Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il processo per la creazione di app adottato dai team di progettazione Microsoft è costituito da cinque fasi distinte: idea, struttura, dinamiche, aspetto e prototipo. Ti consigliamo di adottare un processo simile e di divertirti a creare esperienze nuove, apprezzabili in tutto il mondo.
Nota
Si consiglia agli sviluppatori che creano nuovi progetti di preferire l'uso di Windows App SDK e WinUI all'uso di UWP. Vedere Eseguire la migrazione da UWP a Windows App SDK per altri dettagli.
Idea
Mettere in evidenza l'app
Durante la pianificazione della tua app UWP (Universal Windows Platform), devi decidere non solo cosa farà l'app e a chi è destinata, ma anche quali saranno le qualità distintive. Alla base di ogni grande app c'è un'idea forte che fornisce una base solida.
Supponiamo che tu voglia creare un'app per la gestione delle foto. Riflettendo sui motivi per cui gli utenti usano, salvano e condividono le proprie foto, si comprende che gli obiettivi sono in genere rivivere momenti passati, restare in contatto con gli altri attraverso le foto e conservare le foto in modo sicuro. Questi dovranno quindi essere i punti di forza della tua app e userai questi obiettivi per l'esperienza utente come linee guida per il resto del processo di progettazione.
A cosa serve l'app? Parti da un concetto generale ed elenca tutti gli aspetti in cui vuoi che l'app sia utile per gli utenti.
Supponi ad esempio di voler creare un'app che aiuti gli utenti a programmare un viaggio. Ecco alcune idee da annotare:
- Ottenere e portare con sé in viaggio le cartine di tutti i luoghi che si trovano lungo un determinato itinerario.
- Trovare informazioni sugli eventi speciali che si svolgono mentre ci si trova in una città.
- Permettere ai compagni di viaggio di creare elenchi separati ma condivisibili delle attività da svolgere e delle attrazione da visitare.
- Permettere ai compagni di viaggio di riunire tutte le proprie foto e di condividerle con amici e familiari.
- Trovare le destinazioni consigliate in base ai prezzi dei voli.
- Trovare un elenco consolidato di convenzioni per ristoranti, negozi e attività nei pressi della destinazione scelta.
![]()
Qual è il punto di forza dell'app? Torna a esaminare il tuo elenco di idee per capire se uno scenario è più importante degli altri. Prova a sfoltire l'elenco fino a lasciare un solo scenario su cui concentrarti. Durante questo processo potresti dover escludere molte buone idee, ma la capacità di eliminarle è un aspetto cruciale per creare un unico scenario specifico per l'app.
Dopo aver scelto un solo scenario, decidi come spiegare a un utente tipo il punto di forza della tua app in un'unica frase. Ad esempio:
- La mia app per i viaggi è ideale per aiutare un gruppo di amici a creare insieme itinerari per viaggi in comitiva.
- La mia app è perfetta per aiutare gli utenti a tenere traccia dei progressi fatti e a condividere tra loro i risultati ottenuti.
- La mia applicazione per la spesa permette alle famiglie di coordinare il loro approvvigionamento settimanale, in modo che non dimentichino mai un prodotto o che non effettuino due volte lo stesso acquisto.

Questa è la cosiddetta "dichiarazione di specificità" dell'app e può ispirare molte decisioni di progettazione durante la creazione dell'app. Focalizza la tua attenzione sugli scenari che vuoi far vivere ai tuoi utenti e stai attento a non trasformare queste riflessioni in un elenco di funzionalità. Si tratta di stabilire cosa riusciranno a fare gli utenti, non l'app.
L'imbuto di progettazione
Dopo aver trovato un'idea convincente, è molto facile cadere nella tentazione di procedere a spron battuto con lo sviluppo, anche fino al punto di iniziare a progettarne la messa in produzione. Durante questi processi, però, può succedere che emerga un'altra idea interessante. È piuttosto normale che la tendenza sia rimanere fedeli all'idea iniziale su cui si è già investito, piuttosto che valutare obiettivamente i punti di forza delle due idee a confronto. Se solo questa seconda idea fosse comparsa prima! L'imbuto della progettazione è una tecnica pensata per individuare le idee migliori il prima possibile.
