3D ビュー ツールを使用して、Web ページ レイヤー、z-index、および DOM を移動する
3D ビュー ツールを使用して、ページを 3D 空間で回転させることにより、Web ページ内の DOM、z インデックス、および複合レイヤーの問題をデバッグします。 3D 視覚化は、DOM ツリー階層、z インデックススタック コンテキスト ツリー階層、およびページ上に作成された複合レイヤーを理解するのに役立ちます。

左側の 3D ビュー ツールには、次の 3 つのタブがあります。
- [ 複合レイヤー] タブには、Web ページのブラウザーによって作成された複合レイヤーが表示されます。 各レイヤーには、3D 空間でページを移動するときに包括的なエクスペリエンスを実現するために、レイヤー内のコンテンツのリアルなレンダリングが含まれています。
- [ Z インデックス ] タブには、スタック コンテキスト ツリーの 3D 表現が表示されます。 このタブを使用して、Web ページ上の z-index スタックの問題をデバッグします。
- [ DOM ] タブには、DOM ツリーの 3D 表現が表示されます。 このタブを使用して、DOM 全体を調べ、すべての要素に簡単にアクセスできます。
右側の 3D キャンバスは、選択したタブとオプションに従って Web ページを表します。
3D ビュー ツールを開く
3D ビュー ツールは、アクティビティ バーまたはクイック ビュー パネルで開くことができます。
最大キャンバス領域を取得するには、アクティビティ バーで 3D ビュー ツールを開きます。
要素ツールと 3D ビュー ツールを同時に使用するには、[クイック ビュー] パネルで 3D ビュー ツールを開きます。 これにより、3D キャンバスで表される DOM ツリー要素を表示できます。 これは既定値です。コマンド メニューの [ 3D ビューを表示] は、[ クイック ビュー ] パネルで開いていると表示されます。
アクティビティ バーで 3D ビュー ツールを開く
視覚化する Web ページを 3D で開きます。 たとえば、 動物保護デモ ページを使用します。
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ 3D ビュー ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。 [ 3D ビュー ] タブが アクティビティ バーで開きます。
) ボタンをクリックします。 [ 3D ビュー ] タブが アクティビティ バーで開きます。
クイック ビュー パネルで 3D ビュー ツールを開く
視覚化する Web ページを 3D で開きます。 たとえば、 動物保護デモ ページを使用します。
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
クイック ビュー パネルが表示されない場合は、[DevTools (...) をカスタマイズして制御する] を選択し、[クイック ビュー パネルの切り替え] を選択します。 または、DevTools にフォーカスがある場合は、 Esc キーを押します。
クイック ビュー ツール バーで、[3D ビュー] タブを選択します。そのタブが表示されない場合は、[その他のツール] (
 ) ボタンをクリックします。 [クイック ビュー] パネルで [3D ビュー ] タブが開きます。
) ボタンをクリックします。 [クイック ビュー] パネルで [3D ビュー ] タブが開きます。
3D キャンバスのズーム、パン、回転
