カスタム コンテナーを使用してカスタム ソフトウェアを Azure App Service に移行する
Azure App Service は、Windows 上で、ASP.NET や Node.js など、定義済みのアプリケーション スタックを提供します。 これらのアプリケーション スタックは IIS で実行されます。 構成済みの Windows 環境では、オペレーティング システムのロックを以下から行います。
- 管理アクセス権。
- ソフトウェアのインストール。
- グローバル アセンブリ キャッシュに対する変更。
詳細については、「Azure App Service におけるオペレーティング システムの機能」を参照してください。
Visual Studio からカスタム構成の Windows イメージをデプロイし、アプリに必要な OS の変更を加えることができます。 これにより、カスタムの OS とソフトウェア構成が必要なオンプレミス アプリを簡単に移行することができます。 このチュートリアルでは、Windows フォント ライブラリにインストールされているカスタム フォントを使用する ASP.NET アプリを App Service に移行する方法を示します。 Visual Studio からカスタム構成の Windows イメージを Azure Container Registry にデプロイした後、App Service でそれを実行します。

前提条件
このチュートリアルを完了するには、以下が必要です。
- Docker Hub アカウントにサインアップする。
- Docker for Windows をインストールする。
- Windows コンテナーを実行するように Docker を構成する。
- ASP.NET と Web 開発ワークロードと Azure の開発ワークロードを含めて Visual Studio 2022 をインストールする。 Visual Studio 2022 を既にインストールしている場合:
- [ヘルプ]>[更新プログラムの確認] の順に選択して、Visual Studio に最新の更新プログラムをインストールします。
- [ツール]>[ツールと機能を取得] の順に選択し、Visual Studio にワークロードを追加します。
アプリをローカルでセットアップする
サンプルのダウンロード
この手順では、ローカルな .NET プロジェクトを設定します。
- サンプル プロジェクトをダウンロードします。
- custom-font-win-container-master.zip ファイルを抽出 (展開) します。
このサンプル プロジェクトには、Windows フォント ライブラリにインストールされているカスタム フォントを使用するシンプルな ASP.NET アプリケーションが含まれています。 フォントをインストールする必要はありません。 ただし、このサンプルは、基になる OS と統合されたアプリの例です。 このようなアプリを App Service に移行するには、統合を削除するようにコードを再設計するか、またはカスタム Windows コンテナーにそのまま移行します。
フォントをインストールする
エクスプローラーで custom-font-win-container-master/CustomFontSample に移動し、FrederickatheGreat-Regular.ttf を右クリックして、 [インストール] を選択します。
このフォントは、Google Fonts で一般公開されています。
アプリを実行する
custom-font-win-container-master/CustomFontSample.sln ファイルを Visual Studio で開きます。
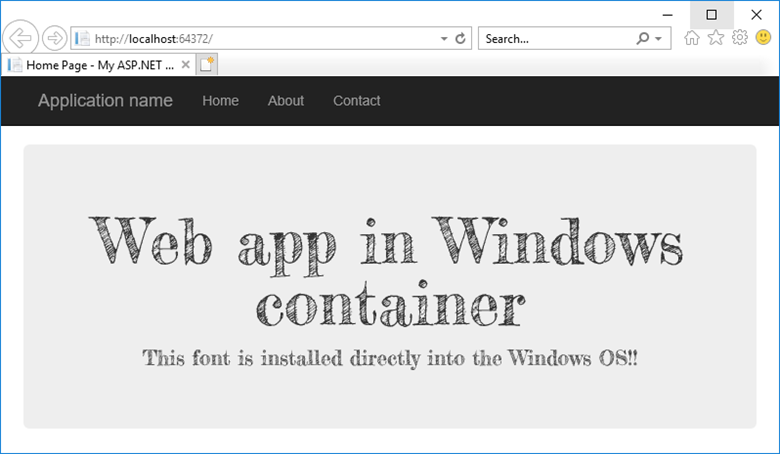
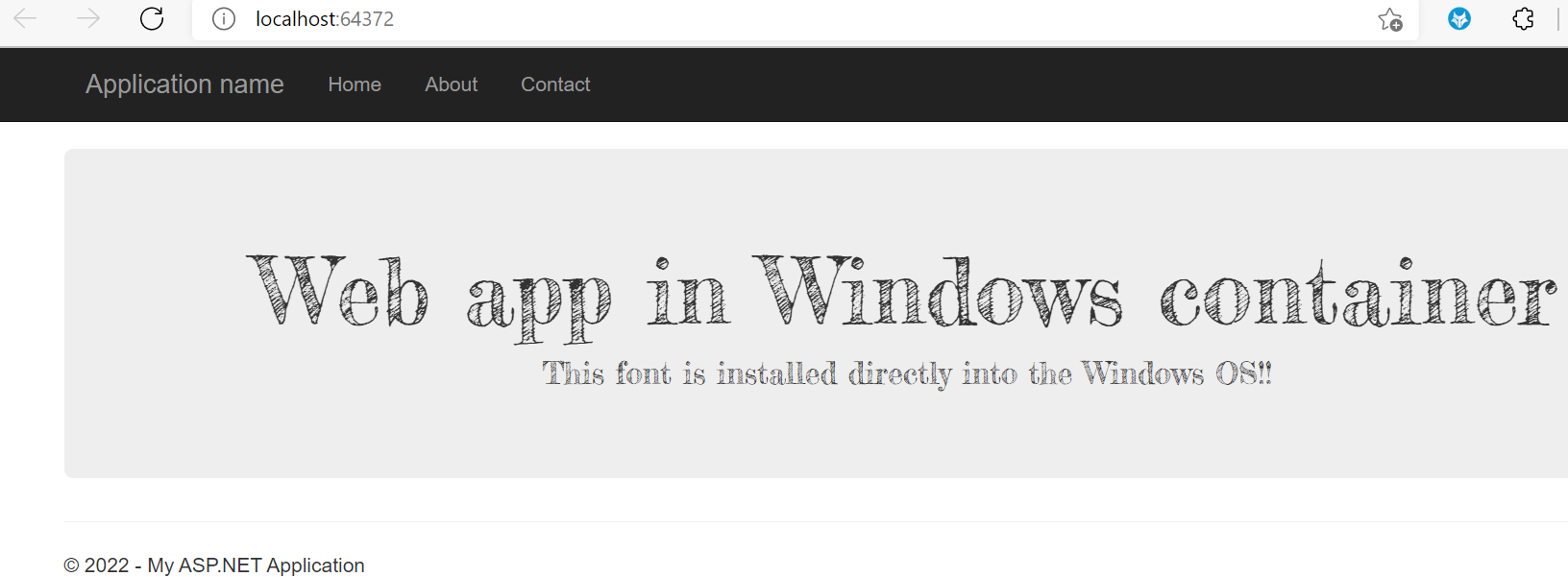
デバッグせずにアプリを実行するには、Ctrl + F5 を押します。 アプリが既定のブラウザーに表示されます。

アプリはインストールされているフォントを使用するため、App Service サンドボックスでは実行できません。 ただし、Windows コンテナーにフォントをインストールできるので、代わりに Windows コンテナーを使用して展開することができます。
Windows コンテナーを構成する
ソリューション エクスプローラーで CustomFontSample を右クリックし、 [追加]>[Container Orchestration Support](コンテナー オーケストレーションのサポート) を選択します。
![CustomFontSample プロジェクトを示すソリューション エクスプローラー ウィンドウのスクリーンショット。[追加] と [コンテナー オーケストレーター サポート] のメニュー項目が選択されています。](media/tutorial-custom-container/enable-container-orchestration.png)
