方法: Azure Web PubSub を使用してリアルタイムのコラボレーション ホワイトボードを構築し、それを Azure App Service にデプロイする
一連の新しいアプリケーションにより、最新の働き方が再構築されつつあります。 Microsoft Word には編集者が集まる一方で、Figma には同じクリエイティブな取り組みについてデザイナーが集まります。 このクラスのアプリケーションは、リモート コラボレーターとのつながりを感じさせるユーザー エクスペリエンスに基づいています。 技術的な観点から見ると、ユーザーのアクティビティを、ユーザーの画面間で低待機時間で同期する必要があります。
概要
この攻略ガイドでは、クラウドネイティブのアプローチを採用し、Azure サービスを使用してリアルタイムのコラボレーション ホワイトボードを構築して、そのプロジェクトを Web アプリとして Azure App Service にデプロイします。 ホワイトボード アプリにはブラウザーでアクセスでき、すべてのユーザーが同じキャンバスに描画できます。

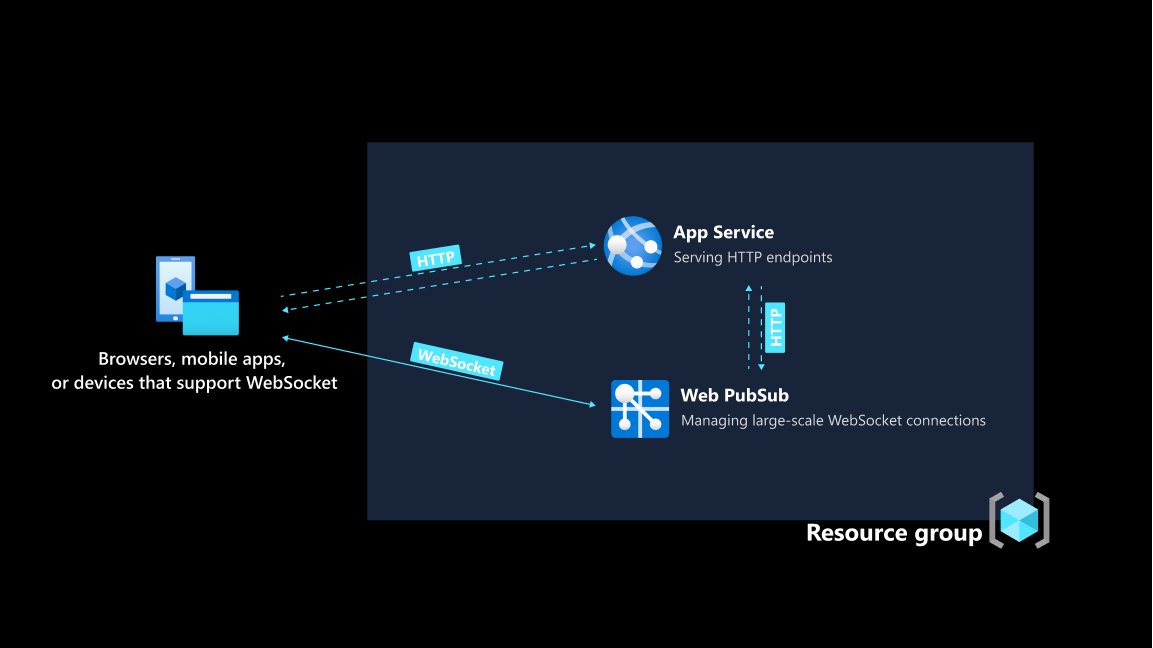
アーキテクチャ
| Azure サービス名 | 目的 | メリット |
|---|---|---|
| Azure App Service | Express を使用して構築された、バックエンド アプリケーションのホスティング環境を提供します | アプリケーション バックエンド用のフル マネージド環境であり、コードが実行されるインフラストラクチャについて心配する必要はありません |
| Azure Web PubSub | バックエンド アプリケーションとクライアント間の低遅延の双方向データ交換チャネルを提供します | 永続的な WebSocket 接続の管理からサーバーを解放することでサーバーの負荷を大幅に削減し、1 つのリソースだけで 100 K の同時クライアント接続にスケーリングします。 |

前提条件
