このクイックスタートでは、Azure Developer CLI (azd>) テンプレートと数種類の azd コマンドを使用して、アプリ リソースをプロビジョニングし、Azure にデプロイする方法について説明します。
azd テンプレートは、アプリケーションのソース コードと、Azure リソースをプロビジョニングするための azd 構成ファイルおよびインフラストラクチャ ファイルを含む標準コード リポジトリです。
azd テンプレートの詳細と、テンプレートによって Azure のプロビジョニングおよびデプロイ プロセスを高速化する方法については、「Azure Developer CLI テンプレートとは何ですか?」を参照してください。
テンプレートの選択とデプロイ
この手順では、次のテンプレートを使用してアプリをプロビジョニングし、Azure にデプロイします。
Awesome AZD テンプレート ギャラリー サイトから、希望に合ったテンプレートを選択することもできます。 どのテンプレートを使用する場合も、開発環境にテンプレート コードが作成され、Azure でアプリをビルド、再デプロイ、監視するためのコマンドを実行できるようになります。
好みの環境を選択して続行します。
ローカル開発環境は、従来の開発ワークフローに最適です。 テンプレート リポジトリをデバイスに複製し、azd のローカル インストールに対してコマンドを実行します。
前提条件
プロジェクトを初期化する
[ファイル エクスプローラー] または [ターミナル] で、新しい空のディレクトリを作成し、それに変更します。
azd init コマンドを実行し、パラメーターとして使用するテンプレートを指定します。
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
プロンプトが表示されたら、azdquickstart などの環境名を入力します。これにより、Azure リソースを保持するために作成されるリソース グループの名前付けプレフィックスが設定されます。