[Docker Compose]>[OK] を選択します。
プロジェクトが Windows コンテナーで実行するように設定されます。 Dockerfile が CustomFontSample プロジェクトに追加され、docker-compose プロジェクトがソリューションに追加されます。
ソリューション エクスプローラーで Dockerfile を開きます。
サポートされている親イメージを使用する必要があります。 FROM 行を次のコードに置き換えることで、親イメージを変更します。
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
ファイルの末尾に次の行を追加し、ファイルを保存します。
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
CustomFontSample プロジェクトには InstallFont.ps1 があります。 これはフォントをインストールする簡単なスクリプトです。 さらに複雑なバージョンのスクリプトが PowerShell ギャラリーにあります。
Note
Windows コンテナーをローカルでテストするには、ローカル コンピューターで Docker が起動していることを確認します。
Azure Container Registry に発行する
Azure Container Registry では、コンテナーの展開用にイメージを格納することができます。 Azure Container Registry でホストされているイメージを使用するように App Service を構成できます。
発行ウィザードを開く
ソリューション エクスプローラーで CustomFontSample プロジェクトを右クリックし、 [発行] を選択します。
![CustomFontSample プロジェクトを示しているソリューション エクスプローラーのスクリーンショット。[発行] メニュー項目が選択されています。](media/tutorial-custom-container/open-publish-wizard.png)
レジストリを作成して発行する
発行ウィザードで [コンテナー レジストリ]>[新しい Azure コンテナー レジストリを作成する]>[発行] を選択します。
![発行ウィザードのスクリーンショット。[コンテナー レジストリ]、[新しい Azure コンテナー レジストリを作成する]、[発行] ボタンが選択されています。](media/tutorial-custom-container/create-registry.png)
Azure アカウントを使用してサインインする
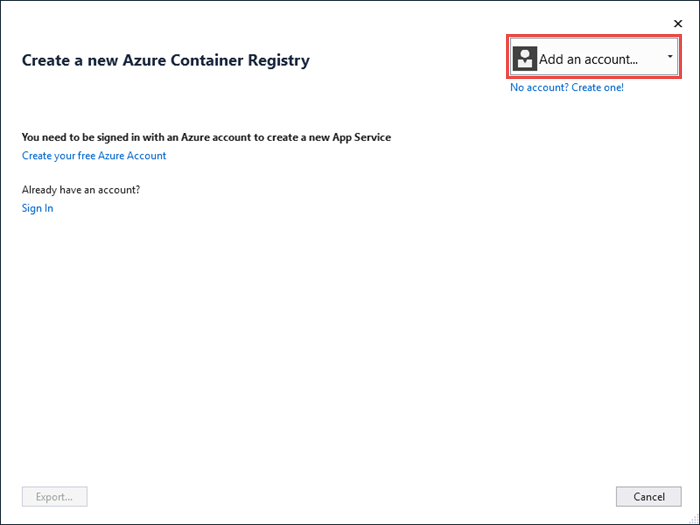
[新しい Azure コンテナー レジストリを作成する] ダイアログで、[アカウントの追加] を選択し、Azure サブスクリプションにサインインします。 既にサインインしている場合は、目的のサブスクリプションを含んだアカウントをドロップダウンから選択します。

レジストリを構成する
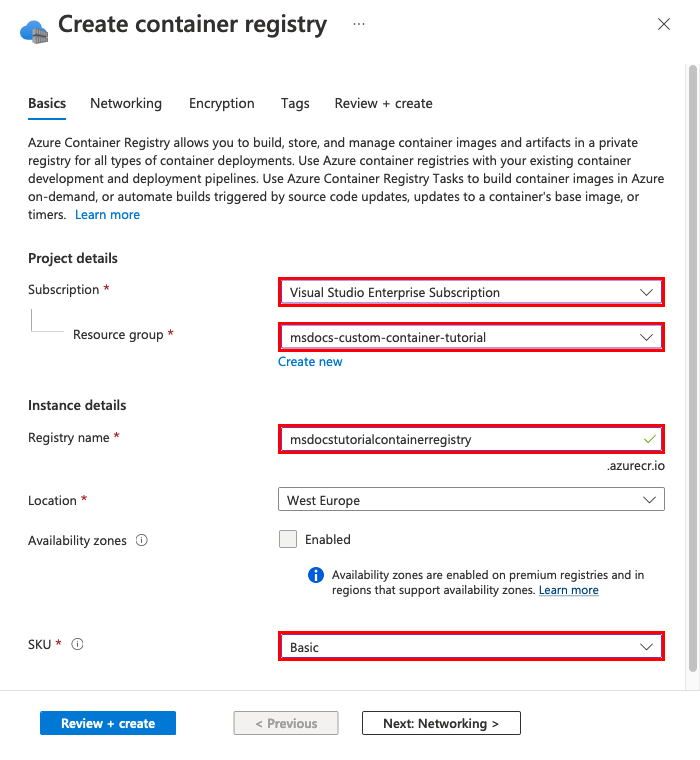
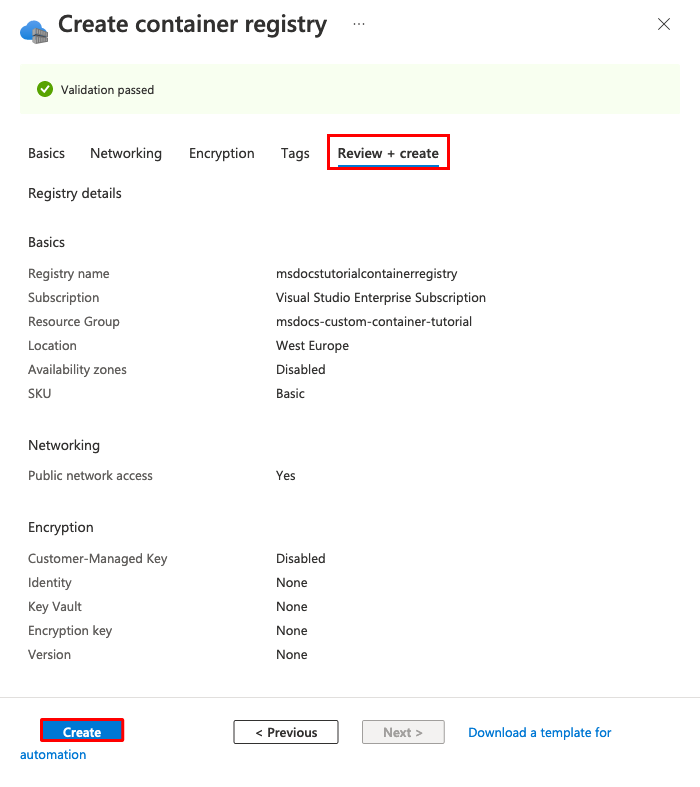
次の表の推奨値を参考に、新しいコンテナー レジストリを構成します。 完了したら、[作成] を選択します。
| 設定 | 提案された値 |
|---|---|
| DNS プレフィックス | 生成されたレジストリ名をそのまま使用するか、または別の一意名に変更します。 |
| リソース グループ | [新規] を選択し、「myResourceGroup」と入力して、[OK] を選択します。 |
| SKU | ベーシック。 詳細については、「価格レベル」をご覧ください。 |
| レジストリの場所 | "西ヨーロッパ" |
![[新しい Azure コンテナー レジストリを作成する] ページのスクリーンショット。](media/tutorial-custom-container/configure-registry.png)
ターミナル ウィンドウが開き、イメージのデプロイの進行状況が表示されます。 デプロイが完了するまで待ちます。
Azure へのサインイン
Azure portal にサインインします。
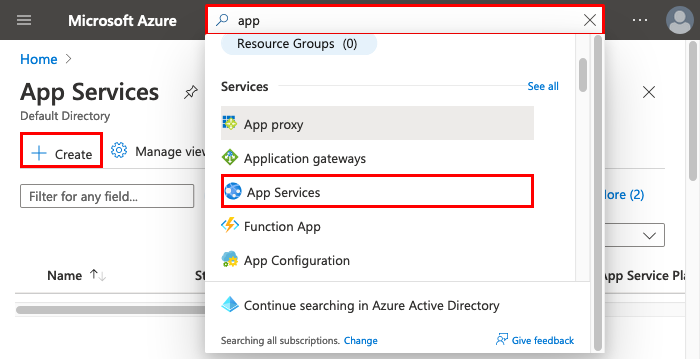
Web アプリを作成する
左側のメニューから [リソースの作成]>[Web]>[Web App for Containers] を選択します。
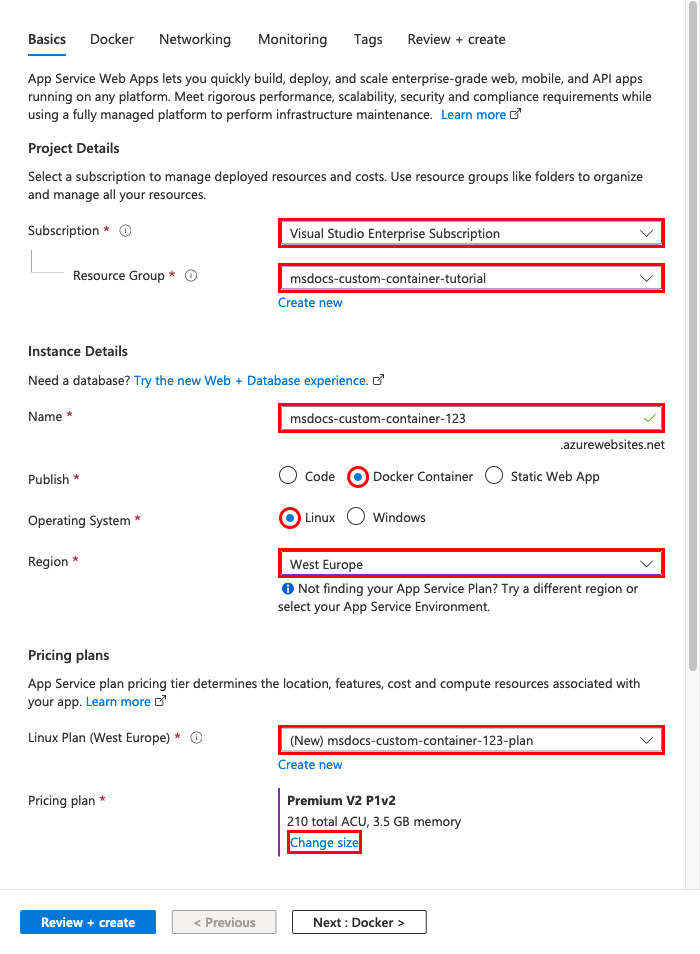
アプリの基本情報を構成する
[基本] タブで、次の表に従って設定を構成します。 その後、[次へ: Docker] を選択します。
| 設定 | 推奨値 |
|---|---|
| サブスクリプション | 正しいサブスクリプションが選択されていることを確認します。 |
