アダプティブ カードのテンプレート
[アーティクル] 2023/08/28
6 人の共同作成者
フィードバック
この記事の内容
2020 年 5 月時点での破壊的変更
テンプレートの利用方法
アダプティブ カード テンプレートとは
テンプレート言語
SDK サポート
テンプレート サービス
次の手順とフィードバックの送信
さらに 3 個を表示
アダプティブ カードの作成 、再利用 、共有 に役立つ新しいツールのプレビューをご紹介します。
2020 年 5 月リリース候補 での破壊的変更
テンプレート リリース候補には、古いパッケージを使用している場合に注意する必要がある破壊的変更がいくつか含まれています。 詳細については、以下参照してください。
バインディング構文が {...} から ${...} に変更されました。
たとえば、"text": "Hello {name}" が "text": "Hello ${name}" になります。
JavaScript API に EvaluationContext オブジェクトが含まれなくなりました。 単にデータを expand 関数に渡すだけです。 詳細については、SDK ページ を参照してください。
.NET API は、JavaScript API により近づくように再設計されました。 詳細については、SDK ページ を参照してください。
テンプレートを使用すると、アダプティブ カードのレイアウト からデータ を分離することができます。
カードを 1 回デザインしてから実際のデータを設定するのに役立つ 現在、アダプティブ カード デザイナー を使用してカードを作成し、その JSON を使用してペイロードに動的なコンテンツ を設定することはできません。 これを実現するには、JSON 文字列を作成するためのカスタム コードを記述するか、オブジェクト モデル SDK を使用してカードを表す OM を作成し、それを JSON にシリアル化する必要があります。 どちらの場合も、デザイナーは 1 回限りの一方向の操作であり、コードに変換した後はカードのデザインを簡単に調整できません。
テンプレートとデータをクライアント上で直接 結合できる環境があると想像してください。 つまり、同じテンプレートを複数回使用する場合、または新しいデータで更新する場合は、新しいデータをデバイスに送信することだけ必要で、同じテンプレートを何度も再利用することができます。
入力したデータだけから優れた外観のカードを作成するのに役立つ アダプティブ カードは優れたものと思われますが、ユーザーに表示するものすべてに対してアダプティブ カードを作成しなくてもよかったらどうでしょうか。 テンプレート サービス (以下で説明) を使用すると、すべてのユーザーが任意の種類のデータに対してテンプレートの投稿、検出、共有を行うことができる環境を作成できます。
ご自身のプロジェクト内、ご自身の組織内、またはインターネット全体で共有します。
AI やその他のサービスにより、ユーザー エクスペリエンスが向上する可能性がある コンテンツからデータを分離することによって、表示されるカード内のデータを "推論" するためのドアを AI やその他のサービスに開き、ユーザーの生産性を向上させたり、マイクロソフトが情報を見つけやすくしたりします。
これは、3 つの主要なコンポーネントで構成されています。
テンプレート言語 テンプレート SDK テンプレート サービス
テンプレート言語は、アダプティブ カード テンプレートを作成するために使用される構文です。
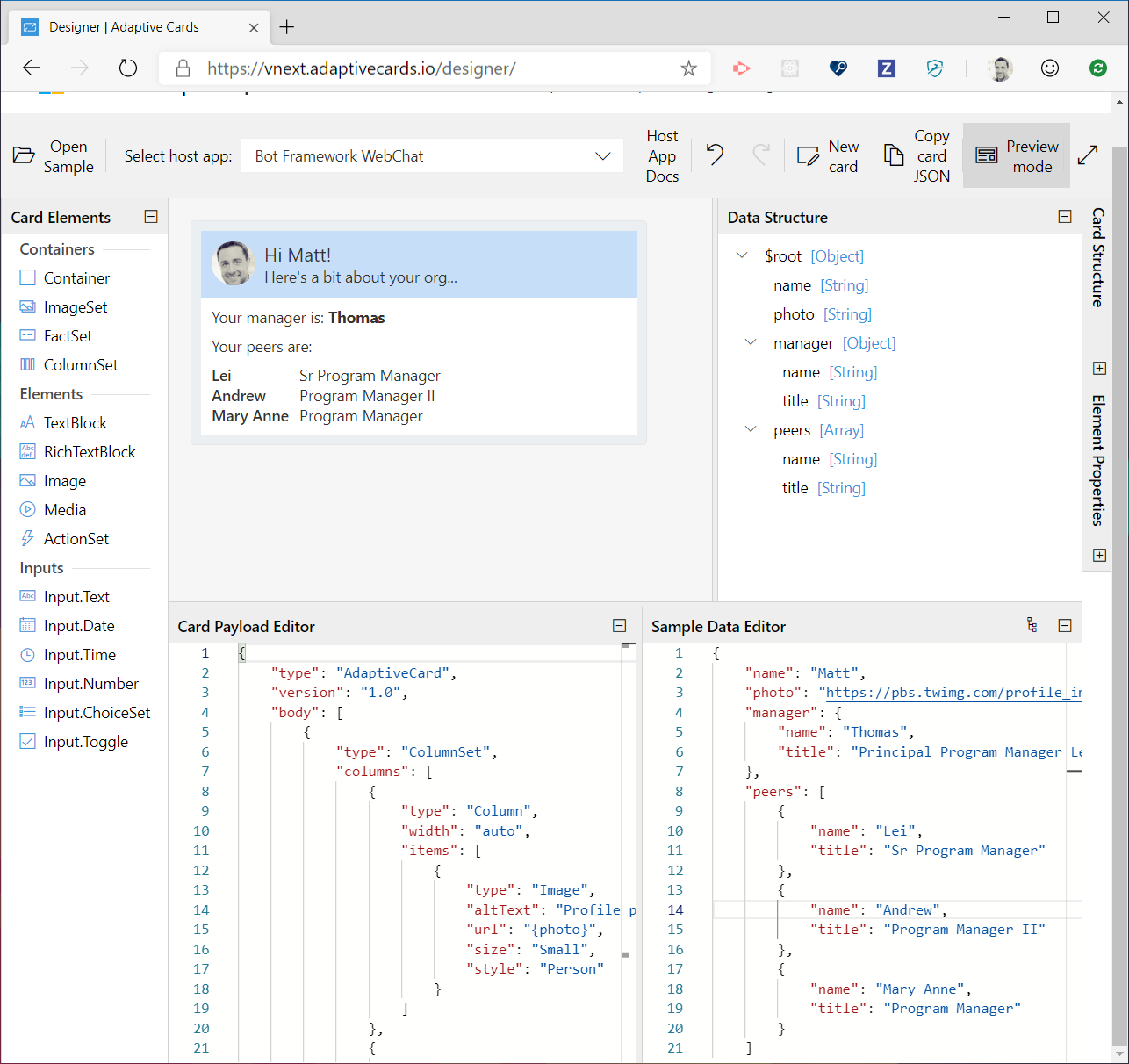
