文字体裁を操作しやすくするために、[スタイル] ウィンドウで視覚的なフォント エディターを使用できるようになりました。 フォント エディターを使用すると、フォント設定を変更でき、変更はすべて CSS に関する詳細な知識がなくても、ブラウザーですぐにレンダリングされます。 要素ツール >Styles タブ >Font エディター アイコンは、次の 2 つの部分で構成されるフォント エディターを開きます。
- フォント ファミリ セレクター。
- CSS プロパティ エディター。
Web 上の文字体裁は、ユーザー エクスペリエンスの重要な部分です。 フォントが企業ブランドのガイドラインに従っていることを確認し、さまざまなデバイスでコンテンツが期待どおりに表示されるようにする必要があります。 テキストは、サイズと行の高さを使用して読みやすくする必要があります。 ユーザーは、個々のニーズに合わせてフォントのサイズを変更できます。
ユーザー デバイスで特定のフォントを使用できない場合は、フォールバック フォント オプションを指定する必要があります。
CSS では、近年の文字体裁のサポートが向上しています。 テキストのサイズを定義するために、多数の異なる CSS ユニットを使用できます。 フォント サイズ、間隔、行の高さ、およびその他の文字体裁機能を制御するために、いくつかの CSS プロパティを使用できます。
現在、[ スタイル] タブ機能内の [新しいフォント エディターを有効にする] は試験段階であり、 Microsoft Edge 開発者ツールで有効にする必要があります。
[スタイル] ウィンドウの [フォント定義] または [インライン スタイル] の CSS には、[フォント エディター] アイコンがあります。 ビジュアルの [フォント] エディターを開くには、[フォント エディター] アイコンをクリックします。
![]()
[スタイル] ウィンドウの上部に [フォント] エディターが開きます。
![[スタイル] ウィンドウの上部に [フォント] エディターが開きます](edit-fonts-images/font-editor-open.png)
visual Font エディター内のすべてのフィールドは、[スタイル] ウィンドウの CSS の値から設定されます。 たとえば、line-height定義は [スタイル] ウィンドウで160%に設定されているため、行の高さのテキスト フィールドに160が表示され、単位ドロップダウン リストに%が表示されます。 また、スライダーはテキスト フィールドの値と一致するように自動的に設定されます。
フォント ファミリ セレクター
フォント ファミリ セレクターは、ビジュアルのフォント エディターの上部です。 CSS ルールのフォントを選択するには、CSS エディターで フォント ファミリ セレクターを使用します。 CSS ルールごとにメインフォントとフォールバック フォントを選択できます。
[フォント] エディター [スタイル] ウィンドウの上に開き、[フォント ファミリ] セレクターが強調表示されています。
![[フォント] エディター [スタイル] ウィンドウの上部で [フォント ファミリ] セレクターが強調表示されている状態で開きます](edit-fonts-images/font-editor-font-family.png)
[フォント ファミリ] ドロップダウン リストを使用してフォントを選択します。 フォントは、次の 4 つのグループに編成されています。
- 計算されたフォント。これは、[ スタイル ] ウィンドウのスタイルシートで使用できるフォントです。
- システム フォント。現在のオペレーティング システムで使用できるフォントです。
-
serifやsans-serifなどの汎用フォント ファミリ。 -
inherit、initial、unsetなどのグローバル値。
[フォント] エディター [スタイル] ウィンドウの上に開き、[フォント ファミリ] セレクターが強調表示されています。
![[スタイル] ウィンドウの上部でフォント エディターが開き、[フォント ファミリ] セレクターが強調表示されています](edit-fonts-images/font-editor-font-family-list.png)
フォントを選択すると、フォールバック フォントを選択するための別のドロップダウン メニューが表示されます。 最大 8 つのフォールバック フォントを選択できます。 フォントを削除するには、[フォント ファミリの削除 ] アイコンをクリックします。
注:
フォント ファミリのグローバル値を選択した場合、CSS にはフォールバックがないため、別のドロップダウン メニューは表示されません。
CSS プロパティ エディター
CSS フォントプロパティは、ビジュアルフォントエディターの下部で変更できます。 任意の UI コントロールを使用して、フォント サイズ、行の高さ、フォントの太さ、文字間隔を変更できます。 変更内容はブラウザーですぐに適用されます。
[スタイル] ウィンドウの上部に [フォント] エディターが開き、CSS プロパティが強調表示されています。
![[スタイル] ウィンドウの上部に [フォント] エディターが開き、CSS プロパティが強調表示されています](edit-fonts-images/font-editor-css-properties.png)
