サンプル アプリを実行する: iOS - Xamarin (C#)
[アーティクル] 03/10/2023
4 人の共同作成者
フィードバック
この記事の内容
このクイックスタートでは、Xamarin (C#) を使用して iOS デバイス用の Azure Spatial Anchors サンプル アプリを実行する方法について説明します。 Azure Spatial Anchors は、クロスプラットフォーム対応の開発者向けサービスです。このサービスを使用すると、時間が経過した後でも複数のデバイス間で位置情報を保持するオブジェクトを使用して複合現実エクスペリエンスを作成できます。 完了すると、空間アンカーを保存して呼び戻すことができる iOS アプリが作成されます。
学習内容は次のとおりです。
Spatial Anchors アカウントを作成する
Spatial Anchors アカウント識別子とアカウント キーを構成する
iOS デバイスにデプロイして実行する
Azure サブスクリプション をお持ちでない場合は、開始する前に Azure 無料アカウント を作成してください。
前提条件
このクイック スタートを実行するには、以下が必要です。
macOS High Sierra (10.13) 以降を実行する Mac。次の要件を満たしている必要があります。
Spatial Anchors リソースを作成する
Azure ポータル にアクセスします。
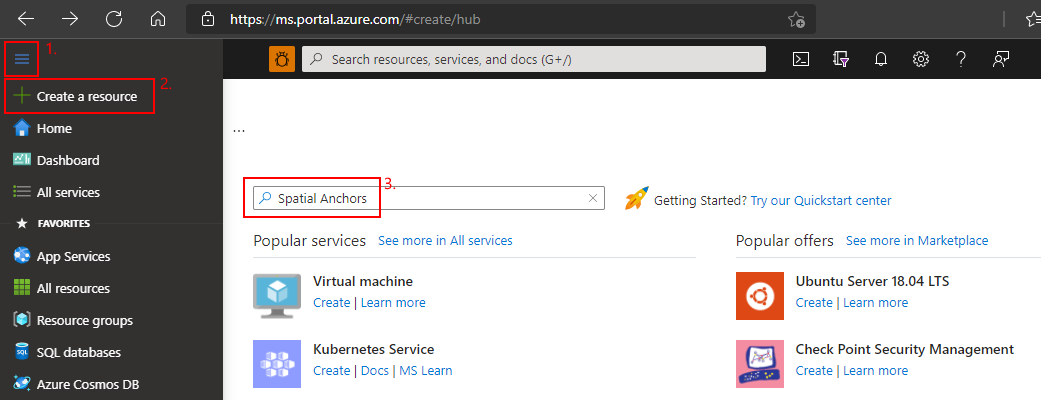
左側のウィンドウで、 [リソースの作成] を選択します。
検索ボックスを使用して、「Spatial Anchors 」を検索します。
[Spatial Anchors] を選択し、 [作成] を選択します。
[Spatial Anchors アカウント] ウィンドウで次を行います。
通常の英数字を使用して一意のリソース名を入力します。
リソースをアタッチするサブスクリプションを選択します。
[新規作成] を選択して、リソース グループを作成します。 「myResourceGroup 」と名前を付け、 [OK] を選択します。
リソース グループ とは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。
リソースを配置する場所 (リージョン) を選択します。
[作成] を選択して、リソースの作成を開始します。
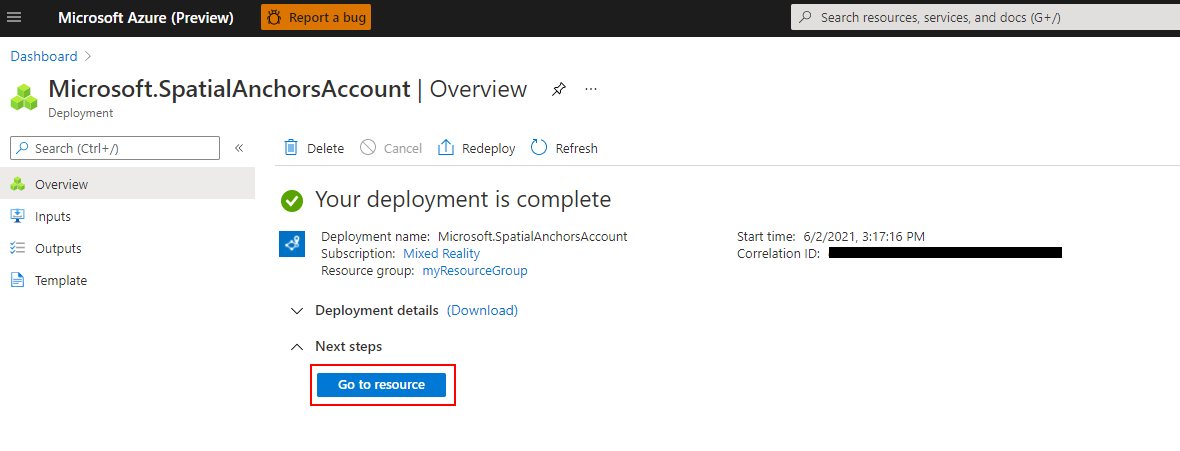
リソースが作成されると、Azure portal に、デプロイが完了したことが表示されます。
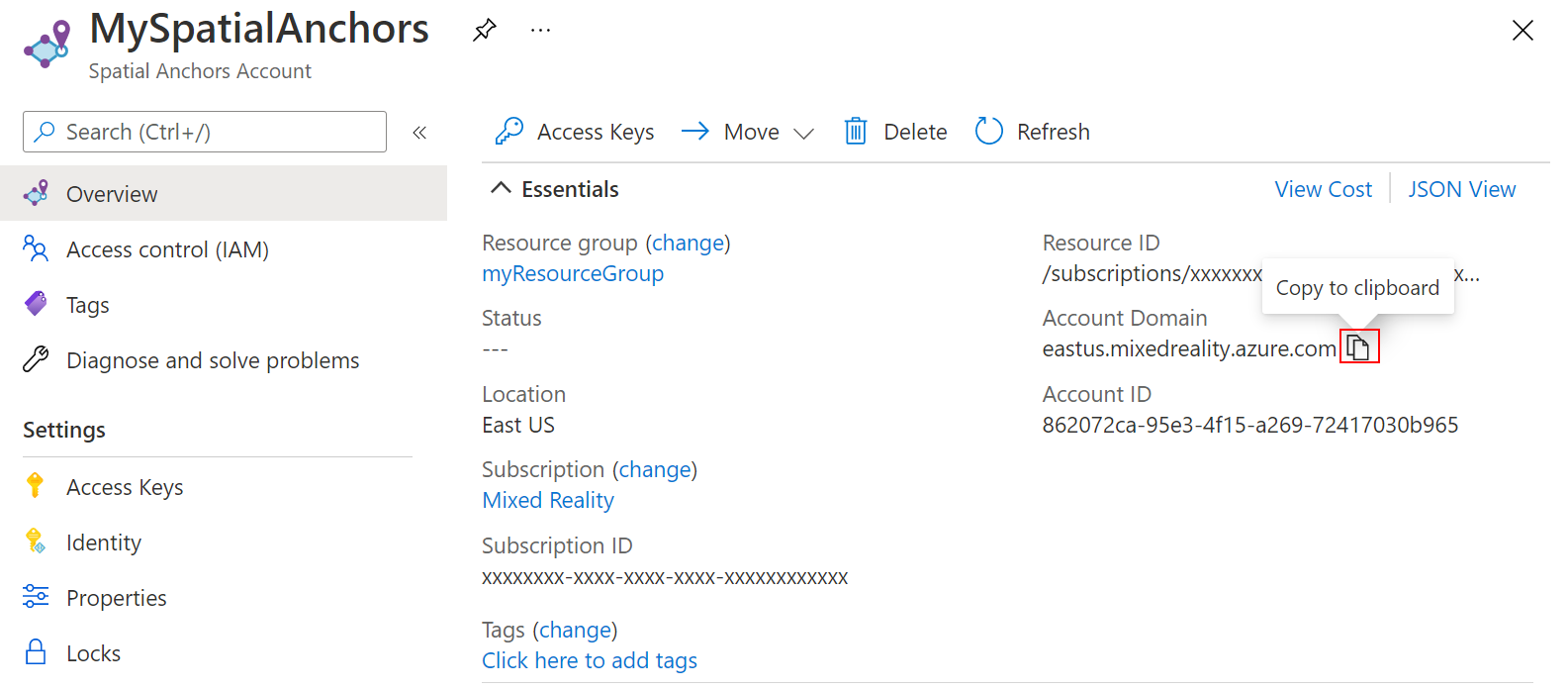
[リソースに移動] を選択します。 これでリソースのプロパティを表示できます。
リソースの [アカウント ID] 値は後で使用するためにテキスト エディターにコピーしておきます。
また、リソースの [アカウント ドメイン] 値を後で使用するためにテキスト エディターにコピーします。
[設定] で [アクセス キー] を選択します。 [主キー] 値の [アカウント キー] を後で使用するためにテキスト エディターにコピーします。
まず、Azure CLI の環境を準備します。
サインインしたら、az account set コマンドを使用して、Spatial Anchors アカウントを設定するサブスクリプションを選択します。
az account set --subscription 00000000-0000-0000-0000-000000000000
az group create コマンドを実行してリソース グループを作成するか、既存のリソース グループを使用します。
az group create --name myResourceGroup --location eastus2
リソース グループ とは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。
リソース グループの現在の Spatial Anchors アカウントを表示するには、az spatial-anchors-account list コマンドを使用します。
az spatial-anchors-account list --resource-group myResourceGroup
また、ご利用のサブスクリプションの Spatial Anchors アカウントを表示することもできます。
az spatial-anchors-account list
Spatial Anchors アカウントを作成するには、az spatial-anchors-account create コマンドを実行します。
az spatial-anchors-account create --resource-group myResourceGroup --name MySpatialAnchorsQuickStart --location eastus2
az spatial-anchors-account show コマンドを使用して、リソースのプロパティを表示します。
az spatial-anchors-account show --resource-group myResourceGroup --name MySpatialAnchorsQuickStart
リソースの [アカウント ID] 値とリソースの [アカウント ドメイン] 値を後で使用するためにテキスト エディターにコピーします。
az spatial-anchors-account key show コマンドを実行して、主キーとセカンダリ キーを取得します。
az spatial-anchors-account key show --resource-group myResourceGroup --name MySpatialAnchorsQuickStart
後で使用するためにキー値をテキスト エディターにコピーします。
キーを再生成する必要がある場合は、az spatial-anchors-account key renew コマンドを使用します。
az spatial-anchors-account key renew --resource-group myResourceGroup --name example --key primary
az spatial-anchors-account key renew --resource-group myResourceGroup --name example --key secondary
az spatial-anchors-account delete コマンドを使用すると、アカウントを削除できます。
az spatial-anchors-account delete --resource-group myResourceGroup --name MySpatialAnchorsQuickStart
まず、Azure PowerShell の環境を準備します。
Azure PowerShell をローカルで使用する場合は、次のようにします。
Azure Cloud Shell を使用する場合は、次のようにします。
重要
Az.MixedReality PowerShell モジュールがプレビュー段階にある間は、Install-Module コマンドレットを使用して、これを別途インストールする必要があります。 この PowerShell モジュールは、一般提供されると、将来の Az PowerShell モジュール リリースに含まれ、既定で Azure Cloud Shell 内から使用できるようになります。
Install-Module -Name Az.MixedReality
サインインしたら、Set-AzContext コマンドレットを使用して、Spatial Anchors アカウントを設定するサブスクリプションを選択します。
Set-AzContext -SubscriptionId 00000000-0000-0000-0000-000000000000
New-AzResourceGroup コマンドレットを実行してリソース グループを作成するか、または既存のリソース グループを使用します。
New-AzResourceGroup -Name myResourceGroup -Location eastus2
リソース グループ とは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。
リソース グループの現在の Spatial Anchors アカウントを表示するには、Get-AzSpatialAnchorsAccount コマンドレットを使用します。
Get-AzSpatialAnchorsAccount -ResourceGroup myResourceGroup
また、ご利用のサブスクリプションの Spatial Anchors アカウントを表示することもできます。
Get-AzSpatialAnchorsAccount
New-AzSpatialAnchorsAccount コマンドレットを実行して、Spatial Anchors アカウントを作成します。
New-AzSpatialAnchorsAccount -ResourceGroup myResourceGroup -Name MySpatialAnchorsQuickStart -Location eastus2
Get-AzSpatialAnchorsAccount コマンドレットを使用してリソースのプロパティを表示します。
Get-AzSpatialAnchorsAccount -ResourceGroup myResourceGroup -Name MySpatialAnchorsQuickStart
accountId プロパティの値と accountDomain プロパティの値を後で使用するためにテキスト エディターにコピーします。
Get-AzSpatialAnchorsAccountKey コマンドレットを実行して、プライマリ キーとセカンダリ キーを取得します。
Get-AzSpatialAnchorsAccountKey -ResourceGroup myResourceGroup -Name MySpatialAnchorsQuickStart
後で使用するためにキー値をテキスト エディターにコピーします。
キーを再生成する必要がある場合は、New-AzSpatialAnchorsAccountKey コマンドレットを使用します。
New-AzSpatialAnchorsAccountKey -ResourceGroupName myResourceGroup -Name MySpatialAnchorsQuickStart -Primary
New-AzSpatialAnchorsAccountKey -ResourceGroupName myResourceGroup -Name MySpatialAnchorsQuickStart -Secondary
アカウントは、Remove-AzSpatialAnchorsAccount コマンドレットを使用して削除できます。
Remove-AzSpatialAnchorsAccount -ResourceGroup myResourceGroup -Name MySpatialAnchorsQuickStart
サンプル プロジェクトを開く
次のコマンドを実行して samples リポジトリ を複製します。
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Visual Studio で Xamarin/SampleXamarin.sln を開きます。
次に、自分のアカウント識別子とアカウント キーを使用するようにアプリを構成します。 これらの情報は、Spatial Anchors リソースを設定 するときにテキスト エディターにコピーしました。
Xamarin/SampleXamarin.Common/AccountDetails.csを開きます。
SpatialAnchorsAccountKey フィールドを見つけ、Set me をアカウント キーに置き換えます。
SpatialAnchorsAccountId フィールドを見つけ、Set me をアカウント識別子に置き換えます。
SpatialAnchorsAccountDomain フィールドを見つけ、Set me をアカウント ドメインに置き換えます。
アプリを iOS デバイスにデプロイする
iOS デバイスの電源をオンにしてサインインし、USB ケーブルを使用してコンピューターに接続します。
スタートアップ プロジェクトを SampleXamarin.iOS に設定し、 [ソリューション構成] を [リリース] に変更して、デバイス セレクター ドロップダウンからデプロイ先のデバイスを選択します。
[実行] >[デバッグなしで開始] の順に選択してアプリをデプロイし、起動します。
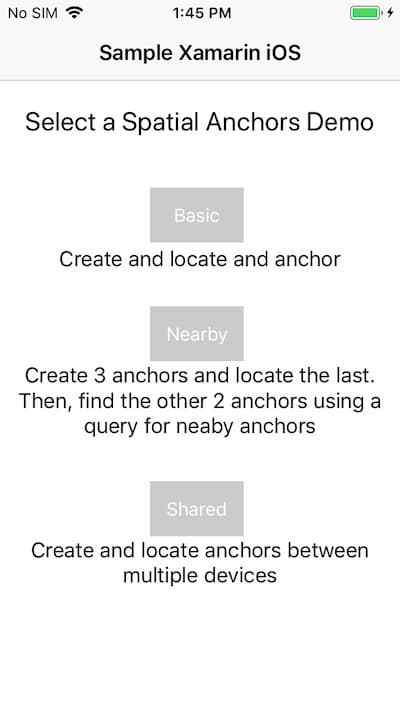
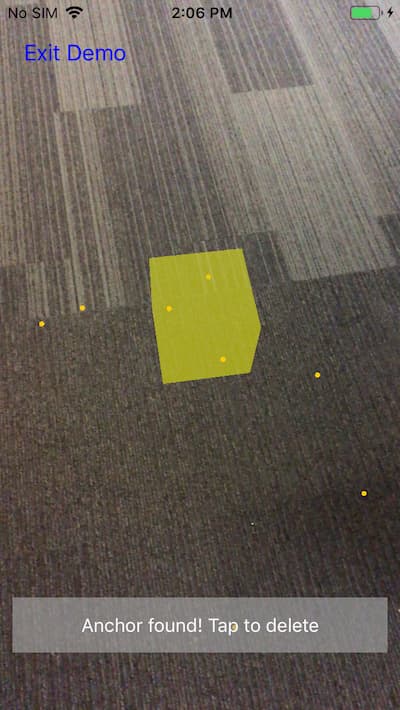
アプリで、 [Basic](基本) を選択してデモを実行し、画面の指示に従ってアンカーを配置し、呼び戻します。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup 」と入力して、 [削除] を選択します。
次のステップ
このクイック スタートでは、Spatial Anchors アカウントを作成しました。 次に、空間アンカーを保存して再呼び出しするようにアプリを構成してデプロイしました。 他のデバイスと空間アンカーを共有できるようにアプリを改良する方法の詳細を学習するには、次のチュートリアルに進んでください。

![リソースを作成するための [Spatial Anchors] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/create-resource-form.png)

![[リソース プロパティ] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/view-resource-accountid.png)

![アカウントの [キー] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/view-account-key.png)