DevTools をブラウザーにドッキングする場所を変更できます。 既定では、Microsoft Edge DevTools はブラウザー ウィンドウの右側にドッキングされます。 また、DevTools をウィンドウの下部または左側にドッキングしたり、DevTools を別のウィンドウにドッキング解除したりすることもできます。
ブラウザー ウィンドウ内の DevTools の配置場所を変更するには:
- [ DevTools のカスタマイズと制御 (
![DevTools のカスタマイズと制御] アイコン](placement-images/customize-icon.png) ) メニュー ボタンをクリックし、[ Dock location ]\(ドックの場所\) セクションでレイアウト オプションを選択します。
) メニュー ボタンをクリックし、[ Dock location ]\(ドックの場所\) セクションでレイアウト オプションを選択します。-
別のウィンドウにドッキング解除 する (
 )
) -
左にドッキングする (
 )
) -
下にドッキングする (
![[下にドッキング] アイコン](placement-images/dock-to-bottom-icon.png) )
) -
右にドッキングする (
![[右にドッキング] アイコン](placement-images/dock-to-right-icon.png) )
)
-
別のウィンドウにドッキング解除 する (
![DevTools の [Dock location]\(場所のドッキング\) メニュー](placement-images/docking-menu.png)
左側にドッキング するか 、右にドッキング すると、DevTools が Web ページと並んで保持され、 モバイル デバイス (デバイス エミュレーション) をエミュレートする場合に最適です。 [左にドッキング] オプションと [右にドッキング] オプションは、高解像度ディスプレイで最適に動作します。
DevTools を別のウィンドウにドッキング解除する
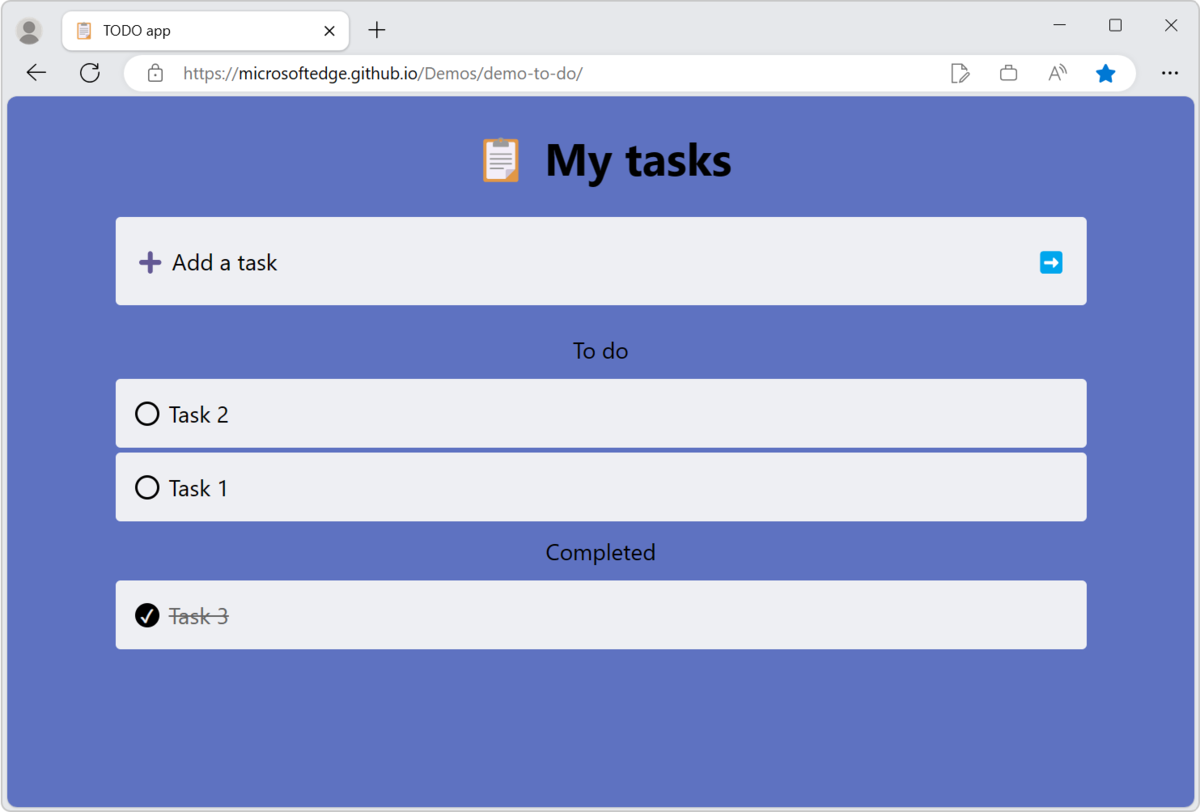
