Conversione di XAML e interfaccia utente di Windows Runtime 8.x in UWP
L'argomento precedente è Risoluzione dei problemi.
La prassi di definire l'interfaccia utente sotto forma di markup XAML dichiarativo traduce molto bene dalle app Universal 8.1 alle app UWP (Universal Windows Platform). La maggior parte del markup è compatibile, anche se potrebbe essere necessario apportare alcune modifiche alle chiavi delle risorse di sistema o ai modelli personalizzati in uso. Il codice imperativo nei modelli di visualizzazione richiederà modifiche minime o nulle. Anche molto, o la maggior parte, del codice nel livello di presentazione che modifica gli elementi dell'interfaccia utente dovrebbe anche essere semplice da convertire.
Codice imperativo
Se si vuole solo passare alla fase in cui viene compilato il progetto, è possibile impostare come commento o stub qualsiasi codice non essenziale. Eseguire quindi l'iterazione di un problema alla volta e fare riferimento agli argomenti seguenti in questa sezione (e all'argomento precedente: Risoluzione dei problemi), fino a quando non vengono risolti eventuali problemi di compilazione e runtime e la porta è stata completata.
Interfaccia utente adattiva/reattiva
Poiché l'app può essere eseguita su un'ampia gamma di dispositivi, ognuna con dimensioni e risoluzione dello schermo, è consigliabile superare i passaggi minimi per convertire l'app e personalizzare l'interfaccia utente in modo da avere un aspetto ottimale su tali dispositivi. È possibile usare la funzionalità Visual State Manager adattiva per rilevare dinamicamente le dimensioni della finestra e modificare il layout in risposta e un esempio di come eseguire questa operazione è illustrata nella sezione Interfaccia utente adattiva nell'argomento Case study bookstore2.
Gestione dei pulsanti Indietro
Per le app Universal 8.1, le app di Windows Runtime 8.x e le app di Windows Phone Store hanno approcci diversi all'interfaccia utente visualizzata e agli eventi gestiti per il pulsante Indietro. Tuttavia, per le app di Windows 10, si può usare un unico approccio nell'app. Nei dispositivi mobili, il pulsante viene fornito automaticamente come pulsante di capacità nel dispositivo o come pulsante nella shell. In un dispositivo desktop aggiungere un pulsante al riquadro dell'app ogni volta che è possibile spostarsi indietro all'interno dell'app e questo viene visualizzato nella barra del titolo per le app finestra o nella barra delle applicazioni per la modalità Tablet (solo Windows 10). L'evento pulsante Indietro è un concetto universale per tutte le famiglie di dispositivi e i pulsanti implementati nell'hardware o nel software generano lo stesso evento BackRequested.
L'esempio seguente funziona per tutte le famiglie di dispositivi ed è utile per i casi in cui la stessa elaborazione si applica a tutte le pagine e dove non è necessario confermare lo spostamento (ad esempio, per avvisare le modifiche non salvate).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Esiste anche un unico approccio per tutte le famiglie di dispositivi per uscire dall'app a livello di codice.
Windows.UI.Xaml.Application.Current.Exit();
Charms
Non è necessario modificare il codice che si integra con gli accessi, ma è necessario aggiungere un'interfaccia utente all'app per sostituire la barra degli accessi, che non fa parte della shell di Windows 10. Un'app Universal 8.1 in esecuzione in Windows 10 ha una propria interfaccia utente sostitutiva fornita dal riquadro di cui è stato eseguito il rendering del sistema nella barra del titolo dell'app.
Controlli, stili e modelli di controllo
Un'app Universal 8.1 in esecuzione in Windows 10 manterrà l'aspetto e il comportamento 8.1 rispetto ai controlli. Tuttavia, quando si converte l'app in un'app di Windows 10, esistono alcune differenze nell'aspetto e nel comportamento da tenere presenti. L'architettura e la progettazione dei controlli sono essenzialmente invariate per le app di Windows 10, quindi le modifiche riguardano principalmente il linguaggio di progettazione, la semplificazione e i miglioramenti dell'usabilità.
Nota Lo stato di visualizzazione PointerOver è rilevante negli stili o nei modelli personalizzati nelle app di Windows 10 e nelle app di Windows Runtime 8.x, ma non nelle app di Windows Phone Store. Per questo motivo (e a causa delle chiavi delle risorse di sistema supportate per le app di Windows 10), consigliamo di riutilizzare gli stili o i modelli personalizzati dalle app di Windows Runtime 8.x quando si converte l'app in Windows 10. Se si vuole essere certi che gli stili o i modelli personalizzati usino il set più recente di stati di visualizzazione e traggono vantaggio dai miglioramenti delle prestazioni apportati agli stili/modelli predefiniti, modificare una copia del nuovo modello predefinito di Windows 10 e riapplicare la personalizzazione a tale modello. Un esempio di miglioramento delle prestazioni è che qualsiasi Border che in precedenza racchiudeva un ContentPresenter o un pannello è stato rimosso e un elemento figlio esegue ora il rendering del bordo.
