チュートリアル: Azure App Service Web アプリに Azure Content Delivery Network を追加する
このチュートリアルでは、Azure App Service 内の Web アプリに Azure Content Delivery Network を追加する方法について説明します。 Web アプリは、Web アプリケーション、REST API、およびモバイル バックエンドをホストするためのサービスです。
以下に示したのは、ここで扱うサンプルの静的 HTML サイトのホーム ページです。

学習する内容:
- コンテンツ配信ネットワークのエンドポイントを作成します。
- キャッシュされた資産を更新する。
- キャッシュされたバージョンをクエリ文字列で制御する。
前提条件
このチュートリアルを完了するには、以下が必要です。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
Web アプリの作成
ここで扱う Web アプリは、静的 HTML のクイックスタートの「アプリの参照」の手順に従って作成します。
Azure portal にサインインする
ブラウザーを開いて Azure portal にサインインします。
動的サイト アクセラレーションの最適化
動的サイト アクセラレータ (DSA) のコンテンツ配信ネットワーク エンドポイントを最適化する場合は、コンテンツ配信ネットワーク ポータルを使用して、エンドポイントのプロファイルを作成する必要があります。 DSA 最適化を使用すると、動的コンテンツを含む Web ページのパフォーマンスがある程度まで向上します。 コンテンツ配信ネットワーク ポータルからの DSA のコンテンツ配信ネットワーク エンドポイント最適化方法については、「動的ファイルの配信を高速化するコンテンツ配信ネットワーク エンドポイントの構成」をご覧ください。 または、新しいエンドポイントを最適化したくない場合は、次のセクションの手順に従って、Web アプリ ポータルを使用して作成できます。 Azure CDN from Edgio プロファイルでは、コンテンツ配信ネットワーク エンドポイントの作成後にエンドポイントの最適化を変更することはできません。
コンテンツ配信ネットワークのプロファイルとエンドポイントの作成
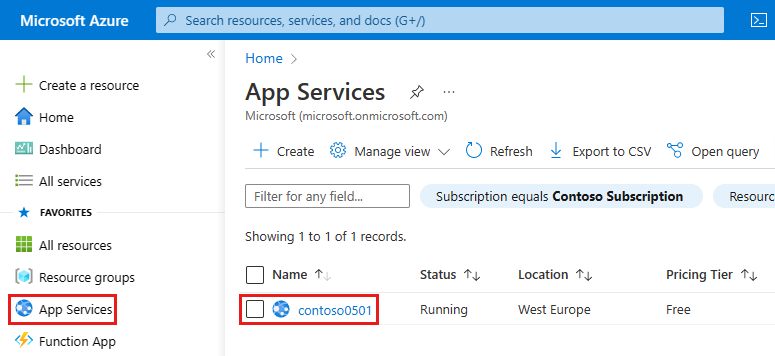
左側のナビゲーションで [App Services] を選択し、静的 HTML のクイック スタートで作成したアプリを選択します。

