo sia l'acrilico in-app appaiono come un colore a tinta unita nei casi seguenti:
- Quando l'utente disattiva Effetti di trasparenza in Impostazioni > Personalizzazione > Colori.
- Quando viene attivata la modalità di risparmio batteria.
- Quando l'app viene eseguita su hardware di fascia bassa.
Oltre a questi casi, solo l'acrilico di sfondo sostituisce la traslucenza e la trama con un colore a tinta unita nei casi seguenti:
- Quando una finestra dell'app sul desktop viene disattivata.
- Quando l'app è in esecuzione su Xbox, HoloLens o in modalità tablet.
Considerazioni sulla leggibilità
È importante assicurarsi che qualsiasi testo presentato dall'app agli utenti soddisfi i rapporti di contrasto (vedi Requisiti di testo accessibili). Abbiamo ottimizzato le risorse acriliche in modo che il testo soddisfi i rapporti di contrasto sopra l'acrilico. Non è consigliabile posizionare testo con il colore principale sulle superfici acriliche poiché è molto probabile che queste combinazioni non soddisfino i requisiti minimi relativi al rapporto di contrasto con dimensioni dei caratteri di 15 pixel. Cerca di evitare di posizionare collegamenti ipertestuali sugli elementi acrilici. Inoltre, se scegli di personalizzare il colore della tinta acrilica o il livello di opacità, tieni presente l'impatto sulla leggibilità.
Applicare l'acrilico nell'app
Importante
La modalità di applicazione dell'acrilico di sfondo differisce tra WinUI 3 e WinUI 2/UWP.
WinUI 2/UWP: la classe AcrylicBrush ha una proprietà BackgroundSource che specifica se vuoi l'acrilico in background o in-app. Si usa un oggetto AcrylicBrush per applicare entrambi i tipi di acrilico. Vedi le classi AcrylicBrush per informazioni specifiche ed esempi: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylicBrush (UWP).
WinUI 3: la classe AcrylicBrush supporta solo l'acrilico in-app. Usare la classe DesktopAcrylicBackdrop per applicare l'acrilico di sfondo.
Acrilico di sfondo
Per applicare l'acrilico di sfondo in un'app WinUI 3, impostare la proprietà dell'elemento SystemBackdrop su un'istanza di DesktopAcrylicBackdrop. Per altre info, vedi Applicare materiali Mica o Acrilici nelle app desktop per Windows 11.
Questi elementi hanno una SystemBackdrop proprietà :
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Acrilico in-app
Puoi applicare l'acrilico in-app alle superfici dell'app usando un oggetto Acrilico XAMLBrush o risorse del tema predefiniteAcrylicBrush.
