注意
Microsoft Graph Toolkit は非推奨です。 2025 年 9 月 1 日から、2026 年 8 月 28 日に完全な退職が予定されています。 開発者は、Web エクスペリエンスを構築するために、Microsoft Graph SDK またはその他のサポートされている Microsoft Graph ツールを使用して移行する必要があります。 詳細については、 非推奨のお知らせを参照してください。
Microsoft Graph Toolkit は、Microsoft Graph への接続を簡素化し、代わりにアプリケーションに集中できるようにする Web コンポーネントのセットです。 Microsoft Graph Toolkit は、@microsoft/mgt-components npmパッケージを通じて配布される Web コンポーネントの汎用セットとして利用できます。
React を使用してアプリを構築している場合は、@microsoft/mgt-reactパッケージを使用できます。これにより、Microsoft Graph Toolkit Web コンポーネントが React コンポーネントにラップされ、複雑なデータを簡単に渡すことができます。
React を使用してアプリを構築している場合は、@microsoft/mgt-reactパッケージを使用できます。これにより、Microsoft Graph Toolkit Web コンポーネントが React コンポーネントにラップされ、複雑なデータを簡単に渡すことができます。
mgt-chatコンポーネントとmgt-new-chatコンポーネントを使用するには、別の@microsoft/mgt-chat パッケージをインストールします。
この記事では、Microsoft Graph Toolkit を使用して React アプリを作成し、それをMicrosoft 365 に接続する方法を、手順ごとに説明します。 手順を完了すると、Microsoft 365 から現在サインインしているユーザーの今後の予定を表示する React アプリが表示されます。
ヒント
また、対話型のコード ツアーとしてこのチュートリアルに従うこともできます。 詳細については、 スターター プロジェクトを含む GitHub リポジトリを参照してください。
ヒント
スターター テンプレートをダウンロードして、体験を開始することもできます。 このテンプレートは、依存関係の適切なセットなどを保証します。続行するには、mgt-react用の GitHub スターター プロジェクトをダウンロードします。 README の指示に従い、[Microsoft 365 からデータを読み込む] に進みます
ヒント
スターター テンプレートをダウンロードして、体験を開始することもできます。 このテンプレートは、依存関係の適切なセットなどを保証します。続行するには、mgt-reactとmgt-chat用の GitHub スターター プロジェクトをダウンロードします。 README の指示に従い、[Microsoft 365 からデータを読み込む] に進みます
前提条件
この記事の手順に従うには、Microsoft 365 開発環境といくつかのツールが必要です。 詳細については、「はじめに」を参照してください。
React アプリを作成する
次のコマンドを実行して、新しい React アプリを作成します。 このコマンドは、TypeScript を使用して新しいReact アプリを作成します。これは、より堅牢なコードを記述し、ランタイム エラーを回避するのに役立ちます。
create-react-app パッケージのインストールを求められたら、[y] を選択して確認します。
