hover状態中のテキストの色のコントラストなど、要素のすべての状態のアクセシビリティを確認します。
検査ツールは、一度に 1 つの状態に関するアクセシビリティの問題を報告します。 さまざまな要素の状態のアクセシビリティをチェックするには、この記事で説明するように、[スタイル] ウィンドウの [スタイル] タブで 、:hov (要素の状態の切り替え) セクションを使用します。
まず 、Inspect ツールを使用するときに状態シミュレーションが必要な理由を示し、次に状態シミュレーションの使用方法を示します。
テキストの色のコントラストを既定の状態でチェックする
Web ページ上の個々の要素のテキストの色のコントラストをチェックするには、検査ツールのページ オーバーレイを使用します。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の左上隅にある [ 検査 ] (
 ) ボタンをクリックして、ボタンが強調表示 (青) になるようにします。
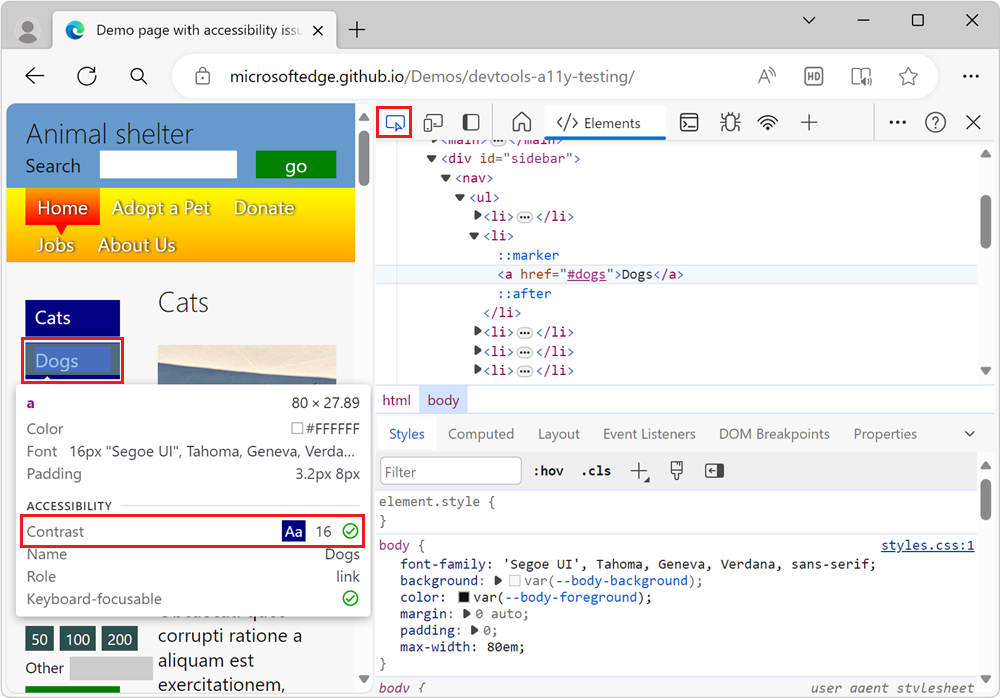
) ボタンをクリックして、ボタンが強調表示 (青) になるようにします。レンダリングされた Web ページ内の要素にマウス ポインターを合わせます。 Inspect ツールの情報オーバーレイが表示され、マウス ポインターの下に要素に関する情報が表示されます。
コントラスト情報が使用可能な場合は、[ 検査 ] オーバーレイにコントラスト比とチェック ボックス 項目が表示されます。 緑色のチェックマーク アイコンは十分なコントラストがあることを示し、黄色のアラート アイコンはコントラストが十分ではないことを示します。
たとえば、サイドバーナビゲーションメニューのリンクは、 検査 オーバーレイに示すように、十分なコントラストを持っています。

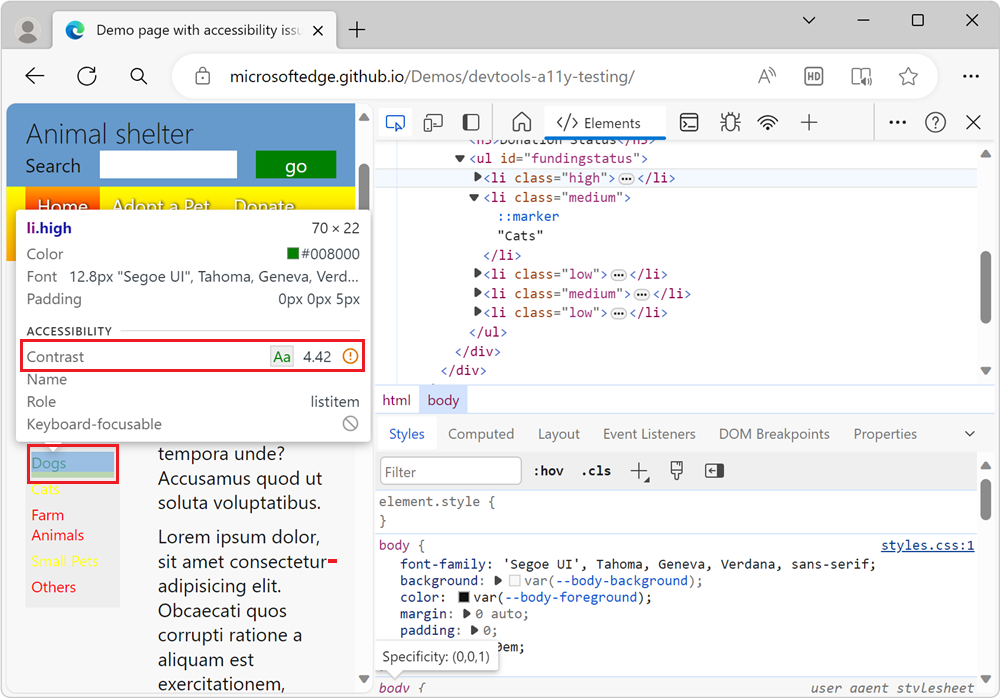
[寄付の状態] セクションの緑色の犬リスト アイテムには十分なコントラストがないため、検査オーバーレイの警告によってフラグが設定されます。

検査ツールがアクティブな場合にホバーすると、ホバー状態のテキスト色のコントラストは表示されません
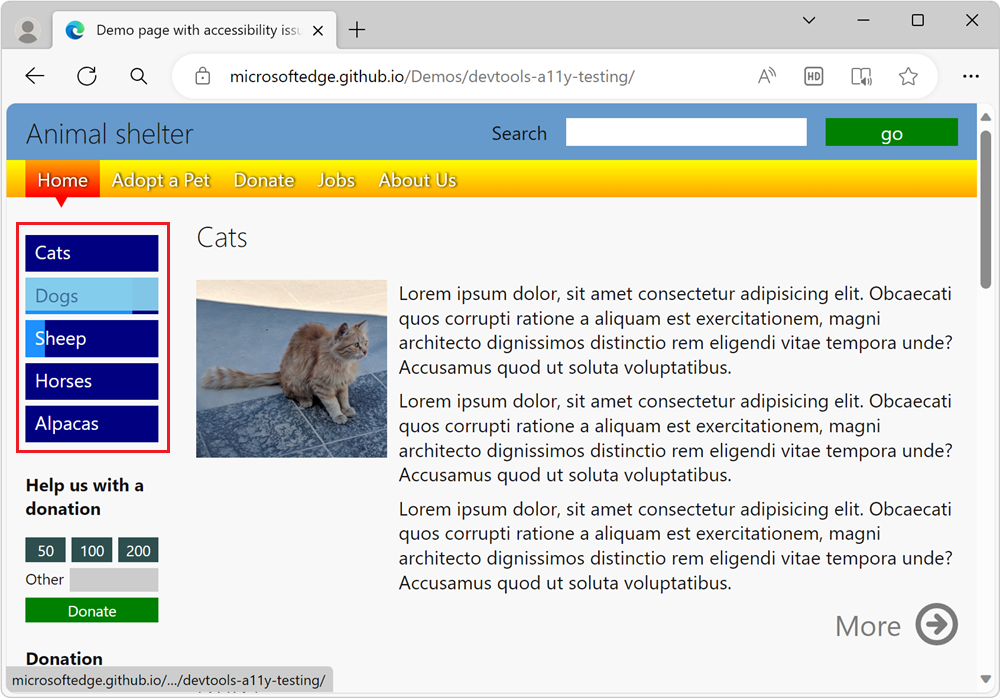
Inspect ツールの情報オーバーレイは、1 つの状態のみを表します。 ページ上の要素の状態は異なっていてもかまいません。これらはすべてテストする必要があります。 たとえば、アクセシビリティ テストのデモ ページのメニューにマウス ポインターを合わせると、メニュー項目の色が変わります。
まず、検査ツールを使用していないときにアニメーションが実行されることを確認します。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
サイドバーナビゲーションメニューの青いメニュー項目にカーソルを合わせます。 メニュー項目の色は、ホバー時にアニメーション化されます。

次に、検査ツールを使用するときにアニメーションが実行されないようにします。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の左上隅にある [ 検査 ツール] (
 ) ボタンをクリックします。
) ボタンをクリックします。レンダリングされた Web ページで、サイドバー ナビゲーション メニューの青いリンクにカーソルを合わせます。 メニュー項目のアニメーションは実行されません。 代わりに、flexbox オーバーレイの色の強調表示を使用してメニュー項目が表示されます。
Inspect ツールを使用する場合、スタイルの
hover状態がトリガーされないため、要素のhover状態に達してテキストコントラスト比をテストすることはできません。
ページ上の要素の状態が異なる可能性があるため、十分なテキストコントラストを確認するだけでは不十分です。
状態シミュレーションを使用してアニメーション化されたメニュー項目のホバー状態をシミュレートする
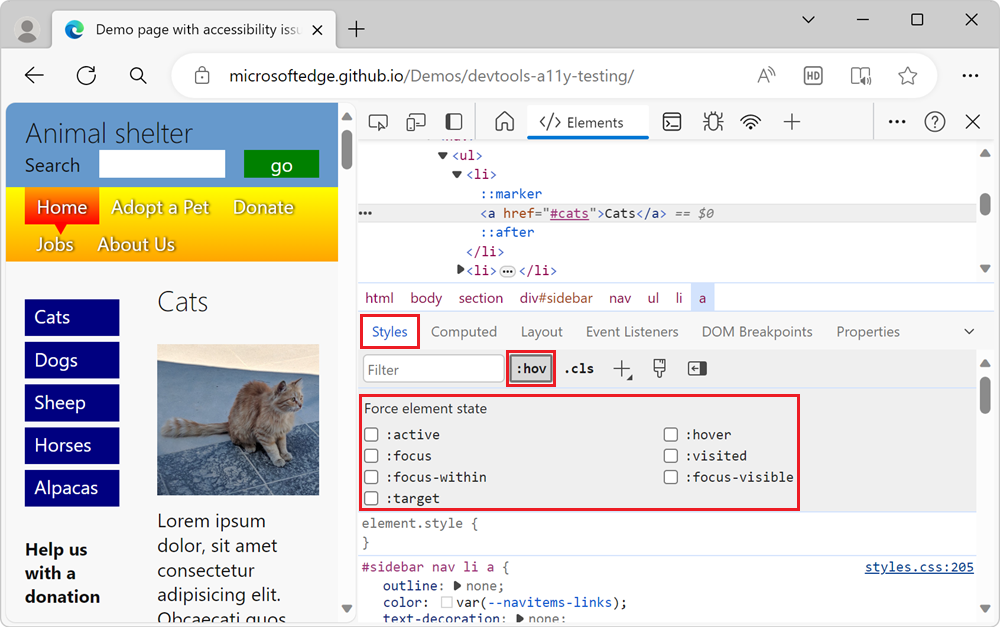
Inspect ツールがアクティブな場合は、アニメーション化された要素の上にマウス ポインターを置く代わりに、メニュー項目の状態をシミュレートする必要があります。 メニュー項目の状態をシミュレートするには、[ スタイル ] ウィンドウで状態シミュレーションを使用します。 [ スタイル ] ウィンドウには 、:hov (要素の状態の切り替え) ボタンがあり、[ 要素の状態を強制] というラベルが付いたチェックボックスのグループが表示されます。
