コンソールの概要
コンソールは、DevTools 内のインテリジェントでリッチなコマンド ラインに似ています。また、他のツールと共に使用する優れたコンパニオン ツールです。 コンソールは、JavaScript を使用して、機能のスクリプト作成、現在の Web ページの検査、現在の Web ページの操作を行う強力な方法を提供します。
コンソール ツールは、次の記事で詳しく説明されているいくつかのタスクに役立ちます。
- 問題を追跡 して、現在のプロジェクトで何かが機能しない理由を確認します。 コンソールで報告される JavaScript エラーの修正に関するページを参照してください。
- ブラウザーで Web プロジェクトに関する情報をログ メッセージとして取得します。 「 コンソール メッセージのフィルター処理」を参照してください。
- デバッグ目的でスクリプトに情報を記録します。 「コンソール ツールでメッセージをログに記録する」を参照してください。
- REPL 環境で JavaScript 式をライブで試してください。 「コンソールで JavaScript を実行する」を参照してください。
- JavaScript を使用してブラウザーで Web プロジェクトを操作します。 「コンソールを使用して DOM を操作する」を参照してください。
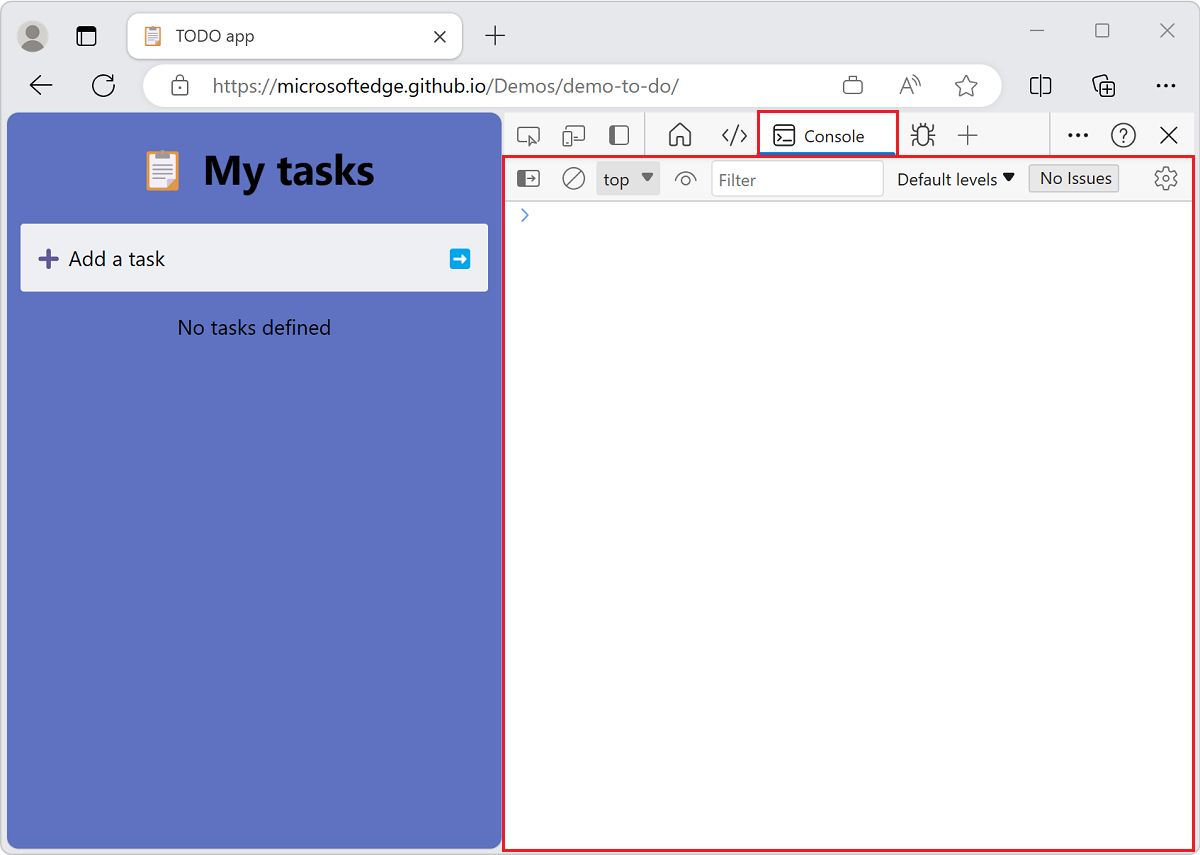
DevTools の上部または下部にあるコンソール ツールを開くことができます。これは、アクティビティ バーの上部に表示されます。

コンソールは、DevTools の下部 (クイック ビュー パネル) に表示され、その上に [要素] ツールが開いています。
