Teams でカードを書式設定する
カードにリッチ テキストの書式設定を追加する 2 つの方法を次に示します。
カードは、タイトル プロパティや字幕プロパティではなく、テキスト プロパティでのみ書式設定をサポートします。 カードの種類に応じて、XML または HTML のサブセット、または Markdown を使用して書式設定を指定できます。 アダプティブ カードの現在および将来の開発では、Markdown の書式設定をお勧めします。
書式設定のサポートはカードの種類によって異なります。 カードのレンダリングは、デスクトップとモバイル Microsoft Teams クライアントとデスクトップ ブラウザーの Teams によって若干異なる場合があります。
Teams カードにはインライン画像を含めることができます。 サポートされているイメージ形式は、.png、.jpg、または .gif 形式です。 サイズは 1024 x 1024 ピクセル以内、ファイル サイズは 1 MB 未満にしてください。 アニメーション .gif イメージはサポートされていません。 詳細については、「カードの種類」を参照してください。
サポートされている特定のスタイルを含む Markdown を使用して、Microsoft 365 グループのアダプティブ カードとコネクタ カードを書式設定できます。
Markdown でカードを書式設定する
次のカードタイプは、Teams での Markdown 書式設定をサポートしています。
- アダプティブ カード: Markdown は、アダプティブ カード
TextblockフィールドとFact.TitleとFact.Valueでサポートされています。 アダプティブ カードでは HTML はサポートされていません。 - Microsoft 365 グループ用コネクタ カード: テキスト フィールドのMicrosoft 365 グループ用コネクタ カードでは、Markdown と制限付き HTML がサポートされています。
注:
Markdown は、ボットの OAuth サインイン カードではサポートされていません。
リスト内の改行に \r または \n エスケープ シーケンスを使用して、アダプティブ カードに改行を使用できます。 書式設定は、デスクトップ版とモバイル版の アダプティブ カード用 Teams で異なります。 カード ベースのメンションは、Web、デスクトップ、およびモバイル クライアントでサポートされています。 情報マスキングプロパティを使用して、アダプティブ カード Input.Text 入力要素内のユーザーからのパスワードや機密情報などの特定の情報をマスクできます。
width オブジェクトを使用して、アダプティブ カードの幅を拡張できます。 アダプティブ カード内で先行入力サポートを有効にし、ユーザーが入力を入力するときに入力選択肢のセットをフィルタリングできます。
msteams プロパティを使用して、Stageview で画像を選択的に表示する機能を追加できます。
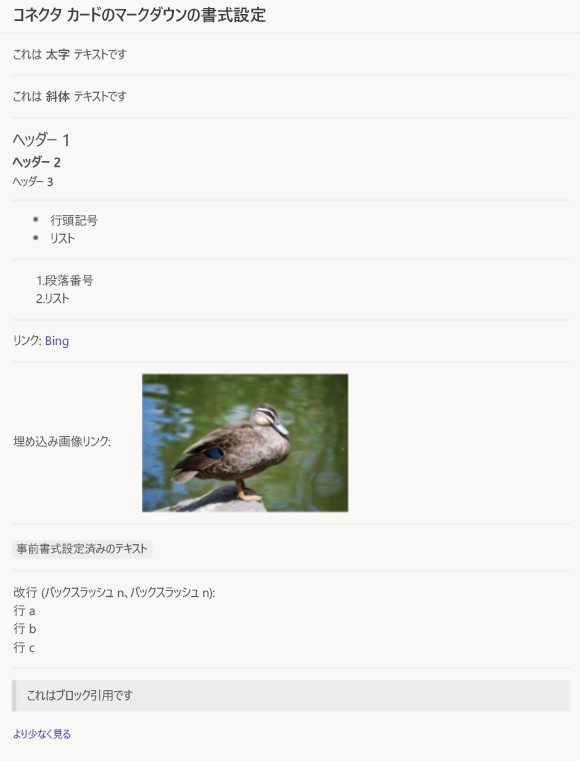
書式設定は、アダプティブ カードおよびコネクタ カード用の Teams のデスクトップ バージョンとモバイル バージョンで異なります。 このセクションでは、アダプティブ カードとコネクタ カードの Markdown 書式の例を紹介します。
次の表に、Textblock、Fact.Title、および Fact.Value でサポートされているスタイルを示します。
| Style | 例 | Markdown |
|---|---|---|
| 太字 | Bold | **Bold** |
| 斜体 | Italic | _Italic_ |
| 記号付きリスト |
|
- Item 1\r- Item 2\r- Item 3 |
| 番号付きリスト |
|
1. Green\r2. Orange\r3. Blue |
| Hyperlinks | Bing | [Title](url) |
次の Markdown タグはサポートされていません。
- ヘッダー
- テーブル
- 画像
- 事前書式設定済みのテキスト
- Blockquotes
アダプティブ カードの改行
リスト内の改行には、\r または \n のエスケープ シーケンスを使用できます。 リストで \n\n を使用すると、リスト内の次の要素がインデントされます。 TextBlock の他の場所で改行が必要な場合は、\n\n を使用してください。
アダプティブ カードのモバイルとデスクトップの違い
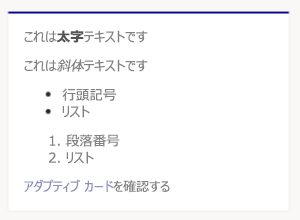
デスクトップでは、アダプティブ カードの Markdown 書式設定は、Web ブラウザーと Teams クライアント アプリケーションの両方で次の画像のように表示されます。

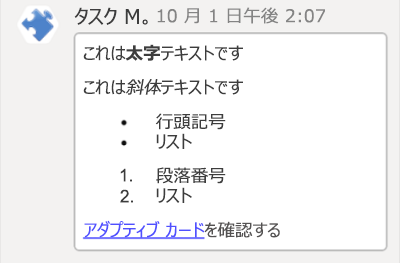
iOS では、アダプティブ カード Markdown の書式設定が次の図のように表示されます。

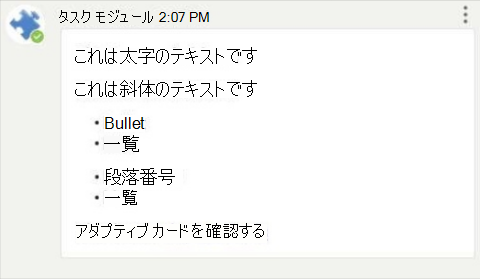
Android では、アダプティブ カード Markdown の書式設定が次の図のように表示されます。

詳細については、「アダプティブ カード」のテキスト機能を参照してください。
注:
このセクションで説明する日付とローカライズ機能は、Teams ではサポートされていません。
アダプティブ カード書式のサンプル
次のコードは、アダプティブ カードの書式設定の例を示しています。
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
アダプティブ カードは、絵文字をサポートします。 次のコードは、絵文字を使用したアダプティブ カードの例を示しています。
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "Container", "items": [ { "type": "TextBlock", "text": "Publish Adaptive Card with emojis 🥰 ", "weight": "bolder", "size": "medium" }, ] }, ], }
注:
REST API を使用している場合は、要求ヘッダーに charset=UTF-8 を設定して、アダプティブ カードに絵文字を追加します。