azd での環境名とは何ですか?
環境が指定されると、azd はテンプレート プロジェクトをコンピューターに複製し、プロジェクトを初期化します。
アプリ リソースをプロビジョニングしてデプロイする
azd auth login コマンドを実行すると、azd によってブラウザーが起動されるので、サインイン プロセスを完了します。
azd auth login
azd up コマンドを実行します。
azd up
Azure にサインインすると、次の情報の入力を求められます。
| パラメーター |
説明 |
Azure Location |
リソースがデプロイされる Azure の場所。 |
Azure Subscription |
リソースがデプロイされる Azure のサブスクリプション。 |
目的の値を選択し、Enter キーを押します。
azd up コマンドは、テンプレート構成ファイルとインフラストラクチャ ファイルを使用して、次のタスクを処理します。
- 次も含む必要なすべての Azure リソース (
azd provision) を作成して構成します。
- アカウントのアクセス ポリシーとロール
- マネージド ID を使用したサービス間通信
- コードをパッケージ化してデプロイする (
azd deploy)
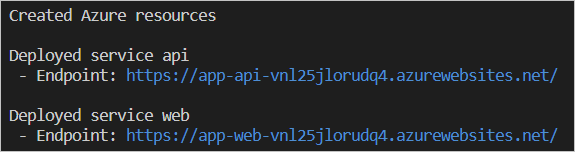
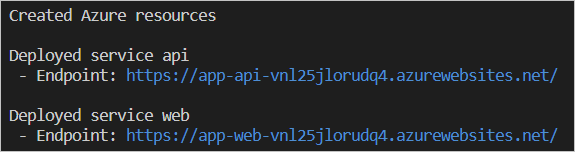
azd up コマンドが正常に完了すると、CLI には作成されたリソースを表示するための 2 つのリンクが表示されます。
- ToDo API アプリ
- ToDo Web アプリ フロントエンド

Note
azd up を何度でも呼び出して、アプリケーションに対する更新プログラムのプロビジョニングとデプロイの両方を実行できます。
