Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti .
Il mouse è il dispositivo di input principale usato per interagire con gli oggetti in Windows. La funzionalità del mouse può includere anche altri dispositivi di puntamento, ad esempio trackball, touchpad e bastoncini di puntamento incorporati in computer notebook, penne usate con Tablet Windows e Tecnologia touch e, su computer con touchscreen, anche il dito di un utente.
Nota
Le linee guida relative all'accessibilità , pennae tocco vengono presentate in articoli separati.
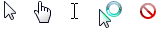
Sposta fisicamente il mouse sposta il puntatore grafico (detto anche cursore) sullo schermo. Il puntatore ha un'ampia gamma di forme per indicare il comportamento corrente.

dei puntatori del mouse tipici
I dispositivi del mouse hanno spesso un pulsante primario (in genere il pulsante sinistro), un pulsante secondario (in genere a destra) e una rotellina del mouse tra i due. Posizionando il puntatore e facendo clic sui pulsanti primari e secondari del mouse, gli utenti possono selezionare gli oggetti ed eseguire azioni su di essi. Per la maggior parte delle interazioni, premendo un pulsante del mouse mentre il cursore si trova su una destinazione indica la destinazione selezionata e rilasciando il pulsante viene eseguita qualsiasi azione associata alla destinazione.
Tutti i puntatori, ad eccezione del puntatore occupato, hanno un singolo punto attivo pixel che definisce la posizione esatta dello schermo del mouse. Il punto critico determina quale oggetto è interessato dalle azioni del mouse. Gli oggetti definiscono una zona ad accesso frequente, ovvero l'area in cui il punto critico viene considerato sopra l'oggetto. In genere, la zona ad accesso frequente coincide con i bordi di un oggetto, ma può essere più grande per semplificare l'esecuzione dell'intento dell'utente.
Il cursore è la barra verticale lampeggiante visualizzata quando l'utente digita in una casella di testo o in un altro editor di testo. Il cursore è indipendente dal puntatore (per impostazione predefinita, Windows nasconde il puntatore mentre l'utente sta digitando).

Il punto di inserimento
Concetti di progettazione
Il mouse è intuitivo
Il mouse è stato un dispositivo di input riuscito perché è facile da usare per la mano umana tipica. L'interazione basata su puntatore ha avuto successo perché è intuitiva e consente un'ampia gamma di esperienze.
Si dice che gli oggetti dell'interfaccia utente ben progettati abbiano inviti, che sono proprietà visive e comportamentali di un oggetto che suggeriscono come viene usato. Il puntatore funge da proxy per la mano, consentendo agli utenti di interagire con gli oggetti dello schermo in modo molto simile a quello degli oggetti fisici. Noi umani abbiamo una comprensione innata di come funziona la mano umana, quindi se qualcosa sembra possa essere spinto, cerchiamo di spingerlo; se sembra che possa essere afferrato, cerchiamo di afferrarlo. Di conseguenza, gli utenti possono capire come usare gli oggetti con un forte invito semplicemente esaminandoli e provandoli.

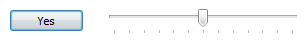
pulsanti e dispositivi di scorrimento hanno un'offerta
Al contrario, gli oggetti con scarsi inviti sono più difficili da capire. Tali oggetti richiedono spesso un'etichetta o un'istruzione per spiegarli.

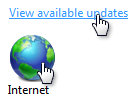
testo del collegamento e le icone hanno scarsi inviti
Alcuni aspetti dell'uso del mouse non sono intuitivi
fare clic con il pulsante destro del mouse, fare doppio clic e fare clic con i modificatori di tasti MAIUSC o CTRL sono tre interazioni del mouse che non sono intuitive, perché non hanno controparti reali. A differenza dei tasti di scelta rapida e dei tasti di scelta rapida, queste interazioni del mouse in genere non sono documentate in nessun punto dell'interfaccia utente. Ciò suggerisce che i modificatori di tastiera, doppio clic e clic con il pulsante destro del mouse non devono essere necessari per eseguire attività di base, specialmente dagli utenti principianti. Suggerisce inoltre che queste interazioni avanzate devono avere un comportamento coerente e prevedibile da usare in modo efficace.
Fare doppio clic o fare doppio clic?
Fare doppio clic viene usato in modo esteso sul desktop di Windows che potrebbe non sembrare un'interazione avanzata. Ad esempio, l'apertura di cartelle, programmi o documenti nel riquadro file di Esplora risorse viene eseguita facendo doppio clic. L'apertura di un collegamento sul desktop di Windows usa anche il doppio clic. Al contrario, l'apertura di cartelle o programmi nel menu Start richiede un solo clic.
Gli oggetti selezionabili usano un solo clic per eseguire la selezione, quindi richiedono un doppio clic per aprire, mentre gli oggetti non selezionabili richiedono solo un solo clic per aprire. Questa distinzione non viene riconosciuta da molti utenti (facendo clic su un'icona del programma si fa clic su un'icona del programma, a destra?) e di conseguenza, alcuni utenti continuano a fare clic sulle icone finché non ottengono ciò che vogliono.
Manipolazione diretta
L'interazione diretta con gli oggetti viene definita manipolazione diretta. Il puntatore, il clic, la selezione, lo spostamento, il ridimensionamento, la suddivisione, lo scorrimento, la panoramica e lo zoom sono manipolazioni dirette comuni. Al contrario, l'interazione con un oggetto tramite la finestra delle proprietà o un'altra finestra di dialogo può essere descritta come manipolazione indiretta.
Tuttavia, dove c'è manipolazione diretta, ci può essere manipolazione accidentale e quindi la necessità di perdono. Il perdono è la capacità di invertire o correggere facilmente un'azione indesiderata. Si apportano manipolazioni dirette perdonando fornendo un annullamento, dando un buon feedback visivo e consentendo agli utenti di correggere facilmente gli errori. L'associazione al perdono impedisce l'esecuzione di azioni indesiderate in primo luogo, che è possibile eseguire usando controlli vincolati e conferme per azioni o comandi rischiosi che hanno conseguenze impreviste.
Interazioni standard del pulsante del mouse
Le interazioni standard del mouse dipendono da diversi fattori, tra cui il tasto del mouse selezionato, il numero di volte in cui viene fatto clic, la sua posizione durante i clic e se sono stati premuti i modificatori della tastiera. Ecco un riepilogo del modo in cui questi fattori influiscono in genere sull'interazione:
- Per la maggior parte degli oggetti, fare doppio clic con il doppio clic a sinistra ed eseguire il comando predefinito. Il comando predefinito è identificato nel menu di scelta rapida.
- Per alcuni tipi di oggetti selezionabili, ogni clic espande l'effetto del clic. Ad esempio, facendo doppio clic in una casella di testo viene impostata la posizione di input, facendo doppio clic viene selezionata una parola e facendo doppio clic viene selezionata una frase o un paragrafo.
- Facendo clic con il pulsante destro del mouse viene visualizzato il menu di scelta rapida di un oggetto.
- Mantenere il mouse ancora mentre punta il puntatore comporta il passaggio del mouse.
- Mantenere il mouse ancora mentre si preme il pulsante del mouse indica il clic e la selezione di un singolo oggetto. Lo spostamento del mouse indica lo spostamento, il ridimensionamento, la divisione, il trascinamento e la selezione di più oggetti.
- Il tasto MAIUSC estende la selezione in modo contiguo.
- Il tasto CTRL estende la selezione attivando o disattivando lo stato di selezione dell'elemento selezionato senza influire sulla selezione di altri oggetti.
Interazioni semplici del mouse
Nella tabella seguente vengono descritte le interazioni e gli effetti comuni del mouse.
| Azione semplice | Interazione | Effetto tipico |
|---|---|---|
| Puntamento |
Posizionare il puntatore su un oggetto specifico senza fare clic su alcun pulsante del mouse. |
Target visualizza lo stato di passaggio del mouse e gli inviti dinamici. |
| Bilico |
Posizionare il puntatore su un oggetto specifico senza fare clic su alcun pulsante del mouse e senza spostarsi per almeno un secondo. |
Destinazione visualizza la descrizione comando, la descrizione informazioni o l'equivalente. |
| Ticchettio |
Posizionare il puntatore su un oggetto specifico, non selezionabile e premere e rilasciare un pulsante del mouse senza spostare. Se si fa clic sul rilascio del pulsante del mouse, gli utenti possono annullare il clic spostando il mouse fuori dalla destinazione. Pertanto, la pressione del mouse indica solo la destinazione selezionata. |
Per i singoli clic con il pulsante primario, attivare l'oggetto. Per fare doppio clic con il pulsante primario, attivare l'oggetto ed eseguire il comando predefinito. Per il pulsante secondario, visualizzare il menu di scelta rapida dell'oggetto. |
| Selezione |
Posizionare il puntatore su un oggetto specifico, selezionabile e premere e rilasciare un pulsante del mouse. |
Per i singoli clic con il pulsante primario, selezionare l'oggetto . Se gli utenti trascinano il mouse, selezionare un intervallo contiguo di oggetti. Per fare doppio clic con il pulsante primario, selezionare l'oggetto ed eseguire il comando predefinito. Per il testo, il pulsante primario destro fa clic sul punto di inserimento, il secondo seleziona la parola nel punto di inserimento e il terzo clic seleziona la frase o il paragrafo. |
| Pressante |
Posizionare il puntatore su un oggetto specifico e premere un pulsante del mouse senza rilasciare. |
Per le funzioni di ripetizione automatica ,ad esempio premendo una freccia di scorrimento per scorrere continuamente, attivare ripetutamente. In caso contrario, indica l'inizio di uno spostamento, ridimensionamento, divisione o trascinamento, a meno che non sia seguito da una versione senza spostare. |
| Wheeling |
Spostare la rotellina del mouse. |
La finestra scorre verticalmente in direzione dello spostamento della rotellina del mouse. |
Forme puntatore
Nella tabella seguente vengono descritte le forme e gli utilizzi comuni del puntatore.
| Forma | Nome | Se usato |
|---|---|---|

