Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti .
Il layout è il ridimensionamento, la spaziatura e la posizione del contenuto all'interno di una finestra o di una pagina. Un layout efficace è fondamentale per aiutare gli utenti a trovare rapidamente ciò che cercano, oltre a rendere visivamente accattivante l'aspetto. Un layout efficace può fare la differenza tra i progetti che gli utenti capiscono immediatamente e quelli che lasciano gli utenti sentirsi puzzle e sopraffatti.
Nota: Linee guida relative alla gestione delle finestre vengono presentate in un articolo separato. Le dimensioni e la spaziatura dei controlli specifici consigliati vengono presentate nei rispettivi articoli di linee guida.
Concetti di progettazione
Gerarchia visiva
Una finestra o una pagina ha una gerarchia visiva chiara quando l'aspetto indica la relazione e la priorità dei relativi elementi. Senza una gerarchia visiva, gli utenti dovranno capire queste relazioni e le priorità stesse.
La gerarchia visiva viene ottenuta combinando con competenza gli attributi seguenti:
- Fuoco. Il layout indica dove gli utenti devono prima cercare.
- Fluire. L'occhio scorre senza problemi e naturalmente da un percorso chiaro attraverso la superficie, trovando gli elementi dell'interfaccia utente nell'ordine appropriato per il loro uso.
- Raggruppamento. Gli elementi dell'interfaccia utente correlati logicamente hanno una relazione visiva chiara. Gli elementi correlati vengono raggruppati; gli elementi non correlati sono separati.
- Enfasi. Gli elementi dell'interfaccia utente vengono evidenziati in base alla relativa importanza.
- Allineamento. Gli elementi dell'interfaccia utente hanno una posizione coordinata, quindi sono facili da analizzare e visualizzare in ordine.
Inoltre, il layout efficace ha questi attributi:
- Indipendenza del dispositivo. Il layout viene visualizzato come previsto indipendentemente dal carattere tipografico o dalle dimensioni del carattere, dai punti per pollice (dpi), dallo schermo o dall'adattatore grafico.
- Facile da analizzare. Gli utenti possono trovare il contenuto che stanno cercando a colpo d'occhio.
- Efficienza. Gli elementi dell'interfaccia utente di grandi dimensioni devono essere di grandi dimensioni e gli elementi di piccole dimensioni funzionano bene.
- Ridimensionabilità. Se utile, una finestra è ridimensionabile e il relativo layout del contenuto è efficace indipendentemente dalla grandezza o dalla piccola superficie.
- Bilancia. Il contenuto viene distribuito uniformemente sulla superficie.
- Semplicità visiva. La percezione che un layout non è più complicato di quanto debba essere. Gli utenti non si sentono sopraffatti dall'aspetto del layout.
- Consistenza. Finestre o pagine simili usano un layout simile, quindi gli utenti si sentono sempre orientati.
Mentre le dimensioni, la spaziatura e il posizionamento sono concetti semplici, la sfida con il layout consiste nel ottenere la combinazione corretta di questi attributi.
In Windows il layout viene comunicato usando metriche indipendenti dal dispositivo, ad esempio unità di dialogo (DLL) e pixel relativi.
Modello di progettazione per la lettura
Gli utenti scelgono ciò che leggono dall'aspetto e dall'organizzazione del contenuto. Per creare un layout efficace, è necessario comprendere quali utenti tendono a leggere e perché.
È possibile prendere decisioni sul layout usando questo modello di progettazione per la lettura:
Le persone leggono in un ordine da sinistra a destra, dall'alto verso il basso (nelle culture occidentali).
Esistono due modalità di lettura: lettura immersiva e analisi. L'obiettivo della lettura immersiva è la comprensione.

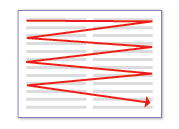
Questo diagramma modella la lettura immersiva.
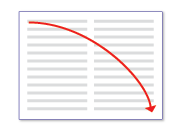
Al contrario, l'obiettivo della scansione è individuare le cose. Il percorso di analisi complessivo è simile al seguente:

Questo diagramma modella l'analisi.

Se il testo è in esecuzione lungo il bordo sinistro di una pagina, gli utenti analizzano prima il bordo sinistro.
Quando si usa il software, gli utenti non sono immersi nell'interfaccia utente stessa, ma nel loro lavoro. Di conseguenza, gli utenti in genere non leggono il testo dell'interfaccia utente che lo analizzano. Poi leggono bit di testo in modo completo solo quando credono che debbano.
Gli utenti tendono a ignorare i riquadri di spostamento sul lato sinistro o destro di una pagina. Gli utenti riconoscono che sono presenti, ma esaminano i riquadri di spostamento solo quando vogliono spostarsi.
Gli utenti tendono a ignorare grandi blocchi di testo non formattato senza leggerli affatto.

Gli utenti tendono a ignorare grandi blocchi di testo e riquadri di spostamento durante l'analisi.
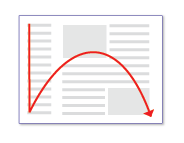
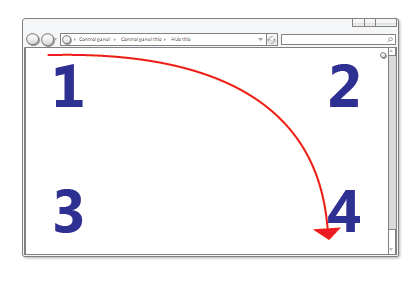
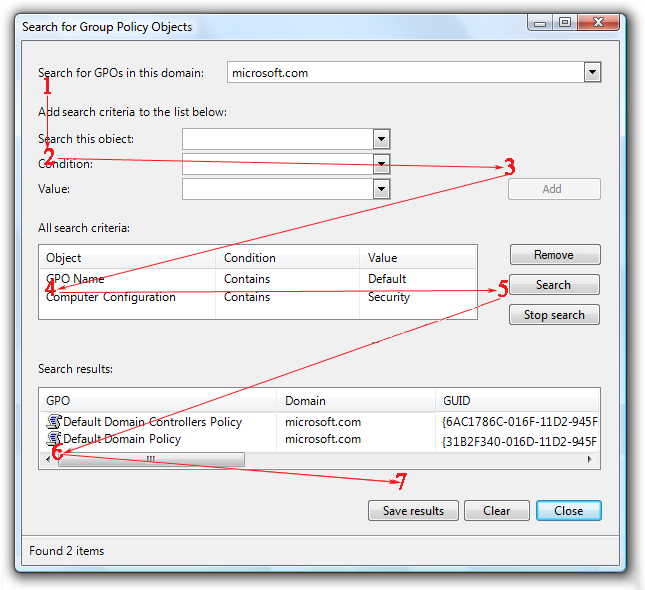
Tutte le cose sono uguali, gli utenti cercano prima di tutto nell'angolo superiore sinistro di una finestra, analizzano la pagina e terminano la scansione nell'angolo in basso a destra. Tendono a ignorare l'angolo inferiore sinistro.

Tutti gli elementi uguali, gli utenti leggeranno questi numeri nell'ordine seguente: 1, 2, 4 e 3.
Ma nell'interfaccia utente interattiva, non tutte le cose sono uguali a elementi dell'interfaccia utente diversi ricevono livelli di attenzione diversi. Gli utenti tendono a esaminare i controlli interattivi, in particolare i controlli in alto a sinistra e al centro della finestra e il testo prominente per primo.

Gli utenti si concentrano sui controlli interattivi principali e sull'istruzione principale principale e esaminano altre cose solo quando devono.
- Gli utenti tendono a leggere etichette di controllo interattive, in particolare quelle che appaiono rilevanti per completare l'attività a portata di mano. Al contrario, gli utenti tendono a leggere testo statico solo quando pensano di dover usare.
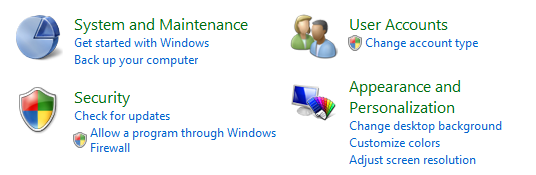
- Gli elementi che appaiono diversi attirano l'attenzione. Testo in grassetto e testo grande si distingue dal testo normale. Gli elementi dell'interfaccia utente con colore o su uno sfondo colorato si distinguono. Gli elementi con icone si distinguono dagli elementi senza icone.
- Gli utenti non scorrono a meno che non abbiano un motivo. Se il contenuto sopra la piega non fornisce un motivo per scorrere, non lo faranno.
- Una volta che gli utenti hanno deciso cosa fare, interrompono immediatamente l'analisi e lo fanno.
- Poiché gli utenti interrompono l'analisi quando pensano di essere eseguite, tendono a ignorare qualsiasi cosa al di là di ciò che sembra essere il punto di completamento.

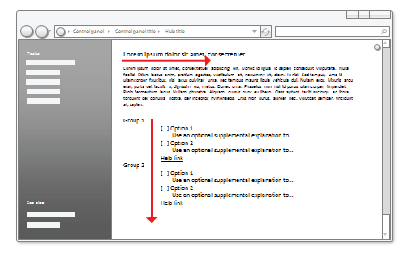
Gli utenti interrompono l'analisi quando pensano di aver finito.
Naturalmente, ci saranno eccezioni a questo modello generale. I dispositivi di tracciamento oculare indicano che il comportamento degli utenti reali è piuttosto irregolare. L'obiettivo di questo modello è quello di aiutare a prendere decisioni e compromessi validi, non a modellare il comportamento degli utenti in modo accurato. Ma come hai letto questo elenco, speriamo di aver riconosciuto anche molti dei tuoi modelli di lettura.
Progettazione per l'analisi
Gli utenti non leggono, analizzano in modo da progettare le superfici dell'interfaccia utente per l'analisi. Non presupporre che gli utenti leggano il testo come scritto in un ordine da sinistra a destra, dall'alto verso il basso, ma piuttosto che guardino gli elementi dell'interfaccia utente che attirano l'attenzione.
Per progettare per l'analisi:
- Si supponga che gli utenti inizino analizzando rapidamente l'intera finestra, quindi leggendo gli elementi dell'interfaccia utente nell'ordine seguente:
- Controlli interattivi al centro
- Pulsanti di commit
- Controlli interattivi trovati altrove
- Istruzione principale
- Spiegazioni supplementari
- Testo visualizzato con un'icona di avviso
- Titolo finestra
- Altro testo statico nel corpo principale
- Note
- Posizionare gli elementi dell'interfaccia utente che avviano un'attività nell'angolo superiore sinistro o in alto al centro.
- Inserire gli elementi dell'interfaccia utente che completano un'attività nell'angolo in basso a destra.
- Quando possibile, inserire testo cruciale sui controlli interattivi anziché sul testo statico.
- Evitare di inserire informazioni cruciali nell'angolo inferiore sinistro o nella parte inferiore di un controllo o di una pagina scorrevole lunga.
- Non presentare grandi blocchi di testo. Eliminare il testo non necessario. Utilizzare la piramide invertita stile di presentazione.
- Se fai qualcosa per attirare l'attenzione degli utenti, assicurati che l'attenzione sia garantita.
Quando possibile, lavorare con questo modello invece di combatterlo; ma ci saranno momenti in cui è necessario enfatizzare o annullare l'accento su determinati elementi dell'interfaccia utente.
Per evidenziare gli elementi principali dell'interfaccia utente:
Inserire gli elementi principali dell'interfaccia utente nel percorso di analisi .
Inserire un'interfaccia utente per avviare un'attività nell'angolo superiore sinistro o in alto al centro.
Inserire i pulsanti di commit nell'angolo in basso a destra.
Posizionare l'interfaccia utente primaria rimanente al centro.
Usare controlli che attirano attenzione, ad esempio pulsanti di comando, collegamenti ai comandi e icone.
Usa testo prominente, incluso testo di grandi dimensioni e testo in grassetto.
Inserire testo che gli utenti devono leggere in controlli interattivi o con icone o banner.
Usa il testo scuro su uno sfondo chiaro.
Circondare gli elementi con spazio generoso.
Non richiedere alcuna interazione, ad esempio il puntatore o il passaggio del mouse, per vedere l'elemento sottolineato.

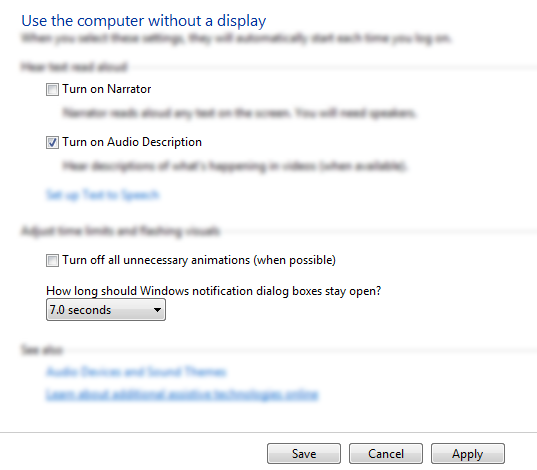
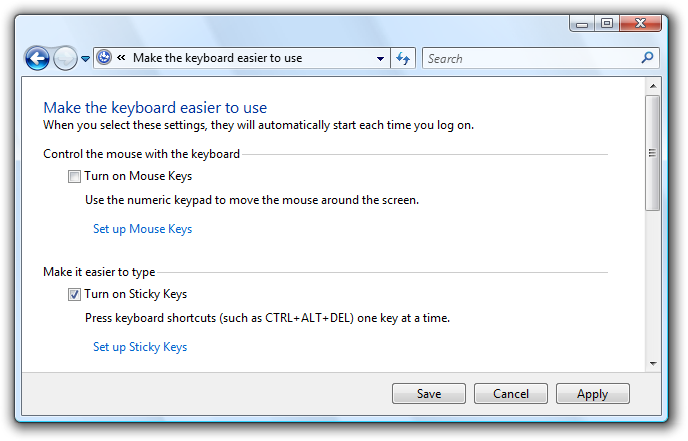
Questo esempio mostra molti modi per evidenziare gli elementi principali dell'interfaccia utente.
Per evidenziare gli elementi secondari dell'interfaccia utente:
Inserire elementi dell'interfaccia utente secondari all'esterno del percorso di analisi.
Inserire qualsiasi elemento che gli utenti in genere non devono vedere nell'angolo inferiore sinistro o nella parte inferiore della finestra.
Usare controlli che non attirano l'attenzione, ad esempio i collegamenti di attività anziché i pulsanti di comando.
Usa testo normale o grigio.
Usa testo chiaro su uno sfondo scuro. Il testo bianco su uno sfondo grigio scuro o blu funziona bene.
Racchiudere gli elementi con spazio minimo.
È consigliabile usare divulgazione progressiva per nascondere gli elementi secondari dell'interfaccia utente.

Questo esempio mostra molti modi per evidenziare gli elementi secondari dell'interfaccia utente.
Uso efficace dello spazio dello schermo
L'uso efficace dello spazio dello schermo richiede di bilanciare diversi fattori: usare troppo spazio e una finestra si sente pesante e sprecato, e anche difficile da usare in base alla legge Fitts.
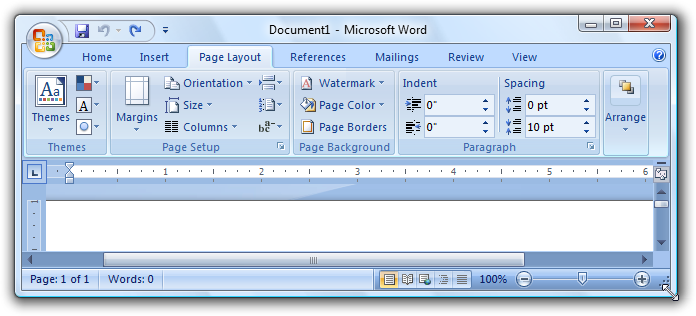
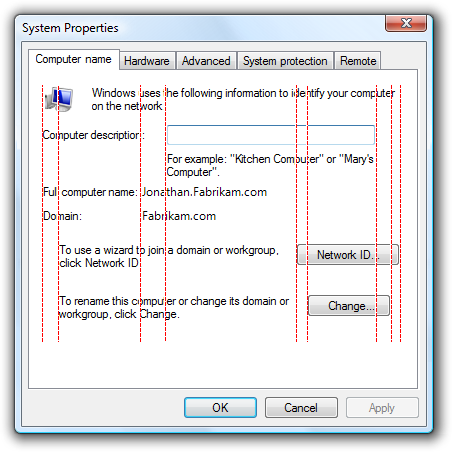
risposta errata:

