この記事では、JavaScript 用の Azure Storage クライアント ライブラリを使用して BLOB のリースを作成および管理する方法を示します。 クライアント ライブラリを使用して、BLOB リースを取得、更新、解放、および中断できます。
前提条件
- この記事の例では、JavaScript 用の Azure Blob Storage クライアント ライブラリを操作するように設定されたプロジェクトが、既にあることを前提としています。 パッケージのインストール、モジュールのインポート、データ リソースの操作が認可されたクライアント オブジェクトの作成など、プロジェクトの設定については、「Azure Blob Storage および JavaScript の概要」を参照してください。
- 認可メカニズムには、BLOB のリースを操作するためのアクセス許可が必要です。 詳細については、次の REST API 操作の認可ガイダンスを参照してください。
BLOB リースについて
リースは、BLOB での書き込みと削除の操作のロックを作成および管理します。 ロック期間は、15 ~ 60 秒にすることも、無限にすることもできます。 BLOB のリースによって、BLOB への書き込みアクセスと削除アクセスが排他的になります。 アクティブなリースのある BLOB に書き込むには、クライアントはアクティブなリースの ID を書き込み要求に含める必要があります。
リースの状態とリースに対して特定のアクションを実行できるタイミングの詳細については、「リースの状態とアクション」を参照してください。
コンテナーの場合、アクティブなリースを保持する BLOB を格納したコンテナーに対して、Delete Container も含めたすべての操作が許可されます。 したがって、アクティブなリースのある BLOB が含まれている場合であっても、コンテナーが削除される場合があります。 コンテナーを削除する権限を制御するには、Lease Container 操作を使用します。
リース操作は BlobLeaseClient クラスによって処理されます。このクラスでは、BLOB とコンテナーのすべてのリース操作を含むクライアントが提供されます。 クライアント ライブラリを使用したコンテナーのリースの詳細については、「JavaScript を使用してコンテナーのリースを作成および管理する」を参照してください。
リースを取得する
BLOB リースを取得すると、コードによる BLOB の操作に使用できるリース ID が取得されます。 BLOB に既にアクティブなリースがある場合、新しいリースを要求するには、アクティブなリース ID を使用する必要があります。 ただし、新しいリース期間を指定できます。
リースを取得するには、BlobLeaseClient クラスのインスタンスを作成し、次のいずれかのメソッドを使用します。
次の例では、BLOB の 30 秒間のリースを取得します。
async function acquireBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
リースを更新する
要求で指定したリース ID が BLOB に関連付けられているリース ID と一致する場合、BLOB リースを更新できます。 リースの有効期限が切れていても、そのリースの期限切れ以降に BLOB が変更または再度リースされていない限り、リースを更新できます。 リースを更新すると、リースの期間がリセットされます。
リースを更新するには、BlobLeaseClient インスタンスで次のいずれかのメソッドを使用します。
次の例では、BLOB のリースを更新します。
async function renewBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
リースを解放する
要求で指定したリース ID が BLOB に関連付けられているリース ID と一致する場合、BLOB リースを解放できます。 リースを解放すると、解放が完了した直後に、別のクライアントがその BLOB のリースを取得できるようになります。
JavaScript BlobLeaseClient インスタンスで次のいずれかのメソッドを使用して、リースを解放できます。
次の例では、BLOB のリースを解放します。
async function releaseBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
リースを中断する
BLOB にアクティブなリースがある場合、BLOB リースを中断できます。 すべての認可済みの要求によってリースを中断できます。要求で一致するリース ID を指定する必要はありません。 リースは、中断後に更新できません。また、リースを中断すると、元のリースが期限切れになるか、解放されるまで、新しいリースの取得ができません。
BlobLeaseClient インスタンスで次のいずれかのメソッドを使用して、リースを中断できます。
次の例では、BLOB のリースを中断します。
async function breakBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
リースの状態とアクション
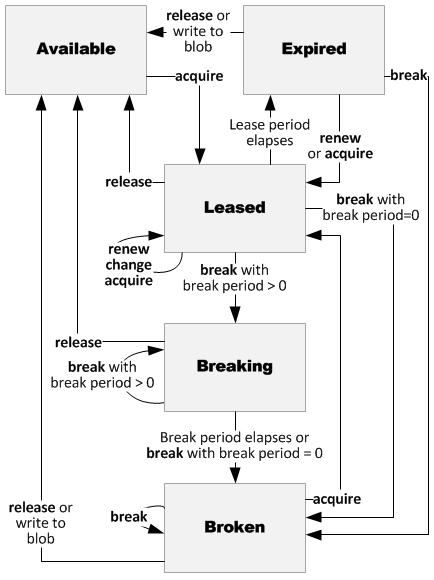
次の図は、リースの 5 つの状態とリースの状態を変えるコマンドまたはイベントを示しています。
次の表に、5 つのリース状態の一覧を表示し、それぞれの簡単な説明を示し、特定の状態で許可されるリース アクションの一覧を表示します。 これらのリース アクションは、図に示すように状態遷移を発生させます。
| リース状態 | 説明 | 許可されるリース アクション |
|---|---|---|
| 利用可能 | リースはロックが解除されていて、取得できます。 | acquire |
| Leased | リースはロックされています。 | acquire (同じリース ID のみ)、renew、change、release、および break |
| Expired | リース期間が終了しています。 | acquire、renew、release、および break |
| あり | リースは中断されていますが、中断期間が終了するまでリースが引き続きロックされます。 | release および break |
| 中断 | リースは中断されていて、中断期間が終了しました。 | acquire、release、break |
リースの有効期限が切れると、BLOB が変更されるか再度リースされるまで、リース ID は BLOB service によって維持されます。 クライアントは、期限切れのリース ID を使用してリースを更新または解放しようとする場合があります。 この操作が成功した場合、リース ID が最後に有効だった時点以降に BLOB が変更されていないことをクライアントが認識します。 要求が失敗した場合、リースが最後にアクティブだった時点以降に BLOB が変更されたか、BLOB が再度リースされたことをクライアントが認識します。 その場合、クライアントは BLOB に対する新しいリースを要求する必要があります。
リースを明示的に解放するのではなく、期限切れにした場合、クライアントはその BLOB に対する新しいリースを取得する前に、最大 1 分間だけ待つことが必要になる場合があります。 ただし、BLOB が変更されていない場合、クライアントは以前のリース ID でリースをすぐに更新できます。
スナップショットは読み取り専用であるため、BLOB のスナップショットに対してはリースを取得できません。 スナップショットに対するリースを要求すると、ステータス コード 400 (Bad Request) が返されます。
リソース
JavaScript 用 Azure Blob Storage クライアント ライブラリを使用した BLOB のリースの管理の詳細については、次のリソースを参照してください。
コード サンプル
- こちらの記事 (GitHub) の JavaScript と TypeScript のコード サンプルを参照してください
REST API の操作
Azure SDK for JavaScript には Azure REST API に基づいて構築されたライブラリが含まれるため、使い慣れた JavaScript パラダイムを通じて REST API 操作を利用できます。 BLOB リースを管理するためのクライアント ライブラリ メソッドは、次の REST API 操作を使用します。
クライアント ライブラリのリソース
こちらもご覧ください
関連するコンテンツ
- この記事は、JavaScript/TypeScript の Blob Storage 開発者ガイドの一部です。 詳細については、JavaScript/TypeScript アプリの構築に関するセクションにある開発者ガイド記事の完全な一覧を参照してください。