Web ページをさまざまな角度から表示するには、3D ビュー ツールの右側に表示されている 3D キャンバスをズーム、パン、回転できます。
ページを拡大または縮小する
3D キャンバスで Web ページを拡大または縮小するには、マウス スクロール ホイールを使用するか、右下のスライダーを使用します。
パン ビュー (ボタン)
ページを左、右、上、または下に移動するには、 パン ビュー (![]() ) ボタンをクリックし、3D キャンバス上のページをマウスで目的の方向にドラッグします。
) ボタンをクリックし、3D キャンバス上のページをマウスで目的の方向にドラッグします。
回転ビュー (ボタン)
マウスを使用してページを回転するには、 回転ビュー ([ビューの![]() ) ボタンをクリックし、3D キャンバス上のページをマウスで目的の角度でドラッグします。
) ボタンをクリックし、3D キャンバス上のページをマウスで目的の角度でドラッグします。
キーボードを使用してページを回転するには、3D キャンバス内をクリックしてフォーカスを置き、黒い罫線が表示されるようにしてから、矢印キーを押します。
- ページを水平方向に回転するには、 左方向 キーまたは 右方向 キーを押します。
- ページを垂直方向に回転するには、 上方向キー または 下方向 キーを押します。
ツール バーで [ビューのパン ] ボタンまたは [ビューの回転] ボタンが選択されているかどうかに関係なく、キーによってページが 回転 されます。
詳細については、このページの他のセクションを参照してください。
[複合レイヤー] タブ
[複合レイヤー] ビューの 3D キャンバスには、Web ページのブラウザー レンダリング エンジンによって作成されたレイヤーの一覧が表示されます。
[複合レイヤー] ビューを使用して、CSS コードによって作成されたレイヤーの数、レイヤーの大きさ、変更頻度を分析します。
右側の 3D キャンバスで、Web ページの要素を選択します。 [ 複合レイヤー ] タブでは、レイヤー ツリーが自動的に展開され、レイヤー ツリーの下にある [ 詳細 ] タブに、選択したレイヤーに関する情報が表示されます。
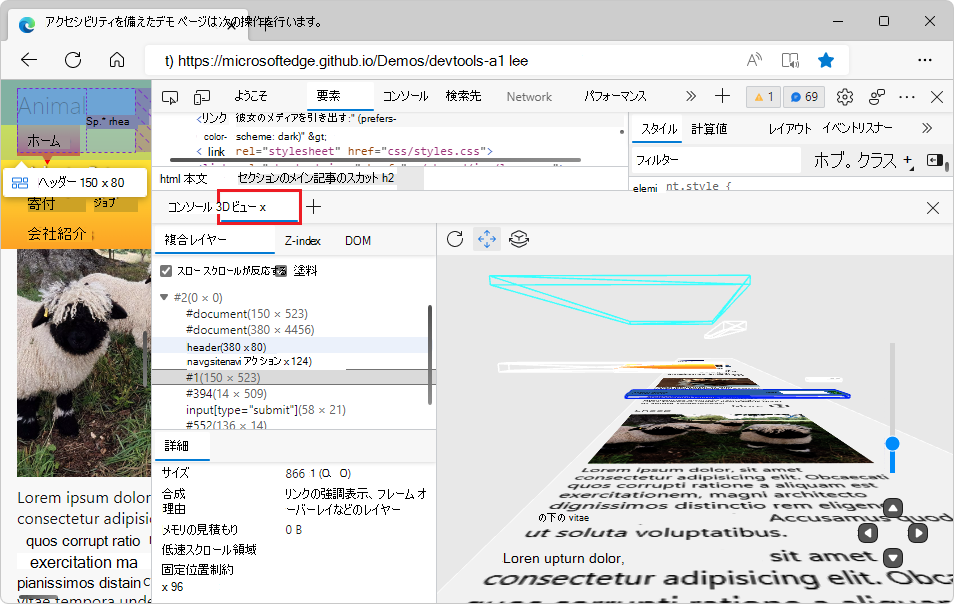
![[複合レイヤー] タブ](index-images/composited-layers-tab.png)
低速スクロールの再読み込み (チェックボックス)
[ 低速スクロール ] チェック ボックスは、遅いスクロールの原因となるページのセクションを強調表示します。 このチェック ボックスは、パフォーマンスの問題を調査するのに役立ちます。 特定の Web ページでは、JavaScript を使用して特定のページ要素のスクロール (またはタッチ) を検出し、Web ページのスクロールが通常よりも遅くなる可能性があります。
このチェックボックスは、これらのパフォーマンスの問題を引き起こす可能性のあるレンダリングされた Web ページのボックスを (ピンク色で) 強調表示します。
このチェック ボックスは、[レンダリング] ツールの [スクロール のパフォーマンスの問題] チェック ボックスに似ています。このチェック ボックスは、ページの低速なレクリットを (黄色で) 直接強調表示します。 パフォーマンス機能リファレンスの「スクロールパフォーマンスの問題をリアルタイムで検索する」を参照してください。 どちらのチェック ボックスも同じデバッグ情報に基づいていますが、これら 2 つのツールによってこの情報が異なって表示されます。
ペイント (チェックボックス)
Web ページ (色またはイメージ ファイル) から要素にコンテンツをレンダリングします。
レイヤー エキスパンダー ツリー
このツリーを展開して、複合レイヤーの一覧を表示します。 レイヤーをクリックすると、[ 詳細 情報] ウィンドウに詳細情報が表示されます。
詳細 (情報ウィンドウ)
[複合レイヤー] ウィンドウの下にある [詳細情報] ウィンドウには、次のフィールドが含まれています。
Size
ページ ビューポートの左上を基準としたレイヤーの左上の位置と共に、選択した合成レイヤーの幅と高さ。 たとえば、"1034 x 28055 (0, 0) " などです。
合成の理由
ブラウザー レンダリング エンジンがレイヤーを作成した理由。 たとえば、"セカンダリ レイヤー、スクロールできるコンテンツを格納する" などです。
メモリの見積もり
選択したレイヤーで使用されたメモリ。 たとえば、"116 MB" です。
ペイント数
選択したレイヤーがレンダリング エンジンによって描画された回数。
[Z-index] タブ
[ Z-index ]\(Z インデックス\) タブには、コンテキストを積み重ねたり、z 軸に沿って配置されている Web ページの要素のみが表示されます。
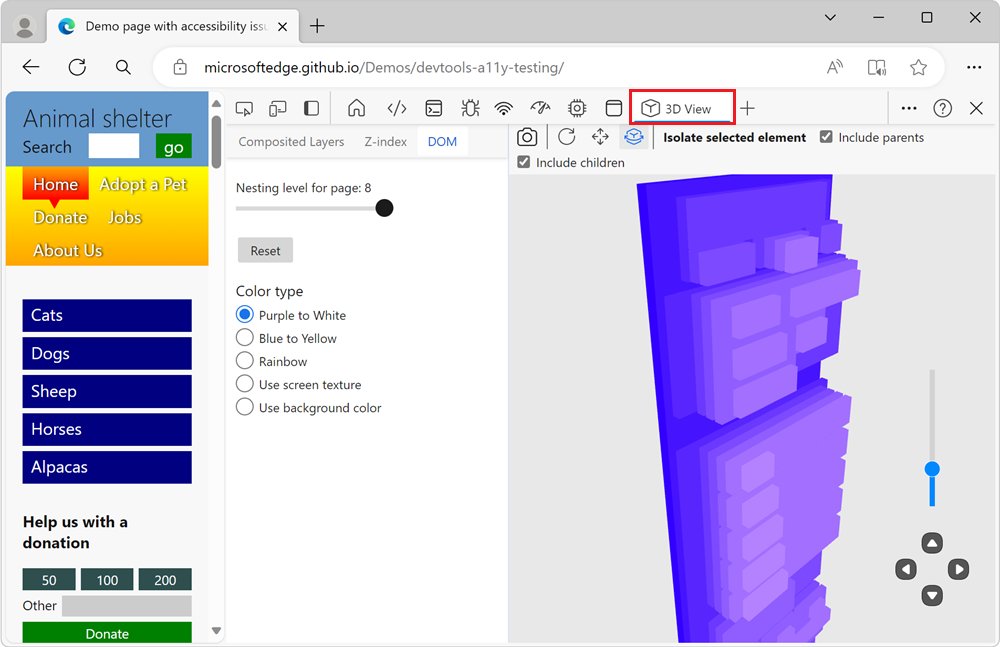
![[Z-index] タブ](index-images/z-index-tab.png)
詳細については、「 スタック コンテキスト 」と「MDN での z-index の使用 」を参照してください。
要素の種類を表示する (セクション)
[Z インデックス] タブの [要素の種類の表示] セクションでは、ページのどの要素が 3D キャンバスに表示されるかを制御します。
[ すべて表示 ] ラジオ ボタンには、積み重ねコンテキスト要素と z 軸上に配置されている要素の両方が表示されます。 このビューは、z 軸上に正しく配置されていない要素に関する問題をデバッグするのに役立ちます。
[ スタック コンテキストのみを表示する ] ラジオ ボタンには、スタック コンテキストであるページ要素のみが表示されます。 このビューは、Web ページでコンテキストをスタックしている要素をすばやく見つけるのに役立ちます。
[ Z インデックス ラベルの表示 ] チェック ボックスは、3D キャンバスの z インデックス ラベルを表示または非表示にします。 既定では、このチェック ボックスがオンになっています。
色の種類 (セクション)
[ Z-index ] タブでは、次の配色から選択して、3D キャンバス内の DOM を視覚化できます。
[紫から白 ] ラジオ ボタン - 3D キャンバスには、紫色から白までの要素が表示されます。
[背景色の使用 ] ラジオ ボタン - 3D キャンバスには、各要素に対して定義されている背景色を使用してレンダリングされた要素が表示されます。
これらのラジオ ボタンを使用すると、オプションを切り替えて色の種類を選択できます。 色の種類は、プロジェクトに最も適しているか、最も気に入っているものです。 Z インデックス ラベルは 3D キャンバスに視覚的な情報を追加するため、ユーザーのフィードバックごとに、[ Z インデックス ] タブの色オプションは [DOM ] タブよりも少なくなります。
[DOM] タブ
[ DOM ] タブには、DOM ツリーの一般的なデバッグ ビューが表示されます。 [ DOM ] タブには、3D キャンバス内の Web ページのすべての要素が表示されます。
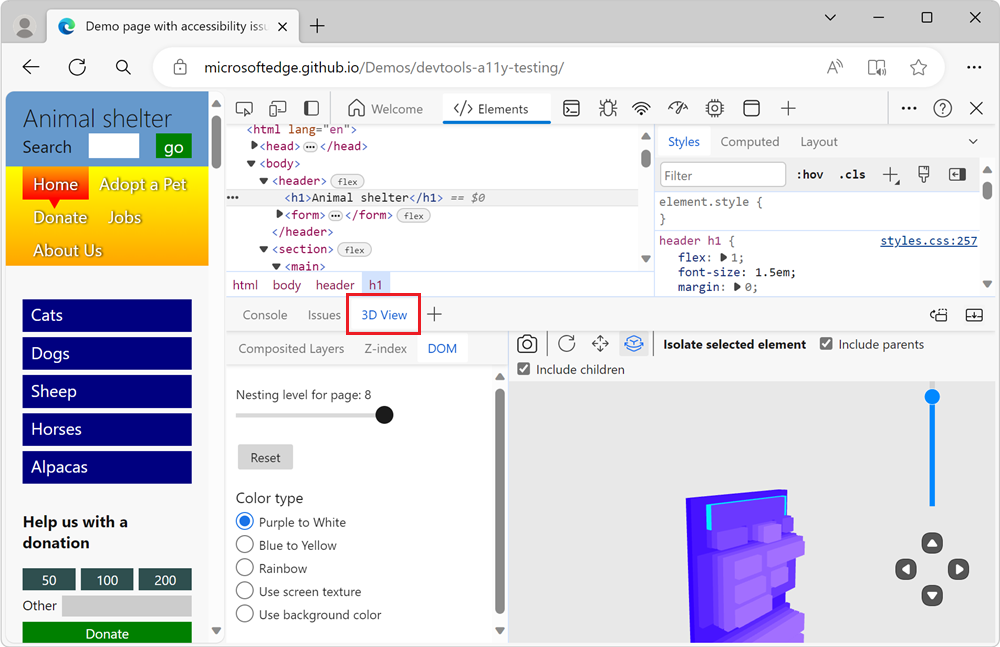
![[DOM] タブ](index-images/dom-tab.png)
3D キャンバス内の要素の X 座標と Y 座標は、Web ページ内の要素の座標と一致します。 要素の Z 座標は、要素が DOM ツリー内でどのように深く入れ子になっているかに基づいています。
ページの入れ子レベル (スライダー)
スライダーは、3D キャンバスに表示される DOM ツリーのレベルの数を制御します。 スライダーの横に表示される値は、3D キャンバスに表示される要素の最大深度を示します。 スライダーを左にドラッグすると、入れ子レベルが に設定 1され、DOM 内の最も遠い要素のみが表示されるまで、最も外側のレイヤーが剥がされます。 一部の乱雑さを取り除くには、スライダーをドラッグして、下位レベルで何が起こっているかを詳しく見てみましょう。
[リセット] ボタン
ページ スライダーの 入れ子レベルをページ の既定値にリセットします。
色の種類 (セクション)
[ DOM ] タブでは、3D キャンバス内の DOM を視覚化する次の配色から選択できます。
[紫から白 ] ラジオ ボタン - 3D キャンバスには、紫色から白までの要素が表示されます。
[青から黄色 ] ラジオ ボタン - 3D キャンバスには、青から黄色までの要素が表示されます。
[虹 ] ラジオ ボタン - 3D キャンバスには、紫、青、緑、黄、オレンジ、赤の要素が表示されます。
[画面テクスチャ ] ラジオ ボタンを使用する - Web ページ (色またはイメージ ファイル) から要素にコンテンツをレンダリングします。
[背景色の使用 ] ラジオ ボタン - 3D キャンバスには、各要素に対して定義されている背景色を使用してレンダリングされた要素が表示されます。
3D キャンバスの上にあるツール バー
スナップショットを取り直す (ボタン)
DOM タブまたは Z インデックス タブの [再取り込みスナップショット (![]() ) ボタンをクリックして、DOM ツリーまたはスタック コンテキスト ツリーの 3D 表現を最新の Web ページ ビューポートに合わせて更新します。 たとえば、ビューポートを狭くした後、またはデバイス エミュレーション ビューに切り替えたときは、[ モバイル デバイスをエミュレートする (デバイス エミュレーション)] に従います。
) ボタンをクリックして、DOM ツリーまたはスタック コンテキスト ツリーの 3D 表現を最新の Web ページ ビューポートに合わせて更新します。 たとえば、ビューポートを狭くした後、またはデバイス エミュレーション ビューに切り替えたときは、[ モバイル デバイスをエミュレートする (デバイス エミュレーション)] に従います。
[合成レイヤ]タブが選択されている場合、ビューポートのサイズを変更するとスナップショットが自動的に再取得されるため、このボタンは省略されます。
ビューのリセット (ボタン)
[ ビューのリセット ] ボタン (![]() クリックして、ページのパンと回転をリセットします。
クリックして、ページのパンと回転をリセットします。
パン ビュー (ボタン)
ページを左、右、上、または下に移動するには、 パン ビュー (![]() ) ボタンをクリックし、3D キャンバス上のページをマウスで目的の方向にドラッグします。
) ボタンをクリックし、3D キャンバス上のページをマウスで目的の方向にドラッグします。
回転ビュー (ボタン)
マウスを使用してページを回転するには、 回転ビュー ([ビューの![]() ) ボタンをクリックし、3D キャンバス上のページをマウスで目的の角度でドラッグします。
) ボタンをクリックし、3D キャンバス上のページをマウスで目的の角度でドラッグします。
キーボードを使用してページを回転するには、3D キャンバス内をクリックしてフォーカスを置き、黒い罫線が表示されるようにしてから、矢印キーを押します。
- ページを水平方向に回転するには、 左方向 キーまたは 右方向 キーを押します。
- ページを垂直方向に回転するには、 上方向キー または 下方向 キーを押します。
ツール バーで [ビューのパン ] ボタンまたは [ビューの回転] ボタンが選択されているかどうかに関係なく、キーによってページが 回転 されます。
選択した要素 (ボタンとセクション) を分離する
3D キャンバスにすべてのページの DOM 要素を表示する代わりに、DOM の一部だけを表示することに集中できます。
3D キャンバスで Web ページの要素を選択し、[ 選択した要素を分離 ] ボタンをクリックします。 3D キャンバスには、選択した要素と要素の親または子が表示され、ページ要素の残りの部分は表示されます。
このボタンを使用して、3D キャンバスで選択した要素を表示しながら、複雑な Web ページが 3D キャンバスで作成できる煩雑さを軽減します。
親を含める (チェックボックス)
[ 親を含める ] チェック ボックスは、選択したページ要素の親要素を 3D キャンバスに表示するかどうかを制御します。 [ 保護者を含める ] チェック ボックスは既定でオンになっています。 このチェック ボックスがオンになっている場合、要素とその親要素を 3D キャンバスに表示するには、3D キャンバスまたは [ 要素 ] ツールで要素を選択し、[ 選択した要素を分離 ] ボタンをクリックします。
このチェック ボックスは、[ Z インデックス ] タブまたは [ DOM ] タブが選択されている場合に表示されます。
子を含める (チェックボックス)
[ 子を含める ] チェック ボックスは、[ DOM ] タブが選択されている場合にのみ表示されます。
選択した DOM 要素と、要素の親と子のみを表示するには:
- [ 親を含める ] チェック ボックスと [子を含める ] チェック ボックスをオンにし、[ 選択した要素を分離 する] ボタンをクリックします。 これが既定値です。
選択した DOM 要素のみを要素の親要素と共に表示し、要素の子要素は表示しません。
- [ 親を含める ] チェック ボックスをオンにし、[ 子を含める ] チェック ボックスをオフにして、[ 選択した要素を分離 する] ボタンをクリックします。
選択した DOM 要素のみを要素の子要素と共に表示し、要素の親要素は表示しません。
- [ 親を含める ] チェック ボックスをオフにし、[ 子を含める ] チェック ボックスをオンにし、[ 選択した要素を分離 する] ボタンをクリックします。
選択した DOM 要素のみを表示し、親要素または子要素を表示しない場合:
- [親を含める] チェック ボックスと [子を含める] チェック ボックスをオフにし、[選択した要素を分離する] ボタンをクリックします。
右下の移動コントロール

3D キャンバスの右下にあるコントロールは、選択したタブに関係なく同じように動作します。
ズーム スライダー - マウス スクロール ホイールと同じようにページを拡大または縮小するか、タッチパッド全体で 2 本の指をドラッグします。
[上へ] ボタン - ページの座標系を基準にしてページを上に移動します。
[下へ] ボタン - ページの座標系を基準にして、ページを下に移動します。
左ボタン - ページの座標系を基準にしてページを右に移動します。
右ボタン - ページの座標系を基準にして、ページを左に移動します。