検査ツールを使用しているときにホバー状態をオンにするには:
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
アイコンが強調表示 (青) になるように、DevTools の左上隅にある [ 検査 (
 )] ボタンをクリックします。
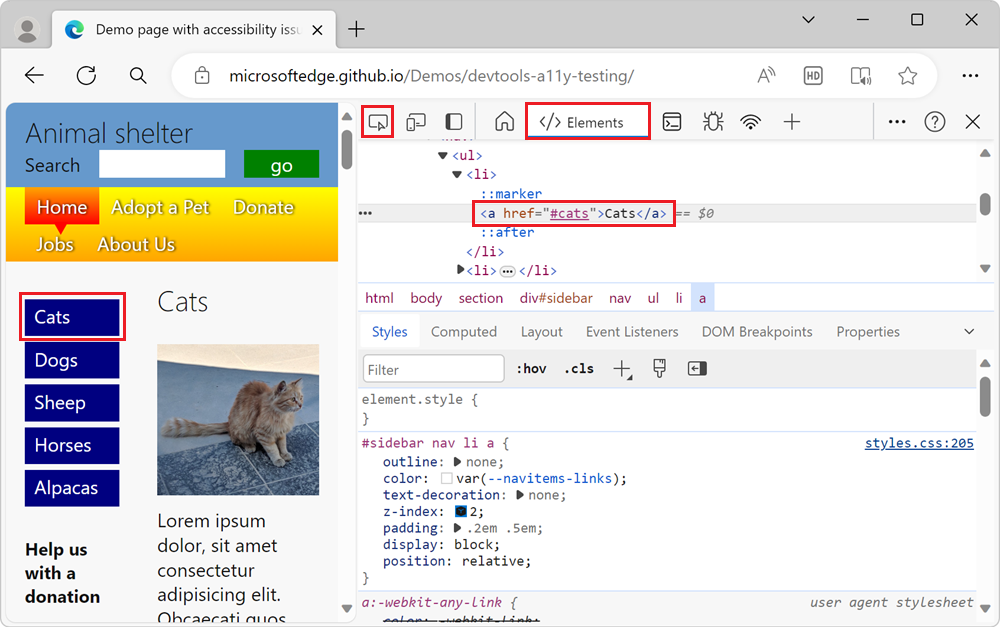
)] ボタンをクリックします。レンダリングされた Web ページで、サイドバー ナビゲーション メニューの青い [猫 ] リンクをクリックします。 [要素] ツールが開き、要素
<a href="#cats">Cats</a>選択されています。
[ スタイル ] パネルで、[ 要素の状態の切り替え (:hov)] ボタンをクリックします。 [ 要素の状態 のチェック ボックスを強制する] セクションが表示されます。

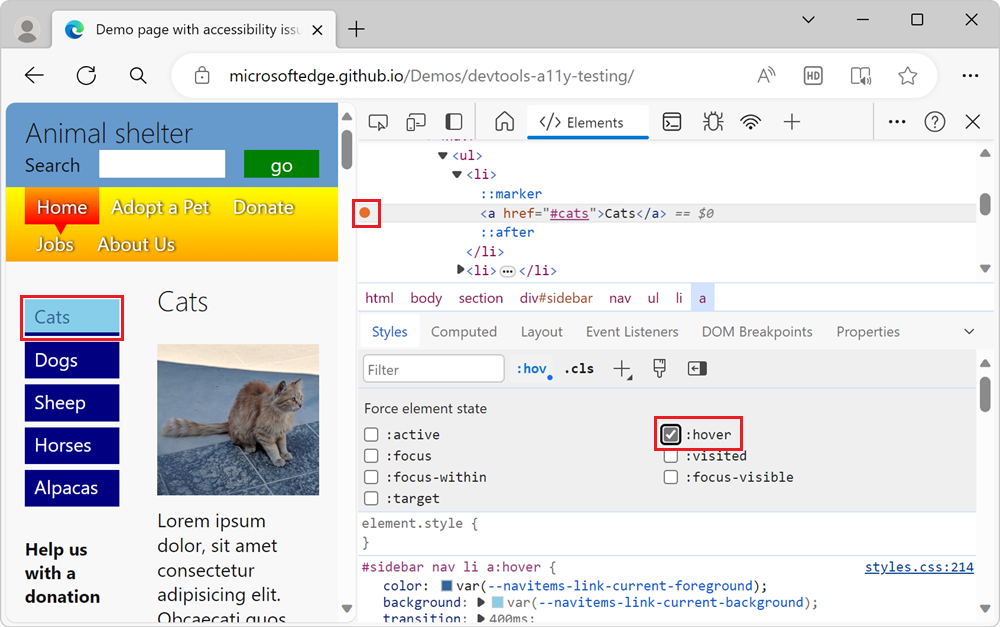
[ :hover]\(:hover\) チェック ボックスをオンにします。 DOM では、要素
<a href="#cats">Cats</a>の左側に黄色のドットが表示され、要素がシミュレートされた状態であることを示します。 [猫] メニュー項目が、ポインターがポインターを置いているかのように Web ページに表示され、メニュー項目上にあるアニメーションが実行される可能性があります。
要素の上にマウス ポインターを合わせたときのコントラストを確認する
シミュレートされた状態が適用されたら、次のように、Inspect ツールをもう一度使用して、ユーザーがポイントしたときに要素のコントラストをチェックできます。
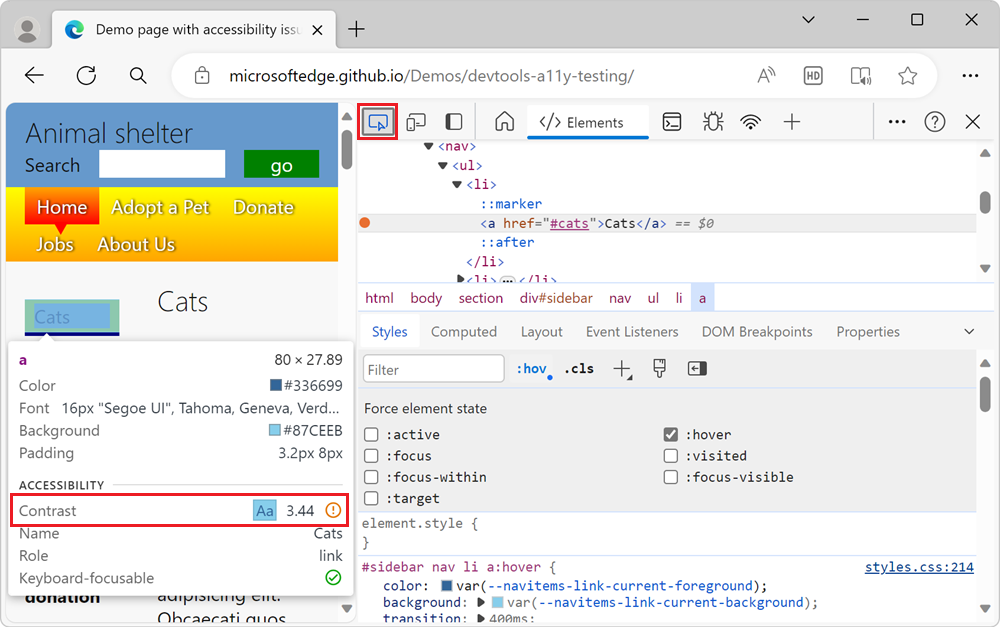
上から進み、DevTools の左上隅にある [検査 ] (
 ) ボタンをクリックして、アイコンが強調表示 (青) になるようにします。
) ボタンをクリックして、アイコンが強調表示 (青) になるようにします。サイドバーのナビゲーション メニューの青い [猫 ] リンクにカーソルを合わせます。 シミュレートされたホバー状態のため、リンクは水色になりました。 [検査] ツールの情報オーバーレイが表示され、[コントラスト] 行にオレンジ色の感嘆符が表示され、コントラストが十分に高くないことを示します。

状態シミュレーションは、キーボード ユーザーのニーズなど、さまざまなユーザーのニーズを考慮したかどうかをチェックする良い方法でもあります。
[要素の状態を強制する] チェック ボックスを使用すると、:focus状態をシミュレートし、フォーカス可能な要素がフォーカスを持っていることを示すように変更された場合にチェックできます。 要素にフォーカスがある場合のインジケーターの欠如は、アクセシビリティの問題です。 詳細については、「 キーボード フォーカスの表示の欠如を分析する」を参照してください。