| リソース グループ | [新規作成] を選択し、「myResourceGroup」と入力して、[OK] を選択します。 |
| 名前 | 一意の名前を入力します。 Web アプリの URL は https://<app-name>.azurewebsites.net です。<app-name> には自分のアプリの名前を指定します。 |
| 発行 | Docker コンテナー |
| オペレーティング システム | Windows |
| リージョン | "西ヨーロッパ" |
| Windows プラン | [新規作成] を選び、「myAppServicePlan」と入力して、[OK] を選びます。 |
[基本] タブは、次のように表示されます。
![Web アプリの構成に使用する [基本] タブのスクリーンショット。](media/tutorial-custom-container/configure-app-basics.png)
Windows コンテナーを構成する
[Docker] タブで、次の表の通りにカスタム Windows コンテナーを構成してから、[確認と作成] を選択します。
| 設定 | 推奨値 |
|---|---|
| イメージのソース | Azure Container Register |
| レジストリ | 以前に作成したレジストリを選択します。 |
| Image | customfontsample |
| Tag | latest |
アプリの作成を完了する
[作成] を選び、必要なリソースが Azure によって作成されるのを待ちます。
Web アプリを参照する
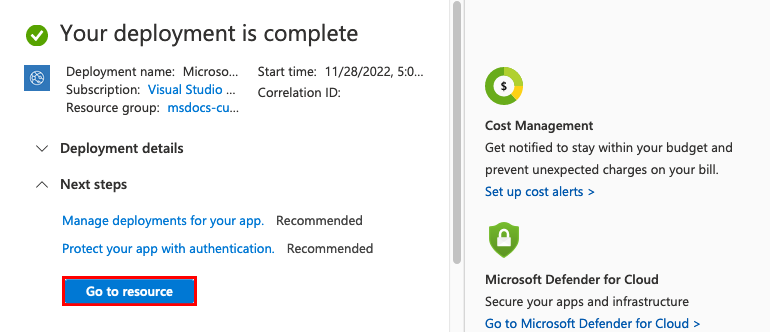
デプロイが完了すると、通知ボックスが表示されます。

[リソースに移動] を選択します。
アプリ ページで、[URL] の下にあるリンクを選びます。
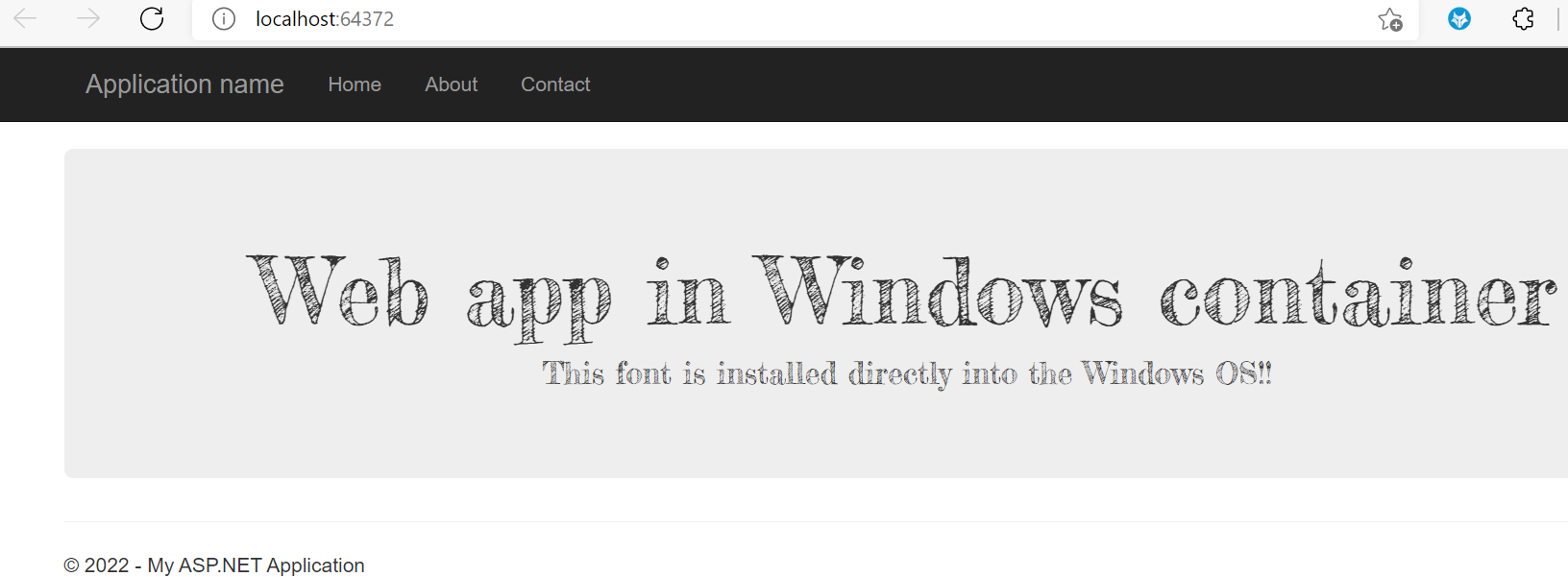
新しいブラウザー ページが開いて次のページが表示されます。

期待するフォントでホーム ページが表示されるまで、数分待ってからもう一度試します。

お疲れさまでした。 Windows コンテナーで Azure App Service に ASP.NET アプリケーションを移行しました。
コンテナーの起動ログを表示する
Windows コンテナーが読み込まれるまでにしばらく時間がかかる場合があります。 進行状況を確認するには、次の URL に移動します。 (<app-name> を実際のアプリの名前に置き換えます)。
https://<app-name>.scm.azurewebsites.net/api/logstream
次のようなログがストリーム配信されます。
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Azure App Service では、組み込みイメージとカスタム イメージのどちらも、Docker コンテナー テクノロジを使用してホストされます。 組み込みイメージを一覧表示するには、Azure CLI コマンド "az webapp list-runtimes --os linux" を実行します。 それらのイメージでニーズが満たせない場合は、カスタム イメージを作成してデプロイすることができます。
Note
コンテナーは、x86-64 アーキテクチャをターゲットに指定する必要があります。 ARM64 はサポートされていません。
このチュートリアルでは、次の作業を行う方法について説明します。
- カスタム Docker イメージを Azure Container Registry にプッシュする。
- App Service にカスタム イメージをデプロイする。
- 環境変数を構成する。
- マネージド ID を使用してイメージを App Service にプルする。
- 診断ログにアクセスする。
- Azure Container Registry から App Service への CI/CD を有効にする。
- SSH を使用してコンテナーに接続する。
このチュートリアルが完了すると、わずかですがコンテナー レジストリの料金がお使いの Azure アカウントに発生し、そのコンテナーをホストする期間が 1 か月を超えると、さらにコストが発生します。
初期環境を設定する
このチュートリアルには、Azure CLI のバージョン 2.0.80 以降が必要です。 Azure Cloud Shell を使用している場合は、最新バージョンが既にインストールされています。
- アクティブなサブスクリプションが含まれる Azure アカウントを用意します。 無料でアカウントを作成できます。
Azure Cloud Shell で Bash 環境を使用します。 詳細については、「Azure Cloud Shell の Bash のクイックスタート」を参照してください。
