Azure DevOps Services |Azure DevOps Server |Azure DevOps Server 2022 |Azure DevOps Server 2020
Important

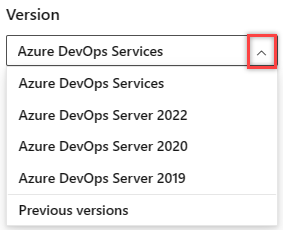
お使いのプラットフォームとバージョンに対応するこの記事のバージョンを選択します。 バージョン セレクターは目次の上にあります。 Azure DevOps のプラットフォームとバージョンを検索します。
この記事では、Wiki ページを含む Azure DevOps 機能で Markdown (.md) 形式を使用するための基本的な構文について説明します。 Markdown 構文を使用すると、見出し、リスト、テーブル、画像などの特別な書式をページ コンテンツに追加できます。 Markdown を使用して、README ファイル、ダッシュボード、プル要求コンテンツなどを書式設定します。
一般的な Markdown 規則と GitHub 用の Markdown 拡張機能の 2 つの書式設定オプションがあります。
Azure DevOps 機能のサポート
Markdown 構文を使用すると、ヘッダー、参照リンク、太字のテキスト、添付ファイルを使用してコンテンツを書式設定できます。 すべての Markdown 構文が Azure DevOps のすべての機能で動作するわけではありません。 Markdown 構文をサポートする主な機能は次のとおりです。
- プロジェクト マイルストーンの完了基準 (ボード) に関する条件。
- Markdown ウィジェットを使用したチームの目標とメトリック。
- Git リポジトリ内のプロジェクト ファイルのプル要求。
- 共同作成者を支援するための Git リポジトリ内の README ファイル。
- チームプロジェクトのWikiページのコンテンツに関するファイル。
Note
Azure DevOps の Markdown では、JavaScript または iframe はサポートされていません。 たとえば、カウントダウン タイマーなどの対話型要素を埋め込むはできません。
次の一覧は、各機能がサポートする Markdown 要素と、この記事の構文セクションへのリンクを示しています。
| Markdown の種類 | Done | Widget | PR | README | Wiki |
|---|---|---|---|---|---|
| Headers | ✓ | ✓ | ✓ | ✓ | ✓ |
| 段落と改行 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 引用符をブロックする | ✓ | ✓ | ✓ | ✓ | ✓ |
| 水平ルール | ✓ | ✓ | ✓ | ✓ | ✓ |
| Emphasis | ✓ | ✓ | ✓ | ✓ | ✓ |
| コードの強調表示 | ✓ | ✓ | ✓ | ||
| 変更の提案 | ✓ | ||||
| Tables | ✓ | ✓ | ✓ | ✓ | |
| Lists | ✓ | ✓ | ✓ | ✓ | ✓ |
| Links | ✓ | ✓ | ✓ | ✓ | ✓ |
| Images | ✓ | ✓ | ✓ | ✓ | |
| チェックリストまたはタスク リスト | ✓ | ✓ | |||
| Emojis | ✓ | ✓ | |||
| Markdown を無視またはエスケープする | ✓ | ✓ | ✓ | ✓ | ✓ |
| Attachments | ✓ | ✓ | |||
| 数学表記 | ✓ | ✓ |
Headers
Markdown ヘッダーを使用してコンテンツを構造化します。 ヘッダーは、ページ コンテンツの長い部分を、読みやすいセクションに分割します。 ヘッダーは、 完了の定義 (ボード)、 Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルに追加できます。
最上位レベルのヘッダーを定義するには、1 つのハッシュ マーク # 続けて見出しテキスト ( # Get started on the project など) で行を開始します。
## Request permissionsや### Send feedbackなどの複数のハッシュ マークで行を開始して、小見出しで解説を整理します。 最大 6 つのハッシュ マークを使用して、ヘッダーのサイズ レベルを作成できます。
例: Markdown でヘッダーを作成する
次の Markdown では、最上位ヘッダー (H1) と 4 レベルの小見出し (H2、H3、H4、H5) が作成されます。
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
次の図は、Markdown の発行済みビューを示しています。

段落と改行
Important
Azure DevOps Markdown は、他のほとんどの Markdown 実装とは異なる方法で改行を処理します。 段落内に改行 (ソフト リターン) を作成するには、 Enter キーを押す前に行の末尾に 2 つのスペースを追加します。 2 つのスペースなしで Enter キー を押した場合、パブリッシュされた出力には改行は含まれません。
長いセクションを小さな段落に分割するか、改行を挿入してテキストを読みやすくします。
完了の定義 (ボード)、Markdown ウィジェット、プル要求、README ファイル、および Wiki ファイルに段落と改行を追加します。
例: Markdown と pull request に区切りを追加する
プル要求のコメントは、 テキストの太字 や 斜体 のスタイルなど、Markdown を受け入れます。 Enter キーを使用して改行を挿入し、次の行で新しいテキストを開始するか、行間に間隔を追加します。
Azure DevOps で段落内に改行を作成するには、 Enter キーを押す前に行の末尾に 2 つのスペースを追加します。
This is the first line with two spaces at the end.
This is the second line, which will appear directly below the first.
これにより、次のようにレンダリングされます。
これは、末尾に 2 つのスペースがある最初の行です。
これは 2 行目で、最初の行のすぐ下に表示されます。
2 つの末尾にスペースを入れずに Enter キー を押すと、行はパブリッシュされた出力で 1 つの段落に結合されます。
新しい段落を作成するには (空白行を含む)、 Enter キーを 2 回押します。
This is the first paragraph.
This is the second paragraph.
次の図は、プル要求コメントのスペースの Markdown の発行済みビューを示しています。

例: Markdown ファイルまたはウィジェットに区切りを追加する
Markdown ファイルまたは Markdown ウィジェットで、テキスト行を区切って新しい段落を作成します。 改行の前に 2 つのスペース (スペース キー) を追加し、 Enter キーを押して新しい段落を開始します。
Add two **Space** characters before the end of the line and then press **Enter**.
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
次の図は、ウィジェット内のスペースの Markdown の発行済みビューを示しています。

引用符をブロックする
コメントまたはテキストを引用符で囲み、新しいコメントまたはテキストのコンテキストを設定します。 引用符で囲まれたテキストは、左余白からインデントされ、引用符で囲まれたセクションに沿って垂直線が表示されます。
完了の定義 (ボード)、Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルにブロック引用符を追加できます。
1 行のテキストまたは段落ブロックを引用符で囲むには、最初のテキストの前に右山かっこ > を挿入します。
入れ子になった引用符を作成するには、テキストの前に 2 つ以上の角かっこを挿入します。 入れ子の引用部は、左余白からさらにインデントされ、引用部に沿って二重の縦線があります。
例: 引用符を使ってテキストを囲む
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
次の図は、引用符で囲まれたテキストの Markdown の発行済みビューを示しています。

水平ルール
水平方向のルールを使用して、コンテンツセクションとページセクションに下線を引いたり、区切ったりします。 完了の定義 (ボード)、Markdown ウィジェット、プル要求、readme ファイル、Wiki ファイルに区切り記号を追加できます。
水平ルールを追加するには、空白行を入力し、次に 3 つのハイフン (ダッシュ) を含む別の行を ---。
例: 水平方向の区切り記号を挿入する
次の Markdown では、2 つの水平ルールが作成されます。
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
次の図は、水平ルールの Markdown の発行済みビューを示しています。

強調 (太字、斜体、取り消し線)
Markdown を使用すると、いくつかの方法でテキストを強調できます。
| Style | Example | Markdown |
|---|---|---|
| Italics | 斜体のテキスト | 1 つのアスタリスク * またはアンダースコア _ 文字内でテキストを囲みます。 |
| 太字 (強) | 太字のテキスト | テキストを二重アスタリスク ** またはアンダースコア __で囲みます。 |
| Strikethrough |
|
テキストを二重チルダ ~~で囲みます。 |
これらのスタイルを組み合わせて強調します。 完了の定義 (ボード)、Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルで強調スタイルを使用できます。
Note
Markdown には、下線付けテキストの構文がありません。 Wiki ページでは、HTML の下線 <u> 要素を使用してテキストに下線を引くことができます。
例: テキストを強調する
さまざまなスタイルと組み合わされたスタイルでテキストを強調する方法を示す Markdown を次に示します。
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~."
