Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
Con un collegamento, gli utenti possono passare a un'altra pagina, finestra o argomento della Guida, visualizzare una definizione, avviare un comando o scegliere un'opzione. Un collegamento è un testo o un elemento grafico che indica che è possibile fare clic, in genere visualizzando i colori del sistema di collegamento visitati o non visualizzati. Tradizionalmente, anche i collegamenti sono sottolineati, ma questo approccio spesso non è necessario e non è favorevole a ridurre il disordine visivo.
Quando gli utenti passano il mouse su un collegamento, il testo del collegamento viene visualizzato come sottolineato (se non è già stato) e la forma del puntatore cambia a una mano.
Un collegamento di testo è il controllo selezionabile più leggero e viene spesso usato per ridurre la complessità visiva di una progettazione.
Nota
Le linee guida relative ai collegamenti ai comandi e al layout sono presentate in articoli separati.
È il controllo giusto?
Per decidere, considerare queste domande:
- Collegamento utilizzato per passare a un'altra pagina, finestra o argomento della Guida; visualizzare una definizione; avviare un comando; o scegliere un'opzione? In caso contrario, usare un altro controllo.
- Un pulsante di comando è una scelta migliore? Usare un pulsante di comando se:
- Il controllo avvia un'azione immediata, inclusa la visualizzazione di una finestra e tale comando è correlato allo scopo principale della finestra.
- Viene visualizzata una finestra per raccogliere input o effettuare scelte, anche se per un comando secondario.
- L'etichetta è breve, costituita da quattro o meno parole, evitando così l'aspetto imbarazzante dei pulsanti lunghi.
- Il comando non è inline.
- Il controllo viene visualizzato all'interno di un gruppo di altri pulsanti di comando correlati.
- L'azione è distruttiva o irreversibile. Poiché gli utenti associano collegamenti alla navigazione (e la possibilità di eseguire il backout), i collegamenti non sono appropriati per i comandi con conseguenze significative.
- Analogamente, in una procedura guidata o in un flusso di attività, il comando rappresenta l'impegno. In tali finestre i pulsanti di comando suggeriscono l'impegno, mentre i collegamenti suggeriscono di passare al passaggio successivo.
Concetti relativi alla progettazione
Rendere riconoscibili i collegamenti
I collegamenti non dispongono di inviti, il che significa che le proprietà visive non suggeriscono come vengono usate e sono comprese solo tramite esperienza. I collegamenti senza sottolineatura e colori del sistema di collegamento appaiono come testo normale; l'unico modo per verificare il loro comportamento è dalla presentazione, dal contesto o posizionando il puntatore su di essi.
Sorprendentemente, questa mancanza di inviti è spesso una motivazione per l'uso dei collegamenti perché appaiono così leggeri, riducendo così la complessità visiva di un design. I collegamenti eliminano la cornice visivamente pesante usata dai pulsanti di comando e dal bordo usati da altri controlli. Ad esempio, mentre è possibile usare i pulsanti di comando per rendere ovvi i comandi primari, è possibile scegliere collegamenti per i comandi secondari per annullare l'evidenziazione.
La sfida consiste quindi nel mantenere sufficienti indizi visivi in modo che gli utenti possano riconoscere i collegamenti. Le linee guida fondamentali sono che gli utenti devono essere in grado di riconoscere i collegamenti in base all'ispezione visiva da soli, non devono passare il puntatore del mouse su un oggetto o fare clic su di esso per determinare se si tratta di un collegamento.
Gli utenti possono riconoscere un collegamento solo tramite ispezione visiva se il collegamento usa i colori del sistema di collegamento e almeno uno degli indizi visivi seguenti:
- Testo sottolineato.
- Elemento grafico o punto elenco, ad esempio con il testo con motivo di collegamento icona.
- Posizionamento all'interno di una posizione di spostamento, opzione o comando standard, ad esempio l'area del contenuto di una finestra o in una barra di spostamento, una barra dei menu, una barra dei menu, una barra degli strumenti o un piè di pagina della pagina.
Gli utenti possono anche riconoscere un collegamento tramite ispezione visiva con i seguenti indizi visivi, ma questi indizi non sono sufficienti da soli:
- Testo che suggerisce di fare clic, ad esempio un comando che inizia con un verbo imperativo, ad esempio Mostra, Stampa, Copia o Elimina.
- Posizionamento all'interno di un blocco di testo normale.