複数のモニターを操作する場合、または全画面表示アプリで作業する必要があり、DevTools UI に多くの領域が必要な場合は、DevTools を独自の独立したウィンドウにドッキング解除します。 次の図は、DevTools が独自の専用ウィンドウにドッキング解除されていることを示しています。

DevTools には独自の専用ウィンドウがあるため、設計されているページはブラウザー ウィンドウ全体を占有するようになりました。

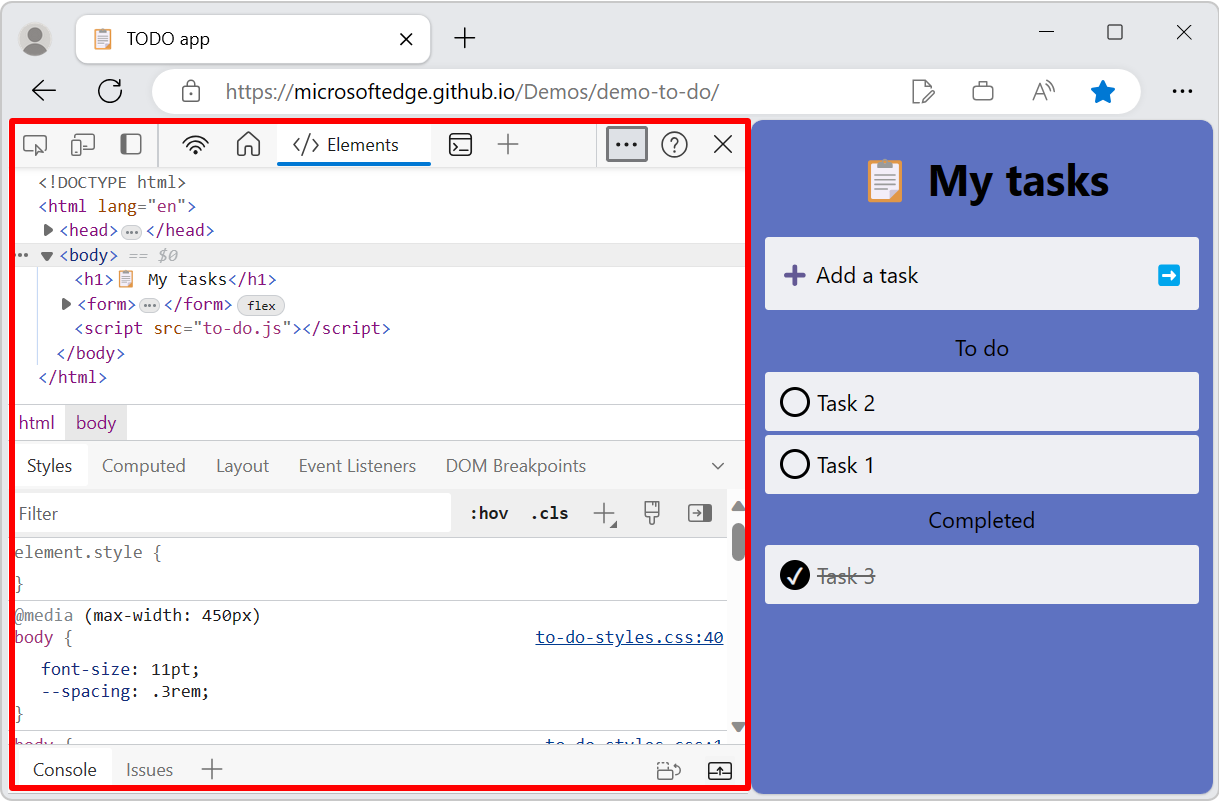
ブラウザーの左側に DevTools をドッキングする
次の図は、ブラウザー ウィンドウの左側にドッキングされた DevTools を示しています。

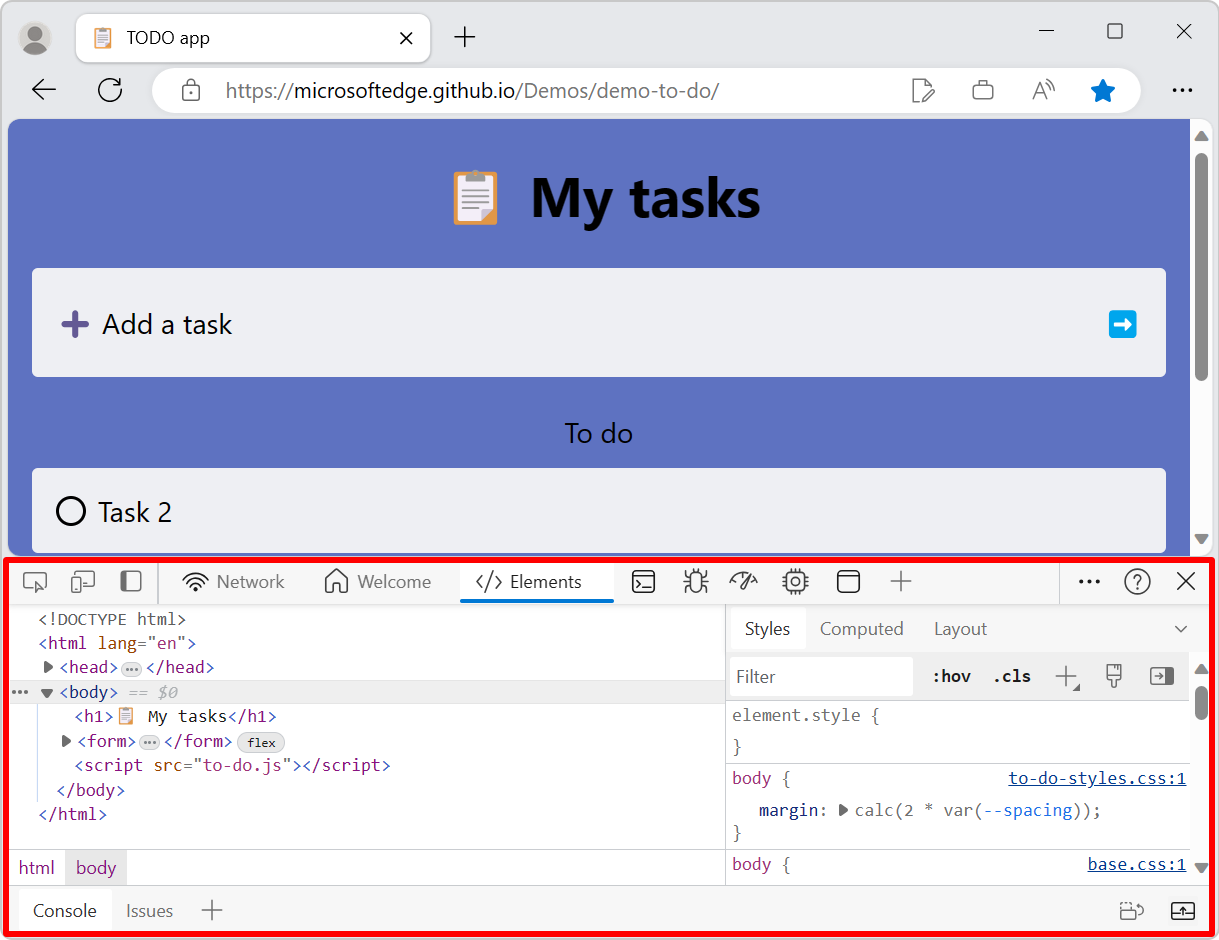
ブラウザーの下部に DevTools をドッキングする
下にドッキング すると、十分な水平表示領域がない場合や、DOM または コンソールで長いテキストをデバッグする場合に役立ちます。 次の図は、ブラウザー ウィンドウの下部にある DevTools を示しています。

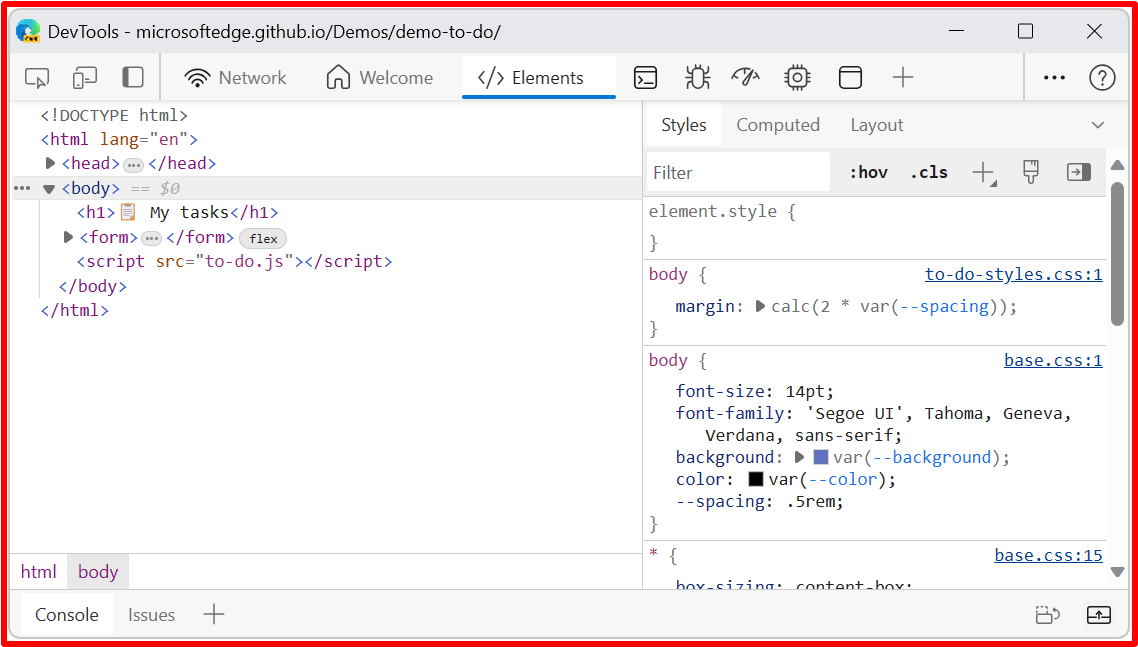