アダプティブ カード内でのサポートのメンション
ボットとメッセージ拡張応答用のアダプティブ カード本文内に @mentions を追加できます。 カードに @mentions を追加するには、チャネルおよびグループ チャット会話のメッセージ ベースの メンションと同じ通知ロジックとレンダリングに従います。
ボットとメッセージ拡張機能には、カード コンテンツ内の TextBlock 要素と FactSet 要素に言及を含めることができます。
注:
- チャネルとチームのメンションは、ボット メッセージではサポートされていません。
- ただし、1 つのアダプティブ カード メッセージに複数のユーザーを @mention できますが、 受信 Webhook の場合はメッセージ サイズの制限が 28 KB、 ボット メッセージの場合は 40 KB を超えないようにしてください。
- 受信 Webhook から送信されたアダプティブ カードでは、ユーザーメンションのみがサポートされ、ボットメンションはサポートされません。
アダプティブ カードにメンションを含めるには、アプリに次の要素を含める必要があります。
- サポートされているアダプティブカード要素の
<at>username</at>。 - カード コンテンツの
msteamsプロパティ内のmentionオブジェクトには、言及されているユーザーの Teams ユーザー ID が含まれています。 -
userIdは、ボット ID と特定のユーザーに固有です。 特定のユーザーを @mention するために使用できます。userIdは、ユーザー ID の取得 で説明されているオプションの 1 つを使用して取得できます。
メンション付きアダプティブ カードのサンプル
次のコードは、アダプティブ カードとメンションの例を示しています。
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
ユーザー メンションでのオブジェクト ID と UPN のMicrosoft Entra
Teams プラットフォームを使用すると、既存のメンション ID に加えて、Microsoft Entra オブジェクト ID とユーザー プリンシパル名 (UPN) を使用してユーザーをメンションできます。 アダプティブ カードを備えたボットと受信 Webhook を備えたコネクタは、2 つのユーザー メンション ID をサポートします。
次の表に、新しくサポートされたユーザー メンション ID を示します。
| ID | サポート機能 | 説明 | 例 |
|---|---|---|---|
| Microsoft Entra オブジェクト ID | ボット、コネクタ | ユーザーのオブジェクト ID をMicrosoft Entraする | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | ボット、コネクタ | ユーザーの UPN をMicrosoft Entraする | john.smith@microsoft.com |
アダプティブ カードを使用したボットでのユーザー メンション
ボットは、既存の ID に加えて、Microsoft Entra オブジェクト ID と UPN を使用したユーザー メンションをサポートします。 2 つの新しい ID のサポートは、テキスト メッセージ、アダプティブ カード本体、およびメッセージ拡張応答のボットで利用できます。 ボットは、会話および invoke シナリオでの言及 ID をサポートします。 ユーザーは、ID を使用して @mentioned されると、アクティビティ フィード通知を受け取ります。
注:
ボットのアダプティブ カードを使用したユーザーメンションには、スキーマの更新と UI/UX の変更は必要ありません。
例
アダプティブ カードを使用するボットでのユーザー メンションの例は次のとおりです。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
次の画像は、ボットのアダプティブ カードでのユーザー メンションを示しています。

アダプティブ カードを使用した受信 Webhook でのユーザー メンション
受信 Webhook は、Microsoft Entra オブジェクト ID と UPN を使用してアダプティブ カードのユーザー メンションをサポートし始めます。
注:
- 受信 Webhook のスキーマでユーザー メンションを有効にして、オブジェクト ID と UPN Microsoft Entraサポートします。
- UI/UX の変更は、Microsoft Entra オブジェクト ID と UPN を持つユーザーメンションには必要ありません。
例
受信 Webhook でのユーザー メンションの例を次に示します。
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
次の図は、受信 Webhook でのユーザー メンションを示しています。

アダプティブ カードのPeople アイコン
Peopleアイコンは、ユーザーがアダプティブ カード内のユーザーの画像を表示するのに役立ちます。 イメージを挿入し、イメージでサポートされているすべてのプロパティを適用できます。
アダプティブ カードでサポートされるユーザー アイコンには、次の 2 種類があります。
ペルソナ: アダプティブ カードに 1 人のユーザーを表示する場合は、ユーザー アイコンとユーザーの名前が表示されます。
次の JSON コードは、Persona カードの例です。
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }ペルソナ セット: アダプティブ カードに複数のユーザーを表示する場合は、ユーザーのユーザー アイコンのみが表示されます。
次の JSON コードは、Persona Set の例です。
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }注:
アダプティブ カードのペルソナとペルソナ セットのスタイルをカスタマイズすることはできません。
次の図は、アダプティブ カードの people アイコンの例です。
![]()
クエリ パラメーター
次の表に、クエリ パラメーターの一覧を示します。
| プロパティ名 | 説明 |
|---|---|
type |
component |
name |
graph.microsoft.com/usersを使用して、organization全体のすべてのメンバーを検索する |
view |
compact |
properties |
コンポーネント テンプレートに渡される |
id |
ユーザーの MRI |
displayName |
ユーザーの名前 |
userPrincipalName |
Microsoft Entra IDのアカウントのユーザーのプリンシパル名 |
アダプティブ コンポーネントは、テンプレートとネイティブのアダプティブ カード要素 を利用した 高レベルのコンポーネントです。
component型はカード本文内の任意の場所で使用でき、コンポーネント データは properties 属性で定義されます。
properties下のコンポーネント データは、コンポーネントに直接渡されます。
properties プロパティは Persona および Persona Set の形式を定義し、propertiesの他のすべてのプロパティはアダプティブ カード スキーマのcomponent型によって無視されます。
ボットは、Teams ユーザー ID やname、id、userPrincipalNameなどのMicrosoft Entra情報など、メンバーとその基本的なユーザー プロファイルの一覧を照会できます。 詳細については、「 名簿またはユーザー プロファイルをフェッチする」を参照してください。
次の画像は、Teams デスクトップクライアントとモバイル クライアントのアダプティブ カードのユーザー アイコンを示しています。
デスクトップ クライアント:
![]()
ユーザーがユーザー アイコンにカーソルを合わせると、そのユーザーのカードユーザーが表示されます。
モバイル クライアント
![]()
![]()
ユーザーがユーザー アイコンを選択すると、そのユーザーのユーザーカードが表示されます。
アダプティブ カードの情報マスキング
情報マスキングプロパティを使用して、アダプティブ カード Input.Text 入力要素内のユーザーからのパスワードや機密情報などの特定の情報をマスクします。
注:
この機能は、クライアント側の情報マスキングのみをサポートします。 マスキングされた入力テキストは、ボット構成中に指定された HTTPS エンドポイント アドレスにクリア テキストとして送信されます。
アダプティブ カードで情報をマスクするには、typeinput.text に style プロパティを追加し、その値を Password に設定します。
マスキング プロパティを備えたアダプティブ カードのサンプル
次のコードは、マスキング プロパティを持つアダプティブ カードの例を示しています。
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
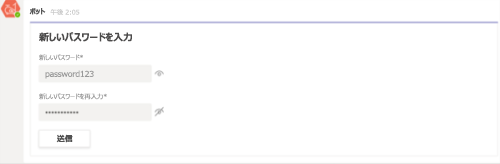
次の画像は、アダプティブ カードのマスキング情報の例です。

全幅アダプティブ カード
msteams プロパティを使用すると、アダプティブ カードの幅を広げ、余分なキャンバス領域を使用できます。 次のセクションでは、プロパティの使用方法について説明します。
注:
モバイルや会議側パネルなどの狭いフォーム ファクターで全幅アダプティブ カードをテストして、コンテンツが切り捨てられないようにします。
全幅カードを作成する
全幅 アダプティブ カードを作成するには、カード コンテンツの msteams プロパティの width オブジェクトを Full に設定する必要があります。
全幅 アダプティブ カードのサンプル
全幅アダプティブ カードを作成するには、アプリに次のコード サンプルの要素を含める必要があります。
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
次の画像は、全幅アダプティブカードを示しています。

次の図は、 width プロパティを Full に設定していない場合のアダプティブ カードの既定のビューを示しています。

アダプティブ カードの応答性の高いレイアウト
アダプティブ カードは、外観をホスト アプリケーションのスタイルに自動的に適応させますが、固定レイアウトは Teams モバイル クライアントとデスクトップ クライアント間で同じままです。 チャット、チャネル、会議チャット全体でユーザー エクスペリエンスを強化するには、アダプティブ カードを設計して、どのデバイスでも見栄えの良いカードを設計する必要があります。 この記事では、応答性の高いアダプティブ カードの設計について説明します。
アダプティブ カードの応答性の高いレイアウトを使用すると、異なるカード幅を対象とする異なるレイアウトのカードを設計できます。
応答性の高いアダプティブ カードを設計する
任意の要素で targetWidth プロパティを使用して、次の手順を実行します。
カードの幅に基づいて要素を表示または非表示にします。
異なる要素に異なるターゲット幅を設定して、異なるレイアウトを作成します。
次の表に、使用可能な
targetWidth値の一覧を示します。値 説明 veryNarrowアダプティブ カードの幅が会議チャットのように非常に狭い場合は、要素が表示されます。 narrowこの要素は、アダプティブ カードの幅が狭い場合に表示されます (縦モードの携帯電話など)。 standard要素は、アダプティブ カードの幅が標準である場合 (横向きモードの携帯電話、縦向きモードのタブレット、デスクトップ上のチャットなど) に表示されます。 wide要素は、アダプティブ カードの幅が横向きモードのタブレット、チャネル、デスクトップのチャットなど、カードを全幅に設定すると表示されます。 targetWidthプロパティを設定して、atLeastとatMostプレフィックスを使用して、カード幅の範囲に対して要素を表示することもできます。 たとえば、要素を表示できるのは、カードの幅が '標準以上' の場合、またはカードの幅が "狭いまたは下" の場合のみです。 次の表は、カード幅の範囲で要素を表示する方法に関するガイダンスを示しています。例 説明 "targetWidth": "atLeast:standard"要素は、アダプティブ カードの幅が標準以上である場合にのみ表示されます。これは、標準またはワイドを意味します。 "targetWidth": "atMost:narrow"要素は、アダプティブ カードの幅が最も狭い場合にのみ表示されます。これは、非常に狭いまたは狭いを意味します。 注:
すべての要素に
targetWidthを設定する必要はありません。 要素にtargetWidthを設定しない場合、要素は常にカードの幅に関係なく表示されます。
targetWidthを使用せずに設計され、使用するように変更されたアダプティブ カードの JSON サンプルを次に示しますtargetWidth
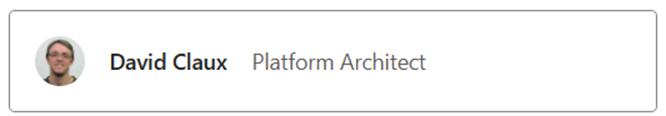
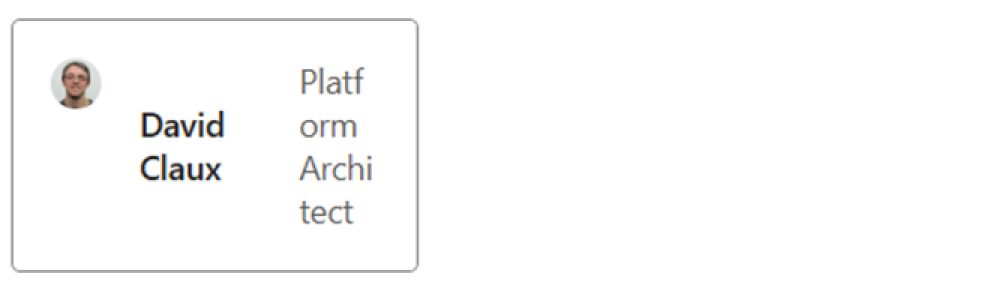
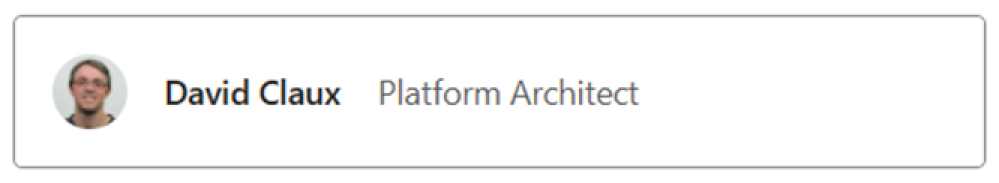
targetWidthを使用せずに設計されたアダプティブ カード:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }次の画像は、さまざまなカード幅のアダプティブ カードのレンダリングを示しています。
カードの幅が広いと、カードが適切に表示されます。

カードの幅が標準または狭い場合、ロールは絞り込まれます。

カードの幅が非常に狭い場合、名前とロールが大幅に絞り込まれます。

アダプティブ カードは、
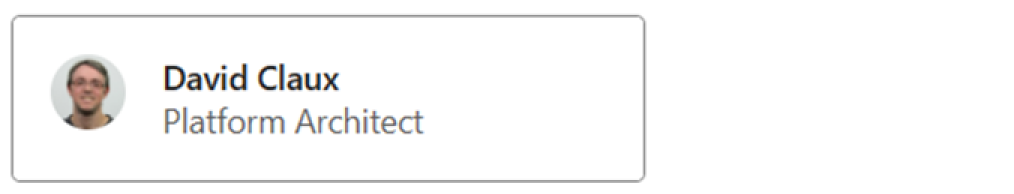
targetWidthを使用して応答性が向上するように更新されました。{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }さまざまなカード幅に対して
targetWidthプロパティを使用した後、同じアダプティブ カードがどのようにレンダリングされるかを見てみましょう。カードの幅が広い場合でも、カードは良好に見えます。

カードの幅が標準または狭い場合、ロールは横に並べて表示するスペースがないため、名前の下に移動されます。

カードの幅が非常に狭い場合は、画像を非表示にして、最も意味のある情報のみを保持できます。

アダプティブ カードを設計する方法の詳細については、「 Teams アプリのアダプティブ カードの設計」を参照してください。
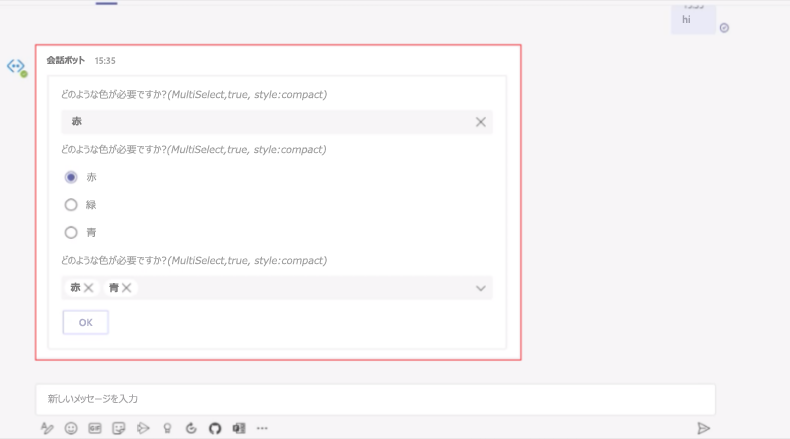
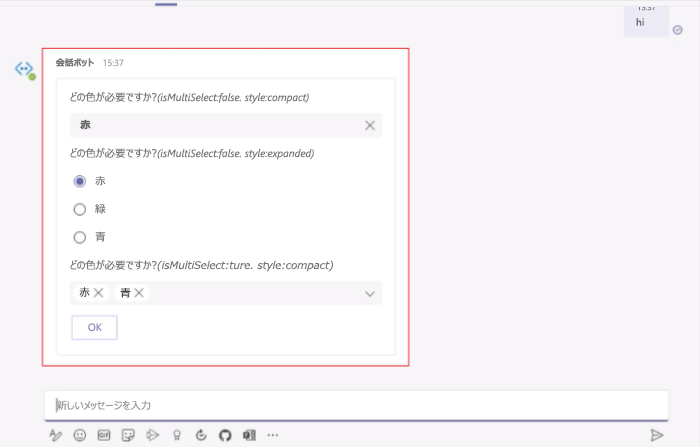
先行入力のサポート
Input.Choiceset スキーマ要素内で、かなりの数の選択肢をフィルタリングして選択するようにユーザーに求めると、タスクの完了が大幅に遅くなる可能性があります。 アダプティブ カード内の先行入力サポートは、ユーザーが入力を入力するときに入力選択肢のセットを絞り込んだりフィルタリングしたりすることで、入力選択を簡素化できます。
Input.Choiceset 内で先行入力を有効にするには、style を filtered に設定し、isMultiSelect が false に設定されていることを確認します。
先行入力をサポートするサンプル アダプティブ カード
次のコードは、先行入力をサポートするアダプティブ カードの例を示しています。
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
アダプティブ カードの画像のステージビュー
アダプティブ カードでは、 msteams プロパティを使用して、Stageview で画像を選択的に表示する機能を追加できます。 ユーザーが画像にカーソルを合わせると、allowExpand 属性が true に設定されている拡張アイコンが表示されます。 次のコードは、 msteams プロパティの例です。
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
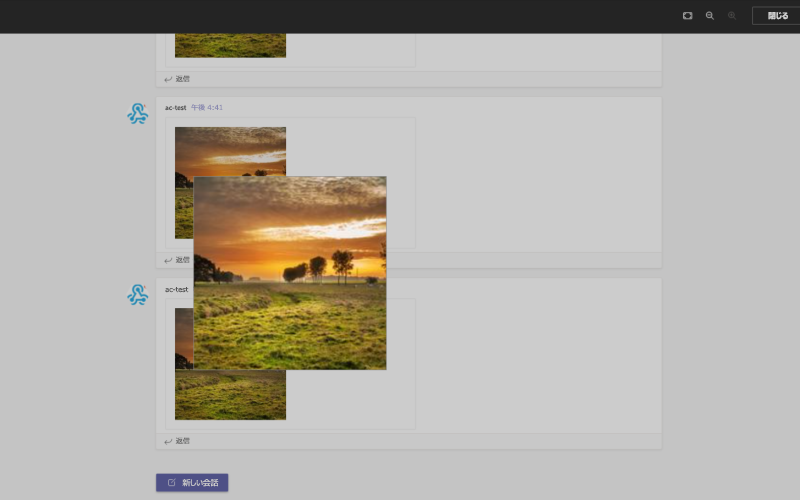
ユーザーが画像の上にマウス ポインターを置くと、次の図に示すように、右上隅に展開アイコンが表示されます。
![]()
次の図に示すように、ユーザーが展開アイコンを選択すると、イメージが Stageview に表示されます。

Stageview では、ユーザーは画像を拡大および縮小できます。 この機能が必要なアダプティブ カードの画像を選択できます。
注:
- 拡大および縮小機能は、アダプティブ カードの画像の種類である画像要素にのみ適用されます。
- Teams モバイル アプリの場合、アダプティブ カードのイメージのステージビュー機能は既定で使用できます。 ユーザーは、
allowExpand属性が存在するかどうかに関係なく、画像をタップするだけで、Stageview でアダプティブ カードイメージを表示できます。
アダプティブ カードの CodeBlock
CodeBlock要素を使用すると、Teams チャット、チャネル、会議で、リッチフォーマットのアダプティブ カードとしてコード スニペットを共有できます。
CodeBlock要素を持つアダプティブ カードを使用すると、インデント、番号付け、構文の強調表示がプログラミング言語と一致するため、コード スニペットを読みやすくなります。 さらに、アクション ボタンを追加して、ソースでコードを表示したり、Microsoft Visual Studio や Microsoft Visual Studio Code などの統合開発環境 (IDE) でコードを編集したりできます。
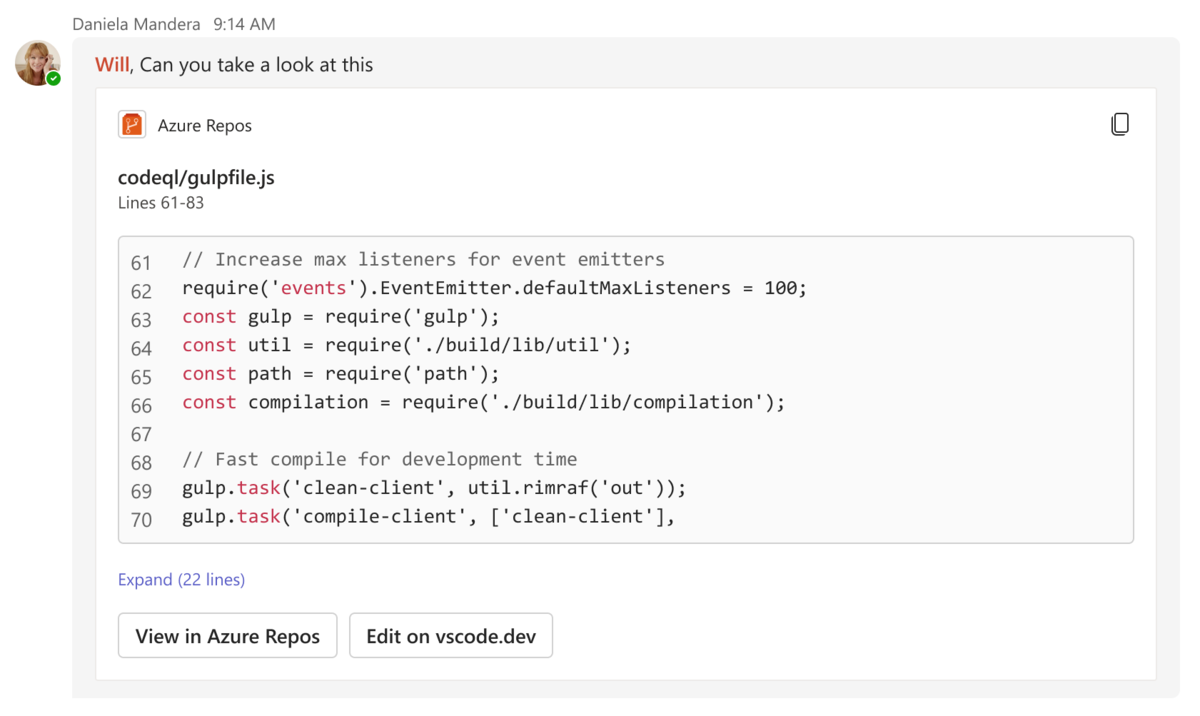
次のスクリーンショットは、コード スニペットを含むアダプティブ カードを示しています。

CodeBlock要素では、次の言語がサポートされています。
| 言語 | サポート | 言語 | サポートされている |
|---|---|---|---|
| Bash | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| Go | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
注:
スキーマの language プロパティで列挙値を PlainText に設定すると、CodeBlock要素はプレーン テキストを言語として認識します。
次のコードは、コード スニペットを表示するアダプティブ カードの例です。
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
CodeBlock要素では、次のプロパティがサポートされています。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
codeSnippet |
String | はい | アダプティブ カードに表示されるコード スニペット。 |
language |
列挙 | はい | アダプティブ カードに表示されるコード スニペットの言語。 |
startLineNumber |
番号 | いいえ | コード スニペットが開始するソース内の行番号。 空白のままにした場合、既定値は 1 になります。 |
ヒント
- 特殊文字には、
codeSnippetプロパティに特定の関数があります。 たとえば、改行文字\nは改行をトリガーします。 - アダプティブ カードのコード スニペットの一部として改行文字
\nを表示するには、codeSnippetプロパティで\\nとしてエスケープします。 それ以外の場合、Teams は、カードの次の行の\nの後にコードをレンダリングします。
制限事項
-
CodeBlock要素を持つアダプティブ カードは、Teams Web クライアントとデスクトップ クライアントでのみサポートされます。 - アダプティブ カードのコード スニペットは読み取り専用であり、編集できません。
- アダプティブ カードでは、コード スニペットの最初の 10 行のみがプレビューされます。 10 行を超えるコードがある場合、ユーザーは [展開 ] を選択して、コード スニペットの残りの部分を表示する必要があります。
アダプティブ カードのオーバーフロー メニュー
Teams のアダプティブ カードでは、オーバーフロー メニューがサポートされています。 アダプティブ カード内のすべてのセカンダリ アクションのオーバーフロー メニューを設定できます。 アダプティブ カードのオーバーフロー メニューは、次のように追加できます。
アクション: アクションでは、プライマリ ボタンがアダプティブ カードに表示され、セカンダリ ボタンはオーバーフロー メニュー内にあります。
ActionSet: ActionSet は、アダプティブ カード内の複数のアクションの組み合わせです。 各アクション セットにはオーバーフロー メニューを含めることができます。
注:
アダプティブ カードでは、カードで表示される最大 6 つの主要なアクションがサポートされます。 追加のプライマリ アクションは、オーバーフロー メニューに表示されます。