Il termine "imbuto" deriva dalla forma. Dall'estremità larga dell'imbuto entrano varie idee e ognuna viene realizzata in forma di artefatto di progettazione molto semplice: uno schizzo o anche solo un paragrafo di testo. Man mano che questa raccolta di idee si sposta verso l'estremità stretta dell'imbuto, il numero di idee si restringe e aumenta la fedeltà degli artefatti che rappresentano le idee. Ogni artefatto dovrebbe raccogliere solo le informazioni necessarie per giudicare un'idea rispetto a un'altra o per rispondere a domande specifiche come "è utilizzabile, è intuitivo?" Non dedicare altro tempo o impegno che questo a ognuno. Alcune idee verranno messe da parte in seguito alle verifiche, ma ciò non costituirà un problema in quanto non si sarà investito più tempo del necessario nel valutarle. Le idee che rimangono e proseguono nel percorso a imbuto meriteranno valutazioni sempre più dettagliate. Il risultato sarà un singolo artefatto di progettazione che rappresenta l'idea vincente. Questa è l'idea vincente per i suoi meriti e non semplicemente perché è la prima emersa. Sarai certo di aver progettato la migliore app nelle tue possibilità.
Struttura
L'organizzazione rende tutto più semplice

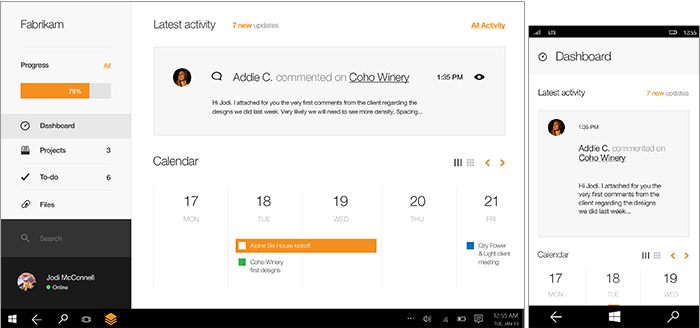
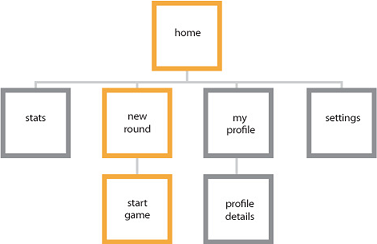
Quando sei soddisfatto della tua idea, sarai pronto per la fase successiva, la creazione del progetto dell'app. Le informazioni sull'architettura danno ai tuoi contenuti l'integrità strutturale necessaria. Consentono di definire il modello di navigazione dell'app e, fondamentalmente, l'identità dell'app. Pianificando il modo in cui il contenuto verrà organizzato e il modo in cui gli utenti potranno scoprire tale contenuto, potrai avere un'idea migliore di come gli utenti percepiranno l'app.
Informazioni sull'architettura valide non solo facilitano gli scenari dell'utente, ma ti aiutano anche a immaginare le schermate principali da cui partire. L’app Audible, ad esempio, si apre direttamente in un hub che offre l’accesso alla raccolta, allo Store, alle notizie e alle statistiche dell’utente. L'esperienza è mirata e consente agli utenti di ottenere e ascoltare rapidamente audiolibri. Livelli inferiori dell'app si concentrano su attività più specifiche.
Per le linee guida correlate, vedi Nozioni di base sulla progettazione della struttura di spostamento.
Dinamica
Mettere in pratica la propria idea
Se la fase dell'idea serve a definire lo scopo dell'app, la fase delle dinamiche passa alla pratica. Puoi ottenere il risultato desiderato in diversi modi, ad esempio usando wireframe per abbozzare i flussi delle pagine (come andare da un punto all'altro all'interno dell'app per raggiungere gli obiettivi) e pensando al tono e alle parole usate nell'interfaccia utente della tua app. I wireframe sono uno strumento rapido e semplice di grande aiuto per prendere decisioni cruciali riguardo il flusso utente della tua app.
