Microsoft Edge を使用して Web 用に開発する
標準ベースの Web プラットフォーム機能、Microsoft Edge DevTools、Microsoft Edge 拡張機能、プログレッシブ Web Apps、WebDriver オートメーション、WebView2 などを使用して、Microsoft Edge で Web 用に開発します。
リリース ノート
Microsoft Edge と Chromium オープン ソース プロジェクトでの Web プラットフォーム機能の変更を最新の状態に保つには、次を参照してください。
試験的な Web プラットフォーム機能
配信元の試用版を使用して、限られた期間、独自のライブ サイトで試験的な API を試します。 配信元試用版を使用する場合、サイトにアクセスする Microsoft Edge のユーザーは、試験的な API を使用するコードを実行できます。
参照:
Microsoft Edge DevTools
Microsoft Edge ブラウザーには、Microsoft Edge DevTools と呼ばれる組み込みの Web 開発ツールが付属しています。 DevTools は、ブラウザーでレンダリングされた Web ページの横に表示される一連の Web 開発ツールです。 DevTools は、Web ページと Web アプリを検査およびデバッグするための強力な方法を提供します。 DevTools 環境内でソース ファイルを編集したり、Web サイト プロジェクトを作成したりすることもできます。
DevTools では、次の操作を実行できます。
ビジュアル インターフェイスを使用してライブ ツールを使用して、Web ページ内の要素のスタイルを検査、調整、変更します。 ブラウザーに格納されているコンテンツの場所を調べて、
.html、.css、.js、.pngファイル形式など、Web ページを構築します。さまざまなデバイスで Web ページがどのように動作するかをエミュレートし、モバイル環境をシミュレートし、さまざまなネットワーク条件を満たします。 ネットワーク トラフィックを検査し、問題の場所を確認します。
ブレークポイント のデバッグとライブ コンソールを使用して JavaScript をデバッグします。 Web アプリに関するメモリの問題とレンダリングの問題を見つけます。
製品のアクセシビリティ、パフォーマンス、互換性、およびセキュリティの問題を見つけ、DevTools を使用して見つかったアクセシビリティの問題を解決します。
開発環境を使用して、DevTools の変更をファイル システムと Web から同期します。
DevTools の概要に関するページを参照してください。
Microsoft Edge 拡張機能
ブラウザーの機能を追加または変更するための Microsoft Edge 用の拡張機能を作成します。 拡張機能は、対象ユーザーにとって重要な特殊な機能を提供するために、ブラウザーエクスペリエンスを向上させます。
特定の Web ブラウザーまたは特定の Web ページの機能の改善に基づくアイデアや製品がある場合は、Microsoft Edge 拡張機能を作成できます。 コンパニオン エクスペリエンスの例としては、広告ブロッカーやパスワード マネージャーなどがあります。