npx create-react-app my-m365-app --template typescript --use-npm
作業ディレクトリを新しく作成したアプリに変更します。
cd my-m365-app
次に、Microsoft Graph Toolkit React コンポーネント、コア Toolkit 機能、MSAL2 認証プロバイダーを含む、mgt-react、mgt-element、mgt-msal2-provider npm パッケージをインストールします。
npm i @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider
次に、Microsoft Graph Toolkit React コンポーネント、コア Toolkit 機能、MSAL2 認証プロバイダーを含む、mgt-react、mgt-chatmgt-element、mgt-msal2-provider npm パッケージをインストールします。
npm i @microsoft/mgt-react@next.mgt-chat @microsoft/mgt-chat@next.mgt-chat @microsoft/mgt-element@next.mgt-chat @microsoft/mgt-msal2-provider@next.mgt-chat
アプリを実行できることを確認します。
npm start
http://localhost:3000を介してブラウザでアプリを開くことができるはずです。
Microsoft Entra アプリを作成する
Microsoft 365 への接続に使用する APIで ある Microsoft Graph は、OAuth 2.0 で保護されています。 アプリを Microsoft 365 に接続するには、Microsoft Entra IDでアプリを作成し、アプリを使用しているユーザーに代わって特定のリソースにアクセスするためのアクセス許可をこのアプリに付与する必要があります。
「Microsoft Entra アプリの作成」の手順に従って、新しいMicrosoft Entra アプリを作成します。
React アプリを Microsoft 365 に接続する
アプリケーションがMicrosoft Entra IDに登録されたので、React アプリを Microsoft 365 に接続できます。 まず、ユーザーが Microsoft アカウントを使用してアプリにサインインできるようにします。
Microsoft Entra アプリケーション登録 ID をコピーする
- Microsoft Entra 管理センターで、アプリケーションの登録に移動します。
- 概要ページが表示されていることを確認します。
- [Essentials] セクションから、アプリケーション (クライアント) IDプロパティの値をコピーします
Microsoft Graph Toolkit 認証プロバイダーを構成する
次に、Microsoft Graph Toolkit が使用する認証プロバイダーを構成します。 この場合、スタンドアロン アプリケーションをビルドするための既定の MSAL2 を使用します。 Teams や SharePoint など、Microsoft 365 のいずれかの機能拡張ポイントを使用する場合は、 他のプロバイダーを使用します。
コード エディターで src/index.tsx ファイルを開き、インポートの一覧に次を追加します。
import { Providers } from "@microsoft/mgt-element"; import { Msal2Provider } from "@microsoft/mgt-msal2-provider";最後の
