DevOps チームが機能の継続的デリバリーに重点を置くアジャイル手法に移行するにつれて、ユーザーが利用できるようになる方法を制御する必要性がますます重要になります。 機能フラグは、マーケティング目的または 運用環境でのテストのために、新しい機能へのユーザー アクセスを制限するための優れたソリューションです。
デプロイと公開の切り離し
機能フラグを使用すると、チームは特定の機能セットをユーザー エクスペリエンスに表示するか、機能内で呼び出すかを選択できます。 新しい機能は、通常の開発プロセスの一部として構築およびデプロイできます。これらの機能を広範なアクセスに使用することはできません。 機能のデプロイは、公開から簡単に切り離されます。
フラグは、個々のユーザーにランタイム制御を提供します
フラグは、個々のユーザーまで細かい制御も提供します。 1 人のユーザー、小さなグループ、またはすべてのユーザーに対して機能を有効にするタイミングになったら、チームは機能フラグを変更するだけで、再デプロイすることなく機能フラグを明るくすることができます。
機能フラグの範囲は、機能の性質と対象ユーザーによって異なります。 場合によっては、機能フラグによって、すべてのユーザーの機能が自動的に有効になります。 それ以外の場合は、ユーザーごとに機能が有効になります。 Teams では、機能フラグを使用して、ユーザーが必要に応じて機能を有効にすることを選択することもできます。 機能フラグの実装方法に制限はありません。
早期フィードバックと実験をサポートする
機能フラグは、初期の実験をサポートするための優れた方法です。 一部の機能は、早い段階で粗いエッジを持つことができます。これは、最も早い導入者にのみ興味深い可能性があります。 これらの準備が整っていない機能を幅広い対象ユーザーにプッシュしようとすると、不満が生じる可能性があります。 しかし、進行中の機能に対処するユーザーからのフィードバックを収集する利点は非常に貴重です。
クイックオフスイッチ
何かをオフにできると便利な場合があります。 たとえば、新しい機能が意図したとおりに動作せず、他の場所で問題を引き起こす副作用があるとします。 機能フラグを使用すると、再デプロイしなくても、信頼できる動作にロールバックするために、新機能をすばやくオフにすることができます。 機能フラグは、多くの場合、ユーザー インターフェイス機能の観点から考えることができますが、アーキテクチャやインフラストラクチャの変更にも簡単に使用できます。
標準ステージ
Microsoft では、標準のロールアウト プロセスを使用して機能フラグを有効にします。 2 つの異なる概念があります。 階層 はデプロイ用で、 ステージ は機能フラグ用です。 階層とステージの詳細を確認します。
ステージはすべて、開示または公開に関する段階です。 たとえば、最初のステージは、チームのアカウントとメンバーの個人アカウントの場合です。 ほとんどのユーザーは、この最初の段階でフラグがオンになっている唯一の場所であるため、新しいものは何も表示されません。 これにより、チームは完全に使用して実験することができます。 チームがサインオフすると、選択した顧客は機能フラグの第 2 段階を使用してオプトインできるようになります。
オプトイン
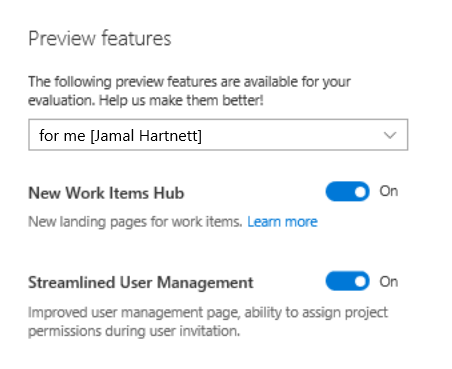
可能であれば、ユーザーが機能フラグをオプトインできるようにすることをお勧めします。 たとえば、チームは、ユーザーの設定または設定に関連付けられたプレビュー パネルを公開できます。

テレメトリでフラグを使用する
機能フラグは、更新プログラムを段階的に公開する方法を提供します。 ただし、チームは適切なメトリックを継続的に監視して、より広範な露出の準備状況を測定する必要があります。 これらのメトリックには、使用状況の動作と、更新プログラムがシステムの正常性に与える影響が含まれている必要があります。 悪いことは何も起こっていないように見えるからといって、すべてが大丈夫であると仮定するトラップを避けるのが重要です。
機能フラグの例
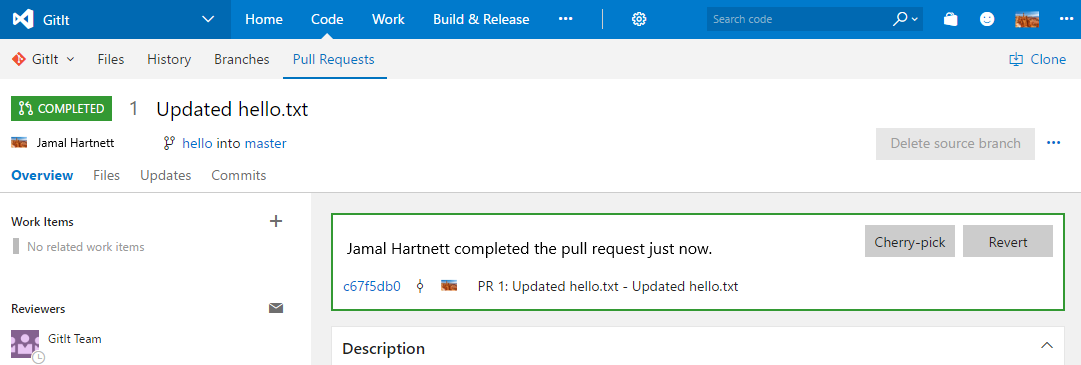
次の例を考えてみましょう。 チームはここに、プル要求 UI で Cherry-pick と Revert 用のボタンをいくつか追加しました。 これらは、機能フラグを使用してデプロイされました。

機能フラグを定義する
最初に公開された機能は、[ 元に戻す ] ボタンでした。 このソリューションでは、XML ファイルを使用して、すべての機能フラグを定義します。 この場合、サービスごとに 1 つのファイルがあります。これにより、セクションが本当に長くなるのを防ぐために古いフラグを削除するインセンティブが作成されます。 チームは、そのファイルのサイズを制御する自然な動機があるため、古いフラグを削除します。
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
共通のサーバー フレームワークは、チーム全体で再利用とスケールの経済性を促進します。 理想的には、開発者が中央ストアでフラグを定義し、残りのインフラストラクチャを処理できるように、プロジェクトにインフラストラクチャが配置されます。
実行時に機能フラグを確認する
ここで使用する機能フラグの名前は SourceControl.Revert です。 機能の可用性チェックの呼び出しを示す、そのページの実際の TypeScript を次に示します。
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
上の例は TypeScript の使用方法を示していますが、C# を使用して簡単にアクセスできます。 このコードでは、機能が有効になっているかどうかを確認し、有効な場合は、その機能を提供するボタンをレンダリングします。 フラグが有効になっていない場合、ボタンはスキップされます。
機能フラグを制御する
優れた機能フラグ プラットフォームでは、特定のフラグが設定されているかどうかを管理するための複数の方法が提供されます。 通常、PowerShell と Web インターフェイスを使用してフラグを制御するための使用シナリオがあります。 PowerShell の場合、実際に公開する必要があるのは、機能フラグの状態を取得して設定する方法と、特定のユーザー アカウント識別子 (該当する場合) などの省略可能なパラメーターです。
Web UI を使用して機能フラグを制御する
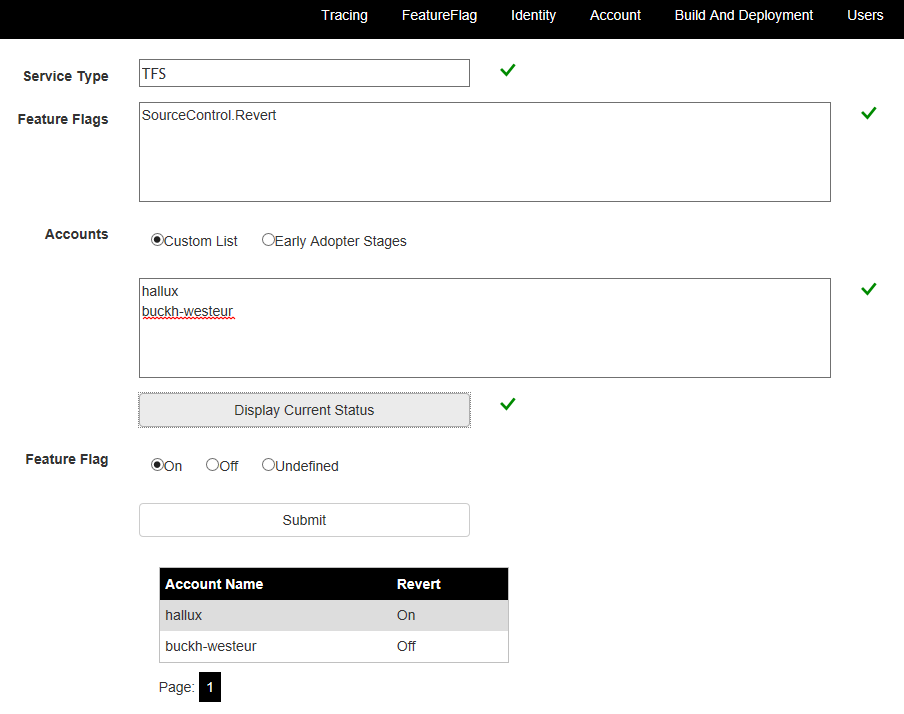
次の例では、チームによってこの製品用に公開されている Web UI を使用します。 SourceControl.Revert の機能フラグに注意してください。 ここには、 hallux と buckh-westeur という 2 つの個人用アカウントが記載されています。 州は、北中部で発生する hallux に設定され、西ヨーロッパの他のアカウントに対してクリアされます。

機能フラグの性質により、機能が公開される方法が促進されます。 場合によっては、露出は階層モデルとステージ モデルに従います。 他のユーザーは、構成 UI を使用するか、チームにアクセスを電子メールで送信してオプトインすることもできます。
機能フラグに関する考慮事項
ほとんどの機能フラグは、機能がすべてのユーザーにロールアウトされた後に廃止できます。 その時点で、チームはコードと構成でフラグへのすべての参照を削除できます。 各スプリントの開始時など、機能フラグのレビューを含めるのが良い方法です。
同時に、さまざまな理由で保持される一連の機能フラグが存在する可能性があります。 たとえば、チームは、運用サービスが完全に切り替わった後、一定期間、インフラストラクチャ上の何かを分岐させる機能フラグを保持したい場合があります。 ただし、この潜在的なコードパスは、機能フラグの明示的なクリア中に将来再アクティブ化される可能性があるため、オプションが削除されるまでテストおよび保守する必要があることに注意してください。
機能フラグと分岐戦略
機能フラグを使用すると、開発チームは、他の誰にも影響を与えることなく、 main に不完全な機能を含めることができます。 コードパスが機能フラグの背後で分離されている限り、通常の使用に影響を与える副作用を与えることなく、そのコードをビルドして発行することは一般的に安全です。 ただし、REST エンドポイントを公開する場合など、機能に依存関係が必要な場合は、機能が公開されていなくても、それらの依存関係によってセキュリティまたはメンテナンス作業がどのように作成されるかを検討する必要があります。
リスクを軽減するための機能フラグ
場合によっては、新しい機能によって破壊的または破壊的な変更が発生する可能性があります。 たとえば、製品は、広範なデータベース スキーマから長いスキーマへの変換を行う可能性があります。 そのシナリオでは、開発者は短時間機能ブランチを作成する必要があります。 その後、ブランチで不安定な変更を行い、フラグの背後に機能を保持します。 一般的なプラクティスは、チームが変更を main にマージし、害を及ぼさないとすぐにマージすることです。 これは、未完成の機能を機能フラグの背後に隠したままにしておかないと実現できません。
機能フラグはメインでの作業に役立ちます
開発フェーズで説明されている一般的なプラクティスに従う場合は、mainでの作業が DevOps サイクルを強化する良い方法です。 機能フラグと組み合わせると、開発者は機能をアップストリームにすばやくマージし、 テスト ガントレットを通してそれらをプッシュできます。 品質コードは、 運用環境でテストするためにすぐに公開できます。 いくつかのスプリントの後、開発者は機能フラグの利点を認識し、それらを積極的に使用します。
機能フラグを使用するかどうかを決定する方法
機能チームは、特定の変更に対して機能フラグが必要かどうかの決定を所有します。 すべての変更に 1 つの変更が必要なわけではないため、開発者が特定の変更を行う場合の判断の呼び出しになります。 前に説明した 元に戻す 機能の場合は、機能フラグを使用して露出を制御することが重要でした。 チームが機能領域に関する重要な決定を行えるようにすることは、効果的な DevOps 組織での自律性の実現の一環です。
ビルドと購入
独自の機能フラグ インフラストラクチャを構築することは可能ですが、 通常は LaunchDarkly や Split などのプラットフォームを採用することをお勧めします。 機能フラグ機能を再構築するのではなく、機能の構築に投資することをお勧めします。
次のステップ
ASP.NET Core アプリでの機能フラグの使用の詳細について説明します。