最初にホワイトボード アプリの構築とデプロイに焦点を当てるので、データ フロー の詳細な説明はこの攻略ガイドの最後にあります。
このステップ バイ ステップ ガイドに従うには、次のものが必要です。
- Azure アカウント。 Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
- Azure リソース を管理するための Azure CLI (バージョン 2.29.0 以降) または Azure Cloud Shell。
Azure CLI を使用して Azure リソースを作成する
1.サインイン
次のコマンドを実行して Azure CLI にサインインします。
az loginAzure にリソース グループを作成します。
az group create \ --location "westus" \ --name "whiteboard-group"
2. Web アプリ リソースを作成する
無料の App Service プランを作成します。
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxWeb アプリ リソースを作成します
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Web PubSub リソースを作成する
Web PubSub リソースを作成します。
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1後で使用するために、
primaryConnectionStringの値を表示してどこかに保存します。az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
アプリケーション コードを取得する
次のコマンドを実行して、アプリケーション コードのコピーを取得します。 この攻略ガイドの最後に、データ フローの詳細な説明があります。
git clone https://github.com/Azure/awps-webapp-sample.git
App Service にアプリケーションをデプロイする
App Service では、多くのデプロイ ワークフローがサポートされています。 このガイドでは、ZIP パッケージをデプロイします。 次のコマンドを実行して ZIP を準備します。
npm install npm run build zip -r app.zip *次のコマンドを使用して、Azure App Service にデプロイします。
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipアプリケーション設定に Azure Web PubSub 接続文字列を設定します。 前の手順で格納した
primaryConnectionStringの値を使用します。az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Web PubSub から送信されるイベントを処理するようにアップストリーム サーバーを構成する
クライアントが Web PubSub サービスにメッセージを送信するたびに、指定したエンドポイントにサービスから HTTP 要求が送信されます。 このメカニズムは、バックエンド サーバーがメッセージをさらに処理するために使用するメカニズムです。たとえば、任意のデータベースにメッセージを保持できる場合などです。
HTTP 要求の場合と同様に、Web PubSub サービスはアプリケーション サーバーの場所を把握する必要があります。 バックエンド アプリケーションが App Service にデプロイされたので、パブリックにアクセスできるドメイン名を取得します。
nameの値を表示してどこかに保存します。az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"バックエンド サーバーで公開することにしたエンドポイントは