importステートメントの後で、MSALプロバイダーを使用してMicrosoft GraphToolkitを初期化します。Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID' });
clientId プロパティの値を、Microsoft Entra 管理センター アプリ登録の概要で前にコピーしたApplication (client) ID プロパティの値に置き換えます。
これらの変更により、 src/index.tsx ファイルは次のようになります。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Providers } from "@microsoft/mgt-element";
import { Msal2Provider } from "@microsoft/mgt-msal2-provider";
Providers.globalProvider = new Msal2Provider({
clientId: "REPLACE_WITH_CLIENTID",
});
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
サインイン ボタンを追加する
ユーザーが自分の Microsoft アカウントでアプリにサインインできるように、ログイン Microsoft Graph Toolkit React コンポーネントを追加します。
コードエディタで src/App.tsxファイルを開き、インポートのリストに次を追加します。
import { Login } from '@microsoft/mgt-react';App関数で、return句の内容を、Microsoft Graph Toolkit<Login />コンポーネントを含む基本的な構造に置き換えます。<div className="app"> <header> <Login /> </header> </div>
これらの変更により、 src/App.tsx ファイルは次のようになります。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Login } from '@microsoft/mgt-react';
function App() {
return (
<div className="app">
<header>
<Login />
</header>
</div>
);
}
export default App;
アプリケーションへのサインインをテストする
これで、Microsoft アカウントを使用してアプリケーションにサインインできるようになります。
- React アプリが実行されているブラウザーに戻ります。 [ サインイン ] ボタンが表示されます。
- [サインイン] ボタンを選択すると、Microsoft アカウントでサインインするように求められます (Azure portalにアクセスしたアカウントと同じアカウントを使用できます)。
- このMicrosoft Entra アプリケーションを初めて使用するときは、organizationでの使用に同意する必要があります。
- サインインすると、React アプリにリダイレクトされます。
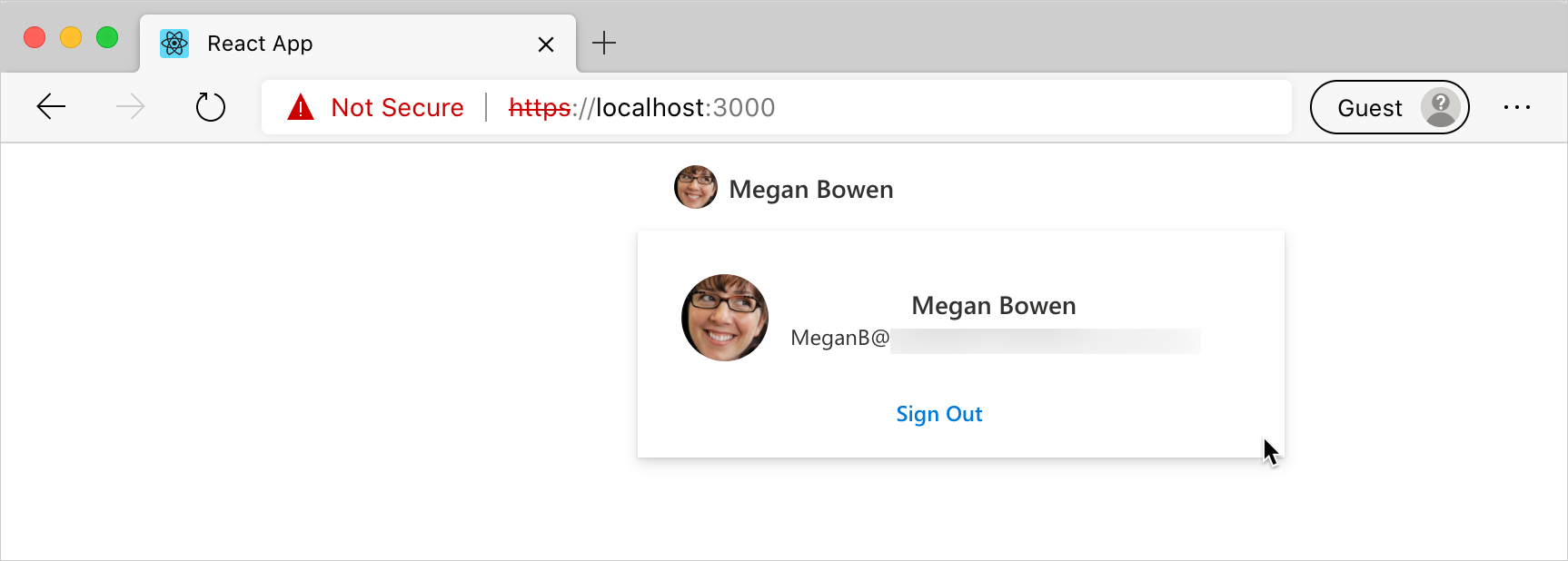
[サインイン] ボタンが変更され、
 の名前が表示されます
の名前が表示されます
Microsoft 365 からデータを読み込む