Il flusso della tua app deve essere strettamente collegato alla "dichiarazione di specificità" e deve aiutare gli utenti a operare nello scenario specifico che vuoi implementare. Nelle app di qualità i flussi sono facili da imparare e richiedono un'interazione minima. Inizia a pensare a livello di schermo; vedi l'app come se la stessi usando per la prima volta. Quando individui gli scenari relativi agli utenti per le pagine che crei, dai alle persone esattamente quello che vogliono evitando tantissimi tocchi di schermata non necessari. Le dinamiche riguardano anche i movimenti. Le giuste funzionalità di movimento determineranno la fluidità e la facilità di utilizzo da una pagina all'altra.
Utili tecniche comuni per questo passaggio:
- Delineare il flusso: cosa viene dopo?
- Creare lo storyboard del flusso: come devono spostarsi gli utenti nell'interfaccia utente per completare il flusso?
- Prototipo: provare il flusso con un rapido prototipo.
Che cosa devono riuscire a fare gli utenti? L'app per i viaggi, ad esempio, è "ideale per aiutare un gruppo di amici a creare insieme itinerari per viaggi in comitiva". Creiamo un elenco dei flussi da abilitare:
- Creare un viaggio con informazioni generali. Creare un viaggio con informazioni generali.
- Invitare gli amici a partecipare a un viaggio.
- Partecipare al viaggio di un amico.
- Esaminare gli itinerari consigliati da altri viaggiatori.
- Aggiungere destinazioni e attività ai viaggi.
- Modificare e commentare le destinazioni e le attività aggiunte dagli amici.
- Condividere gli itinerari perché possano seguirli anche amici e familiari.
Oggetto visivo
Parlare senza usare le parole

Dopo aver definito le dinamiche, puoi passare agli aspetti per dare il giusto risalto alla tua app. Immagini efficaci definiscono non solo l'aspetto della tua app, ma anche il modo in cui viene percepita e in cui prende vita grazie all'animazione e al movimento. Le scelte per la tavolozza dei colori, le icone e gli elementi grafici sono solo esempi di questo linguaggio visivo.
Tutte le app possiedono una propria identità, esplora quindi le direzioni visive che puoi seguire con la tua app. Lascia che siano i contenuti a guidare aspetto e immagine e non il contrario.
Prototipo
Affinare la creazione
La creazione del prototipo è una fase dell’imbuto di progettazione (una tecnica di cui abbiamo parlato prima), durante la quale l’artefatto che rappresenta la tua idea si trasforma in qualcosa di più di uno schizzo, ma in qualcosa di meno complicato di un’app completa. Un prototipo potrebbe essere un flusso di schermate disegnate a mano e presentate a un utente. La persona che esegue il test potrebbe rispondere ai segnali dell'utente presentando schermate diverse oppure aggiungendo o rimuovendo piccole parti dell'interfaccia utente sulle pagine con foglietti adesivi, per simulare un'app in esecuzione. Un prototipo potrebbe anche essere un'app molto semplice che simuli alcuni flussi di lavoro, a condizione che l'operatore si attenga al copione e spinga i pulsanti giusti. Questa è la fase in cui la tua app prende vita e tutto il tuo duro lavoro è messo sotto esame. Quando si crea il prototipo delle aree della tua app, prenditi il tempo necessario per scolpire e rifinire i componenti che ne hanno bisogno.
È importante sottolineare ai nuovi sviluppatori ciò che segue: creare un'ottima app è un processo iterativo. Consigliamo di creare i prototipi già nelle prime fasi e spesso. Come altre imprese creative, le migliori app sono il prodotto di molti esperimenti ed errori.
Decidi quali funzionalità vuoi includere
Quando sai cosa vogliono gli utenti e come puoi aiutarli a realizzare i loro desideri, puoi esaminare gli strumenti a disposizione. Esplora la piattaforma UWP (Universal Windows Platform) e associa le funzionalità alle esigenze della tua app. Ricordati di seguire le linee guida relative all'esperienza utente per ogni funzionalità.
Tecniche comuni:
- Scoprire le funzionalità offerte dalla piattaforma e come è possibile usarle.
- Diagrammi associativi: collegare i flussi alle funzionalità.
- Prototipo: provare le varie funzionalità per verificare che siano in linea con le proprie esigenze.
Contratti per app L'app può partecipare a contratti per app che consentono l'uso di flussi utente estesi tra app e funzionalità.
- Condividi Consentire agli utenti di condividere il contenuto dell’app con altre persone, ricevere contenuto, che può essere condiviso, da altre app e mostrarlo ad altre persone.
- Riproduci su Consentire agli utenti di eseguire contenuti audio, video o immagini inviati come flusso dall’app ad altri dispositivi della loro rete locale.
- Selezione file ed estensioni della selezione file Consentire agli utenti di caricare e salvare i propri file dal file system locale, dai dispositivi di archiviazione connessi, dal gruppo home o anche da altre app. Puoi anche offrire un'estensione della selezione file per consentire ad altre app di caricare il contenuto della tua app.
Per altre informazioni, vedere Contratti ed estensioni delle app.
Visualizzazioni, fattori di forma e configurazioni hardware diversi Windows offre pieno controllo agli utenti e un eccezionale risalto all'app. L'interfaccia utente della tua app dovrà risaltare in qualunque dispositivo, con qualsiasi modalità di input, con qualunque orientamento e configurazione hardware e in qualunque circostanza l'utente decida di usarla.
Priorità al tocco Windows offre un’esperienza di input tocco unica e inconfondibile, molto più versatile di una semplice emulazione delle funzionalità del mouse.
Lo zoom semantico, ad esempio, è uno strumento ottimizzato per il tocco che permette di spostarsi all'interno di un esteso blocco di contenuto. Gli utenti possono eseguire una panoramica o scorrere le varie categorie di contenuto e poi usare lo zoom all'interno di queste categorie per visualizzare informazioni sempre più dettagliate. Puoi usare questo strumento per presentare il contenuto in modo più tattile, visivo ed esauriente rispetto ai modelli di esplorazione e ai layout tradizionali come le schede.
Naturalmente puoi usare diverse interazioni tramite tocco, come la rotazione, la panoramica, lo scorrimento rapido e altre ancora. Scopri di più sul tocco e le altre interazioni con l’utente.
Coinvolgente ed efficace Con queste esperienze standard, è possibile creare un’app vivace e coinvolgente:
- Animazioni Usare la libreria di animazioni per creare un’app veloce e fluida per gli utenti. Aiuta gli utenti a comprendere i cambiamenti di contesto e collega le esperienze con transazioni visive. Per altre informazioni, vedi l’argomento relativo all’uso di animazioni nell’interfaccia utente.
- Notifiche di tipo avviso popup Usare questo tipo di notifiche per segnalare agli utenti contenuti personalizzati importanti o soggetti a limiti di tempo e invitarli a tornare all’app anche quando questa è chiusa. Per altre informazioni, vedi l’argomento relativo all’uso di riquadri, notifiche e avvisi popup.
- Riquadri dell’app Offrire aggiornamenti interessanti e pertinenti per convincere gli utenti a tornare all’app. Troverai altre informazioni su questo argomento nella prossima sezione. Per altre informazioni, vedi l’argomento relativo ai riquadri dell’app.
Personalizzazione
- Impostazioni Consentire agli utenti di creare un’esperienza personalizzata salvando le impostazioni dell’app. Riunisci tutte le impostazioni in un'unica schermata e consenti agli utenti di configurare l'app con un meccanismo comune che conoscono già. Per altre informazioni, vedi l’argomento relativo all’aggiunta di impostazioni dell’app.
- Icone utenteRendere l'app più personale per gli utenti caricando la loro immagine o consentendo loro di impostare contenuto dell’app come icona personale in Windows.
Funzionalità dispositivo Far sì che l’app sfrutti a pieno le funzionalità dei dispositivi di oggi.
- Gesti di prossimità Consentire agli utenti di connettere i dispositivi con quelli di altri utenti fisicamente molto vicini, toccando semplicemente i dispositivi (giochi multiplayer). Per altre informazioni, vedi l’argomento relativo ai gesti di prossimità e al tocco.