In questo esempio la finestra è troppo grande per il relativo contenuto.
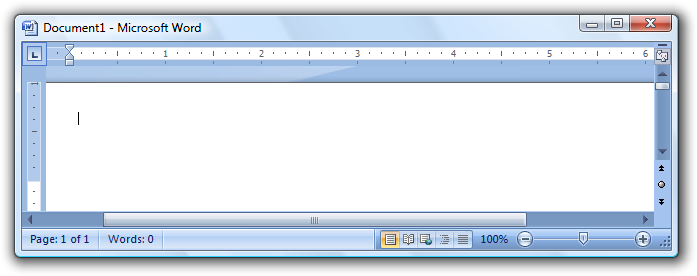
D'altra parte, utilizzare troppo poco spazio e una finestra si sente angusto, scomodo, e intimidito, e difficile da usare se richiede lo scorrimento e altre manipolazioni da utilizzare.
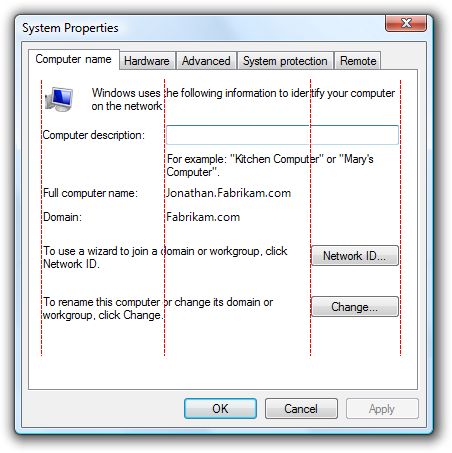
risposta errata:

In questo esempio la finestra è troppo piccola per il relativo contenuto.
Anche se l'interfaccia utente critica deve rientrare nella risoluzione minima supportata efficace, non presupporre che l'uso dello spazio dello schermo in modo efficace significa che le finestre devono essere il più piccole possibile che non dovrebbero essere. Un layout efficace ha rispetto per lo spazio aperto e non tenta di sramare tutto nello spazio più piccolo possibile. Gli schermi moderni hanno uno spazio sullo schermo significativo e ha senso usare questo spazio in modo efficace quando è possibile. Di conseguenza, errare sul lato di usare troppo spazio sullo schermo piuttosto che troppo poco. In questo modo le finestre si sentono più leggere e più avvicinabili.
Sai che un layout usa spazio sullo schermo in modo efficace quando:
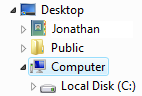
- Non è necessario ridimensionare Finestre, riquadri delle finestre e controlli per poterli usare. Se la prima operazione eseguita dagli utenti è ridimensionare una finestra, un riquadro o un controllo, le dimensioni sono errate.
- I dati non vengono troncati. La maggior parte dei dati nelle visualizzazioni elenco e nelle visualizzazioni albero non include puntini di sospensione e i dati in altri controlli non vengono ritagliati a meno che la lunghezza dei dati non sia insolitamente grande. I dati che devono essere letti per eseguire un'attività non devono essere troncati.
- Le finestre e i controlli vengono ridimensionati in modo appropriato per eliminare lo scorrimento non necessario. Ci sono poche barre di scorrimento orizzontali e nessuna barra di scorrimento verticale non necessaria.
- I controlli usano principalmente le dimensioni standard. Cercare di ridurre il numero di dimensioni dei controlli, ad esempio usando solo una o due larghezze dei pulsanti di comando su una superficie.
- La superficie dell'interfaccia utente è bilanciata. Non ci sono aree dello schermo inutilizzate di grandi dimensioni.
Scegliere le dimensioni della finestra che sono abbastanza grandi per soddisfare bene lo scopo. Se la finestra è ridimensionabile, questo obiettivo si applica alle dimensioni predefinite. Una combinazione di dati troncati o barre di scorrimento e un sacco di spazio sullo schermo disponibile è un chiaro segno di layout inefficace.
Ridimensionamento dei controlli
In genere, il primo passaggio nell'uso dello spazio sullo schermo consiste nel determinare le dimensioni corrette per i vari elementi dell'interfaccia utente. Fare riferimento alla tabella di ridimensionamento controllo nonché al dimensionamento consigliato negli articoli sulle linee guida di controllo specifiche.
La legge di Fitts afferma che il più piccolo obiettivo è, più tempo ci vuole per acquisirlo con il mouse. Inoltre, per i computer che usano Windows Tablet e Touch Technology, il "mouse" potrebbe effettivamente essere una penna o il dito dell'utente, quindi è consigliabile prendere in considerazione dispositivi di input alternativi quando si determinano le dimensioni per i controlli di piccole dimensioni. Una dimensione del controllo di 16x16 pixel relativi è una buona dimensione minima per qualsiasi dispositivo di input. Al contrario, i pulsanti di controllo di selezione pixel relativi standard 15x9 sono troppo piccoli per essere usati in modo efficace dalle penne.
Spaziatura
Fornire spazio generoso (ma non eccessivo) rende il layout più confortevole e più facile da analizzare. Lo spazio effettivo non è uno spazio inutilizzato che svolge un ruolo importante per migliorare la capacità degli utenti di eseguire l'analisi e aggiunge anche un aspetto visivo alla progettazione. Per linee guida, vedere la tabella spaziatura .
Per i computer che usano Windows Tablet e Touch Technology, il "mouse" potrebbe effettivamente essere una penna o il dito dell'utente. La destinazione è più difficile quando si usa una penna o un dito come dispositivo di puntamento, con conseguente tocco degli utenti all'esterno della destinazione prevista. Quando i controlli interattivi vengono posizionati molto vicini ma non toccano effettivamente, gli utenti possono fare clic sullo spazio inattivo tra i controlli. Poiché il clic su spazio inattivo non ha alcun risultato o feedback visivo, gli utenti sono spesso incerti su ciò che è andato storto. Se i controlli di piccole dimensioni sono troppo distanziati, l'utente deve toccare con precisione per evitare di toccare l'oggetto errato. Per risolvere questi problemi, le aree di destinazione dei controlli interattivi devono essere toccate o avere almeno 3 DLL (5 pixel relativi) di spazio tra di esse.
Si sa che un layout presenta una spaziatura ottimale quando:
- Complessivamente, la superficie dell'interfaccia utente si sente confortevole e non si sente angusto.
- Lo spazio appare uniforme e bilanciato.
- Gli elementi correlati sono vicini e gli elementi non correlati sono relativamente distanti.
- Non vi è spazio morto tra i controlli che devono essere uniti, ad esempio pulsanti della barra degli strumenti.
Finestre ridimensionabili
Le finestre ridimensionabili sono anche un fattore nell'uso efficace dello spazio dello schermo. Alcune finestre sono costituite da contenuto fisso e non traggono vantaggio dalla ridimensionabilità, ma le finestre con contenuto ridimensionabile devono essere ridimensionabili. Naturalmente, il motivo per cui gli utenti ridimensionano una finestra consiste nell'acquisire avanzate dello spazio aggiuntivo dello schermo, quindi il contenuto dovrebbe espandersi di conseguenza assegnando più spazio agli elementi dell'interfaccia utente che ne hanno bisogno. Windows con contenuto dinamico, documenti, immagini, elenchi e alberi traggono il massimo vantaggio dalle finestre ridimensionabili.
 barra di scorrimento
barra di scorrimento
In questo esempio il ridimensionamento della finestra ridimensiona il controllo visualizzazione elenco.
Detto questo, le finestre possono essere estese troppo ampie. Ad esempio, molte pagine del pannello di controllo diventano difficili quando il contenuto è più ampio di 600 pixel relativi. In questo caso, è preferibile non ridimensionare l'area del contenuto oltre questa larghezza massima o modificare l'origine del contenuto man mano che la finestra viene ridimensionata più grande. Mantenere invece una larghezza massima e un'origine in alto a sinistra fissa.
Il testo diventa difficile da leggere man mano che aumenta la lunghezza della riga. Per i documenti di testo, prendere in considerazione una lunghezza massima di 80 caratteri per semplificare la lettura del testo. I caratteri includono lettere, punteggiatura e spazi.
risposta errata:

In questo esempio, la lunghezza del testo lungo rende difficile la lettura.
Infine, le finestre ridimensionabili devono anche usare lo spazio dello schermo in modo efficace quando si rende più piccolo, rendendo il contenuto ridimensionabile più piccolo e rimuovendo lo spazio dagli elementi dell'interfaccia utente che possono funzionare in modo efficace senza di esso. A un certo punto, la finestra o i relativi elementi dell'interfaccia utente diventano troppo piccoli per essere utilizzabili, quindi devono essere assegnati una dimensione minima o alcuni elementi devono essere rimossi completamente.


In questo esempio il riquadro ha una dimensione minima.
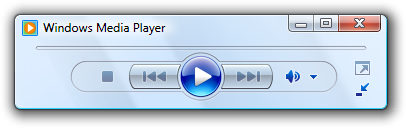
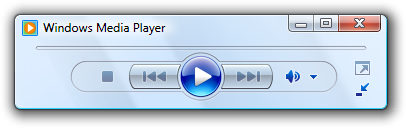
Alcuni programmi traggono vantaggio dall'uso di una presentazione completamente diversa per rendere il contenuto utilizzabile con dimensioni inferiori.

