この記事では、PWA Web アプリ マニフェストでプロトコル ハンドラーが既に定義されており、DevTools を使用してアプリをデバッグしていることを前提としています。 PWA でプロトコルを定義および登録する方法については、「PWA で プロトコルを処理する」を参照してください。
アプリケーション ツールを使用して、Microsoft Edge が Web アプリ マニフェストで定義されているプロトコルのハンドラーとしてアプリを正常に登録したことを確認してテストします。
プロトコル ハンドラーが正しく定義されていることを確認する
PWA Web アプリ マニフェストでプロトコルのハンドラーをまだ定義していない場合、 アプリケーション ツールはプロトコルが定義されていないことに注意し、Web アプリ マニフェストを更新する方法に関する追加情報を提供します。
Web アプリ マニフェストでプロトコルを正しく定義している場合、 アプリケーション ツールは、Microsoft Edge で有効なプロトコル ハンドラーの登録が見つかり、インストールされている PWA でこれらのプロトコル ハンドラーをテストできることを報告します。
プロトコル ハンドラーが正しく定義されていることを確認するには、
- Microsoft Edge で PWA に移動します。 PWAmp デモ アプリケーションを使用できます。
- DevTools (F12) を開きます。
- アプリケーション ツールを開きます。
- [ マニフェスト ] をクリックしてドロップダウン リストを展開します。
- [ プロトコル ハンドラー] をクリックします。
プロトコル ハンドラーが Web アプリ マニフェストで定義されていない場合、または正しく定義されていない場合は、次のメッセージが表示されます。
![プロトコルが定義されていない [マニフェスト] ウィンドウの [プロトコル ハンドラー] セクション](protocol-handlers-images/protocol-handlers-not-defined.png)
Web アプリ マニフェストでプロトコル ハンドラーが正常に定義されている場合は、次のメッセージが表示されます。
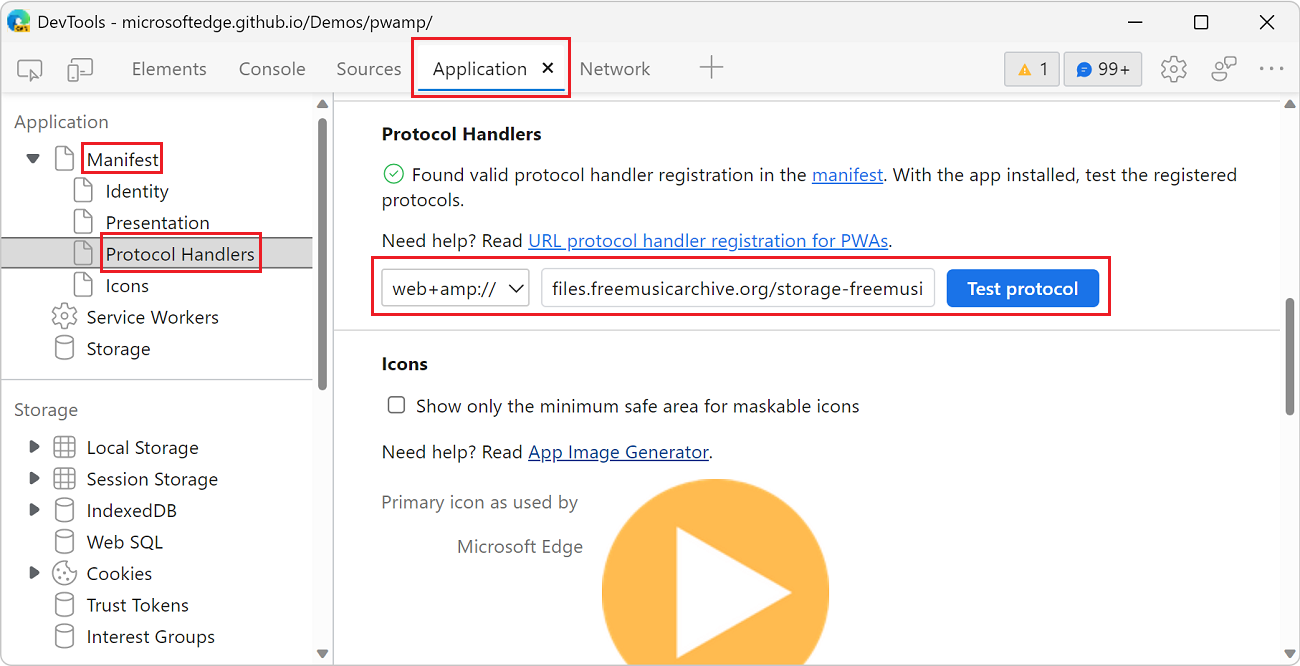
![プロトコルが定義されている [マニフェスト] ウィンドウの [プロトコル ハンドラー] セクション](protocol-handlers-images/protocol-handlers-defined.png)
[ プロトコル ハンドラー] セクションでは、定義したプロトコル ハンドラーをテストすることもできます。
アプリケーション ツールからプロトコルをテストする
アプリケーション ツールからプロトコル ハンドラーをテストするには、PWA が既にインストールされている必要があります。 PWA をインストールする方法については、「 PWA のインストール」を参照してください。
アプリケーション ツールは、Web アプリ マニフェストからすべてのプロトコル ハンドラーを検出します。 ハンドラーをテストするには:
- Microsoft Edge で PWA に移動し、DevTools (F12) を開きます。 PWAmp デモ アプリケーションを使用できます。
- アプリケーション ツールを開き、[マニフェスト>Protocol Handlers] をクリックします。
- ドロップダウン リストからを選択して、テストするプロトコルを選択します。
- テキストに残りの URI を入力し、[ テスト プロトコル] をクリックします。 これにより、PWA が起動します。 オペレーティング システム (OS) によっては、Microsoft Edge が PWA を開き、プロトコルのハンドラーとしてアプリを登録するための OS レベルのアクセス許可を受け入れる必要がある場合があります。
次のスクリーンショットでは、 web+amp://files.freemusicarchive.org/storage-freemusicarchive-org/music/no_curator/Kevin_MacLeod/Jazz_Sampler/Kevin_MacLeod_-_AcidJazz.mp3 URI がテストされています。