Microsoft Edge DevTools の試験的機能
Microsoft Edge DevTools は、まだ開発中の試験的な機能にアクセスできます。 この記事では、次のいずれかの試験的な機能の一覧と説明を行います。
- Microsoft Edge の Canary プレビュー チャネルの最新バージョン。
- Microsoft Edge の安定版リリースの最新バージョン。
Microsoft Edge のすべてのチャネルには、試験的な機能があります。 Microsoft Edge Canary チャネルを使用して、最新の試験的な機能を取得できます。 Microsoft Edge のバージョンで使用できる実験の完全な一覧を表示するには、DevTools の [設定の実験] > ページを参照してください。
これらの実験は不安定または信頼性が低く、DevTools の再起動が必要になる場合があります。
既定でオンになっている実験
次の試験的な機能は、既定でオンになっています。 これらの機能は、設定を変更せずにすぐに使用できます。 必要に応じて、これらの既定の試験的機能をオフにすることができます。
Microsoft Edge Canary 125 で既定でオンになっています。
- ソース マップを使用して式の変数名を解決する
- 起動時にすべてのブレークポイントを熱心に設定する
- バックグラウンド ページ セレクターを有効にする (デバッグのプリレンダリングなど)
- オートフィル パネル
- Enable webhint
- 要素に問題を表示する
- Visual Studio Code でソース ファイルを開く
- アプリケーション パネルで投機的読み込みパネルを有効にする
Microsoft Edge Stable 123 で既定でオンになっています。
- ソース マップを使用して式の変数名を解決する
- 起動時にすべてのブレークポイントを熱心に設定する
- バックグラウンド ページ セレクターを有効にする (デバッグのプリレンダリングなど)
- コードを貼り付けるときに Self-XSS に関する警告を表示する
- Enable webhint
- 要素に問題を表示する
- Visual Studio Code でソース ファイルを開く
- Node.jsの [パフォーマンス] パネルで console.profile() の結果を表示する
- アプリケーション パネルで投機的読み込みパネルを有効にする
実験のオンとオフを切り替える
試験的な機能は常に更新され、パフォーマンスの問題を引き起こす可能性があります。 これは、実験をオフにしたい理由の 1 つです。
Microsoft Edge で実験を有効または無効にするには:
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のメイン ツール バーで、[DevTools のカスタマイズと制御 (
 )] ボタンをクリックし、[設定 (
)] ボタンをクリックし、[設定 ( )] ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。
)] ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。[設定] パネルの左側で、[実験] ページを選択します。
![[設定] の [実験] ページ](index-images/experiments-devtools.png)
実験のチェック ボックスをオンまたはオフにします。 既定では、一部の実験が選択されています。
DevTools 設定の右上にある [ 閉じる ] (
![[DevTools > 設定] の [閉じる] アイコン](index-images/settings-close-icon-light-theme.png) ) をクリック します。
) をクリック します。[ DevTools の再読み込み ] ボタンをクリックします。
実験が選択されている既定値の復元
試験的な機能がオンになっている既定の設定を復元するには:
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のメイン ツール バーで、[設定] ([設定]
 ) ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。 [設定] パネルが開き、[基本設定] ページが選択されています。
) ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。 [設定] パネルが開き、[基本設定] ページが選択されています。[基本設定] ページの下部にある [既定値と更新の復元] ボタンをクリックし、[閉じる] (
![DevTools > の [設定] の [閉じる] アイコン](index-images/settings-close-icon-light-theme.png) ) をクリックします。
) をクリックします。
実験のフィルター処理
試験的な機能は、タイトルに含まれるテキストでフィルター処理できます。
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のメイン ツール バーで、[設定] ([設定]
 ) ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。 [設定] パネルが開き、[基本設定] ページが選択されています。
) ボタンをクリックします。 または、 Shift キーを押しながら?キーを押します。 [設定] パネルが開き、[基本設定] ページが選択されています。[設定] パネルの左側にある [実験] ページを選択します。
[フィルター] テキスト ボックスをクリックし、タイムラインなどのテキストを入力します。 入力すると、一致するチェック ボックスのみが [実験 ] ページに表示されます。
フィルター処理を終了するには、[ フィルター ] テキスト ボックスをオフにします。
実験に関するフィードバックの提供
試験的な機能に関するフィードバックをお寄せください。 Microsoft とフィードバックを共有するには、 Microsoft Edge DevTools チームにお問い合わせください。
実験の一覧
Microsoft Edge の Canary プレビュー チャネルの最新バージョンに表示される実験チェック ボックスを次に示します。 Canary のチェックボックスの追加または削除の背後に続いて、安定したリリースも確認できます。
拡張機能によるカスタム スタイルシートの読み込みを許可する
一部の Microsoft Edge アドオンでは、DevTools のカスタム カラー テーマを定義できます。 DevTools のカスタム カラー テーマを定義するアドオンをインストールする場合は、 拡張機能がカスタム スタイルシートの読み込みを許可 する実験を有効にしてアドオン テーマを表示する必要があります。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ノード作成スタックをキャプチャする
実行時に DOM ノードが DOM に追加されたときに JavaScript スタック トレースをキャプチャするには、この実験を有効にします。 この実験では、[要素] ツールの [スタック トレース] タブを [スタイル] タブでグループ化して追加します。
![[要素] ツールの [スタック トレース] タブ](index-images/stack-trace-tab.png)
実験を有効にした後、次のようにテストできます。
- 新しいウィンドウまたはタブで、 TODO デモ アプリなど、JavaScript を使用して DOM ノードを動的に作成する Web ページを開きます。
- レンダリングされたデモ ページで、新しい todo 項目を作成します。
- レンダリングされたデモ ページで、新しい todo 項目を右クリックし、[ 検査] を選択します。 DevTools が開き、 要素 ツールが表示されます。
- [ スタック トレース ] タブをクリックします。これは [ スタイル ] タブでグループ化されます。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
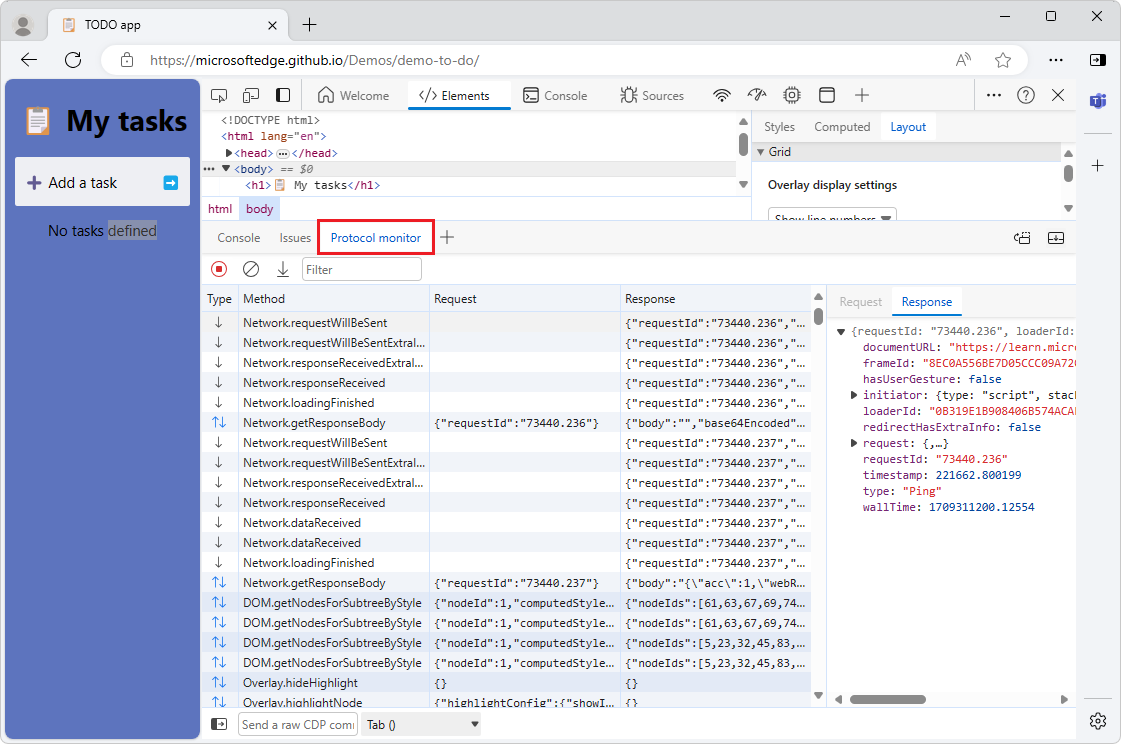
プロトコル モニター
DevTools でプロトコル モニター ツールを使用できるようにします。

プロトコル モニター ツールは、DevTools によって送受信されたメッセージを表示して、検査されたページをデバッグします。 DevTools は、Chrome DevTools Protocol (CDP) を使用して検査されたページと通信します。
このチェック ボックスをオンにし、 プロトコル モニター ツールを開くには:
上記の「実験のオンとオフを切り替える」の説明に従って、この [プロトコル モニター] チェック ボックスをオンにします。
DevTools の下部にある クイック ビュー で、[ その他のツール (+)] ボタンをクリックし、[ プロトコル モニター] を選択します。
または、Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押すなどのコマンド メニューを開き、テキスト ボックスに「protocol」と入力します。 次に、[ Show Protocol monitor]\(プロトコル モニターの表示\) を選択します。
プロトコル モニター ツールは、DevTools の下部にある [クイック ビュー] パネルに表示されます。
関連項目:
- WebView2 アプリで Chrome DevTools Protocol (CDP) を使用する
- [試験段階]DevTools の新機能 (Chrome 92) のプロトコル モニター。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ヒープ スナップショットで内部を公開するオプションを表示する
Microsoft Edge 105 の時点での新規
メモリ ツールでヒープ スナップショット内の内部を公開するチェック ボックスを表示するかどうかを指定します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ヒープ スナップショットでは、バッキング ストア のサイズを含むオブジェクトの一部として扱います
Microsoft Edge 124 の時点での新規
メモリ ツールの [浅いサイズ] 列を構成して、オブジェクトのバッキング ストアのサイズなど、オブジェクトのサイズ全体を報告します。 この実験が有効になっている場合、新しいヒープをスナップショットすると、[浅いサイズ] 列にオブジェクトのサイズ全体が含まれるようになります。