- Fotocamere e dispositivi di archiviazione esterni Consentire agli utenti di usare le proprie fotocamere integrate o collegate via cavo per partecipare a chat e conferenze, registrare vlog, scattare foto per il profilo, parlare del mondo che li circonda o per qualunque altra attività in base alla specificità dell'app. Per altre informazioni, vedi l’argomento relativo all’accesso al contenuto in dispositivi di archiviazione rimovibili.
- Accelerometro e altri sensoriI dispositivi di oggi sono dotati di diversi sensori. La tua app può adattare la luminosità alla luce ambientale, ridisporre l'interfaccia utente se l'utente ruota lo schermo o rispondere a qualsiasi movimento fisico. Per altre informazioni, vedi l’argomento relativo ai sensori.
- Georilevazione Usare le informazioni di georilevazione provenienti da dati Web standard o da sensori di georilevazione per aiutare gli utenti a spostarsi, trovare la propria posizione su una mappa o ricevere notifiche su persone, attività e destinazioni presenti nelle vicinanze. Per altre informazioni, vedi l’argomento relativo alla georilevazione.
Torniamo all'esempio dell'app per i viaggi. Per aiutare un gruppo di amici a creare insieme gli itinerari per un viaggio in comitiva, puoi usare, ad esempio, alcune di queste funzionalità:
- Condivisione: gli utenti condividono le informazioni sui prossimi viaggi e gli itinerari su diversi social network per vivere l'eccitazione che precede la partenza con amici e familiari.
- Ricerca: gli utenti cercano e trovano attività o destinazioni da altri itinerari pubblici o condivisi e le possono inserire nei propri viaggi.
- Notifiche: gli utenti vengono avvisati quando le agenzie di viaggi aggiornano i propri itinerari.
- Impostazioni: gli utenti configurano l'app in base alle proprie preferenze, ad esempio scegliendo per quale viaggio ricevere notifiche o quali social group autorizzare a eseguire ricerche nei propri itinerari.
- Zoom semantico: gli utenti si spostano nella pianificazione del proprio itinerario e usano lo zoom per visualizzare maggiori dettagli del lungo elenco di attività che hanno programmato.
- Icone utente: gli utenti scelgono la foto da visualizzare quando condividono il loro viaggio con gli amici.
Decidi come realizzare profitti dalla tua app
Puoi sfruttare numerose opzioni per guadagnare denaro dalla tua app. Se decidi di usare annunci pubblicitari o vendite in-app, dovrai progettare l'interfaccia utente di conseguenza. Per altre informazioni, vedi Pianificare per la realizzazione di profitti.
Progetta l'esperienza utente della tua app
Questo è il momento in cui definisci gli elementi di base. Ora che hai definito il punto di forza della tua app e i flussi da supportare, puoi iniziare a occuparti degli elementi di progettazione fondamentali dell'esperienza utente.
Come devono essere organizzati i contenuti dell'interfaccia utente? La maggior parte dei contenuti dell'app potrà essere organizzata in raggruppamenti o gerarchie di qualche tipo. Il raggruppamento che scegli come principale deve corrispondere alla tua "dichiarazione di specificità".
Usando l'app per i viaggi come esempio, puoi raggruppare gli itinerari in diversi modi. Se l'obiettivo dell'app è consentire la scoperta di destinazioni interessanti, puoi raggruppare gli itinerari in base al tipo di interesse, ad esempio avventura, vita di mare o località romantiche. Dato però che l'obiettivo dell'app è la pianificazione di viaggi con gli amici, è più utile organizzare gli itinerari in base agli ambiti sociali, come famiglia, amici o colleghi di lavoro.
La scelta del tipo di raggruppamento del contenuto ti aiuta a definire le pagine o le visualizzazioni necessarie nella tua app. Per altre info, vedi le nozioni di base sull'interfaccia utente.
Come devono essere presentati i contenuti dell'interfaccia utente? Dopo avere deciso come organizzare l'interfaccia utente, puoi definire gli obiettivi dell'esperienza utente per specificare come verrà creata e presentata all'utente la tua interfaccia utente. In qualsiasi scenario, assicurati che l'utente possa usare appieno la tua app, il più velocemente possibile. A questo scopo, decidi quali parti dell'interfaccia utente devono essere presentate per prime e assicurati che queste parti siano complete prima di dedicare tempo alla creazione delle parti non cruciali.