選択したリージョンでリソースがデプロイできないため、デプロイが失敗する可能性があります。 これはクイック スタートであるため、.azure ディレクトリを削除して、azd up をもう一度実行してください。 メッセージが表示されたら、別のリージョンを選択します。 より高度なシナリオでは、.azure ディレクトリ内のファイルを選択的に編集してリージョンを変更できます。
Azure Developer CLI には、 azd 機能の操作を効率化するための Visual Studio Code 拡張機能が用意されています。 たとえば、コマンド パレット インターフェイスを使用して、 azd コマンドを実行できます。 この手順を完了するには、Visual Studio Code 用の Azure Developer CLI 拡張機能をインストールする必要があります。
Azure Developer CLI 拡張機能をインストールする
Visual Studio Code を開きます。
[ 表示 ] メニューの [ 拡張機能] を選択します。
検索フィールドに「 Azure Developer CLI」と入力します。

[ インストール] を選択し、インストール プロセスが完了するまで待ちます。
新しいアプリをセットアップする
Visual Studio Code で空のディレクトリを開きます。
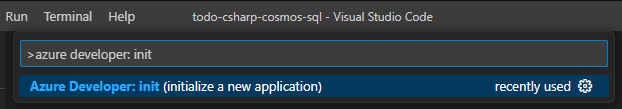
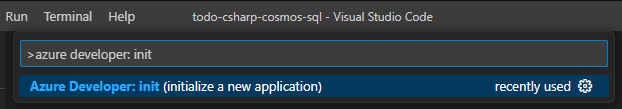
[表示] メニューの [コマンド パレット...] を選択します。
Azure Developer CLI (azd): Initialize app (init) コマンドを検索し、Enter キーを押します。
azd up コマンドは、アプリ リソースのプロビジョニングとデプロイをazdに指示します。

[テンプレートの選択] ワークフロー を選択 します。

Azure テンプレートで Node.js API と MongoDB を使用して React Web アプリを 検索し、Enter キーを押して選択します。
Visual Studio Code は、 azd テンプレートを複製します。 テンプレートには、 infra フォルダー内のコード ファイルとしてのインフラストラクチャと、 src フォルダー内のサンプル アプリが含まれています。 コード ファイルとしてのインフラストラクチャは、アプリのデプロイ時に必要な Azure 上の必要なリソースをプロビジョニングします。
Azure テンプレートで Python API と MongoDB を使用して React Web アプリを 検索し、Enter キーを押して選択します。
Visual Studio Code は、 azd テンプレートを複製します。 テンプレートには、 infra フォルダー内のコード ファイルとしてのインフラストラクチャと、 src フォルダー内のサンプル アプリが含まれています。 コード ファイルとしてのインフラストラクチャは、アプリのデプロイ時に必要な Azure 上の必要なリソースをプロビジョニングします。
Azure テンプレートで C# API と MongoDB を使用して React Web アプリを 検索し、Enter キーを押して選択します。
Visual Studio Code は、 azd テンプレートを複製します。 テンプレートには、 infra フォルダー内のコード ファイルとしてのインフラストラクチャと、 src フォルダー内のサンプル アプリが含まれています。 コード ファイルとしてのインフラストラクチャは、アプリのデプロイ時に必要な Azure 上の必要なリソースをプロビジョニングします。
Azure テンプレートで Java API と MongoDB を使用してコンテナー化された React Web アプリを 検索し、Enter キーを押して it.awesome-azd を選択します。
Visual Studio Code は、 azd テンプレートを複製します。 テンプレートには、 infra フォルダー内のコード ファイルとしてのインフラストラクチャと、 src フォルダー内のサンプル アプリが含まれています。 コード ファイルとしてのインフラストラクチャは、アプリのデプロイ時に必要な Azure 上の必要なリソースをプロビジョニングします。
テンプレートが複製されると、Visual Studio Code によってターミナルが開き、環境名の入力を求められます。
azdvscode などの任意の短い名前を入力し、Enter キーを押します。
Enter a new environment name: [? for help] azdvscode
環境名は、Azure でプロビジョニングされたリソースの名前に影響を与え、特定の環境設定を格納する .azure テンプレート ディレクトリにフォルダーを作成します。
アプリ リソースをプロビジョニングしてデプロイする
コマンド パレットを開き、 Azure Developer CLI (azd): Package, Provision and Deploy(up) コマンドを検索して Enter キーを押します。
azd up コマンドは、アプリ リソースのプロビジョニングとデプロイをazdに指示します。
Visual Studio Code によってターミナル ウィンドウが開き、プロビジョニングとデプロイ プロセスの進行状況が表示されます。
azd では、リソースのデプロイ時に init プロセス中に選択したサブスクリプションと場所の設定が使用されます。
Note
プロビジョニングとデプロイのプロセスには数分かかる場合があります。
展開プロセスが完了したら、 azd によって提供される出力ウィンドウでリンクを選択して、ブラウザーでサイトを起動します。
Codespaces は、コンテナ化されたクラウド環境での作業を選択し、ツールや依存関係をローカルにインストールすることを避けたい開発者にとって最適なオプションです。
Codespace のセットアップ
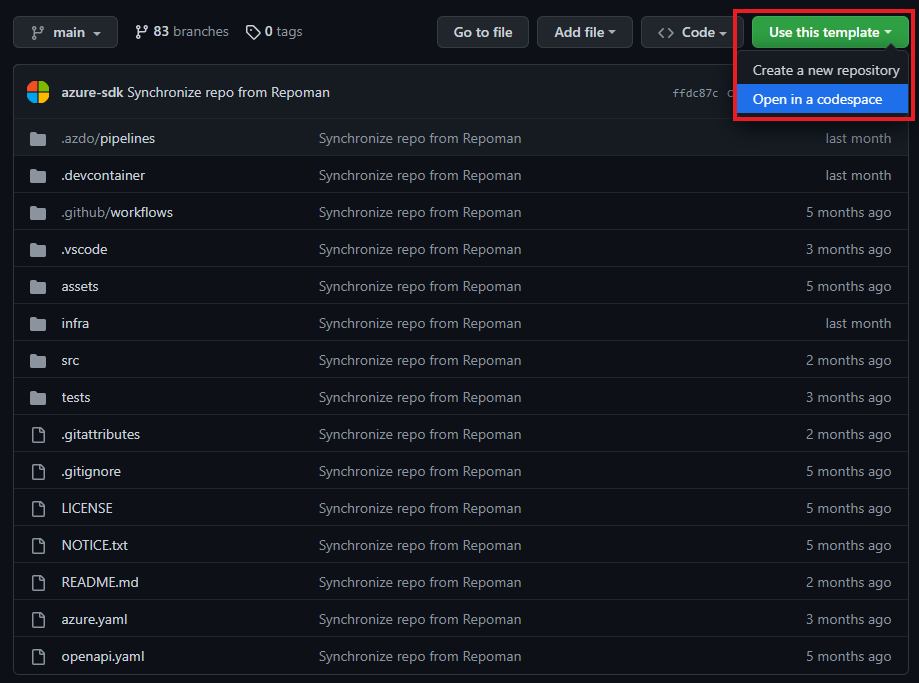
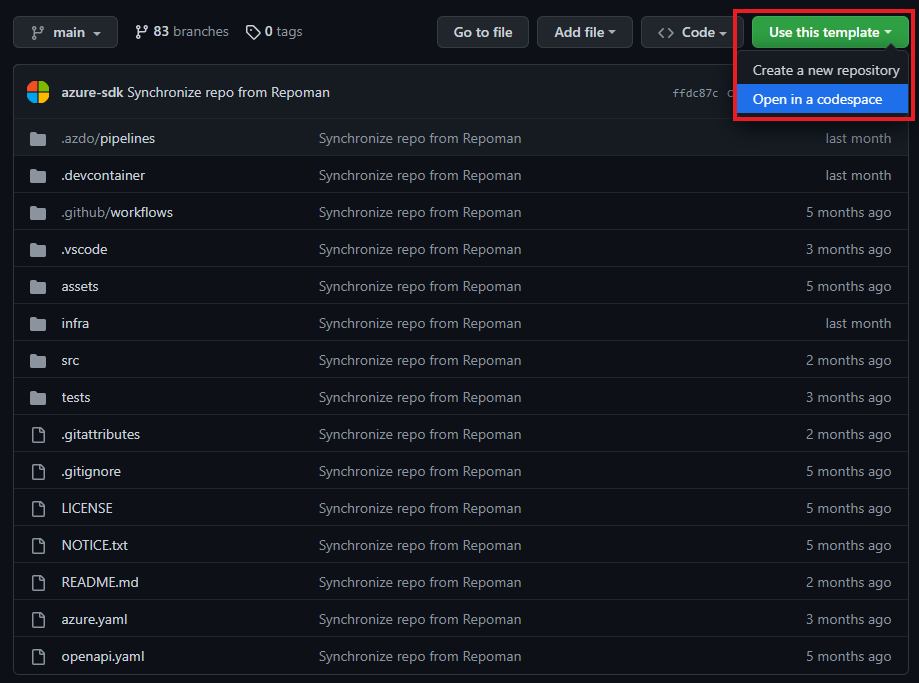
- ファイル リストの上にある [このテンプレートを使用する]>[Codespace で開く] をクリックします。

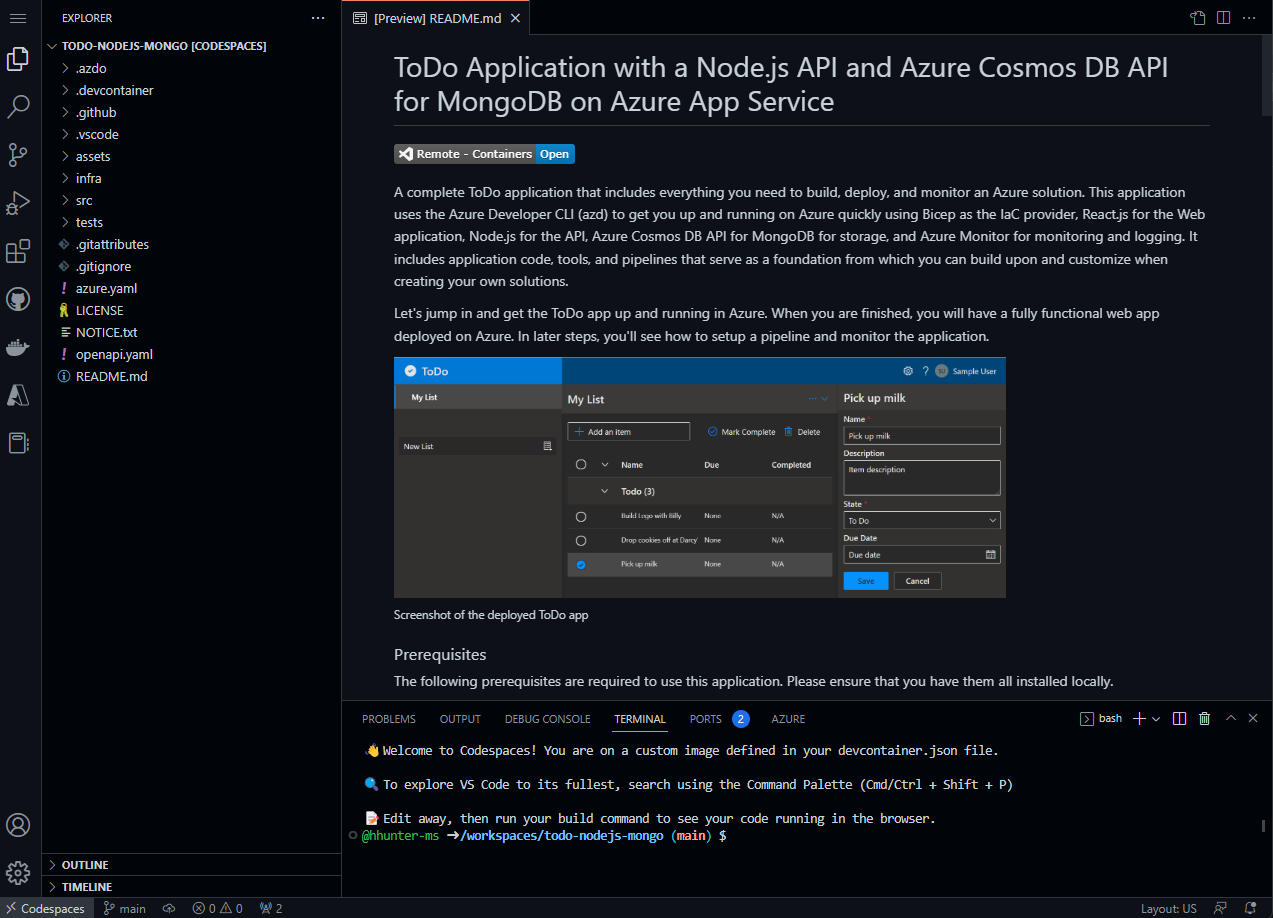
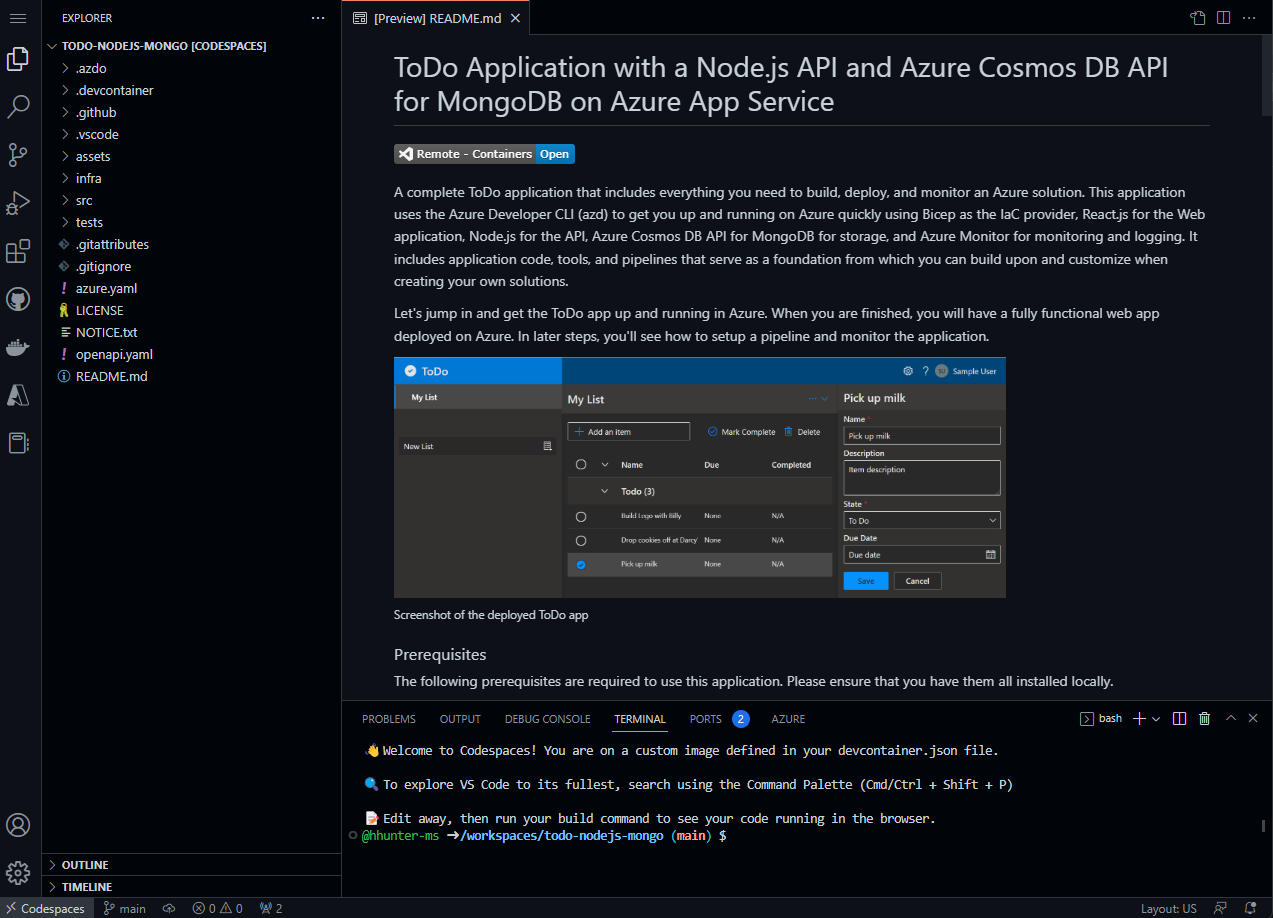
Codespaces では、azd Visual Studio Code 拡張機能を含め、すべての前提条件がインストールされます。

テンプレートの実行
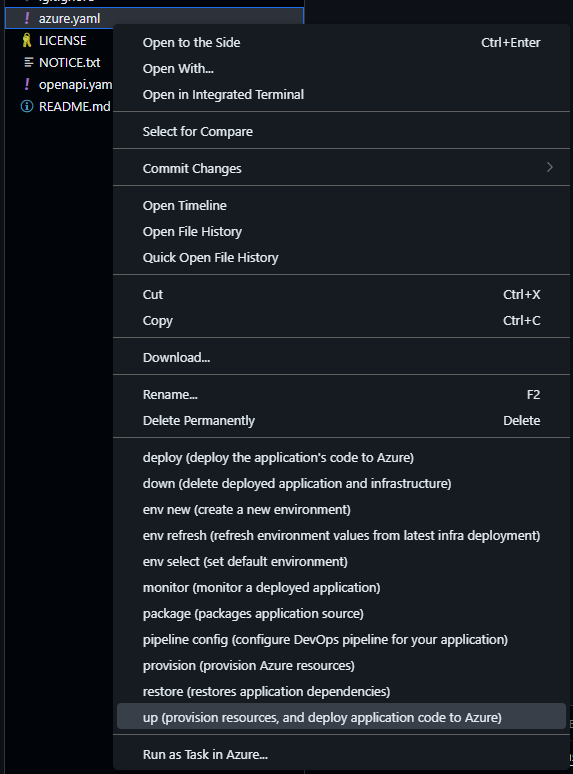
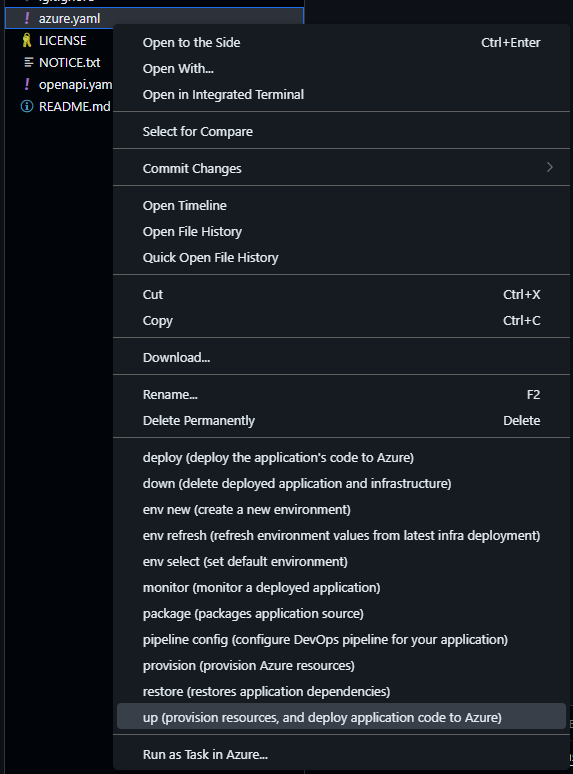
Codespace が作成されたら、ルート ディレクトリで azure.yaml を右クリックします。 オプションから、[アップ (リソースをプロビジョニングし、コードを Azure にデプロイする)] を選択します。

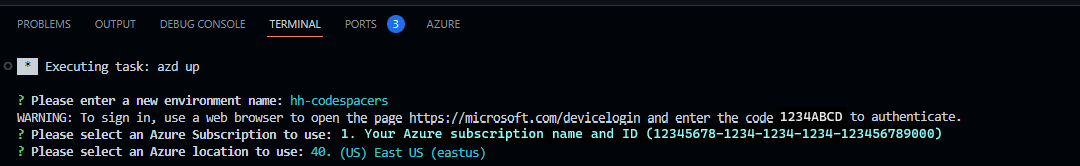
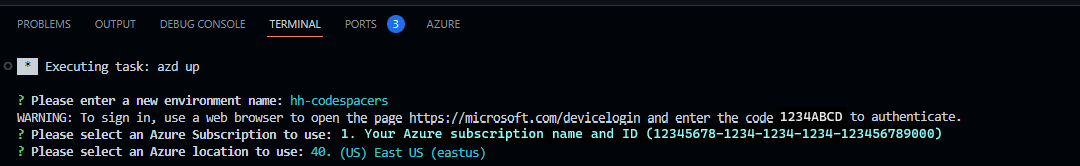
azd up コマンドを実行すると、次の情報を入力し、Web ブラウザーと認証コードを使用してサインインするように求められます。

| パラメーター |
説明 |
Environment Name |
すべての Azure リソースを保持するために作成されるリソース グループのプレフィックス。
azd での環境名とは何ですか?