|
Selezione normale |
Utilizzato per la maggior parte degli oggetti. |

|
Selezione collegamento |
Usato per i collegamenti di testo e grafica a causa del loro debole invito. |

|
Selezione testo |
Utilizzato per il testo per indicare una posizione tra caratteri. |
 di forma segno più grande
di forma segno più grande |
Selezione precisione |
Usato per l'interazione grafica e altre interazioni bidimensionali. |
Interazioni del mouse composte
Nella tabella seguente vengono descritte le interazioni comuni del mouse.
| Azione composta | Interazione | Effetto tipico | Puntatori |
|---|---|---|---|
| Spostarsi |
Se lo spostamento è una modalità (immessa assegnando un comando), immettere la modalità, posizionare il puntatore su un oggetto mobile, premere il pulsante e spostare il mouse, rilasciare il pulsante del mouse. in questo caso, il puntatore cambia forma per indicare la modalità. in caso contrario, posizionare il puntatore su un oggetto mobile afferrato, premere il pulsante e spostare il mouse, rilasciare il pulsante del mouse. in questo caso, il puntatore non deve modificare la forma. |
l'oggetto si sposta in direzione del movimento del puntatore. |
Sposta
utilizzato per spostare una finestra in qualsiasi direzione. padella 
Utilizzato per spostare un oggetto all'interno di una finestra in qualsiasi direzione. |
| Ridimensionamento |
Posizionare il puntatore su un bordo ridimensionabile o un quadratino di ridimensionamento, premere un pulsante del mouse e spostare il mouse e rilasciare il pulsante del mouse. |
l'oggetto viene ridimensionato in direzione del movimento del puntatore. |
ridimensionamento verticale e orizzontale

utilizzato per ridimensionare una singola dimensione. ridimensionamento diagonale 

utilizzato per ridimensionare due dimensioni contemporaneamente. ridimensionamento di righe e colonne 

Utilizzato per ridimensionare una riga o una colonna in una griglia. |
| Emicranico |
Posizionare il puntatore su una barra di divisione, premere un pulsante del mouse e spostare il mouse, quindi rilasciare il pulsante del mouse. |
il bordo del riquadro diviso si sposta in direzione dello spostamento del puntatore. |
splitter finestra

Utilizzato per ridimensionare un riquadro diviso verticalmente o orizzontalmente. |
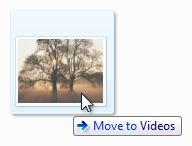
| Trascinamento e rilascio |
Posizionare il puntatore su un oggetto valido per il trascinamento, premere un pulsante del mouse e spostare il mouse su una destinazione di rilascio, quindi rilasciare il pulsante del mouse. |
l'oggetto viene spostato o copiato nella destinazione di rilascio. |
selezione normale
utilizzato su destinazioni di trascinamento valide. può anche avere una descrizione info per indicare un effetto specifico. indisponibile 
Usato per indicare che una superficie non è una destinazione di rilascio valida. |
Indicatori di attività
La tabella seguente mostra i puntatori visualizzati dagli utenti durante l'esecuzione di un'azione che richiede più di un paio di secondi per il completamento.
| Forma | Nome | Se usato |
|---|---|---|