Nel caso di un'app per viaggi, è probabile che la prima cosa che vorrà fare l'utente sia cercare un itinerario specifico. Per presentare queste info il più velocemente possibile, devi innanzitutto mostrare l’elenco di viaggi con un controllo ListView.

Una volta visualizzato l'elenco di viaggi, puoi iniziare a caricare altre funzionalità, ad esempio un newsfeed dei viaggi degli amici.
Quali comandi e superfici dell'interfaccia utente sono necessari? Esaminare i flussi definiti in precedenza. Per ogni flusso, traccia uno schema approssimativo dei passaggi che gli utenti eseguiranno.
Osserviamo il flusso per la condivisione di itinerari personali con amici e familiari, presupponendo che l'utente abbia già creato un viaggio. Per condividere un itinerario di viaggio, potrebbero essere necessari questi passaggi:
- L'utente apre l'app e visualizza un elenco dei viaggi che ha creato.
- L'utente tocca il viaggio che vuole condividere.
- I dettagli del viaggio vengono visualizzati sullo schermo.
- L'utente accede ad alcuni elementi dell'interfaccia utente per avviare la condivisione.
- L'utente seleziona o immette l'indirizzo email oppure il nome dell'amico con cui condividere il viaggio.
- L'utente accede ad alcuni elementi dell'interfaccia utente per completare la condivisione.
- L'app aggiorna i dettagli del viaggio con l'elenco delle persone con cui l'utente ha condiviso il viaggio.
Durante questo processo inizi a capire quali elementi dell'interfaccia utente creare e gli ulteriori dettagli da definire, ad esempio la preparazione di un modello di email standard per gli amici che non usano ancora l'app. Puoi anche iniziare a eliminare i passaggi superflui. Ad esempio, l'utente forse non vuole visualizzare i dettagli del viaggio prima della condivisione. Più il flusso è lineare, più è facile da usare.
Per altri dettagli su come usare superfici diverse, vedere .
Come dovrà essere il flusso? Dopo avere definito i passaggi che l'utente dovrà completare, puoi tradurre questo flusso in obiettivi di prestazioni. Per altre info, vedi Pianificare le prestazioni.
Come devono essere organizzati i comandi? Usare lo schema dei passaggi del flusso per definire i possibili comandi da progettare. Valuta quindi la posizione in cui usare questi comandi nell'app.
Provare a usare sempre il contenuto. Quando possibile, permettere agli utenti di modificare il contenuto direttamente nell'area di disegno dell'app invece di aggiungere comandi che agiscono sul contenuto. Nell'app per i viaggi, ad esempio, consenti agli utenti di riorganizzare l'itinerario trascinando e rilasciando le varie attività di un elenco sul canvas invece di selezionare l'attività e usare pulsanti di comando Su e Giù.
Se non si può usare il contenuto. Posiziona i comandi in una di queste superfici dell'interfaccia utente se non riesci a usare il contenuto:
- Nella barra dei comandi: inserire la maggior parte dei comandi in questa barra, che è in genere nascosta fino a quando non viene toccata dall’utente per renderla visibile.
- Nell'area di disegno dell'app: se l'utente si trova in una pagina o in una visualizzazione che ha un'unica funzione, è possibile offrire i comandi relativi alla funzione direttamente nell'area di disegno. I comandi di questo tipo dovrebbero essere pochissimi.
- In un menu contestuale: è possibile usare i menu di scelta rapida per le azioni relative agli Appunti (come Taglia, Copia e Incolla) o per i comandi applicabili a contenuto non selezionabile, ad esempio per l'aggiunta di una puntina per una località su una mappa.