CLI リファレンス コマンドをローカルで実行する場合、Azure CLI をインストールします。 Windows または macOS で実行している場合は、Docker コンテナーで Azure CLI を実行することを検討してください。 詳細については、「Docker コンテナーで Azure CLI を実行する方法」を参照してください。
ローカル インストールを使用する場合は、az login コマンドを使用して Azure CLI にサインインします。 認証プロセスを完了するには、ターミナルに表示される手順に従います。 その他のサインイン オプションについては、Azure CLI でのサインインに関するページを参照してください。
初回使用時にインストールを求められたら、Azure CLI 拡張機能をインストールします。 拡張機能の詳細については、Azure CLI で拡張機能を使用する方法に関するページを参照してください。
az version を実行し、インストールされているバージョンおよび依存ライブラリを検索します。 最新バージョンにアップグレードするには、az upgrade を実行します。
- Docker をインストールします。これを Docker イメージの作成に使用します。 Docker をインストールするには、コンピューターの再起動が必要になる場合があります。
Docker をインストールした後、ターミナル ウィンドウを開いて、Docker がインストールされていることを確認します。
docker --version
サンプル アプリをクローンまたはダウンロードする
このチュートリアルのサンプルは、Git Clone またはダウンロードによって入手できます。
Git でのクローン
サンプル リポジトリをクローンします。
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Linux コンテナー内で使用されるファイルに適切な行末が使用されるよう、必ず --config core.autocrlf=input 引数を追加してください。
次に、フォルダーに移動します。
cd docker-django-webapp-linux
GitHub からのダウンロード
git clone を使用する代わりに、https://github.com/Azure-Samples/docker-django-webapp-linux にアクセスして [Code]\(コード\)>[Local]\(ローカル\)>[Download ZIP]\(ZIP のダウンロード\) を選択してもかまいません。
その ZIP ファイルを、docker-django-webapp-linux という名前のフォルダーに展開します。
次に、docker-django-webapp-linux フォルダーからターミナル ウィンドウを開きます。
(省略可) Docker ファイルを調べる
これはサンプル内の「Dockerfile」という名前のファイルです。 これには Docker イメージが記述されているほか、構成に関する命令が含まれています。
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- 1 つ目のコマンド グループは、アプリの要件を環境にインストールするものです。
- 2 つ目のコマンド グループで、コンテナーとホストとの間でよりセキュリティの高い通信を行うための SSH サーバーが作成されます。
- 最後の行 (
ENTRYPOINT ["init.sh"]) は、init.shを呼び出して SSH サービスと Python サーバーを起動しています。
イメージをローカルで作成してテストする
Note
Docker Hub には、IP あたりの匿名プル数と無料ユーザーあたりの認証済みプル数にクォータがあります。まだログインしておらず、Docker Hub からのプルが制限されていることに気付いた場合は docker login を試してください。
次のコマンドを実行して、イメージをビルドします。
docker build --tag appsvc-tutorial-custom-image .Docker コンテナーをローカルで実行して、ビルドの動作をテストします。
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageこの
docker runコマンドは、-p引数でポートを指定し、イメージ名を含めます。-itを指定すると、Ctrl+C で停止できます。ヒント
Windows を実行していて "standard_init_linux.go:211: exec user process caused "no such file or directory" (standard_init_linux.go:211: exec ユーザー プロセスが原因で "ファイルまたはディレクトリの欠落" が発生しました)" というエラーが表示された場合、LF であるはずの init.sh ファイルの行末が CRLF になっています。 このエラーは、Git を使用してサンプル リポジトリをクローンした際、
--config core.autocrlf=inputパラメーターを省略した場合に発生します。 その場合は、--config引数を使用して、再度リポジトリをクローンしてください。 init.sh を編集し、行末に CRLF を使用して保存した場合にも、このエラーが表示される可能性があります。 この場合は、行末を LF のみにして再度ファイルを保存してください。ブラウザーで
http://localhost:8000にアクセスして、Web アプリとコンテナーが正しく機能していることを確認します。
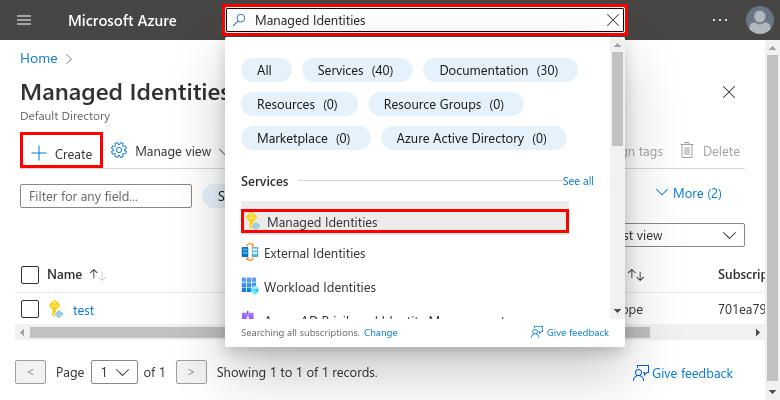
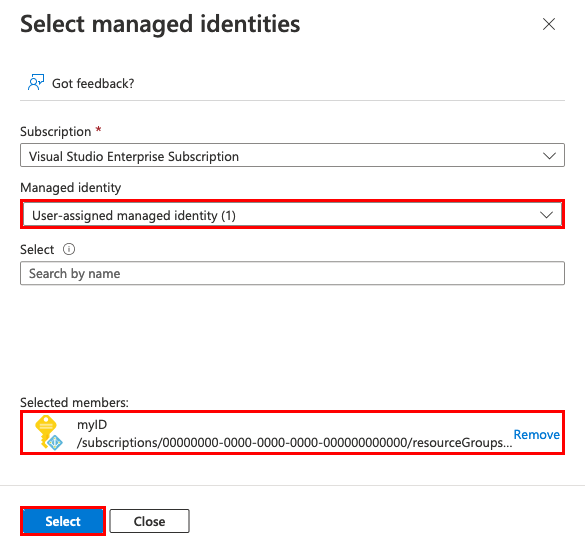
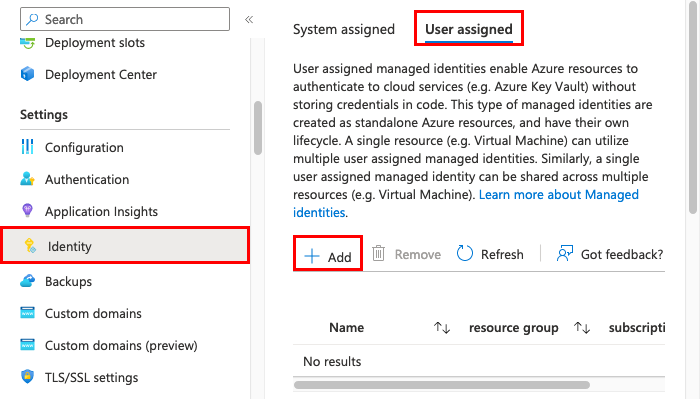
I. ユーザー割り当てマネージド ID を作成する
App Service は、既定のマネージド ID またはユーザー割り当てマネージド ID のいずれかを使用して、コンテナー レジストリで認証できます。 このチュートリアルでは、ユーザー割り当てマネージド ID を使用します。
az group create コマンドを実行してリソース グループを作成します。
az group create --name msdocs-custom-container-tutorial --location westeurope--locationの値を変更することで最寄りのリージョンを指定できます。リソース グループにマネージド ID を作成します。
az identity create --name myID --resource-group msdocs-custom-container-tutorial
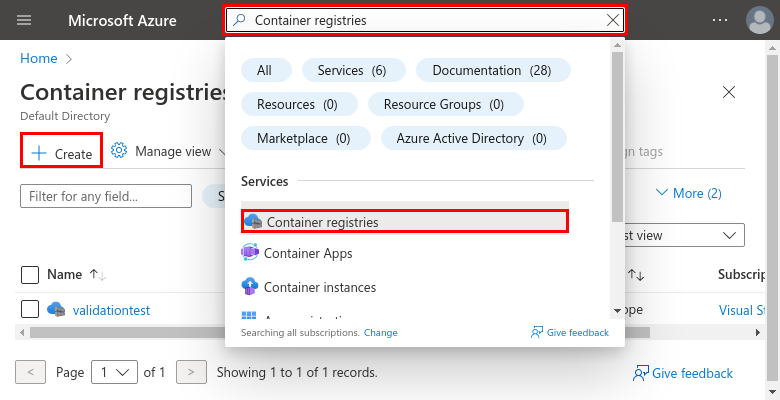
II. コンテナー レジストリの作成
次の
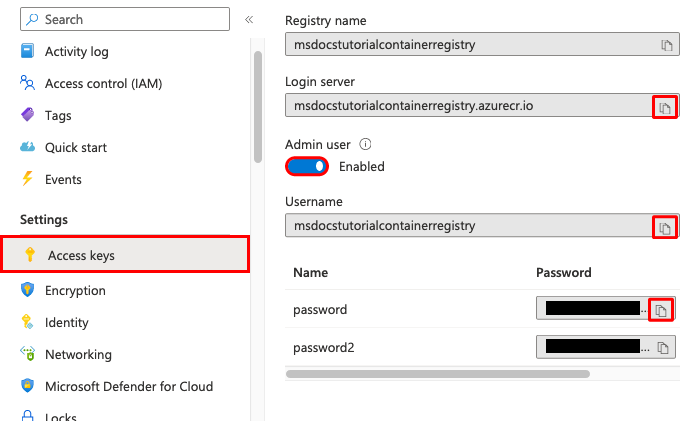
az acr createコマンドを使用して、コンテナー レジストリを作成します。<registry-name>を、レジストリの一意の名前に置き換えます。 この名前は Azure 全体で一意である必要があり、使用できるのはアルファベットと数字のみです。az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled true--admin-enabledパラメーターを使用すると管理者資格情報を使用してレジストリにイメージをプッシュできます。az credential acr showコマンドを実行して、管理者資格情報を取得します。az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>このコマンドの JSON 出力からは、レジストリのユーザー名と共に 2 つのパスワードが得られます。
III. Azure Container Registry にサンプル イメージをプッシュする
このセクションでは、Azure Container Registry にイメージをプッシュします。これは後で App Service によって使用されます。
サンプル イメージをビルドしたローカル ターミナルから、
docker loginコマンドを使用してコンテナー レジストリにサインインします。docker login <registry-name>.azurecr.io --username <registry-username><registry-name>と<registry-username>は、前の手順で得られた値に置き換えてください。 入力を求められたら、前のセクションのいずれかのパスワードを入力します。このセクションでは、以降すべての手順で同じレジストリ名を使用します。
サインインに成功したら、ローカルの Docker イメージをレジストリにタグ付けします。
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestdocker pushコマンドを使用してレジストリにイメージをプッシュします。docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestイメージの初回アップロードには、基本イメージが含まれるため、数分かかる場合があります。 通常、それ以降のアップロードはもっと短時間で済みます。
待っている間、次のセクションの手順を実行して、レジストリからデプロイするための構成を App Service に対して行うことができます。
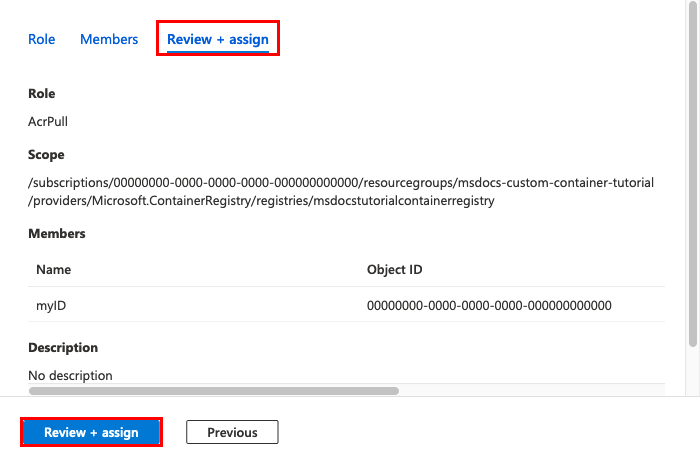
IV. レジストリのマネージド ID を承認する
作成したマネージド ID には、コンテナー レジストリからプルするための承認がまだありません。 この手順では、承認を有効にします。
マネージド ID のプリンシパル ID を取得します。
