カードの種類
Microsoft 365 グループ用のアダプティブ、ヒーロー、リスト、コネクタ カード、レシート、サインイン、サムネイル カード、およびカード コレクションは、Microsoft Teams用のボットでサポートされています。 これらはBot Framework で定義されたカードに基づいていますが、すべての Bot Framework カードが Teams でサポートされているわけではなく、独自のカードがいくつか追加されています。
さまざまなカードの種類を特定する前に、ヒーロー カード、サムネイル カード、アダプティブ カードを作成する方法を理解してください。
ヒーロー カード、サムネイル カード、アダプティブ カードを作成する
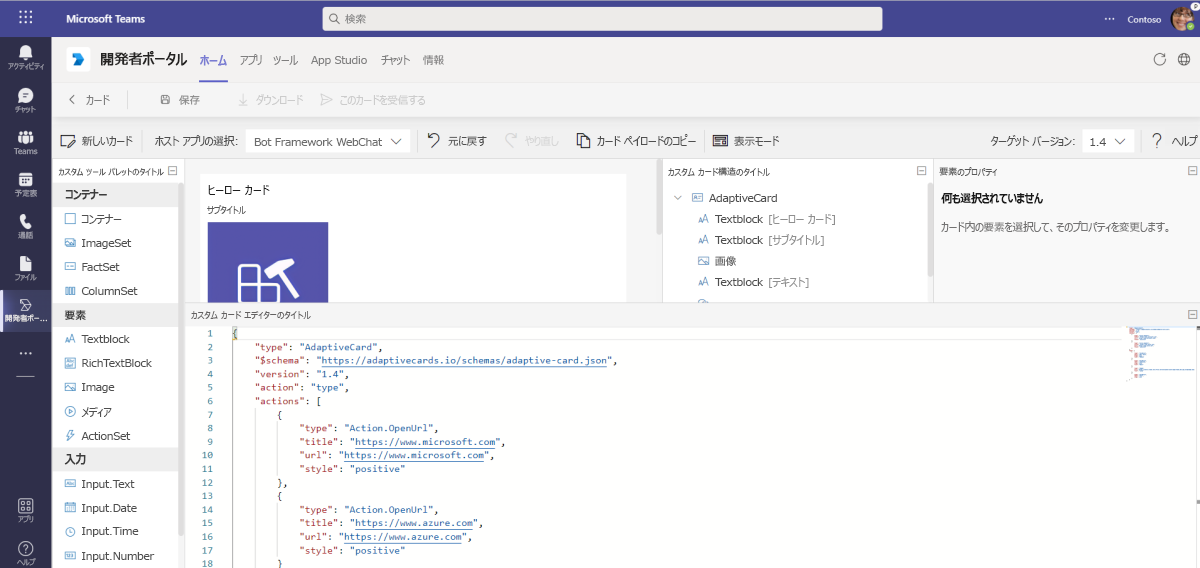
Teams の開発者ポータルからヒーロー カード、サムネイル カード、アダプティブ カードを作成するには:
Teams の開発者ポータルに移動します。
[ アダプティブ カードの設計と構築] を選択します。
[新しいカード] を選択します。
カード名を入力し、[保存] を選択します。
[ヒーロー カード]、[サムネイルカード]、または [アダプティブ カード] のいずれかのカードを選択します。

[保存] を選択します。
[この カードを送信する] を選択します。 カードがチャット メッセージとして送信されます。
カードの例
カードの使用方法の詳細については、Bot Builder SDK v3 のドキュメントで確認できます。 GitHub の Microsoft/BotBuilder のサンプル リポジトリでは、利用できるコード サンプルを参照することができます。 カードの例を次に示します:
.NET
Node.js
カードの種類
アプリケーション要件に基づいて、さまざまな種類のカードを識別して使用できます。 使用できるカードの種類を次の表に示します:
| カードの種類 | 説明 |
|---|---|
| アダプティブ カード | このカードは高度にカスタマイズできます。テキスト、音声、画像、ボタン、入力フィールドの任意の組み合わせが可能です。 |
| ヒーロー カード | このカードには、通常、1 つの大きな画像、1 つまたは複数のボタン、少量のテキストが含まれます。 |
| リスト カード | このカードには、アイテムのスクロール リストが含まれています。 |
| Microsoft 365 グループ用コネクタ カード | 複数のセクション、フィールド、画像、アクションを含む柔軟なレイアウトです。 |
| レシート カード | このカードは、ユーザーに領収書を提供します。 |
| サインイン カード | このカードを使用すると、ボットはユーザーのサインインを要求できます。 |
| サムネイル カード | このカードには通常、1 つのサムネイル画像、短いテキスト、1 つ以上のボタンが含まれています。 |
| カード コレクション | このカード コレクションは、1 つの応答で複数のアイテムを返す場合に使用します。 |
さまざまな種類のカードをサポートする機能
| カードの種類 | ボット | メッセージ拡張機能のプレビュー | メッセージ拡張機能の結果 | ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) | Webhookの送信 | 受信 Webhook | Microsoft 365 グループ用コネクタ |
|---|---|---|---|---|---|---|---|
| アダプティブ カード | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Microsoft 365 グループ用コネクタ カード | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| ヒーロー カード | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| サムネイル カード | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| リスト カード | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| レシート カード | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| サインイン カード | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
注:
受信 Webhooks のアダプティブ カードでは、ネイティブのアダプティブ カード スキーマ要素 (ただし、
Action.Submitを除く) がすべて完全にサポートされます。 サポートされているアクションは Action.OpenURL、Action.ShowCard、Action.ToggleVisibility、および Action.Executeです。アダプティブ カードでは、Microsoft 365 グループの種類の受信 Webhook コネクタのみがサポートされます。 これらのコネクタでは、次の 形式を使用してアダプティブ カードを送信できます。