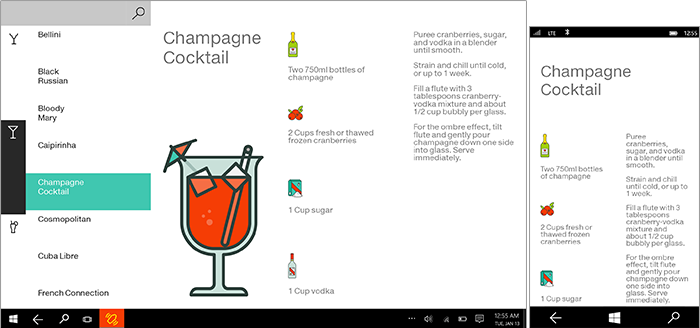
Decidere il layout per l'app in ogni visualizzazione. Windows supporta orientamenti orizzontali e verticali, oltre a supportare il ridimensionamento delle app a qualsiasi larghezza, dall'intero schermo fino alla larghezza minima. È importante che l'aspetto e il funzionamento della tua app siano ottimali per qualsiasi dimensione, su qualsiasi schermo e con entrambi gli orientamenti. Questo significa che dovrai pianificare il layout degli elementi dell'interfaccia utente per dimensioni e visualizzazioni diverse. In questo modo, l'interfaccia utente dell'app cambia in modo fluido in base alle necessità e alle preferenze dell'utente.
![]()
Per altre informazioni sulla progettazione per diverse dimensioni dello schermo, vedere Dimensioni schermo e punti di interruzione per il responsive design.
Una buona impressione già al primo utilizzo
Rifletti su ciò che vuoi che gli utenti pensino, provino o facciano quando avviano l'app per la prima volta. Considera sempre la tua "dichiarazione di specificità". Anche se non puoi comunicare personalmente agli utenti gli scopi specifici della tua app, puoi comunque trasmettere il tuo messaggio al primo uso. Usa questi elementi:
Riquadri e notifiche Il riquadro è il vero biglietto da visita dell'app. Fra tutte le altre app presenti nella schermata Start di un utente, che cosa lo convincerà ad avviare la tua? Fai in modo che il riquadro ponga in risalto il marchio della tua app e ne indichi la specificità. Usa le notifiche di riquadro per far apparire l'app sempre aggiornata e interessante e per convincere gli utenti a tornarvi sempre più spesso.
Schermata iniziale La schermata iniziale deve essere caricata il più velocemente possibile e restare sullo schermo solo per il tempo necessario a inizializzare lo stato dell’app. Quello che mostri nella schermata iniziale deve esprimere la personalità della tua app.
Primo avvio Che cosa vedranno gli utenti prima di iscriversi al servizio, accedere al proprio account o aggiungere contenuti personali? Prova a dimostrare il valore della tua app prima di chiedere informazioni agli utenti. Valuta se mostrare contenuti di esempio per consentire agli utenti di dare un'occhiata e capire lo scopo dell'app prima di richiedere l'iscrizione vera e propria.
Home page La home page è la posizione a cui accedono gli utenti ogni volta che avviano l’app. Il contenuto di questa pagina deve essere mirato e indicare immediatamente lo scopo dell'app. Rendi questa pagina veramente unica e stai certo che gli utenti avranno voglia di esplorare il resto dell'app. Concentrati sull'eliminare eventuali fonti di distrazione nella pagina di destinazione e non sulla facilità di individuazione.
Convalida la progettazione
Prima di proseguire con l'effettiva fase di sviluppo dell'app, convalida la progettazione o il prototipo in base alle linee guida, alle impressioni degli utenti e ai requisiti, per non dover apportare modifiche più avanti. Per ogni funzionalità è disponibile un set di linee guida relative all'esperienza utente che aiutano a rifinire l'app, oltre a una serie di requisiti dello Store da rispettare per pubblicare l'app nel Microsoft Store. Per verificare la conformità tecnica ai requisiti dello Store, puoi usare il Kit di certificazione app Windows. Puoi anche usare gli strumenti per le prestazioni disponibili in Microsoft Visual Studio per garantire ai tuoi utenti un'esperienza eccezionale in qualsiasi scenario.
Usa le linee guida relative all’esperienza utente nelle app UWP per restare focalizzato sulle funzionalità importanti. Usa gli strumenti di prestazioni di Visual Studio per analizzare le prestazioni di ogni scenario dell’app.