![下部パネルの本体(その上に [要素] ツールが開いている状態)](index-images/console-quick-view.png)
コンソールを直接開く最も簡単な方法は、Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押す方法です。
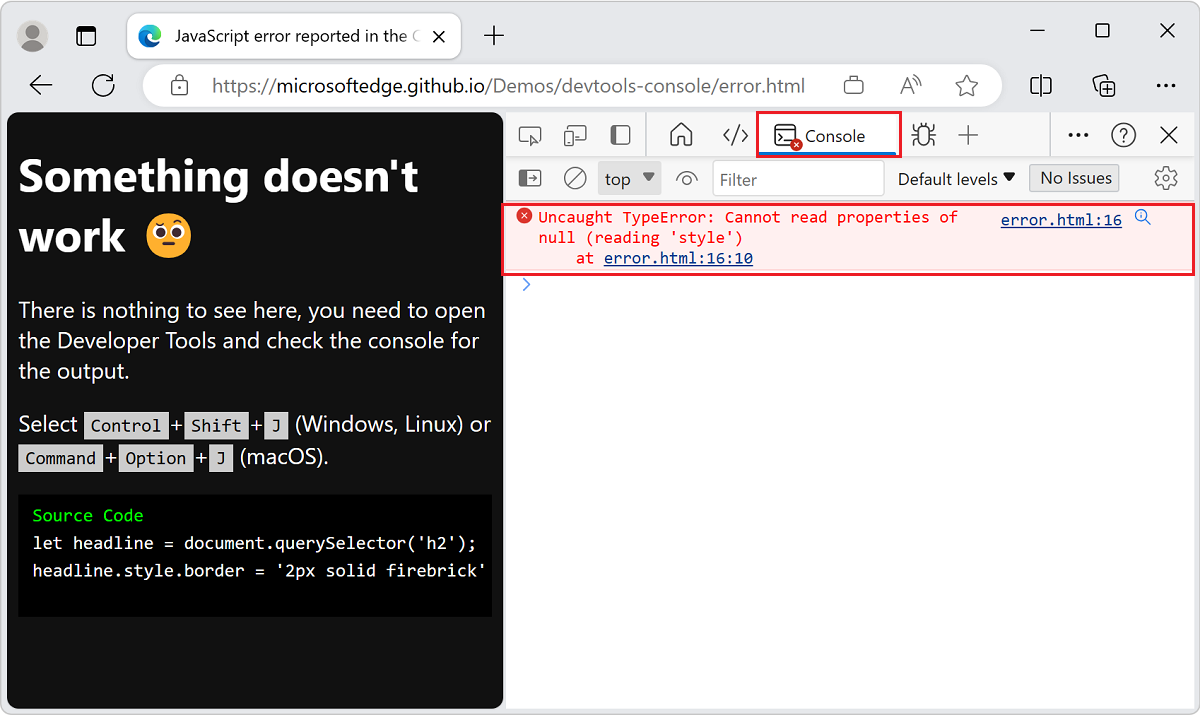
エラー レポートとコンソール
コンソールは、JavaScript と接続エラーが報告される既定の場所です。 詳細については、「 コンソールで報告される JavaScript エラーの修正」を参照してください。
DevTools は 、コンソールのエラーに関する詳細情報を提供します。

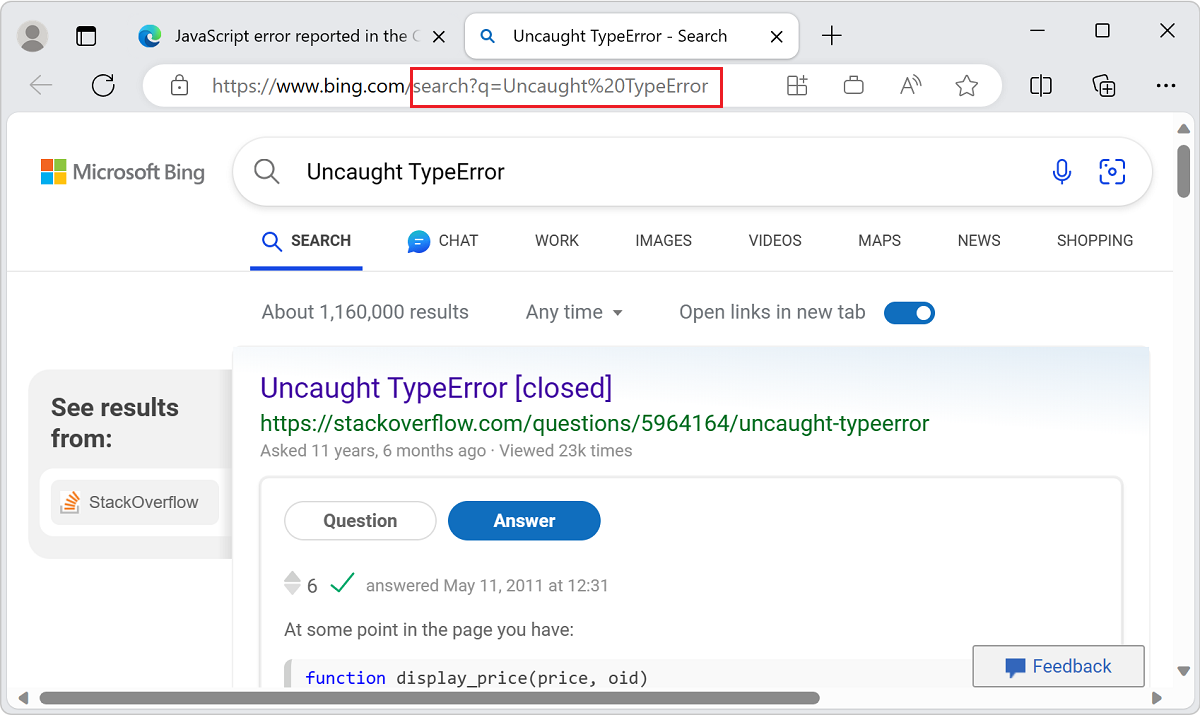
Web でコンソール エラー メッセージ文字列を検索する
Web で、DevTools 内から コンソール のエラー メッセージを検索します。 コンソールでは、多くのエラー メッセージに [Web 上でこのメッセージを検索する] ボタンが表示され、虫眼鏡として表示されます。
![]()
[ Web でこのメッセージを検索 ] ボタンをクリックすると、ブラウザーに新しいタブが開き、エラー メッセージの検索結果が表示されます。

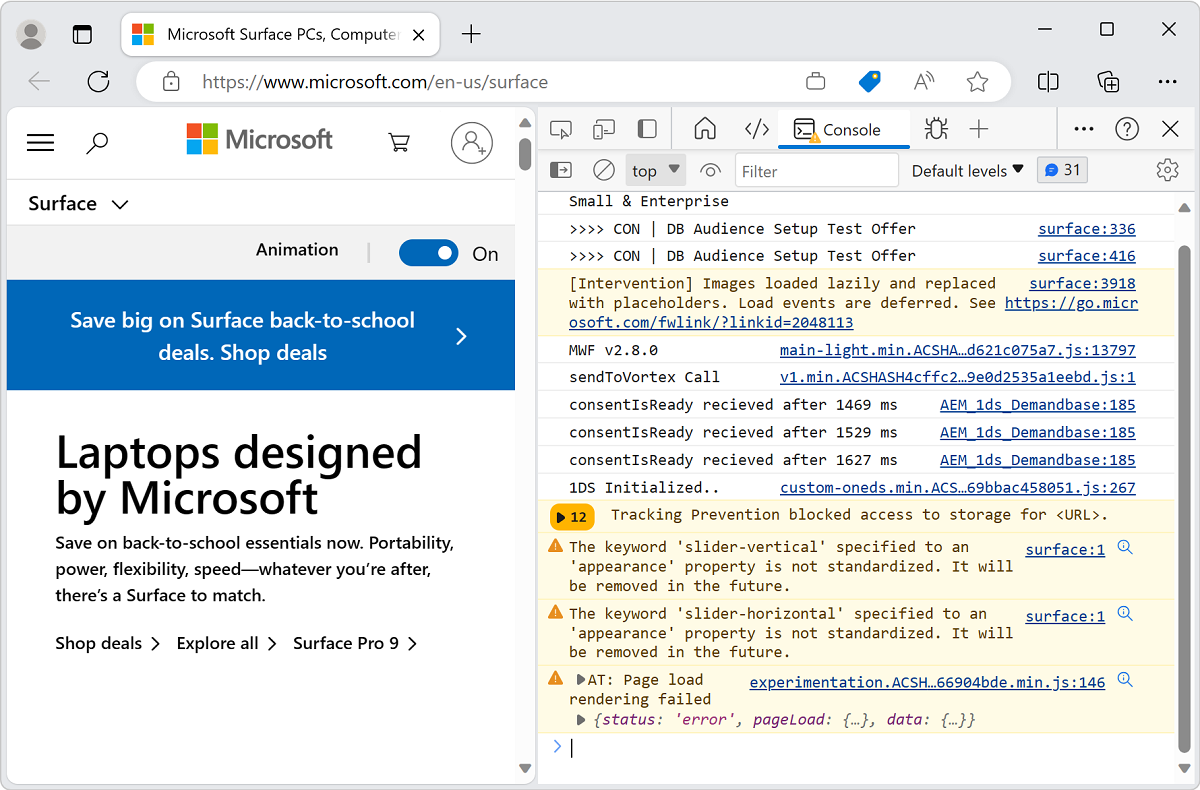
現在の Web ページの情報を検査してフィルター処理する
Web ページで DevTools を開くと、 コンソールに大量の情報が表示される可能性があります。 重要な情報を特定する必要がある場合、情報の量が問題になります。 アクションが必要な重要な情報を表示するには、DevTools の Issue ツールを使用します。
問題は、 コンソール から 問題 ツールに徐々に移動されています。 ただし、 コンソールには多くの情報が残っています。そのため、 コンソールの自動ログとフィルターのオプションについて理解することをお勧めします。 詳細については、「 フィルター コンソール メッセージ」を参照してください。
メッセージがいっぱいの コンソール を備えた DevTools:

コンソールに表示するログ情報
コンソールの最も一般的なユース ケースは、 メソッドまたは他の同様の方法を使用してスクリプトから情報をconsole.log()ログに記録することです。
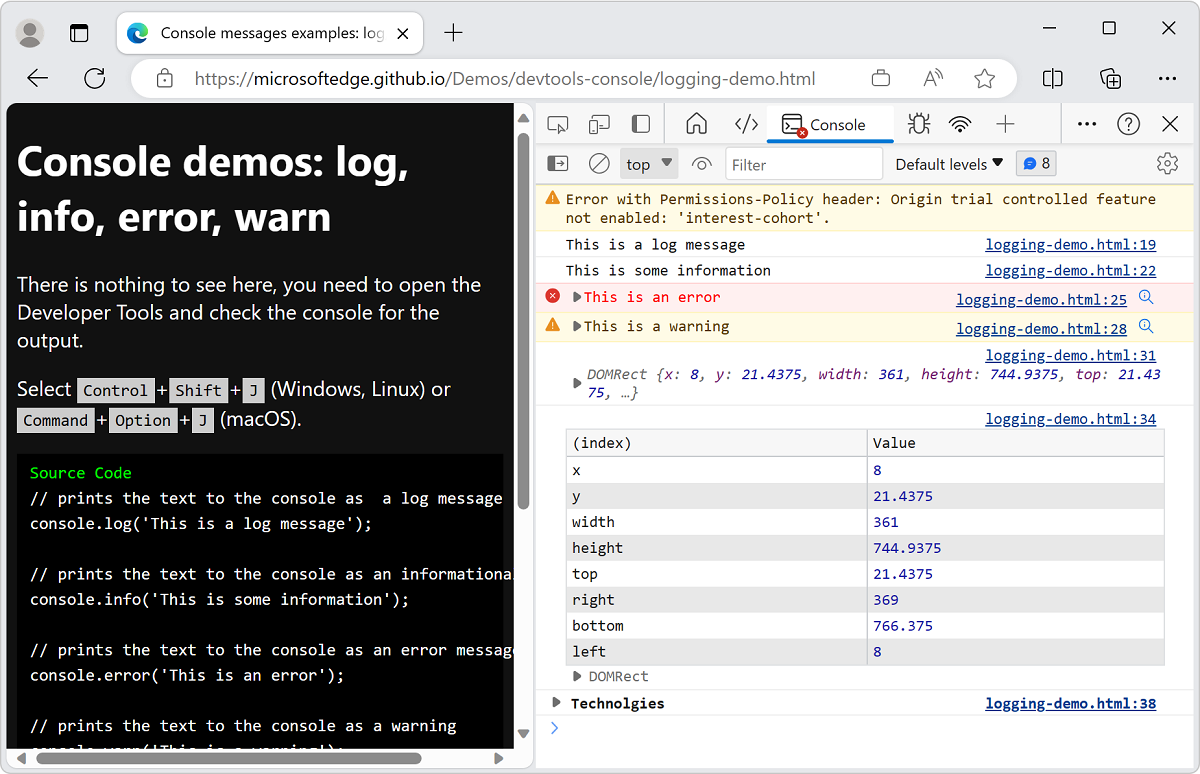
コード例
// prints the text to the console as a log message
console.log('This is a log message');
// prints the text to the console as an informational message
console.info('This is some information');
// prints the text to the console as an error message
console.error('This is an error');
// prints the text to the console as a warning
console.warn('This is a warning');
// prints the geometry of the document body as an object
console.log(document.body.getBoundingClientRect());
// prints the geometry of the document body as a table
console.table(document.body.getBoundingClientRect());
// shows a list of techologies as a collapsed group
let technologies = ["HTML", "CSS", "SVG", "ECMAScript"];
console.groupCollapsed('Technolgies');
technologies.forEach(tech => {console.info(tech);})
console.groupEnd('Technolgies');
コンソールに表示する情報をログに記録するには:
デモ Web ページ のコンソール メッセージの例を開きます。ログ、情報、エラー、 新しいウィンドウまたはタブで警告します。
コンソールを開くには、Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
コンソールには、デモ コードによって発生した結果のメッセージが表示されます。

上記のコードを コンソールに貼り付け、 Enter キーを押します。
メッセージが表示される場合:
Uncaught SyntaxError: Identifier 'technologies' has already been declared新しいタブまたはウィンドウを開きます。
コンソールを開くには、Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
上記のコードを コンソールに貼り付け、 Enter キーを押します。
コンソールを使用する場合は、多くの便利な方法を使用できます。 詳細については、「 コンソール ツールでメッセージをログに記録する」を参照してください。
コンソールで JavaScript をライブで試す
コンソールは、情報をログに記録する場所だけではありません。 コンソールは REPL 環境です。 コンソールで JavaScript を記述すると、コードはすぐに実行されます。 いくつかの新しい JavaScript 機能をテストしたり、いくつかの簡単な計算を行ったりすると便利な場合があります。 また、オートコンプリート、構文の強調表示、履歴など、最新の編集環境から期待されるすべての機能を利用できます。
コンソールで JavaScript を実行するには:
コンソールを開きます。
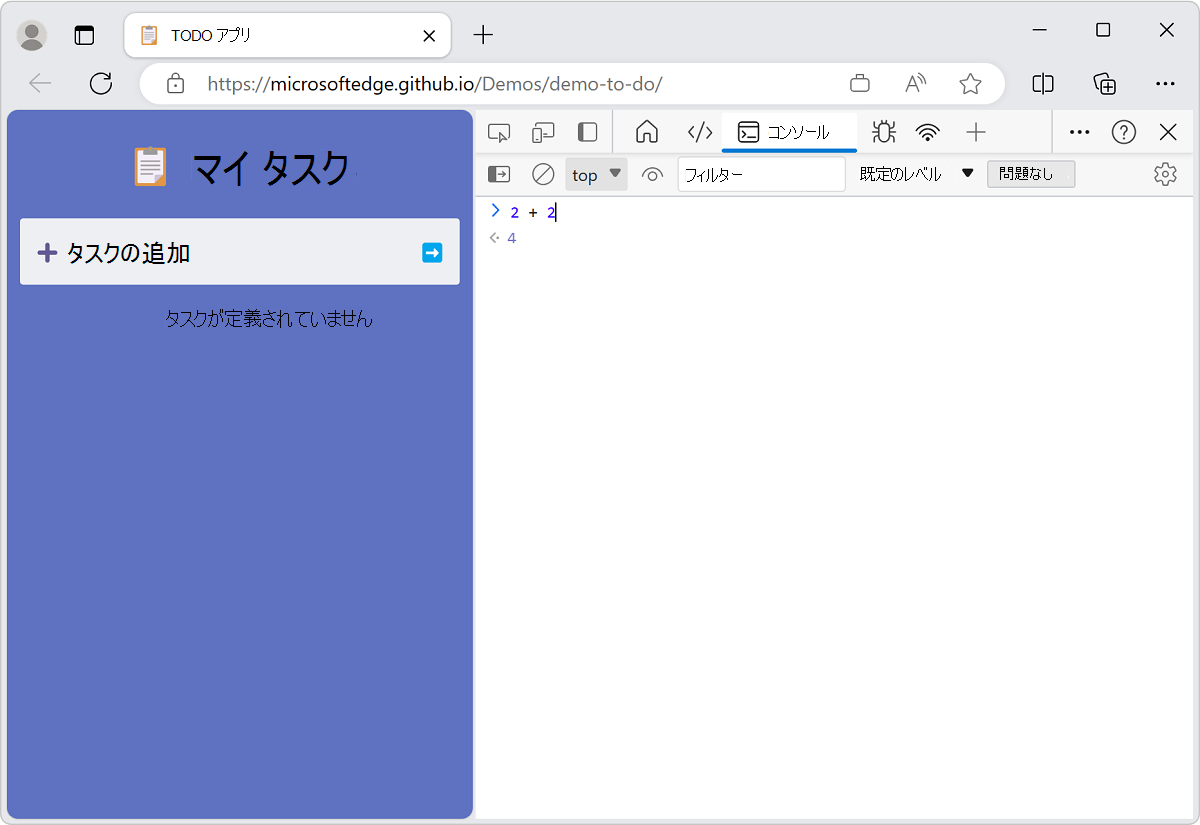
「
2+2」と入力します。
コンソールには、入力時にライブの2+2結果が表示され、結果が4次の行に表示されます。

この 熱心な評価 機能は、コードで間違いを犯していないことをデバッグして確認するのに役立ちます。
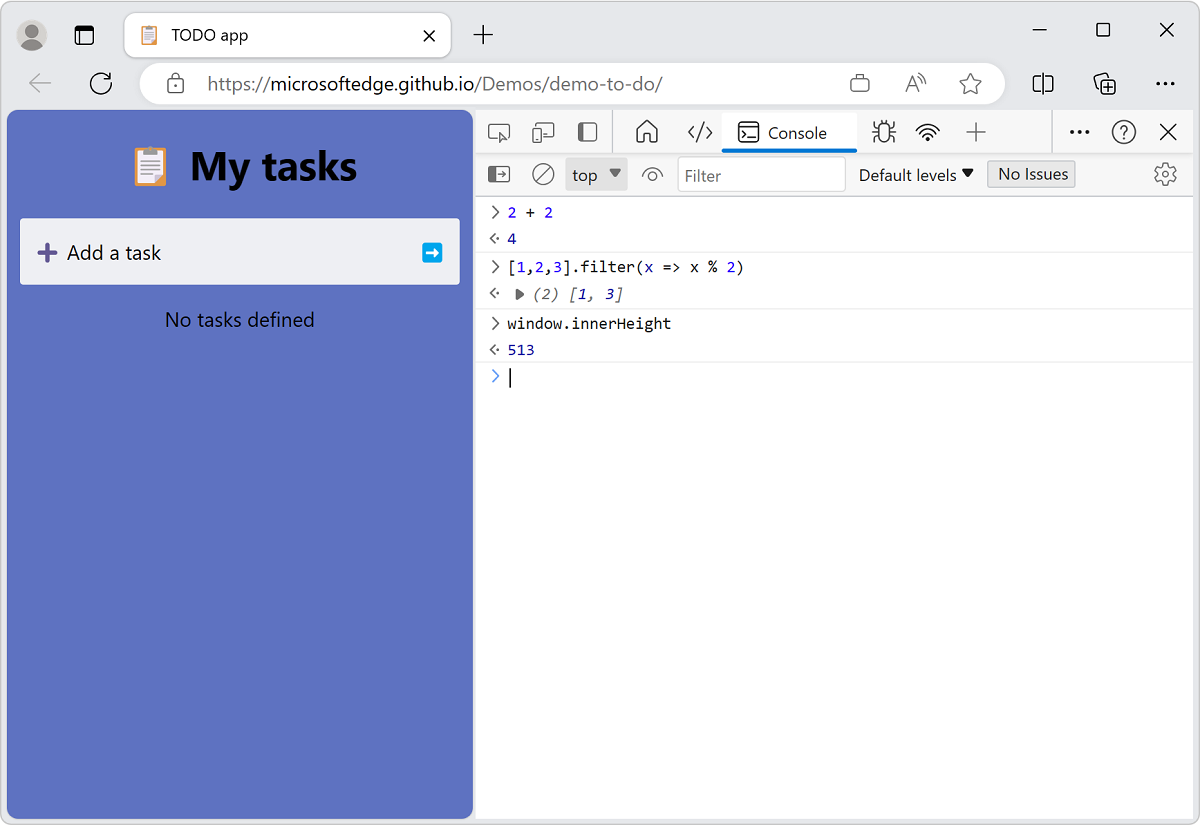
コンソールで JavaScript 式を実行し、必要に応じて結果を表示するには、Enter キーを押します。 次に、 コンソールで実行する次の JavaScript コードを記述できます。
複数行の JavaScript コードを連続して実行します。

既定では、JavaScript コードを 1 行で実行します。 行を実行するには、JavaScript を入力し、 Enter キーを押します。 1 行の制限を回避するには、Enter キーではなく Shift キーを押しながら Enter キーを押します。
他のコマンド ライン エクスペリエンスと同様に、以前の JavaScript コマンドにアクセスするには、 上方向キーを押します。 コンソールのオートコンプリート機能は、なじみのない方法について学ぶのに最適な方法です。
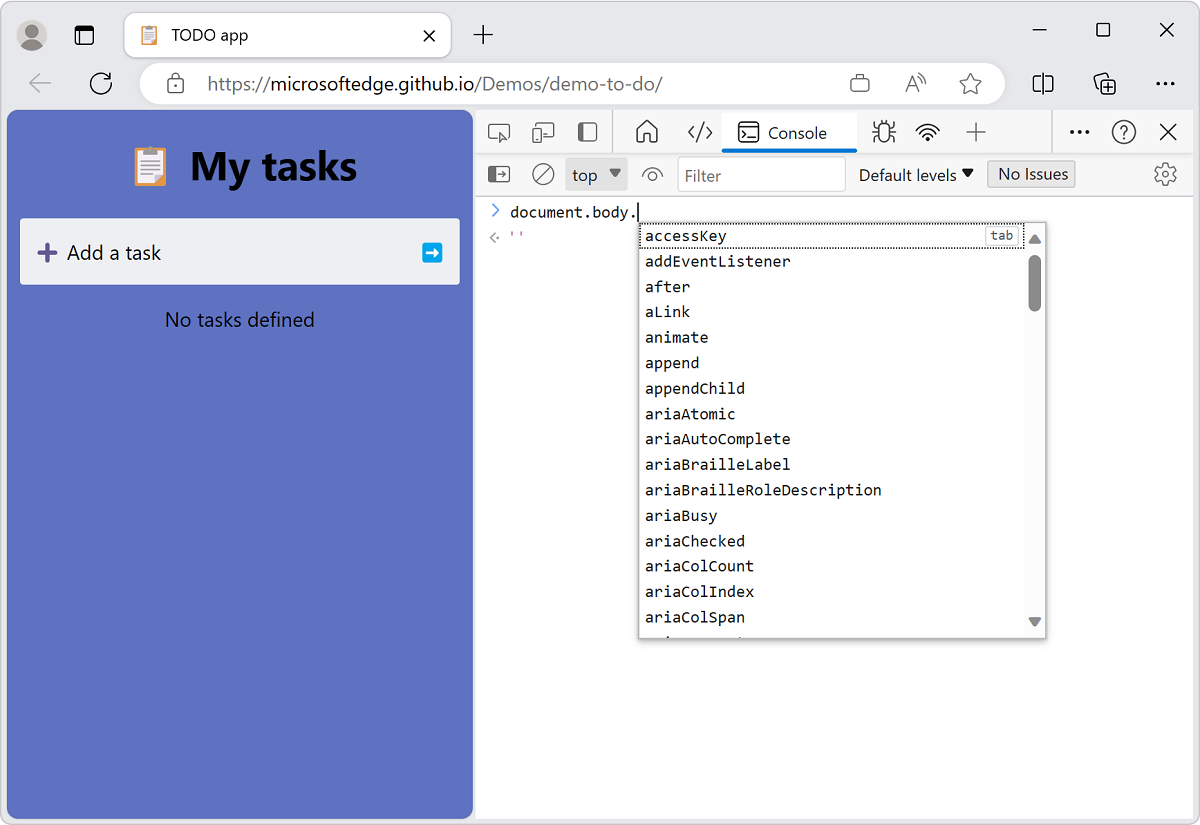
オートコンプリートを試すには:
- コンソールを開きます。
- 「
doc」と入力します。 - ドロップダウン メニューからを選択
documentします。 -
Tab キーを押して を選択します
document。 - 「
.bo」と入力します。 -
Tab キーを押して を選択します
document.body。 - 別
.のを入力して、現在の Web ページの本文で使用できるプロパティとメソッドの完全な一覧を表示します。
コンソールを操作する方法の詳細については、「JavaScript 環境としてのコンソール」を参照してください。
コンソールでの JavaScript 式のオートコンプリート:

ブラウザーで現在の Web ページを操作する
コンソールは、ブラウザーの Window オブジェクトにアクセスできます。 DOM からデータを読み取り、DOM 要素にデータを割り当てることで、現在の Web ページと対話するスクリプトを記述できます。
コンソールの DOM ツリーからの読み取り
JAVAScript 式を使用して、DOM ツリーから選択した要素を読み取って現在のページから読み取る場合:
コンソールを開きます。
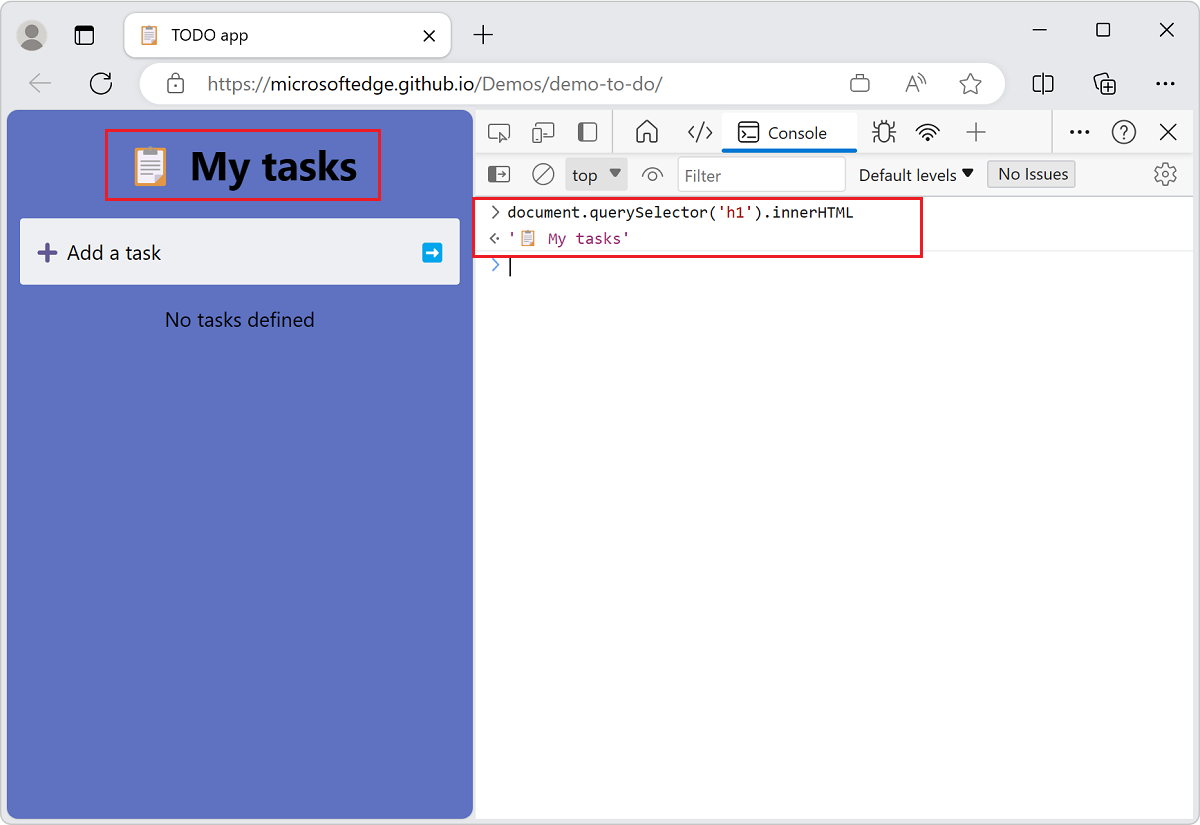
次のコードを コンソールに貼り付け、 Enter キーを押します。
document.querySelector('h1').innerHTMLこの式は、DOM から最初の見出しレベル 1 を選択し、開始タグと終了タグの間に含まれる HTML コンテンツを
<h1>選択します。 コンソールには、式の出力が表示されます。これは見出しのテキストです。
コンソールに JavaScript 式を入力し、コンソールに出力を表示することで、Web ページの DOM 表現から読み取ります。
コンソールから DOM ツリーと Web ページに書き込む
また、コンソール内から DOM を変更 (または DOM に書き込む) することで、レンダリングされた Web ページを変更することもできます。
表示される Web ページを変更するには:
コンソールを開きます。
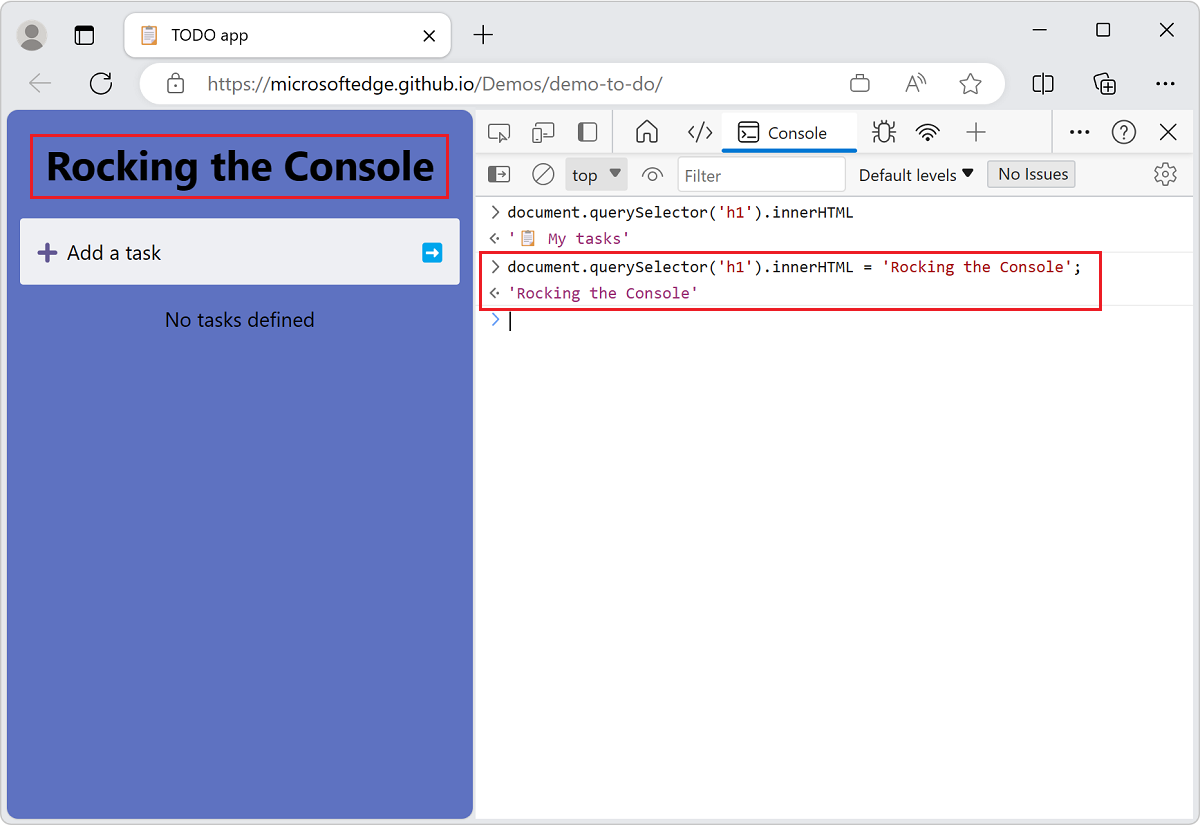
次のコードを コンソールに貼り付け、 Enter キーを押します。