[App Service] ページの [設定] セクションで、[ネットワーク] > [Azure CDN] を選択します。
![App Service の [ネットワークから Azure Content Delivery Network] を選択したスクリーンショット。](media/cdn-add-to-web-app/portal-select-cdn.png)
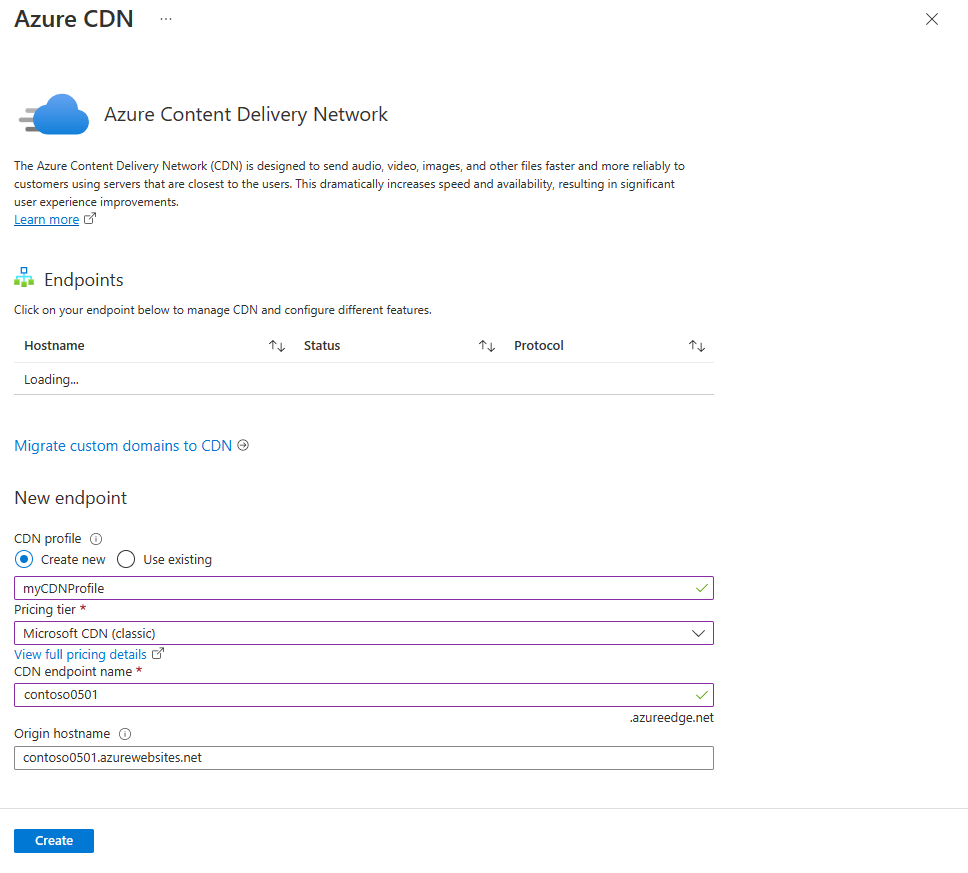
[Azure Content Delivery Network] ページで、 [新しいエンドポイント] の設定を以下の表に従って指定します。

| 設定 | 提案された値 | 説明 |
|---|---|---|
| コンテンツ配信ネットワークのプロファイル | myCDNProfile | コンテンツ配信ネットワーク プロファイルは、同じ価格レベルのコンテンツ配信ネットワークのコレクションです。 |
| 価格レベル | Microsoft コンテンツ配信ネットワーク (クラシック) | プロバイダーと使用可能な機能は、価格レベルによって規定されます。 |
| コンテンツ配信ネットワークのエンドポイント名 | azureedge.net ドメイン内で一意となる任意の名前 | キャッシュされたリソースには、 <エンドポイント名> .azureedge.net ドメインでアクセスします。 |
[作成] を選択して、コンテンツ配信ネットワークのプロファイルを作成します。
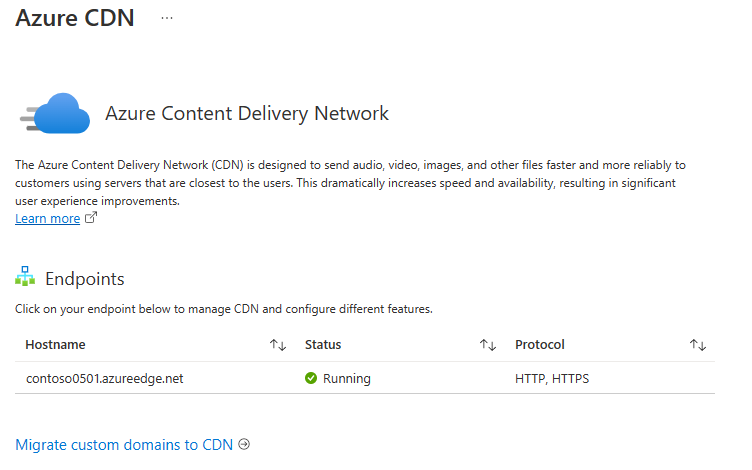
Azure によってプロファイルとエンドポイントが作成されます。 [エンドポイント] の一覧に新しいエンドポイントが表示され、プロビジョニングされた時点で [実行中] 状態になります。

コンテンツ配信ネットワーク のエンドポイントをテストする
登録内容が反映されるまでに時間がかかるため、エンドポイントはすぐには使用できません。
- Azure CDN Standard from Microsoft (クラシック) プロファイルの場合、通常、反映は 10 分以内で完了します。
- Azure CDN Standard from Edgio プロファイルおよび Azure CDN Premium from Edgio プロファイルの場合、通常、反映は 90 分で完了します。
サンプル アプリには index.html ファイルのほか、静的な資産を格納する css、img、js の各フォルダーが存在します。 コンテンツ配信ネットワークのエンドポイントでは、これらのファイルのコンテンツ パスはすべて同じです。 たとえば次の 2 つの URL は、どちらも css フォルダー内の bootstrap.css ファイルにアクセスするものです。
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
ブラウザーで次の URL に移動します。
http://<endpointname>.azureedge.net/index.html

先ほど Azure Web アプリで実行したのと同じページが表示されます。 Azure Content Delivery Network は配信元の Web アプリの資産を取得し、それをコンテンツ配信ネットワークのエンドポイントから配信しています
このページを確実にコンテンツ配信ネットワークにキャッシュするには、ページを最新の情報に更新します。 要求されたコンテンツをコンテンツ配信ネットワークでキャッシュするためには、同じ資産に対して 2 回の要求が必要になる場合もあります。
Azure Content Delivery Network のプロファイルとエンドポイントの詳細については、「Azure Content Delivery Network の概要」を参照してください。
コンテンツ配信ネットワークを消去する
コンテンツ配信ネットワークはその配信元の Web アプリからのリソースを、Time to Live (TTL) の構成に基づいて定期的に更新します。 既定の TTL は 7 日間です。
最新のコンテンツを Web アプリにデプロイするときなど、場合によっては、TTL の期限が切れる前にコンテンツ配信ネットワークを更新しなければならないことがあります。 更新をトリガーするには、コンテンツ配信ネットワークのリソースを手動で消去します。
このチュートリアル セクションでは、Web アプリに変更をデプロイし、コンテンツ配信ネットワークを消去してそのキャッシュの更新をトリガーします。
Web アプリに変更をデプロイする
次の例のように、index.html ファイルを開いて H1 見出しに - V2 を追加します。
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
変更をコミットして Web アプリにデプロイします。
git commit -am "version 2"
git push azure main
デプロイの完了後、ブラウザーで Web アプリの URL にアクセスして変更を表示します。
http://<appname>.azurewebsites.net/index.html

ホーム ページのコンテンツ配信ネットワークのエンドポイント URL にブラウザーでアクセスした場合、変更は表示されません。コンテンツ配信ネットワークにキャッシュされているバージョンの有効期限がまだ切れていないためです。
http://<endpointname>.azureedge.net/index.html

ポータルでコンテンツ配信ネットワークを消去する
コンテンツ配信ネットワークをトリガーしてキャッシュされたバージョンを更新させるには、コンテンツ配信ネットワークを消去します。
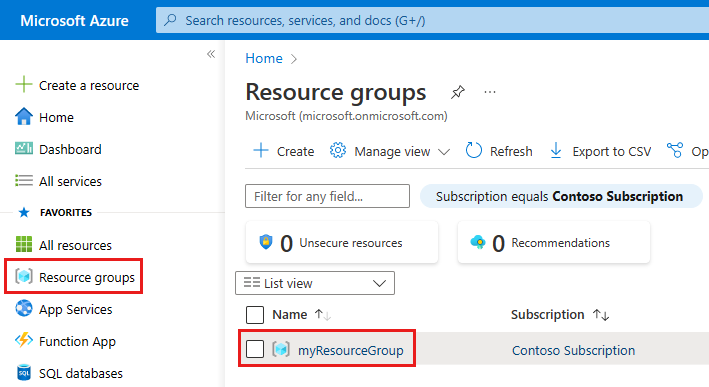
ポータルの左側のナビゲーションで [リソース グループ] を選択し、Web アプリ用に作成したリソース グループ (myResourceGroup) を選択します。

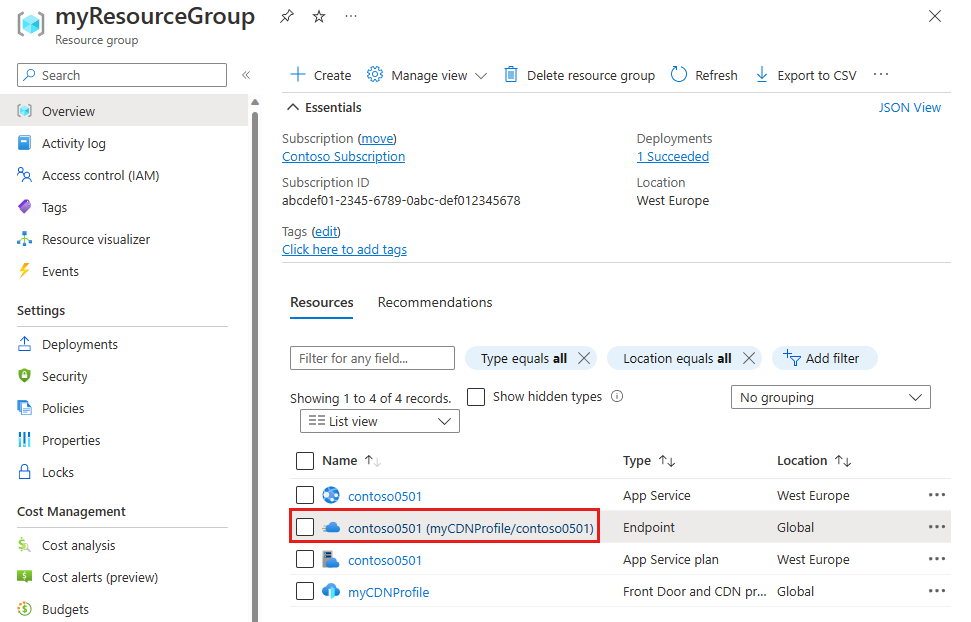
リソースの一覧から自分のコンテンツ配信ネットワークのエンドポイントを選択します。

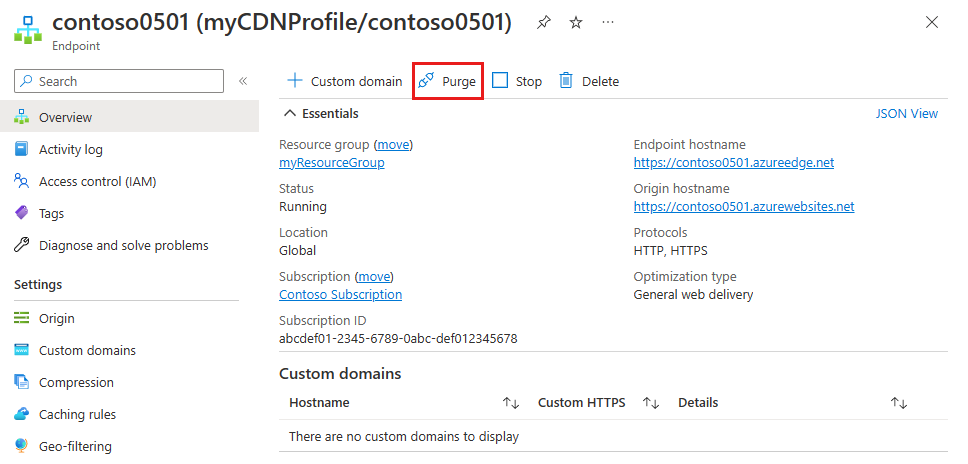
[エンドポイント] ページの上部にある [消去] を選択します。

消去するコンテンツ パスを入力します。 個々のファイルを消去するには、ファイルの完全パスを渡します。特定のフォルダーからすべてのコンテンツを消去し、最新の情報に更新するには、パス セグメントを渡します。 index.html を変更したため、それがいずれかのパスに含まれていることを確認します。
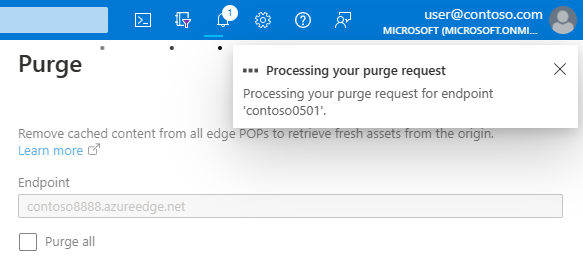
ページの下部にある [消去] を選択します。

コンテンツ配信ネットワークが更新されたことを確認する
消去要求の処理が完了するまで待機します。これには通常、数分かかります。 現在の状態を確認するには、ページ上部のベル アイコンを選択します。

ブラウザーで index.html のコンテンツ配信ネットワーク エンドポイント URL にアクセスすると、ホーム ページのタイトルに追加した V2 が表示されます。これは、コンテンツ配信ネットワーク キャッシュが最新の情報に更新されたことを示しています。
http://<endpointname>.azureedge.net/index.html