/eventhandlerであり、ホワイトボード アプリのhub名は"sample_draw"ですaz webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
重要
url-template には、プロトコル + ホスト名 + パスの 3 つの部分があります。この場合は https://<The hostname of your Web App resource>/eventhandler です。
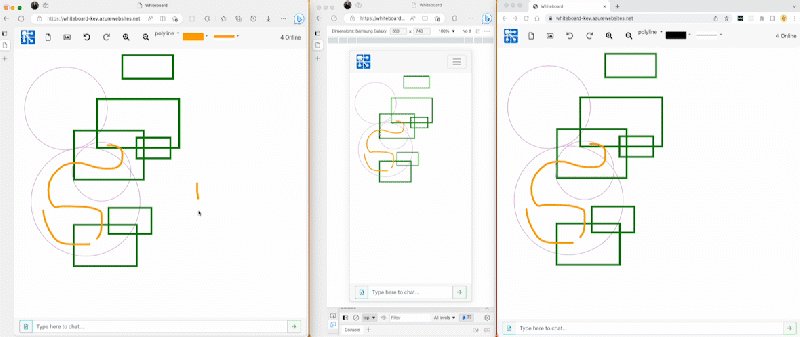
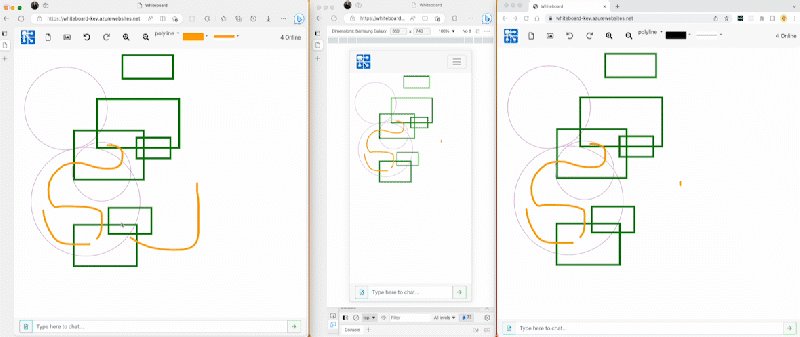
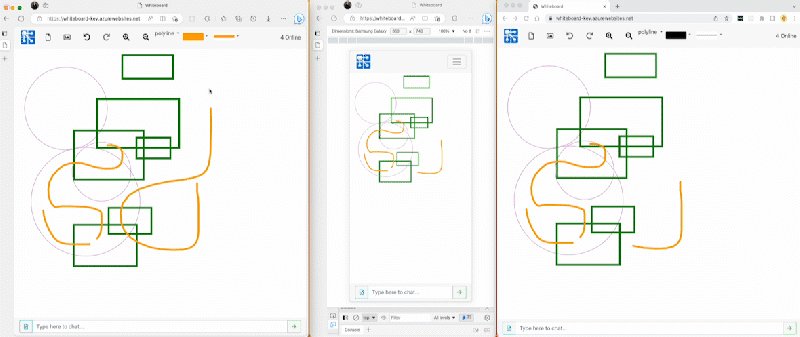
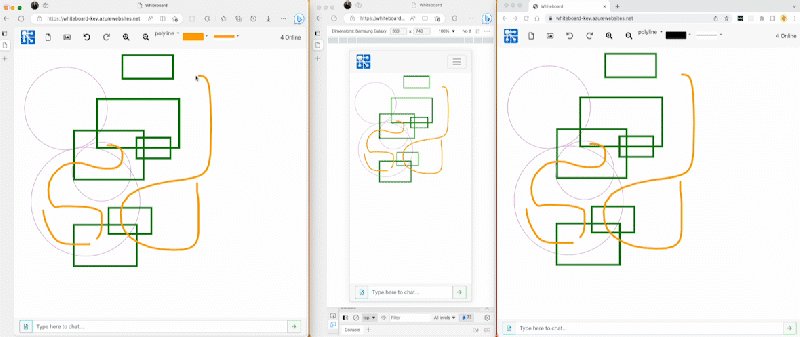
ブラウザーでホワイトボード アプリを表示する
ブラウザーに移動し、デプロイした Web アプリにアクセスします。 アプリのリアルタイムの共同作業の側面を体験できるように、複数のブラウザー タブを開くことをお勧めします。 または、同僚や友人とリンクを共有してください。
Data flow
概要
データ フローのセクションでは、ホワイトボード アプリの構築方法について詳しく説明します。 ホワイトボード アプリには、2 つのトランスポート方法があります。
- Express アプリとして記述され、App Service でホストされる HTTP サービス。
- Azure Web PubSub によって管理される WebSocket 接続。
Azure Web PubSub を使用して WebSocket 接続を管理することで、Web アプリの負荷が軽減されます。 クライアントの認証と画像の提供以外に、Web アプリは描画アクティビティの同期に関係しません。 クライアントの描画アクティビティは、Web PubSub に直接送信され、グループ内のすべてのクライアントにブロードキャストされます。
いつでも、複数のクライアントが描画している可能性があります。 Web アプリ自体で WebSocket 接続を管理しようとした場合、すべての描画アクティビティを他のすべてのクライアントにブロードキャストする必要があります。 膨大なトラフィックと処理は、サーバーにとって大きな負担になります。
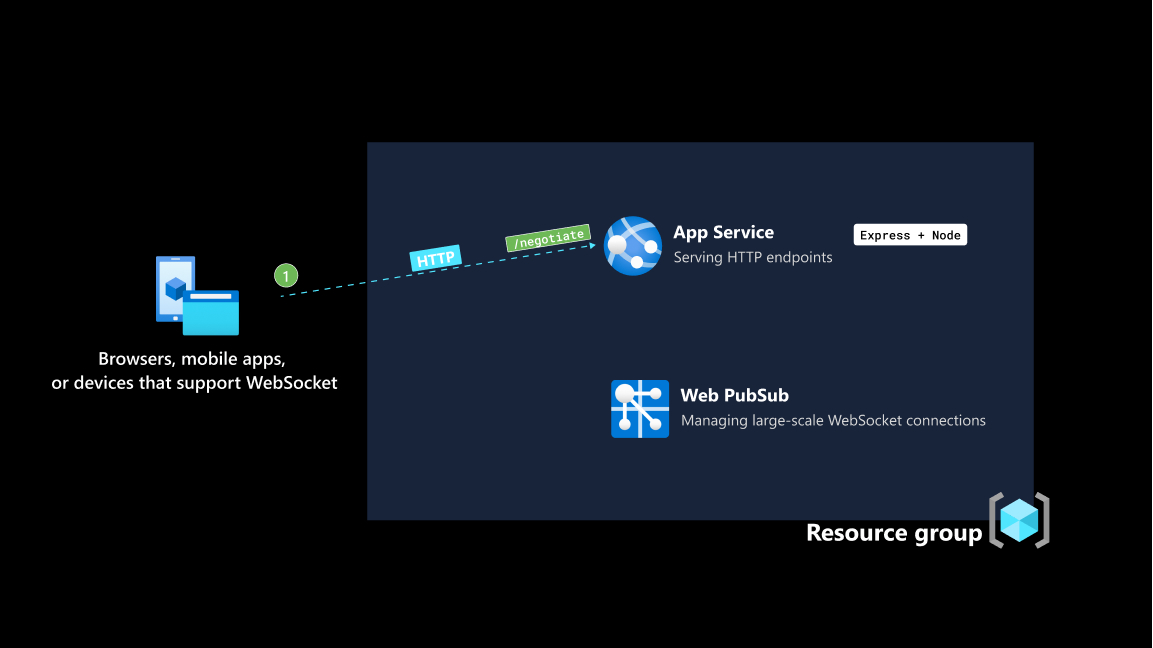
Vue を使用して構築されたクライアントは、クライアント アクセス トークンに関する HTTP 要求をエンドポイント /negotiate に対して行います。 バックエンド アプリケーションは Express アプリであり、Azure App Service を使用して Web アプリとしてホストされます。
バックエンド アプリケーションがクライアント アクセス トークンを接続クライアントに正常に返すと、クライアントはそれを使用して、Azure Web PubSub との WebSocket 接続を確立します。
Azure Web PubSub とのハンドシェイクが成功した場合、クライアントは draw という名前のグループに追加され、このグループに発行されたメッセージを実質的にサブスクライブします。 また、クライアントには、draw グループにメッセージを送信する権限が与えられます。
注意
この攻略ガイドに焦点を当て続けるために、接続しているすべてのクライアントは draw という名前の同じグループに追加され、このグループにメッセージを送信する権限が付与されます。 詳細なレベルでクライアント接続を管理するには、Azure Web PubSub によって提供される API の完全なリファレンスを参照してください。
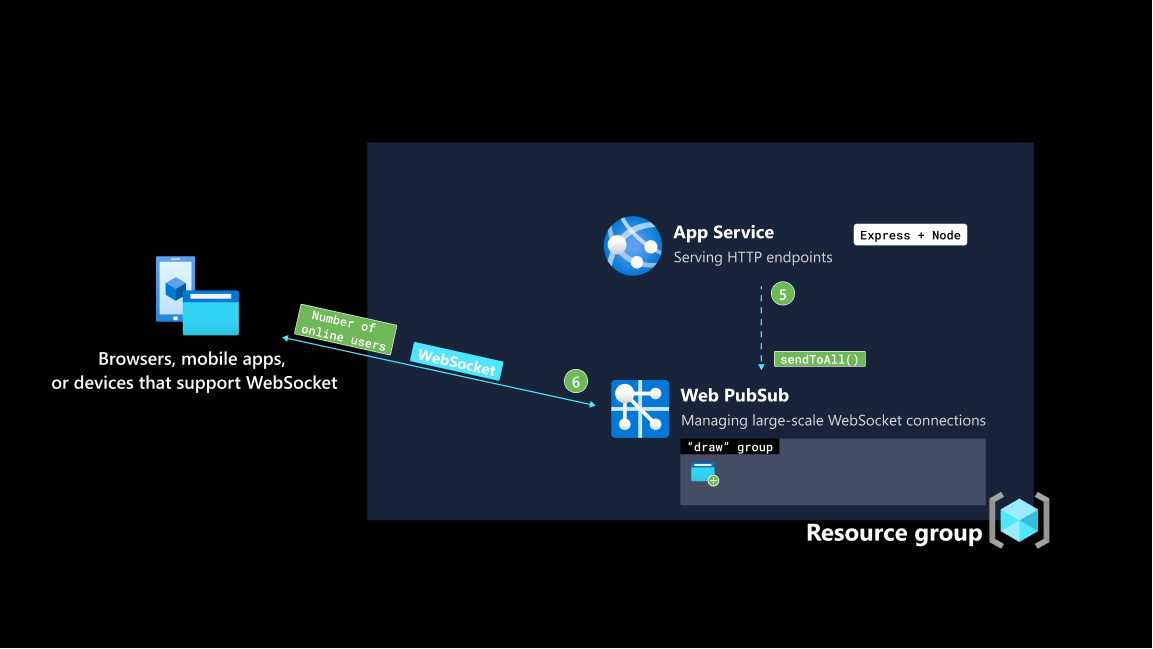
Azure Web PubSub は、クライアントが接続したことをバックエンド アプリケーションに通知します。 バックエンド アプリケーションは、最新の接続クライアント数のペイロードを使用して sendToAll() 呼び出して、onConnected イベントを処理します。