ブラウザーの右側に DevTools をドッキングする
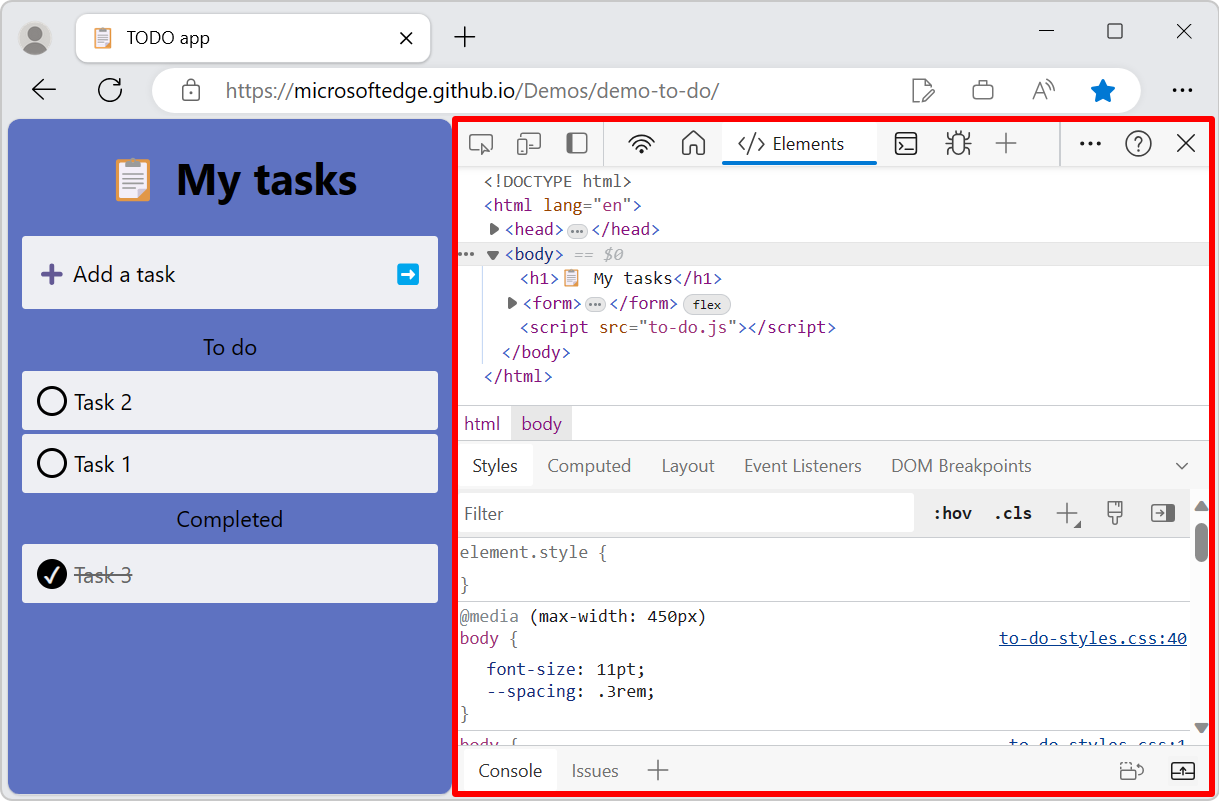
次の図は、ブラウザー ウィンドウの右側にある DevTools を示しています。これは既定の場所です。

コマンド メニューを使用して DevTools をドッキングする場所を変更する
コマンド メニューを開きます。 これを行うには、 DevTools のカスタマイズと制御 (
 ) メニュー ボタンをクリックし、[ コマンドの実行] をクリックします。 または、 Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押します。
) メニュー ボタンをクリックし、[ コマンドの実行] をクリックします。 または、 Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押します。「dock」と入力し、dock コマンドを選択します。
- 一番下にドッキングする
- 左にドッキングする
- 右にドッキングする
- 最後のドック位置を復元する
- 別のウィンドウにドッキング解除する