オーバーフロー メニューを有効にする
オーバーフロー メニューを有効にするには、アダプティブ カード スキーマで primary または secondary として値を使用して mode プロパティを構成します。 次の表では、 mode プロパティについて説明します。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
mode |
列挙型 (プライマリ、セカンダリ) | いいえ | アクションがプライマリ アクションかセカンダリ アクションか。 セカンダリ アクションはオーバーフロー メニューに折りたたまれます。 |
次の例は、actions型の mode プロパティと ActionSet 要素を示しています。
アクション
次の例では、2 つの主要なアクションと 1 つのセカンダリ アクションがあります。 セカンダリ アクションによってオーバーフロー メニューが作成されます。
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
注:
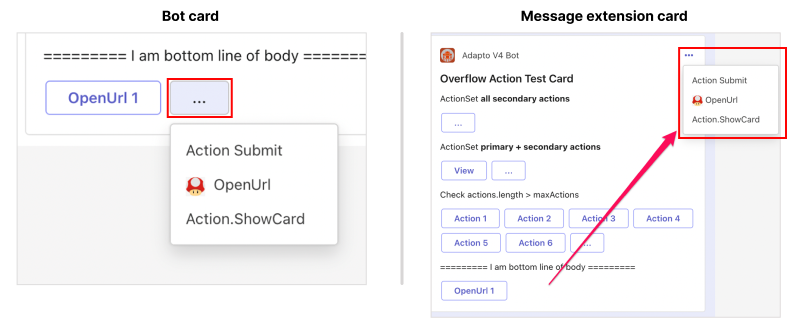
オーバーフロー メニューは、カード送信されたボットと、アダプティブ カードのルート レベルactionsのメッセージ拡張機能カードで動作が異なります。 カード送信されたボットのオーバーフロー メニューはポップアップ コンテキスト メニューとして表示され、メッセージ拡張機能カード右上隅の [その他のオプション (...)] アイコンの下に表示されます。 この動作は、アダプティブ カードの ActionSet には適用されません。
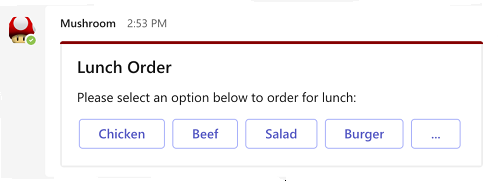
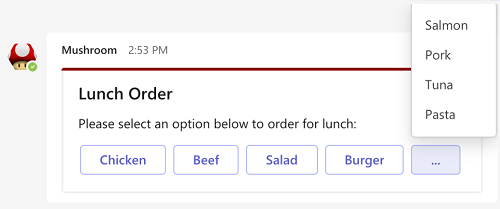
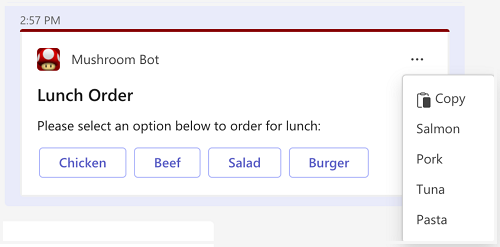
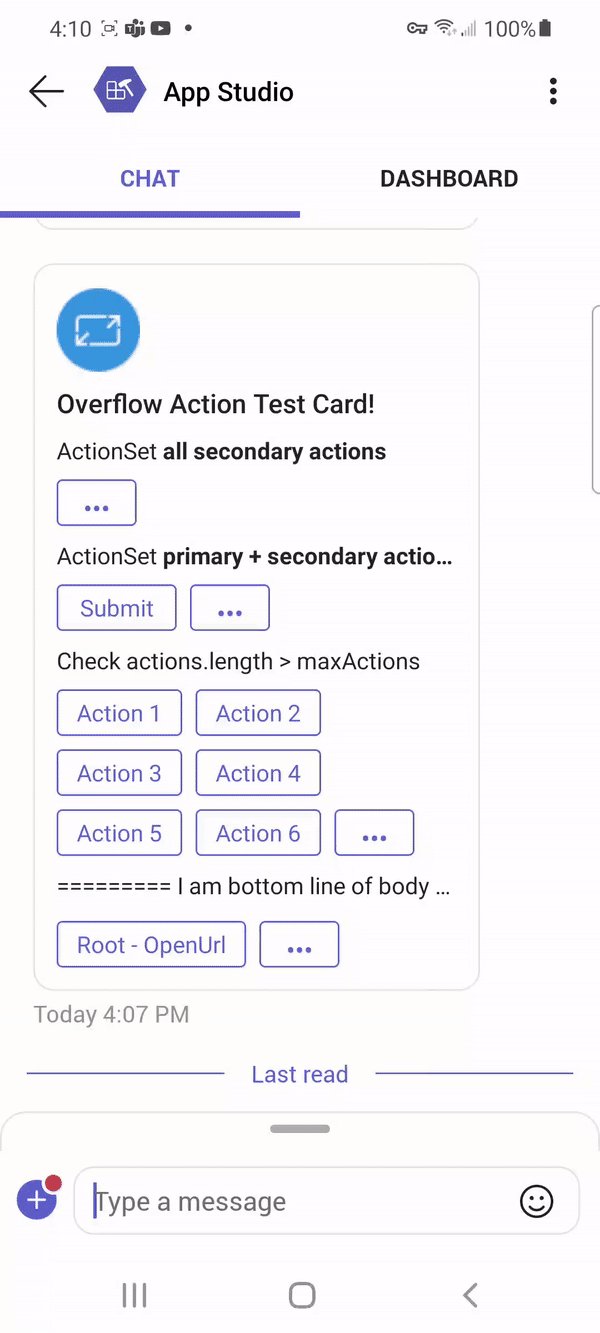
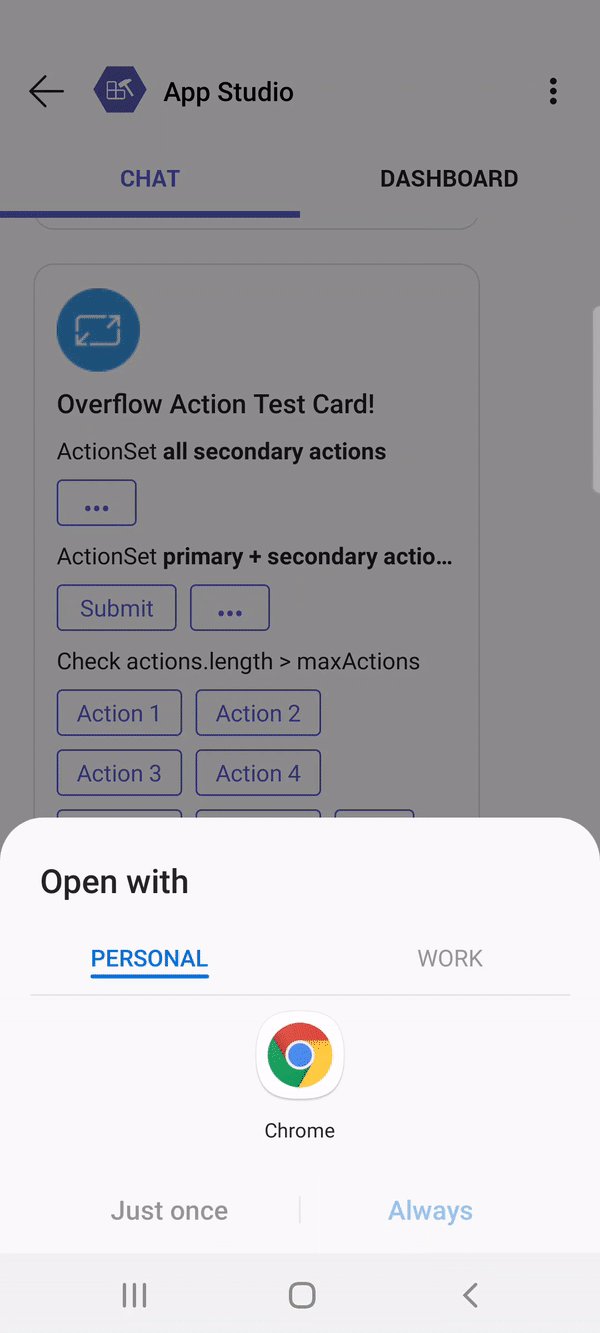
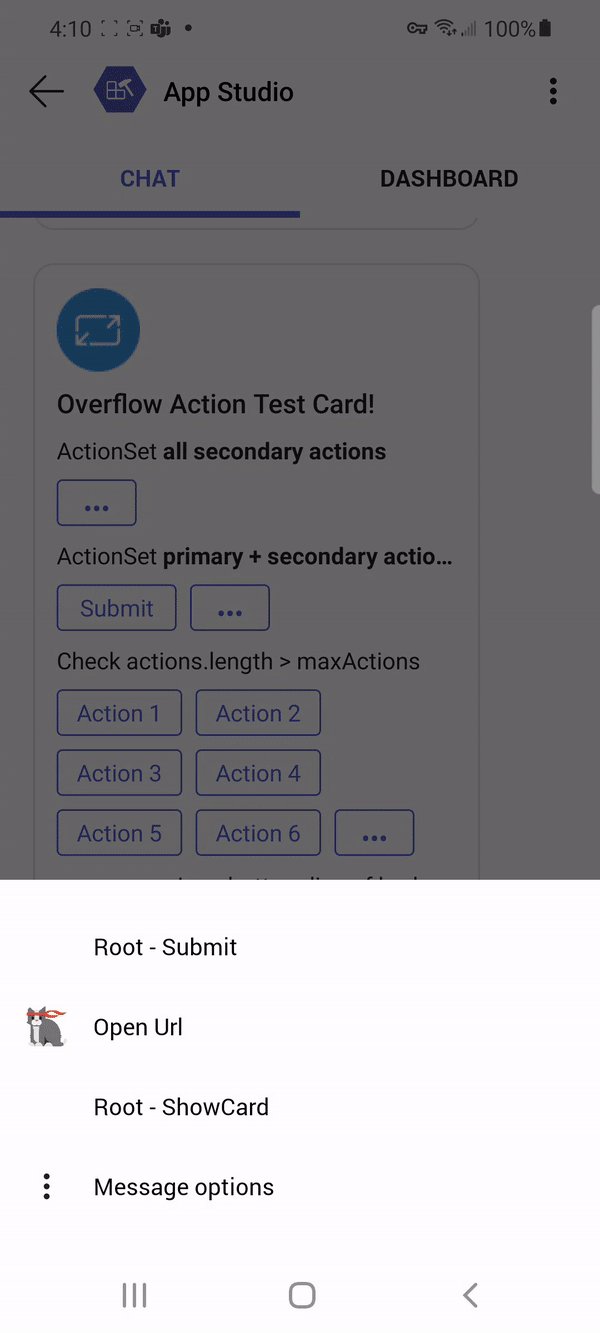
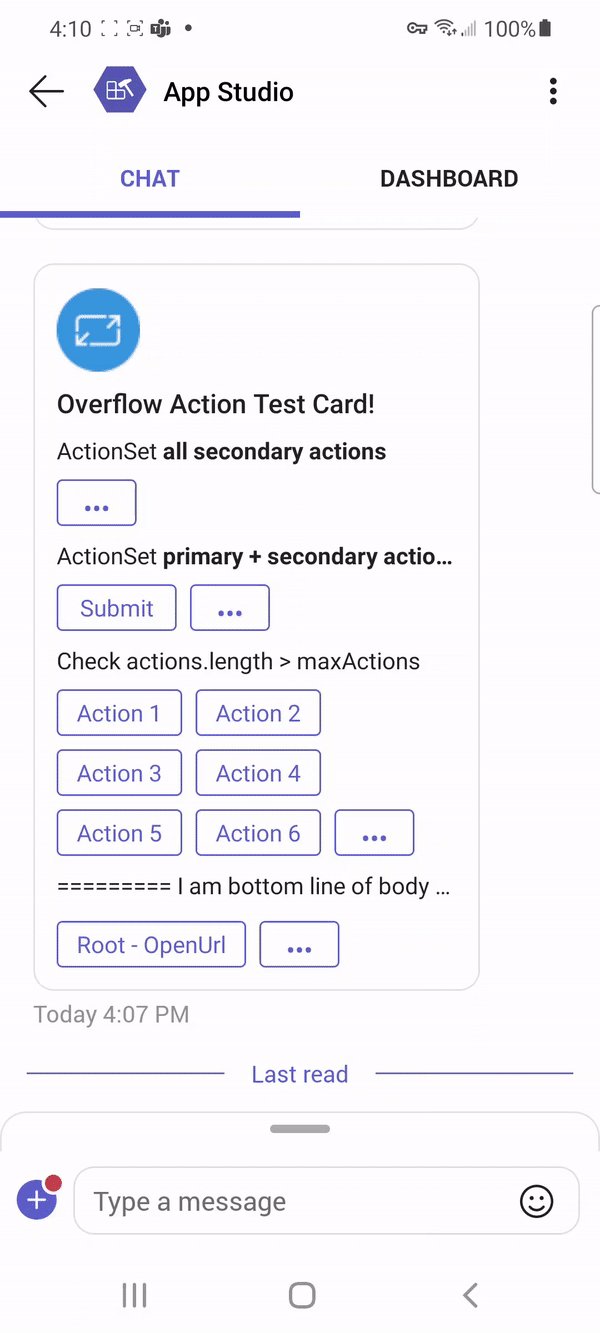
次の図は、カード送信されたボットのオーバーフロー メニューとメッセージ拡張機能カードの例です。