注意
draw グループ内に多数のオンライン ユーザーが存在する場合、バックエンド アプリケーションからの 1 つのネットワーク呼び出しで、新しいユーザーが参加したことがすべてのオンライン ユーザーに通知されることに注意することが重要です。 これにより、バックエンド アプリケーションの複雑さと負荷が大幅に軽減されます。
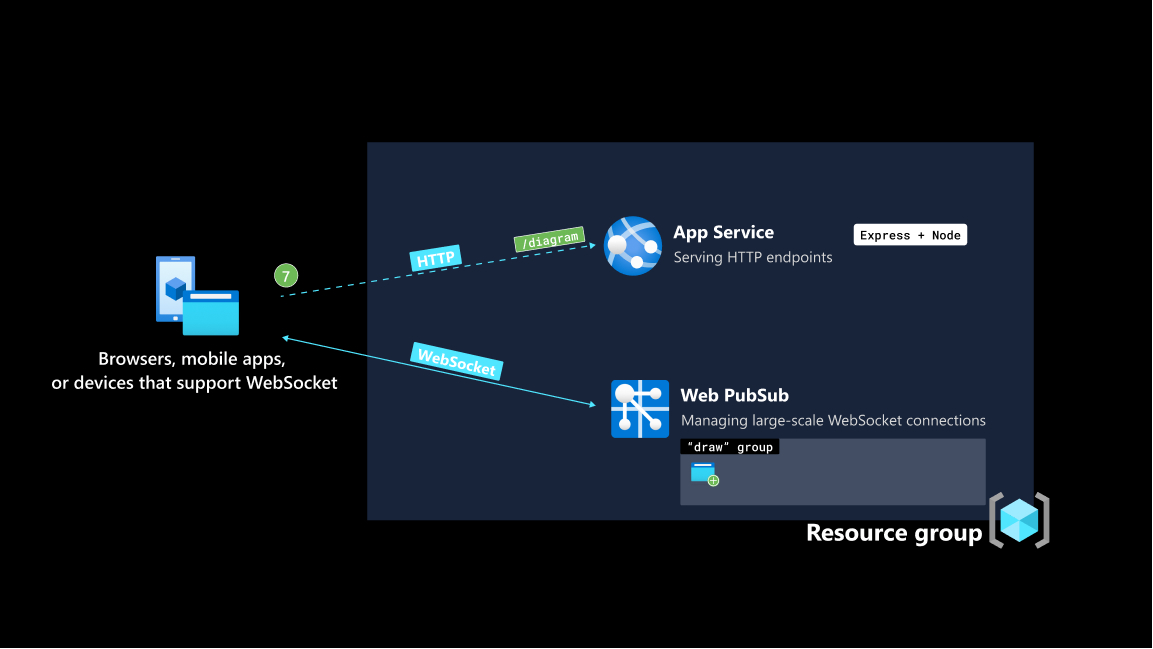
クライアントは、Web PubSub との永続的な接続を確立するとすぐに、バックエンド アプリケーションに対して HTTP 要求を行い、/diagram で最新の図形と背景データをフェッチします。 App Service でホストされている HTTP サービスを Web PubSub と組み合わせることができます。 App Service は HTTP エンドポイントの処理を行い、Web PubSub は WebSocket 接続の管理を行います。
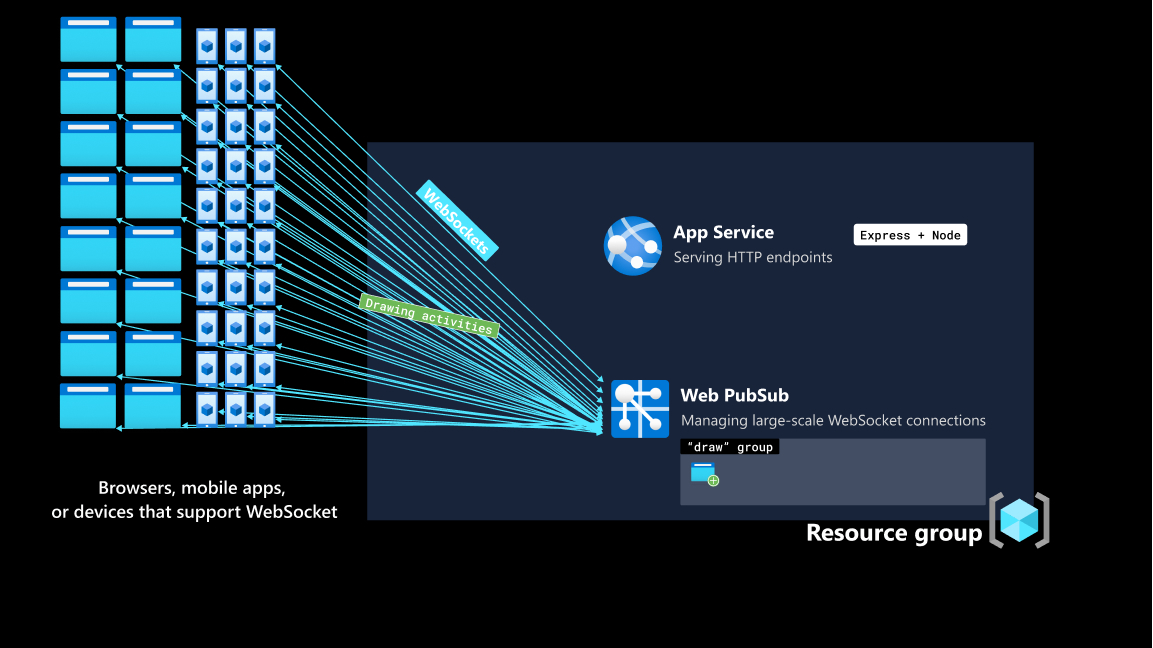
これで、クライアントとバックエンド アプリケーションでデータを交換する 2 つの方法が用意できました。 1 つは従来の HTTP 要求 - 応答サイクルで、もう 1 つは Web PubSub を介した永続的な双方向チャネルです。 描画アクションは、1 人のユーザーから発生し、発生したらすぐにすべてのユーザーにブロードキャストする必要があります。これは、Web PubSub を介して配信されます。 バックエンド アプリケーションの関与は必要ありません。
リソースをクリーンアップする
アプリケーションでは両方のサービスの Free レベルのみが使用されていますが、不要になったリソースは削除することをお勧めします。 次のコマンドを使用して、リソース グループとそこに含まれるリソースを削除できます。
az group delete
--name "whiteboard-group"