document.querySelector('h1').innerHTML = 'Rocking the Console';上記の JavaScript 式では、記号を
=使用して、選択した DOM 項目に値を割り当てます。 式の評価値は、この例では見出しの文字列です。 式の値 (見出し文字列) は、 コンソール とレンダリングされた Web ページの両方に表示されます。
Web ページのメイン見出しを [Rocking the Console]\(コンソールのロック\) に変更しました。
$$ コンソール ユーティリティ メソッドを使用して、
コンソール ユーティリティ メソッドを使用すると、現在の Web ページに簡単にアクセスして操作できます。
たとえば、現在の Web ページ内のすべてのリンクの周囲に緑色の罫線を追加するには、次のようにします。
コンソールを開きます。
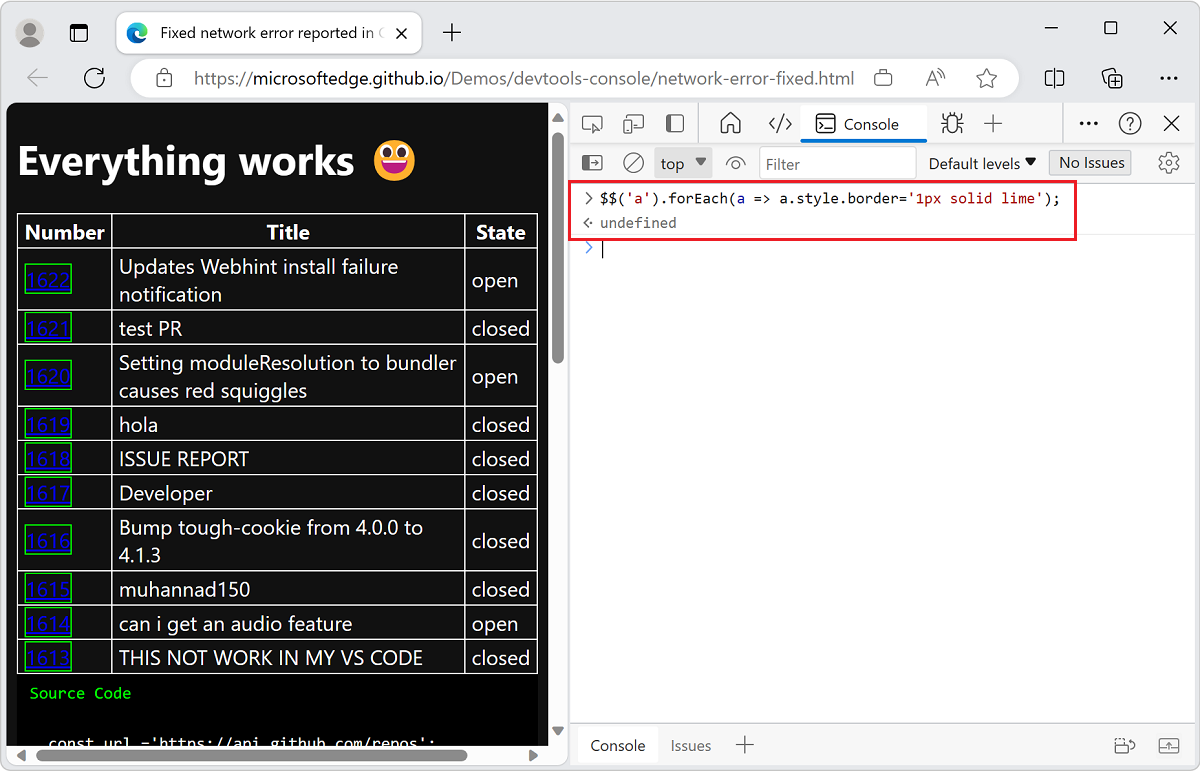
次のコードを コンソールに貼り付け、 Enter キーを押します。
$$('a').forEach(a => a.style.border='1px solid lime');$$(selector)コンソール ユーティリティ関数は "クエリ セレクターすべて" です。 この DOM クエリ セレクター関数は、指定された CSS セレクターに一致するすべての要素 (JavaScript 関数document.querySelectorAll()など) の配列を返します。 この例では、すべてのハイパーリンク要素を選択し、その周囲に<a>緑色のボックスを適用します。
詳細については、「 コンソール ツール ユーティリティの関数とセレクター」を参照してください。