すべてのカードの共通プロパティ
すべてのカードに適用できる一般的なプロパティを確認できます。
注:
複数のアクションを持つヒーロー カードとサムネイル カードは、カルーセル レイアウト内の複数のカードに自動的に分割されます。
インライン カードの画像
カードには、公開されているイメージへのリンクを含めることで、インライン画像を含めることができます。 パフォーマンス上の理由から、パブリック Content Delivery Network (CDN) でイメージをホストすることを強くお勧めします。
画像は、画像領域をカバーするための縦横比を維持するために、サイズがスケールアップまたはスケールダウンされます。 次に、カードの適切な縦横比を実現するために、中央から画像がトリミングされます。
画像は最大 1024 × 1024 で、PNG、JPEG、GIF 形式である必要があります。 アニメーション GIF はサポートされていません。
次の表に、インライン カード画像のプロパティを示します。
| プロパティ | 型 | 説明 |
|---|---|---|
| url | URL | 画像の HTTPS URL。 |
| alt | 文字列 | 画像のアクセシビリティ対応の説明。 |
注:
最終的な画像の前にリダイレクトされるイメージ URL がカードに含まれる場合、イメージ URL のリダイレクトはサポートされません。 これは、パブリック クラウド上で共有されるイメージに対して発生します。
ボタン
ボタンはカードの下部に上下に並んで表示されます。 ボタンのテキストは常に 1 行で表示され、テキストがボタンの幅を超えた場合は切り捨てられます。 カードでサポートされている最大数を超えるボタンは表示されません。
詳細については、「カード アクション」を参照してください。
カードの書式設定
カードのテキストの書式設定の詳細については、「カードの書式設定」を参照してください。
すべてのカードの共通プロパティを特定した後、アダプティブ カードを操作し、アクション可能なコンテンツを使用するアプリに直接追加することで、エンゲージメントと効率を向上させることができます。
アダプティブ カード
カスタマイズができるカードで、テキスト、音声、画像、ボタン、入力フィールドの任意の組み合わせを含めることができます。 詳細については「アダプティブ カード」を参照してください。
アダプティブ カードのサポート
次の表に、アダプティブ カードをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
注:
- Teams プラットフォームでは、ボットが送信したカードとアクション ベースのメッセージ拡張機能に対して、v1.5 以前のアダプティブ カード機能がサポートされています。
- Teams プラットフォームでは、ユーザーが送信したカード (検索ベースのメッセージ拡張機能やリンク展開)、タブ、ダイアログなど、他の機能に対して v1.5 以前のアダプティブ カード機能がサポートされています。
- 肯定的または破壊的なアクションのスタイル設定は、Teams プラットフォームのアダプティブ カードではサポートされていません。
- モバイルや会議のサイド パネルなどの狭いフォーム ファクターで全幅アダプティブ カードをテストして、コンテンツが切り捨てられないようにします。
- Teams 内のアダプティブ カードでは、ファイルまたは画像のアップロードはサポートされません。
- アダプティブ カードの
Action.Submit型のisEnabledプロパティは、Teams ではサポートされていません。
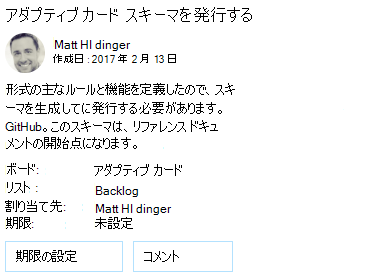
アダプティブ カードの例

次のコードは、アダプティブ カードの例を示しています。
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
アダプティブ カードのベスト プラクティス
アダプティブ カードでは、水平スクロールを表示しないでください。 水平スクロールを回避するには、固定幅を指定しないでください。
ColumnSets
- 3 つ以上の列を含む ColumnSet の定義は避けてください。
- セット内の複数の列に明示的なピクセル幅を使用しないでください。
- 明示的な幅を使用する場合は、列で可能な限り狭いカード幅の 1/4 を超える値 (会議チャット ウィンドウやMicrosoft 365 Copilotのカードの幅など) を指定しないでください。
- 一般に、48 ピクセルは、使用する最大明示的な幅に関するものですが、シナリオによっては例外が発生する可能性があります。
画像のサイズ設定
- 複数の Column を含む ColumnSet 内のイメージを使用する場合は、イメージ自体ではなく、イメージを含む列のサイズを指定する必要があります (イメージのサイズを "auto" または "stretch" に設定します)。
- イメージが ColumnSet にない場合は、通常、そのサイズを "auto" または "stretch" に設定することをお勧めします。
- ピクセル単位で明示的な幅を使用する場合は、最も狭いカード幅の 3/4 を超えないようにしてください。
- 明示的なサイズ設定をピクセル単位で使用する場合は、幅または高さを設定しますが、両方を設定しないでください。 1 つだけを設定すると、イメージの縦横比が適切になります。
- 一般に、イメージの幅のみを設定し、高さは設定しませんが、シナリオによっては例外が発生する場合があります。
アダプティブ カードの追加情報
注:
アダプティブ カード for Teams ボットの speak プロパティは、イマーシブ リーダーでのみサポートされています。
アダプティブ カードでは、ドル記号 ($) と中かっこを使用して動的な値を渡すことができます。 詳細については、「アダプティブ カード のテンプレート作成」を参照してください。
例:
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
以下の Bot Framework リファレンスを参照してください。
アダプティブ カードの詳細については、「アダプティブ カード」を参照してください。
これで、潜在的なユーザー選択を視覚的に強調表示するために使用する多目的カードであるヒーロー カードを使用できます。
ボットは、チャネルに投稿されたアダプティブ カードにタグをメンションできます。 詳細については、「タグのメンション」を参照してください。
ヒーロー カード
通常、1 つの大きな画像、1 つまたは複数のボタン、テキストを含むカードです。
ヒーロー カードでのサポート
次の表に、ヒーロー カードをサポートする機能を示します。
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
ヒーロー カードのプロパティ
次の表に、ヒーロー カードのプロパティを示します。
| プロパティ | 型 | 説明 |
|---|---|---|
| title | リッチ テキスト | カードのタイトル。 最大 2 行。 |
| サブタイトル | リッチ テキスト | カードのサブタイトル。 最大 2 行。 |
| テキスト | リッチ テキスト | 字幕の下にテキストが表示されます。 書式設定オプションについては、「カードの書式設定」を参照してください。 |
| images | 画像の配列 | カードの上部に表示される画像。 縦横比は 16:9 です。 |
| buttons | Action オブジェクトの配列 | 現在のカードに適用できるアクション一式。 最大 6 です。 |
| tap | Action オブジェクト | ユーザーがカード自体をタップするとアクティブ化されます。 |
ヒーロー カードの例

次のコードはヒーロー カードの一例を示します:
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
ヒーロー カードに関する追加情報
以下の Bot Framework リファレンスを参照してください。
リスト カード
リスト カードは Teams で追加されたもので、リスト コレクションを上回る機能が備わっています。 リスト カードは、アイテムのスクロール リストを提供します。
リスト カードでのサポート
次の表に、リスト カードをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
リスト カードのプロパティ
次の表に、リスト カードのプロパティを示します:
| プロパティ | 型 | 説明 |
|---|---|---|
| title | リッチ テキスト | カードのタイトル。 最大 2 行。 |
| アイテム | リスト アイテムの配列 | カードに適用可能なアイテムのセット。 |
| buttons | Action オブジェクトの配列 | 現在のカードに適用できるアクション一式。 最大で 6 までサポートされています。 |
リスト カードの例
以下のコードはその例を示しています:
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Microsoft 365 グループ用コネクタ カード
柔軟なレイアウトを提供し、有用な情報を得るための優れた方法であるMicrosoft 365 グループ用のコネクタ カードを使用できます。 Microsoft 365 グループ用のコネクタ カードは、Bot Framework ではなく Teams でサポートされています。 このカードには、複数のセクション、フィールド、画像、アクションに対応した柔軟なレイアウトが適用されています。 このカードには、ボットで使用できるようにコネクタ カードが含まれています。 コネクタ カードとMicrosoft 365 グループ用コネクタ カードの違いについては、「Microsoft 365 グループのコネクタ カード」を参照してください。
Microsoft 365 グループのコネクタ カードのサポート
次の表に、Microsoft 365 グループのコネクタ カードをサポートする機能を示します。
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Microsoft 365 グループのコネクタ カードのプロパティ
次の表に、Microsoft 365 グループのコネクタ カードのプロパティを示します。
| プロパティ | 型 | 説明 |
|---|---|---|
| title | リッチ テキスト | カードのタイトル。 最大 2 行。 |
| 概要 | リッチ テキスト | カードにテキスト プロパティが含まれていない場合は必須です。それ以外の場合は省略可能です。 概要プロパティは、通常、カードが何であるかを迅速に判断する方法として、Teams の通知ポップアップに表示されます。 必ず概要を含めてください。 概要に詳細を含めないでください。 たとえば、Twitter 投稿の場合、概要は、ツイート自体の内容を言及することなく、 @someuser** から **新しいツイートを読み取るだけです。 |
| テキスト | リッチ テキスト | 字幕の下にテキストが表示されます。 書式設定オプションについては、「カードの書式設定」を参照してください。 |
| themeColor | 16 進数文字列 | アプリケーション マニフェストで提供される accentColor よりも優先される色です。 |
Microsoft 365 グループのコネクタ カードのプロパティの詳細については、「カード フィールド」を参照してください。
Microsoft 365 グループのコネクタ カードに関する追加情報
Microsoft 365 グループのコネクタ カードは、ActionCardアクションを含め、Microsoft Teamsで適切に機能します。
コネクタからコネクタ カードを使用するのと、ボットでコネクタ カードを使用する際の重要な違いは、カード アクションの処理です。 次の表に、相違点の一覧を示します:
| Connector | Bot |
|---|---|
| エンドポイントは、HTTP POST を介してカード ペイロードを受け取ります。 | ボットの場合、HttpPOST アクションが、アクション ID と本文のみをボットに送信する invoke アクティビティをトリガーします。 |
各コネクタ カードには最大 10 個のセクションを表示でき、各セクションには最大 5 つの画像と 5 つのアクションを含めることができます。
注:
メッセージ内の他のセクション、画像、アクションは表示されません。
すべてのテキスト フィールドは Markdown と HTML をサポートしています。 メッセージの markdown プロパティを設定して、Markdown または HTML を使用するセクションを制御することができます。 既定では markdown が true に設定されています。 HTML を代わりに使用する場合は、markdown を false に設定します。
themeColor プロパティを指定すると、そのプロパティがアプリのマニフェストの accentColor プロパティよりも優先されます。
activityImage のレンダリング スタイルを指定するには、次の表に示すように activityImageType を設定することができます。
| 値 | 説明 |
|---|---|
avatar |
既定値は activityImage で円形にトリミングされます。 |
article |
activityImage は四角形として表示され、縦横比が維持されます。 |
コネクタ カードのプロパティのその他の詳細については、「操作可能なメッセージ カードのリファレンス」を参照してください。 Teams でサポートされていないコネクタ カードプロパティは次のとおりです。
heroImagehideOriginalBody- Teams では
startGroupは常にtrueとして扱われます originatorcorrelationId
Microsoft 365 グループ用コネクタ カードの例
次のコードは、Microsoft 365 グループ用のコネクタ カードの例を示しています。
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
レシート カード
Teams ではレシート カードがサポートされています。これにより、ボットはユーザーに領収書を提供できます。 通常、税金や合計情報など、領収書に含めるアイテムの一覧が含まれます。
レシート カードでのサポート
次の表に、レシート カードをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
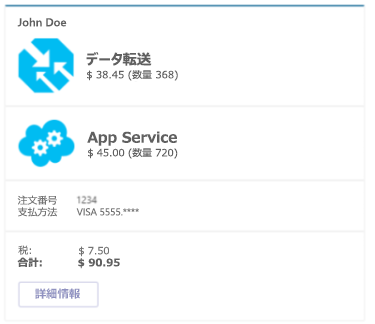
レシート カードの例

次のコードはレシート カードの一例を示します:
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
レシート カードに関する追加情報
以下の Bot Framework リファレンスを参照してください。
サインイン カード
Teams のサインイン カードは、Bot Framework のサインイン カードと似ていますが、Teams のサインインカードでは、signinとopenUrlの 2 つのアクションのみがサポートされます。
サインイン アクションは、サインイン カードだけでなく、Teams の任意のカードから使用できます。 詳細については、「ボットでの認証フロー」を参照してください。
ログイン カードのサポート