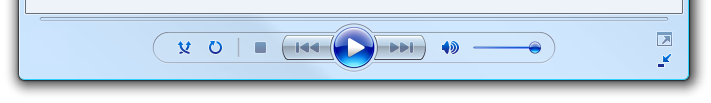
In questo esempio Windows Media Player modifica il formato quando la finestra diventa troppo piccola per il formato standard.
Fuoco
Un layout ha lo stato attivo quando c'è una posizione ovvia da guardare per prima. Lo stato attivo è importante per mostrare agli utenti dove avviare l'analisi della finestra o della pagina. Senza uno stato attivo chiaro, l'occhio dell'utente vaga senza mira. Il punto focale dovrebbe essere un aspetto importante che gli utenti devono trovare e comprendere rapidamente e devono avere la massima enfasi visiva. L'angolo superiore sinistro è il punto focale naturale per la maggior parte delle finestre.
Dovrebbe esserci un solo punto focale. Proprio come nella vita reale, l'occhio può concentrarsi su una sola cosa alla volta, gli utenti non possono concentrarsi su più posizioni contemporaneamente.
Per rendere un elemento dell'interfaccia utente il punto focale, è possibile assegnargli un'enfasi visiva:
- Posizionarlo nella parte superiore sinistra o superiore centrale della superficie.
- Uso di controlli interattivi importanti e facilmente comprensibili.
- Uso di testo prominente, ad esempio un'istruzione principale.
- Assegnare ai controlli la selezione predefinita e lo stato attivo iniziale dell'input.
- Posizionamento dei controlli in uno sfondo colorato diverso.
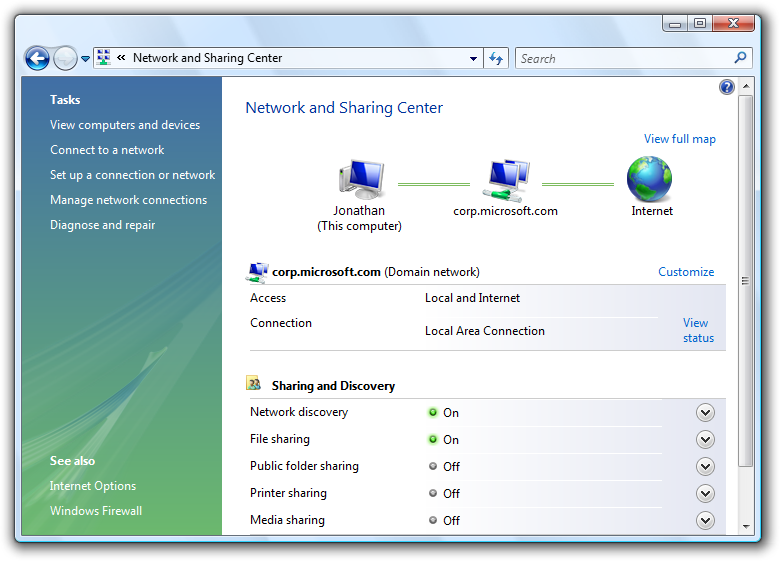
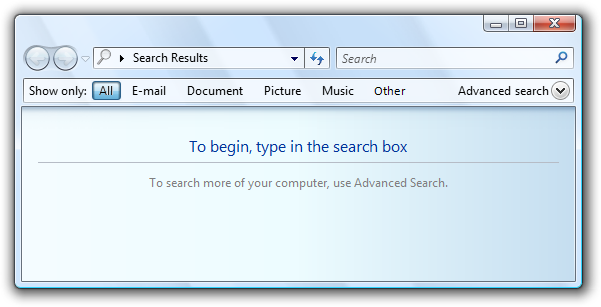
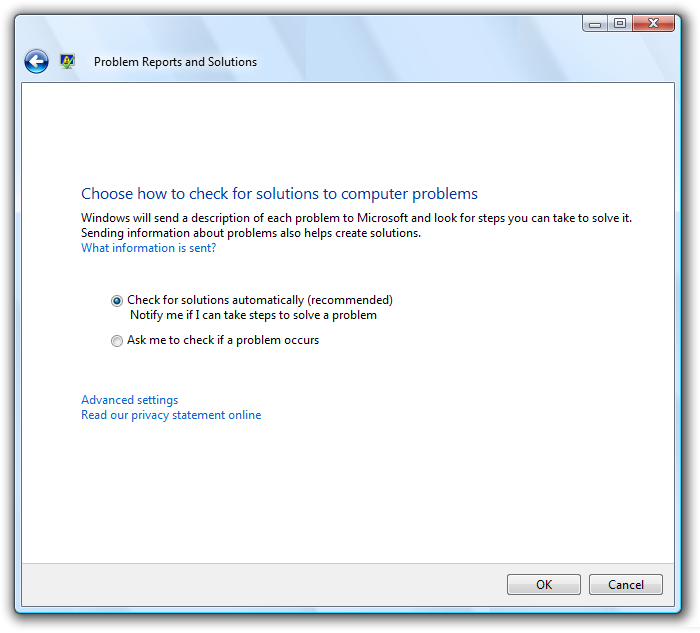
Si consideri Windows Search. Il punto focale per Windows Search deve essere la casella di ricerca perché è il punto di partenza per l'attività. Tuttavia, si trova nell'angolo superiore destro per essere coerente con il posizionamento standard della casella di ricerca. La casella Di ricerca ha lo stato attivo per l'input, ma data la sua posizione nel percorso di analisi, tale indizio da solo non è sufficiente.
Per risolvere questo problema, c'è un'istruzione prominente nella parte superiore centrale della finestra per indirizzare gli utenti alla posizione corretta.
accettabile:

In questo esempio, un'istruzione prominente nella parte superiore centrale della finestra indirizza gli utenti alla casella di ricerca.
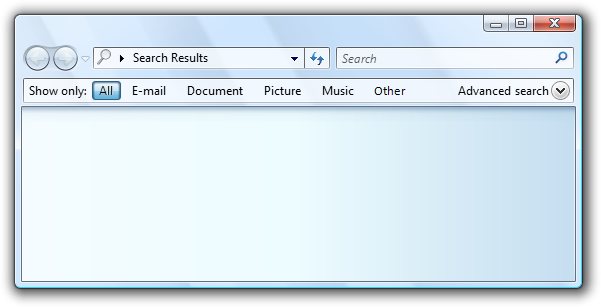
Senza le istruzioni, la finestra non avrebbe un punto focale ovvio.
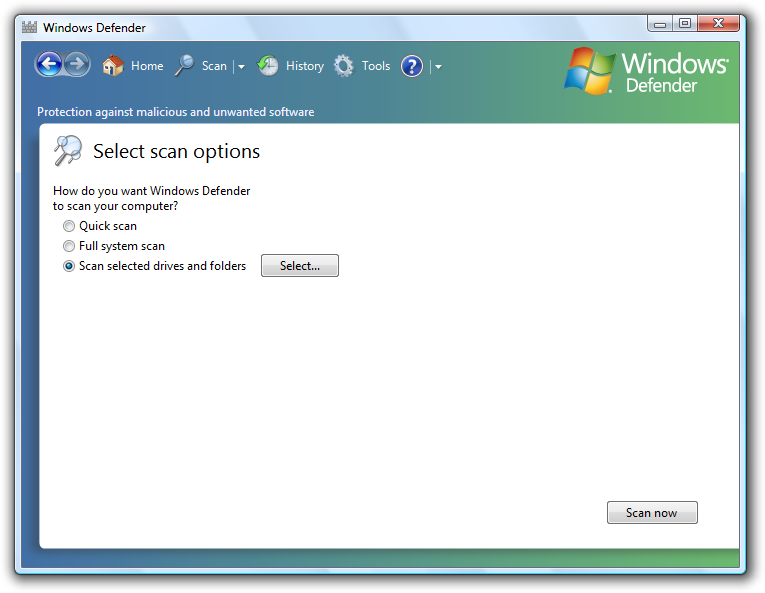
risposta errata:

Questo esempio non ha un punto focale ovvio. Gli utenti non sanno dove cercare.
Se si assegna un'enfasi visiva agli elementi dell'interfaccia utente, assicurarsi che l'attenzione sia garantita. Nell'esempio precedente di Windows Search errato, il pulsante Tutto evidenziato si trova nell'angolo superiore sinistro e ha l'enfasi più visiva, ma non è il punto focale previsto. Gli utenti potrebbero rimanere bloccati guardando questo pulsante cercando di capire cosa fare con esso.
risposta errata:

Senza l'istruzione prominente come punto focale, il pulsante Tutto evidenziato è un punto focale non intenzionale.
Fluire
Un layout ha un flusso quando gli utenti vengono guidati senza problemi e naturalmente da un percorso chiaro attraverso la sua superficie, trovando gli elementi dell'interfaccia utente nell'ordine appropriato per il loro uso. Quando gli utenti identificano il punto focale, devono determinare come completare l'attività. La posizione degli elementi dell'interfaccia utente comunica la relazione e deve rispecchiare i passaggi per eseguire l'attività. In genere, ciò significa che i passaggi dell'attività devono scorrere naturalmente in un ordine da sinistra a destra, dall'alto verso il basso (nelle impostazioni cultura occidentali).
Si sa che un layout ha un buon flusso quando:
- Il posizionamento degli elementi dell'interfaccia utente rispecchia i passaggi necessari agli utenti per eseguire l'attività.
- Gli elementi dell'interfaccia utente che avviano un'attività si trovano nell'angolo superiore sinistro o in alto al centro.
- Gli elementi dell'interfaccia utente che completano un'attività si trovano nell'angolo in basso a destra.
- Gli elementi dell'interfaccia utente correlati sono insieme; gli elementi non correlati sono separati.
- I passaggi necessari sono nel flusso principale.
- I passaggi facoltativi si trovano all'esterno del flusso principale, possibilmente de-evidenziati usando uno sfondo appropriato o una divulgazione progressiva.
- Gli elementi usati di frequente vengono visualizzati prima degli elementi usati raramente nel percorso di analisi.
- Gli utenti sanno sempre cosa fare di seguito. Non sono presenti salti o interruzioni imprevisti nel flusso di attività.
risposta errata:

In questo esempio gli utenti non sanno cosa fare successivamente. Ci sono salti imprevisti e interruzioni nel flusso di attività.
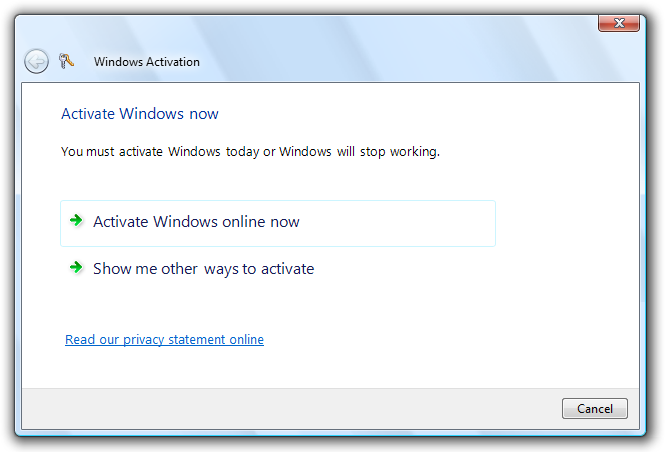
risposta esatta:

In questo esempio la presentazione degli elementi dell'interfaccia utente rispecchia i passaggi per eseguire l'attività.
Raggruppamento
Un layout ha un raggruppamento quando gli elementi dell'interfaccia utente correlati logicamente hanno una relazione visiva chiara. I gruppi sono importanti perché è più facile per gli utenti comprendere e concentrarsi su un gruppo di elementi correlati rispetto agli elementi singolarmente. I gruppi rendono un layout più semplice e più semplice da analizzare.
È possibile mostrare il raggruppamento nei modi seguenti (in aumento della pesantezza):
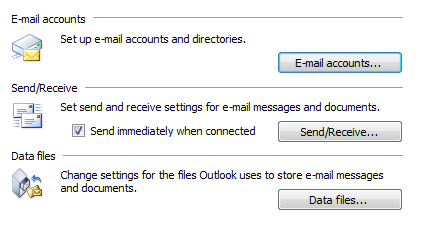
Impaginazione. È possibile raggruppare i controlli correlati l'uno accanto all'altro e inserire una spaziatura aggiuntiva tra controlli non correlati.

In questo esempio, il layout da solo viene usato per visualizzare le relazioni di controllo.
Separatori. Un separatore è una linea orizzontale o verticale che unifica un gruppo di controlli. I separatori offrono un aspetto più semplice e pulito. Tuttavia, a differenza delle caselle di gruppo, funzionano meglio quando si estendono sulla superficie intera.

In questo esempio i separatori etichettati vengono usati per visualizzare le relazioni di controllo.
Aggregatori. Un aggregatore è un elemento grafico che crea una relazione visiva tra controlli fortemente correlati.

In questo esempio viene usato un aggregatore di limiti per evidenziare la relazione tra i controlli e renderli come un singolo controllo anziché otto.
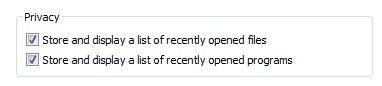
Caselle di gruppo. Una casella di gruppo è una cornice rettangolare etichettata che circonda un set di controlli correlati.

In questo esempio una casella di gruppo racchiude ed etichetta un set di controlli correlati.
Sfondi. È possibile usare gli sfondi per enfatizzare o annullare l'accento sui diversi tipi di contenuto.

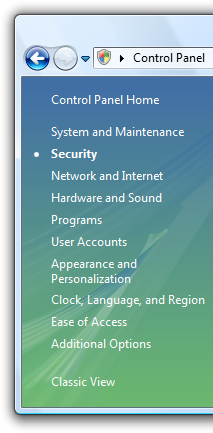
In questo esempio viene usato il riquadro attività del pannello di controllo per raggruppare le attività correlate e gli elementi del pannello di controllo.
Per evitare confusione visive, il raggruppamento più leggero che fa il lavoro bene è la scelta migliore. Per altre informazioni, vedere Group Boxes, tabulazioni, separatori e sfondi.
Indipendentemente dallo stile di raggruppamento, è possibile usare il rientro per visualizzare la relazione dei controlli all'interno di un gruppo. I controlli che sono peer l'uno all'altro devono essere allineati a sinistra e i controlli dipendenti hanno un rientro di 12 DLL o 18 pixel relativi.

I controlli dipendenti hanno un rientro di 12 DLUS o 18 pixel relativi, che per progettazione è la distanza tra le caselle di controllo e i pulsanti di opzione dalle etichette.
Si sa che un layout ha un buon raggruppamento quando:
- La finestra o le pagine hanno al massimo 7 gruppi.
- Lo scopo di ogni gruppo è ovvio.
- La relazione dei controlli all'interno di ogni gruppo è ovvia, in particolare controllare la dipendenza.
- Il raggruppamento semplifica il contenuto anziché renderlo più complesso.
Allineamento
L'allineamento è il posizionamento coordinato degli elementi dell'interfaccia utente. L'allineamento è importante perché rende il contenuto più semplice da analizzare e influisce sulla percezione degli utenti della complessità visiva.
Esistono diversi obiettivi da considerare quando si determina l'allineamento:
- Facilità di scansione orizzontale. Gli utenti possono leggere orizzontalmente e trovare elementi correlati l'uno accanto all'altro, senza interruzioni imbarazzanti.
- Facilità di scansione verticale. Gli utenti possono analizzare colonne di elementi correlati e trovare immediatamente ciò che cercano, con un minimo movimento orizzontale degli occhi.
- Complessità visiva minima. Gli utenti percepiscono un layout visivamente complesso se ha linee di griglia di allineamento verticale non necessarie.
Allineamento orizzontale
allineamento a sinistra
A causa dell'ordine di lettura da sinistra a destra, l'allineamento a sinistra funziona correttamente per la maggior parte del contenuto. L'allineamento a sinistra semplifica l'analisi verticale dei dati a colonne.
allineamento a destra
L'allineamento corretto è la scelta migliore per i dati numerici, in particolare colonne di dati numerici. L'allineamento a destra funziona anche per pulsanti di commit nonché i controlli allineati al bordo destro della finestra.