WinUI include una raccolta di risorse del tema pennello che rispettano il tema dell'app e tornano ai colori a tinta unita in base alle esigenze. Per disegnare una superficie specifica, applicare una delle risorse del tema agli sfondi degli elementi esattamente come si applica qualsiasi altra risorsa pennello.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Nota
È possibile visualizzare queste risorse nel file delle risorse del tema AcrylicBrush nel repository GitHub microsoft-ui-xaml.
Per WinUI 2, le risorse che includono Background nei nomi rappresentano l'acrilico di sfondo, mentre InApp fa riferimento all'acrilico in-app.
WinUI 3 include le risorse in background per la compatibilità, ma si comportano come le risorse InApp .
Personalizzazione del pennello acrilico
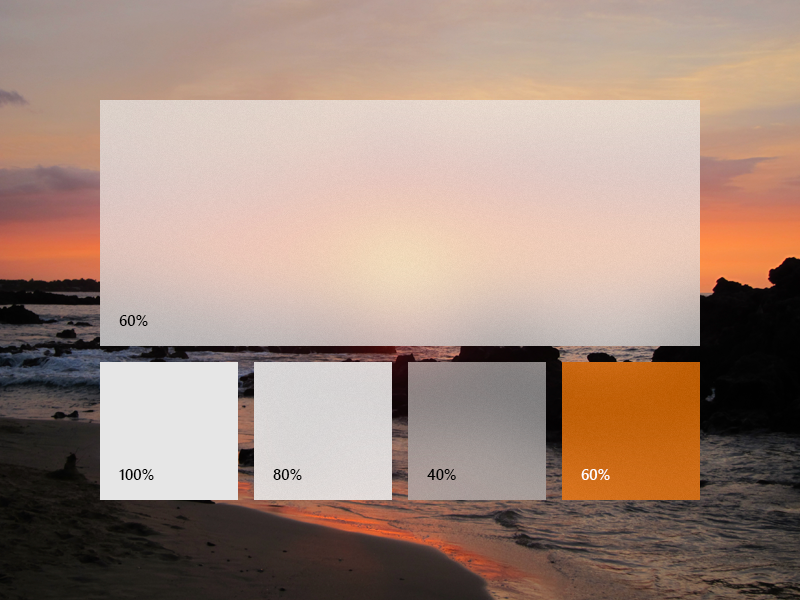
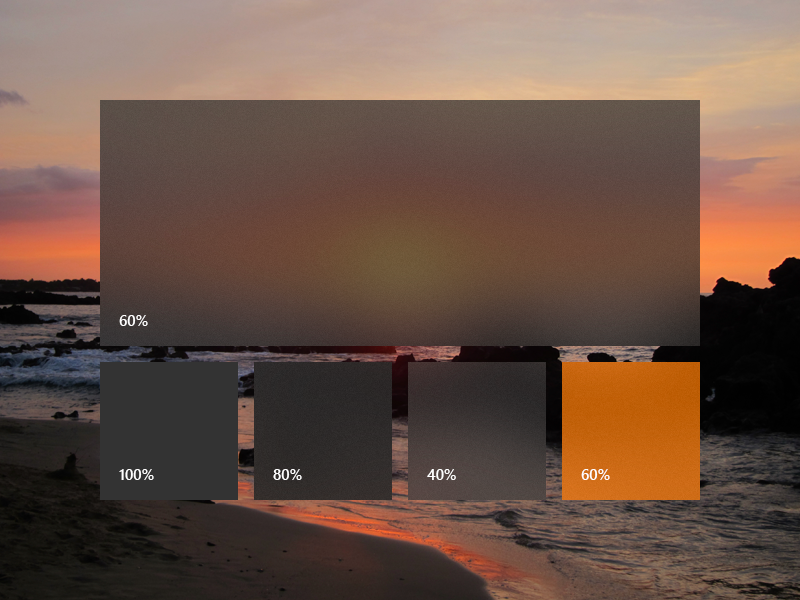
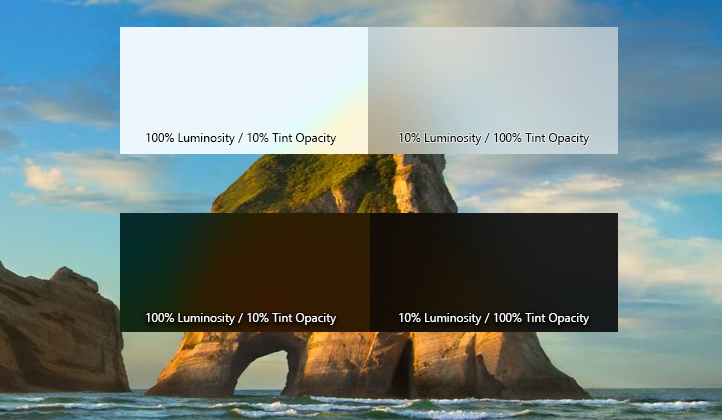
Puoi scegliere di aggiungere una tinta di colore all'acrilico dell'app per mostrare la personalizzazione o fornire un equilibrio visivo con altri elementi nella pagina. Per mostrare il colore anziché la scala di grigi, è necessario definire pennelli acrilici personalizzati usando le proprietà seguenti.
- TintColor: livello di sovrimpressione di colore/tinta.
- TintOpacity: opacità del livello di tinta.
- TintLuminosityOpacity: controlla la quantità di saturazione consentita attraverso la superficie acrilica dallo sfondo.
- BackgroundSource: (solo WinUI 2/UWP) il flag per specificare se vuoi l'acrilico in background o in-app.
- FallbackColor: colore a tinta unita che sostituisce l'acrilico in modalità di risparmio batteria. Per l'acrilico di sfondo, il colore di fallback sostituisce anche l'acrilico quando l'app non si trova nella finestra desktop attiva.



Per aggiungere un pennello acrilico, definire le tre risorse per i temi scuro, chiaro e a contrasto elevato. In contrasto elevato, è consigliabile usare un oggetto SolidColorBrush con lo stesso x:Key oggetto AcrylicBrush scuro/chiaro.
Nota
Se non specifichi un TintLuminosityOpacity valore, il sistema regola automaticamente il suo valore in base a TintColor e TintOpacity.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
L'esempio seguente illustra come dichiarare un oggetto AcrylicBrush nel codice.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Cosa fare e cosa non fare
- Usare l'acrilico sulle superfici temporanee.
- Estendere l'acrilico ad almeno un bordo dell'app per offrire un'esperienza senza problemi fondendosi con l'ambiente circostante dell'app.
- Non inserire l'acrilico desktop su grandi superfici di sfondo dell'app.
- Non posizionare più riquadri acrilici l'uno accanto all'altro perché ciò comporta una giunzione visibile indesiderata.
- Non posizionare il testo colorato dall'accento sulle superfici acrilico.
Come abbiamo progettato l'acrilico
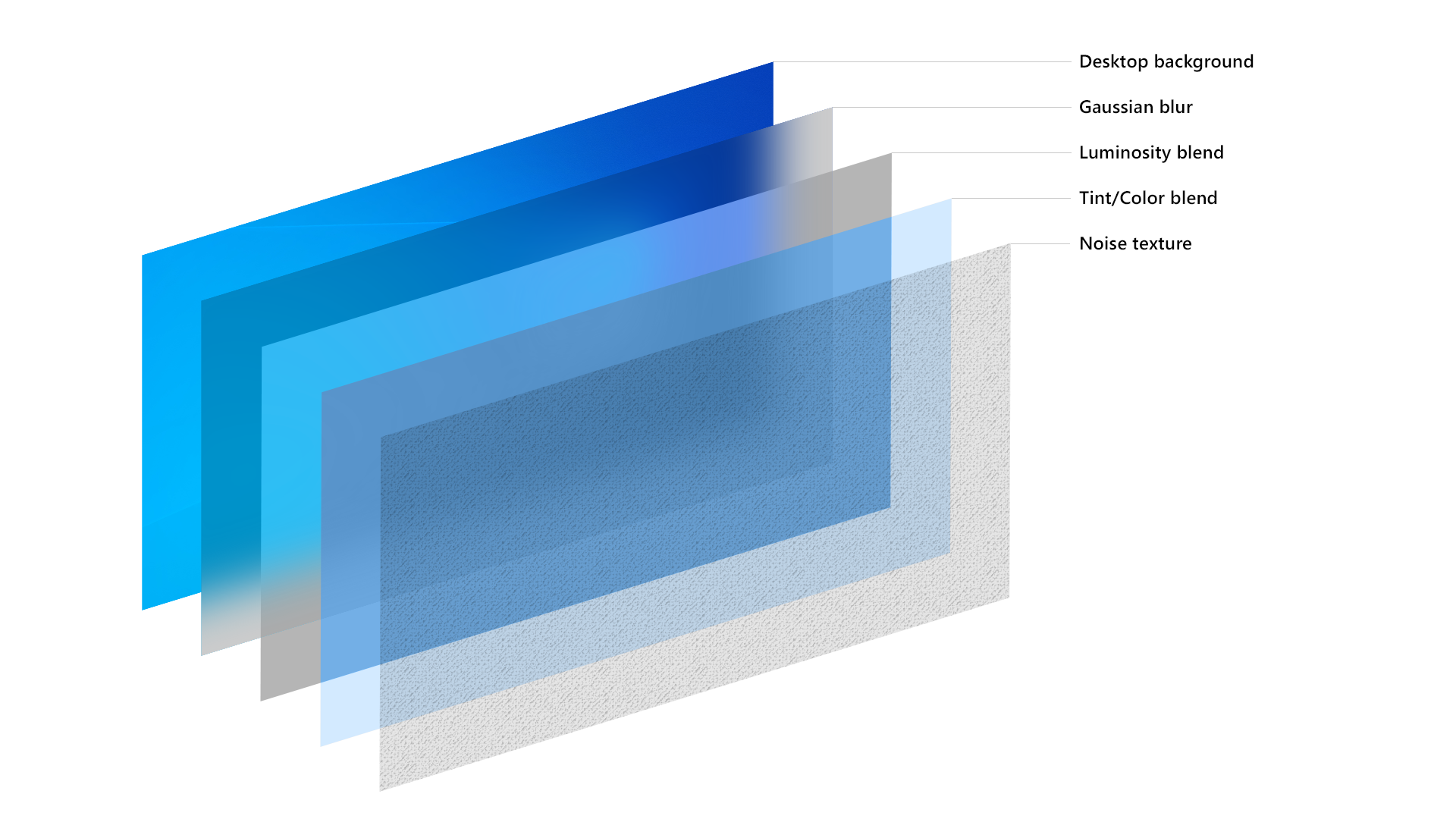
Abbiamo ottimizzato i componenti chiave dell'acrilico per arrivare all'aspetto e alle proprietà uniche. Abbiamo iniziato con traslucidenza, sfocatura e rumore per aggiungere profondità visiva e dimensione alle superfici piatte. Abbiamo aggiunto un livello per la modalità di sfumatura esclusione in modo da garantire il contrasto e la leggibilità dell'interfaccia utente posizionata su uno sfondo acrilico. Abbiamo infine aggiunto una tinta di colore per offrire opportunità di personalizzazione. Tutti insieme, questi livelli costituiscono un materiale nuovo e di facile utilizzo.

La struttura dell'acrilico è costituita da sfondo, sfocatura, sfumatura esclusione, sovrimpressione colore/tinta, disturbo
Esempi
Aprire l'app Raccolta WinUI 3 e visualizzare l'acrilico in background in azione
Aprire l'app Raccolta WinUI 3 e vedere in-app AcrylicBrush in azione
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