|
Puntatore occupato |
Usato per attendere che una finestra diventi reattiva. |

|
Utilizzo del puntatore in background |
Usato per puntare, fare clic, premere o selezionare mentre un'attività viene completata in background. |
Puntatori a mano
I collegamenti di testo e grafica usano un puntatore a mano o "link select" (una mano con il dito indice che punta  ) a causa del loro debole permettersi. Anche se i collegamenti possono avere altri indizi visivi per indicare che sono collegamenti (ad esempio sottolineature e posizionamento speciale), la visualizzazione del puntatore della mano al passaggio del mouse è l'indicazione definitiva di un collegamento.
) a causa del loro debole permettersi. Anche se i collegamenti possono avere altri indizi visivi per indicare che sono collegamenti (ad esempio sottolineature e posizionamento speciale), la visualizzazione del puntatore della mano al passaggio del mouse è l'indicazione definitiva di un collegamento.
Per evitare confusione, è fondamentale non usare il puntatore della mano per altri scopi. Ad esempio, i pulsanti di comando hanno già un forte invito, quindi non hanno bisogno di un puntatore a mano. Il puntatore della mano deve significare "questa destinazione è un collegamento" e nient'altro.
Puntatori personalizzati
Windows supporta la creazione di puntatori personalizzati. Per altre informazioni, vedere Impostazione del immagine cursore e input utente : esempio esteso.
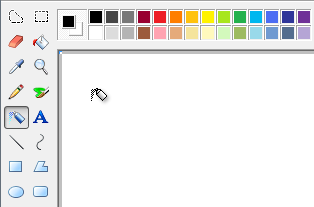
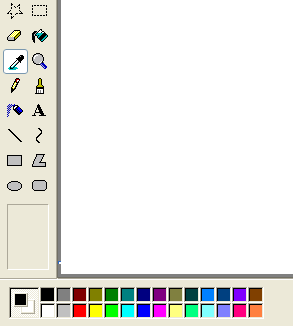
Molte applicazioni offrono una tavolozza di controlli con puntatori personalizzati per supportare la funzionalità dell'applicazione.

Microsoft Paint include una tavolozza di funzioni diverse, ognuna con un puntatore univoco
Legge di Fitts
La legge di Fitts è un principio ben noto nella progettazione grafica dell'interfaccia utente ergonomiche che essenzialmente dichiara:
- Più lontano è un bersaglio, più tempo ci vuole per acquisirlo con il mouse.
- Più piccolo è un bersaglio, più tempo ci vuole per acquisirlo con il mouse.
Pertanto, obiettivi di grandi dimensioni sono buoni. Assicurarsi di rendere selezionabile l'intera area di destinazione.
| Scorretto | Risposta esatta (l'intera destinazione è selezionabile) |
|---|---|

|

|
È possibile modificare dinamicamente le dimensioni di una destinazione quando si punta per semplificare l'acquisizione.

Una destinazione diventa più grande quando l'utente punta per semplificare l'acquisizione di
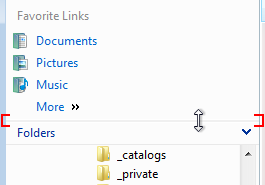
E anche obiettivi vicini sono buoni. Individuare gli elementi selezionabili vicino alla posizione in cui è più probabile che vengano usati. Nell'immagine seguente la tavolozza dei colori è troppo lontana dal selettore dello strumento.

La tavolozza dei colori è troppo lontana da dove è probabile che venga usata
Si consideri il fatto che la posizione corrente del puntatore dell'utente sia la più vicina possibile a una destinazione, rendendo così semplice l'acquisizione. Pertanto, i menu di scelta rapida sfruttano appieno la legge di Fitts, come le mini barre degli strumenti usate da Microsoft Office.