Ecco alcuni esempi più specifici di modifiche ai controlli.
| Nome controllo | Modifica |
|---|---|
| AppBar | Se si usa il controllo AppBar (CommandBar è consigliato), non è nascosto per impostazione predefinita in un'app di Windows 10. È possibile controllare questa proprietà con la proprietà AppBar.ClosedDisplayMode. |
| AppBar, CommandBar | In un'app di Windows 10, AppBar e CommandBar hanno un pulsante Vedi altro (i puntini di sospensione). |
| CommandBar | In un'app di Windows Runtime 8.x i comandi secondari di un controllo CommandBar sono sempre visibili. In un'app di Windows Phone Store e in un'app di Windows 10, l'elemento non viene visualizzato fino all'apertura della barra dei comandi. |
| CommandBar | Per un'app di Windows Phone Store, il valore di CommandBar.IsSticky non influisce sul fatto che la barra sia accettabile o meno. Per un'app di Windows 10, se IsSticky è impostato su true, CommandBar ignora un movimento di chiusura leggero. |
| CommandBar | In un'app di Windows 10 CommandBar non gestisce gli eventi EdgeGesture.Completed né quelli UIElement.RightTapped. Né risponde a un tocco né a uno scorrimento rapido verso l'alto. È comunque possibile gestire questi eventi e impostare IsOpen. |
| DatePicker, TimePicker | Esaminare l'aspetto dell'app con le modifiche visive apportate a DatePicker e TimePicker. Per un'app di Windows 10 in esecuzione in un dispositivo mobile, questi controlli non passano più a una pagina di selezione, ma usano invece un popup leggero non consentito. |
| DatePicker, TimePicker | In un'app di Windows 10 non si può inserire DatePicker or TimePicker all'interno di un riquadro a comparsa. Se si vuole che questi controlli vengano visualizzati in un controllo di tipo popup, si può usare DatePickerFlyout and TimePickerFlyout. |
| GridView, ListView | Per GridView/ListView, vedere Modifiche a GridView e ListView. |
| Hub | In un'app di Windows Phone Store, un controllo Hub esegue il wrapping dall'ultima sezione alla prima. In un'app di Windows Runtime 8.x e in un'app di Windows 10, le sezioni hub non eseguono il wrapping. |
| Hub | In un'app di Windows Phone Store, l'immagine di sfondo di un controllo Hub si sposta in parallasse rispetto alle sezioni dell'hub. In un'app di Windows Runtime 8.x e in un'app di Windows 10 non viene usata la parallasse. |
| Hub | In un'app Universal 8.1, la proprietà pubSection.IsHeaderInteractive causa il rendering dell'intestazione di sezione e un glifo di freccia di espansione visualizzato accanto a esso, per diventare interattivo. In un'app di Windows 10 è disponibile un invito interattivo "Altre informazioni" accanto all'intestazione, ma l'intestazione stessa non è interattiva. IsHeaderInteractive determina comunque se l'interazione genera l'evento Hub.SectionHeaderClick . |
| MessageDialog | Se si usa MessageDialog,è consigliabile usare invece il più flessibile ContentDialog. Vedi anche l'esempio di XAML UI Basics. |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout e PickerFlyout sono deprecati per un'app di Windows 10. Per un'unica selezione a comparsa, usare MenuFlyout. per esperienze più complesse, usare Flyout. |
| PasswordBox | La proprietà PasswordBox.IsPasswordRevealButtonEnabled è deprecata in un'app di Windows 10 e l'impostazione non ha alcun effetto. Usare invece PasswordBox.PasswordRevealMode, che per impostazione predefinita è Peek (in cui viene visualizzato un glifo oculare, come in un'app di Windows Runtime 8.x). app). Vedere anche Linee guida per le caselle delle password. |
| Pivot | Il controllo Pivot è ora universale, non è più limitato all'uso nei dispositivi mobili. |
| SearchBox | Sebbene SearchBox sia implementato nella famiglia di dispositivi universali, non è completamente funzionante nei dispositivi mobili. Vedere SearchBox deprecato a favore di AutoSuggestBox. |
| SemanticZoom | Per SemanticZoom, vedere Modifiche di SemanticZoom. |
| ScrollViewer | Alcune proprietà predefinite di ScrollViewer sono state modificate. HorizontalScrollMode è Auto, VerticalScrollMode è Auto e ZoomMode è Disabled. Se i nuovi valori predefiniti non sono appropriati per l'app, si può modificarli in uno stile o come valori locali nel controllo stesso. |
| TextBox | In un'app di Windows Runtime 8.x il controllo ortografico è disattivato per impostazione predefinita per un controllo TextBox. In un'app di Windows Phone Store e in un'app di Windows 10 è attivata per impostazione predefinita. |
| TextBox | La dimensione predefinita del carattere per un controllo TextBox è stata modificata da 11 a 15. |
| TextBox | Il valore predefinito di TextBox.TextReadingOrder è cambiato da Default a DetectFromContent. In caso contrario, usare UseFlowDirection. Il valore predefinito è deprecato. |
| Varie | Il colore principale si applica alle app di Windows Phone Store e alle app di Windows 10, ma non alle app di Windows Runtime 8.x. |
Per altre info sui controlli delle app UWP, vedere Controlli per funzione, Elenco controlli e Linee guida per i controlli.