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
次の図は、Markdown テキスト強調スタイルが公開されたときの外観を示しています。

コードの強調表示
コードの強調表示を使用して、テキスト ブロックまたはインライン テキストをコードとして強調表示します。 pull request、Readme ファイル、Wiki ファイルでコードの強調表示を追加できます。
テキスト ブロックをコードとして書式設定するには、ブロックを 3 つのバックティック (```) 文字で囲みます。 セクションの開始と終了を示すバッククォートは、強調表示するコード ブロックとは別の行に配置する必要があります。
大きなテキスト ブロック内のテキストの一部をインライン コード セグメントとして書式設定することもできます。 このスタイルでは、インライン コードを 1 つのバッククォートで囲みます。 バッククォークはテキストがあるインラインであり、別々の行には含まれません。
Markdown ウィジェットでコードが強調表示されると、コードがプレーンな書式設定済みテキストとしてレンダリングされます。
例: Markdown ウィジェットでコード ブロックを強調表示する
この例では、Markdown ウィジェットでテキスト ブロックをコードとして強調表示する方法を示します。
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
次の例は、コードとして強調表示されているテキスト ブロックの Markdown の発行済みビューを示しています。
sudo npm install vsoagent-installer -g
例: Markdown ウィジェットでインライン コードを強調表示する
この例では、Markdown ウィジェットでテキストの一部をインライン コード セグメントとして強調表示する方法を示します。
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
次の図は、インライン コード セグメントとして強調表示されているテキストの一部の Markdown の発行済みビューを示しています。

例: テキストをコードに変換し、コード言語を識別する
テキスト ブロックをコードに変換する別の方法があります。 Markdown のテキスト行が左余白に 4 つのスペースで始まる場合、テキストは自動的にコード ブロックに変換されます。 この例では、次の動作を示します。
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
言語識別子を指定できるように、3 つのバックティック内でテキストを囲む方法をお勧めします。 識別子は、指定された言語の規則に従って、コードに構文の強調表示を適用します。 識別子ラベルは、JavaScript (js)、C# (csharp)、Markdown (md) などのほとんどのプログラミング言語で使用できます。 サポートされている言語の一覧については、 highlightjs GitHub リポジトリを参照してください。
これらの例では、テキスト ブロックを JavaScript または C# として識別する方法を示します。
```mdのように、最初の 3 つのバックティックの後に言語識別子ラベルを追加します。
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
JavaScript コードの発行済みビューを次に示します。
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
これは、C# コードの発行済みビューです。
Console.WriteLine("Hello, World!");
変更の提案
GitHub pull requests では コメント 機能がサポートされています。これにより、共同作成者は入力を提供し、変更を提案できます。 ファイル内の特定の行または複数行のコメントを追加します。 pull request 作成者は、[変更の適用] を選択して、コメントに推奨される 変更を適用します。 このアクションにより、変更が pull request にコミットされ、ビルドが開始されます。
Markdown ウィジェットでコードの強調表示を含むコメントを追加すると、コードは異なる形式で表示されます。 変更された行の変更には、違いを示す注釈が付けられます。 マイナス記号 - は削除されたコンテンツを示し、プラス記号 + は新しいコンテンツを強調表示します。
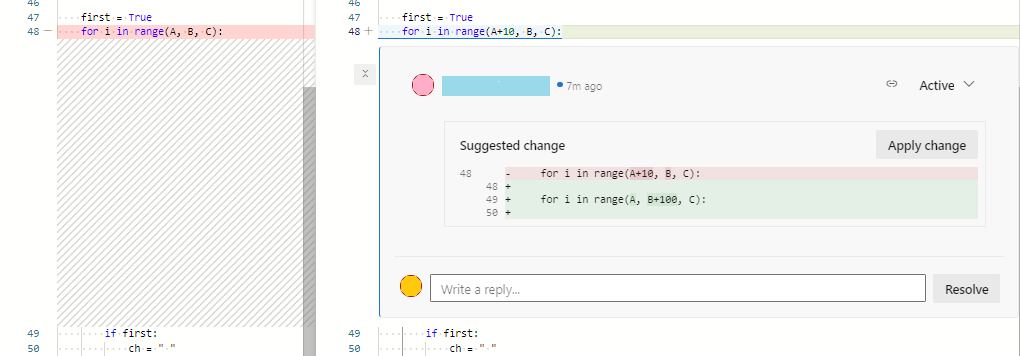
例: pull request コメントの変更を提案する
この例では、Markdown ウィジェットのプル要求でコードの変更を提案する方法を示します。 このシナリオでは、コード ブロックは識別子 suggestionを使用します。
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
次の図は、コメント候補との違いビューを示しています。

詳細については、「 コメントの変更の提案」を参照してください。
Tables
Markdown テーブルを使用して構造化データを整理します。 Markdown ウィジェット、pull request、Readme ファイル、Wiki ファイルにテーブルを追加します。 テーブルは、名前と説明の明確なマッピングを使用して、関数パラメーター、オブジェクト メソッド、およびその他のデータを記述する場合に特に便利です。
Markdown でのテーブルの操作に関するいくつかのポイントを次に示します。
- 各データ行を別々の行に作成し、各行をキャリッジリターン (CR) またはラインフィード (LF) で終了させます。
-
-のように、ハイフン|とパイプ記号|---|---|---|を含む列を作成します。 -
| First | Middle | Last |のように、最初の行の列ヘッダーを定義します。 - 列の配置 (左、中央、右) は、2 番目の行
:コロン (|:--|:--:|--:|など) を使用して設定します。 - パイプ記号を表のテキストで使用する場合は、円記号
\|でエスケープします。次に例を示します。| Describe the pipe \| symbol. | - HTML 区切りタグ
<br/>を使用して、セル内に改行を追加します。 このアプローチは Wiki では機能しますが、他の場所では機能しません。 - テーブル テキストに記載されている作業項目または pull request の前後に空白を追加します。
例: テーブルを作成する
次の例は、Markdown で 3 つの列と 5 つの行を含むテーブルを作成する方法を示しています。
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
発行時の Markdown テーブルの外観を次に示します。
| Feature | Prerelease | リリース ターゲット |
|---|---|---|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| No | 2/16/2025 | |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Lists
さまざまな種類のリストを使用して、関連するアイテムを整理します。 順序付きリストを使用して、アイテムの順序または順序を表示します。 順序を整える必要のない関連アイテムには箇条書きを使用します。 完了の定義 (ボード)、Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルにリスト スタイルを追加します。
Markdown でのリストの操作に関するいくつかのポイントを次に示します。
- 各リスト 項目を個別の行に指定します。
- [発行システムによって自動的にリストに番号が付けられます
1. First item 1. Next item.など、順序付けされたリスト内の各項目の番号の後にピリオドが続きます。 - 順序指定されていないリストの各項目を、ハイフン
-またはアスタリスク*(- First point - Next pointなど) で開始します。 - Markdown ファイルまたはウィジェットの前後のリストの間隔を確認します。
- 最初のリストの場合は、リストの前後に空白行を追加します。
- 入れ子になったリストの場合は、正しいインデントを使用します。 入れ子になったリストの前または後に余分な改行は必要ありません。
例: 番号付き (順序付き) リストを作成する
この例では、Markdown を使用してシーケンス内のアイテムの番号付きリストを作成する方法を示します。
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Markdown 順序付きリストの発行済みビューを次に示します。
- 手順の最初の手順。
- 2 番目の手順。
- 3 番目の手順。
例: 箇条書き (順序なし) リストを作成する
この例では、Markdown を使用して、関連アイテムの順序付けられていないリストを作成する方法を示します。
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Markdown の順序なしリストの発行済みビューを次に示します。
- リスト内の最初の項目。
- 次の項目。
- 最後の項目。
例: 入れ子になったリスト
リスト内にリストを作成し、スタイルを混在します。
この例では、Markdown で入れ子になった箇条書きを含む番号付きリストを作成する方法を示します。
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
入れ子になったリストを含むリストのパブリッシュされたビューを次に示します。
- 手順の最初の手順。
- 入れ子になったリストの最初の項目。
- 次の項目。
- 最後の項目。
- 2 番目の手順。
- 入れ子になったリストの最初の項目。
- サブネストされたリストの最初の項目。
- 次の項目。
- 最後の項目。
- 入れ子になったリストの最初の項目。
- 3 番目の手順。
- 最初のサブステップ。
- 次のサブステップ。
- 最後のサブステップ。
Links
ハッシュ マーク # 入力し、作業項目 ID を入力して作業項目にリンクし、一覧から作業項目を選択します。
完了の定義 (ボード)、Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルにさまざまな種類のリンクを追加します。
Markdown でのリンクの操作に関するいくつかのポイントを次に示します。
リンクの標準的な Markdown 構文は
[Link display text](Link path)。プル要求のコメントと Wiki では、HTTP または HTTPS で始まる URL は自動的にリンクとして書式設定されます。
色の 16 進数コードなど、他の方法でハッシュ マーク
#を使用する場合は、ハッシュ マーク#の前に円記号\を付けることで、作業項目の自動提案を回避できます。Markdown ファイルとウィジェットで、標準の Markdown リンク構文を使用して URL のテキスト ハイパーリンクを作成します。
Link pathには、相対または絶対を指定できます。次の例は、Markdown で相対リンクを指定する方法を示しています。 テキストはハイパーリンクとしてレンダリングされます。
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).リンクの公開済みビューはこちらです。
詳細については、 C# 言語リファレンスを参照してください。
サポートされているリンク
同じ Git または Team Foundation Version Control (TFVC) リポジトリ内の別の Markdown ページにリンクする場合は、リンク ターゲットを相対パスまたは絶対パスとして指定します。
Note
セキュリティ上の理由から、ファイル共有 (file://...) 上のドキュメントへのリンクはサポートされていません。
次のセクションでは、さまざまな Markdown シナリオの例を示します。
例: ウェルカム ページの相対リンク
Wiki のウェルカム ページの相対リンクの例を次に示します。
相対パス:
[Display text](target.md)Git の絶対パス:
[Display text](/folder/target.md)TFVC の絶対パス:
[Display text]($/project/folder/target.md)URL:
[Display text](http://address.com)
例: Markdown ウィジェットの相対リンク
次の例は、Markdown ウィジェットの相対リンクを示しています。
- URL:
[Display text](http://address.com)
例: Wiki ページの相対リンク
Wiki ページの相対リンクの例を次に示します。
- Wiki ページの絶対パス:
[Display text](/parent-page/child-page) - URL:
[Display text](http://address.com)
ソース管理の相対リンク
ソース管理ファイルへの相対リンクは、ウェルカム ページと Markdown ウィジェットでは解釈が異なります。
例: ウェルカム ページの相対リンク
ウェルカム ページ内の相対リンクは、ウェルカム ページが存在するソース管理リポジトリのルートに対する相対リンクです。 いくつかの例を次に示します。
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
例: Markdown ウィジェットの相対リンク
Markdown ウィジェット内の相対リンクは、チーム プロジェクト コレクションの URL ベースに対する相対リンクです。 いくつかの例を次に示します。
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
アンカー リンク
Markdown ファイルが HTML としてレンダリングされると、システムはページ上の各ヘッダーにアンカー ID を割り当てます。 ID は、変換された形式のヘッダー テキストです。 システムは、ID を作成するために次の変更を適用します。
- ヘッダー テキスト内のスペースをハイフンに置き換える
- - 大文字を小文字に変更する
- ほとんどの特殊文字と句読点を、
:、"、?、@、$などのハイフンに変換します。# - レンダリング エンジンの規則に従って他の特殊文字を削除または変換する
#のように、ドキュメント内のヘッダーにリンクするには、ハッシュ マーク [Display text](#<header-anchor>)を使用します。
次の例は、見出しとそのアンカー ID へのリンクを示しています。
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
発行されたビューを次に示します。
チーム #1 : Wiki をリリース!
リリース Wiki へようこそ。 詳細については、 プロジェクト Wiki を参照してください。
ヒント
ヘッダーの正確なアンカー ID を確認するには、レンダリングされた HTML を調べるか、ブラウザーの開発者ツールを使用して、ヘッダー要素に割り当てられている実際の id 属性を見つけます。
リンク内のアンカー ID でファイル名を指定して、別の Markdown ファイル内の見出しにリンクします。
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Wiki ページは Markdown ファイルでもあります。 Wiki 内のあるページの見出しを別のページから参照します。
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Images
イメージとアニメーション GIF を使用して概念を示し、コンテンツに視覚的な関心を追加します。 Markdown ウィジェット、pull request、Readme ファイル、Wiki ファイルに画像を追加します。
画像またはアニメーション GIF の標準的な Markdown 構文を使用します: 。 この構文はリンクに似ていますが、行は感嘆符 ! 記号で始まります。
Image alt text は、イメージを記述し、ユーザーが発行済みビューのイメージの上にマウス ポインターを置くと表示されます。
Image path は、イメージの場所を識別します。
Markdown ファイルに図を追加する例を次に示します。

イメージ パス
イメージ ファイルへのパスには、リンク内の別の Markdown ファイルへのパスと同様に、Git または TFVC の相対パスまたは絶対パスを指定できます。
- 相対パス:
 - Git の絶対パス:
 - TFVC の絶対パス:

画像のサイズ
Image-path =Image-widthxImage-height構文でイメージ のサイズを設定します。
- 文字
xは、幅×高さの式の「by」を表します。 - 文字
xの前後にスペースを追加しないでください。 - 等しい
=記号の前にスペースを含めます。 - 幅のみを指定するには、
Image-path =Image-widthxを使用します。 文字xを含める必要があります。
幅が 500 で高さが 250 の画像の Markdown 構文の例を次に示します。

チェックリストまたはタスク リスト
軽量のタスク リストを使用して、割り当てとアクション アイテムの進行状況を追跡します。 pull request と wiki ファイルにチェックリストまたはタスク リストを追加します。 この機能は、pull request の説明でレビュー担当者からの入力を追跡したり、Wiki プロジェクト ページでタスクの状態を追跡したりする場合に便利です。
例: Markdown でチェックリストを作成する
Markdown でチェックリストを直接作成します。
- 新しいタスクを作成するには、
[<space>]空の角かっこを使用します。 -
x角かっこ内に文字[x]を含めることで、タスクを完了済みとして表示します。 - 各タスクの前には、ハイフンとスペース
-<space>[<space>]、または数字とスペース1.<space>[<space>]を付けてください。 任意の数字を使用します。 - Markdown テーブル内でチェックリストを使用しないでください。
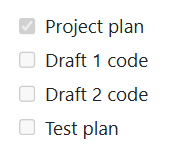
次の例では、最初の項目が完了としてマークされている 4 つの項目を含むチェックリストを作成します。
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
こちらが公開されたチェックリストのビューです。

チェックリストが発行されると、ユーザーはリストの項目チェック ボックスをオンにして、項目を完了としてマークします。
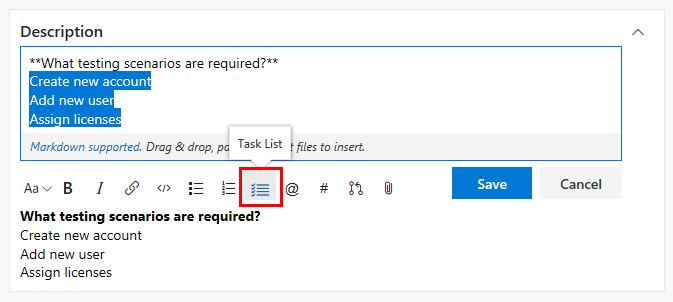
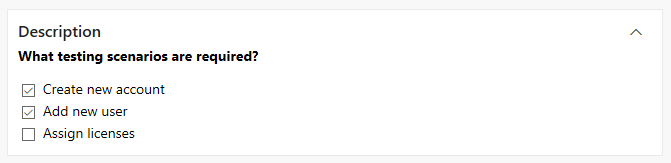
例: 選択したテキストにタスク リスト Markdown を適用する
Web ポータルで既存のテキストを選択し、Markdown ツール バーのアクションを使用してチェックリストの形式を適用します。 この方法でチェックリストまたはタスクを追加したら、Markdown でリストまたはタスクを編集します。
次の図は、マークダウン ツール バーの タスク リスト スタイルを選択したテキストに適用する方法を示しています。

一覧のタスク ボックスをオンにして、タスクを完了としてマークします。

絵文字の反応
pull request と wiki ファイルに絵文字リアクションを追加します。 絵文字のリアクションを使って表現を追加し、リクエストのコメントに反応します。
smileのような感情や表現の名前を入力し、テキストをコロン:文字で囲みます。 Markdown の発行済みビューでは、入力が対応する 絵文字グラフィックに変換されます。 Azure DevOps の Markdown では、ほとんどの GitHub 絵文字グラフィックスがサポートされています。
のような:bowtie:はサポートされていません。
例: pull request に絵文字リアクションを追加する
この例では、pull request コメントに Markdown で絵文字の反応を追加する方法を示します。
The code review received :+1::+1: and the team is :smile:
この画像は、絵文字の反応の公開されたビューを示しています。

例: Markdown で絵文字構文をエスケープする
この例では、Markdown で円記号 \ 文字を使用して絵文字構文をエスケープする方法を示します。
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
次の画像は、絵文字の構文を示す Markdown の発行済みビューを示しています。

プルリクエストのコメントで、バックスラッシュ (\\) を2つ使用して絵文字構文の変換をエスケープします。
リテラルテキストとしての特殊文字
特殊文字をリテラル テキストとして公開するには、Markdown のエスケープ文字として円記号 \ を使用します。 バックスラッシュは、特殊文字をリテラルテキストとして表示し、解釈または変換しないように発行システムに指示します。
完了の定義 (ボード)、Markdown ウィジェット、プル要求、Readme ファイル、Wiki ファイルでは、無視構文とエスケープ構文を使用します。
例: 特殊文字を発行する
Markdown 構文 'Backticks でテキストを囲む' は、パブリッシュされたビューで Enclose text in backticks として表示されます。 発行システムは、バックティック (') 内のテキストに inline code 形式を適用し、バックティックを発行しません。
バックティック (') の前に円記号 (\) を付けても、バックティック内のテキスト形式は変更されません。バックティックは公開されます。 この動作は、かっこ ()、角かっこ []、アンダースコア _、ハイフン -、ハッシュ マーク #、アスタリスク *、バックティック '、円記号 \ 自体など、ほとんどの特殊文字に対して機能します。
次の Markdown では、円記号 \ 文字を使用して、特殊文字をリテラル テキストとして表示します。
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Markdown の公開ビューはこちらです。
\\ コードコメント
__アンダースコア__ を表示する
# 見出しではなくコード コメント
( かっこを含む )
*表示し*に変更しない
Note
一部の Markdown では、文字記号\の代わりにバックスラッシュの HTML コード \を入力します。
Attachments
pull request コメントと wiki ページにファイルを添付します。 添付ファイルは、ポイントを示したり、提案に関する詳細を提供したりするのに役立ちます。 添付ファイルでは、次のファイル形式がサポートされます。
添付ファイルの種類
ファイル形式
Code
C# (.cs)、拡張マークアップ言語 (.xml)、JavaScript Object Notation (.json)、ハイパーテキスト マークアップ言語 (.html、 .htm)、レイヤー (.lyr)、Windows PowerShell スクリプト (.ps1)、Roshal Archive (.rar)、リモート デスクトップ接続 (.rdp)、構造化クエリ言語 (.sql)
注: コード添付ファイルは、pull request コメントではサポートされていません。
圧縮ファイル
ZIP (.zip)、GZIP (.gz)
Documents
Markdown (.md)、Microsoft Office Message (.msg)、Microsoft Project (.mpp)、Word (.doc、 .docx)、Excel (.xls、 .xlsx、 .csv)、PowerPoint (.ppt、 .pptx)、プレーン テキスト (.txt)、ポータブル ドキュメント形式 (.pdf)
Images
PNG (.png)、GIF (.gif)、JPEG (.jpeg、 .jpg)、アイコン (.ico)
Visio
VSD (.vsd、 .vsdx)
Video
MOV (.mov),MP4 (.mp4)
Note
Microsoft Office メッセージ (.msg) ファイルなど、すべてのファイル形式が pull request コメントの添付ファイルとしてサポートされているわけではありません。
画像またはファイルを添付する
pull request コメント ボックスまたは Wiki ページの [編集] ウィンドウには、いくつかの方法で画像またはファイルを添付できます。
ファイルをコメントまたは Wiki ページにドラッグします。
クリップボードの画像をコメントまたは Wiki ページに貼り付けます。 画像はコメントまたは Wiki ページに直接表示されます。
コメントまたは Wiki ページの [書式] ウィンドウで [添付 ] (クリップ) アイコンを選択し、添付するファイルを選択します。

イメージ以外のファイルを添付すると、コメントまたは Wiki ページにファイルへのリンクが作成されます。
[Updated link display text](LINK URL)のように、角かっこ内のリンク表示テキストを変更します。 ページまたはコメントを発行すると、ユーザーはリンクを選択して添付ファイルにアクセスします。
数学表記と文字
プル要求コメントや wiki ファイルでは、数学表記と文字を使用できます。 インライン表記とブロック KaTeX 表記の両方がサポートされています。これには、次の要素が含まれます。
- Symbols
- ギリシャ文字
- 数学演算子
- 累乗と指数
- 分数と二項
- その他の KaTeX でサポートされる要素
Markdown ファイルでは、数値表記はドル $ 記号で囲まれています。 他のテキストとインラインで式を作成するには、単一のドル記号 ( $ A + B = C $) で表記を囲みます。 ブロック式の場合は、2 ドル記号 ( $$ A = 1 \ B = 2 \ C = A + B $$) でブロックを開始および終了します。
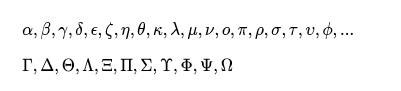
例: ギリシャ文字を一覧表示する
次の例では、Markdown ファイルにコード スニペットを追加して、数学表記で使用されるギリシャ文字を一覧表示します。 スニペットの言語識別子は KaTeX であり、Markdown mdではないことに注意してください。
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
ギリシャ文字の公開されたビューを次に示します。

例: 代数表記を使用する
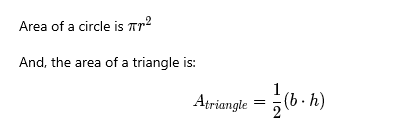
次の例では、インライン表記と代数ブロック式を使用します。
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Markdown ファイル内の表記のパブリッシュされたビューを次に示します。

例: 合計と整数を表示する
次の例では、2 つのブロック式を使用して合計と整数を計算します。
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Markdown ファイル内の式のパブリッシュされたビューを次に示します。

Azure DevOps Wiki の Markdown
Markdown を使用して Azure DevOps Wiki を強化するには、さまざまな方法があります。 次のセクションでは、さまざまなタスクの構文例を示します。
- シーケンス、フローチャート、ユーザー体験などの人魚図を追加する
- ページとサブページの目次 (TOC) を作成する
- 折りたたみ可能なページ セクションを構成する
- ビデオと Azure Boards のクエリ結果を埋め込む
- ハッシュ マークを使用して作業項目にリンクする
# - ユーザーとグループに
@<alias>メンションを使用する - リッチ テキストの
<font>などの HTML 要素を含める - ページのアクセス数を確認する
これらの機能の可用性は、Azure DevOps のバージョンによって異なります。
人魚図を操作する
人魚を使用すると、テキストとコードを使用して図と視覚化を作成できます。 Azure DevOps Wiki では、次の人魚図の種類がサポートされています。
詳細については、 人魚のリリース ノートを参照してください。
Limitations
Azure DevOps で人魚図を使用する場合は、次の制限事項に注意してください。
Azure DevOps では、人魚図の種類に対する 限定的な構文サポート が提供されます。 サポートされていない構文には、ほとんどの HTML タグ、Font Awesome、
flowchart構文 (代わりにgraph要素を使用)、LongArrow---->などがあります。Internet Explorer では、人魚はサポートされていません。 Wiki で人魚図を使用する場合、図は Internet Explorer ではレンダリングされません。
例: Wiki ページに人魚図を追加する
Wiki ページに人魚図を追加するには、3 つのコロン :で表記を開始および終了します。
mermaidキーワード、sequenceDiagramなどのダイアグラムの種類を指定し、説明する情報を指定します。 図に対する情報は、構文でインデントされたセクションとして指定されます。
次の例は、人魚図を Wiki ページに追加する方法を示しています。
::: mermaid
<diagram type>
<diagam information>
:::
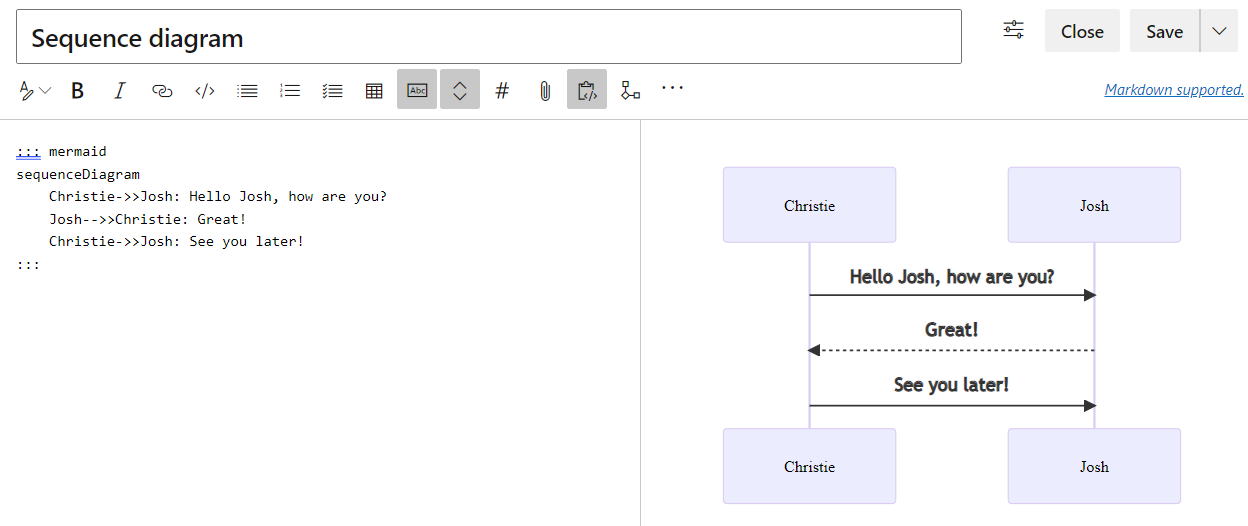
例: シーケンス図
シーケンス図 (型 sequenceDiagram) は、プロセスが相互にどのように動作し、どの順序で動作するかを示す相互作用の図です。
次の例は、Wiki ページにシーケンス図を追加する方法を示しています。
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
シーケンス図のパブリッシュされたビューを次に示します。
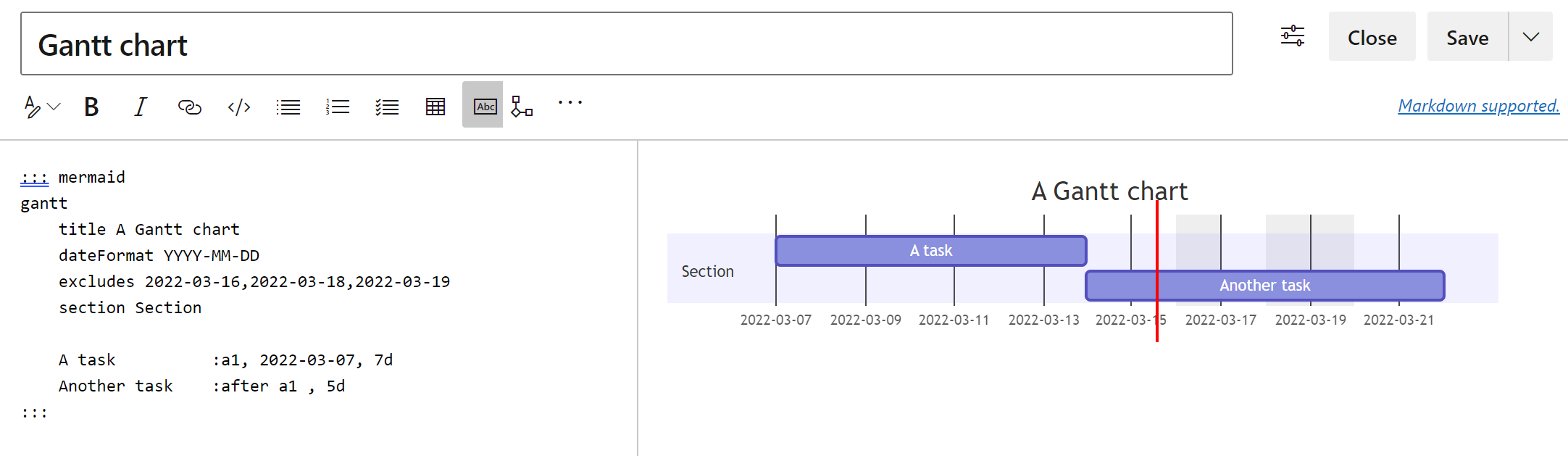
例: ガント チャート
ガント チャート (タイプ gantt) は、スケジュールされた各タスクを、左から右に拡張する 1 つの連続バーとして記録します。
x軸は時間を表します。
y軸には、タスクとその完了順序が記録されます。
タスクに固有の日付、日、または日付のコレクションを除外すると、ガント チャートは変更に対応します。 グラフは、タスク内にギャップを作成するのではなく、右に向かって同じ日数だけ拡張されます。
次の例は、Wiki ページにガント チャートを追加する方法を示しています。
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
ガント チャートのパブリッシュされたビューを次に示します。
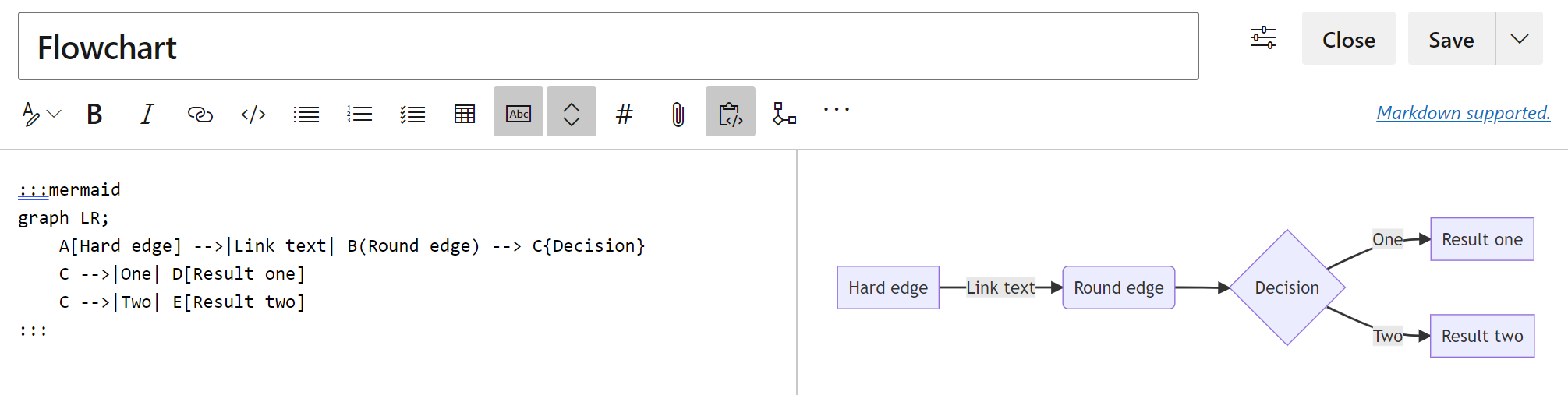
例: フローチャート
フローチャート (タイプ graph) は、ノード、幾何学的図形とエッジ、矢印または線で構成されます。
graphダイアグラムの種類を特定したら、グラフ内の情報のフロー方向 (上から下へのTB;など) を指定します。
次の例では、 graph 型のフローチャートを作成します。 グラフ情報は、左から右の LR; 方向に従います。
Note
Azure DevOps では、 flowchart ダイアグラムの種類、矢印 ----> 構文、または subgraph ダイアグラムの種類との間のリンクはサポートされていません。
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
フローチャート グラフのパブリッシュされたビューを次に示します。
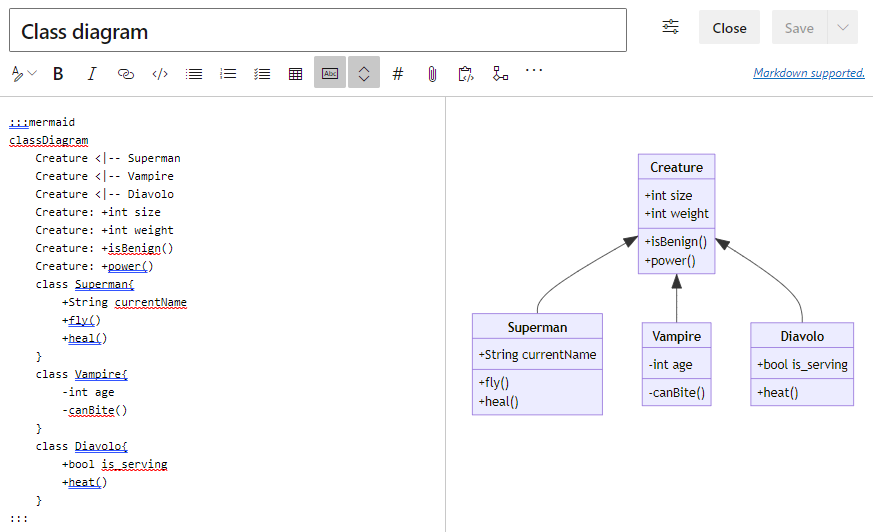
例: クラス図
クラス図 (型 classDiagram) は、オブジェクト指向プログラミング モデルの不可欠な部分です。 この図では、属性とメソッドを持つオブジェクトと、オブジェクト間の継承について説明します。
次の例は、Wiki ページにクラスダイアグラムを追加する方法を示しています。
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
クラスダイアグラムのパブリッシュされたビューを次に示します。
例: 状態図
状態図 (型 stateDiagram) では、ある状態から別の状態に遷移したときにシステムの状態がどのように変化するかを示します。
次の例は、Wiki ページに状態図を追加する方法を示しています。 この例では、状態図の種類 (型 stateDiagram-v2) のバージョン 2 を使用します。
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
状態図のパブリッシュされたビューを次に示します。
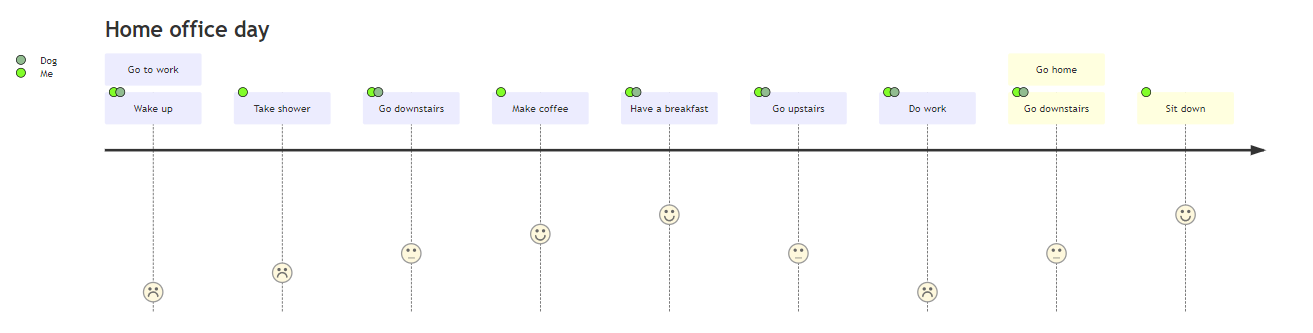
例: ユーザー体験図
ユーザー体験 (種類 journey) 図は、特定の上位レベルのアクションまたはタスクを完了するために必要な手順を示しています。
次の例は、Wiki ページにユーザー体験図を追加する方法を示しています。
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
ユーザー体験図のパブリッシュされたビューを次に示します。
例: 円グラフ
円グラフ (種類 pie) 図は、円グラフ内の情報の割合を視覚化するのに役立ちます。
pieダイアグラムの種類を特定したら、円グラフのタイトルでtitle キーワードを指定します。
次の例では、タイトル Fishermen in countriesを含む円グラフを作成します。
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
円グラフのパブリッシュされたビューを次に示します。
例: 要件図
要件図 (型 requirementDiagram) は、要件とその接続の視覚化を作成します。
次の例は、Wiki ページに要件図を追加する方法を示しています。
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
要件図のパブリッシュされたビューを次に示します。
例:Gitgraph 図
git グラフ図 (型 gitGraph) は、コミット、ブランチ、マージなどの Git 操作を視覚化するために使用されます。
次の例は、Git グラフダイアグラムを Wiki ページに追加する方法を示しています。
::: mermaid
gitGraph
commit id: "Initial commit"
branch develop
commit id: "Develop commit 1"
commit id: "Develop commit 2"
checkout main
commit id: "Main commit 1"
merge develop id: "Merge develop into main"
branch feature
checkout feature
commit id: "Feature commit 1"
checkout develop
commit id: "Develop commit 3"
checkout feature
merge develop id: "Merge develop into feature"
:::
Git グラフ図の発行済みビューを次に示します。
例: エンティティリレーションシップ図
エンティティリレーションシップ図 (型 erDiagram) は、データベースやアプリケーションなどのシステム内のエンティティ間のリレーションシップをモデル化するために使用されます。 これらの図は、データの構造とその相互関係を理解し、設計するのに役立ちます。
次の例は、エンティティリレーションシップ図を Wiki ページに追加する方法を示しています。
::: mermaid
erDiagram
CUSTOMER {
string name
string address
}
ORDER {
int orderNumber
string product
}
CUSTOMER ||--o{ ORDER : places
:::
エンティティリレーションシップ図のパブリッシュされたビューを次に示します。
例: タイムライン図
タイムライン図 (種類 timeline) は、イベントを時系列で視覚化するために使用され、進行状況や履歴イベントを追跡しやすくなります。
次の例は、Wiki ページにタイムライン図を追加する方法を示しています。
::: mermaid
timeline
title Project Development Timeline
section Planning
Project kickoff : 2025-01-01
Requirements gathering : 2025-01-15
section Development
Initial development : 2025-02-01
First prototype : 2025-03-01
section Testing
Alpha testing : 2025-04-01
Beta testing : 2025-05-01
section Release
Public release : 2025-06-01
:::
タイムライン図のパブリッシュされたビューを次に示します。
Wiki ページの目次
[[_TOC_]]構文タグを使用して、Wiki ページの目次 (TOC) を作成します。 発行システムは、タグを検出し、Wiki ページで少なくとも 1 つの見出しを確認すると、ページの目次を生成します。 ページ上部の TOC のタイトルは、「目次」を意味します。

TOC を作成するには、Markdown の Wiki ページに[[_TOC_]]構文タグを追加するか、その他のオプション (...) を選択>ページの [編集] ビューの目次。
TOC の追加に関するいくつかのポイントを次に示します。
-
[[_TOC_]]タグの構文では、大文字と小文字が区別されます。 小文字の[[_toc_]]を使用して構文を指定すると、TOC がレンダリングされないことがあります。 - 発行システムは、Markdown ページの
[[_TOC_]]タグの最初のインスタンスの TOC をレンダリングします。 同じページ上のタグの他のインスタンスは無視されます。 -
[[_TOC_]]タグは Markdown の任意の場所に配置できます。 Markdown でタグを配置した場所に TOC がページに表示されます。 - ハッシュ マーク
#構文によって識別された Markdown スタイルの見出しのみが確認されます。 HTML スタイルの見出しタグは無視されます。 - システムは見出しテキストのみを使ってTOCエントリを作成します。 追加の HTML 構文と Markdown 構文はすべて無視されます。
次の例は、発行システムが目次のエントリを作成するときに、見出しの追加の書式を無視する方法を示しています。 見出しには "Flagship" という単語を 斜体で書式設定しますが、見出しの TOC エントリでは追加のスタイルが削除されます。

Wiki ページのサブページの表
[[_TOSP_]]構文タグを使用して、wiki ページのサブページのテーブルを追加します。 ページ上のテーブルのタイトルは "子ページ" です。この表には、Wiki ページの各サブページのエントリが含まれています。
サブページのテーブルを作成するには、Markdown の wiki ページに [[_TOSP_]] 構文タグを追加するか、 その他のオプション (...) を選択 >ページの[編集] ビューのサブページの表。
サブページのテーブルを追加する場合のポイントを次に示します。
-
[[_TOSP_]]タグの構文では、大文字と小文字が区別されます。 小文字の[[_tosp_]]を使用して構文を指定すると、サブページのテーブルがレンダリングされないことがあります。 - 発行システムは、Markdown ページの
[[_TOSP_]]タグの最初のインスタンスのサブページのテーブルをレンダリングします。 同じページ上のタグの他のインスタンスは無視されます。 -
[[_TOSP_]]タグは Markdown の任意の場所に配置できます。 マークダウンでタグを配置した場所に、ページ上のサブページのテーブルがレンダリングされます。

Wiki ページの折りたたみ可能なセクション
HTML <details><summary> 構文を使用して、Wiki ページに折りたたみ可能なセクションを追加します。 折りたたみ可能なセクションを使用して、ページ上の特定のコンテンツ (古いデータやアーカイブされたデータなど) の表示を制限したり、質問/回答シナリオを設定したりできます。
Wiki ページが開くと、折りたたみ可能なセクションが閉じられますが (折りたたまれますが)、セクションの概要が表示されます。 ユーザーはタイトルを選択して展開 (開く) し、必要に応じてセクションを折りたたむことができます。
折りたたみ可能なセクションの追加に関するいくつかのポイントを次に示します。
-
<summary>Title</summary>タグ内のセクションのタイトルを指定します。 概要は常にページに表示されます。 - 終了タグの後に空白行
</summary>追加します。 空の行を追加しないと、セクションが正しくレンダリングされません。 - 空白行の後にメイン コンテンツを指定します。 Markdown 構文と HTML を使用して、メイン コンテンツの書式を設定できます。
- ページ上に折りたたみ可能なセクションを複数作成する場合は、各終了
</details>タグの後に空白行を追加します。
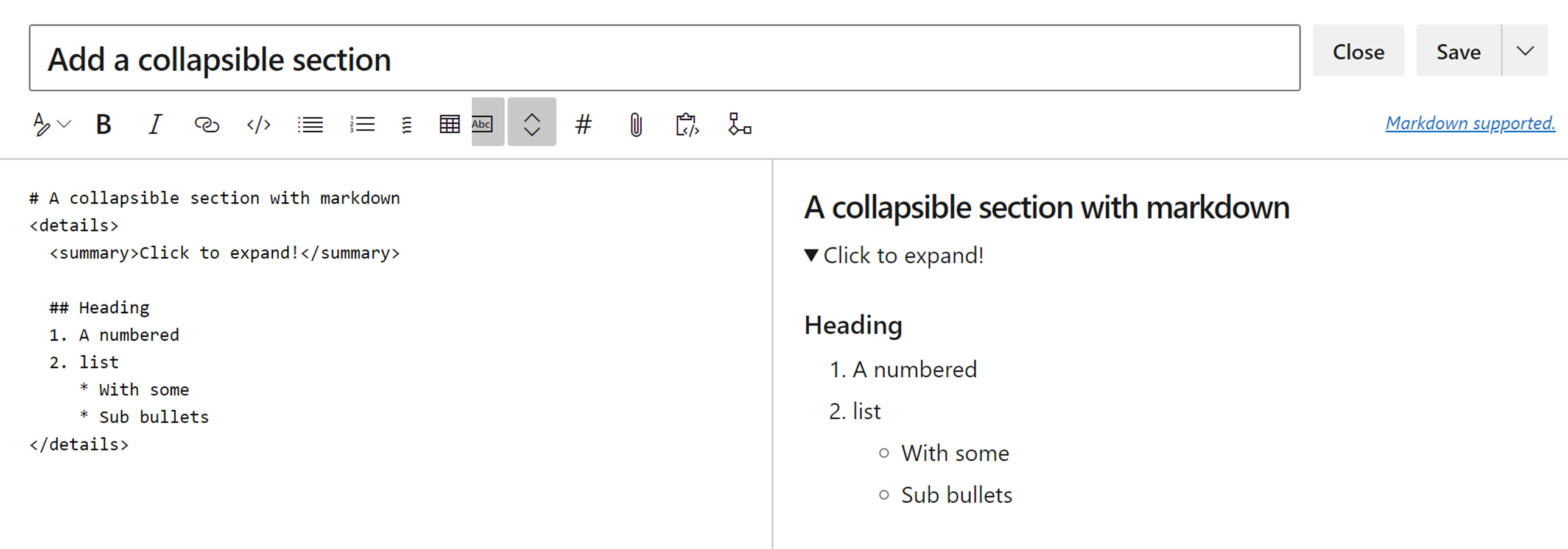
次の例では、Wiki ページに折りたたみ可能なセクションを作成します。
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

埋め込みビデオ
::: video :::構文を使用して、YouTube と Microsoft Streams のビデオを Wiki ページに埋め込みます。
video宣言内で、ビデオの<iframe> ブロックを定義します。 ビデオへのリンクを指定し、推奨される幅と高さを指定します。 罫線や全画面表示モードなどの他の属性を設定できます。 ページの中断を防ぐために、 ::: 終了コロンが必要です。
次の例では、Wiki ページにビデオを埋め込みます。
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
ビデオが埋め込まれた Wiki ページの発行済みビューを次に示します。

埋め込み Azure Boards のクエリ結果
クエリ ID を持つ query-table 構文を使用して、Wiki ページに Azure Boards クエリ結果をテーブルとして埋め込みます。
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
その他のオプション (...) を選択することもできます>ツール バーのクエリ結果:
![[その他のオプション] メニューの [クエリ結果] を選択して、クエリ結果をテーブルとして Wiki ページに埋め込む方法を示すスクリーンショット。](media/select-query-results.png?view=azure-devops)
[ クエリ結果 ] ダイアログでクエリ結果を選択し、[ 挿入 ] を選択して、Wiki ページに結果をテーブルとして埋め込みます。
クエリの GUID を提供するクエリ URL をコピーする方法の詳細については、「 電子メール クエリ アイテムまたは共有クエリ URL」を参照してください。
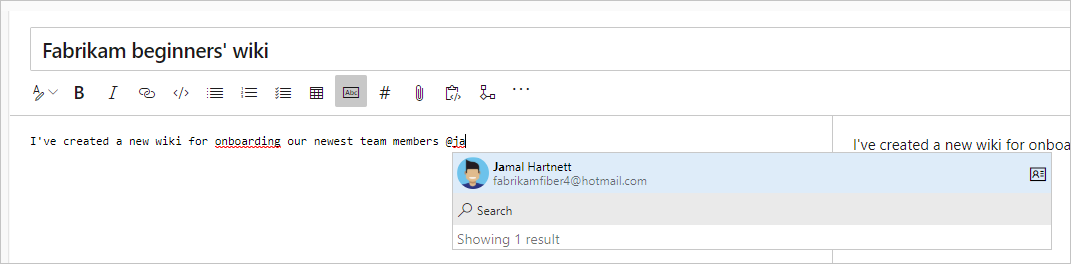
@ メンション付きの通知
のように、@ 記号@<user-alias>を持つユーザーまたはグループのメンションを作成します。
at@ 記号を入力すると、Autosuggest ダイアログが開き、電子メール通知を受信するユーザーまたはグループを選択できます。

その他のオプション (...) を選択することもできます>@ ツールバーのメンション:
![[その他のオプション] メニューで [@ メンション] を選択し、Wiki ページでユーザーまたはグループのメンションを追加する方法を示すスクリーンショット。](media/select-at-mention.png?view=azure-devops)
コードでページを直接編集する場合は、次のパターンを使用 @<{identity-guid}>。
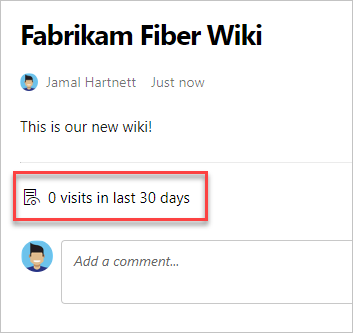
ウィキページのアクセス数
Wiki 内のすべてのページで、過去 30 日間のページ アクセス数を自動的に集計した数を追加します。 ページ アクセスは、15 分間隔で指定されたユーザーによるページのビューです。
バッチ API pagesBatch を使用して、ページ分割されたビュー内のすべてのページへの 1 日あたりのアクセス数を確認します。 ビューはアクセス数で並べ替えられません。
30 日を超えるデータの場合は、REST API を使用して、すべてのページ アクセスの一覧を取得します。 アクセス数に基づいてページを並べ替え、上位 100 件を決定します。 アクセスは、ダッシュボードまたはデータベースに格納できます。
次の図は、発行された Wiki ページのページ数を示しています。

Wiki ページの HTML タグ
<font>や<span>などの Wiki ページで HTML タグを使用してリッチ コンテンツを作成します。 Azure DevOps Server 2019.1 以降では、画像やビデオなどのリッチ コンテンツを HTML として貼り付けることもできます。
例: HTML 内で Markdown 構文を使用する
次の例は、Wiki ページの HTML 要素内で Markdown 構文を使用する方法を示しています。 開始 HTML 要素の後と Markdown の前に空白行を追加します。
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
例: HTML でビデオを埋め込む
次の例は、ビデオの URL を含む <video> HTML 要素を使用して、Wiki ページにビデオを埋め込む方法を示しています。
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
例: リッチ テキスト形式を使用する
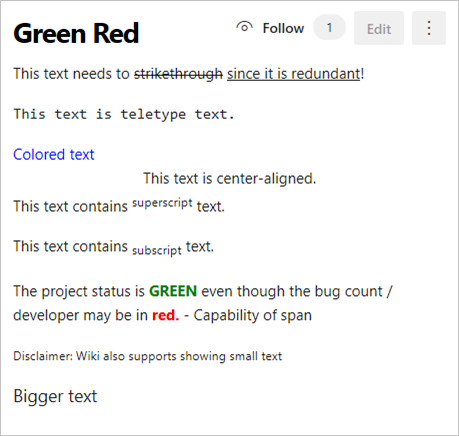
次の例は、Wiki ページで HTML リッチ テキスト形式を使用する方法を示しています。
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
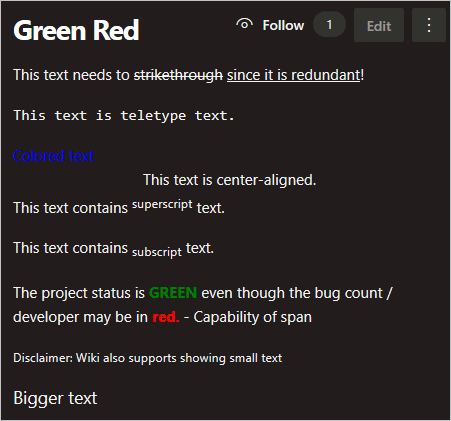
次の図は、標準のライト テーマ ビューに示すように、Wiki ページの HTML リッチ テキスト コンテンツの発行済みビューを示しています。

ダークテーマで表示された同じ公開済みページをこちらに示します。