Naturalmente, gli utenti possono sempre determinare un collegamento tramite l'interazione al passaggio del mouse o facendo clic. Se l'individuazione di un collegamento non è necessaria per attività significative, è possibile annullare l'accento su tali collegamenti.

In questo esempio, Contattaci, Condizioni per l'utilizzo, Marchi e Informativa sulla privacy sono collegamenti. Sono intenzionalmente de-sottolineati perché non sono necessari per attività importanti. Gli unici indizi che sono collegamenti sono che hanno un puntatore del mouse al passaggio del mouse e sono posizionati in un'area di spostamento standard nella parte inferiore della finestra.
Creazione di collegamenti specifici, pertinenti e prevedibili
Il testo del collegamento deve indicare il risultato del clic sul collegamento.
I collegamenti specifici sono più accattivanti per gli utenti rispetto ai collegamenti generali, quindi usare etichette di collegamento che forniscono informazioni descrittive specifiche sul risultato del clic sul collegamento. Tuttavia, assicurarsi che il testo del collegamento non sia così specifico che sia fuorviante e sconsiglia l'uso corretto.
È più probabile che i collegamenti concisi vengano letti rispetto ai collegamenti verbosi. Eliminare il testo e i dettagli non necessari. Le etichette dei collegamenti non devono essere complete.
Per valutare il testo del collegamento:
- Assicurarsi che il testo del collegamento rifletta gli scenari supportati dal collegamento.
- Assicurarsi che i risultati del collegamento siano prevedibili. Gli utenti non dovrebbero essere sorpresi dai risultati.
Se fai solo due cose...
Rendere individuabili i collegamenti solo dall'ispezione visiva. Gli utenti non devono interagire con il programma per trovare i collegamenti.
Usare i collegamenti che forniscono informazioni descrittive specifiche sul risultato del clic sul collegamento, usando il testo necessario. Gli utenti devono essere in grado di stimare in modo accurato il risultato di un collegamento dal testo del collegamento e dalla descrizione info facoltativa.
Modelli di utilizzo
I collegamenti hanno diversi modelli funzionali:
| Utilizzo | Esempio |
|---|---|
|
Collegamenti di spostamento Collegamento utilizzato per passare a un'altra pagina o finestra. |
Facendo clic sul collegamento si sposta in un'altra pagina, come in una finestra del browser o in una procedura guidata; o visualizza una nuova finestra. A differenza dei collegamenti di attività, lo spostamento non avvia un'attività, ma passa semplicemente a un'altra posizione o procede con un'attività già in corso. La navigazione implica la sicurezza perché l'utente può sempre tornare indietro. Notizie In questo esempio, facendo clic sul collegamento si passa alla pagina Notizie. |
|
Collegamenti attività Collegamento utilizzato per avviare un nuovo comando. |
Facendo clic sul collegamento viene eseguito immediatamente un comando oppure viene visualizzata una finestra di dialogo o una pagina per raccogliere più input. A differenza dei collegamenti di spostamento, i collegamenti attività avviano una nuova attività anziché continuare con un'attività esistente. Le attività non implicano che gli utenti di sicurezza non possano ripristinare lo stato precedente con un comando Indietro. I collegamenti alle attività vengono chiamati per evitare confusione con i collegamenti ai comandi. Account di accesso In questo esempio, facendo clic sul collegamento viene avviato un comando di accesso. |
|
Collegamenti alla Guida Collegamento di testo utilizzato per visualizzare un argomento della Guida. |
Facendo clic sul collegamento viene visualizzato un articolo della Guida in una finestra separata. Che cos'è una password complessa? In questo esempio, facendo clic sul collegamento viene visualizzata una finestra della Guida con l'argomento specificato. |
|
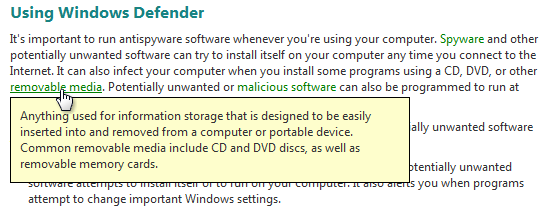
Collegamenti di definizione collegamento di testo utilizzato per visualizzare una definizione in una descrizione informazioni quando l'utente fa clic o passa il puntatore del mouse sul collegamento. |
questo modello è utile per definire termini che potrebbero non essere noti agli utenti senza aggiungere confusione dello schermo.