Linguaggio di progettazione in Windows 10
Esistono alcune piccole ma importanti differenze nel linguaggio di progettazione tra le app Universal 8.1 e le app di Windows 10. Per tutti i dettagli, vedere Progettazione. Nonostante i cambiamenti del linguaggio di progettazione, i nostri principi di progettazione rimangono coerenti: essere attenti ai dettagli, ma sempre cercare semplicità concentrandosi su contenuti non chrome, riducendo ferocemente gli elementi visivi e rimanendo autenticati nel dominio digitale; usare la gerarchia visiva soprattutto con tipografia; progettazione su una griglia; e portare le tue esperienze in vita con animazioni fluide.
Pixel effettivi, distanza di visualizzazione e fattori di scala
In precedenza, i pixel di visualizzazione erano il modo per astrarre le dimensioni e il layout degli elementi dell'interfaccia utente dalla dimensione fisica effettiva e dalla risoluzione dei dispositivi. I pixel di visualizzazione si sono ora evoluti in pixel effettivi ed ecco una spiegazione del termine, del significato e del valore aggiuntivo offerto.
Il termine "risoluzione" si riferisce a una misura della densità di pixel e non, come si pensa comunemente, numero di pixel. "Risoluzione efficace" è il modo in cui i pixel fisici che compongono un'immagine o un glifo risolvono nell'occhio le differenze nella distanza di visualizzazione e le dimensioni fisiche del pixel del dispositivo (densità di pixel è il reciproco delle dimensioni dei pixel fisici). La risoluzione efficace è una buona metrica per creare un'esperienza in quanto è incentrata sull'utente. Comprendendo tutti i fattori e controllando le dimensioni degli elementi dell'interfaccia utente, puoi rendere l'esperienza dell'utente un'esperienza ottimale.
I diversi dispositivi sono un numero diverso di pixel effettivi di larghezza, che vanno da 320 epx per i dispositivi più piccoli, a 1024 epx per un monitor di dimensioni modeste e molto oltre a larghezze molto più elevate. Tutto quello che si deve fare è continuare a usare elementi di dimensioni automatica e pannelli di layout dinamico come sempre. Ci saranno anche alcuni casi in cui imposti le proprietà degli elementi dell'interfaccia utente su una dimensione fissa nel markup XAML. Un fattore di scala viene applicato automaticamente all'app a seconda del dispositivo in cui viene eseguito e delle impostazioni di visualizzazione effettuate dall'utente. E questo fattore di scala serve a mantenere qualsiasi elemento dell'interfaccia utente con dimensioni fisse che presentano un tocco di dimensioni più o meno costanti (e lettura) per l'utente in un'ampia gamma di dimensioni dello schermo. E insieme al layout dinamico, l'interfaccia utente non si limita a ridimensionare otticamente su dispositivi diversi. Farà invece ciò che è necessario per adattare la quantità appropriata di contenuto nello spazio disponibile.
In modo che l'app abbia l'esperienza migliore in tutti i display, consigliamo di creare ogni asset bitmap in un intervallo di dimensioni, ognuno adatto a un fattore di scala specifico. Fornire asset su scala 100%, 200%-scale e 400%-scale (in tale ordine di priorità) darà risultati eccellenti nella maggior parte dei casi a tutti i fattori di scala intermedi.