新しく更新されたデザイナーでは、テンプレートの作成と、デザイン時にカードのプレビューを表示するためのサンプル データ の提供のサポートが追加されます。
次の例を [Card Payload Editor]\(カード ペイロード エディター\) ウィンドウに貼り付けます。
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
次に、以下の JSON データをサンプル データ エディター に貼り付けます。
サンプル データ を使用すると、実行時に実際のデータが渡されたときにカードがどのように表示されるかを正確に確認できます。
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
[プレビュー モード] ボタンをクリックします。 上記のサンプル データに従って、カードのレンダリングが表示されます。 サンプル データを自由に調整し、カードの更新をリアルタイムで確認できます。
これで終了です 。初めてのアダプティブ カード テンプレートを作成しました。 次に、テンプレートに実際のデータを設定する方法について説明します。
テンプレート言語に関する詳細情報
テンプレート SDK を使用すると、テンプレートに実際のデータを設定できるようになります。
現時点では、テンプレート SDK は .NET と NodeJS で利用できます。 時間の経過と共に、iOS、Android、UWP など、残りのすべてのアダプティブ カード プラットフォーム用のテンプレート SDK がリリースされます。
テーブルを展開する
プラットフォーム
パッケージ
[インストール]
ドキュメント
JavaScript
npm install adaptivecards-templatingドキュメント
.NET
dotnet add package AdaptiveCards.Templatingドキュメント
次の JavaScript は、テンプレートにデータを設定するために使用される一般的なパターンを示しています。
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
以下の C# は、テンプレートにデータを事前設定するために使用される一般的なパターンを示しています。
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
テンプレート SDK に関する詳細情報
アダプティブ カード テンプレート サービスは、一連の既知のテンプレートをだれでも検索、投稿、共有できるようにする概念実証サービスです。
一部のデータを表示する必要があるが、そのためにカスタムのアダプティブ カードを作成するのが面倒な場合に便利です。
テンプレートを取得するための API は十分に簡単ですが、実際にはサービスによって、データを分析し、ユーザーに役立つ可能性のあるテンプレートを見つける機能など、さらに多くの機能が提供されます。
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
すべてのテンプレートは、GitHub リポジトリに格納されているフラットな JSON ファイルなので、他のオープン ソース コードと同じようにだれでも投稿できます。
カード テンプレート サービス に関する詳細情報
テンプレートとデータからのプレゼンテーションの分離により、"アプリとサービスとの間のエコシステム標準化されたコンテンツの交換" というミッションにかなり近づきます。 この分野はこれから大きく成長していく予定ですのでご期待ください。またご利用の感想について GitHub でお知らせください。