In questo esempio viene visualizzata la definizione della descrizione informazioni. |
|
Collegamenti di menu un set di collegamenti di attività usati per creare un menu. |
poiché il contesto del menu indica un set di collegamenti, il testo in genere non è sottolineato (tranne al passaggio del mouse) e potrebbe non usare i colori del sistema di collegamento.
In questo esempio, un set di collegamenti crea un menu. |
|
Collegamenti alle opzioni un'opzione selezionata o il relativo segnaposto, in cui facendo clic sul collegamento viene richiamato un comando per modificare tale opzione. |
a differenza dei collegamenti di testo normali, il collegamento modifica il testo in modo da riflettere l'opzione attualmente selezionata e viene sempre disegnato utilizzando il colore del collegamento non visualizzato. 
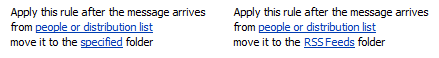
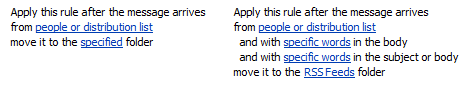
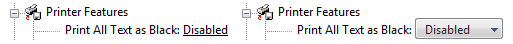
L'esempio a sinistra mostra una regola della procedura guidata regole di Microsoft Outlook con le opzioni segnaposto. dopo che gli utenti hanno fatto clic sui collegamenti e selezionare alcune opzioni, l'esempio di destra aggiorna il testo del collegamento per visualizzare i risultati. l'uso dei collegamenti di opzione è particolarmente adatto se le opzioni hanno un formato variabile. 
L'esempio a destra mostra che le regole di Outlook hanno un formato variabile. 
L'esempio a sinistra mostra un collegamento di opzione. Diventa un elenco a discesa quando selezionato, come illustrato a destra. |
I collegamenti hanno anche diversi modelli di presentazione:
| Utilizzo | Esempio |
|---|---|
|
Collegamenti di testo normale è costituito solo da testo. |
questa presentazione è la più flessibile perché può essere usata ovunque, incluso inline.
In questo esempio il colore del testo identifica chiaramente un collegamento inline. |
|
Testo con collegamenti icona testo con un'icona precedente che indica la relativa funzione. |
poiché l'immagine fornisce un'indicazione visiva aggiuntiva di un collegamento, è più facile riconoscere come collegamento rispetto a un collegamento di testo normale che non è sottolineato. questo modello usa in genere un'icona di 16x16 pixel.
in questo esempio, le icone forniscono un'indicazione visiva aggiuntiva di un collegamento. 
In questo esempio, il simbolo play triangolare standard indica che questo testo è un comando. |
|
Collegamenti solo grafica è costituito solo da un elemento grafico. |
dato la mancanza di un collegamento di testo, non c'è alcun colore di collegamento o sottolineatura per indicare il collegamento. questi collegamenti dipendono dalla progettazione grafica per suggerire clic o testo all'interno dell'elemento grafico che suggerisce un'azione quando gli utenti fanno clic. I collegamenti grafici a volte hanno un effetto di puntatore del mouse per indicare il collegamento. questo approccio è utile, ma non è individuabile solo dall'ispezione visiva.
In questo esempio il collegamento non è individuabile solo dall'ispezione visiva. A causa dei potenziali problemi di riconoscimento e localizzazione, i collegamenti solo grafici non sono consigliati come unico modo per eseguire un'attività. |
Linee guida
Interazione
- Visualizza un puntatore occupato se il risultato del clic su un collegamento non è istantaneo. Senza commenti e suggerimenti, gli utenti potrebbero presupporre che il clic non sia stato eseguito e fare di nuovo clic.
Color
Usa i colori del sistema del tema o dei collegamenti per i collegamenti visitati e non visibili. Il significato di questi colori è coerente in tutti i programmi. Se per qualsiasi motivo gli utenti non amano questi colori (forse per motivi di accessibilità), possono modificarli autonomamente.
Per i collegamenti di spostamento, usare colori diversi per i collegamenti visitati e non visibili. Mantenere la cronologia dei collegamenti visitati solo per la durata dell'istanza del programma. Il colore visitato è importante per indicare dove gli utenti sono già stati, impedendo loro di rivedere involontariamente le stesse pagine ripetutamente.
Per altri tipi di collegamenti, non usare il colore del collegamento visitato. Non esiste un valore sufficiente nell'identificazione dei comandi "visitati", ad esempio.
Non colora il testo che non è un collegamento perché gli utenti possono presupporre che si tratti di un collegamento. Usa il grassetto o una sfumatura di grigio in cui altrimenti usi testo colorato.