![ヒープ スナップショットの [浅いサイズ] 列](../memory-problems/heap-snapshots-images/shallow-size-entire-object.png)
既定では、メモリ ツールの [浅いサイズ] 列には、オブジェクト自体のサイズのみが含まれます。 浅いサイズは、オブジェクトによって直接保持される JavaScript ヒープのサイズです。 JavaScript オブジェクトは、オブジェクトの直接保持されたメモリに値ではなく、オブジェクトの説明のみを格納するため、通常、オブジェクトの浅いサイズは小さくなります。 ほとんどの JavaScript オブジェクトは、JavaScript ヒープ内の他の場所にある バッキング ストア に値を格納し、オブジェクトが直接所有する JavaScript ヒープの部分にのみ小さなラッパー オブジェクトを公開します。 たとえば、JavaScript Array インスタンスは、配列の内容をバッキング ストアに格納します。これは、配列の浅いサイズに含まれていない別のメモリ位置です。
関連項目:
- メモリ ツールを使用して、レコード ヒープ スナップショットにオブジェクトのサイズ全体を含むように [浅いサイズ] 列を構成します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
JavaScript Profiler を一時的に有効にする
Microsoft Edge 114 の時点で新しい
DevTools で JavaScript Profiler ツール (タブ) を一時的に有効にします。 JavaScript Profiler ツールは非推奨になります。 JavaScript CPU プロファイルを記録するには、代わりに パフォーマンス ツールを使用します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 には存在しません。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
インデント マーカーを一時的に無効にする
Microsoft Edge 122 の時点での新規
ソース ツールでインデント マーカーを一時的に無効にします。 インデント マーカーは、コードのインデント レベルを示す垂直線です。
![インデント マーカーを示す [ソース] ツール](index-images/indentation-markers.png)
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ソース マップを使用して式の変数名を解決する
ソース マップを使用して、式を評価するときに、元の変数名を縮小された変数名に自動的にマップします。
このチェック ボックスは、[ コンソール] と [ソース] ツールの [ ウォッチ ] サイドバー タブに影響 します 。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
起動時にすべてのブレークポイントを熱心に設定する
起動時に定義できるすべてのブレークポイントを設定します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
以前のコントラスト比と AA/AAA ガイドラインを置き換えて、新しい高度な知覚コントラスト アルゴリズム (APCA) を有効にする
高度な知覚コントラスト アルゴリズム (APCA) は、カラー ピッカー の AA/AAA ガイドラインのコントラスト比を置き換えます。 カラー ピッカーは、[要素] ツールの [スタイル] タブで使用します。
APCA は、コントラストを計算する新しい方法です。 これは、色覚に関する最新の研究に基づいています。 AA/AAA ガイドラインと比較すると、APCA はコンテキストに依存します。 コントラストは、テキスト、色、コンテキストの次の空間プロパティに基づいて計算されます。
- フォントの太さとサイズが含まれるテキストの空間プロパティ。
- テキストと背景間で認識されているコントラストが含まれる色彩空間プロパティ。
- 環境光、周囲、および目的の意図が含まれるコンテキスト空間プロパティ。
関連項目:
- 新しい色コントラスト計算 - DevTools の新機能 (Microsoft Edge 89) の高度な知覚コントラスト アルゴリズム (APCA)。
- 「CSS 機能リファレンス」の「カラー ピッカーを使用して色を変更する」。
- カラー ピッカーを使用してテキストの色のコントラストをテストする
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
[要素] パネルで完全なアクセシビリティ ツリー ビューを有効にする
要素ツールで DOM ツリーとアクセシビリティ ツリーを切り替える [アクセシビリティ ツリーに切り替え] ボタンを追加します。 ボタン ラベルが [ DOM ツリー ビューに切り替え] に切り替わります。
この [実験] チェック ボックスをオフにすると、[ 要素 ] ツールにボタンがありません。
![[アクセシビリティ ツリー ビューに切り替える] ボタンのない要素ツール](index-images/elements-tool-wo-button.png)
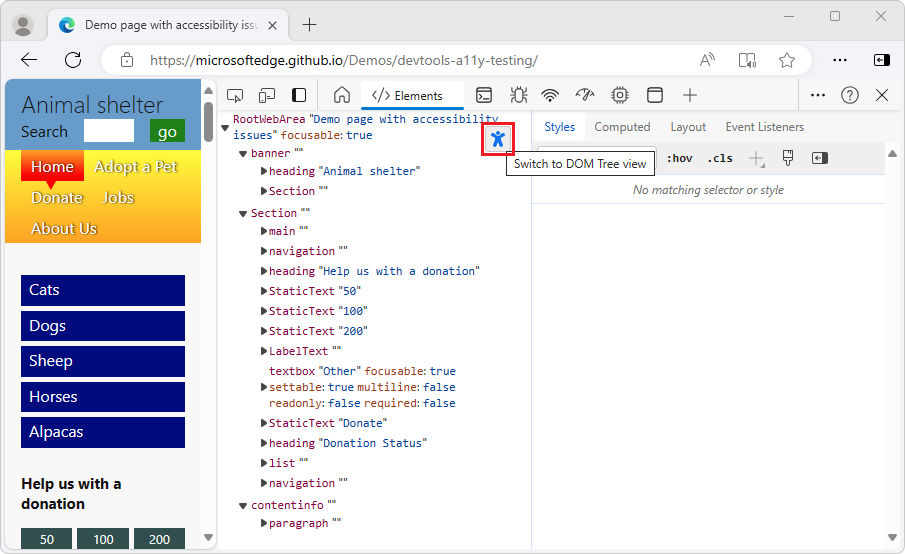
この [実験] チェック ボックスがオンの場合、[ 要素 ] ツールには次のボタンがあります。
![[アクセシビリティ ツリー ビューに切り替える] ボタンを含む要素ツール](index-images/elements-tool-w-button.png)
要素ツールのアクセシビリティ ツリー ビュー:

関連項目:
- [アクセシビリティ] タブを使用してアクセシビリティをテストする
- DevTools の新機能 (Microsoft Edge 90) の要素ツールの完全なアクセシビリティ ツリー ビュー。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
[スタイル] ウィンドウで新しいフォント エディター ツールを有効にします。
以下の「スタイル」ペイン内でフォント エディター ツールを有効にするを参照してください。
[スタイル] ウィンドウでフォント エディター ツールを有効にする
ビジュアルフォントエディターを使用してフォントを編集できます。 フォントとフォントの特性を定義します。 visual Font エディターは、次の操作を行うのに役立ちます。
- 異なるフォント プロパティの単位を切り替える
- 異なるフォント プロパティのキーワードを切り替える
- 単位を変換
- 正確な CSS コードを生成
Visual Font エディターを使用するには:
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のメイン ツール バーで、[要素] タブを選択します。[要素] タブが表示されない場合は、[その他のタブ ] (
![[その他のタブ] アイコン](index-images/more-tabs-icon-light-theme.png) ) ボタンをクリックするか、[その他のツール] (
) ボタンをクリックするか、[その他のツール] (![[その他のツール] アイコン](index-images/more-tools-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。[スタイル] タブで、[フォント エディター] アイコンを選択します。
![ビジュアルの [フォント エディター] ウィンドウが強調表示されています](index-images/font-editor-open.png)
一部のブラウザー チャネルには、[スタイル] ウィンドウ内の [新しいフォント エディター ツールを有効にする] チェック ボックスがオンになっています。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
[問題] パネルを使用して自動コントラストの問題レポートを有効にする
Issue ツールで 自動コントラスト問題レポートを有効にします。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
実験用 Cookie 機能を有効にする
実験的な Cookie 機能を有効にします。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
[スタイル] ウィンドウで CSS の変更を同期する
[要素] ツールの [スタイル] タブで CSS の変更を同期するかどうか。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
[要素] パネル DOM ツリーで違反しているノードまたは属性を強調表示します
Microsoft Edge 106 の時点での新規
要素ツールの DOM ツリーで違反しているノードまたは属性を強調表示します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ソースを作成済みツリーとデプロイ済みツリーにグループ化する
Microsoft Edge 104 の時点での新規
ソース ツールの [ページ] タブで、リソースを個別の Authored ツリーと Deployed ツリーにグループ化するかどうかを制御します。 ソース ツールのこの機能を使用すると、ソース ファイルを次の内容に応じて 2 つのフォルダーにグループ化できます。
- 元のソース ファイル (作成済み、つまり、ローカル編集を含むファイル)。
- 運用ファイル (ソース ファイルのコンパイルとバンドル後に Web サーバー上に配置されたファイル)。
関連項目:
- [ページ] タブを使用して、[ソース] ツールの概要で現在の Web ページを構築するリソースを調べる。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ソース ツリー ビューで一覧表示されていないコードを非表示にする
Microsoft Edge 106 の時点での新規
[ソース] ツールのツリー ビューで、[無視] リストに含まれるコードを省略します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
オブジェクト プロパティ ビューアーで重要な DOM プロパティを強調表示する
Microsoft Edge 105 の時点での新規
このチェック ボックスをオンにすると、現在選択されている DOM ツリー要素の [要素] ツールなどのツールの [プロパティ] タブで重要な DOM プロパティが強調表示されます。 この新しい実験により、主要なプロパティが見やすくなります。 一部のプロパティは太字で表示され、他のプロパティは太字で表示され、その横にstarアイコンがあります。
この強調表示は、JavaScript ではオブジェクトが親オブジェクトから継承され、それ自体が他の先祖から継承され、場合によっては数百のプロパティが継承されるため、便利です。 この実験は、メインプロパティを見つけるのに役立ちます。
オブジェクト プロパティ ビューアーは、 要素、 ソース、 コンソール、ネットワークなど、いくつかのツール に含まれています。 オブジェクトのプロパティのツリー ビューを提供します。
[要素] ツールで
[要素] ツールで [オブジェクトのプロパティ] ビューアーを表示するには:
Web ページ内の項目を右クリックし、[ 検査] を選択します。 DevTools が開き、 要素 ツールの DOM ツリーで page 要素が選択されています。
[要素] ツールで、[プロパティ] タブを選択し、[スタイル] タブでグループ化します。
[ プロパティ ] タブには、選択した要素のプロパティの一覧が表示されます。
関連項目:
[ソース] ツールで
[ソース] ツールで [オブジェクトのプロパティ] ビューアーを表示するには:
ファイルを
.js開きます。ファイル内のコード行にブレークポイントを
.js設定します。Web ページでコードを実行して、その行でデバッガーを一時停止します。
オブジェクトのプロパティは、右側のサイドバーの [スコープ ] セクションに表示されます。 JavaScript デバッグ機能でのプロパティと変数の表示と編集に関するページを参照してください。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
バックグラウンド ページ セレクターを有効にする (デバッグのプリレンダリングなど)
Microsoft Edge 114 の時点で新しい
デバッグのプリレンダリングなど、バックグラウンド ページ セレクターを有効にします。
関連項目:
- Microsoft Edge 拡張機能の場合、バックグラウンド ページではなく Manifest V3 - サービス ワーカーに移行するための概要とタイムライン。
- chrome.runtime - バックグラウンド ページを取得します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
コードを貼り付けるときに Self-XSS に関する警告を表示する
Microsoft Edge 117 の時点での新規
コードがコンソールに貼り付けられるとき、自己クロスサイト スクリプティングに関する警告を表示します。 このチェック ボックスをオンにすると、最初にコンソール ツールにコードを貼り付けようとすると、警告メッセージが表示されます。
"警告: 理解できないコードや、自分で確認していないコードを DevTools コンソールに貼り付けないでください。 これにより、攻撃者が ID を盗んだり、コンピューターを制御したりする可能性があります。 貼り付けを許可するには、以下に「貼り付け許可」と入力してください。
コンソールに入力 allow pasting した後、現在の DevTools セッションと今後のセッションでコードを貼り付けることができます。
関連項目:
- ウィキペディアでの自己XSS。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 には存在しません。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ネットワーク パネルのフィルター バーの再設計
Microsoft Edge 120 の時点での新規
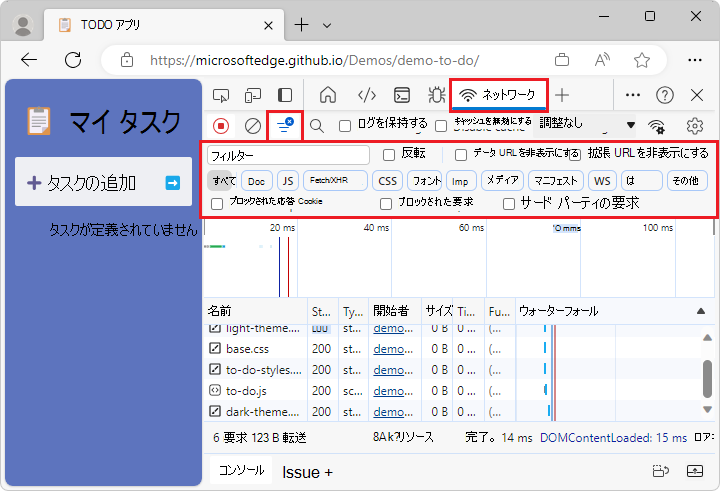
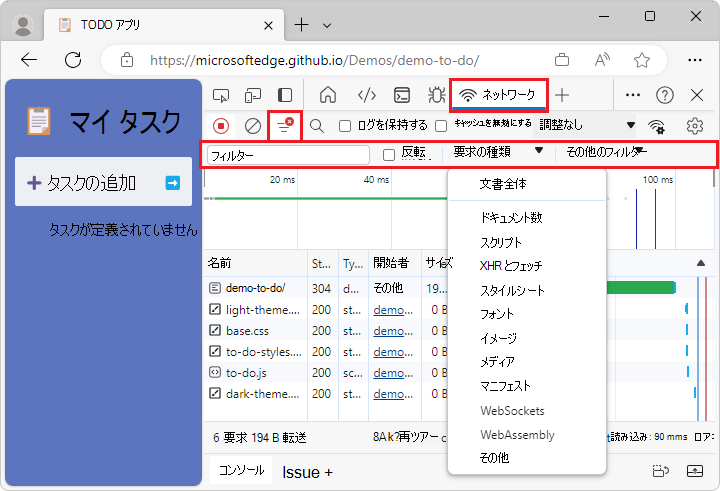
ネットワーク ツールで、フィルター バーが再設計されました。
- ボタンは、[ 要求の種類 ] ドロップダウン リストに置き換えられます。
- チェック ボックスは、[ その他のフィルター] ドロップダウン リストに置き換えられます。
このチェック ボックスがオフのフィルター バー:

このチェック ボックスがオンのフィルター バー:

関連項目:
- [ネットワーク アクティビティの検査] でリソースをフィルター処理します。
- ネットワーク機能リファレンスで要求をフィルター処理します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
オートフィル ビューを有効にする
Microsoft Edge 121 の時点での新規
このチェック ボックス ラベルは、[オートフィル ビューを有効にする] から [オートフィル] パネルに変更されました。 以下の 「オートフィル パネル」を参照してください。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 には存在しません。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
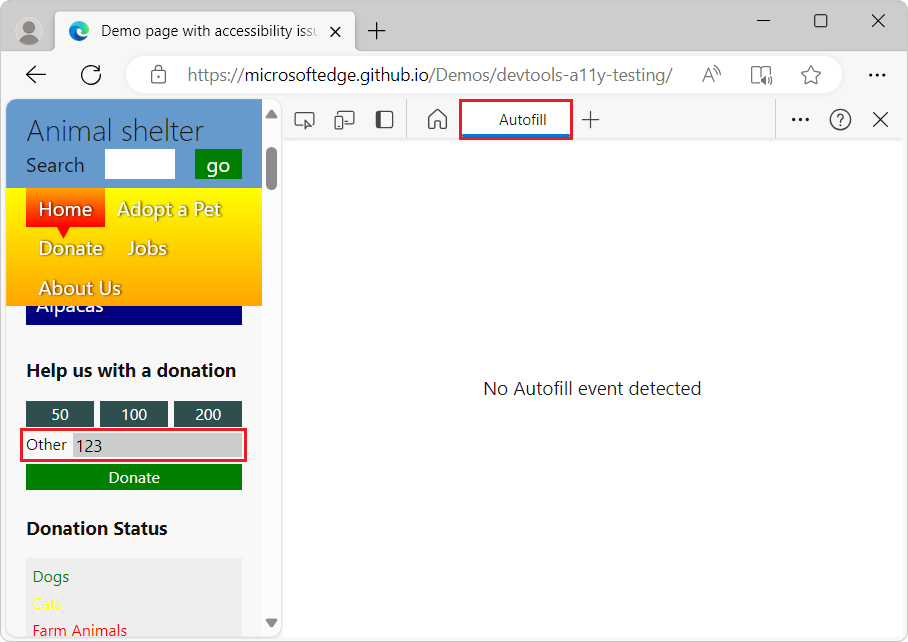
オートフィル パネル
Microsoft Edge 125 の時点での新規
ユーザーがブラウザーの オートフィル 機能を使用してフォームに入力するときにブラウザーによってトリガーされるさまざまなイベントを記録するために、自動入力ツールを DevTools に追加します。 たとえば、ブラウザーがアドレスを記憶し、アドレス フィールドに自動入力する場合などです。

関連項目:
- Microsoft Edge のプライバシーに関するホワイトペーパーのオートフィル。
- WebView2 の機能と API の概要に関するページのオートフィル。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に [ オートフィルを有効にする] ビューとして表示されます。
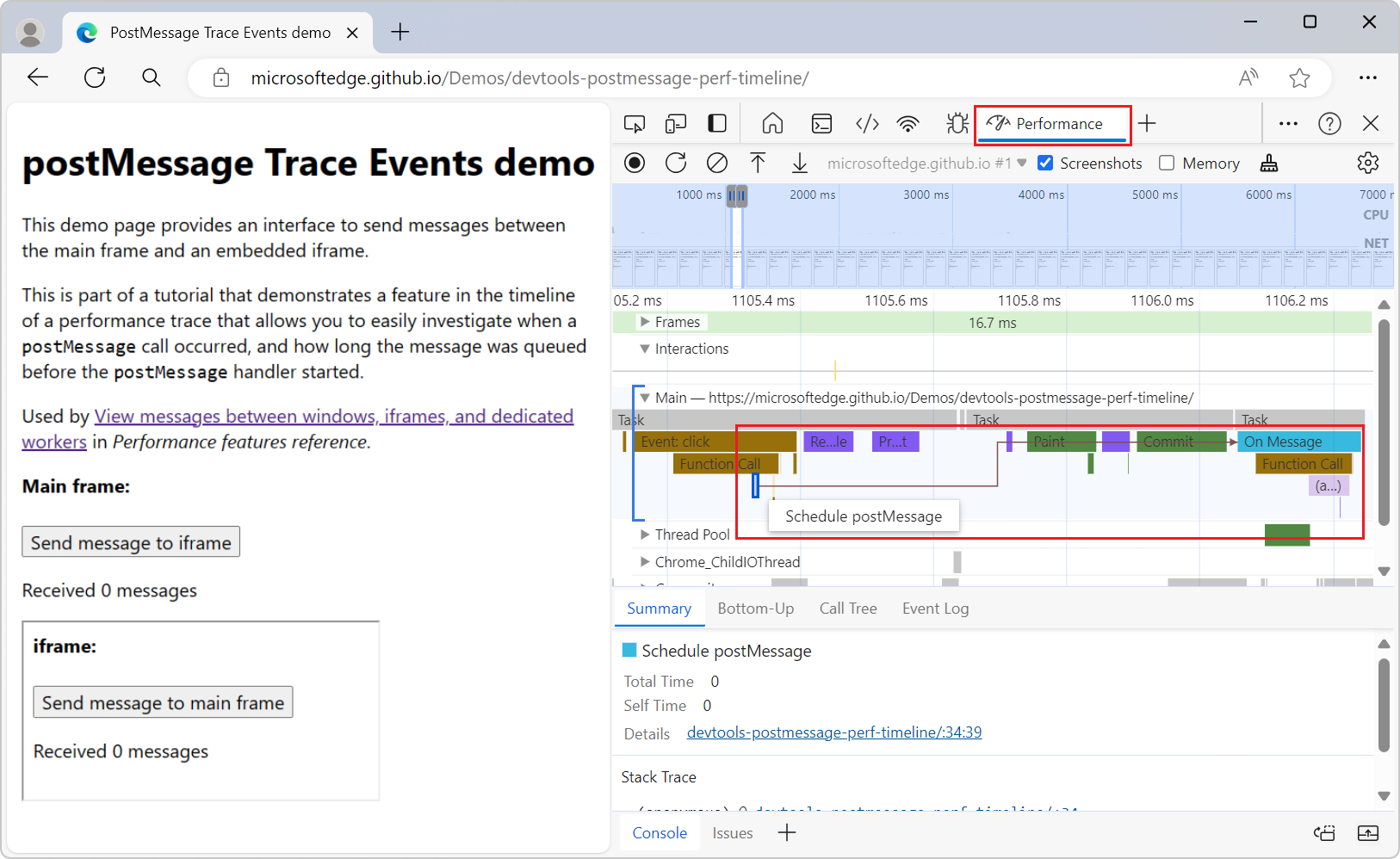
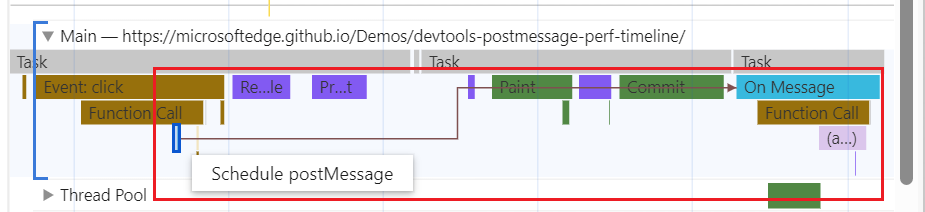
タイムライン: postMessage ディスパッチフローと処理フローを表示する
Microsoft Edge 124 の時点での新規
この実験では、パフォーマンス ツールの Main セクションが改善され、メソッドによってpostMessageトリガーされるイベントとパフォーマンス ツールに表示される他のイベントを区別することで、イベントとハンドラーをすばやく識別postMessageできます。 この実験は、アプリケーションのさまざまなスレッド間でのメッセージの投稿に関連するパフォーマンスの問題を調査し、ウィンドウ、iframe、および専用ワーカー間のメッセージを表示するのに役立ちます。
この実験がないと、アプリケーションのスレッド間でメッセージをディスパッチして処理することによってトリガーされるイベントは、汎用スクリプト関数呼び出しイベントとして表示されます。 この実験を有効にした場合:
postMessageディスパッチ イベントは 、postMessage のスケジュールとして表示されます。postMessageハンドラー イベントは 、On Message として表示されます。

この実験は、呼び出しが postMessage いつ発生したか、およびハンドラーが開始されるまでにメッセージがキューに入れられていた時間を postMessage 調査するのに役立ちます。 ディスパッチ イベントは、いずれかの種類のイベントをクリックしたときに表示されるイニシエーター矢印によってハンドラー イベントにリンクされます。

関連項目:
- パフォーマンス機能リファレンス
- パフォーマンス記録イベント リファレンス
- postMessage トレース イベントのデモ (レンダリング)
- postMessage トレース イベントのデモ (ソース コード)
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 には存在しません。
パフォーマンス パネルで注釈を使用してトレースの保存と読み込みを有効にする
Microsoft Edge 125 の時点での新規
パフォーマンス ツールでトレース ファイルに加えられた次の変更を保持し、トレースをインポートするときに再適用する機能を追加します。
階層リンクを使用して行われた変更。 この機能を使用すると、トレースのより関連性の高い部分にトリミングして集中できます。 DevTools の新機能 (Chrome 122) の「タイムラインの階層リンク」を参照してください。
トラックを右クリックして行った変更。この機能を使用すると、トレースの余分なエントリまたは無関係なエントリをマージして非表示にし、炎のグラフやツリーをクリーンアップできます。 「DevTools の新機能 (Chrome 124)」の「炎のグラフで関数とその子を非表示にする」を参照してください。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 には存在しません。
DevTools のキャッチされない例外をコンソールに記録する
コンソール ツールで DevTools のキャッチされない例外をログに記録するかどうかを制御 します 。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
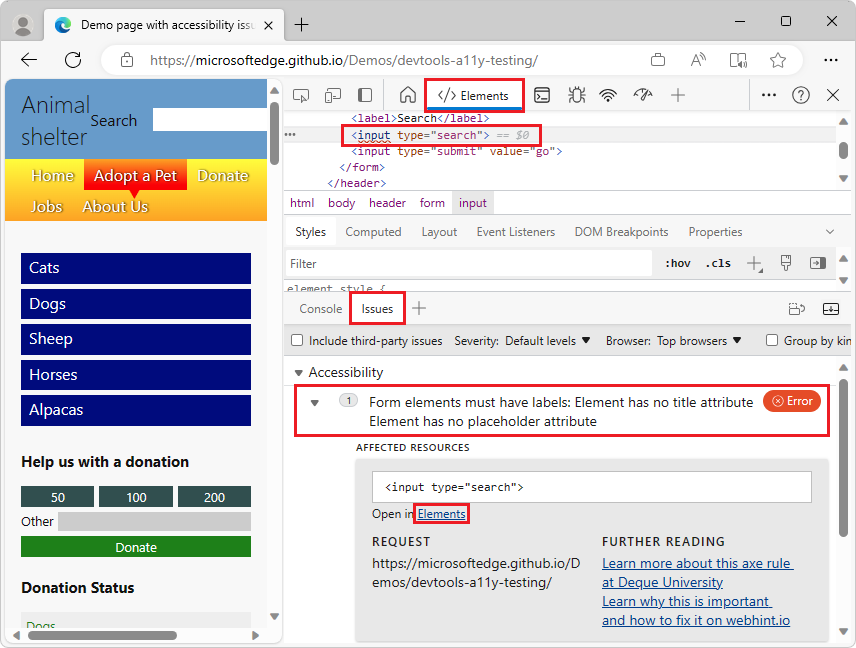
Enable webhint
webhintはオープン ソース ツールであり、Web サイトとローカル Web ページに対してリアルタイムでのフィードバックを提供します。 Webhint によって提供されるフィードバックの種類には、次のものが含まれます。
- アクセシビリティ
- ブラウザー間の互換性
- セキュリティ
- パフォーマンス
- プログレッシブ Web Apps (PWA)
- その他の一般的な Web 開発の問題
Webhint 実験では、イシュー ツールに Webhint フィードバックが表示されます。 問題を選択して、ソリューションに関するドキュメントと、Web サイトの影響を受けるリソースの一覧を表示します。 リソース リンクを選択して、ネットワーク、ソース、要素などの関連ツールを開きます。

関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
要素に問題を表示する
要素ツールの DOM ノードの下に、構文エラーを波線で表示します。
関連項目:
- Wavy の下線は 、 DevTools (Microsoft Edge 91) の新機能の要素ツールのコードの問題と機能強化を強調しています。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
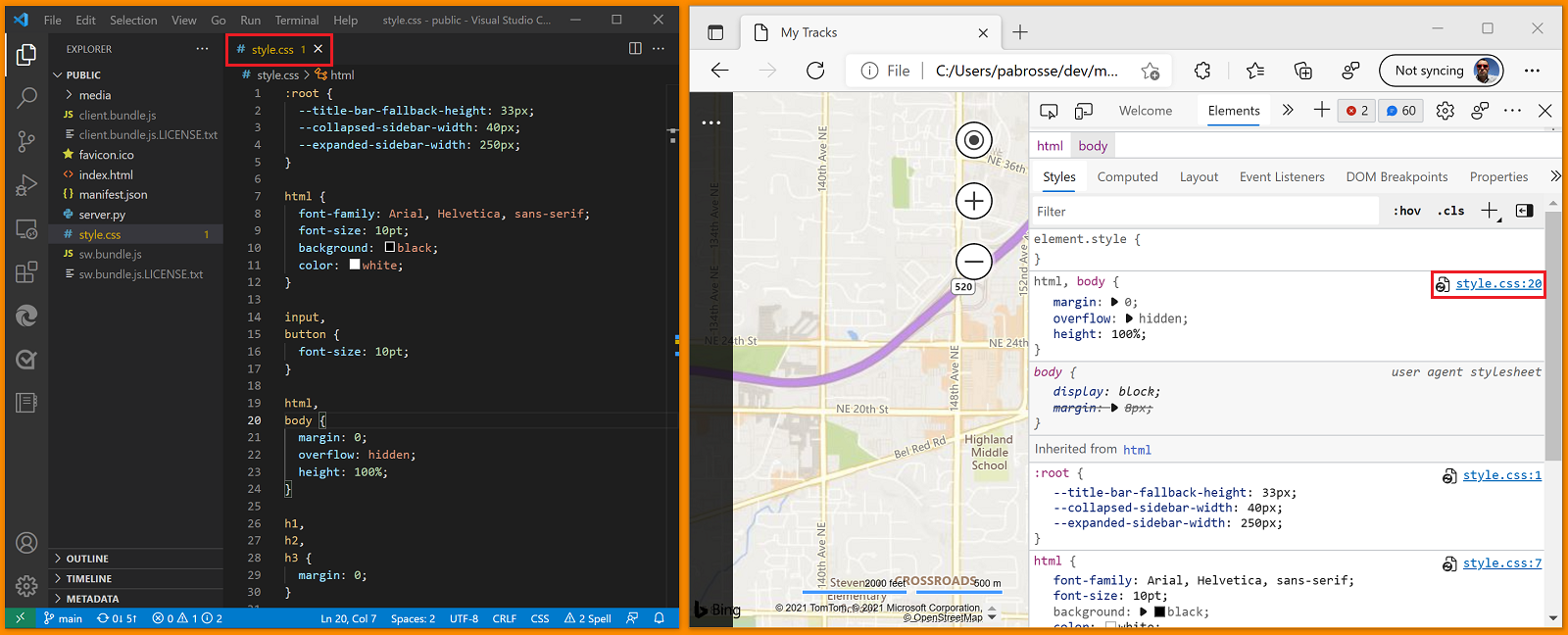
Visual Studio Code でソース ファイルを開く
Visual Studio Code のオープン ソース ファイル実験では、ローカル ファイルを編集するために、ソース ツールのコード エディターが Visual Studio Code に置き換えられます。 この実験を有効にすると、ローカル ファイルを編集するときに開発者ツールによって検出され、ワークスペースとして使用するフォルダーを選択するように求められます。
ワークスペースとして使用するフォルダーを選択すると、DevTools でファイルへのリンクを選択すると、Visual Studio Code でファイルが開きます。 以前のバージョンの Microsoft Edge では、このアクションにより、DevTools の Sources ツールのコード エディターでファイルが開かれました。

DevTools で行った編集によって、ハード ドライブ上のファイルが変更され、Visual Studio Code とライブ同期されるようになりました。
関連項目:
- Visual Studio Code でソース ファイルを開く - ワークスペースを設定します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
アダプティブ CPU 調整を有効にする
Microsoft Edge 114 の時点で新しい
アダプティブ CPU 調整を有効にします。
関連項目:
- パフォーマンス機能リファレンスでの記録中に CPU を調整します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
タイムライン上の JavaScript フレームのリストを無視する
JavaScript フレームの [無視] リストにあるコードを パフォーマンス ツールに含めるかどうか。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ライブ ヒープ プロファイル
ヒープ プロファイルをライブ更新するかどうかを制御します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
サンプリング ヒープ プロファイラーのタイムライン
パフォーマンス ツールでサンプリング ヒープ プロファイラーのタイムラインを表示するかどうかを制御します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
タイムライン: 無効化の追跡
パフォーマンス ツールで無効化の追跡を表示するかどうかを制御します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
タイムライン: すべてのイベントを表示する
パフォーマンス ツールですべてのイベントを表示するかどうかを制御します。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
タイムライン: タイムライン上の V8 ランタイム呼び出し統計
パフォーマンス ツールで V8 ランタイム呼び出しの統計情報を表示するかどうかを制御します。 V8 は、Microsoft Edge で使用される JavaScript エンジンです。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
Node.js の [パフォーマンス] パネルで console.profile() の結果を表示する
Microsoft Edge 109 の時点で新しい
console.profile()Node.js のパフォーマンス ツールに結果を表示します。
console.profile() は、DevTools コンソール (またはコード内) で JavaScript プロファイルを開始するために使用でき、それを使用 console.profileEnd() して終了できます。 完了すると、 JavaScript Profiler ツールでプロファイルの記録を確認できます。
これは、JavaScript の実行を記録するプログラムによる方法であり、特定のパフォーマンス デバッグ状況で役立ちます。
DevTools を使用して Node.js で実行されているプロセスをデバッグする場合、この実験では、生成されたものはすべてconsole.profileパフォーマンス ツールで使用できるようになります。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 には存在しません。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
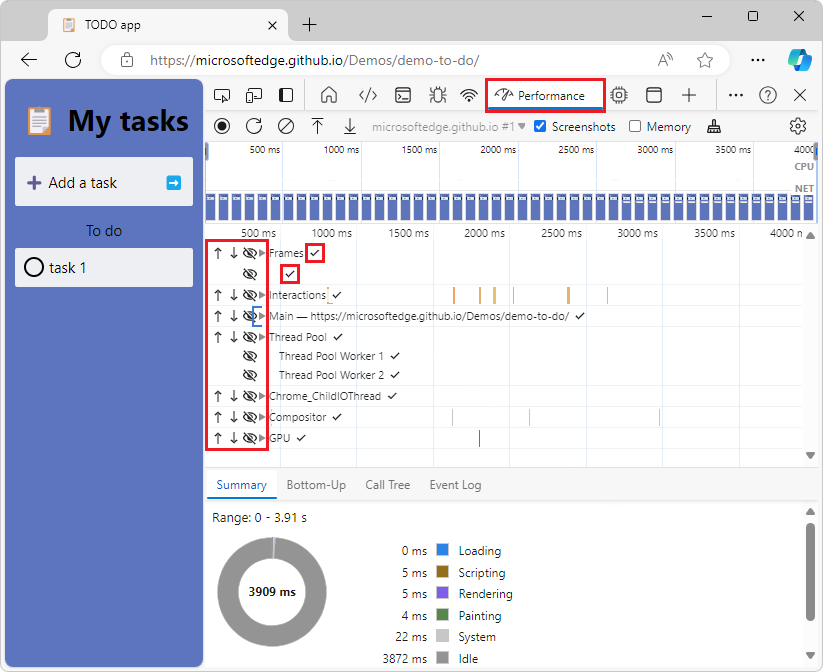
タイムライン: フレーム チャートでトラックを並べ替えたり非表示にしたりできるトラック構成機能を有効にする
Microsoft Edge 125 の時点での新規
トラック構成機能を有効にします。これにより、 パフォーマンス ツールに表示されるトラックと、それらが表示される順序を選択できます。

トラックを構成するには:
- この実験を有効にします。
- などの新しいウィンドウまたはタブで Web ページに移動します https://microsoftedge.github.io/Demos/demo-to-do/。
- パフォーマンス ツールで、左上の [レコード] ボタンをクリックして、新しいパフォーマンス記録を開始します。
- Web ページを操作する。たとえば、Todo デモで新しいタスクを追加します。
- 録音を停止します。
- パフォーマンス ツールで、ネットワーク、相互作用、メインなどのトラックにカーソルを合わせます。 ホバーされたトラックの左側に[ トラックの構成 (ペンアイコン)]ボタンが表示されます。
- [ 構成の追跡 ] (ペン アイコン) ボタンをクリックします。 トラック構成画面が開きます。
- トラック構成画面で、トラックの順序を変更するには、上矢印アイコンまたは下矢印アイコンをクリックします。 または、トラックの表示/非表示を切り替えるには、トラックの目のアイコンをクリックして切り替えます。
- 新しいトラック構成を確認するには、トラックの右側にあるチェックマーク アイコンをクリックします。パフォーマンス記録が表示され、新しいトラック構成が表示されます。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 には存在しません。
タイムライン: ユーザータイミングベースの拡張機能を有効にする
Microsoft Edge 125 の時点での新規
パフォーマンス ツールでユーザー タイミング イベントの外観をカスタマイズする拡張機能を有効にします。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 には存在しません。
インストルメンテーション ブレークポイントを有効にする
テスト ブレークポイントで停止するかどうか。 この実験により、ブレークポイントの信頼性が高くなります。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
ソース マップからのスコープ情報を使用する
Microsoft Edge 118 の時点での新規
ソース マップからスコープ情報を使用するかどうか。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
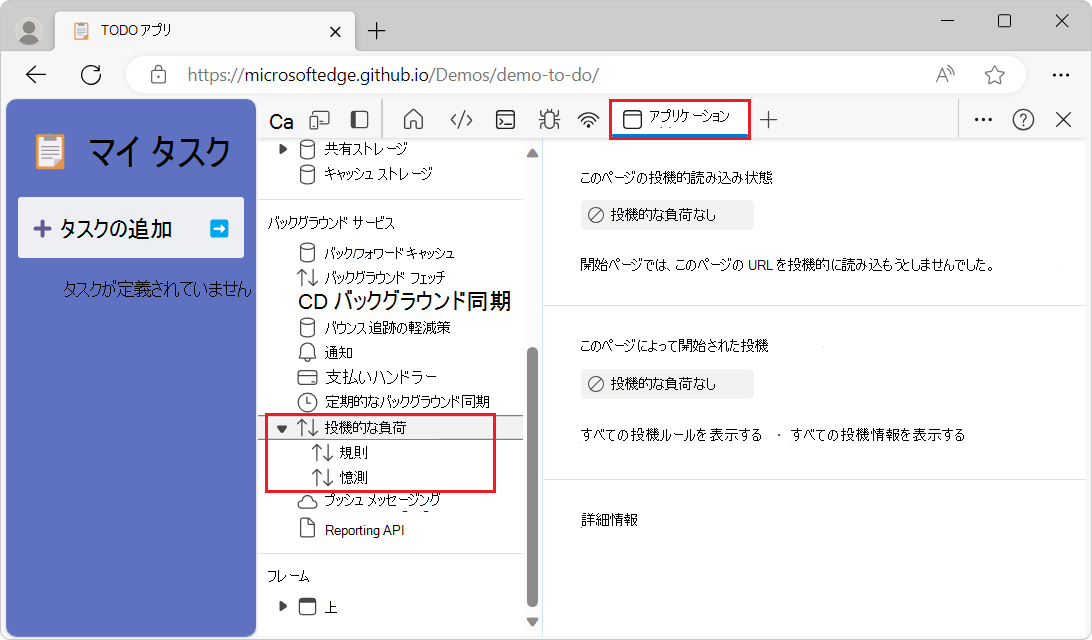
アプリケーション パネルで投機的読み込みパネルを有効にする
Microsoft Edge 121 の時点での新規
[ルール] ページと [投機] ページなど、アプリケーション ツールの [バックグラウンド サービス] セクション内に投機的読み込みページを追加します。

投機ルール API を使用すると、プログラムによって特定のページを事前にレンダリングするように Microsoft Edge に指示できます。 これは、事前にレンダリングされたページの移動がほぼ瞬時に行われるため、便利です。 ブラウザーは非表示の方法で、ユーザーが移動する可能性が高い次のページを事前にレンダリングしますが、ユーザーは現在のページに残っています。
[投機的読み込み] ページには、Web 作成者が Web ページで定義した投機ルールが一覧表示されます。 ページには、特定のページが事前にレンダリングされたかどうかを示す、ルールが実際に使用されたかどうかを示すデバッグ情報が表示されます。
[ ルール] ページには、次の列があります。
- ルール セット
- 状態
[ 投機] ページには、次の列があります。
- URL
- 操作
- ルール セット
- 状態
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
アプリケーション パネルでストレージ バケット ツリーを有効にする
Microsoft Edge 118 の時点での新規
アプリケーション ツールでストレージ バケット ツリーを有効にするかどうか。
関連項目:
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 に存在します。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。
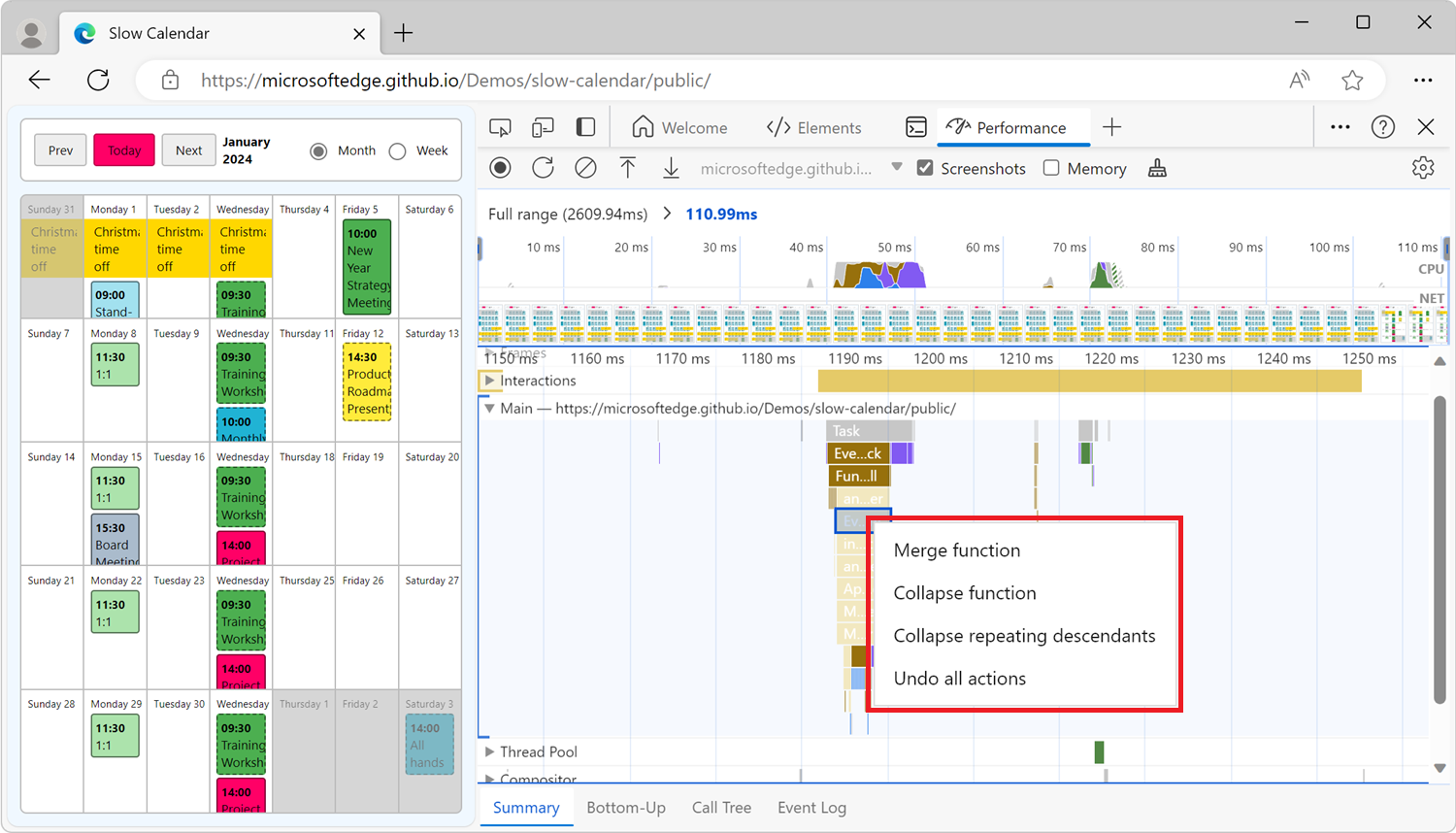
炎図のツリーを変更できるコンテキスト メニューを有効にする
Microsoft Edge 121 の時点での新規
パフォーマンス ツールの炎図のツリーを変更できる右クリック メニューを追加します。 この実験を有効にすると、 パフォーマンス ツールの炎のグラフでイベントを右クリックし、その場所にあるグラフを変更できます。

右クリック メニューには、コンテキストに応じて次のメニュー項目が表示される場合があります。
- Merge 関数
- 折りたたみ関数
- 繰り返しの子孫を折りたたむ
- 折りたたみ関数を元に戻す
- 繰り返しの子孫の折りたたみを元に戻す
- すべての操作を元に戻す
- プロファイルの読み込み
- プロファイルの保存
関連項目:
- ボトルネックについては、「パフォーマンス ツールの概要」を参照してください。
- パフォーマンス機能リファレンスメインスレッド アクティビティを表示します。
状態:
- このチェック ボックスは、Microsoft Edge Canary 125 には存在しません。
- このチェック ボックスは、Microsoft Edge Stable 123 に存在します。