Azure Maps Web SDK には、SimpleDataLayer クラスを含む空間 IO モジュールが用意されています。 このクラスを使用すると、スタイル設定された機能をマップ上に簡単にレンダリングできます。 また、スタイル プロパティがあるデータ セットや、複数の geometry 型が混在するデータ セットをレンダリングすることもできます。
シンプルなデータ レイヤーでは、複数のレンダリング レイヤーをラップし、スタイル式を使用して、この機能を実現しています。 スタイル式は、ラップされたレイヤーで共通のスタイル プロパティを検索します。 atlas.io.read 関数と atlas.io.write 関数は、これらのプロパティを使用して、サポートされているファイル形式にスタイルを読み書きします。 サポートされているファイル形式にプロパティを追加する場合は、スタイル設定された機能をマップに表示するなどの目的でファイルを使用できます。
SimpleDataLayer クラスには、ポップアップ テンプレートを含む組み込みのポップアップ機能も用意されています。 機能が選択されると、ポップアップが表示されます。 このレイヤーでは、クラスター化されたデータもサポートされます。 クラスターが選択されると、マップでそのクラスターが拡大され、個々のポイントとサブクラスターに展開されます。 ポップアップ機能が不要な場合は、無効にすることができます。
SimpleDataLayer クラスは、多くのジオメトリ タイプとスタイルが適用された機能を含む大規模なデータ セットで使用することを目的としています。 このクラスを使用すると、スタイル式を含む 6 つのレイヤーのオーバーヘッドが追加されます。 機能に対して少数のジオメトリ タイプとスタイルのみをレンダリングする必要がある場合は、コア レンダリング レイヤーを使用する方が効率的な場合があります。 詳細については、「マップにバブル レイヤーを追加する」、「マップにライン レイヤーを追加する」、および「多角形レイヤーをマップに追加する」を参照してください。
シンプルなデータ レイヤーを使用する
他のレンダリング レイヤーと同様に、SimpleDataLayer クラスを使用できます。 次のコードは、マップ内でのシンプルなデータ レイヤーの使用方法を示しています。
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
次のコード スニペットは、オンライン ソースのデータを参照するシンプルなデータ レイヤーを使用する方法を示しています:
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details to connect to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
データ ソースに機能を追加すると、シンプルなデータ レイヤーによって最も適切な方法でレンダリングされます。 スタイルは、個々の機能のプロパティとして設定できます。
上記のサンプル コードは、color プロパティが red に設定された Geographic JavaScript Object Notation (GeoJSON) ポイント機能を示しています。
サンプル コードでは、シンプルなデータ レイヤーを使用してポイント フィーチャをレンダリングします。結果は次のようになります。

注
データ ソース "coordinates": [0, 0] の値は、マップの初期化時に設定した座標 center: [-73.967605, 40.780452] をオーバーライドします。
シンプルなデータレイヤーは、次のシナリオで強力なツールです:
- データ ソースには、いくつかの機能の種類が含まれています。
- データ セット内の機能には、個別に設定される複数のスタイル プロパティがある。
- データ セットに含まれているものが正確にわからない。
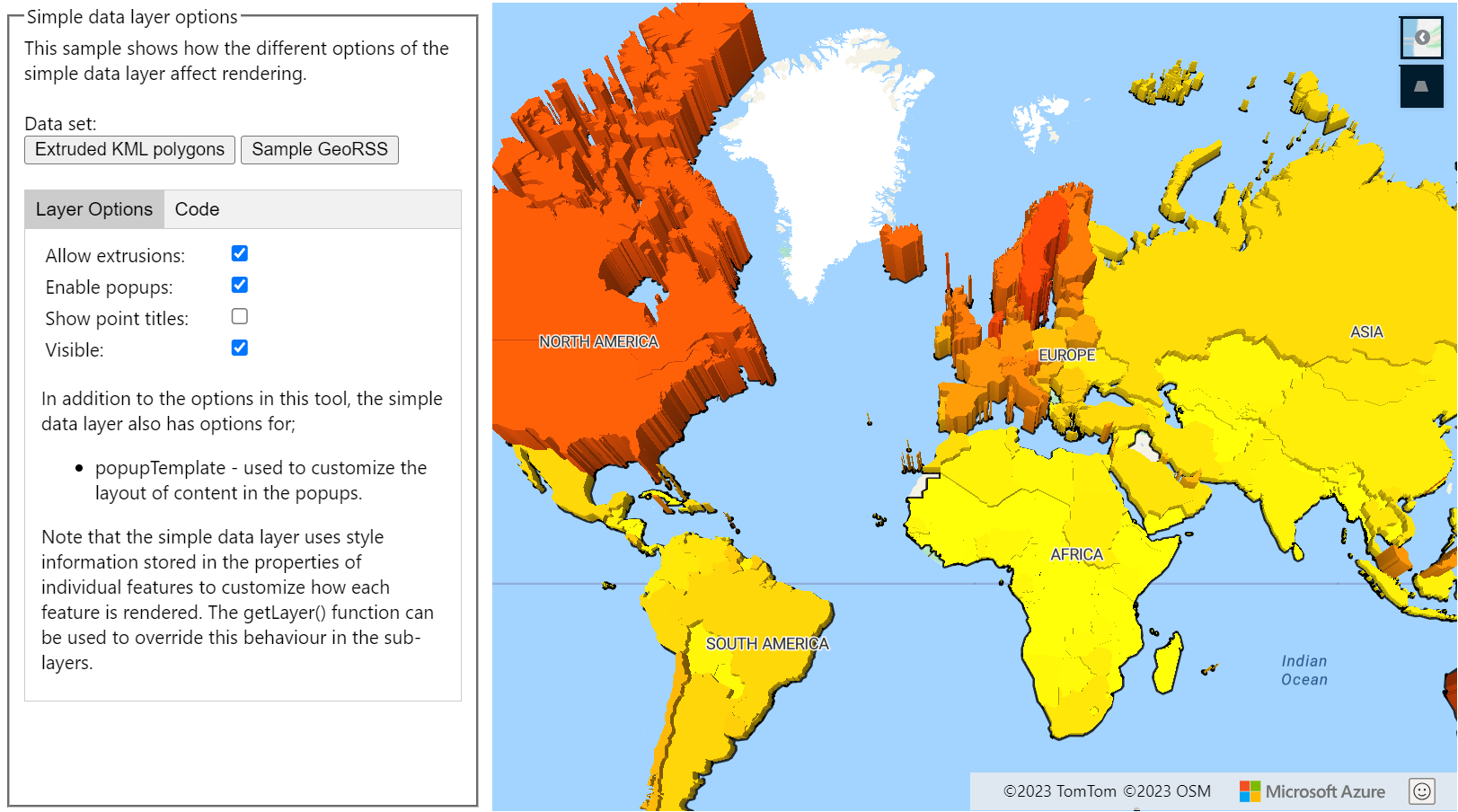