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)コンテナー レジストリのリソース ID を取得します。
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)コンテナー レジストリへのアクセス許可をマネージド ID に与えます。
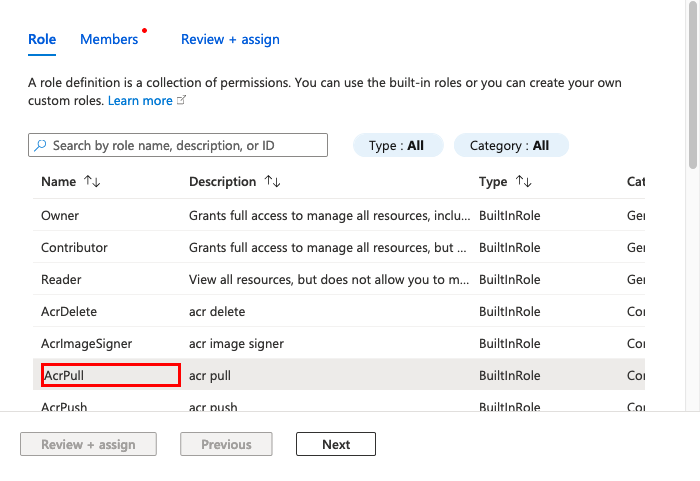
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"これらのアクセス許可の詳細については、「Azure ロールベースのアクセス制御とは」を参照してください。
V. Web アプリの作成
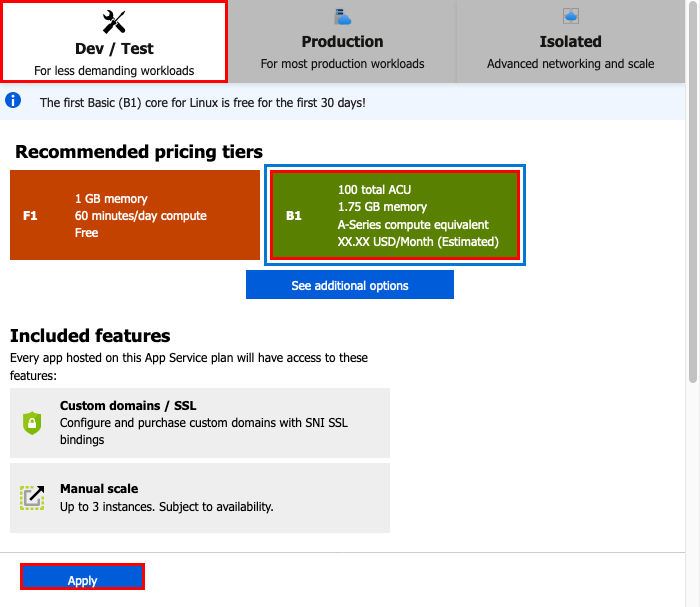
az appservice plan createコマンドを使用して App Service プランを作成します。az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxApp Service プランは、Web アプリのホストとなる仮想マシンに相当します。 前のコマンドでは、初月無料で利用できる低コストの B1 価格レベルが既定で使用されます。
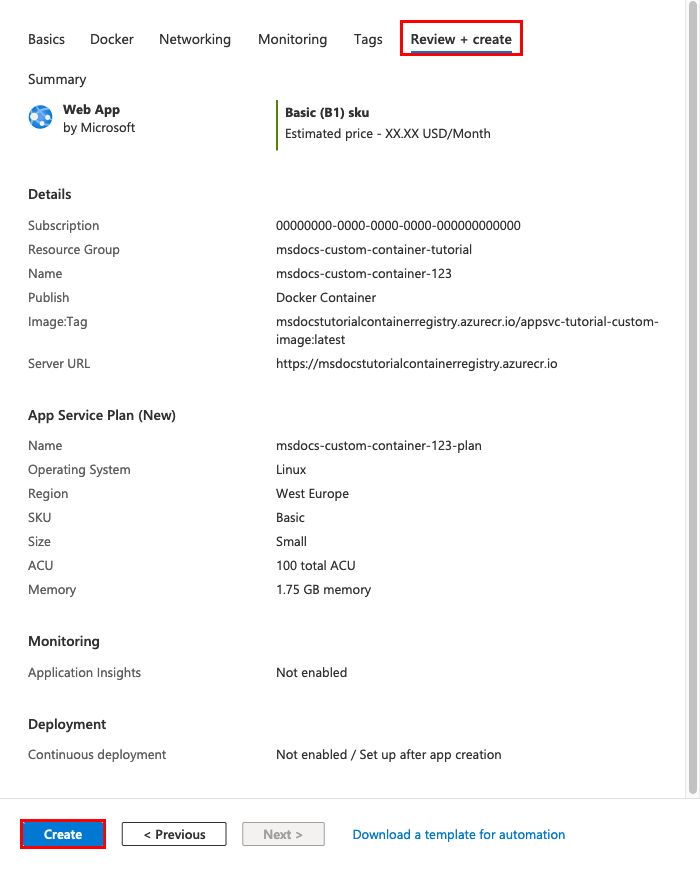
--skuパラメーターを使用して、レベルを指定できます。az webapp createコマンドを使用して Web アプリを作成します。az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest<app-name>を Web アプリの名前に置き換えます。 Azure 全体で重複しない、一意の名前にしてください。 また、<registry-name>は、前のセクションで指定したレジストリの名前に置き換えます。ヒント
Web アプリのコンテナー設定は、
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorialというコマンドを使用していつでも取得できます。 イメージは、DOCKER_CUSTOM_IMAGE_NAMEプロパティで指定されます。 Web アプリが Azure DevOps または Azure Resource Manager テンプレートを使用してデプロイされる場合、イメージが、LinuxFxVersionという名前のプロパティにも反映されることがあります。 どちらのプロパティも目的は同じです。 その両方が Web アプリの構成に存在する場合、LinuxFxVersionが優先されます。
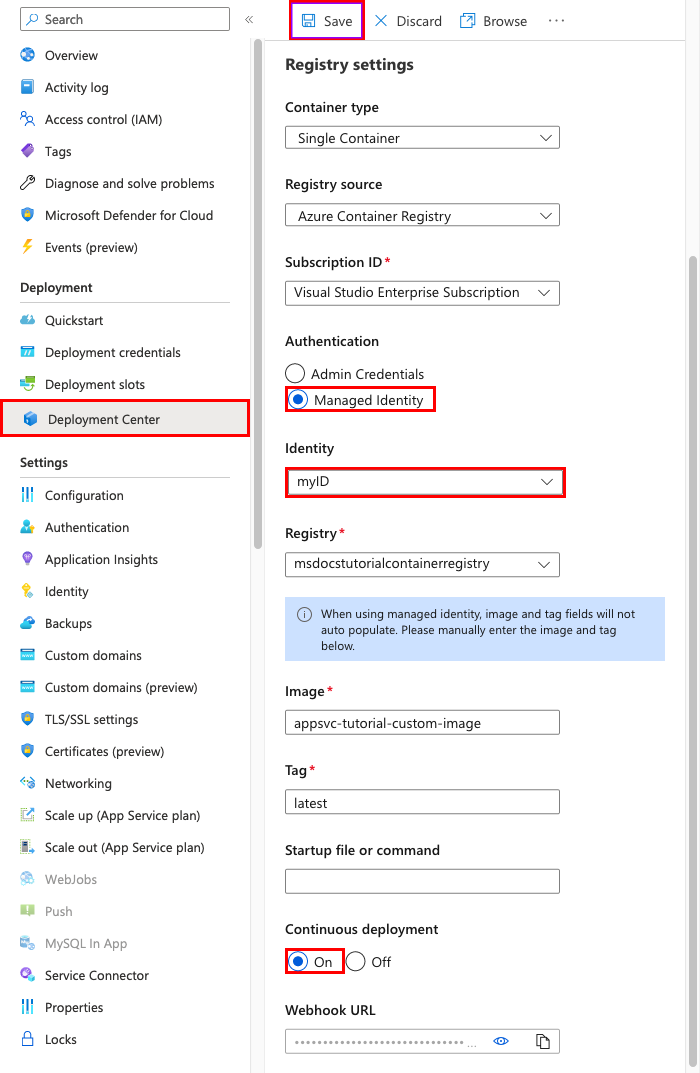
VI. Web アプリを構成する
この手順では、次のように Web アプリを構成します。
- ポート 8000 に要求を送信するようにアプリを構成します。 サンプル コンテナーは、ポート 8000 で Web 要求をリッスンしています。
- マネージド ID を使用してコンテナー レジストリからイメージをプルするようにアプリに指示します。
- コンテナー レジストリから継続的デプロイを構成します (レジストリにイメージをプッシュするたびに、アプリがトリガーされて新しいイメージがプルされます)。 この部分は、Web アプリによるコンテナー レジストリからのプルには必要ありませんが、新しいイメージがレジストリにプッシュされたときに Web アプリに通知できます。 これを使用しない場合は、Web アプリを再起動してイメージのプルを手動でトリガーする必要があります。
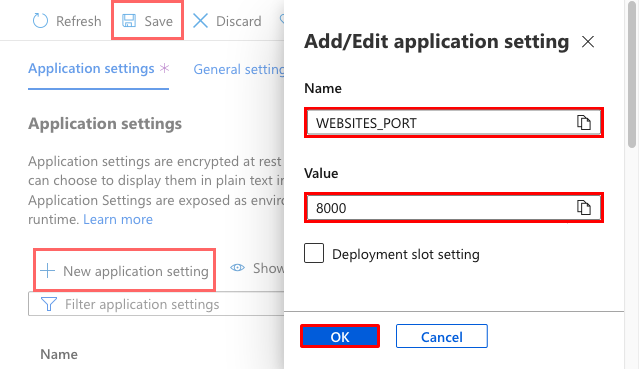
az webapp config appsettings setを使用して、アプリのコードで想定されている値にWEBSITES_PORT環境変数を設定します。az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000<app-name>は、前のステップで使用した名前に置き換えてください。az webapp identity assignコマンドを使用して、Web アプリでユーザー割り当てマネージド ID を有効にします。id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $id<app-name>は、前のステップで使用した名前に置き換えてください。マネージ ID を使用して Azure Container Registry からプルするようにアプリを構成します。
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=True<app-name>は、前のステップで使用した名前に置き換えてください。Web アプリが Azure Container Registry からプルするために使用するクライアント ID を設定します。 システム割り当てマネージド ID を使用する場合、この手順は必要ありません。
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdApp Service で CI/CD を有効にします。
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLは、App Service によって生成される URL です。 レジストリでは、この URL を使用して、イメージのプッシュが発生したことを App Service に通知する必要があります。 Webhook は実際には作成されません。前の手順で取得した CI_CD_URL を使用して、コンテナー レジストリに Webhook を作成します。
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestWebhook が正しく構成されているかどうかをテストするには、Webhook に対して ping を行い、200 OK の応答が取得されるかどうかを確認します。
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"ヒント
すべての Webhook イベントに関するすべての情報を表示するには、
--queryパラメーターを削除します。コンテナーのログをストリーミングしている場合は、Webhook に対する ping の後に
Starting container for siteというメッセージが表示されます。これは、Webhook によってアプリの再起動がトリガーされるためです。
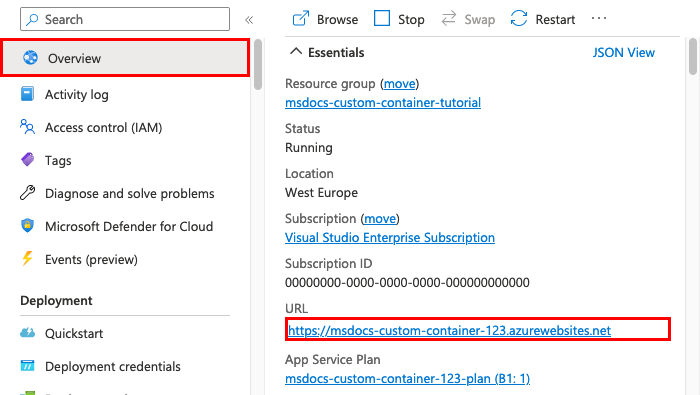
VII. Web アプリを参照する
アプリをテストするには、https://<app-name>.azurewebsites.net にアクセスします。 <app-name> は、ご自分の Web アプリの名前に置き換えてください。
アプリに初めてアクセスする際は、App Service がイメージ全体をレジストリからプルする必要があるため、アプリが応答するまでに時間がかかる場合があります。 ブラウザーがタイムアウトした場合は、単にページを更新します。 最初のイメージがプルされた後、それ以降のテストははるかに高速に実行されます。

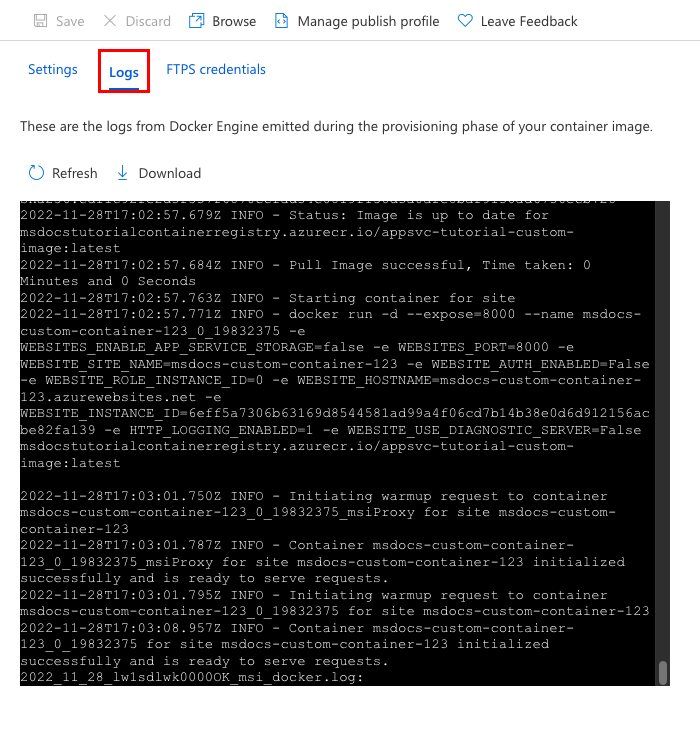
VIII. 診断ログにアクセスする
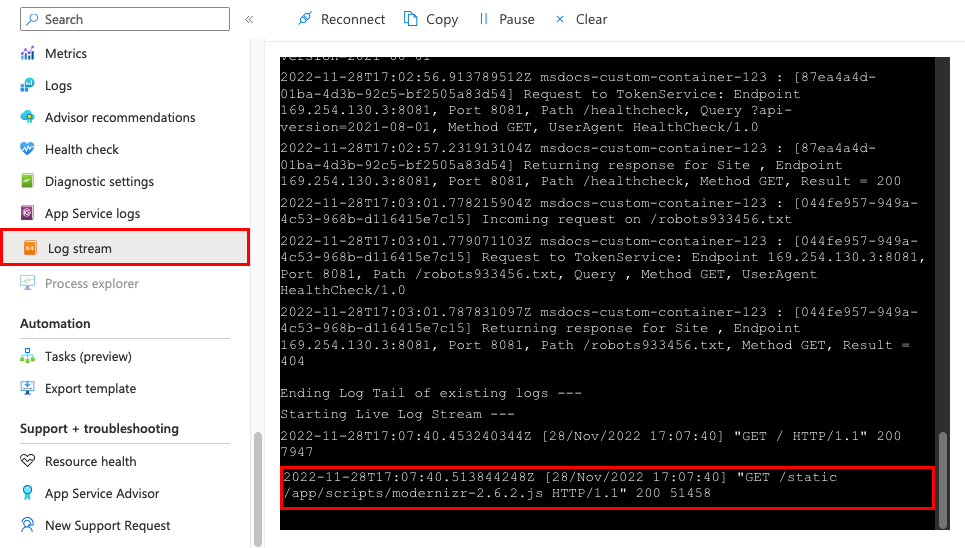
App Service によるイメージのプルを待っているときに、コンテナーのログをターミナルにストリーミングすると、App Service で実際に実行されていることを確認できます。
コンテナーのログをオンにします。
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemログのストリームを有効にします。
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialコンソール ログがすぐに表示されない場合は、30 秒以内にもう一度確認します。
https://<app-name>.scm.azurewebsites.net/api/logs/dockerで、ブラウザーからログ ファイルを検査することもできます。任意のタイミングでログのストリーミングを停止するには、Ctrl+C キーを押します。
IX. アプリのコードを変更して再デプロイする
このセクションでは、Web アプリのコードに変更を加えてイメージをリビルドした後、それをレジストリにプッシュします。 すると、更新されたイメージを App Service が自動的にレジストリからプルして、実行中の Web アプリを更新します。
ローカル docker-django-webapp-linux フォルダーにあるファイル app/templates/app/index.html を開きます。
最初の HTML 要素を次のコードに一致するように変更します。
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>変更を保存します。
docker-django-webapp-linux フォルダーに移動してイメージをリビルドします。
docker build --tag appsvc-tutorial-custom-image .イメージのタグを
latestに更新します。docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest<registry-name>をレジストリの名前に置き換えます。イメージをレジストリにプッシュします。
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestイメージのプッシュが完了すると、Webhook によって App Service にプッシュが行われたことが通知され、App Service では更新されたイメージのプルが試みられます。 数分待ってから、