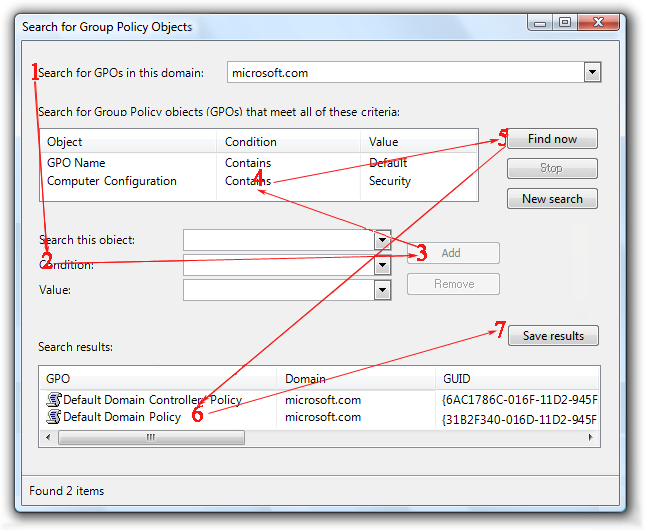
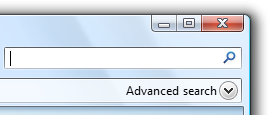
In questo esempio, il controllo di divulgazione progressiva della ricerca avanzata è allineato a destra perché viene posizionato sul bordo destro della finestra.
Allineamento al centro
L'allineamento al centro è preferibile per le situazioni in cui l'allineamento a sinistra o a destra non è appropriato o viene visualizzato sbilanciato.

In questo esempio, il controllo lettore multimediale è centrato per dare un aspetto bilanciato.
Non centrare il contenuto della finestra solo per riempire lo spazio.
risposta errata:

In questo esempio, il contenuto viene centrato erroneamente in una finestra ridimensionabile per riempire lo spazio.
Allineamento verticale
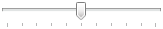
elementi principali
A causa dell'ordine di lettura dall'alto verso il basso, l'allineamento superiore funziona correttamente per la maggior parte dei contenuti. L'allineamento superiore semplifica l'analisi orizzontale degli elementi dell'interfaccia utente.
baseline di testo
Quando si allineano in verticale i controlli con il testo, allineare le linee di base del testo per offrire un flusso di lettura orizzontale uniforme.
risposta esatta:

risposta errata:

Nell'esempio corretto, il controllo e la relativa etichetta sono allineati verticalmente in base alle linee di base del testo.
Si sa che un layout ha un buon allineamento quando:
- È facile eseguire la scansione sia orizzontalmente che verticalmente.
- Ha un aspetto visivo semplice.
Allineamento delle etichette
Le regole di allineamento generali si applicano alle etichette di controllo, ma è un problema comune degno di attenzione specifica. L'allineamento delle etichette ha questi obiettivi:
- Facilitare l'analisi verticale per trovare il controllo corretto.
- Semplificare l'analisi orizzontale per associare le etichette ai controlli.
- Facilità di localizzazione, gestione delle etichette che differiscono in termini di lunghezza tra le lingue.
- Funziona bene con una combinazione di diverse lunghezze di etichetta.
- Usa in modo efficiente lo spazio disponibile evitando il troncamento del testo.
L'obiettivo generale è quello di ridurre la quantità di movimento oculare necessario per trovare ciò che gli utenti sono probabilmente alla ricerca, ma la natura dei controlli e ciò che gli utenti cercano dipendono dal contesto.
Esistono quattro stili di allineamento e posizionamento delle etichette comuni, ognuno dei quali offre i vantaggi seguenti:
- Etichette giustificate a sinistra sopra i controlli
- Etichette giustificate a sinistra dei controlli
- Etichette giustificate a sinistra dei controlli, controlli non allineati a sinistra
- Etichette giustificate a destra a sinistra dei controlli
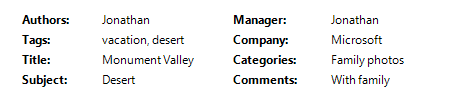
etichette giustificate a sinistra sopra i controlli
Questo stile è il più semplice da localizzare perché il layout non dipende dalla lunghezza delle etichette, ma richiede lo spazio più verticale.

Questo stile occupa lo spazio più verticale, ma è più semplice localizzare. È una scelta migliore per l'etichettatura principalmente di controlli interattivi.
Uso ottimale quando:
- I controlli etichettati sono interattivi (non solo testo).
- L'interfaccia utente verrà localizzata. Questo stile spesso permette di raddoppiare o persino triplicare la lunghezza dell'etichetta.
- L'interfaccia utente usa una tecnologia di layout fissa ,ad esempio Win32.
- Sono presenti dieci o meno controlli. Con più controlli, le etichette sono difficili da analizzare.
- Lo spazio verticale è sufficiente per contenere le etichette.
- Il layout deve essere in formato libero, non solo nelle colonne.
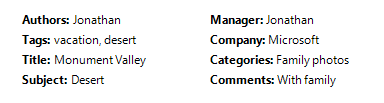
etichette giustificate a sinistra a sinistra dei controlli
Questo stile è il più semplice da analizzare verticalmente e funziona anche bene quando le etichette differiscono notevolmente in lunghezza, ma è più difficile associare l'etichetta al relativo controllo. Questo stile può utilizzare etichette a più righe, se necessario.

Questo stile funziona bene. Tuttavia, ci sono due colonne, ma visivamente sembra che ci siano quattro elementi che rendono i dati più complessi.
Uso ottimale quando:
- È probabile che gli utenti analizzino verticalmente per trovare etichette specifiche.
- È probabile che gli utenti non leggano le etichette e i controlli in modo da sinistra a destra, dall'alto verso il basso.
- Lo spazio orizzontale è sufficiente per contenere le etichette.
- Le etichette variano in modo significativo in lunghezza.
- Esistono molti controlli, ad esempio con i moduli.
- Sono presenti poche colonne. Visivamente, le etichette e i controlli vengono visualizzati come due singole colonne.
etichette giustificate a sinistra a sinistra dei controlli, controlli inversi a sinistra
Questo stile semplifica la scansione verticale delle etichette e delle etichette e dei controlli orizzontalmente ed è molto efficiente; ma è più difficile analizzare i controlli verticalmente. I controlli sono giustificati a destra per sfruttare appieno lo spazio disponibile.

Questo stile è compatto e facile da leggere, ma è difficile analizzare i controlli verticalmente.
Uso ottimale quando:
- L'interfaccia utente usa una tecnologia di layout variabile, ad esempio Windows Presentation Foundation.
- È probabile che gli utenti analizzino verticalmente per trovare etichette specifiche.
- È probabile che gli utenti leggano le etichette e i controlli in modo da sinistra a destra, dall'alto verso il basso.
- È probabile che gli utenti non analizzino i controlli verticalmente.
- Il testo del controllo varia in lunghezza e probabilmente verrà troncato se fosse stato usato un altro stile.
- I controlli sono di sola lettura, ad esempio caselle di testo di sola lettura. Per altri controlli, questo allineamento avrà un aspetto sloppy. Tuttavia, i controlli possono diventare modificabili facendo clic.
- Esistono molte colonne, ma pochi controlli in una colonna.
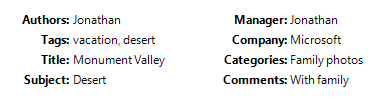
etichette giustificate a destra a sinistra dei controlli
Questo stile è il più semplice da leggere orizzontalmente per associare le etichette ai relativi controlli, ma è difficile analizzare le etichette verticalmente e non funziona correttamente quando labelsList con etichette e controlli rientrati differiscono notevolmente in lunghezza.

Questo stile consente una facile scansione verticale dei controlli, ma rende difficile eseguire la scansione verticale delle etichette.
Uso ottimale quando:
- È probabile che gli utenti leggano le etichette e i controlli in modo da sinistra a destra, dall'alto verso il basso.
- È probabile che gli utenti non analizzino verticalmente per trovare etichette specifiche, probabilmente perché:
- Ci sono pochi controlli.
- Le etichette sono note.
- I controlli sono principalmente autoesplicativi e raramente sono vuoti (possibilmente con valori predefiniti per impedire controlli vuoti).
- Lo spazio orizzontale è sufficiente per contenere le etichette.
- Le etichette non variano in modo significativo in lunghezza.
- Sono presenti molte colonne. Visivamente, le etichette e i controlli vengono visualizzati come una singola colonna.
Prima di adottare uno di questi stili, tuttavia, considerare altri due fattori:
- Preferisce uno stile che è possibile usare in modo coerente nel programma.
- Le etichette giustificate a sinistra su sinistra dei controlli sono gli stili più comuni, quindi devono essere date le preferenze.
Bilancia
Una finestra o una pagina ha un bilanciamento quando il contenuto viene distribuito uniformemente sulla superficie. Se la superficie ha fisicamente lo stesso peso che ha visivamente, un layout bilanciato non punta su un lato.
Il problema di bilanciamento più comune è la presenza di un numero eccessivo di contenuti sul lato sinistro di una finestra o di una pagina. È possibile creare un equilibrio nei modi seguenti:
- Utilizzo di margini più grandi sul lato sinistro rispetto a destra.
- Inserimento di elementi dell'interfaccia utente usati per completare un'attività a destra.
- Inserimento di elementi dell'interfaccia utente usati in tutto l'attività nel centro.
- Lunghezza dei controlli ridimensionabili o su più righe.
- Uso dell'allineamento al centro in modo strategico.