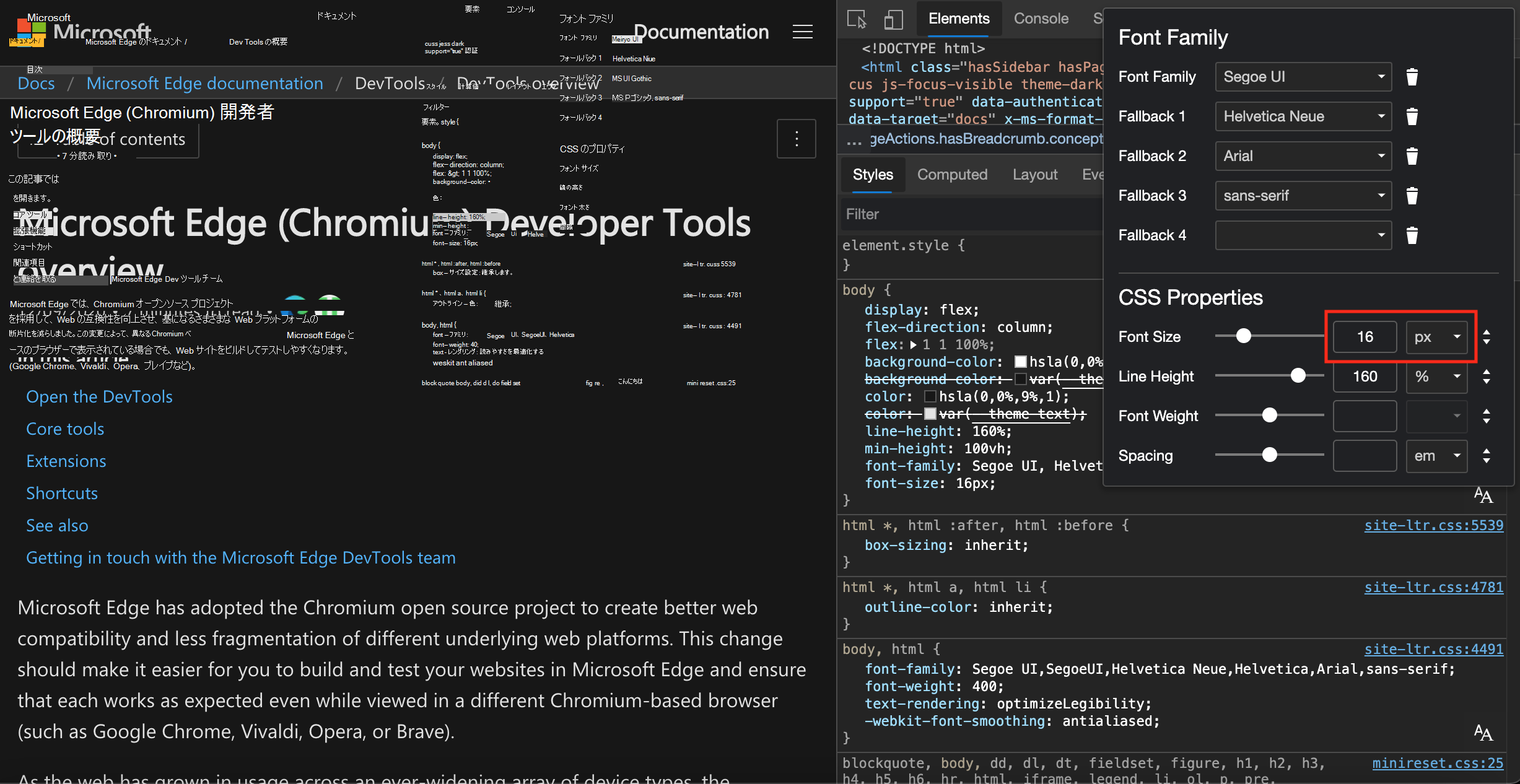
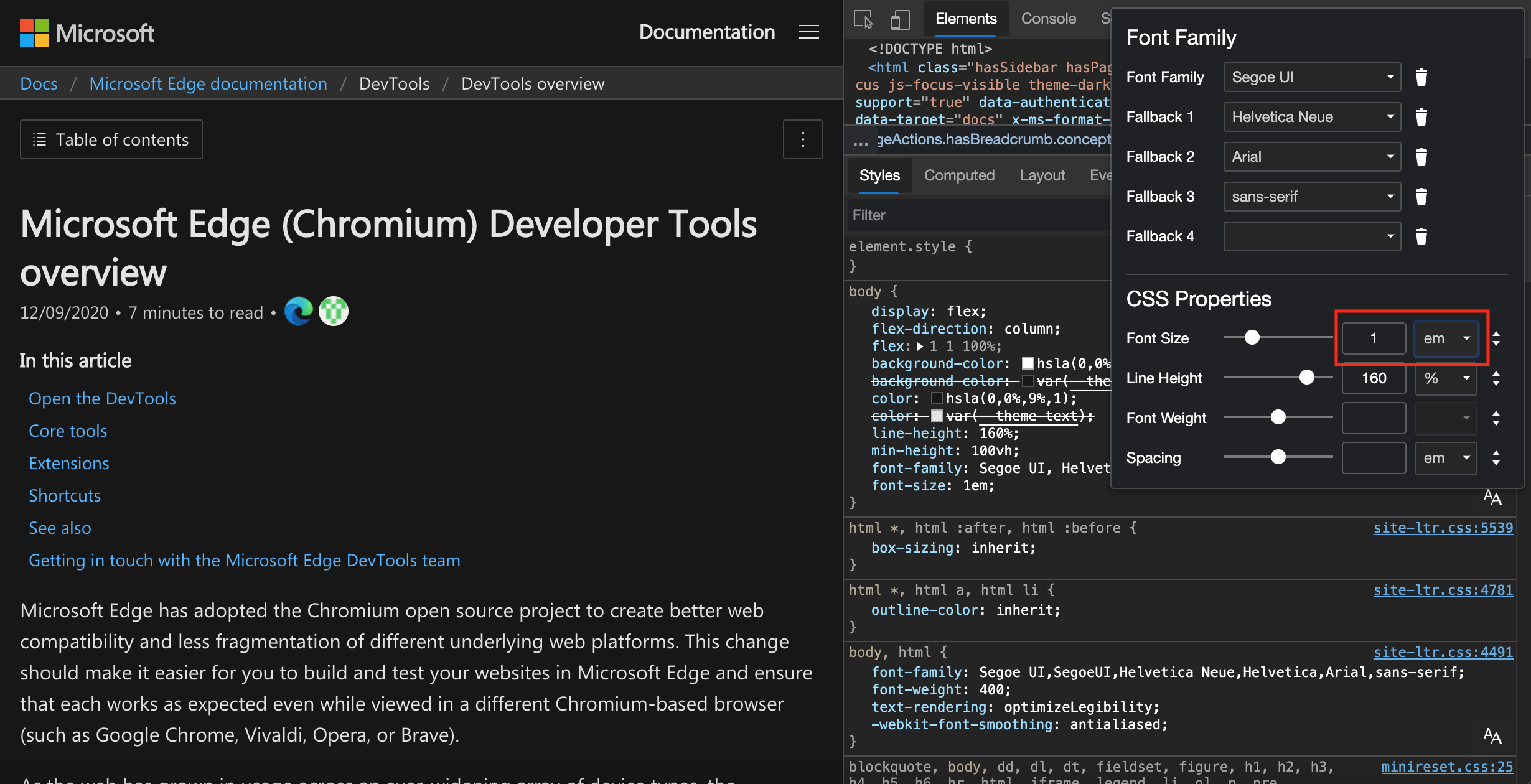
ビジュアルフォントエディターを使用して CSS ユニットを変換することもできます。 たとえば、[ フォント サイズ ] スライダーが最初に 16 pixels に設定されている CSS ルールでツールを使用できます。 次に、ユニットドロップダウン リストを使用し、 em値を選択します。 表示される 1 em は、 16 pixelsと等しくなります。
フォント サイズを 16 pixels に変更する:

単位ドロップダウン リストを開き、 emに変換します。

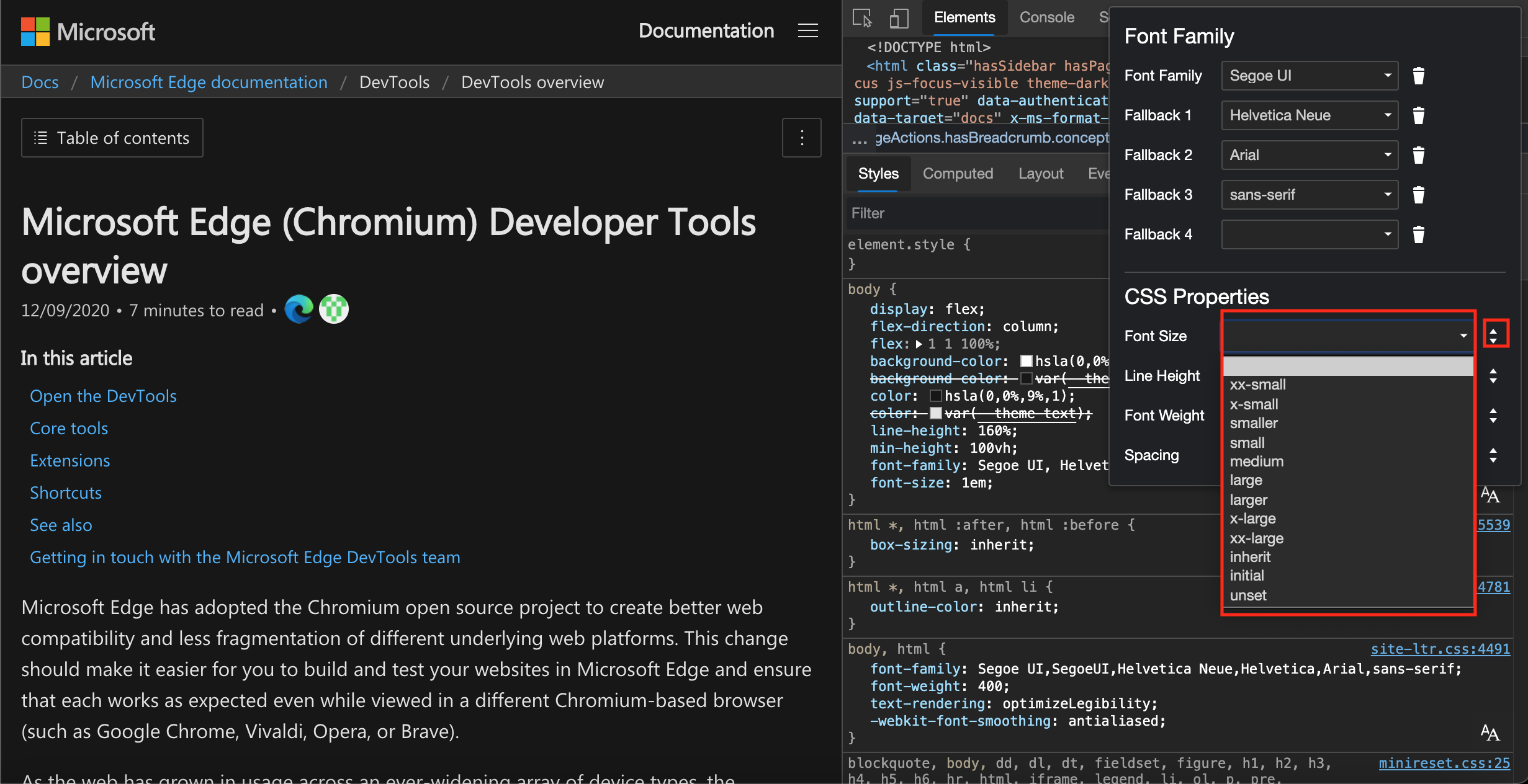
ユニット ドロップダウン リストには、使用可能なすべての数値 CSS ユニットが表示されます。 フォント サイズ、行の高さ、フォントの太さ、間隔はすべて異なる単位を使用します。 テキスト ボックスにフォーカスがある場合は、 arrow up キーと arrow down キーを押して設定を微調整できます。 キーボードでスライダーを使用するには、 arrow left と arrow down キーを押します。
CSS プロパティ エディターには、事前設定されたキーワードも含まれています。 プリセットキーワードを使用するには、右側の Toggle Input Type アイコンをクリックします。 UI が変更され、プリセット キーワードのドロップダウン リストが表示されます。 スライダーやその他の UI コントロールを使用して UI に戻るには、もう一度 Toggle Input Type アイコンをクリックします。
プリセット キーワード (keyword) インターフェイスを開きます。