アクション セット
次の例では、すべてのアクションがセカンダリとしてマークされているため、カードに 1 つのオーバーフロー メニューが表示されます。
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
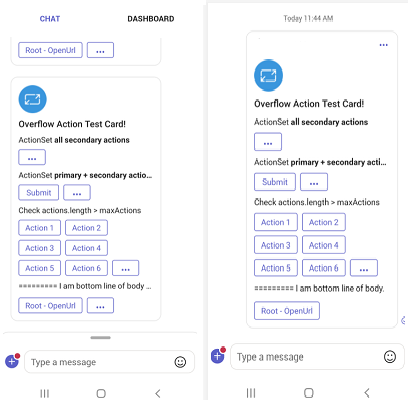
次の例は、Teams デスクトップ クライアントとモバイル クライアントのオーバーフロー メニュー エクスペリエンスを示しています。
アダプティブ カードの罫線と角の丸み
アダプティブ カードではさまざまな要素がサポートされていますが、要素が多すぎるとカードが乱雑になり、読みやすくなります。 アダプティブ カードのさまざまな要素に罫線を追加して線を付けることができ、ユーザーが区別しやすくなります。
アダプティブ カードは、複数のホスト間で使用できます。 これらのホストの多くは、現代的な設計システムとフレームワークに従います。 アダプティブ カードは、これらのホストとの整合性を維持し、最新の設計傾向に対応するために、さまざまな要素の角を丸めてサポートします。 角を丸くすると、カードデザインがよりモダンで視覚的に魅力的になり、よりソフトなビジュアルフローが作成されます。
罫線と角を丸めた角は、次の要素にのみ追加できます。
| 要素 | 罫線 | 角を丸めた |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
アダプティブ カードで罫線と角丸を実装する
Container、ColumnSet、または Column 要素に罫線を追加するには、カードのペイロード内の 要素の true に showBorder プロパティを設定します。
Table要素に罫線を追加するには、showGridLines プロパティを true に設定します。 境界線の色は、 HostConfig.jsonで定義されている要素のスタイルと一致します。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
showBorder |
ブール型 | いいえ |
Container、ColumnSet、または Column 要素に罫線を追加します。 |
showGridLines |
ブール型 | いいえ |
Table 要素に罫線を追加します。 既定値: true |
Container、ColumnSet、Column、または Table 要素に角を丸めて追加するには、カードのペイロード内の要素に対して roundedCorners プロパティを true に設定します。
Image要素に角を丸めて追加するには、style プロパティを 要素内のRoundedCornersに設定します。
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
roundedCorners |
ブール型 | いいえ |
Container、ColumnSet、Column、またはTable要素に角を丸めて追加します。 |
style |
String | いいえ | 値を roundedCorners に設定すると、Image 要素に角を丸めて追加します。 |
次の JSON ペイロードは、要素の周囲に罫線と角を丸めたアダプティブ カードを示しています。
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
アダプティブ カードのスクロール可能なコンテナー
要素が多いコンテナーは、読み取り不可能な長いカードにつながる可能性があります。 コンテナーの最大高さを定義するには、 maxHeight プロパティを使用します。 コンテナーの高さが最大で、そのコンテンツがその高さを超えると、垂直スクロール バーが表示されます。
maxHeight プロパティの定義方法を次に示します。
| プロパティ | 型 | 説明 |
|---|---|---|
maxHeight |
String | コンテナーの最大高さを定義します。 このプロパティは、 Container、 Column、 TableCell、およびその他のコンテナーでも使用できます。値は、 <number>px 形式で定義する必要があります。 |
次のカードペイロードは、スクロール バーを持つコンテナーを示しています。
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

アダプティブ カードの [複合] ボタン
複合ボタンは、アイコン、タイトル、説明を含む特別な種類のボタンです。 [複合] ボタンは、 CompoundButton 要素を使用して追加できます。 この要素を使用すると、アダプティブ カード内の プロンプト スターター の外観をレプリケートできます。
CompoundButton 要素のプロパティを次に示します。
| プロパティ | 必須 | 型 | 説明 |
|---|---|---|---|
type |
✔️ | String |
CompoundButton である必要があります。 |
title |
✔️ | String | ボタンのタイトル。 Markdown はサポートされていません。 |
id |
String | 要素またはアクションの一意の識別子。 | |
requires |
オブジェクト | 要素がサポートするためにホスト アプリに必要な機能の一覧。 ホスト アプリが一覧表示されている機能の少なくとも 1 つをサポートしていない場合は、要素がレンダリングされないか、指定されている場合はフォールバックがレンダリングされます。 | |
isVisible |
ブール型 | 要素の可視性を制御します。 | |
separator |
ブール型 | 区切り線を要素の上に表示して、前の要素から視覚的に区切る必要があるかどうかを制御します。 このプロパティが true に設定されている場合でも、コンテナー内の最初の要素の区切り記号は表示されません。 |
|
height |
String | 要素の高さ。
stretchに設定すると、要素はそのコンテナー内の残りの垂直空間を使用します。 使用できる値: auto、 stretch |
|
horizontalAlignment |
String | 要素を水平方向に配置する方法を制御します。 使用できる値: Left、 Center、 Right |
|
Spacing |
String | この要素と前の要素の間の領域の量を制御します。 コンテナー内の最初の要素にスペースは追加されません。 使用できる値: None、 Small、 Default、 Medium、 Large、 ExtraLarge |
|
targetWidth |
String | 要素を表示するカード幅を制御します。
targetWidthが指定されていない場合、要素はすべてのカード幅でレンダリングされます。
targetWidthを使用すると、使用可能な水平方向のスペースにレイアウトを適応させる応答性の高いカードを作成できます。 詳細については、「 アダプティブ カードの応答性の高いレイアウト」を参照してください。 使用できる値: VeryNarrow、 Narrow、 Standard、 Wide |
|
icon |
String | ボタンに表示されるアイコン。 | |
badge |
String | ボタンに表示されるバッジ。 Markdown はサポートされていません。 | |
description |
String | ボタンの説明テキスト。 Markdown はサポートされていません。 | |
selectAction |
ボタンが選択されたときに呼び出されるアクション。
Action.ShowCardを除き、すべてのアクションが許可されます。 |
icon 要素のプロパティを次に示します。
| プロパティ | 必須 | 型 | 説明 |
|---|---|---|---|
name |
✔️ | String | Fluent アイコン ディレクトリに従って、アイコンの名前。 これは、新しいアイコン要素の名前と同じです。 |
size |
String | アイコンのサイズ。 使用できる値: xxSmall、 xSmall、 Small、 Standard、 Medium、 Large、 xLarge、 xxLarge |
|
style |
String | アイコンのスタイル。 使用できる値: Regular、 Filled |
|
color |
String | アイコンの色。 使用できる値: Default、 Dark、 Light、 Accent、 Good、 Warning、 Attention |
CompoundButton要素を使用するアダプティブ カードの例を次に示します。
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

