Azure Maps Spatial IO モジュール は、JavaScript または TypeScript を使用して、空間データを Azure Maps Web SDK と統合します。 このガイドでは、Web アプリケーションに空間 IO モジュールを統合して使用する方法を示します。
このモジュールの強力な機能を使用すると、次のことができます:
- 空間データの読み取りと書き込み。 次のようなファイル形式を使用できます:
- キーホール マークアップ言語 (KML)。
- 圧縮 KML (KMZ)。
- GPS 交換フォーマット (GPX)。
- Geographic Really Simple Syndication (GeoRSS)。
- Geography Markup Language (GML)。
- Geographic JavaScript Object Notation (GeoJSON)。
- Well-Known Text (WKT)。
- 列に空間情報が含まれている場合のコンマ区切り値 (CSV)。
- Open Geospatial Consortium (OGC) サービスに接続し、Azure Maps Web SDK と統合する。 Web Map Service (WMS) と Web Map Tile Service (WMTS) をマップにレイヤーとしてオーバーレイすることもできます。 詳細については、「Open Geospatial Consortium (OGC) のマップ レイヤーを追加する」を参照してください。
- Web Feature Service (WFS) でデータを照会する。 詳細については、「WFS サービスへの接続」を参照してください。
- スタイル情報を含む複雑なデータ セットをオーバーレイし、それらを自動的にレンダリングできます。 詳細については、「シンプルなデータ レイヤーの追加」を参照してください。
- 高速 XML および区切りファイル リーダーとライター クラスを使用します。 詳細については、「コア IO 操作」を参照してください。
次のビデオは、Azure Maps Web SDK での Spatial IO モジュールの概要を説明します。
警告
特にデータが別のドメインから参照されている場合は、信頼できるソースからのデータとサービスのみを使用します。 Spatial IO モジュールは、リスクを最小限に抑えるための措置を講じていますが、アプリケーションに危険なデータを読み込まないようにしてください。
前提条件
Spatial IO モジュールをインストールする
次の 2 つのオプションのいずれかを使用して、Azure Maps Spatial IO モジュールを読み込むことができます:
1 つ目のオプションは、Azure Maps Spatial IO モジュールのグローバルにホストされている Azure コンテンツ配信ネットワークを使用します。 HTML ファイルの
<head>要素で次のスクリプト タグを使用して、参照を追加します:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>2 つ目のオプションでは、azure-maps-spatial-io のソース コードをローカルに読み込み、アプリでホストできます。 このパッケージには TypeScript 定義も含まれています。 次のコマンドを使用して、 パッケージをインストールします。
npm install azure-maps-spatial-ioインポート宣言を使用して、モジュールをソース ファイルに追加します:
import * as spatial from "azure-maps-spatial-io";詳細については、「Azure Maps のマップ コントロール npm パッケージを使用する方法」を参照してください。
Spatial IO モジュールを実装する
新しい HTML ファイルを作成します。
Azure Maps Web SDK を読み込んで、マップ コントロールを初期化します。 詳細については、「Azure Maps マップ コントロール」ガイドを参照してください。 HTML ファイルは次のようになります:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready. }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Azure Maps Spatial IO モジュールを読み込み、Azure Maps Spatial IO モジュールのコンテンツ配信ネットワークを使用します。 次の参照を HTML ファイルの
<head>要素に追加します。<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>データ ソースを初期化し、マップに追加します。
シンプルなデータ レイヤーを初期化し、データ ソースを追加します。
データ レイヤーをレンダリングします。
次の手順で下にスクロールしてコード全体を表示する前に、データ ソースとレイヤーのコード スニペットの最適な配置場所を決めます。 プログラムでマップを操作する前に、マップ リソースの準備ができるまで待ちます。
var datasource, layer;コード スニペットを配置するのに最適な場所を見つけます。
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);HTML コードは次のようになります。 サンプル コードでは、マップ上に XML ファイルのフィーチャー データを表示する方法が示されています。
Note
この例では、Route66Attractions.xml を使用します。
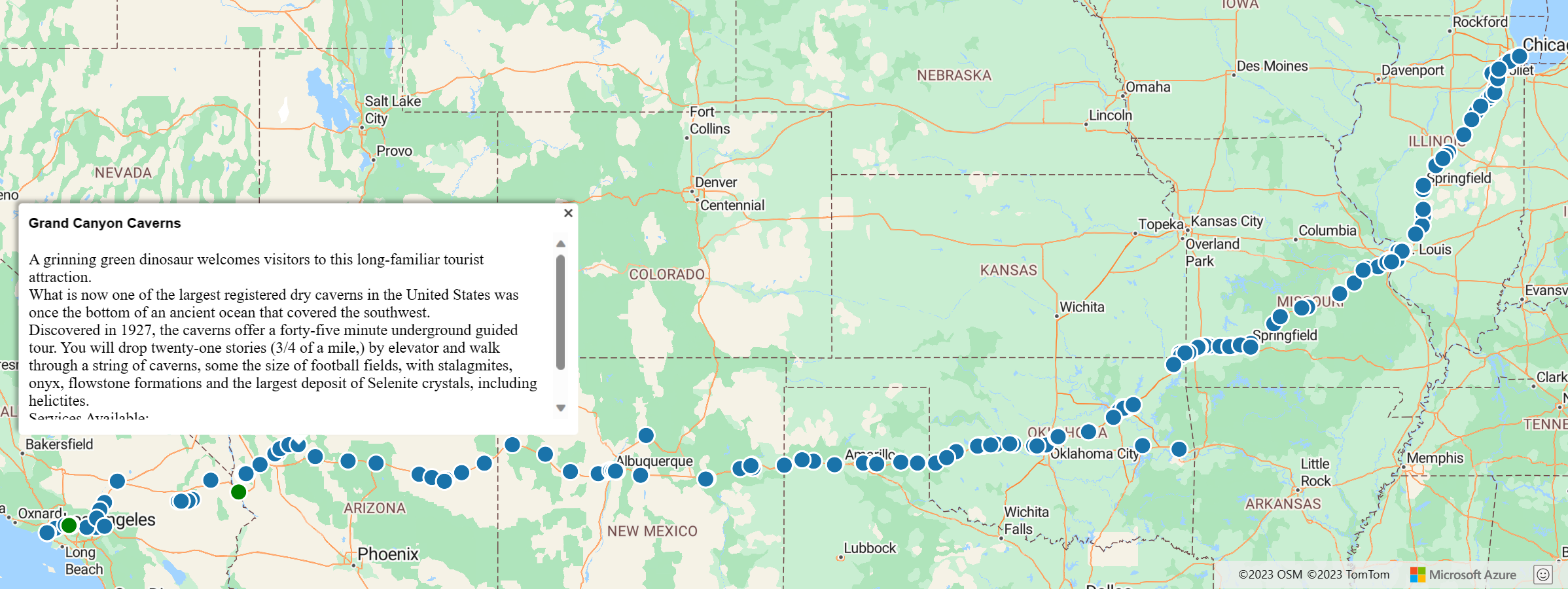
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html><Your Azure Maps Key>は必ずサブスクリプション キーに置き換えてください。 HTML ファイルには、次のような画像が含まれている必要があります:
関連するコンテンツ
この記事では、Spatial IO モジュールで使用できる多くの機能のうちの 1 つだけが説明されています。 他の機能については、次のガイドを参照してください: