適用対象: ✔️ Front Door (クラシック)
重要
Azure Front Door (クラシック) は、2027 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2027 年 3 月までに Azure Front Door (クラシック) プロファイルAzure Front Door Standard または Premium レベルに移行することが重要です。 詳細については、Azure Front Door (クラシック) の廃止に関するページを参照してください。
このチュートリアルでは、HTTP Strict-Transport-Security (HSTS)、X-XSS-Protection、Content-Security-Policy、X-Frame-Options など、ブラウザーベースの脆弱性を防ぐためにセキュリティ ヘッダーを実装する方法について説明します。 セキュリティの属性は、Cookie でも定義できます。
このチュートリアルの例では、ルール エンジンの構成に関連付けられているルートで定義されているパスに一致するすべての受信要求に Content-Security-Policy ヘッダーを追加する方法を示します。 このシナリオでは、信頼されたサイト https://apiphany.portal.azure-api.net のスクリプトのみがアプリケーションで実行できます。
このチュートリアルでは、以下の内容を学習します。
- ルール エンジン内で Content-Security-Policy を構成する。
前提条件
- Azure サブスクリプション。
- Azure Front Door。 このチュートリアルを完了するには、ルール エンジンで構成された Azure Front Door が必要です。 詳細については、「 Azure Front Door の作成 と ルール エンジンの構成」を参照してください。
Azure portal で Content-Security-Policy ヘッダーを追加する
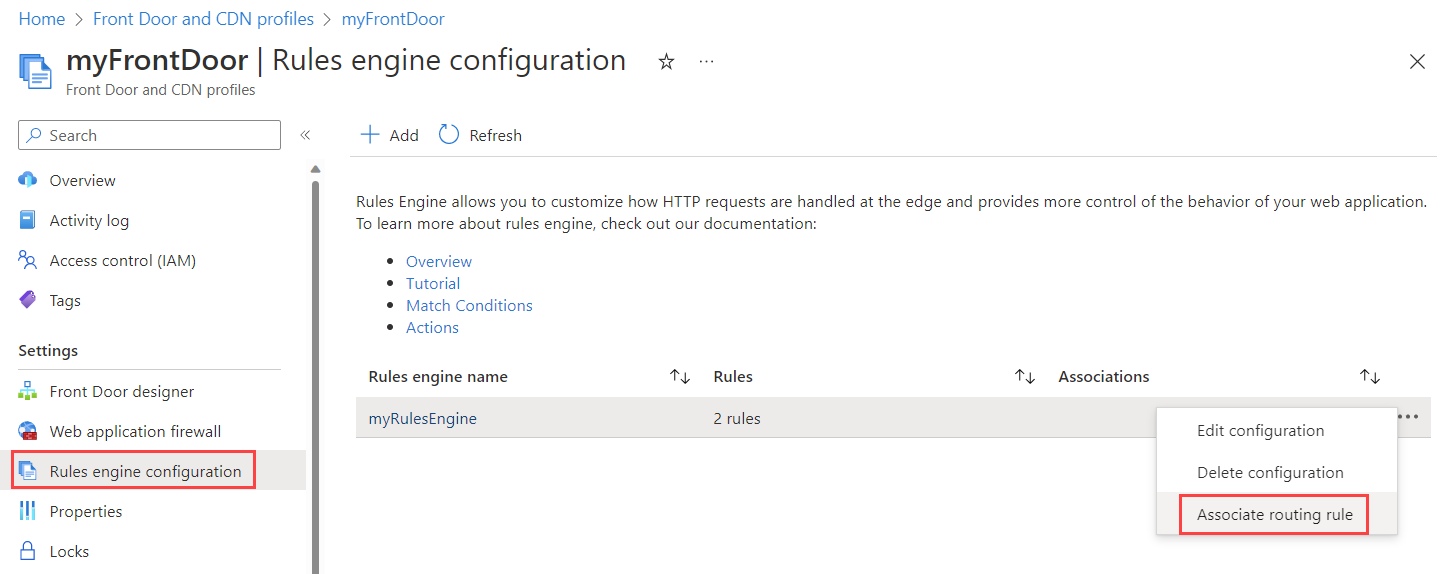
Azure Front Door リソースで、[設定] で [ルール エンジンの構成] を選択します。 セキュリティ ヘッダーを追加するルール エンジンを選択します。
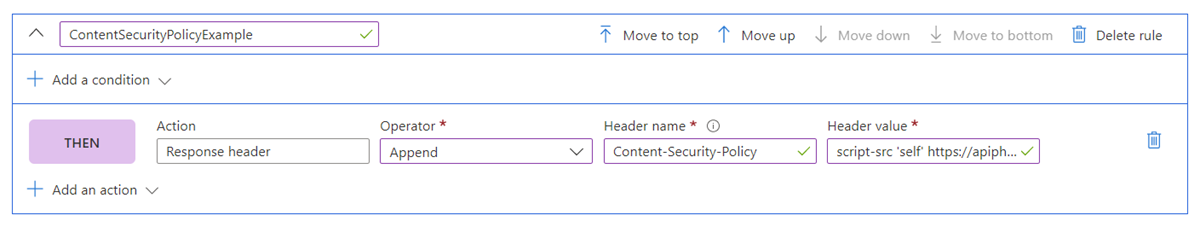
[ ルールの追加] を選択して新しいルールを作成します。 ルールに名前を付け、[アクションの追加]>[応答ヘッダー] を選択します。
[演算子] を [Append] に設定して、このヘッダーを、このルートのすべての着信要求への応答として追加します。
ヘッダー名として「Content-Security-Policy」を入力し、このヘッダーの値を指定します。 この例では、
script-src 'self' https://apiphany.portal.azure-api.netを使用します。 保存 を選択します。
注
ヘッダー値は 640 文字までに制限されています。
ルールを追加したら、ルール エンジンの構成を、選択したルートのルート ルールに関連付けます。 この手順は、ルールを有効にするために必要です。

注
この例では、ルールに追加された [一致条件] はありませんでした。 このルールは、ルート ルールに定義されているパスに一致するすべての受信要求に適用されます。 要求のサブセットに適用するには、ルールに特定の [一致条件] を追加します。
リソースをクリーンアップする
前の手順で構成したセキュリティ ヘッダー規則が不要になった場合は、ルール エンジンで [ ルールの削除 ] を選択して削除できます。