Questo layout di pagina della procedura guidata ben bilanciato mostra un margine sinistro maggiore rispetto a destra per migliorare l'equilibrio.
Se queste tecniche non raggiungono il bilanciamento, è consigliabile ridurre la larghezza della finestra o della pagina in modo che corrisponda meglio al contenuto.
Per le superfici ridimensionabili, non centrare il contenuto solo per ottenere un equilibrio. Mantenere invece un'origine superiore sinistra fissa, definire una superficie massima di superficie e bilanciare il contenuto all'interno dello spazio usato.
Griglie
Una griglia è un sistema di allineamento sottostante invisibile. Le griglie possono essere simmetriche, ma le griglie asimmetriche funzionano altrettanto bene. Se utilizzata da una singola finestra o pagina, le griglie consentono di organizzare il contenuto all'interno di una superficie. Quando vengono riutilizzate, le griglie creano un layout coerente tra le superfici.
Il numero di linee della griglia influisce sulla percezione della complessità visiva. Un layout con meno linee griglia appare più semplice di un layout con più linee griglia.
Complessa visivamente:

semplice:

Le linee della griglia non necessarie creano complessità visiva.
Si sa che un layout usa in modo efficace le griglie quando:
- Finestre o pagine con contenuto o funzione simili hanno un layout simile.
- Gli elementi di progettazione ripetuti vengono visualizzati in posizioni simili tra finestre e pagine.
- Non sono necessarie linee della griglia di allineamento verticale e orizzontale.
Semplicità visiva
La semplicità visiva è la percezione che un layout non è più complicato di quanto debba essere.
Si sa che un layout ha semplicità visiva quando:
- Elimina i livelli non necessari del riquadro della finestra.
- Presenta il contenuto usando al massimo sette gruppi facilmente identificabili.
- Usa il raggruppamento leggero, ad esempio layout e separatori anziché caselle di gruppo.
- Usa controlli leggeri, ad esempio collegamenti anziché pulsanti di comando per i comandi secondari, e elenchi a discesa anziché elenchi per le scelte.
- Riduce il numero di linee della griglia di allineamento verticale e orizzontale.
- Riduce il numero di dimensioni dei controlli, ad esempio usando una o due larghezze dei pulsanti di comando su una superficie.
- Usa la divulgazione progressiva per nascondere gli elementi dell'interfaccia utente fino a quando non sono necessari.
- Usa spazio sufficiente in modo che la finestra o la pagina non si senta stretta.
- Ridimensiona le finestre e i controlli in modo appropriato per eliminare lo scorrimento non necessario.
- Usa un singolo tipo di carattere con un numero ridotto di dimensioni e colori del testo.
Come regola generale, se un elemento di layout può essere eliminato senza danneggiare l'efficacia dell'interfaccia utente, probabilmente dovrebbe essere.
Istruzioni
Risoluzione dello schermo e dpi
- Supportare la risoluzione effettiva minima di Windows di 800x600 pixel. Per le interfacce utente critiche che devono funzionare in modalità provvisoria, supportare una risoluzione efficace di 640x480 pixel. Assicurarsi di tenere conto dello spazio utilizzato dalla barra delle applicazioni riservando 48 pixel verticali pixel relativi per le finestre visualizzate con la barra delle applicazioni.
- Ottimizzare i layout delle finestre ridimensionabili per una risoluzione effettiva di 1024x768 pixel. Ridimensionare automaticamente queste finestre per le risoluzioni dello schermo inferiore in modo che sia ancora funzionale.
- Assicurarsi di testare le finestre in 96 punti per pollice (dpi) (a 800x600 pixel), 120 dpi (a 1024x768 pixel) e 144 dpi (a 1200x900 pixel). Verificare la presenza di problemi di layout, ad esempio ritaglio di controlli, testo e finestre e estensione di icone e bitmap.
- Per i programmi con scenari di utilizzo tramite tocco e per dispositivi mobili, ottimizzare per 120 dpi. Gli schermi ad alta dpi sono attualmente prevalenti nei PC touch e mobili.
Dimensioni finestra
- Scegliere le dimensioni predefinite della finestra appropriate per il relativo contenuto. Non avere paura di usare dimensioni della finestra iniziali maggiori se è possibile usare lo spazio in modo efficace.
- Usare un'altezza bilanciata per le proporzioni della larghezza. È preferibile usare proporzioni tra 3:5 e 5:3, anche se per le finestre di dialogo di messaggio è possibile usare una proporzione di 1:3, ad esempio errori e avvisi.
- Usare finestre ridimensionabili ogni volta che è pratico per evitare barre di scorrimento e dati troncati. Windows con contenuto dinamico, documenti, immagini, elenchi e alberi traggono il massimo vantaggio dalle finestre ridimensionabili.
- Per i documenti di testo, prendere in considerazione una lunghezza massima di 80 caratteri per semplificare la lettura del testo. I caratteri includono lettere, punteggiatura e spazi.
- Finestre a dimensione fissa:
- le finestre a dimensione fissa devono essere completamente visibili e ridimensionate per adattarsi all'interno dell'area di lavoro.
- Finestre ridimensionabili:
finestre ridimensionabili possono essere ottimizzate per risoluzioni più elevate, ma ridimensionate in base alle esigenze in fase di visualizzazione alla risoluzione effettiva dello schermo.
Le dimensioni della finestra progressivamente maggiori devono essere visualizzate progressivamente più informazioni. Assicurarsi che almeno una parte o un controllo della finestra abbia contenuto ridimensionabile.
Mantenere fissa l'origine superiore sinistra del contenuto man mano che la finestra viene ridimensionata. Non spostare l'origine per bilanciare il contenuto man mano che cambiano le dimensioni della finestra.
Impostare una dimensione massima del contenuto se il contenuto può essere troppo esteso. Se il contenuto diventa difficile, non ridimensionare l'area del contenuto oltre la larghezza massima o modificare l'origine del contenuto man mano che la finestra viene ridimensionata. Mantenere invece una larghezza massima e un'origine in alto a sinistra fissa.
Impostare una dimensione minima della finestra se è presente una dimensione inferiore alla quale il contenuto non è più utilizzabile. Per i controlli ridimensionabili, impostare le dimensioni minime degli elementi ridimensionabili sulle dimensioni funzionali più piccole, ad esempio le larghezze minime delle colonne funzionali nelle visualizzazioni elenco. Gli elementi facoltativi dell'interfaccia utente devono essere rimossi completamente.
Valutare la possibilità di modificare la presentazione per rendere il contenuto utilizzabile con dimensioni inferiori.

In questo esempio Windows Media Player modifica il formato quando la finestra diventa troppo piccola per il formato standard.
Dimensioni del controllo
Rendere tutti i controlli interattivi almeno 16x16 pixel relativi. In questo modo funziona bene per tutti i dispositivi di input, tra cui Tablet Windows e Touch Technology.
Controlli delle dimensioni per evitare il troncamento dei dati. Non troncare i dati che devono essere letti per eseguire un'attività. Dimensioni delle colonne della visualizzazione elenco per evitare il troncamento dei dati.
Controlli delle dimensioni per eliminare lo scorrimento non necessario. Se si esegue questa operazione, i controlli aumentano leggermente, eliminano una barra di scorrimento. Dovrebbero essere presenti poche barre di scorrimento verticali e nessuna barra di scorrimento orizzontale non necessaria.

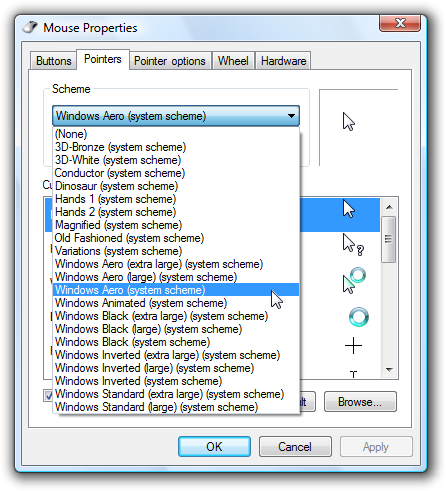
In questo esempio l'elenco a discesa viene ridimensionato per eliminare la barra di scorrimento.
Ridurre il numero di dimensioni dei controlli in una superficie. Preferire l'uso delle dimensioni dei controlli standard consigliate e, quando necessario, usare alcuni controlli più grandi o più piccoli in modo coerente. Provare a usare una larghezza singola per caselle di riepilogo e visualizzazioni albero e non più di tre larghezze per i pulsanti di comando e gli elenchi a discesa. Tuttavia, la larghezza della casella di testo e della casella combinata dovrebbe suggerire la lunghezza dell'input più lungo o previsto.

