Visual Studio Code を使用している場合、.NET 開発用、Angular、React、Vue などのフレームワークを使用してシングル ページ アプリケーションを構築する場合、または Python などの別の言語でアプリケーションを記述する場合は、Azure 開発用に Visual Studio Code を構成する必要があります。
Visual Studio Code をダウンロードする
Visual Studio Code が既にインストールされている場合は、この手順をスキップできます
Azure Tools Extension Pack をインストールする
Azure Tools Extension Pack には、Azure App Service、Azure Functions、Azure Storage、Cosmos DB、Azure Virtual Machines をすべて 1 つの便利なパッケージで操作するための拡張機能が含まれています。
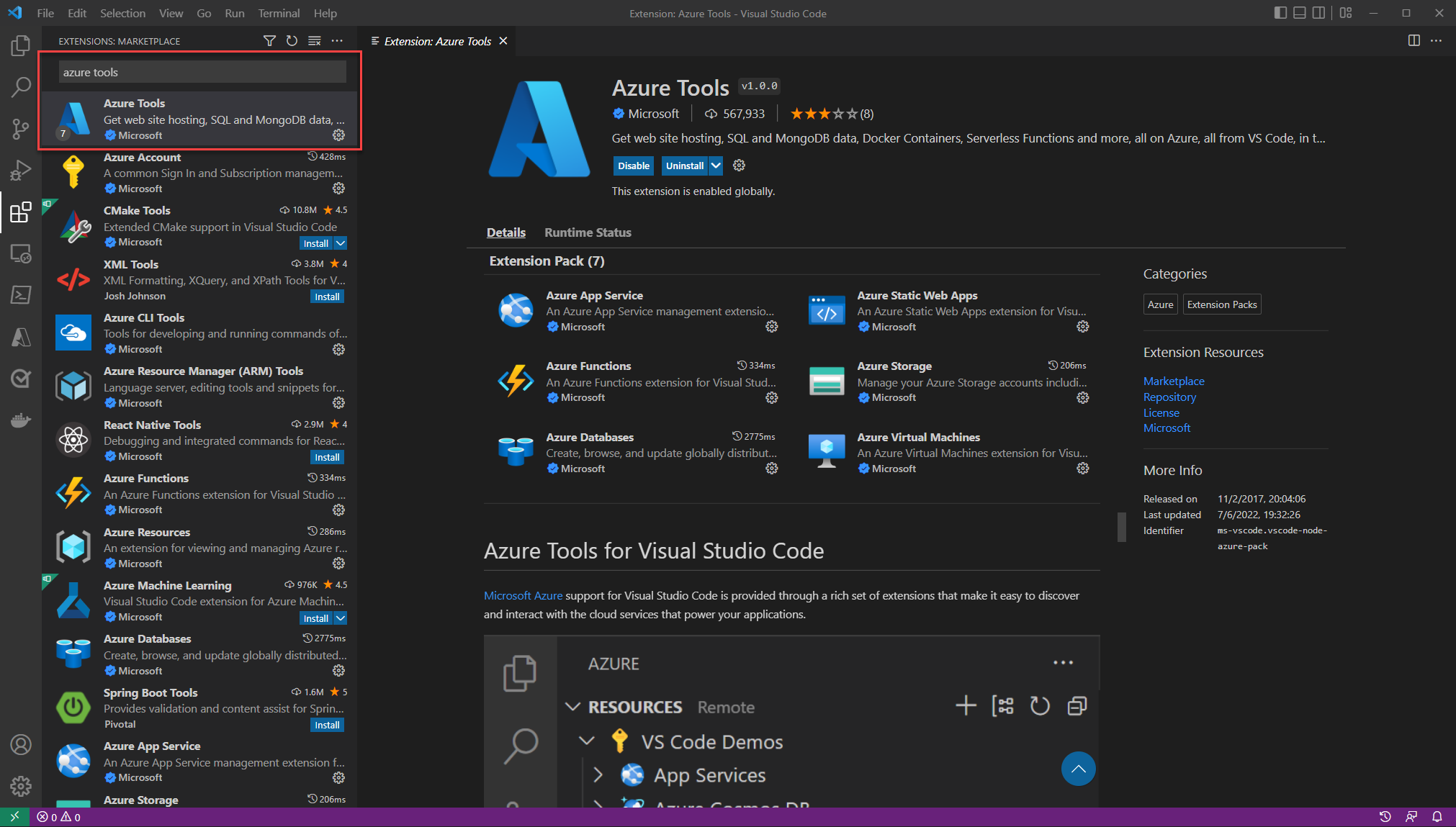
Visual Studio Code から拡張機能をインストールするには:
- Ctrl+Shift+X キーを押して 拡張機能 ウィンドウを開きます。
- Azure Tools 拡張機能を検索します。
- [インストール] ボタンを選択します。
Visual Studio Code での拡張機能のインストールの詳細については、Visual Studio Code Web サイトの 拡張機能 Marketplace ドキュメントを参照してください。
Azure Tools を使用して Azure アカウントにサインインする
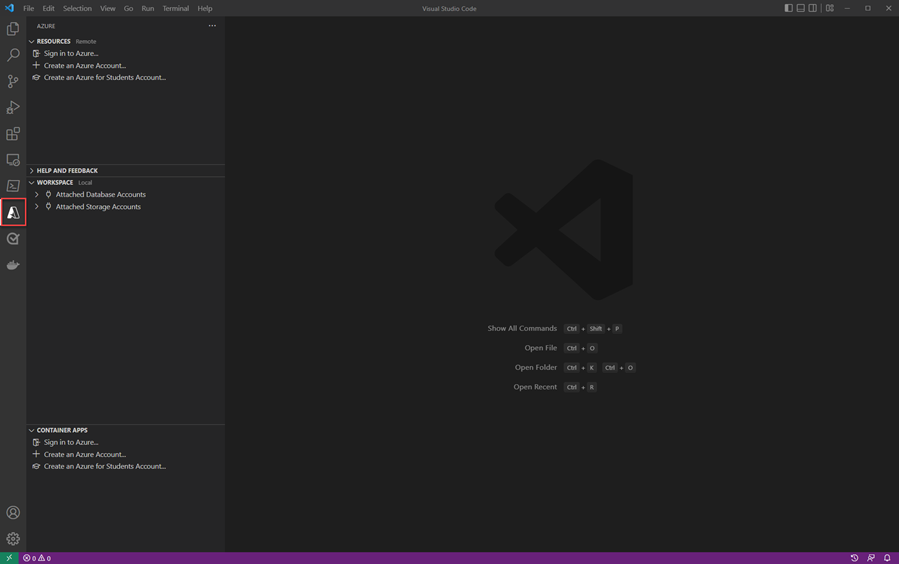
左側のパネルに、Azure アイコンが表示されます。 このアイコンを選択すると、Azure サービスのコントロール パネルが表示されます。 Visual Studio Code で Azure ツールの認証プロセスを完了するには、[ Azure にサインイン... ] を選択します。
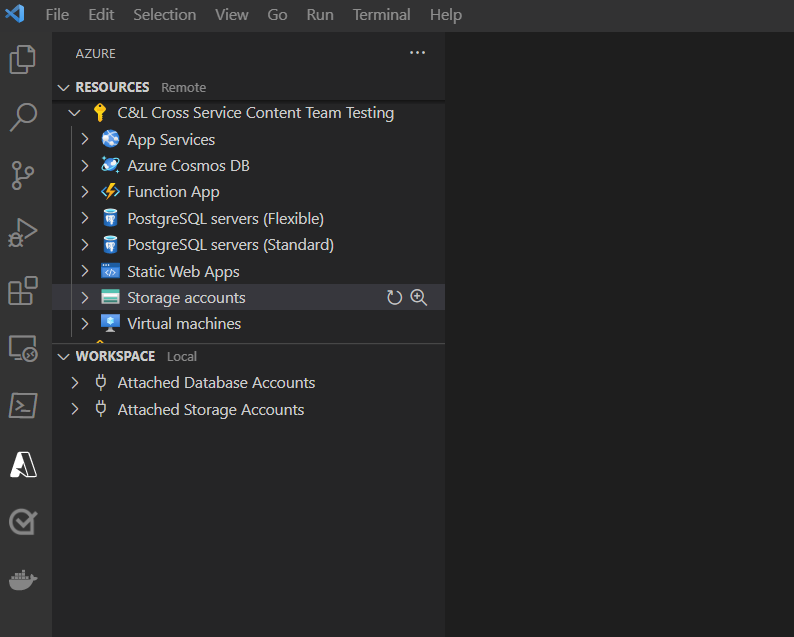
サインインすると、既存のすべてのリソースが [リソース ] ビューに表示されます。 これらのサービスは、Visual Studio Code から直接作成および管理できます。 また、 ワークスペース に固有のローカル タスクやマシン上のファイル (データベースへのアタッチや現在のワークスペースの Azure へのデプロイなど) を含むワークスペース ビューも表示されます。
次のステップ
次に、ワークステーションに Azure CLI をインストールします。
.NET