詳細については、「Azure Content Delivery Network エンドポイントを消去する」を参照してください。
クエリ文字列を使用してコンテンツをバージョン管理する
Azure Content Delivery Network では、次のキャッシュ動作を選択することができます。
- クエリ文字列を無視
- クエリ文字列に対するキャッシュをバイパス
- 一意の URL をすべてキャッシュ
1 つ目のオプションが既定値です。つまり、URL 内のクエリ文字列に関係なく、資産のバージョンは 1 つしかキャッシュされません。
このチュートリアル セクションでは、一意の URL をすべてキャッシュするようにキャッシュ動作を変更します。
キャッシュ動作を変更する
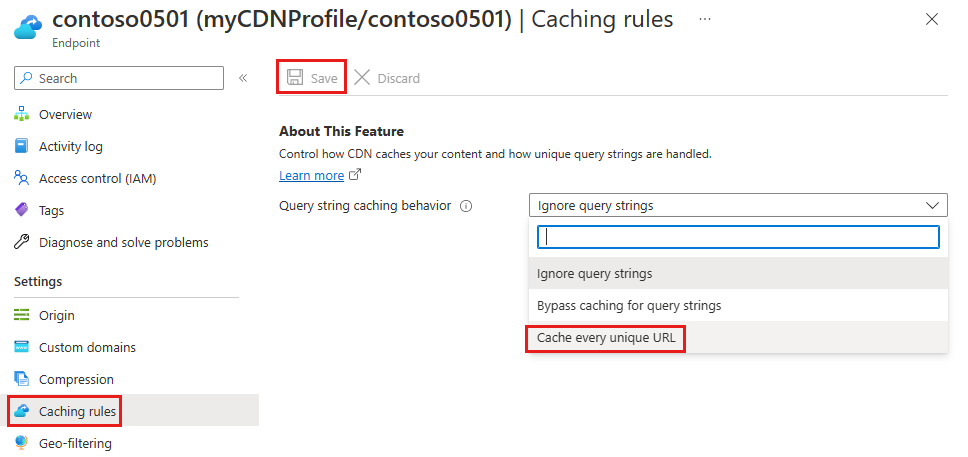
Azure Portal の [CDN エンドポイント] ページで [キャッシュ] を選択します。
[クエリ文字列のキャッシュ動作] ボックスの一覧から [一意の URL をすべてキャッシュ] を選択します。
[保存] を選択します。

一意の URL が個別にキャッシュされていることを確認する
ブラウザーでコンテンツ配信ネットワークのエンドポイントにあるホーム ページにアクセスし、次のクエリ文字列を追加します。
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network から Web アプリの最新のコンテンツが返されます。見出しには V2 と表示されます。
このページを確実にコンテンツ配信ネットワークにキャッシュするには、ページを最新の情報に更新します。
index.html を開き、V2 を V3 に変更してから、変更をデプロイします。
git commit -am "version 3"
git push azure main
コンテンツ配信ネットワークのエンドポイント URL に新しいクエリ文字列 (q=2 など) を追加し、ブラウザーでアクセスします。 Azure Content Delivery Network によって最新の index.html ファイルが取得され、V3 と表示されます。 ただし、q=1 というクエリ文字列でコンテンツ配信ネットワークのエンドポイントにアクセスした場合は、V2 と表示されます。
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

この出力は、それぞれのクエリ文字列が区別して扱われていることを示しています。
- 以前は q=1 が使用されていたために、キャッシュされていたコンテンツ (V2) が返されています。
- q=2 は新しいクエリ文字列であるため、最新の Web アプリ コンテンツ (V3) が取得されて返されています。
詳細については、「クエリ文字列による Azure コンテンツ配信ネットワーク キャッシュ動作の制御」を参照してください。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると想定していない場合、Cloud Shell で次のコマンドを実行して、リソース グループを削除します。
az group delete --name myResourceGroup
このコマンドの実行には、少し時間がかかる場合があります。
次のステップ
ここで学習した内容は次のとおりです。
- コンテンツ配信ネットワークのエンドポイントを作成します。
- キャッシュされた資産を更新する。
- キャッシュされたバージョンをクエリ文字列で制御する。
次の各記事に、コンテンツ配信ネットワークのパフォーマンスを最適化する方法が紹介されています。