Nota Se, per qualsiasi motivo, non è possibile creare asset con più di una dimensione, quindi creare asset con scalabilità pari al 100%. In Microsoft Visual Studio, il modello di progetto predefinito per le app UWP fornisce asset di personalizzazione (immagini e logo dei riquadri) in una sola dimensione, ma non sono 100%-scale. Quando si creano asset per la propria app, seguire le indicazioni riportate in questa sezione e fornire dimensioni del 100%, del 200% e del 400% e usare i pacchetti di asset.
Se si ha un'opera d'arte complessa, si potrebbe voler fornire gli asset in dimensioni ancora più elevate. Se si inizia con l'arte vettoriale, è relativamente facile generare asset di alta qualità in qualsiasi fattore di scala.
Sconsigliamo di provare a supportare tutti i fattori di scala, ma l'elenco completo dei fattori di scala per le app di Windows 10 è 100%, 125%, 150%, 200%, 250%, 300% e 400%. Se li si fornisce, lo Store sceglierà gli asset di dimensioni corrette per ogni dispositivo e verranno scaricati solo gli asset. Lo Store seleziona gli asset da scaricare in base alla DPI del dispositivo. Puoi riutilizzare gli asset dell'app Windows Runtime 8.x a fattori di scala, ad esempio il 140% e il 220%, ma l'app verrà eseguita in uno dei nuovi fattori di scala e quindi alcune dimensioni della bitmap saranno inevitabili. Testare l'app su un'ampia gamma di dispositivi per verificare se si è soddisfatti dei risultati nel caso in uso.
Si potrebbe usare nuovamente il markup XAML da un'app Di Windows Runtime 8.x in cui vengono usati valori letterali delle dimensioni nel markup (ad esempio per ridimensionare forme o altri elementi, ad esempio per la tipografia). In alcuni casi, tuttavia, un fattore di scala maggiore viene usato in un dispositivo per un'app di Windows 10 rispetto a un'app universale 8.1 (ad esempio, il 150% viene usato in cui il 140% era precedente e il 200% viene usato dove era il 180%). Quindi, se si trova che questi valori letterali sono ora troppo grandi in Windows 10, provare a moltiplicarli per 0,8. Per altre informazioni, vedere Tutto sul responsive design 101 per app UWP.
Modifiche a GridView e ListView
Sono state apportate diverse modifiche ai setter di stile predefiniti per GridView per rendere il controllo scorrevole verticalmente (anziché orizzontalmente, come in precedenza per impostazione predefinita). Se è stata modificata una copia dello stile predefinito nel progetto, la copia non avrà queste modifiche, quindi sarà necessario apportarle manualmente. Ecco un elenco delle modifiche:
- Il setter per ScrollViewer.HorizontalScrollBarVisibility è cambiato da Auto a Disabled.
- Il setter per ScrollViewer.VerticalScrollBarVisibility è cambiato da Disabled a Auto.
- Il setter per ScrollViewer.HorizontalScrollMode è passato da Abilitato a Disabilitato.
- Il setter per ScrollViewer.VerticalScrollMode è passato da Disabilitato a Abilitato.
- Nel setter per ItemsPanel, il valore di ItemsWrapGrid.Orientation è cambiato da Vertical a Horizontal.
Se l'ultima modifica (la modifica a Orientamento) sembra contraddittoria, ricorda che stiamo parlando di una griglia di ritorno a capo. Una griglia a capo orizzontale (il nuovo valore) è simile a un sistema di scrittura in cui il testo scorre orizzontalmente e si interrompe alla riga successiva alla fine di una pagina. Una pagina di testo simile a quella scorre verticalmente. Al contrario, una griglia di ritorno a capo verticale (il valore precedente) è simile a un sistema di scrittura in cui il testo scorre verticalmente e quindi scorre orizzontalmente.
Ecco gli aspetti di GridView e ListView che hanno modifiche o non sono supportati in Windows 10.
- La proprietà IsSwipeEnabled (solo app di Windows Runtime 8.x) non è supportata per le app di Windows 10. L'API è ancora presente, ma l'impostazione non ha alcun effetto. Tutti i movimenti di selezione precedenti sono supportati tranne lo scorrimento rapido verso il basso (non supportato perché i dati indicano che non sono individuabili) e il clic con il pulsante destro del mouse (riservato per la visualizzazione di un menu di scelta rapida).
- La proprietà ReorderMode (solo app di Windows Phone Store) non è supportata per le app di Windows 10. L'API è ancora presente, ma l'impostazione non ha alcun effetto. Impostare invece AllowDrop e CanReorderItems a true su GridView o ListView e quindi l'utente sarà in grado di riordinare usando un movimento di pressione e blocco (o clic e trascinamento).
- Quando si sviluppa per Windows 10, usare ListViewItemPresenter anziché GridViewItemPresenter nello stile del contenitore di elementi, sia per ListView che per GridView. Se si modifica una copia degli stili predefiniti del contenitore di elementi, si otterrà il tipo corretto.
- Gli oggetti visivi di selezione sono stati modificati per un'app di Windows 10. Se si imposta SelectionMode su Multiple, per impostazione predefinita viene eseguito il rendering di una casella di controllo per ogni elemento. L'impostazione predefinita per gli elementi ListView indica che la casella di controllo è disposta inline accanto all'elemento e, di conseguenza, lo spazio occupato dal resto dell'elemento verrà leggermente ridotto e spostato. Per gli elementi GridView , la casella di controllo è sovrapposta all'elemento per impostazione predefinita. In entrambi i casi, tuttavia, è possibile controllare il layout (Inline o Overlay) delle caselle di controllo (con la proprietà CheckMode) e se vengono visualizzate (con la proprietà SelectionCheckMarkVisualEnabled) sull'elemento ListViewItemPresenter all'interno dello stile del contenitore di elementi, come nell'esempio seguente.
- In Windows 10 l'evento ContainerContentChanging viene generato due volte per elemento durante la virtualizzazione dell'interfaccia utente: una volta per il recupero e una volta per il riutilizzo. Se il valore di InRecycleQueue è true e non si dispone di alcun lavoro di recupero speciale da eseguire, è possibile uscire immediatamente dal gestore eventi con la garanzia che verrà nuovamente immesso quando lo stesso elemento viene riutilizzato (al momento in cui InRecycleQueue sarà false).
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

Casella di controllo ListViewItemPresenter con inline

Casella di controllo ListViewItemPresenter con una casella di controllo sovrapposta
- Con la rimozione di movimenti di scorrimento rapido verso il basso e di clic con il pulsante destro del mouse per la selezione (per i motivi indicati in precedenza), il modello di interazione è cambiato, una conseguenza della quale gli eventi ItemClick e SelectionChanged non si escludono più a vicenda. Per l'app di Windows 10, esaminare gli scenari e decidere se adottare il modello di interazione "selezione" o "invoke". Per informazioni dettagliate, vedere Come modificare la modalità di interazione.
- Sono state apportate alcune modifiche alle proprietà usate per applicare lo stile a ListViewItemPresenter. Le proprietà nuove sono CheckBoxBrush, PressedBackground, SelectedPressedBackground e FocusSecondaryBorderBrush. Le proprietà ignorate per un'app di Windows 10 sono Padding (usare invece ContentMargin), CheckHintBrush, CheckSelectingBrush, PointerOverBackgroundMargin, ReorderHintOffset, SelectedBorderThickness e SelectedPointerOverBorderBrush.
Questa tabella descrive le modifiche apportate agli stati di visualizzazione e ai gruppi di stati di visualizzazione nei modelli di controllo ListViewItem e GridViewItem.
| 8.1 | Stato funzionalità | Windows 10/11 | Stato funzionalità |
|---|---|---|---|
| CommonStates | CommonStates | ||
| Normale | Normale | ||
| PointerOver | PointerOver | ||
| Pressed | Pressed | ||
| PointerOverPressed | [non disponibile] | ||
| Disabilitata | [non disponibile] | ||
| [non disponibile] | PointerOverSelected | ||
| [non disponibile] | Selected | ||
| [non disponibile] | PressedSelected | ||
| [non disponibile] | DisabledStates | ||
| [non disponibile] | Disabilitata | ||
| [non disponibile] | Attivata | ||
| SelectionHintStates | [non disponibile] | ||
| VerticalSelectionHint | [non disponibile] | ||
| HorizontalSelectionHint | [non disponibile] | ||
| NoSelectionHint | [non disponibile] | ||
| [non disponibile] | MultiSelectStates | ||
| [non disponibile] | MultiSelectDisabled | ||
| [non disponibile] | MultiSelectEnabled | ||
| SelectionStates | [non disponibile] | ||
| Deselezionare | [non disponibile] | ||
| opzione non selezionata | [non disponibile] | ||
| UnselectedPointerOver | [non disponibile] | ||
| UnselectedSwiping | [non disponibile] | ||
| Selezionare: | [non disponibile] | ||
| Selected | [non disponibile] | ||
| SelectedSwiping | [non disponibile] | ||
| SelectedUnfocused | [non disponibile] |
Se si dispone di un modello di controllo ListViewItem o GridViewItem personalizzato, esaminarlo alla luce delle modifiche precedenti. È consigliabile ricominciare modificando una copia del nuovo modello predefinito e riapplicando la personalizzazione. Se, per qualsiasi motivo, non è possibile farlo ed è necessario modificare il modello esistente, ecco alcune indicazioni generali su come procedere.
- Aggiungere il nuovo gruppo di stati di visualizzazione MultiSelectStates.
- Aggiungere il nuovo stato di visualizzazione MultiSelectDisabled.
- Aggiungere il nuovo stato di visualizzazione MultiSelectEnabled.
- Aggiungere il nuovo gruppo di stati di visualizzazione DisabledStates.
- Aggiungere il nuovo stato di visualizzazione Abilitato.
- Nel gruppo di stati di visualizzazione CommonStates rimuovere lo stato di visualizzazione PointerOverPressed.
- Spostare lo stato di visualizzazione Disabilitato nel gruppo di stati di visualizzazione DisabledStates.
- Aggiungere il nuovo stato di visualizzazione PointerOverSelected.
- Aggiungere il nuovo stato di visualizzazione PressedSelected.
- Rimuovere il gruppo di stati di visualizzazione SelectedHintStates.
- Nel gruppo stato di visualizzazione SelectionStates spostare lo stato di visualizzazione Selezionato nel gruppo di stati di visualizzazione CommonStates.
- Rimuovere l'intero gruppo di stati di visualizzazione SelectionStates.
Localizzazione e globalizzazione
Si possono riutilizzare i file Resources.resw dal progetto Universal 8.1 nel progetto dell'app UWP. Dopo aver copiato il file, aggiungerlo al progetto e impostare Azione di compilazione su PRIResource e Copia nella directory di output su Non copiare. L'argomento ResourceContext.QualifierValues descrive come caricare le risorse specifiche della famiglia di dispositivi in base al fattore di selezione delle risorse della famiglia di dispositivi.
Riprodurre in
Le API nello spazio dei nomi Windows.Media.PlayTo sono deprecate per le app di Windows 10 a favore delle API Windows.Media.Casting.
Chiavi di risorsa e dimensioni dello stile TextBlock
Il linguaggio di progettazione si è evoluto per Windows 10 e di conseguenza alcuni stili di sistema sono cambiati. In alcuni casi, è consigliabile rivedere le progettazioni visive delle visualizzazioni in modo che siano in armonia con le proprietà di stile modificate.
In altri casi, le chiavi delle risorse non sono più supportate. L'editor di markup XAML in Visual Studio evidenzia i riferimenti alle chiavi di risorsa che non possono essere risolte. Ad esempio, l'editor di markup XAML sottolinea un riferimento alla chiave ListViewItemTextBlockStyle di stile con una sottolineatura ondulata rossa. Se questa operazione non è corretta, l'app terminerà immediatamente quando si tenta di distribuirlo nell'emulatore o nel dispositivo. È quindi importante partecipare alla correttezza del markup XAML. Visual Studio sarà uno strumento ideale per rilevare questi problemi.
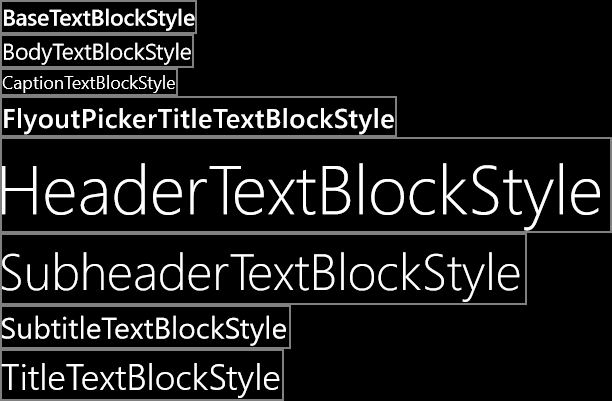
Per le chiavi ancora supportate, le modifiche apportate al linguaggio di progettazione indicano che le proprietà impostate da alcuni stili sono state modificate. Ad esempio, TitleTextBlockStyle imposta FontSize su 14.667px in un'app di Windows Runtime 8.x e 18.14px in un'app di Windows Telefono Store. Tuttavia, lo stesso stile imposta FontSize su un valore molto più grande di 24px in un'app di Windows 10. Esaminare i disegni e i layout e usare gli stili appropriati nelle posizioni giuste. Per altre info, vedere Linee guida per i tipi di carattere e Progettare app UWP.
Questo è un elenco completo delle chiavi non più supportate.