La posizione del puntatore corrente è sempre la più semplice da acquisire
Considerare anche i dispositivi di input alternativi quando si determinano le dimensioni degli oggetti. Ad esempio, la dimensione minima di destinazione consigliata per il tocco è 23x23 pixel (13x13 DLL).
Ambienti senza mouse
Non tutti gli ambienti Windows hanno un mouse. Ad esempio, i chioschi multimediali hanno raramente un mouse e in genere hanno un touchscreen. Ciò significa che gli utenti possono eseguire interazioni semplici, ad esempio facendo clic con il pulsante sinistro del mouse, e magari trascinando e rilasciando. Tuttavia, non possono passare il puntatore del mouse, fare clic con il pulsante destro del mouse o fare doppio clic. Questa situazione è facile da progettare perché queste limitazioni sono in genere note in anticipo.
L'uso di un mouse richiede competenze motorie e, di conseguenza, non tutti gli utenti possono usare un mouse. Per rendere il software accessibile al pubblico più ampio, assicurarsi che tutte le interazioni per le quali non siano essenziali le abilità motorie non possono essere eseguite usando la tastiera.
Per altre informazioni e linee guida, vedere Accessibility.
Se fai solo quattro cose...
- Fornire comportamenti di interazione del mouse coerenti con i relativi effetti standard, usando i puntatori standard ogni volta che appropriato.
- Limitare le interazioni avanzate del mouse (quelli che richiedono clic con il pulsante destro del mouse, più clic o tasti di modifica) alle attività avanzate destinate agli utenti avanzati.
- Assegnare interazioni avanzate del mouse coerenti e prevedibili in modo che possano essere usate in modo efficace.
- Assicurarsi che il programma fornisca la possibilità di invertire o correggere eventuali azioni indesiderate soprattutto per i comandi distruttivi. Le azioni accidentali sono più probabili quando si usa la manipolazione diretta.
Istruzioni
Fare clic su inviti
- Non richiedere mai agli utenti di fare clic su un oggetto per determinare se è selezionabile. Gli utenti devono essere in grado di determinare la possibilità di fare clic solo tramite ispezione visiva.
- L'interfaccia utente primaria,ad esempio i pulsanti di commit, deve avere un invito statico clic. Gli utenti non devono passare il puntatore del mouse per individuare l'interfaccia utente primaria.
- L'interfaccia utente secondaria(ad esempio comandi secondari o controlli di divulgazione progressiva) può visualizzare l'invito di clic al passaggio del mouse.
- collegamenti di testo dovrebbero suggerire in modo statico il testo del collegamento, quindi visualizzare l'invito di clic (sottolineatura o altra modifica della presentazione, con puntatore a mano) al passaggio del mouse.
- collegamenti Grafici visualizzano solo un puntatore a mano al passaggio del mouse.
- Usare il puntatore a mano (o "selezione collegamento") solo per i collegamenti di testo e grafica. In caso contrario, gli utenti dovranno fare clic sugli oggetti per determinare se sono collegamenti.
Interazioni standard del pulsante del mouse
La tabella seguente riepiloga le interazioni del pulsante del mouse che si applicano nella maggior parte dei casi:
| Interazione | Effetto |
|---|---|
| Fluttuare |
Destinazione visualizza la descrizione comando, la descrizione informazioni o l'equivalente. |
| Fare clic con il pulsante sinistro del mouse |
Attiva o seleziona l'oggetto . Per il testo, imposta il punto di inserimento. |
| Fare clic con il pulsante destro del mouse |
Seleziona l'oggetto e visualizza il relativo menu di scelta rapida. |
| Doppio clic con il pulsante sinistro del mouse |
Attiva o seleziona l'oggetto ed esegue il comando predefinito. Per il testo, seleziona la parola nel punto di inserimento (un terzo clic seleziona la frase o il paragrafo). |
| Doppio clic con il pulsante destro del mouse |
Uguale al clic con il pulsante destro del mouse. |
| Maiusc singolo clic con il pulsante sinistro del mouse |
Per gli oggetti selezionabili, estende in modo contiguo la selezione. In caso contrario, come un singolo clic con il pulsante sinistro del mouse con le possibili modifiche. Ad esempio, in Paint, disegnare un ovale con il modificatore tasto MAIUSC determina il disegno di un cerchio. |
| Maiusc singolo clic con il pulsante destro del mouse |
Uguale a Maiusc singolo clic con il pulsante sinistro. |
| Maiusc doppio clic con il pulsante sinistro del mouse |
Uguale a Maiusc singolo clic a sinistra ed esegue il comando predefinito per l'intera selezione. |
| Maiusc doppio clic con il pulsante destro del mouse |
Uguale a Maiusc singolo clic con il pulsante sinistro. |
| Ctrl singolo clic con il pulsante sinistro del mouse |
Per gli oggetti selezionabili, estende la selezione attivando o disattivando lo stato di selezione dell'elemento selezionato senza influire sulla selezione di altri oggetti , consentendo pertanto la selezione non contigua. In caso contrario, uguale a un singolo clic con il pulsante sinistro del mouse. |
| Ctrl singolo clic con il pulsante destro del mouse |
Uguale a CTRL singolo clic con il pulsante sinistro del mouse. |
| Ctrl doppio clic con il pulsante sinistro del mouse |
Uguale a CTRL singolo clic con il pulsante sinistro del mouse ed esegue il comando predefinito per l'intera selezione. |
| Ctrl doppio clic con il pulsante destro del mouse |
Uguale a CTRL singolo clic con il pulsante sinistro del mouse. |
Interazione del mouse
Fare clic su destinazioni almeno 16x16 pixel in modo che possano essere facilmente cliccati da qualsiasi dispositivo di input. Per tocco, la dimensione minima consigliata del controllo è 23x23 pixel (13x13 DLL). Valutare la possibilità di modificare in modo dinamico le dimensioni delle destinazioni di piccole dimensioni quando l'utente punta a renderle più facili da acquisire.
In questo esempio, i pulsanti di controllo di selezione sono troppo piccoli per essere usati in modo efficace con il tocco o una penna.

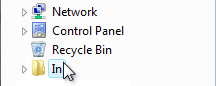
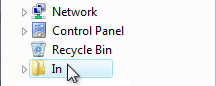
Rendi i splitter di almeno cinque pixel di larghezza in modo che possano essere facilmente cliccati da qualsiasi dispositivo di input. Valutare la possibilità di modificare in modo dinamico le dimensioni delle destinazioni di piccole dimensioni quando l'utente punta a renderle più facili da acquisire.
In questo esempio, il separatore nel riquadro di spostamento di Esplora risorse è troppo stretto per essere usato in modo efficace con un mouse o una penna.

Fornire agli utenti un margine di errore in modo spaziale. Consenti un movimento del mouse (ad esempio, tre pixel) quando gli utenti rilasciano un pulsante del mouse. Gli utenti a volte spostano il mouse leggermente quando rilasciano il pulsante del mouse, quindi la posizione del mouse appena prima del rilascio del pulsante riflette meglio l'intenzione dell'utente rispetto alla posizione appena dopo.
Fornire agli utenti un margine di errore temporale. Usare la velocità di doppio clic del sistema per distinguere tra i singoli clic e i doppio clic.
I clic diventano effettivi sul pulsante del mouse verso l'alto. Consentire agli utenti di abbandonare le azioni del mouse rimuovendo il mouse da destinazioni valide prima di rilasciare il pulsante del mouse. Per la maggior parte delle interazioni del mouse, premere un pulsante del mouse indica solo la destinazione selezionata e rilasciare il pulsante attiva l'azione. Le funzioni di ripetizione automatica , ad esempio la pressione di una freccia di scorrimento per scorrere continuamente, rappresentano un'eccezione.
Acquisisci il del mouse per la selezione, lo spostamento, il ridimensionamento, la divisione e il trascinamento.
Usare il tasto ESC per consentire agli utenti di abbandonare interazioni composte del mouse, ad esempio lo spostamento, il ridimensionamento, la suddivisione e il trascinamento.
Se un oggetto non supporta i doppio clic, ma è probabile che gli utenti lo presuppongono, interpretare un "doppio clic" come un solo clic. Si supponga che l'utente abbia previsto una singola azione anziché due.
Poiché è probabile che gli utenti presuppongono che i pulsanti della barra delle applicazioni supportino i doppio clic, un "doppio clic" deve essere gestito come singolo clic.

Ignorare i clic del mouse ridondanti mentre il programma è inattivo. Ad esempio, se l'utente fa clic su un pulsante 10 volte mentre un programma è inattivo, interpretare come un singolo clic.
Non usare due trascinamenti o accordi. Un doppio trascinamento è un'azione di trascinamento avviata con un doppio clic e un accordo è quando più pulsanti del mouse vengono premuti contemporaneamente. Queste interazioni non sono standard, non sono individuabili, sono difficili da eseguire e sono probabilmente eseguite accidentalmente.
Non usare ALT come modificatore per le interazioni del mouse. Il tasto ALT è riservato per l'accesso alla barra degli strumenti e i tasti di scelta.
Non usare MAIUSC+CTRL come modificatore per le interazioni con il mouse. In questo modo sarebbe troppo difficile da usare.
Rendere ridondante il passaggio del mouse. Per rendere il programma toccabile, sfruttare appieno il passaggio del mouse, ma solo in modi non necessari per eseguire un'azione. Ciò significa in genere che un'azione può essere eseguita anche facendo clic, ma non necessariamente nello stesso modo. Il passaggio del mouse non è supportato dalla maggior parte delle tecnologie di tocco, quindi gli utenti con tali touchscreen non possono eseguire attività che richiedono il passaggio del mouse.
Rotellina del mouse
- Fare in modo che la rotellina del mouse influisca sul controllo, il riquadro o la finestra su cui si trova il puntatore. In questo modo si evitano risultati imprevisti.
- Rendere effettiva la rotellina del mouse senza fare clic o avere lo stato attivo per l'input. Il passaggio del mouse è sufficiente.
- Fare in modo che la rotellina del mouse influisca sull'oggetto con l'ambito più specifico. Ad esempio, se il puntatore si trova su un controllo casella di riepilogo scorrevole in un riquadro scorrevole all'interno di una finestra scorrevole, la rotellina del mouse influisce sul controllo casella di riepilogo.
- Non modificare lo stato attivo dell'input quando si usa la rotellina del mouse.
- Assegnare alla rotellina del mouse gli effetti seguenti:
- Per finestre scorrevoli, riquadri e controlli:
- La rotazione della rotellina del mouse scorre l'oggetto verticalmente, in cui la rotazione verso l'alto scorre verso l'alto. Per fare in modo che la rotellina abbia un mapping naturale, la rotazione della rotellina del mouse non dovrebbe mai scorrere orizzontalmente perché in questo modo è disorientante e imprevisto.
- Se viene premuto il tasto CTRL, ruotando la rotellina del mouse l'oggetto, in cui ruotando lo zoom avanti e ruotando verso il basso viene eseguito lo zoom indietro.
- l'inclinazione della rotellina del mouse scorre orizzontalmente l'oggetto.
- La rotazione della rotellina del mouse scorre l'oggetto verticalmente, in cui la rotazione verso l'alto scorre verso l'alto. Per fare in modo che la rotellina abbia un mapping naturale, la rotazione della rotellina del mouse non dovrebbe mai scorrere orizzontalmente perché in questo modo è disorientante e imprevisto.
- Per finestre e riquadri zoomabili (senza barre di scorrimento):
- rotazione della rotellina del mouse consente di ingrandire l'oggetto, in cui la rotazione dello zoom avanti e la rotazione verso il basso aumenta lo zoom indietro.
- L'inclinazione della rotellina del mouse non ha alcun effetto.
- Per le schede:
- ruotare la rotellina del mouse può modificare la scheda corrente, indipendentemente dall'orientamento delle schede.
- L'inclinazione della rotellina del mouse non ha alcun effetto.
- Se i tasti MAIUSC e ALT sono premuti, la rotellina del mouse non ha alcun effetto.
- Per finestre scorrevoli, riquadri e controlli:
- Usare le impostazioni di sistema di Windows per le dimensioni di scorrimento verticale (per la rotazione) e le dimensioni di scorrimento orizzontale (per l'inclinazione). Queste impostazioni sono configurabili tramite l'elemento del pannello di controllo mouse.
- La rotazione della rotellina del mouse comporta una maggiore velocità di scorrimento. In questo modo gli utenti possono scorrere documenti di grandi dimensioni in modo più efficiente.
- Per le finestre scorrevoli, è consigliabile fare clic sul pulsante della rotellina del mouse per posizionare la finestra in "modalità lettore". modalità Lettore pianta un'icona di origine di scorrimento speciale e scorre la finestra in una direzione e velocità rispetto all'origine di scorrimento.

Internet Explorer supporta la modalità lettore, che include l'icona dell'origine di scorrimento
Nascondere il puntatore
- Non nascondere il puntatore. Eccezioni:
- Le applicazioni di presentazione in esecuzione in modalità presentazione a schermo intero possono nascondere il puntatore. Tuttavia, il puntatore deve essere ripristinato immediatamente quando gli utenti spostano il mouse e possono essere ricreati dopo due secondi di inattività.
- Gli ambienti senza mouse (ad esempio chioschi multimediali) possono nascondere definitivamente il puntatore.
- Per impostazione predefinita, Windows nasconde il puntatore mentre l'utente digita in una casella di testo. Questa impostazione di sistema di Windows è configurabile tramite l'elemento del pannello di controllo mouse.
Puntatori all'attività
I puntatori di attività in Windows sono il puntatore occupato ( ) e l'uso del puntatore in background (
) e l'uso del puntatore in background ( ).
).
- Visualizzare il puntatore occupato quando gli utenti devono attendere più di un secondo per il completamento di un'azione. Si noti che il puntatore occupato non ha un punto critico, quindi gli utenti non possono fare clic su nulla mentre viene visualizzato.
- Visualizzare il puntatore in background quando gli utenti devono attendere più di un secondo per il completamento di un'azione, ma il programma è reattivo e non è presente un altro feedback visivo che l'azione non è stata completata.
- Non combinare puntatori all'attività con barre di stato o animazioni di stato.
Cursore
Non visualizzare il cursore finché la finestra di input di testo o il controllo non ha lo stato attivo per l'input. Il cursore suggerisce lo stato attivo per gli utenti, ma una finestra o un controllo può visualizzare il cursore senza lo stato attivo per l'input. Naturalmente, non rubare lo stato attivo dell'input in modo che una finestra di dialogo out-of-context possa visualizzare il cursore.
Windows Credential Manager viene visualizzato fuori contesto con il cursore, ma senza stato attivo per l'input. Di conseguenza, gli utenti finiscono per digitare la password in luoghi imprevisti.

Posizionare prima il punto di inserimento in cui è probabile che gli utenti digitano. In genere si tratta dell'ultima posizione in cui l'utente stava digitando o alla fine del testo.
Accessibilità
- Per gli utenti che non possono usare il mouse, rendere il mouse ridondante con la tastiera.
- Gli utenti dovrebbero essere in grado di eseguire tutto con la tastiera che possono usare con il mouse, ad eccezione delle azioni per le quali le abilità motorie belle sono essenziali, ad esempio disegno e gioco.
- Gli utenti devono essere in grado di eseguire tutte le operazioni con il mouse che possono usare con la tastiera, ad eccezione di una voce di testo efficiente.
- Per gli utenti con capacità limitata di usare il mouse:
- Non fare doppio clic e trascinare l'unico modo per eseguire un'azione.
Per altre informazioni e linee guida, vedere Accessibility.
Documentazione
Quando si fa riferimento al mouse:
- Evitare di usare i topi plurali; se è necessario fare riferimento a più mouse, usare i dispositivi del mouse.
- Usare il pulsante del mouse per indicare il pulsante sinistro del mouse. Non usare il pulsante principale del mouse. Analogamente, usare il pulsante destro del mouse anziché il pulsante secondario del mouse. Indipendentemente dall'accuratezza, gli utenti capiscono questi termini e gli utenti che riprogrammano i loro pulsanti fanno il cambiamento mentale.
- Utilizzare la rotellina per la parte rotante della rotellina del mouse e il pulsante della rotellina per fare riferimento alla parte selezionabile.
- Usare verbi come clic, punto e trascinamento per fare riferimento alle azioni del mouse. Gli utenti ruotano la ruota verticalmente, inclinano orizzontalmente e fai clic sul pulsante della rotellina.
- Usare il trascinamento, non il trascinamento della selezione, per l'azione di spostamento di un documento o di una cartella. È accettabile usare il trascinamento della selezione come aggettivo, come in "lo spostamento della cartella è un'operazione di trascinamento della selezione".
- Sempre sillabare doppio clic e fare clic con il pulsante destro del mouse come verbi.
- Usare clic, non fare clic su . Fare clic in (come in "fare clic nella finestra") è accettabile.
Quando si fa riferimento ai puntatori del mouse:
- Fare riferimento al puntatore del mouse come puntatore. Usare il cursore solo nella documentazione tecnica.
- Per i puntatori con indicatori di attività, usare il puntatore occupato per il puntatore costituito solo da un indicatore di attività e lavorare nel puntatore in background per il puntatore combinato e l'indicatore di attività.
- Per gli altri tipi di puntatori, non usare etichette descrittive per fare riferimento al puntatore. Se necessario, usare un elemento grafico per descrivere la modalità di visualizzazione del puntatore del mouse sullo schermo.
esempi di :
- Puntare al bordo della finestra.
- Usando il mouse, fare clic sul pulsante Riduci.
- Tenere premuto MAIUSC e fare clic sul pulsante destro del mouse.
- Quando il puntatore diventa un
 , trascinare il puntatore per spostare la linea di divisione.
, trascinare il puntatore per spostare la linea di divisione.
Vedere anche
- linee guida per l'interazione con l'accessibilità
- linee guida per l'interazione tramite tocco
- linee guida per l'interazione con penna
- collegamenti di testo
- collegamenti grafici
- Acquisire il del mouse
- Impostazione dell'immagine del cursore
- input utente : di esempio esteso