アダプティブ カードのアイコン
アダプティブ カードでは、Icon 要素を使用した Fluent アイコン ライブラリからのアイコンの追加がサポートされています。 アクションの iconUrl プロパティを icon:<icon name>[,regular|filled] の形式の値に設定することで、アクション ボタンで Fluent アイコンを使用することもできます。
Icon 要素のプロパティを次に示します。
| プロパティ | 説明 |
|---|---|
type |
Icon である必要があります。 |
name |
表示するアイコンの名前。 たとえば、「 calendar 」のように入力します。 |
size |
アイコンのサイズ。
使用できる値: xxSmall、 xSmall、 Small、 Medium、 Large、 xLarge、 xxLarge既定値: Standard |
color |
アイコンの色。
使用できる値: Dark、 Light、 Accent、 Good、 Warning、 Attention既定値: Default |
style |
アイコンのスタイル。
使用できる値: Filled、 Regular |
selectAction |
アイコンがタップまたは選択されたときに呼び出されるアクション。
Action.ShowCardを除くすべてのアクションの種類がサポートされています。 使用できる値: Action.Execute、 Action.OpenUrl、 Action.Popover、 Action.ResetInputs、 Action.Submit、 Action.ToggleVisibility |
アクション ボタンで Icon 要素と iconUrl プロパティを使用するアダプティブ カードの例を次に示します。
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
アダプティブ カードの評価
Input.Rating要素を使用して、アダプティブ カードにstarレーティング入力を追加できます。
Rating 要素を使用して、読み取り専用のstarレーティングを含めることもできます。

次のペイロードは、入力が有効で読み取り専用のstarレーティングを持つアダプティブ カードを示しています。
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "extraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Input.Rating 要素のプロパティを次に示します。
| プロパティ | 必須 | 型 | 説明 |
|---|---|---|---|
type |
✔️ | String |
Input.Rating である必要があります。 |
allowHalfSteps |
ブール型 | ユーザーが半星を選択できるかどうかを制御します。 既定値: false |
|
color |
String | 星の色。 使用できる値: Neutral、 Marigold既定値: Neutral |
|
errorMessage |
String | 入力が検証に失敗したときに表示されるエラー メッセージ。 | |
fallback |
オブジェクトまたは文字列の 1 つ | この要素の型がサポートされていない場合、またはホスト アプリケーションが requires プロパティで指定されたすべての機能をサポートしていない場合にレンダリングする代替要素。使用できる値: Container、ActionSet、ColumnSet、Media、RichTextBlock、Table、TextBlock、 FactSet、ImageSet、Image、Input.Text、Input.Date、Input.Time、Input.Number、Input.Toggle、Input.ChoiceSet、Input.Rating、Rating、CompoundButton、Icon、Chart.Donut、Chart.Pie、Chart.VerticalBar.Grouped、Chart.VerticalBar、Chart.HorizontalBar、Chart.HorizontalBar.Stacked、Chart.Line、CodeBlock、Chart.Gauge 、、drop |
|
grid.area |
String | 要素を表示する必要がある Layout.AreaGrid レイアウトの領域。 |
|
height |
String | 要素の高さを制御します。
stretchに設定すると、要素はそのコンテナー内の残りの垂直空間を使用します。使用できる値: auto、 stretch既定値: auto |
|
id |
✔️ | String | 要素またはアクションの一意の識別子。 |
isRequired |
ブール型 | 入力が必要かどうかを判断します。 既定値: false |
|
isVisible |
ブール型 | 要素の可視性を決定します。 既定値: true |
|
label |
String | 入力のラベル。 | |
lang |
String | 要素に関連付けられているロケール。 | |
max |
番号 | 表示する星の数。 既定でサポートされる星の最大数は 5 です。 | |
requires |
オブジェクト | 要素がサポートするためにホスト アプリケーションに必要な機能の一覧。 ホスト アプリケーションが一覧表示されている機能の少なくとも 1 つをサポートしていない場合、要素はレンダリングされず、指定されている場合はフォールバックがレンダリングされます。 許可される値: HostCapabilities |
|
separator |
ブール型 | 区切り線を要素の上に表示して、前の要素から視覚的に分離するかどうかを指定します。 このプロパティが true に設定されている場合でも、コンテナー内の最初の要素の区切り記号は表示されません。既定値: false |
|
size |
String | 星の大きさ。 使用できる値: Medium、 Large既定値: Large |
|
spacing |
String | この要素と前の要素の間の領域の量を制御します。 コンテナー内の最初の要素にスペースは追加されません。 使用できる値: None、 Small、 Default、 Medium、 Large、 ExtraLarge、 Padding既定値: Default |
|
targetWidth |
String | 要素を表示するカード幅を制御します。
targetWidthが指定されていない場合、要素はすべてのカード幅でレンダリングされます。
targetWidthを使用すると、使用可能な水平方向のスペースにレイアウトを適応させる応答性の高いカードを作成できます。 詳細については、「 アダプティブ カードの応答性の高いレイアウト」を参照してください。使用できる値: VeryNarrow、 Narrow、 Standard、 Wide、 atLeast:VeryNarrow、 atMost:VeryNarrow、 atLeast:Narrow、 atMost:Narrow、 atLeast:Standard、 atMost:Standard、 atLeast:Wide、 atMost:Wide |
|
value |
番号 | 入力の既定値。
maxが指定されている場合、この値はmaxを超えることはできません。 |
|
valueChangedAction |
アクション | 入力の値が変更されたときに実行される Action.ResetInputs アクション。許可される値: Action.ResetInputs |
評価
Rating 要素のプロパティを次に示します。
| プロパティ | 必須 | 型 | 説明 |
|---|---|---|---|
type |
✔️ | String |
Rating である必要があります。 |
color |
String | 星の色。 使用できる値: Neutral、 Marigold既定値: Neutral |
|
count |
番号 | 評価に関連付けられている "投票" の数。 | |
fallback |
オブジェクトまたは文字列の 1 つ | この種類の要素がサポートされていない場合、またはホスト アプリケーションが requires プロパティで指定されたすべての機能をサポートしていない場合にレンダリングする代替要素。使用できる値: Container、ActionSet、ColumnSet、Media、RichTextBlock、Table、TextBlock、 FactSet、ImageSet、Image、Input.Text、Input.Date、Input.Time、Input.Number、Input.Toggle、Input.ChoiceSet、Input.Rating、Rating、CompoundButton、Icon、Chart.Donut、Chart.Pie、Chart.VerticalBar.Grouped、Chart.VerticalBar、Chart.HorizontalBar、Chart.HorizontalBar.Stacked、Chart.Line、CodeBlock、Chart.Gauge 、、drop |
|
grid.area |
String | 要素を表示する必要がある Layout.AreaGrid レイアウトの領域。 |
|
height |
String | 要素の高さ。
stretchに設定すると、要素はそのコンテナー内の残りの垂直空間を使用します。使用できる値: Auto、 Stretch |
|
horizontalAlignment |
String | 要素を水平方向に配置する方法を制御します。 使用できる値: Left、 Center、 Right |
|
id |
String | 要素またはアクションの一意の識別子。 | |
isVisible |
ブール型 | 要素の可視性を制御します。 既定値: true |
|
lang |
String | 要素に関連付けられているロケール。 | |
max |
番号 | 表示する星の数。 既定でサポートされる星の最大数は 5 です。 | |
requires |
オブジェクト | 要素がサポートするためにホスト アプリケーションに必要な機能の一覧。 ホスト アプリケーションが一覧表示されている機能の少なくとも 1 つをサポートしていない場合、要素はレンダリングされず、指定されている場合はフォールバックがレンダリングされます。 許可される値: HostCapabilities |
|
separator |
ブール型 | 区切り線を要素の上に表示して、前の要素から視覚的に分離するかどうかを制御します。 このプロパティが true に設定されている場合でも、コンテナー内の最初の要素の区切り記号は表示されません。既定値: false |
|
size |
String | 星の大きさ。 使用できる値: Medium、 Large既定値: Large |
|
spacing |
String | この要素と前の要素の間の領域の量を制御します。 コンテナー内の最初の要素にスペースは追加されません。 使用できる値: None、 Small、 Default、 Medium、 Large、 ExtraLarge、 Padding既定値: Default |
|
style |
String | 星のスタイル。 コンパクト モードでは、1 つのstarのみが表示されます。 使用できる値: Default、 Compact既定値: Default |
|
targetWidth |
String | 要素を表示するカード幅を制御します。
targetWidthが指定されていない場合、要素はすべてのカード幅でレンダリングされます。
targetWidthを使用すると、使用可能な水平方向のスペースにレイアウトを適応させる応答性の高いカードを作成できます。 詳細については、「 アダプティブ カードの応答性の高いレイアウト」を参照してください。使用できる値: VeryNarrow、 Narrow、 Standard、 Wide、 atLeast:VeryNarrow、 atMost:VeryNarrow、 atLeast:Narrow、 atMost:Narrow、 atLeast:Standard、 atMost:Standard、 atLeast:Wide、 atMost:Wide |
|
value |
番号 | 評価の値。
maxが指定されている場合、この値は 0 からmaxの間である必要があります。 |
HTML を使用してカードを書式設定する
次のカード タイプは、Teams での HTML 書式設定をサポートしています。
- Microsoft 365 グループ用コネクタ カード: 制限付きマークダウンと HTML 形式は、Microsoft 365 グループのコネクタ カードでサポートされています。
- ヒーロー カードとサムネイル カード: HTML タグは、ヒーロー カードやサムネイル カードなどの簡易カードでサポートされています。
Microsoft 365 グループと単純なカードのコネクタ カード用の Teams のデスクトップバージョンとモバイル バージョンでは、書式設定が異なります。 このセクションでは、コネクタ カードと簡易カードの HTML 書式の例を参照できます。
コネクタ カードでは、Markdown と HTML の書式設定が制限されています。
| Style | 例 | HTML |
|---|---|---|
| 太字 | text | <strong>text</strong> |
| 斜体 | text | <em>text</em> |
| ヘッダー (レベル 1 ~ 3) | Text | <h3>Text</h3> |
| 取り消し線 |
|
<strike>text</strike> |
| 記号付きリスト |
|
<ul><li>text</li><li>text</li></ul> |
| 番号付きリスト |
|
<ol><li>text</li><li>text</li></ol> |
| 事前書式設定済みのテキスト | text |
<pre>text</pre> |
| Blockquote | text |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| 画像リンク |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
コネクタ カードでは、改行は <p> タグを使用して HTML でレンダリングされます。
コネクタ カードのモバイルとデスクトップの違い
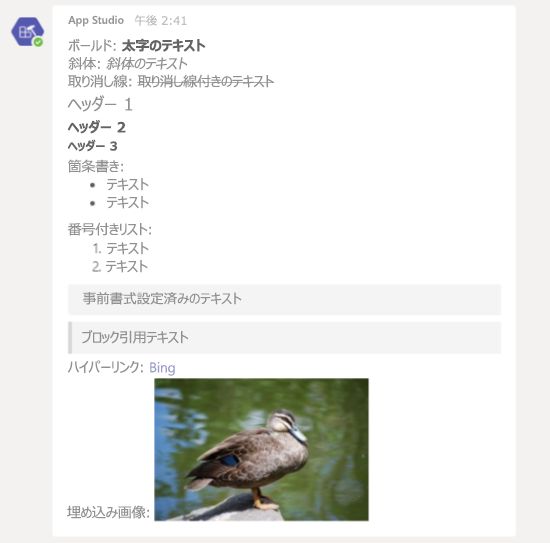
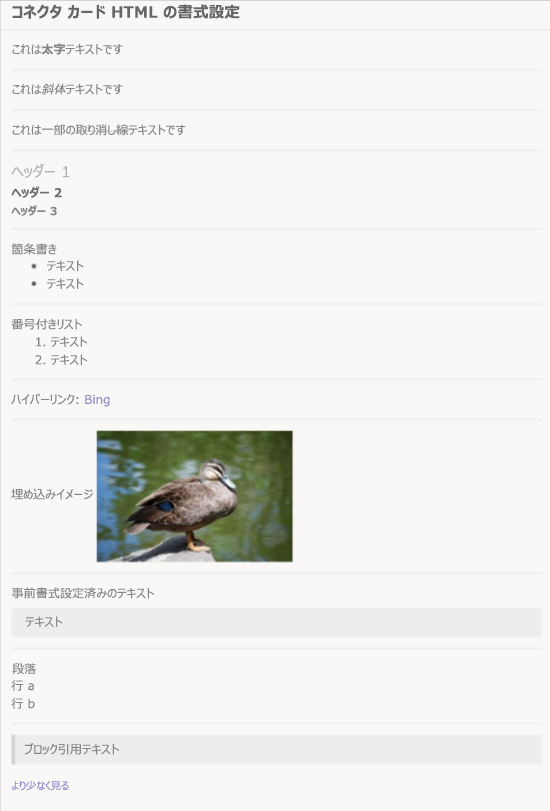
デスクトップでは、次の画像に示すように、コネクタ カードの HTML 書式設定が表示されます。

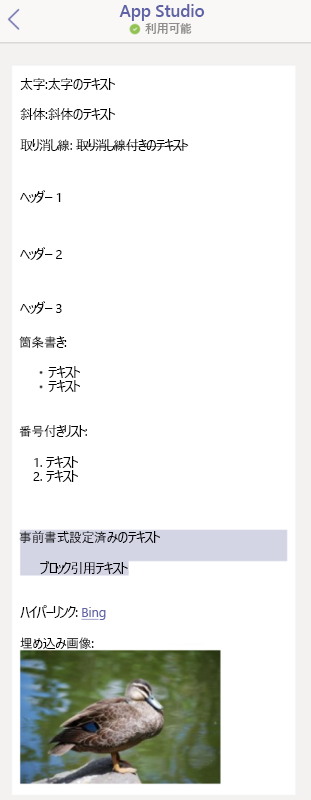
iOS では、次の図に示すように HTML 書式設定が表示されます。

iOS 用 HTML を使用するコネクタ カードには、次の問題があります。
- インライン イメージは、コネクタ カードの Markdown または HTML を使用して iOS にレンダリングされません。
- 事前フォーマットされたテキストはレンダリングされますが、灰色の背景はありません。
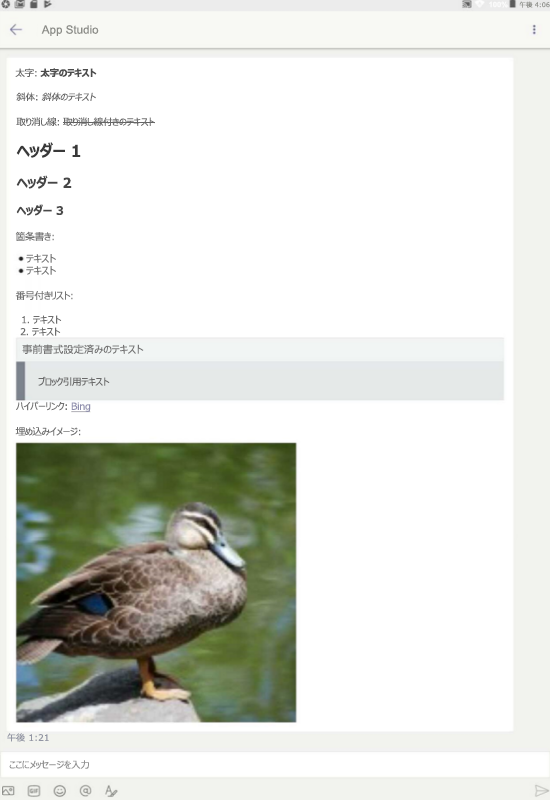
Android では、次の図に示すように HTML 書式設定が表示されます。

HTML コネクタ カードの書式のサンプル
次のコードは、HTML コネクタ カードの書式設定の例を示しています。
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
コード サンプル
| S.No。 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 1 | このサンプル アプリは、Teams でサポートされているさまざまなカード形式を示しています。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs