注
[最初からビルドする] オプションでは、新しいプロジェクトの作成、パッケージのインストール、コードの作成、基本的なコンソール アプリの実行のプロセスを段階的に説明します。 Azure Blob Storage に接続するアプリの作成に関係するすべての詳細を理解したい場合は、この方法をお勧めします。 デプロイ タスクを自動化し、完成したプロジェクトから開始する場合は、[テンプレートを使って開始する] を選択します。
注
[テンプレートを使って開始する] オプションでは、Azure Developer CLI を使ってデプロイ タスクを自動化し、完成したプロジェクトから開始します。 セットアップ タスクを実行せずにできるだけ早くコードを調べたい場合は、この方法をお勧めします。 アプリをビルドするための段階的な手順を希望する場合は、[最初からビルドする] を選択します。
Node.js 用の Azure Blob Storage クライアント ライブラリの使用を開始して、BLOB とコンテナーを管理します。
この記事では、手順に従ってパッケージをインストールし、基本タスクのコード例を試してみます。
この記事では、Azure Developer CLI を使って Azure リソースをデプロイし、いくつかのコマンドで完成したコンソール アプリを実行します。
API リファレンス | ライブラリのソース コード | パッケージ (npm) | サンプル
前提条件
- アクティブなサブスクリプションを持つ Azure アカウント - アカウントを無料で作成する
- Azure Storage アカウント - ストレージ アカウントを作成する
- Node.js LTS
- Azure サブスクリプション - 無料アカウントを作成する
- Node.js LTS
- Azure Developer CLI
設定
このセクションでは、Node.js 用 Azure Blob Storage クライアント ライブラリを操作するためのプロジェクトの準備について説明します。
Node.js プロジェクトの作成
blob-quickstart という名前の JavaScript アプリケーションを作成します。
コンソール ウィンドウ (cmd、PowerShell、Bash など) で、プロジェクト用に新しいディレクトリを作成します。
mkdir blob-quickstart新しく作成された blob-quickstart ディレクトリに切り替えます。
cd blob-quickstartpackage.json ファイルを作成します。
npm init -yVisual Studio Code でプロジェクトを開きます。
code .
パッケージのインストール
プロジェクト ディレクトリから、npm install コマンドを使用して次のパッケージをインストールします。
Azure Storage npm パッケージをインストールします。
npm install @azure/storage-blobパスワードレス接続用の Azure ID npm パッケージをインストールします。
npm install @azure/identityこのクイックスタートで使う他の依存関係をインストールします。
npm install uuid dotenv
アプリのフレームワークを設定する
プロジェクト ディレクトリで次の操作を行います。
index.jsという名前で新しいファイルを作成します次のコードをファイルにコピーします。
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Azure Developer CLI をインストールすると、ストレージ アカウントを作成し、いくつかのコマンドでサンプル コードを実行できます。 プロジェクトはローカル開発環境または DevContainer で実行できます。
Azure Developer CLI テンプレートを初期化し、リソースをデプロイする
空のディレクトリから以下の手順に従って、azd テンプレートを初期化し、Azure リソースを作成し、コードでの作業を開始します。
GitHub からクイックスタート リポジトリ資産をクローンして、テンプレートをローカルで初期化します。
azd init --template blob-storage-quickstart-nodejs次の情報の入力を求められます。
- 環境名: この値は、Azure Developer CLI によって作成されたすべての Azure リソースのプレフィックスとして使われます。 名前はすべての Azure サブスクリプション間で一意である必要があり、3 から 24 文字の長さにする必要があります。 名前には、数字と小文字のみを含めることができます。
Azure にサインインします。
azd auth loginリソースをプロビジョニングして Azure にデプロイします。
azd up次の情報の入力を求められます。
- サブスクリプション: リソースがデプロイされる Azure サブスクリプション。
- 場所: リソースがデプロイされる Azure リージョン。
デプロイが完了するまでに数分かかることがあります。
azd upコマンドの出力には、新しく作成されたストレージ アカウントの名前が含まれています。これは、後でコードを実行するために必要になります。
サンプル コードを実行する
この時点で、リソースが Azure にデプロイされ、コードを実行する準備がほぼ整います。 以下の手順に従ってパッケージをインストールし、コード内のストレージ アカウントの名前を更新し、サンプル コンソール アプリを実行します。
-
パッケージのインストール: ローカルの
blob-quickstartディレクトリに移動します。 次のコマンドを使って、Azure Blob Storage と Azure ID のクライアント ライブラリのパッケージと、クイックスタートで使用されるその他のパッケージをインストールします。npm install @azure/storage-blob @azure/identity uuid dotenv -
ストレージ アカウント名の更新: ローカルの
blob-quickstartディレクトリで、index.js という名前のファイルを編集します。<storage-account-name>プレースホルダーを見つけて、azd upコマンドで作成されたストレージ アカウントの実際の名前に置き換えます。 変更を保存します。 -
プロジェクトの実行: 次のコマンドを実行して、アプリを実行します。
node index.js - 出力の確認: このアプリは、コンテナーを作成し、BLOB としてテキスト文字列をコンテナーにアップロードします。 例では、コンテナー内の BLOB を一覧表示し、BLOB をダウンロードして、BLOB コンテンツを表示します。 その後、アプリはコンテナーとそのすべての BLOB を削除します。
サンプル コードがどのように機能するかの詳細については、コード例を参照してください。
コードのテストが完了したら、「リソースのクリーンアップ」セクションを参照して、azd up コマンドによって作成されたリソースを削除します。
オブジェクト モデル
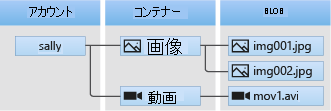
Azure Blob Storage は、大量の非構造化データを格納するために最適化されています。 非構造化データとは、特定のデータ モデルや定義に従っていないデータであり、テキスト データやバイナリ データなどがあります。 Blob Storage には、3 種類のリソースがあります。
- ストレージ アカウント
- ストレージ アカウント内のコンテナー
- コンテナー内の BLOB
次のダイアグラムに、これらのリソースの関係を示します。

これらのリソースとやり取りするには、以下の JavaScript クラスを使用します。
-
BlobServiceClient:
BlobServiceClientクラスを使用して、Azure Storage リソースと BLOB コンテナーを操作できます。 -
ContainerClient:
ContainerClientクラスを使用して、Azure Storage コンテナーとその BLOB を操作できます。 -
BlobClient:
BlobClientクラスを使用して、Azure Storage BLOB を操作できます。
コード例
以下のサンプル コード スニペットは、JavaScript 用 Azure Blob Storage クライアント ライブラリを使用して以下のタスクを実行する方法を示します。
- Azure に対する認証と BLOB データへのアクセスの認可
- コンテナーの作成
- コンテナーに BLOB をアップロードする
- コンテナー内の BLOB を一覧表示する
- BLOB をダウンロードする
- コンテナーの削除
サンプル コードは、GitHub でも入手できます。
注
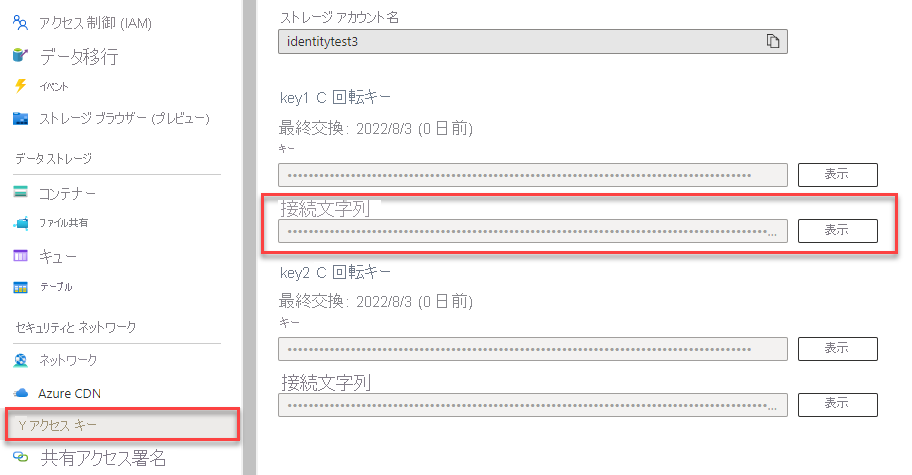
Azure Developer CLI テンプレートには、サンプル コードが既に配置されているファイルが含まれています。 次の例では、サンプル コードの各部分について詳しく説明します。 このテンプレートは、Azure への認証に関するセクションで説明されているように、推奨されるパスワードレスの認証方法を実装します。 接続文字列メソッドは代替手段として示されていますが、テンプレートでは使われず、運用環境コードには推奨されません。
Azure に対する認証と BLOB データへのアクセスの認可
Azure Blob Storage に対するアプリケーション要求は、認可されている必要があります。 Azure Identity クライアント ライブラリによって提供される DefaultAzureCredential クラスを使用することは、Blob Storage などのコード内の Azure サービスへのパスワードレス接続を実装するための推奨される方法です。
アカウント アクセス キーを使用して、Azure Blob Storage への要求を認可することもできます。 ただし、この方法は慎重に使用する必要があります。 開発者は、安全でない場所にアクセス・キーを公開しないように注意する必要があります。 アクセス キーを持つすべてのユーザーは、ストレージ アカウントに対する要求を承認でき、実質的にすべてのデータにアクセスできます。
DefaultAzureCredential はアカウント・キーよりも管理しやすく、セキュリティが優れており、パスワードレス認証が可能になります。 両方のオプションの例を次に示します。
DefaultAzureCredential は複数の認証方法をサポートしており、実行時に使用する方法が決定されます。 このアプローチを採用すると、環境固有のコードを実装することなく、異なる環境 (ローカルと運用環境) で異なる認証方法をアプリに使用できます。
DefaultAzureCredential が資格情報を検索する順序と場所については、Azure ID ライブラリの概要に関する記事を参照してください。
たとえば、ローカルで開発するときに、アプリから Azure CLI のサインイン資格情報を使って認証することができます。 アプリを Azure にデプロイした後は、マネージド ID を使用できます。 この移行のためにコードを変更する必要はありません。
Microsoft Entra ユーザー アカウントにロールを割り当てる
ローカルで開発する場合は、BLOB データにアクセスするユーザー アカウントに正しいアクセス許可があることを確認します。 BLOB データの読み取りと書き込みを行うには、ストレージ BLOB データ共同作成者が必要です。 このロールを自分に割り当てるには、ユーザー アクセス管理者ロール、または Microsoft.Authorization/roleAssignments/write アクションを含む別のロールに割り当てられている必要があります。 Azure portal、Azure CLI、または Azure PowerShell を使用して、ユーザーに Azure RBAC ロールを割り当てることができます。 ストレージ BLOB データ共同作成者ロールの詳細については、「ストレージ BLOB データ共同作成者」を参照してください。 ロールの割り当てに使用できるスコープの詳細については、「 Azure RBAC のスコープについて」を参照してください。
このシナリオでは、最小限の特権の原則に従って、ストレージ アカウントに限定したアクセス許可をユーザー アカウントに割り当てます。 この方法を使って、ユーザーに必要最小限のアクセス許可のみを与え、より安全な運用環境を作成します。
次の例では、ストレージ BLOB データ共同作成者ロールを自分のユーザー アカウントに割り当てます。これにより、そのストレージ アカウント内の BLOB データに対する読み取りと書き込みの両方のアクセス権が付与されます。
重要
ほとんどの場合、ロールの割り当てが Azure に反映されるまでの時間は 1 分から 2 分ですが、まれに 8 分程度までかかる場合があります。 初めてコードを実行したときに認証エラーを受け取る場合は、しばらく待ってから再試行してください。
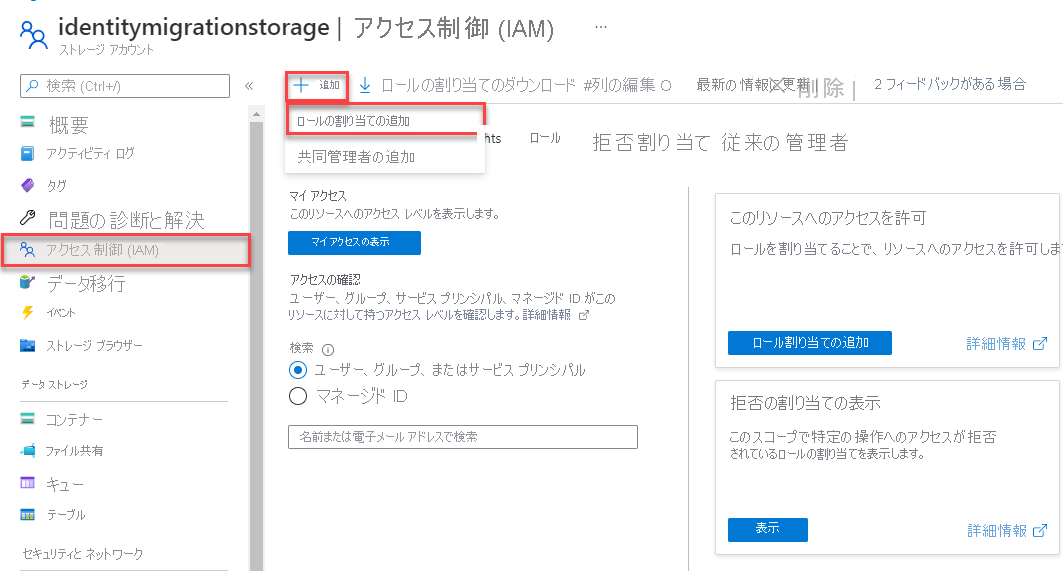
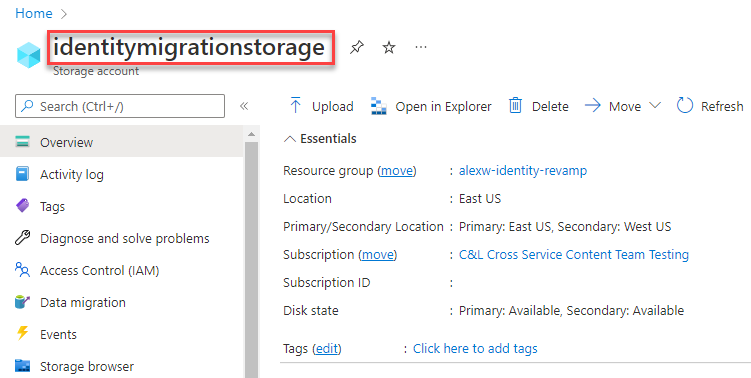
Azure portal で、メインの検索バーまたは左側のナビゲーションを使ってストレージ アカウントを見つけます。
ストレージ アカウントの概要ページで、左側のメニューから [アクセス制御 (IAM)] を選びます。
[アクセス制御 (IAM)] ページで、[ロールの割り当て] タブを選びます。
上部のメニューから [+ 追加] を選択し、次に結果のドロップダウン メニューから [ロールの割り当ての追加] を選択します。
検索ボックスを使って、結果を目的のロールに絞り込みます。 この例では、ストレージ BLOB データ共同作成者を検索し、一致する結果を選び、[次へ] を選びます。
[アクセスの割り当て先] で、[ユーザー、グループ、またはサービス プリンシパル] を選択し、次に [+ メンバーの選択] を選択します。
ダイアログで、自分の Microsoft Entra ユーザー名 (通常は user@domain メール アドレス) を検索し、ダイアログの下部にある [選択] を選択します。
[レビューと割り当て] を選択して最終ページに移動してから、もう一度 [レビューと割り当て] を行ってプロセスを完了します。
DefaultAzureCredential を使用して Azure にサインインしてアプリ コードを接続する
次の手順を使用して、ストレージ アカウント内のデータへのアクセスを認可できます。
必ず、ストレージ アカウントでロールを割り当てたのと同じ Microsoft Entra アカウントを使って認証を受けてください。 Azure CLI、Visual Studio Code、または Azure PowerShell を使って認証することができます。
Azure CLI で次のコマンドを使って Azure にサインインします。
az loginDefaultAzureCredentialを使用するには、@azure\identity パッケージがインストールされ、クラスがインポートされていることを確認してください。const { DefaultAzureCredential } = require('@azure/identity');このコードを
tryブロック内に追加します。 ローカルのワークステーション上でコードを実行する場合、DefaultAzureCredentialはログインしている優先順位の高いツールの開発者資格情報を使用して、Azure に対して認証が行われます。 これらのツールの例としては、Azure CLI や Visual Studio Code などがあります。const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );必ず、
AZURE_STORAGE_ACCOUNT_NAMEファイルまたは環境の変数のストレージ アカウント名.envを更新してください。 ストレージ アカウント名は、Azure portal の概要ページで確認できます。
注
Azure にデプロイした場合は、この同じコードを使用して、Azure で実行されているアプリケーションから Azure Storage への要求を認可できます。 ただし、Azure 内のアプリ上でマネージド ID を有効にする必要があります。 次に、そのマネージド ID が接続できるようにストレージ アカウントを構成します。 この Azure サービス間の接続を構成する詳細な手順については、Azure ホステッド アプリからの認証に関するチュートリアルを参照してください。
コンテナーを作成する
ストレージ アカウント内に新しいコンテナーを作成します。 次のコード例では、BlobServiceClient オブジェクトを受け取り、getContainerClient メソッドを呼び出してコンテナーへの参照を取得します。 次に、create メソッドを呼び出し、実際にストレージ アカウントにコンテナーを作成します。
try ブロックの末尾に、次のコードを追加します。
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
コンテナーの作成の詳細と、その他のコード サンプルについては、JavaScript を使用した BLOB コンテナーの作成に関するページを参照してください。
重要
コンテナーの名前は小文字にする必要があります。 コンテナーと BLOB の名前付けの詳細については、「コンテナー、BLOB、メタデータの名前付けと参照」を参照してください。
コンテナーに BLOB をアップロードする
コンテナーに BLOB をアップロードします。 次のコードでは、「コンテナーを作成する」セクションの ContainerClient に対して getBlockBlobClient メソッドを呼び出すことで、BlockBlobClient オブジェクトへの参照を取得しています。
このコードでは、upload メソッドを呼び出して、テキスト文字列データを BLOB にアップロードしています。
try ブロックの末尾に、次のコードを追加します。
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
BLOB のアップロードの詳細と、その他のコード サンプルについては、JavaScript を使用した BLOB のアップロードに関するページを参照してください。
コンテナー内の BLOB を一覧表示する
コンテナー内の BLOB を一覧表示します。 次のコードでは、listBlobsFlat メソッドを呼び出しています。 この場合、コンテナー内の BLOB は 1 つのみなので、一覧表示操作ではその 1 つの BLOB だけが返されます。
try ブロックの末尾に、次のコードを追加します。
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
BLOB の一覧表示の詳細と、その他のコード サンプルについては、「JavaScript を使用して BLOB を一覧表示する」を参照してください。
BLOB をダウンロードする
BLOB をダウンロードし、内容を表示します。 次のコードでは、download メソッドを呼び出して BLOB をダウンロードします。
try ブロックの末尾に、次のコードを追加します。
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
次のコードは、ストリームを文字列に変換して内容を表示します。
次のコードを 関数の "後に" 追加します:main
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
BLOB のダウンロードの詳細と、その他のコード サンプルについては、JavaScript を使用した BLOB のダウンロードに関するページを参照してください。
コンテナーを削除する
コンテナーとコンテナー内のすべての BLOB を削除します。 次のコードでは、delete メソッドを使用して、コンテナー全体を削除することで、アプリによって作成されたリソースをクリーンアップします。
try ブロックの末尾に、次のコードを追加します。
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
コンテナーの削除の詳細とその他のコード サンプルについては、JavaScript を使用した BLOB コンテナーの削除と復元に関するページを参照してください。
コードの実行
Visual Studio Code ターミナルからアプリを実行します。
node index.js
アプリの出力は、次の例のようになります。
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
デバッガーでコードをステップ実行し、プロセス全体について Azure portal 上でチェックします。 コンテナーが作成されていることをチェックして確認します。 コンテナー内で BLOB を開いて、コンテンツを表示できます。
リソースをクリーンアップする
- このクイックスタートを完了したら、
blob-quickstartディレクトリを削除します。 - Azure Storage リソースを使い終わったら、Azure CLI を使って Storage リソースを削除します。
クイックスタートが完了したら、次のコマンドを実行して、作成したリソースをクリーンアップできます。
azd down
リソースの削除の確認を求めるプロンプトが表示されます。 確認するには「y」と入力します。