ホイール
内側と外側の円形領域に配置された一連のタッチ コントロール。
プロパティ
inner
-
オブジェクト、省略可能。 ホイールの 内側 部分に配置されるコントロールは最大 4 つまでです。
outer
-
配列, 省略可能。
wheelで表される円形領域の内側の領域の周囲に配置されるコントロールやコントロール クラスターによって埋めることができる最大 8 個のスロットの配列。
-
outer領域の最初のスロットはホイールの上部 (1 時頃) で開始され、時計回りに続きます。 - スロットは、
nullでスキップできます。 - コントロール クラスター は常に、使用可能な 8 つのスロットのうち 2 つ (指定されているスロットとその後のスロット) を占有します。
解説
注意
wheelコントロールのサイズと回転は、プレイヤーが調整できます。 好みに合わせてカスタマイズする場合、プレイヤーはホイールのサイズと回転の両方を変更できます。

ヒント
-
inner領域を使用して、プレイヤーが使用する手にとって最もアクセスしやすい場所にコントロールを配置する必要があります。 - 左側の
innerスロットは、プライマリ プレイヤーの移動コントロールのために使用する必要があります。 - プレイヤーが手を動かす必要がある
outerのスロットは、アクセス頻度の低いコマンドに使用する必要があります。
サンプル
例 1: ジョイスティックが中央にあり、各外側のスロットにカスタム ボタンがあるサンプル ホイール

"left": {
"inner": [
{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
}
}
],
"outer" : [
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "one"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "two"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "three"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "four"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "five"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "six"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "seven"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
},
{
"type": "button",
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "asset",
"value": "eight"
},
"background" : {
"type": "color",
"value": "#80808080"
}
}
}
}
]
}
例 2: 方向パッドとマップ ボタンを備えた左ハンドルのサンプル

"left": {
"inner": [
{
"type": "directionalPad",
"scale": 1.5
}
],
"outer" : [
{
"type": "button",
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "map"
}
}
}
},
null,
null,
null,
null,
null,
null
]
}
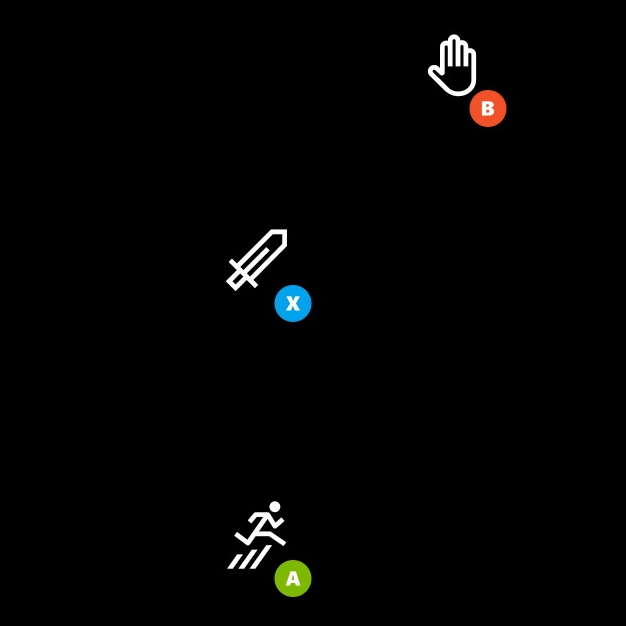
例 3: 3 つのボタンがある右ホイールのサンプル
ボタンは、右手が最も簡単に到達できる位置に配置されます。
outer領域のボタンは、大きなヒット領域を持てるようなクラスターに配置されます。

"right": {
"inner": [
{
"type": "button",
"action": "gamepadX",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "sword"
}
}
}
}
],
"outer": [
[
{
"type": "button",
"action": "gamepadB",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "interact"
}
}
}
},
null
],
null,
[
{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
},
null
]
]
}