https://<app-name>.azurewebsites.netを参照して更新がデプロイされていることを確認します。
X. SSH を使用してコンテナーに接続する
SSH により、コンテナーとクライアント間の通信をより安全なセキュリティで保護できます。 コンテナーへの SSH 接続を有効にするには、それに対するカスタム イメージを構成する必要があります。 コンテナーが実行状態になったら、SSH 接続を開くことができます。
SSH のコンテナーを構成する
このチュートリアルで使用しているサンプル アプリには、あらかじめ必要な構成が Dockerfile に存在し、その構成によって SSH サーバーがインストールされ、またサインイン資格情報も設定されます。 このセクションは情報提供のみを目的としています。 コンテナーに接続するには、次のセクションに進んでください。
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Note
この構成は、コンテナーへの外部接続を許可しません。 SSH は Kudu/SCM サイトを通してのみ利用できます。 Kudu/SCM サイトは Azure アカウントにより認証されます。
SSH を使用する場合は、root:Docker! を変更しないでください。 SCM または KUDU は、Azure portal の資格情報を使用します。 この値を変更すると、SSH の使用時にエラーが発生します。
また、この Dockerfile は sshd_config ファイルを /etc/ssh/ フォルダーにコピーし、コンテナーのポート 2222 を公開します。
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
ポート 2222 はプライベート仮想ネットワークのブリッジ ネットワーク内でコンテナーのみがアクセスできる内部ポートです。
最後に、エントリ スクリプト init.sh によって SSH サーバーが起動されます。
#!/bin/bash
service ssh start
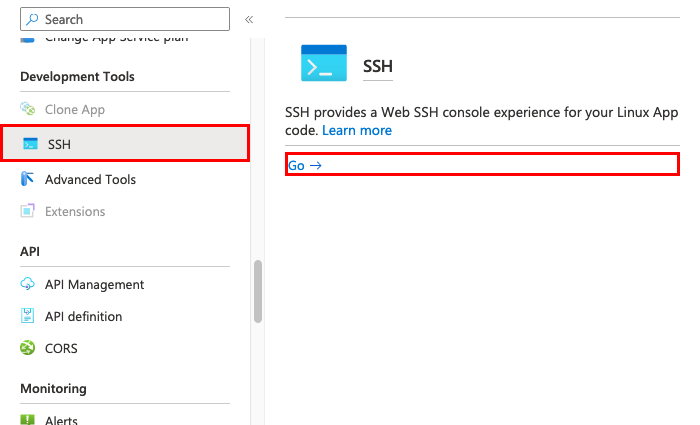
コンテナーへの SSH 接続を開く
ブラウザーで
https://<app-name>.scm.azurewebsites.net/webssh/hostにアクセスし、Azure アカウントでサインインします。<app-name>は、実際の Web アプリの名前に置き換えてください。サインインすると、Web アプリの情報ページにリダイレクトされます。 シェルを開いてコマンドを使用するには、ページの上部にある [SSH] を選択します。
たとえば、アプリで実行されているプロセスを観察するには、
topコマンドを使用します。
XI. リソースをクリーンアップする
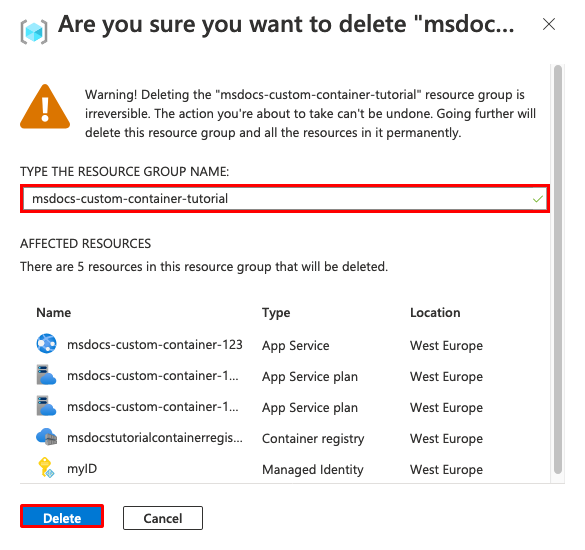
この記事で作成したリソースによって、継続してコストが発生する可能性があります。 リソース グループを削除すれば、そこに含まれているリソースはクリーンアップされます。
az group delete --name msdocs-custom-container-tutorial
次のステップ
ここで学習した内容は次のとおりです。
- カスタム イメージをプライベート コンテナー レジストリにデプロイする。
- App Service にカスタム イメージをデプロイする。
- イメージを更新して再デプロイする。
- 診断ログにアクセスする。
- SSH を使用してコンテナーに接続する。
- カスタム Docker イメージを Azure Container Registry にプッシュする。
- App Service にカスタム イメージをデプロイする。
- 環境変数を構成する。
- マネージド ID を使用してイメージを App Service にプルする。
- 診断ログにアクセスする。
- Azure Container Registry から App Service への CI/CD を有効にする。
- SSH を使用してコンテナーに接続する。
次のチュートリアルでは、カスタム ドメインと証明書を使用してアプリをセキュリティで保護する方法について説明します。
または、他のリソースを参照してください。





















![[構成] ページを開く方法を示すスクリーンショット。](media/tutorial-custom-container/azure-portal-configure-app-service-1.png)











![Azure portal 内の [リソース グループの削除] ボタンの場所を示すスクリーンショット。](media/tutorial-custom-container/azure-portal-delete-resource-group-2.png)