Eccezione: è possibile usare testo colorato se tutti i collegamenti sono sottolineati o posizionati all'interno di percorsi di spostamento o comandi standard.
Risposta errata:

In questo esempio il testo blu viene usato in modo non corretto per il testo che non è un collegamento.
Usa colori di sfondo che contrastino con i colori del collegamento. Il colore del sistema di finestre è sempre una buona scelta.
Risposta errata:

In questo esempio, il colore di sfondo offre un contrasto scarso con il colore del collegamento.
Sottolineando
- Per i collegamenti necessari per eseguire un'attività primaria, fornire indicazioni visive in modo che gli utenti possano riconoscere i collegamenti solo tramite ispezione visiva. Questi indizi includono la sottolineatura, la grafica o i punti elenco e le posizioni dei collegamenti standard. Gli utenti non devono passare il puntatore del mouse su un oggetto o tentare di fare clic su di esso per determinare se si tratta di un collegamento. Usare il testo sottolineato se il collegamento non è ovvio dal contesto.
- Non sottolineare il testo che non è un collegamento perché gli utenti possono presupporre che si tratti di un collegamento. Usare il corsivo in cui in caso contrario si usa il testo sottolineato. Riservare la sottolineatura solo per i collegamenti.
- Quando si stampa, non stampare sottolineature o colori di collegamento. I collegamenti stampati non hanno alcun valore e possono generare confusione.
Testo con collegamenti icona
- Usare l'icona a forma di freccia solo per i collegamenti ai comandi. I collegamenti regolari non devono usare l'icona a forma di freccia, a meno che non vengano usati come sostituti per i collegamenti ai comandi in Windows XP.
- Posizionare l'icona a sinistra del testo. L'icona deve portare visivamente al testo.
Risposta corretta:

Risposta errata:

Nell'esempio errato, l'icona non porta al testo.
- Fare clic sull'icona come fare clic sul testo. In caso contrario, sarebbe imprevisto e confuso.
Collegamenti solo grafica
- Non usare collegamenti di sola grafica. Gli utenti hanno difficoltà a riconoscerli come collegamenti e a qualsiasi testo all'interno dell'elemento grafico (usato per indicare la loro azione quando si fa clic) crea un problema di localizzazione.
Collegamenti di spostamento
Assicurarsi che i collegamenti di spostamento non richiedano l'impegno. Gli utenti devono sempre essere in grado di tornare allo stato iniziale, usando Indietro per lo spostamento in posizione o Annulla per chiudere una nuova finestra.
Collegamento a contenuto specifico anziché contenuto generale. Ad esempio, è preferibile collegarsi alla sezione pertinente di un documento piuttosto che collegarsi all'inizio.
Usare un collegamento solo se il materiale collegato è pertinente, utile e non ridondante. Usare la moderazione nei collegamenti di spostamento non usarli solo perché è possibile.
Se un collegamento passa a un sito esterno, inserire l'URL nella descrizione informazioni in modo che gli utenti possano determinare la destinazione del collegamento.
Collega solo la prima occorrenza del testo del collegamento. I collegamenti ridondanti non sono necessari e possono rendere difficile la lettura del testo.
Risposta corretta:
La cartella Immagini semplifica la condivisione delle immagini. È possibile utilizzare le attività in Immagini per inviare le immagini tramite posta elettronica o pubblicarle in una posizione sicura e privata sul Web. È anche possibile stampare le immagini direttamente dalla cartella Immagini.
Risposta errata:
La cartella Immagini semplifica la condivisione delle immagini. È possibile utilizzare le attività in Immagini per inviare le immagini tramite posta elettronica o pubblicarle in una posizione sicura e privata sul Web. È anche possibile stampare le immagini direttamente dalla cartella Immagini.
Nell'esempio corretto viene collegata solo la prima occorrenza del testo pertinente.
Eccezioni:
Se un'istruzione ha un collegamento, inserire il collegamento nell'istruzione .
L'uso di password complesse è molto importante. Per altre informazioni, vedere Strong Passwords.
In questo esempio il collegamento si trova nell'istruzione anziché nella prima occorrenza.
Collegarsi alle occorrenze successive se sono lontane dalla prima. Ad esempio, è possibile collegare in modo ridondante in sezioni diverse all'interno di un argomento della Guida.
Collegamento attività
Usare i collegamenti alle attività per i comandi che non sono distruttivi o sono facilmente reversibili. Poiché gli utenti associano collegamenti alla navigazione (e la possibilità di eseguire il backout), i collegamenti non sono appropriati per i comandi con conseguenze significative. I comandi che visualizzano una finestra di dialogo o una conferma sono una scelta ottimale.
Risposta corretta:
Inizia
Stop
Risposta errata:
Elimina file
Nell'esempio errato, il comando è distruttivo.
Collegamenti di menu
Raggruppare i collegamenti di spostamento e attività correlati nei menu. Un menu di collegamenti correlati posizionati all'interno di una posizione di spostamento o di comando standard semplifica la ricerca e la comprensione dei collegamenti rispetto a quando vengono posizionati separatamente.
Per i menu dipendenti dalla selezione, rimuovere i collegamenti di menu che non si applicano. Non disabilitarli. In questo modo si eliminano confusione e gli utenti non perderanno i collegamenti che richiedono la selezione.
Per i menu indipendenti dalla selezione, disabilitare i collegamenti di menu che non si applicano. Non rimuoverli. In questo modo i menu sono più stabili e tali collegamenti sono più facili da trovare.

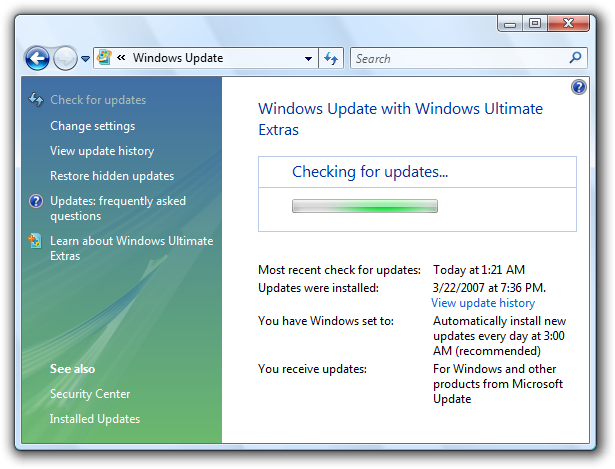
In questo esempio da Windows Update viene eseguito un aggiornamento, quindi il comando Verifica aggiornamenti è disabilitato anziché rimosso.
Descrizione dei collegamenti
Se un collegamento richiede ulteriori spiegazioni, fornire la spiegazione in una spiegazione supplementare in un controllo di testo separato o in unadescrizione informativa, ma non entrambi. Usare frasi complete e punteggiatura finale. Fornire entrambi non è necessario se il testo è lo stesso e confondere se il testo è diverso.

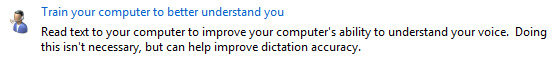
In questo esempio, una spiegazione supplementare fornisce ulteriori informazioni sul collegamento.

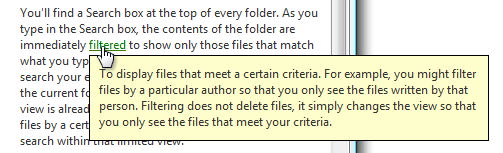
In questo esempio, una descrizione informativa fornisce ulteriori informazioni.
Non fornire una descrizione info che è semplicemente un riformulare del testo del collegamento.
Risposta errata:

In questo esempio, la descrizione informazioni rischia di disturbare gli utenti in base alla sua ripetitività.
Testo
Non assegnare una chiave di accesso. È possibile accedere ai collegamenti usando il tasto TAB.
Usare i collegamenti che forniscono informazioni descrittive specifiche sul risultato del clic sul collegamento, usando il testo necessario. Il testo del collegamento deve indicare il risultato del clic sul collegamento. Gli utenti devono essere in grado di stimare in modo accurato il risultato di un collegamento dal testo del collegamento e dalla descrizione info facoltativa.
Risposta errata:

In questo esempio, anche se il collegamento appare importante, l'etichetta è troppo generale. È più probabile che gli utenti facciano clic su un collegamento più specifico.
Per i collegamenti inline:
Mantieni la maiuscola e la punteggiatura del testo.
Non includere punteggiatura finale nel collegamento, a meno che il testo non sia una domanda.
Collegamento nella parte più rilevante del testo e scegliere il testo del collegamento sufficientemente grande da essere facile da fare clic.
Risposta corretta:
Passare a un newsgroup.
Risposta errata:
Passare a un newsgroup.
In questi esempi"Go" non è la parte più rilevante del testo e non è abbastanza grande per fare un buon clic target, mentre "newsgroup" è.
Evitare di inserire due collegamenti inline diversi l'uno accanto all'altro. È probabile che gli utenti credano di essere un singolo collegamento.
Risposta errata:
Per altre informazioni, vedere Linee guida per l'esperienza utente.
In questo esempio, "UX" e "guidelines" sono due collegamenti diversi.
Per i collegamenti indipendenti (non inline):
- Usare la maiuscola in stile frase.
- Non usare la punteggiatura finale a meno che il collegamento non sia una domanda.
- Usare tutto il testo come collegamento.
Usa collegamenti chiaramente differenziati dagli altri collegamenti sullo schermo. Gli utenti devono essere in grado di prevedere e distinguere in modo accurato le destinazioni di collegamento.
Risposta errata:
Trovare software antivirus
Ottenere software antivirus
Risposta corretta:
Come sapere se è installato il software antivirus
Installare il software antivirus
Nell'esempio errato la distinzione tra i due collegamenti non è chiara.
Non aggiungere Fare clic o fare clic qui per il testo del collegamento. Non è necessario perché un collegamento implica il clic. Inoltre, fare clic qui e qui da solo non comunicare informazioni sul collegamento quando viene letto da un'utilità per la lettura dello schermo.
Risposta errata:
Fare clic qui per la descrizione.
Risposta corretta:
Descrizione
Negli esempi non corretti , "clicca qui" va senza dire e non fornisce informazioni sul collegamento.
Collegamenti di spostamento
Avviare il collegamento con un sostantivo e descrivere chiaramente dove fare clic sul collegamento. Non usare punteggiatura finale. In alcuni casi potrebbe essere necessario avviare i collegamenti di spostamento con un verbo, ma non usare verbi che ripetono la navigazione che è già implicita dal fatto di collegare, ad esempio Visualizza, Apri o Vai a.
Presentare un collegamento di spostamento come URL se passa a una pagina Web e si prevede che gli utenti di destinazione richiamino l'URL e lo digitano in un browser. Se possibile, progettare tali URL per essere brevi e facili da ricordare.
Se il collegamento include un URL a un sito Web che inizia con "www", omettere il nome del protocollo https:// e usare il testo minuscolo.
Risposta errata:
www.microsoft.comRisposta corretta:
microsoft.com
Negli esempi non corretti, i "https://" e "www" vanno senza dire.
Collegamenti attività
Avviare il collegamento con un verbo imperativo e descrivere chiaramente l'attività eseguita dal collegamento. Non usare punteggiatura finale.
Terminare il collegamento con i puntini di sospensione se il comando necessita di informazioni aggiuntive (inclusa una conferma) per il completamento corretto. Non usare i puntini di sospensione quando il completamento dell'attività è quello di visualizzare un'altra finestra solo quando sono necessarie informazioni aggiuntive per eseguire l'attività.
Print...
In questo esempio, stampa... Il collegamento al comando visualizza una finestra di dialogo Stampa per raccogliere altre informazioni.
Stampa
In questo esempio, in questo esempio, un collegamento di comando Stampa stampa una singola copia di un documento nella stampante predefinita senza ulteriori interazioni dell'utente.
L'uso corretto dei puntini di sospensione è importante per indicare che gli utenti possono effettuare ulteriori scelte prima di eseguire l'attività o annullare completamente l'attività. Il segnale visivo offerto da un puntini di sospensione consente agli utenti di esplorare il software senza paura.
Se necessario, terminare un collegamento di attività con "now" per distinguerlo da un collegamento di spostamento.
Scaricare i file
Scaricare i file ora
In questo esempio , "Scarica file" passa a una pagina per scaricare i file, mentre "Scarica file ora" esegue effettivamente il comando .
Collegamenti alla Guida
Per linee guida ed esempi, vedere La Guida.
Descrizione dei collegamenti
- Usare frasi complete e punteggiatura finale.
Per altre linee guida ed esempi, vedere Descrizioni comandi e suggerimenti.
Documentazione
Quando si fa riferimento ai collegamenti:
- Usare il testo esatto del collegamento, inclusa la relativa maiuscola, ma non includere i puntini di sospensione.
- Per descrivere l'interazione dell'utente, usare clic.
- Quando possibile, formattare il testo del collegamento usando il testo in grassetto. In caso contrario, inserire il testo del collegamento tra virgolette solo se necessario per evitare confusione.
Esempio: per avviare l'analisi, fare clic su Analizza un computer.