たとえば、XML データ フィードを解析する場合、機能のスタイルとジオメトリの種類がわからない場合があります。 シンプルなデータ レイヤーのオプション サンプルでは、シンプルなデータ レイヤーで Keyhole Markup Language (KML) ファイルの機能がどのようにレンダリングされるかを示します。 SimpleDataLayer クラスのオプションを確認することもできます。 このサンプルのソース コードについては、GitHub の Azure Maps コード サンプルの Simple data layer options.html を参照してください。

注
このシンプルなデータ層では、ポップアップ テンプレート クラスを使用して、KML バルーンまたは機能プロパティがテーブルとして表示されます。 既定では、ポップアップでレンダリングされるすべてのコンテンツは、iFrame 内にセキュリティ機能としてサンドボックス化されます。 ただし、次のような制限があります。
- すべてのポインター ロック機能、トップ ナビゲーション機能、スクリプト、およびフォームは無効になります。 リンクを選択すると、新しいタブで開くことができます。
- iFrame で
srcdocパラメーターをサポートしていない古いブラウザーでは、少量のコンテンツのみをレンダリングできます。
ポップアップに読み込まれたデータを信頼し、ポップアップ スクリプトがアプリケーションにアクセスできるようにする場合は、この機能を無効にすることができます。 ポップアップ テンプレートの sandboxContent オプションを falseに設定するだけです。
既定でサポートされているスタイル プロパティ
シンプルなデータ レイヤーでは、コア レンダリング レイヤー (バブル、記号、直線、多角形、押し出しポリゴン) のうちのいくつかがラップされます。 式を用いて、各機能に適用される有効なスタイルプロパティを検索します。
サポートされているプロパティ名の 2 つの主なセットは、Azure Maps と GitHub です。 Azure Maps レイヤー オプションのほとんどのプロパティ名は、フィーチャのスタイル プロパティとしてシンプルなデータ レイヤーでサポートされています。 一部のレイヤー オプションには、GitHub で一般的に使用されるスタイル プロパティ名をサポートする式が含まれます。
これらのプロパティ名は GitHub の GeoJSON マップのサポートで定義されており、プラットフォーム内に格納されてレンダリングされる GeoJSON ファイルをスタイル設定するために使用されます。 GitHub のほとんどのスタイル設定プロパティ (marker-symbol スタイル設定プロパティを除く) は、シンプルなデータ レイヤーでサポートされています。
あまり一般的でないスタイルのプロパティに閲覧者が遭遇した場合、最も近似した Azure Maps スタイルのプロパティに変換されます。 また、シンプルなデータ レイヤーの getLayers 関数を使用し、任意のレイヤーのオプションを更新することで、既定のスタイル式をオーバーライドできます。
次のセクションでは、シンプルなデータ レイヤーでサポートされている既定のスタイル プロパティについて詳しく説明します。 サポートされているプロパティ名の順序も優先されます。 同じレイヤー オプションに 2 つのスタイル プロパティが定義されている場合、リスト内の最初のプロパティの優先順位が高くなります。 カラーには任意の CSS3 カラー値 (16 進数、RGB、RGBA、HSL、HSLA、名前付きカラー値) を指定できます。
バブル レイヤーのスタイル プロパティ
機能ーが Point または MultiPoint で、ポイントをシンボルとしてレンダリングするためのカスタム アイコンとして使用する画像プロパティがない場合は、BubbleLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 規定値 |
|---|---|---|
