重要
2025 年 5 月 1 日より、Azure AD B2C は新規のお客様向けに購入できなくなります。 詳細については、FAQ を参照してください。
Web API へのアクセスを承認するには、Azure Active Directory B2C (Azure AD B2C) が発行する有効なアクセストークンを含む要求のみを提供します。 この記事では、Web API に対して Azure AD B2C 承認を有効にする方法について説明します。 この記事の手順を完了すると、有効なアクセス トークンを取得したユーザーのみが Web API エンドポイントの呼び出しを許可されます。
前提条件
開始する前に、Web API を呼び出すアプリの認証を構成する方法について説明する次の記事のいずれかを参照してください。 次に、この記事の手順に従って、サンプル Web API を独自の Web API に置き換えます。
概要
トークンベースの認証により、Web API への要求に有効なアクセス トークンが確実に含まれるようになります。
アプリは、次の手順を完了します。
Azure AD B2C を使用してユーザーを認証します。
Web API エンドポイントで必要とされるアクセス許可 (スコープ) を持つアクセス トークンを取得します。
次の形式を使用して、HTTP 要求の認証ヘッダーでアクセス トークンをベアラー トークンとして渡します。
Authorization: Bearer <access token>
Web API は、次の手順を完了します。
HTTP 要求の承認ヘッダーからベアラー トークンを読み取ります。
トークンを検証します。
トークン内のアクセス許可 (スコープ) を検証します。
トークンでエンコードされた要求を読み取ります (省略可能)。
HTTP 要求に応答します。
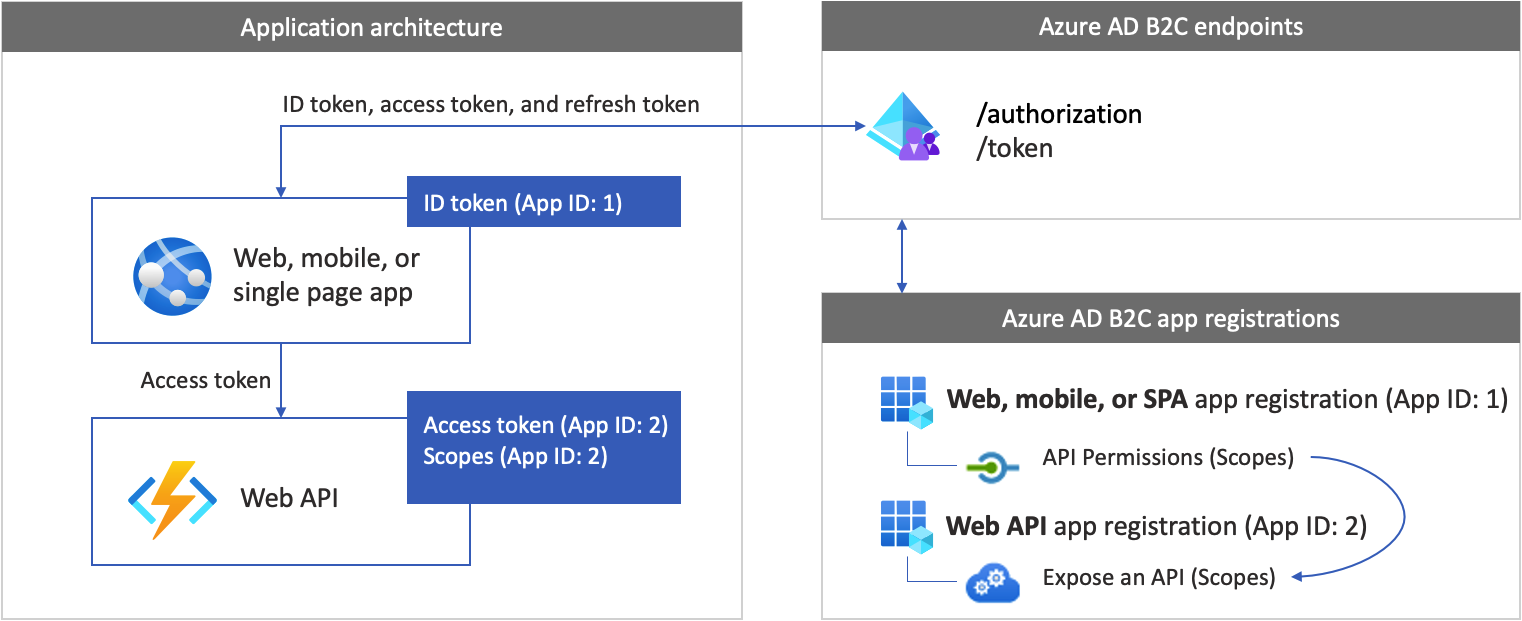
アプリ登録の概要
アプリが Azure AD B2C でサインインして Web API を呼び出せるようにするには、Azure AD B2C ディレクトリに 2 つのアプリケーションを登録する必要があります。
Web、モバイル、または SPA アプリケーションの登録により、アプリは Azure AD B2C でサインインできます。 アプリ登録プロセスでは、アプリケーション ID (クライアント ID とも呼ばれます) が生成されます。これは、アプリケーションを一意に識別します (たとえば、アプリ ID: 1)。
Web API 登録を使用すると、アプリは保護された Web API を呼び出します。 登録により、Web API のアクセス許可 (スコープ) が公開されます。 アプリ登録プロセスでは、Web API を一意に識別する アプリケーション ID (たとえば、 アプリ ID: 2) が生成されます。 Web API スコープ (アプリ ID: 2) にアプリ (アプリ ID: 1) のアクセス許可を付与します。
アプリケーションの登録とアプリケーション アーキテクチャを次の図に示します。

開発環境を準備する
次のセクションでは、新しい Web API プロジェクトを作成します。 プログラミング言語、ASP.NET Core、または Node.jsを選択します。 次のいずれかのソフトウェアを実行しているコンピューターがあることを確認します。
手順 1: 保護された Web API を作成する
新しい Web API プロジェクトを作成します。 まず、使用するプログラミング言語として、ASP.NET Core または Node.js を選択してください。
dotnet new コマンドを使用します。
dotnet new コマンドは、Web API プロジェクトアセットを含む TodoList という名前の新しいフォルダーを作成します。 ディレクトリを開き、 Visual Studio Code を開きます。
dotnet new webapi -o TodoList
cd TodoList
code .
"必要な資産をプロジェクトに追加する" というメッセージが表示されたら、[ はい] を選択します。
手順 2: 依存関係をインストールする
認証ライブラリを Web API プロジェクトに追加します。 認証ライブラリは、HTTP 認証ヘッダーを解析し、トークンを検証して、要求を抽出します。 詳細については、ライブラリのドキュメントを参照してください。
認証ライブラリを追加するには、次のコマンドを実行してパッケージをインストールします。
dotnet add package Microsoft.Identity.Web
手順 3: 認証ライブラリを開始する
認証ライブラリを開始するために必要なコードを追加します。
Startup.csを開き、クラスの先頭に次のusing宣言を追加します。
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
ConfigureServices(IServiceCollection services) 関数を検索します。 次に、 services.AddControllers(); コード行の前に、次のコード スニペットを追加します。
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Configure 関数を検索します。 次に、 app.UseRouting(); コード行の直後に、次のコード スニペットを追加します。
app.UseAuthentication();
変更後、コードは次のスニペットのようになります。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
手順 4: エンドポイントを追加する
Web API に 2 つのエンドポイントを追加します。
- 匿名の
/publicエンドポイント。 このエンドポイントは、現在の日付と時刻を返します。 これを使用して、匿名呼び出しで Web API をデバッグします。 - 保護された
/helloエンドポイント。 このエンドポイントは、アクセス トークン内のname要求の値を返します。
匿名エンドポイントを追加するには:
/Controllers フォルダーの下に、PublicController.cs ファイルを追加し、次のコード スニペットに追加します。
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
保護されたエンドポイントを追加するには:
/Controllers フォルダーの下に、HelloController.cs ファイルを追加し、次のコードに追加します。
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
HelloController コントローラーは AuthorizeAttribute で装飾され、認証されたユーザーのみにアクセスを制限します。
コントローラーも [RequiredScope("tasks.read")]で装飾されています。
RequiredScopeAttribute は、Web API が適切なスコープ (tasks.read) で呼び出されていることを確認します。
手順 5: Web サーバーを構成する
開発環境で、受信 HTTP または HTTPS 要求のポート番号をリッスンするように Web API を設定します。 この例では、HTTP ポート 6000 と HTTPS ポート 6001 を使用します。 Web API のベース URI は HTTP 用に http://localhost:6000 され、HTTPS の場合は https://localhost:6001 されます。
appsettings.json ファイルに次の JSON スニペットを追加します。
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
手順 6: Web API を構成する
構成ファイルに構成を追加します。 このファイルには、Azure AD B2C ID プロバイダーに関する情報が含まれています。 Web API アプリは、この情報を使用して、Web アプリがベアラー トークンとして渡すアクセス トークンを検証します。
プロジェクト ルート フォルダーの下で、 appsettings.json ファイルを開き、次の設定を追加します。
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
appsettings.json ファイルで、次のプロパティを更新します。
| セクション | 鍵 | 価値 |
|---|---|---|
| AzureAdB2C の翻訳 | インスタンス | Azure AD B2C テナント名 の最初の部分 (たとえば、 https://contoso.b2clogin.com)。 |
| AzureAdB2C の翻訳 | ドメイン | Azure AD B2C テナントの完全な テナント名 (たとえば、 contoso.onmicrosoft.com)。 |
| AzureAdB2C の翻訳 | ClientId | Web API アプリケーション ID。 上の 図では、 アプリ ID が 2 のアプリケーションです。 Web API アプリケーション登録 ID を取得する方法については、「 前提条件」を参照してください。 |
| AzureAdB2C の翻訳 | SignUpSignInPolicyId | ユーザー フロー、またはカスタム ポリシー。 ユーザー フローまたはポリシーを取得する方法については、「 前提条件」を参照してください。 |
手順 7: Web API を実行してテストする
最後に、Azure AD B2C 環境設定で Web API を実行します。
コマンド シェルで、次のコマンドを実行して Web アプリを起動します。
dotnet run
次の出力が表示されます。これは、アプリが稼働していて、要求を受信する準備ができていることを意味します。
Now listening on: http://localhost:6000
プログラムを停止するには、コマンド シェルで Ctrl + C キーを押します。
node app.js コマンドを使用して、アプリを再実行できます。
ヒント
または、 dotnet run コマンドを実行するには、 Visual Studio Code デバッガーを使用できます。 Visual Studio Code の組み込みデバッガーは、編集、コンパイル、デバッグ のループを高速化するのに役立ちます。
ブラウザーを開き、http://localhost:6000/public に移動します。 ブラウザー ウィンドウに、現在の日付と時刻と共に次のテキストが表示されます。
手順 8: アプリから Web API を呼び出す
アクセス トークンを使用せずに、保護された Web API エンドポイントを呼び出してみてください。 ブラウザーを開き、http://localhost:6000/hello に移動します。 API は未承認の HTTP エラー メッセージを返し、Web API がベアラー トークンで保護されていることを確認します。
引き続き、Web API を呼び出すアプリを構成します。 ガイダンスについては、「 前提条件」セクションを 参照してください。
このビデオでは、Azure AD B2C と API を統合するときのベスト プラクティスについて説明します。
関連コンテンツ
GitHub の完全な例を取得します。
- Microsoft ID ライブラリを使用して Web API を取得します。