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- MediaTextThemeBrush
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- PhoneAccentBrush
- PhoneBackgroundBrush
- PhoneBackgroundColor
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- PhoneBaseMediumMidColor
- PhoneBaseMediumMidSolidColor
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- PhoneBorderThickness
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- PhoneChromeBrush
- PhoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- PhoneDisabledBrush
- PhoneDisabledColor
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- PhoneLowBrush
- PhoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- PhoneRadioCheckBoxBorderBrush
- PhoneRadioCheckBoxBrush
- PhoneRadioCheckBoxCheckBrush
- PhoneRadioCheckBoxPressedBrush
- PhoneStrokeThickness
- PhoneTextHighColor
- PhoneTextLowColor
- PhoneTextMidColor
- PhoneTextOverAccentColor
- PhoneTouchTargetLargeOverhang
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
SearchBox deprecato a favore di AutoSuggestBox
Sebbene SearchBox sia implementato nella famiglia di dispositivi universali, non è completamente funzionante nei dispositivi mobili. Usare AutoSuggestBox per l'esperienza di ricerca universale. Ecco come implementare in genere un'esperienza di ricerca con AutoSuggestBox.
Dopo che l'utente inizia a digitare, viene generato l'evento TextChanged, con un motivo UserInput. Si popola quindi l'elenco di suggerimenti e si imposta ItemsSource di AutoSuggestBox. Quando l'utente esplora l'elenco, viene generato l'evento SuggestionChosen e, se è stato impostato TextMemberDisplayPath, la casella di testo viene riempita automaticamente con la proprietà specificata. Quando l'utente invia una scelta con il tasto Invio, viene generato l'evento QuerySubmitted, a questo punto è possibile intervenire su tale suggerimento (in questo caso, è molto probabile che si passa a un'altra pagina con altri dettagli sul contenuto specificato). Si noti che le proprietà pinguisticDetails e Language di SearchBoxQuerySubmittedEventArgs non sono più supportate (esistono API equivalenti per supportare tale funzionalità). KeyModifiers non è più supportato.
AutoSuggestBox include anche il supporto per gli editor di metodi di input (IMEs). Inoltre, se si vuole visualizzare un'icona "trova", è possibile farlo anche (l'interazione con l'icona causerà la generazione dell'evento QuerySubmitted ).
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
Vedere anche l'esempio di conversione AutoSuggestBox.
Modifiche di SemanticZoom
Il movimento di zoom indietro per un SemanticZoom è convergente sul modello Windows phone, il che consiste nel toccare o fare clic su un'intestazione di gruppo (quindi, nei computer desktop, l'invito del pulsante meno per eseguire lo zoom indietro non viene più visualizzato). Ora si ottiene gratuitamente lo stesso comportamento coerente in tutti i dispositivi. Una differenza estetica rispetto al modello di Windows Telefono è che la visualizzazione ingrandita (jump list) sostituisce la visualizzazione ingrandita anziché sovrapponerla. Per questo motivo, è possibile rimuovere tutti gli sfondi semi-opachi dalle visualizzazioni rimpicciolita.
In un'app di Windows Telefono Store, la visualizzazione rimpicciolita si espande fino alle dimensioni dello schermo. In un'app Windows Runtime 8.x e in un'app di Windows 10, le dimensioni della visualizzazione rimpicciolita sono vincolate ai limiti del controllo SemanticZoom.
In un'app di Windows Phone Store, il contenuto dietro la visualizzazione ingrandita (in ordine z) viene visualizzato se la visualizzazione ingrandita ha trasparenza sullo sfondo. In un'app di Windows Runtime 8.x e in un'app di Windows 10 non è visibile nulla dietro la visualizzazione ingrandita.
In un'app di Windows Runtime 8.x, quando l'app viene disattivata e riattivata, la visualizzazione rimpicciolita viene chiusa (se è stata visualizzata) e viene visualizzata la visualizzazione ingrandita. In un'app di Windows Phone Store e in un'app di Windows 10 la visualizzazione ingrandita rimarrà visualizzata se è stata visualizzata.
In un'app di Windows Phone Store e in un'app di Windows 10 la visualizzazione ingrandita viene chiusa quando viene premuto il pulsante Indietro. Per un'app di Windows Runtime 8.x, non esiste alcuna elaborazione predefinita del pulsante Indietro, quindi la domanda non si applica.
Impostazione
La classe windows Runtime 8.x SettingsPane non è appropriata per Windows 10. Oltre a creare una pagina di Impostazioni, devi invece offrire agli utenti un modo per accedervi dall'interno dell'app. Si consiglia di esporre questa app Impostazioni pagina al livello superiore, come ultimo elemento aggiunto nel riquadro di spostamento, ma ecco il set completo delle opzioni.
- Riquadro di spostamento. Impostazioni deve essere l'ultimo elemento nell'elenco di opzioni di spostamento e aggiunto alla fine.
- Barra delle app/barra degli strumenti (all'interno di una visualizzazione schede o layout pivot). Impostazioni deve essere l'ultimo elemento nel riquadro a comparsa della barra delle app o del menu della barra degli strumenti. Non è consigliabile Impostazioni essere uno degli elementi di primo livello all'interno dello spostamento.
- Hub. Impostazioni dovrebbe trovarsi all'interno del riquadro a comparsa del menu (potrebbe essere dal menu della barra dell'app o dal menu della barra degli strumenti all'interno del layout hub).
Non è inoltre consigliabile seppellire Impostazioni all'interno di un riquadro master-dettagli.
La pagina Impostazioni deve riempire l'intera finestra dell'app e la pagina Impostazioni è anche la posizione in cui dovrebbe essere Informazioni su e Commenti. Per indicazioni sulla progettazione della pagina Impostazioni, vedi Linee guida per le impostazioni dell'app.
Testo
Testo (o tipografia) è un aspetto importante di un'app UWP e, durante la conversione, potresti voler rivedere le progettazioni visive delle visualizzazioni in modo che siano in armonia con il nuovo linguaggio di progettazione. Usare queste illustrazioni per trovare gli stili di sistema TextBlock piattaforma UWP (Universal Windows Platform) disponibili. Trovare quelli che corrispondono agli stili Windows Phone Silverlight usati. In alternativa, è possibile creare stili universali personalizzati e copiare le proprietà dagli stili di sistema Windows Phone Silverlight in quelli.

Stili TextBlock di sistema per le app di Windows 10
Nelle app di Windows Runtime 8.x e nelle app di Windows Phone Store, la famiglia di caratteri predefinita è Global User Interface. In un'app di Windows 10 la famiglia di caratteri predefinita è Segoe UI. Di conseguenza, le metriche dei tipi di carattere nell'app potrebbero avere un aspetto diverso. Se si vuole riprodurre l'aspetto del testo 8.1, è possibile impostare metriche personalizzate usando proprietà come LineHeight e LineStackingStrategy.
Nelle app di Windows Runtime 8.x e nelle app di Windows Phone Store, la lingua predefinita per il testo è impostata sulla lingua della compilazione o su en-us. In un'app di Windows 10, la lingua predefinita è impostata sulla lingua principale dell'app (fallback del tipo di carattere). È possibile impostare FrameworkElement.Language in modo esplicito, ma è possibile usufruire di un comportamento di fallback del tipo di carattere migliore se non si imposta un valore per tale proprietà.
Per altre info, vedere Linee guida per i tipi di carattere e Progettare app UWP. Vedere anche la sezione Controlli precedente per le modifiche apportate ai controlli di testo.
Modifiche al tema
Per un'app Universal 8.1, il tema predefinito è scuro per impostazione predefinita. Per i dispositivi Windows 10, il tema predefinito è cambiato, ma puoi controllare il tema usato dichiarando un tema richiesto in App.xaml. Ad esempio, per usare un tema scuro in tutti i dispositivi, aggiungere RequestedTheme="Dark" all'elemento radice Application.
Riquadri e avvisi popup
Per i riquadri e gli avvisi popup, i modelli attualmente in uso continueranno a funzionare nell'app di Windows 10. Tuttavia, sono disponibili nuovi modelli adattivi che è possibile usare e sono descritti in Notifiche, riquadri, avvisi popup e badge.
In precedenza, nei computer desktop, una notifica di tipo avviso popup era un messaggio transitorio. Scomparirebbe e non sarà più recuperabile, una volta perso o ignorato. In Windows Phone, se una notifica di tipo avviso popup viene ignorata o temporaneamente ignorata, verrà inserita nel Centro notifiche. A questo punto, il Centro notifiche non è più limitato alla famiglia di dispositivi mobili.
Per inviare una notifica di tipo avviso popup, non è più necessario dichiarare una funzionalità.
Dimensioni finestra
Per un'app Universal 8.1, l'elemento manifesto dell'app ApplicationView viene usato per dichiarare una larghezza minima della finestra. Nell'app UWP si può specificare una dimensione minima (larghezza e altezza) con codice imperativo. La dimensione minima predefinita è 500x320epx ed è anche la dimensione minima minima più piccola accettata. La dimensione minima massima accettata è 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
L'argomento successivo è Conversione per I/O, dispositivo e modello di app.