Microsoft Edge 拡張機能は、通常の Web アプリと同様に構成されており、通常は次のものが含まれます。
- 基本的なプラットフォーム情報を含むアプリ マニフェスト JSON ファイル。
- ブラウザー拡張機能の動作を定義する JavaScript ファイル。
- ユーザー インターフェイスを定義する HTML ファイルと CSS ファイル。
「Microsoft Edge 拡張機能の概要」を参照してください。
プログレッシブ Web Apps
プログレッシブ Web Appsは、オープン Web テクノロジを使用して、クロスプラットフォームの相互運用性を提供します。 サポート プラットフォーム上のネイティブ アプリと同様に動作し、他のブラウザーの通常の Web サイトと同様に動作します。
プログレッシブ Web Appsは、最高の Web アプリとコンパイル済みアプリを組み合わせて、デバイス用にカスタマイズされたアプリのようなエクスペリエンスをユーザーに提供します。 プログレッシブ Web アプリは、他のブラウザーの通常の Web サイトと同様に機能しながら、サポート プラットフォーム上のインストールされたネイティブ アプリのように機能するように段階的に強化された Web サイトです。
プログレッシブ Web Appsは、Android 用、iOS 用、デスクトップ オペレーティング システムごとに個別のコードベースなど、プラットフォームごとに特定のコードベースを必要とするコンパイル済みアプリよりもはるかに低いクロスプラットフォーム開発コストを持ちます。
「プログレッシブ Web Apps (PWA) の概要」を参照してください。
WebView2
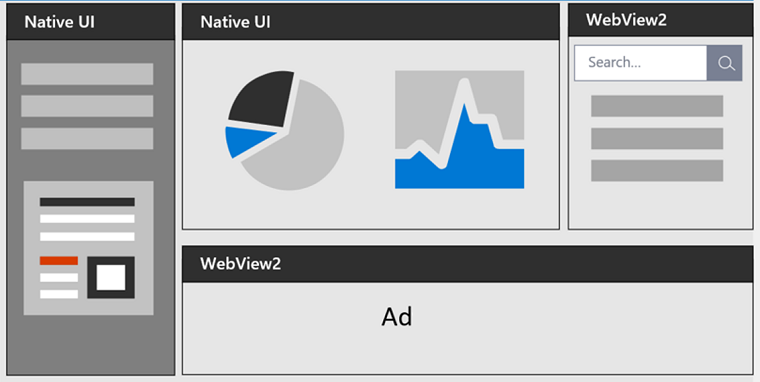
WebView2 コントロールは Microsoft Edge を利用しており、ネイティブ アプリケーションに Web テクノロジ (HTML、CSS、JavaScript) を埋め込むことができます。 Web プラットフォームのユビキタスとネイティブ プラットフォームの完全な機能を組み合わせます。

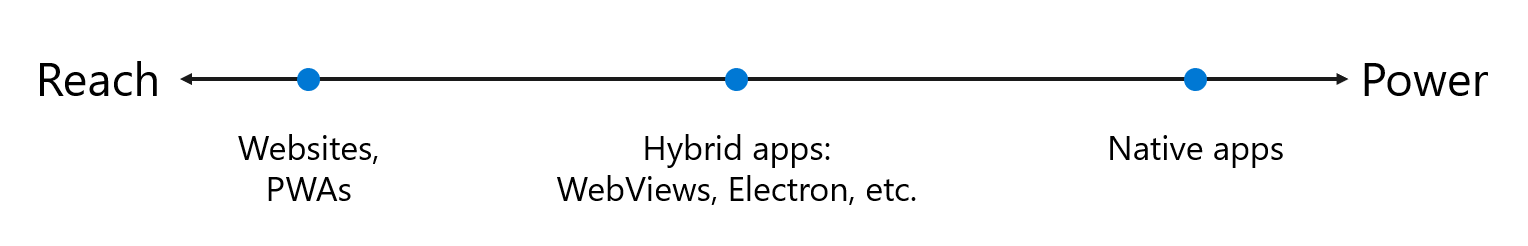
次の図は、最大到達範囲から最大電力までのアプリの範囲を示しています。

ハイブリッド アプリは、この分野の真ん中で、Web プラットフォームのユビキタスと強さ、ネイティブ プラットフォームのパワーとフル機能と組み合わせて、両方の世界のベストを楽しむことができます。
「Microsoft Edge WebView2 の概要」を参照してください。
テストと自動化
Microsoft Edge でのテストを自動化するためのツールを次に示します。
- DevTools プロトコル は、ブラウザーのインストルメント化、検査、デバッグ、プロファイルに使用されます。
- 配信元試用版を使用して、試験的な API を試します。
- Playwright は、1 つの API を介してブラウザー間の自動化を提供します。
- Puppeteer の API は、DevTools プロトコルを使用して Microsoft Edge を制御します。
- WebDriver は 、Microsoft Edge とのユーザー操作をシミュレートします。
- webhint linting では、コードでエラーとベスト プラクティスがチェックされます。
「Microsoft Edge でのテストと自動化」を参照してください。
エッジ固有の Web 開発のヒント
Microsoft Edge には標準ベースの Web 機能と API が実装されています。これを使用して、ブラウザー エンジン間で動作する Web サイトを開発できます。 さらに、Microsoft Edge には、Edge 固有の Web 開発機能がいくつか用意されています。
「Edge 固有の Web 開発のヒント」を参照してください。
Microsoft Edge IDE の統合
Microsoft ツールのさまざまな機能は、Microsoft Edge、Visual Studio Code、Visual Studio を使用して開発を統合し、Microsoft Edge で完全な統合を使用して動作する製品、Web ページ、Web アプリを開発します。
「Microsoft Edge IDE の統合」を参照してください。
Microsoft Edge のアクセシビリティ
Web ページ、Web アプリ、Web 対応製品の開発は、Microsoft Edge の広範なアクセシビリティ機能とそのツール エコシステムを通じて堅牢にサポートされています。
「Microsoft Edge のアクセシビリティ」を参照してください。
このドキュメントの使用方法
以下のセクションでは、Microsoft Learn Web サイトを使用するためのヒントを示します。
記事内の画像をズームする
スクリーンショットまたは図の詳細を表示するには:
イメージを右クリックし、[ 新しいタブでイメージを開く] を選択します。
画像タブを閉じて記事に戻ります。
[タイトルでフィルター] テキスト ボックスでキーワードと用語を検索する
[ タイトルでフィルター処理] テキスト ボックスでは、次の機能がサポートされています。
- 目次 (目次) の移動。
- キーワードのインデックス用語検索。
- ドキュメントのフルテキスト検索。
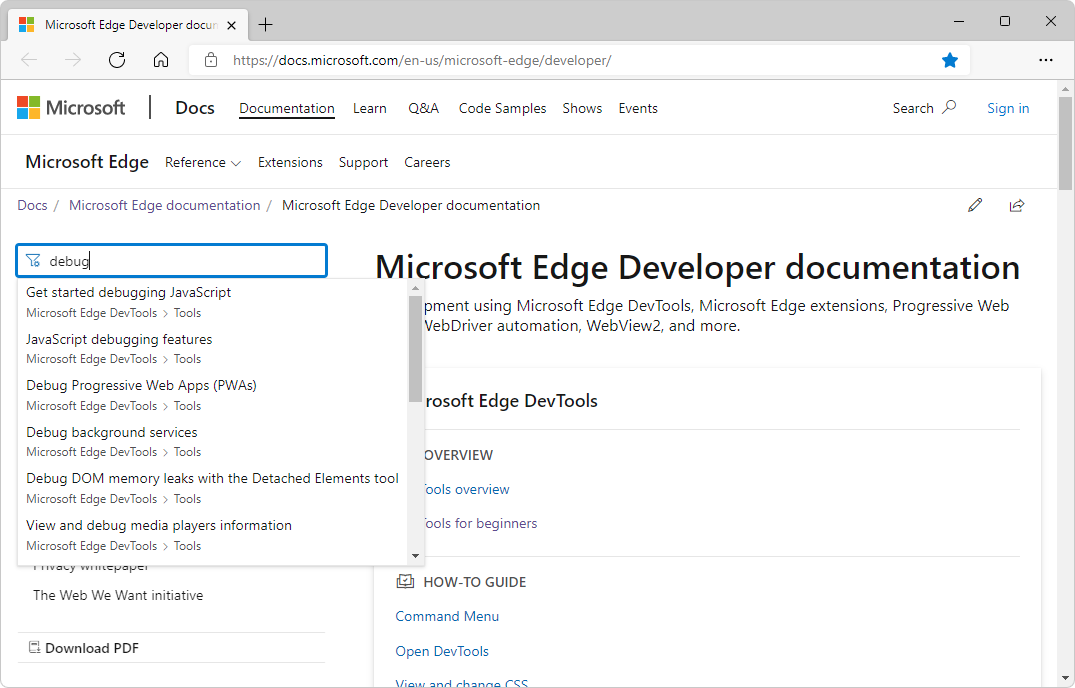
左上の [ タイトルでフィルター] ボックスに、検索する用語またはキーワードを入力します。

目的の記事が見つからない場合は、 すべての Microsoft Edge ドキュメントで [検索語句] を選択します。

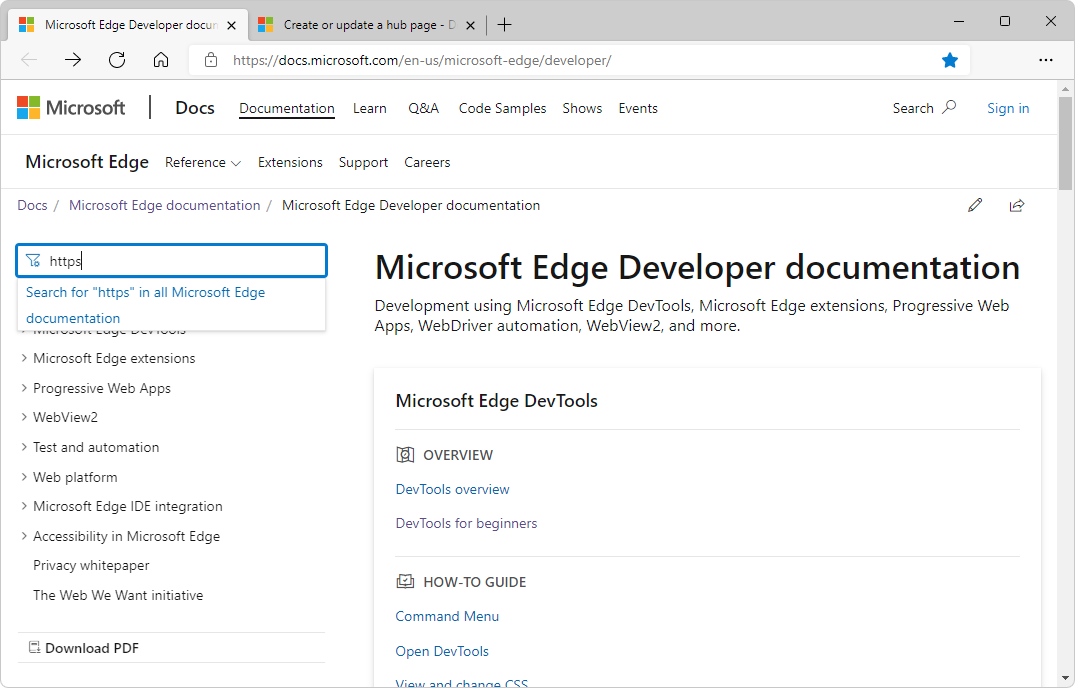
フルテキスト検索ページでは、最初にすべての Microsoft Edge ドキュメントが検索されます。 または、[ すべての結果を表示 する] リンクをクリックして、より広範な検索を行います。
![フルテキスト検索ページでは、最初にすべての Microsoft Edge ドキュメントが検索されます。または、[すべての結果を表示する] リンクをクリックして、より広範な検索を行うことができます](develop-web-microsoft-edge-images/full-text-search-page.png)
Microsoft Edge 開発者向けドキュメントでフィードバックを提供するか、問題を報告する
フィードバックを提供したり、問題を入力したりするには:
ドキュメントの特定のページに関するフィードバックを送信して表示するには、ページの下部にある [ このページ ] ボタンをクリックします。