Microsoft Graph Toolkit は、Microsoft 365 への認証を簡素化するだけでなく、そのデータの読み込みも簡素化します。 この例では、サインインしているユーザーの予定表が表示されます。
アプリケーションに必要な権限を指定する
Microsoft 365 からデータを読み込む前に、ユーザーのデータにアクセスするためにアプリケーションに付与する必要のあるアクセス許可スコープのリストを指定する必要があります。 これらのスコープは、表示する情報の種類によって異なります。 この場合は、ユーザーの予定表にアクセスし、予定表にも表示されるユーザーに関する情報への基本的なアクセス権が必要です。 各APIに必要なスコープは、Microsoft Graph API のドキュメントに記載されています。
コードエディターで、src/index.tsxファイルを開き、プロバイダー初期化コードを更新します。
Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all'] });
サインイン後にユーザーの予定表データを表示する
次に、アプリケーションを拡張して、ユーザーのカレンダーのデータを表示します。 この情報には、ユーザーがサインインした後にのみアクセスできます。 ユーザーが Microsoft アカウントでログインした後、ユーザーのサインイン状態を追跡し、予定表データを表示する必要があります。
ユーザーのサインイン状態を追跡する
mgt-reactによって提供されるuseIsSignedIn フックを使用するには、ユーザーのサインイン状態を追跡する必要があります。
mgt-reactからuseIsSignedInフックをインポートし、mgt-reactインポートに追加します。import { Login, useIsSignedIn } from '@microsoft/mgt-react';フック
useIsSignedInを使用して、 アプリ 関数に追加することで、アプリケーションでのユーザーのサインイン状態の追跡を有効にします。const [ isSignedIn ] = useIsSignedIn();
このコードでは、ブール isSignedIn 定数を定義します。これを使用して、ユーザーが現在アプリケーションにサインインしているかどうかを判断できます。
ユーザーがサインインしている場合にユーザーのカレンダーを読み込む
アプリケーションでユーザーのサインイン状態を追跡したら、サインイン後に予定表を表示できます。
コード エディターで src/App.tsx ファイルを開き、コンポーネント
importステートメントを<Agenda />コンポーネントで拡張します。import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';ユーザーがサインインしている場合にのみレンダリングされる追加の
divと Microsoft Graph Toolkit<Agenda />コンポーネントを使用して、return句の内容を拡張します。<div className="row"> <div className="column"> {isSignedIn && <Agenda />} </div> </div>コード エディターで src/App.css ファイルを開き、次のコードを使用してファイルの内容全体を変更します。
.row { display: flex; flex-flow: wrap; } .column { flex: 0 0 50%; }
これらの変更により、src/App.tsx ファイルは次のようになります。