azd env new を使用して新しい環境をいつでも作成できます。 |
Azure Location |
リソースがデプロイされる Azure の場所。 |
Azure Subscription |
リソースがデプロイされる Azure のサブスクリプション。 |
azd up コマンドでは次のタスクが処理されるため、このプロセスの完了には時間がかかる場合があります。
- 必要なすべての Azure リソース作成して構成する (
azd provision)。
- アカウントのアクセス ポリシーとロールを構成する。
- マネージド ID を使用したサービス間通信を実装する。
- コードをパッケージ化してデプロイする (
azd deploy)。
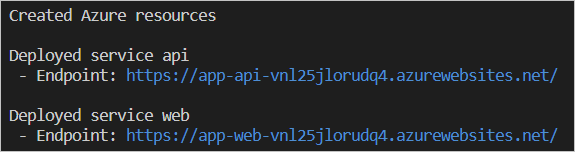
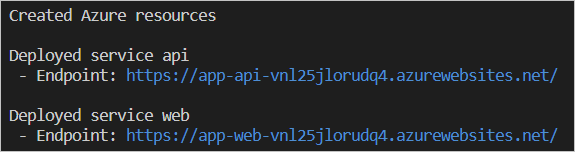
必要なパラメーターを指定し、azd up コマンドが完了すると、CodeSpaces ターミナルが 2 つの Azure ポータル リンクを表示して、作成されたリソースを確認できるようになります。
- ToDo API アプリ
- ToDo Web アプリ フロントエンド

何が起きましたか?
azd up コマンドが正常に完了すると、次のようになります。
- テンプレートの
README.md ファイルで言及される Azure リソースが、azd up 実行後に指定した Azure サブスクリプションにプロビジョニングされました。 これで、これらの Azure リソースを Azureポータル から確認できるようになりました。
- アプリがビルドされ、Azure にデプロイされました。
azd up コマンドからの Web アプリの URL 出力を使用して、完全に機能するアプリを参照できます。
Note
-
azd up を何度でも呼び出して、アプリケーションのプロビジョニングとデプロイの両方を実行できます。
-
GitHub Codespaces の既知の制限事項のため、Web ブラウザーの起動を必要とする実行とデバッグは現在サポートされていません。 エクスペリエンスを向上させるために、デスクトップで Codespaces を使用することをお勧めします。
DevContainer とは、ローカル コンピューターで azd テンプレートを使用するために必要な、すべての前提条件を含む Docker イメージです。 これらは、GitHub Codespaces のようなクラウド サービスではなく、ローカル デバイス上で実行されるコンテナー化された環境での作業を希望する開発者にとって最適な選択肢です。
前提条件
プロジェクトを初期化する
ターミナルを開いて、新しい空のディレクトリを作成し、それに変更します。
次のコマンドを実行して、以下のプロジェクトを初期化します。
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
azd init コマンドを実行すると、次の情報を入力するように求められます。
| パラメーター |
説明 |
Environment Name |
すべての Azure リソースを保持するために作成されるリソース グループのプレフィックス。
azd での環境名とは何ですか?
azd env new を使用して新しい環境をいつでも作成できます。 |
DevContainer を開く
- VS Code でプロジェクトを開きます。
- F1 キーを押して、以下を選択します:
Remote-Containers: Rebuild and Reopen in Container
up コマンドを実行します
次のコマンドを実行します。
azd up
azd up コマンドを実行すると、次の情報を入力するように求められます。
| パラメーター |
説明 |
Azure Location |
リソースがデプロイされる Azure の場所。 |
Azure Subscription |
リソースがデプロイされる Azure のサブスクリプション。 |
azd up コマンドの実行には、以下に示す手順が完了するまでに時間がかかる場合があります。
- 次も含む必要なすべての Azure リソース (
azd provision) を作成して構成します。
- アカウントのアクセス ポリシーとロール
- マネージド ID を使用したサービス間通信
- コードをパッケージ化してデプロイする (
azd deploy)
必要なパラメーターを指定し、azd up コマンドが完了すると、CLI が 2 つの Azure ポータル リンクを表示して、作成されたリソースを確認できるようになります。
- ToDo API アプリ
- ToDo Web アプリ フロントエンド

Note
最初の実行時での指定内容と同じ構成値で、同じリージョンにアプリケーションをプロビジョニングおよびデプロイするために、azd up は何度でも実行できます。
リソースをクリーンアップする
この記事で作成したリソースが不要になったら、次のコマンドを実行して、アプリをパワーダウンしてください。
azd down
別のリージョンに再デプロイする場合は、.azure ディレクトリを削除してから、azd up をもう一度実行します。 より高度なシナリオでは、.azure ディレクトリ内のファイルを選択的に編集してリージョンを変更できます。
サポートを要求します
バグ報告、支援要請、または Azure Developer CLI の新機能の提案を行う方法については、 トラブルシューティングとサポート のページを参照してください。
次のステップ