In questo esempio viene usata in modo coerente una casella di riepilogo e una dimensione del pulsante di comando.
Per i controlli ridimensionati in base al testo, includere un ulteriore 30% (fino al 200% per testo più breve) per qualsiasi testo localizzato. Questa linea guida presuppone che il layout sia progettato usando il testo in inglese. Si noti anche che questa linea guida si riferisce al testo localizzato, non ai numeri.
Estendere i controlli di testo statici, le caselle di controllo e i pulsanti di opzione alla larghezza massima che verrà adattata al layout. In questo modo si evita il troncamento dal testo a lunghezza variabile e dalla localizzazione.
risposta errata:

In questo esempio il testo del controllo viene troncato inutilmente.
Spaziatura dei controlli
- Se i controlli non sono toccati, hanno almeno 3 DLL (5 pixel relativi) di spazio tra di esse. In caso contrario, gli utenti possono fare clic sullo spazio inattivo tra i controlli. Poiché il clic su spazio inattivo non ha alcun risultato o feedback visivo, gli utenti sono spesso incerti su ciò che è andato storto.
Collocamento
- Disporre gli elementi dell'interfaccia utente all'interno di una superficie per fluire naturalmente in un ordine da sinistra a destra, dall'alto verso il basso (nelle impostazioni cultura occidentali). La posizione degli elementi dell'interfaccia utente comunica la relazione e deve rispecchiare i passaggi per eseguire l'attività.
- Posizionare gli elementi dell'interfaccia utente che avviano un'attività nell'angolo superiore sinistro o in alto al centro. Dare all'elemento dell'interfaccia utente che gli utenti devono esaminare prima di tutto l'enfasi visiva più grande.
- Posizionare gli elementi dell'interfaccia utente che completano un'attività nell'angolo in basso a destra.
- Posizionare gli elementi dell'interfaccia utente correlati insieme e separare gli elementi non correlati.
- Inserire i passaggi necessari nel flusso principale.
- Posizionare passaggi facoltativi all'esterno del flusso principale, possibilmente de-enfatizzato usando uno sfondo o una divulgazione progressiva appropriata.
- Posizionare gli elementi usati di frequente prima di usare raramente elementi nel percorso di analisi.
Fuoco
- Scegliere un singolo elemento dell'interfaccia utente che gli utenti devono prima esaminare per essere il punto focale. Il punto focale dovrebbe essere qualcosa di importante che gli utenti devono trovare e comprendere rapidamente.
- Posizionare il punto focale nell'angolo superiore sinistro o in alto al centro.
- Dare al punto focale la massima enfasi visiva, come testo prominente, selezione predefinita o stato attivo iniziale.
Allineamento
- In genere, usare l'allineamento a sinistra.
- Usare l'allineamento corretto per i dati numerici, in particolare le colonne di dati numerici.
- Usare l'allineamento destro per i pulsanti di commit, nonché i controlli allineati al bordo destro della finestra.
- Usare l'allineamento al centro quando l'allineamento a sinistra o a destra non è appropriato o viene visualizzato sbilanciato.
- Quando si allineano in verticale i controlli con il testo, allineare le linee di base del testo per offrire un flusso di lettura orizzontale uniforme.
- Per l'allineamento delle etichette, vedere la sezione allineamento delle etichette in Concetti di progettazione.
Accessibilità
Non usare il layout come unico mezzo per trasmettere informazioni importanti su un'interfaccia utente. Gli utenti con problemi visivi potrebbero non essere in grado di interpretare questa presentazione. Ad esempio, assicurarsi che i controlli delle etichette comunichino la relazione con altri elementi.
Non incorporare controlli subordinati all'interno delle etichette di controllo per creare una frase o una frase. Tali associazioni sono basate esclusivamente sul layout e non sono gestite correttamente dalla navigazione tramite tastiera o dalle tecnologie di accessibilità. Inoltre, questa tecnica non è localizzabile perché la struttura delle frasi varia in base alla lingua.
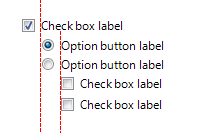
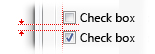
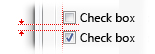
risposta errata:

In questo esempio la casella di testo viene inserita in modo non corretto all'interno dell'etichetta della casella di controllo.
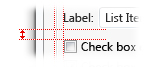
risposta esatta:

In questo caso, la casella di testo viene inserita dopo l'etichetta della casella di controllo.
Rendere accessibile il raggruppamento. I gruppi definiti dai riquadri delle finestre, le caselle di gruppo, i separatori, le etichette di testo e gli aggregatori vengono gestiti automaticamente dagli strumenti di accessibilità. Tuttavia, i gruppi definiti solo dal posizionamento e dagli sfondi non sono e devono essere definiti a livello di codice per l'accessibilità.
Per altre linee guida, vedere Accessibility.
Dimensioni e spaziatura consigliate
Controllo delle dimensioni
La tabella seguente elenca le dimensioni consigliate (larghezza x altezza o altezza se un singolo numero) per gli elementi comuni dell'interfaccia utente (per 9 pt. Segoe UI a 96 dpi). Le larghezze basate sull'elemento più lungo in inglese aggiungono il 30% per la localizzazione (fino al 200% per testo più breve) per qualsiasi testo (ma non numeri) che verrà localizzato.
| Esempio | Controllo | Unità di dialogo | Pixel relativi |
|---|---|---|---|

|
Caselle |
10 |
17 |

|
Caselle combinate |
larghezza dell'elemento più lungo + 30% x 14 |
larghezza dell'elemento più lungo + 30% x 23 |

|
Pulsanti di comando |
50 x 14 |
75 x 23 |

|
Collegamenti ai comandi |
25 (una riga) o 35 (due righe) |
41 (una riga) o 58 (due righe) |

|
Elenchi a discesa |
larghezza dei dati validi più lunghi + 30% x 14 |
larghezza dell'elemento più lungo + 30% x 23 |

|
Caselle di riepilogo |
larghezza dell'elemento più lungo + 30% x un numero integrale di elementi (minimo 3 elementi) |
|

|
Visualizzazioni elenco |
larghezza colonne che evitano il troncamento dei dati x un numero integrale di elementi |
|

|
Indicatore di stato |
107 o 237 x 8 |
160 o 355 x 15 |

|
Pulsanti |
10 |
17 |

|
Cursori |
15 |
24 |

|
Testo (statico) |
8 |
13 |

|
Caselle di testo |
larghezza dell'input più lungo o previsto + 30% x 14 (una riga) + 10 per ogni riga aggiuntiva |
larghezza dei dati validi più lunghi + 30% x 23 pixel relativi (una riga) + 16 per ogni riga aggiuntiva |

|
Visualizzazioni albero |
larghezza dell'elemento più lungo + 30% x un numero integrale di elementi (minimo 5 elementi) |
spaziatura
La tabella seguente elenca la spaziatura consigliata tra gli elementi comuni dell'interfaccia utente (per 9 pt. Segoe UI a 96 dpi).
| Elemento | Unità di dialogo | Pixel relativi | |
|---|---|---|---|

|
Margini della finestra di dialogo |
7 su tutti i lati |
11 su tutti i lati |

|
Tra le etichette di testo e i relativi controlli associati (ad esempio, caselle di testo e caselle di riepilogo) |
3 |
5 |

|
Tra controlli correlati |
4 |
7 |

|
Tra controlli non correlati |
7 |
11 |

|
Primo controllo in una casella di gruppo |
11 giù dalla parte superiore della casella di gruppo; allinea verticalmente al titolo della casella di gruppo |
16 giù dalla parte superiore della casella di gruppo; allinea verticalmente al titolo della casella di gruppo |

|
Tra i controlli in una casella di gruppo |
4 |
7 |

|
Tra pulsanti disposti orizzontalmente o verticalmente |
4 |
7 |

|
Ultimo controllo in una casella di gruppo |
7 sopra la parte inferiore della casella di gruppo |
11 sopra la parte inferiore della casella di gruppo |

|
Dal bordo sinistro di una casella di gruppo |
6 |
9 |

|
Etichetta di testo accanto a un controllo |
3 giù dalla parte superiore del controllo |
5 giù dalla parte superiore del controllo |

|
Tra paragrafi di testo |
7 |
11 |
| Spazio più piccolo tra i controlli interattivi |
3 o senza spazio |
5 o nessuna spazio |
|
| Spazio più piccolo tra un controllo non interattivo e qualsiasi altro controllo |
2 |
3 |