color |
color、marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor、stroke |
'#FFFFFF' |
1 サイズの値とスケールの値はスカラー値とみなされ、8 で乗算されます。
2 GitHub marker-size オプションが指定されている場合、半径は次の値を使用します:
| [マーカー サイズ] | 半径 |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
クラスターはバブル レイヤーを使用してもレンダリングされます。 既定では、クラスターの半径は 16 に設定されます。 クラスターの色は、次の表に定義されているように、クラスター内のポイントの数によって異なります。
| ポイントの数 | 色 |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
シンボルスタイルのプロパティ
機能が Point または MultiPoint で、ポイントをシンボルとしてレンダリングするためのカスタム アイコンとして使用される画像プロパティがある場合は、SymbolLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 規定値 |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
1 GitHub marker-size オプションが指定されている場合、アイコン サイズ オプションには次の値が使用されます:
| [マーカー サイズ] | シンボルのサイズ |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
ポイント フィーチャーがクラスターの場合、point_count_abbreviated プロパティはテキスト ラベルとしてレンダリングされます。 イメージはレンダリングされません。
線のスタイル プロパティ
機能が LineString、MultiLineString、Polygon、または MultiPolygon である場合は、LineLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 規定値 |
|---|---|---|
strokeColor |
strokeColor、stroke |
'#1E90FF' |
strokeWidth |
strokeWidth、stroke-width、stroke-thickness |
3 |
strokeOpacity |
strokeOpacity、stroke-opacity |
1 |
多角形のスタイル プロパティ
機能が Polygon または MultiPolygon で、height プロパティがない場合、または高さプロパティが 0 の場合は、PolygonLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 規定値 |
|---|---|---|
fillColor |
fillColor、fill |
'#1E90FF' |
fillOpacity |
fillOpacity、'fill-opacity |
0.5 |
浮き出し多角形のスタイル プロパティ
機能が Polygon または MultiPolygon であり、高さプロパティ が 0 より大きい値を持つ場合、PolygonExtrusionLayer でレンダリングされます。
| レイヤー オプション | サポートされているプロパティ名 | 規定値 |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor、fill |
'#1E90FF' |
height |
height |
0 |
関連するコンテンツ
この記事で使用されているクラスとメソッドの詳細の詳細をご確認ください:
マップに追加できる他のコード サンプルについては、次の記事をご覧ください: