UIView.Frame プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
コンテナーに対するビューの相対座標。
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, setプロパティ値
このプロパティの値は、ピクセルではなくポイント単位です。
- 属性
注釈
プロパティは Frame 、 の座標系で Superview表されます。 (プロパティは Bounds の座標系で thisUIView表されます)。
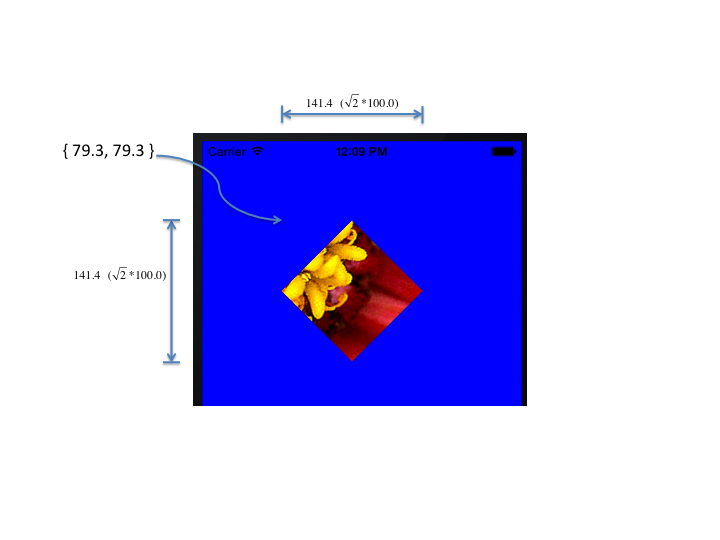
次の例は、 Frameの座標系と値が の と異なる 1 つの方法をUIViewBounds示しています。 この場合、 UIImageView は サイズ {100,100}の と で始まる{100,100}初期Frameを持つ に配置されます。 回転すると、境界ボックスの原点とサイズの Frame 両方がシフトします。回転に対応する原点と、ボックスの {100,100} 対角線を含むサイズ。 BoundsflowerView残りの [{0,0},{100,100}]。
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

このプロパティを変更すると、 Center は新しい場所で更新され、 Bounds は新しいディメンションで更新され、サブビューの再レイアウトが実行されます。
プロパティを にRedraw設定しない限り、このプロパティを変更しても のDraw(CGRect)呼び出しはContentModeトリガーされません。
少なくとも iOS 6 以降では、このプロパティを変更すると、ディメンションが同じであってもサブビューの再レイアウトが発生します。 これにより、一部のビュー (UITableView など) がレイアウト時に非常に高価な計算を実行する可能性があるため、パフォーマンスの問題が発生する可能性があります。
ContentModeプロパティが にRedraw設定されている場合、Frame を更新する代わりに プロパティを更新Centerすると、 への呼び出しLayoutSubviews()をトリガーせずにビューが移動されるだけであるため、ビューの再描画を回避できます。
このプロパティは暗黙的なアニメーション プロトコルに参加し、トランザクションの外部で変更すると、その値の暗黙的なアニメーションがトリガーされます。
プロパティを Transform 、ID マトリックスを表さないマトリックスに変更した場合、このプロパティを変更すると意図しない結果が生じる可能性があります。 このような場合は、代わりに と を直接更新 Center する Bounds 必要があります。