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import React, { useState, useEffect } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
return (
<div className="app">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
</div>
</div>
);
}
export default App;
ユーザーのチャット会話を表示する
次に、アプリケーションを拡張して、ユーザーの 1:1 からの会話とグループ会話を表示します。 この情報には、ユーザーがサインインした後にのみアクセスできます。
アプリケーションに必要なアクセス許可を更新する
アプリケーションにチャット コンポーネントを追加することで、要求されたスコープの一覧を更新して、チャット データへのアクセスに必要なアクセス許可を含める必要があります。 各APIに必要なスコープは、Microsoft Graph API のドキュメントに記載されています。
コードエディターで、src/index.tsxファイルを開き、プロバイダー初期化コードを更新します。
import { allChatScopes } from '@microsoft/mgt-chat'; Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all', ...allChatScopes] });
ユーザーがサインインしている場合にユーザーのチャット会話を読み込む
コード エディターで src/App.tsx ファイルを開き、コンポーネント
importステートメントを Chat コンポーネントと型で拡張します。import { Chat, NewChat } from '@microsoft/mgt-chat'; import { Chat as GraphChat } from '@microsoft/microsoft-graph-types'; import React, { useState, useEffect, useCallback } from 'react';次に、 App 関数内に、ユーザーとチャット コンポーネントとの対話を処理するために必要なコードを追加します。
const [chatId, setChatId] = useState<string>(); const [showNewChat, setShowNewChat] = useState<boolean>(false); const onChatCreated = useCallback((chat: GraphChat) => { setChatId(chat.id); setShowNewChat(false); }, []);次に、
return句の内容を追加のdivと Microsoft Graph Toolkit の<Chat />と<NewChat />コンポーネントで拡張します。<div className="column"> {isSignedIn && ( <> <button onClick={() => setShowNewChat(true)}>New Chat</button> {showNewChat && ( <NewChat onChatCreated={onChatCreated} onCancelClicked={() => setShowNewChat(false)} mode="auto" /> )} {chatId && <Chat chatId={chatId} />} </> )} </div>
これらの変更により、src/App.tsx ファイルは次のようになります。
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import { Chat, NewChat } from '@microsoft/mgt-chat';
import { Chat as GraphChat } from '@microsoft/microsoft-graph-types';
import React, { useState, useEffect, useCallback } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
const [chatId, setChatId] = useState<string>();
const [showNewChat, setShowNewChat] = useState<boolean>(false);
const onChatCreated = useCallback((chat: GraphChat) => {
setChatId(chat.id);
setShowNewChat(false);
}, []);
return (
<div className="App">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
<div className="column">
{isSignedIn && (
<>
<button onClick={() => setShowNewChat(true)}>New Chat</button>
{showNewChat && (
<NewChat
onChatCreated={onChatCreated}
onCancelClicked={() => setShowNewChat(false)}
mode="auto"
/>
)}
{chatId && <Chat chatId={chatId} />}
</>
)}
</div>
</div>
</div>
);
}
export default App;
サインイン後にユーザーの予定表とチャットを表示するテスト
これらの変更により、Microsoft アカウントでアプリケーションにサインインすると、カレンダーが表示されます。
- 変更を確認するには、
http://localhost:3000でブラウザーを更新します。 - [サインイン] ボタンを選択し、Microsoft アカウントを使用してサインインします。
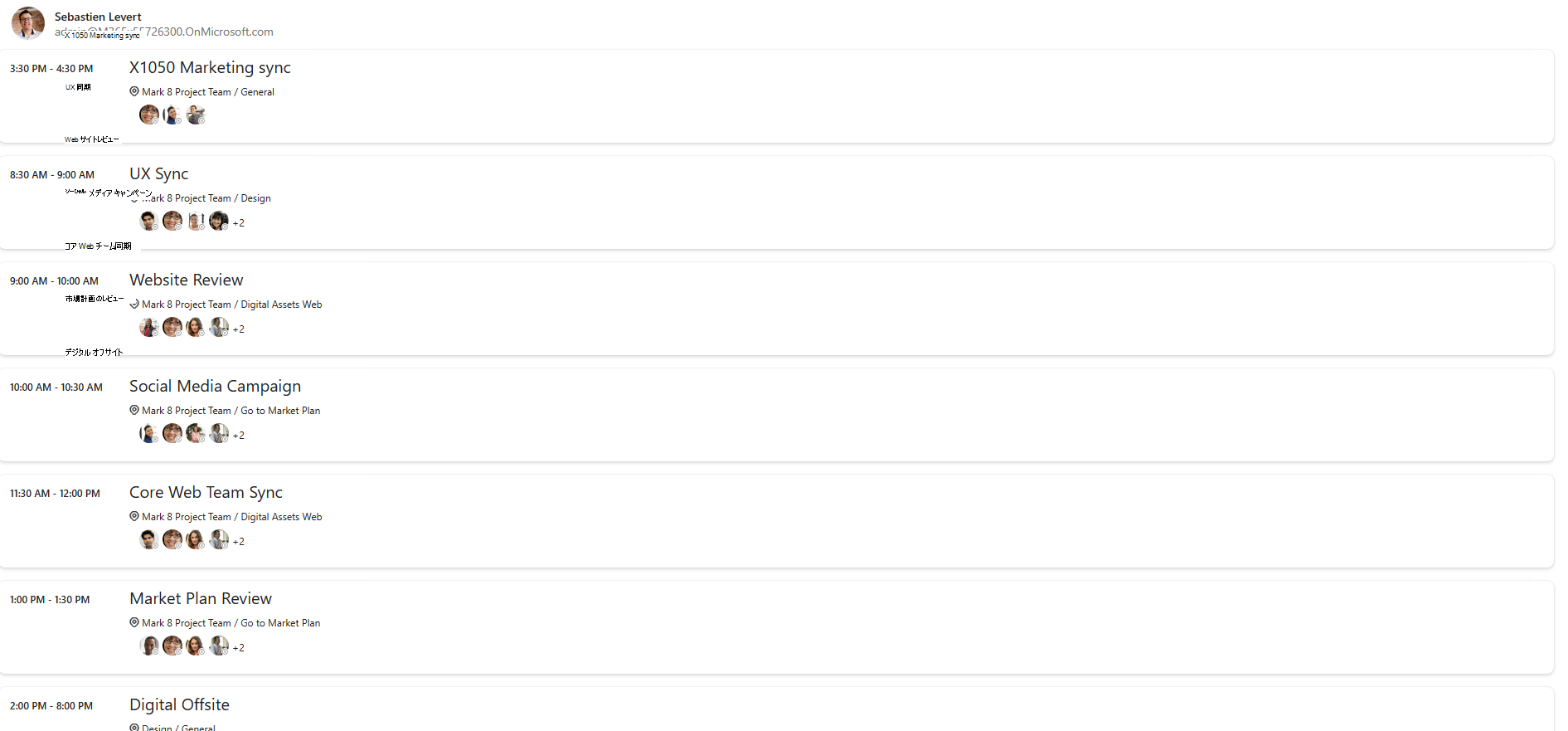
- アプリケーションの使用に同意すると、現在のユーザーとそのカレンダーに関する情報が表示されます。

- 変更を確認するには、
http://localhost:3000でブラウザーを更新します。 - [サインイン] ボタンを選択し、Microsoft アカウントを使用してサインインします。
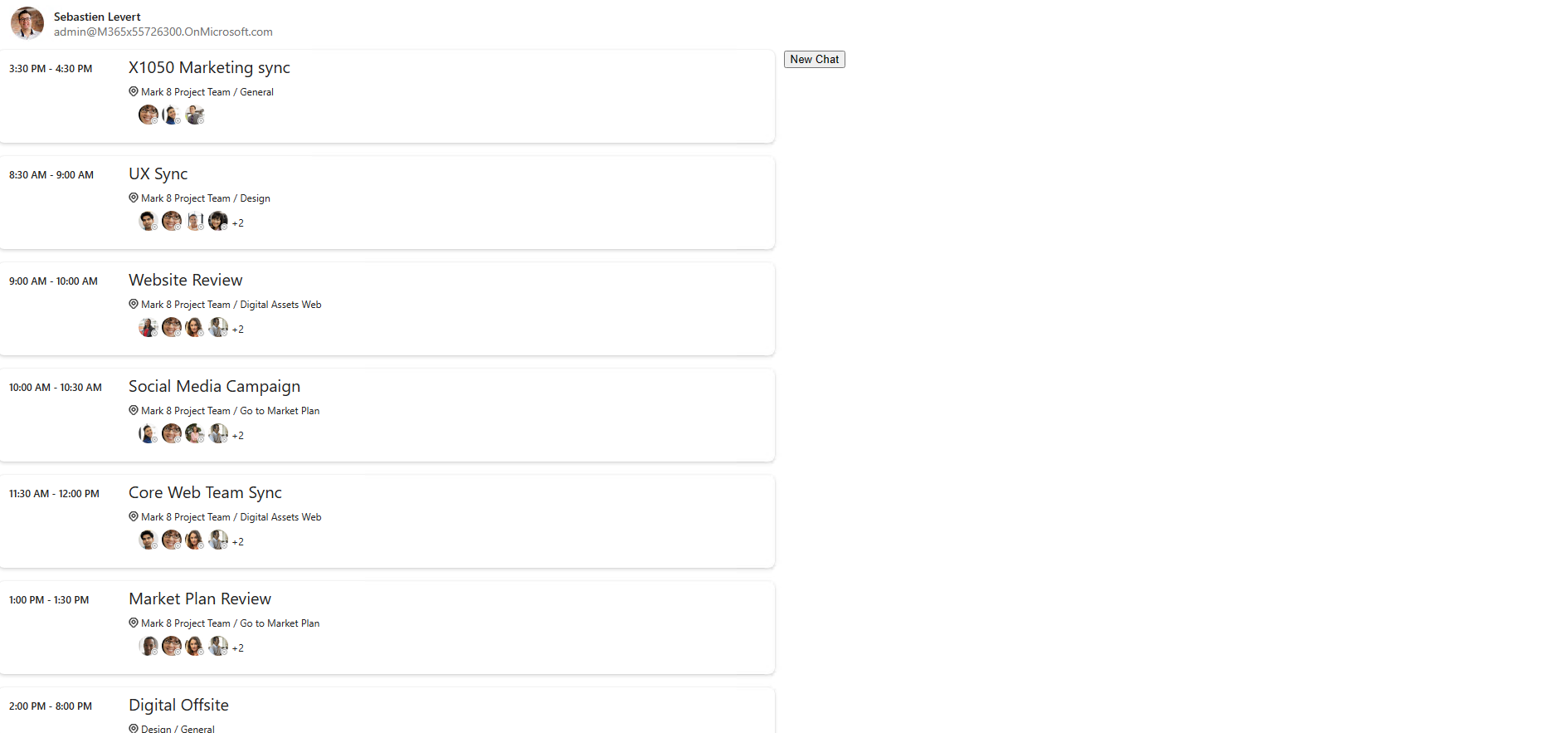
- アプリケーションの使用に同意すると、現在のユーザーに関する情報が表示されます。 また、予定表と、新しいチャットを作成してこのユーザーとの対話を開始する機能も表示されます。

次の手順
- 「Microsoft Graph Toolkit の内容」を参照してください。
- プレイグラウンドでさまざまなコンポーネントを試してみてください。
- Stack Overflow で質問をお待ちしています。
- バグを報告するか、GitHub に機能リクエストを残してください。