次の表に、サインイン カードをサポートする機能を示します。
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
サインイン カードに関する追加情報
以下の Bot Framework リファレンスを参照してください。
サムネイル カード
簡単な操作可能なメッセージの送信に使用されるサムネイル カードを操作できます。 通常、1 つのサムネイル画像、1 つまたは複数のボタン、テキストを含むカードです。
サムネイル カードでのサポート
次の表に、サムネイル カードをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

サムネイル カードのプロパティ
次の表に、サムネイル カードのプロパティを示します:
| プロパティ | 型 | 説明 |
|---|---|---|
| title | リッチ テキスト | カードのタイトル。 最大 2 行。 |
| サブタイトル | リッチ テキスト | カードのサブタイトル。 最大 2 行。 |
| テキスト | リッチ テキスト | 字幕の下にテキストが表示されます。 書式設定オプションについては、「カードの書式設定」を参照してください。 |
| images | 画像の配列 | カードの上部に表示される画像。 縦横比は 1:1 の正方形です。 |
| buttons | Action オブジェクトの配列 | 現在のカードに適用できるアクション一式。 最大で 6 までサポートされています。 |
| tap | Action オブジェクト | ユーザーがカード自体をタップするとアクティブ化されます。 |
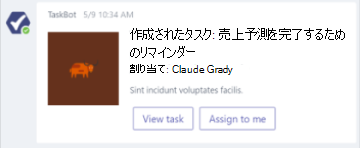
サムネイル カードの例
次のコードはサムネイル カードの一例を示します:
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
ページの先頭へ
以下の Bot Framework リファレンスを参照してください。
カード コレクション
カルーセル コレクションとリスト コレクションを含むカード コレクションを使用できます。 Teams ではカード コレクションがサポートされています。 カード コレクションには、 builder.AttachmentLayout.carousel と builder.AttachmentLayout.list が含まれます。 これらのコレクションには、アダプティブ カード、ヒーロー カード、またはサムネイル カードを含めることができます。
カルーセル コレクション
カルーセルのレイアウトでカードのカルーセルが表示され、関連付けられたアクション ボタンがオプションで示されます。
カルーセル コレクションでのサポート
次の表に、カルーセル コレクションをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
注:
カルーセルでは、メッセージごとに最大 10 枚のカードを表示することができます。
カルーセル カードのプロパティ
カルーセル カードのプロパティは、ヒーロー カードとサムネイル カードのプロパティと同じです。
カルーセル コレクションの例

次のコードは、カルーセル コレクションの例を示しています:
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
カルーセル コレクションの構文
builder.AttachmentLayoutTypes.Carousel は、カルーセル コレクションの構文です。
リスト コレクション
リストのレイアウトでカードが縦方向に一覧表示され、関連付けられたアクション ボタンがオプションで示されます。
リスト コレクションでのサポート
次の表に、リスト コレクションをサポートする機能を示します:
| Teams の Bot | メッセージ拡張機能 | コネクタ | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
リスト コレクションの例

リスト コレクションのプロパティは、ヒーロー カードまたはサムネイル カードのプロパティと同じです。
リストでは、メッセージごとに最大 10 枚のカードを表示することができます。
注:
リスト カードの一部の組み合わせは、iOS と Android ではまだサポートされていません。
リスト コレクションの構文
builder.AttachmentLayout.list はリスト コレクションの構文です。
Teams でサポートされていないカード
次のカードは Bot Framework によって実装されていますが、Teams ではサポートされていません。
- アニメーション カード
- オーディオ カード
- ビデオ カード
コード サンプル
| S.No。 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 1 | このサンプルでは、Teams でサポートされているボットを使用して、ユーザーがさまざまな種類のカードを送信する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs