DevTools UI を使用してデバッグ モードで Visual Studio Code で DevTools を開くには、「DevTools と DevTools ブラウザーを開く」の説明に従って、.html ファイルを右クリックするか、[プロジェクトの起動] ボタンをクリックします。 また、Visual Studio Code UI を使用してデバッガー (F5 など) を起動し、Microsoft Edge Tools サイド バーの [launch.jsonの生成] ボタンをクリックして DevTools 互換のlaunch.json ファイルを定義した場合は、DevTools タブも開くことができます。

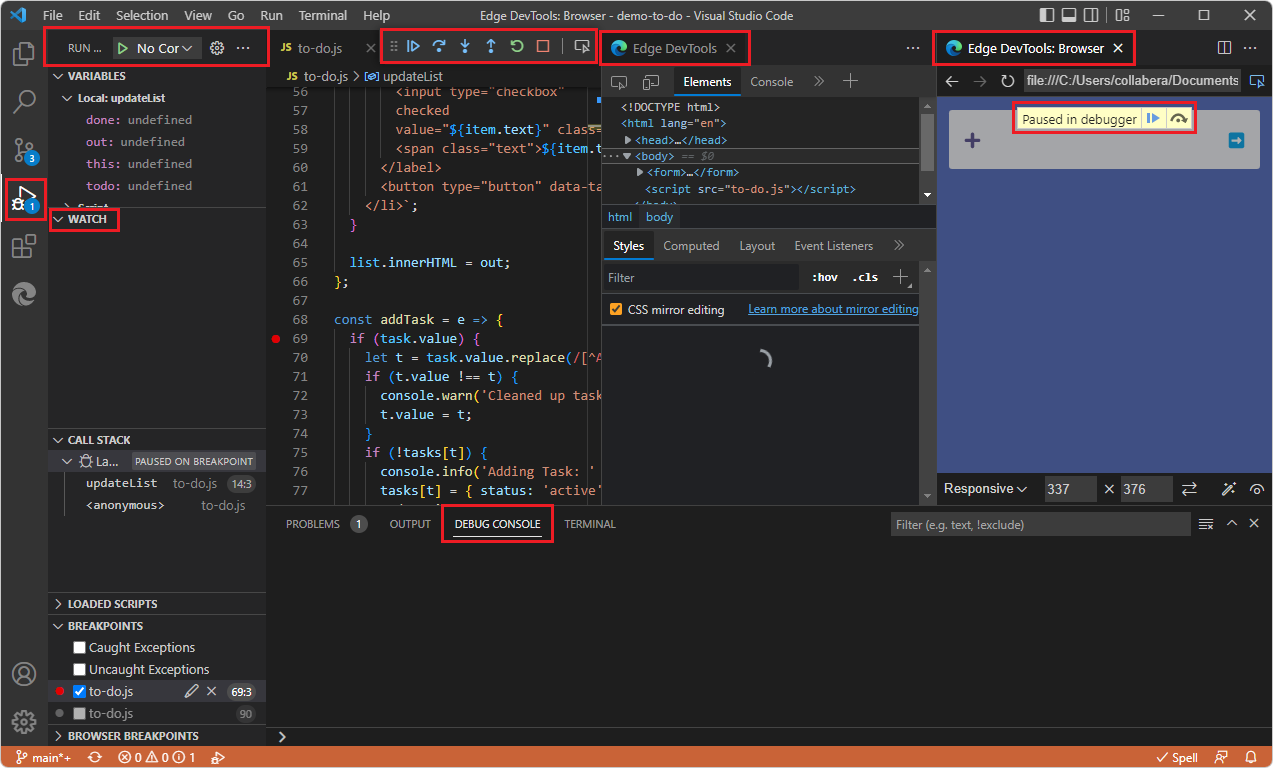
デバッグ モードで Visual Studio Code で DevTools を開くと、次の UI コンポーネントが開きます。
- [Edge DevTools] タブ。
- [Edge DevTools: ブラウザー] タブ。
- [デバッグ] ツール バー。
- [ウォッチ] ウィンドウを含む [実行 (デバッガー)] サイド バー。
- ウィンドウの下部にある デバッグ コンソール 。
「HTML ファイルを右クリックして開始する」の「デバッガーの手順 5: JavaScript コードのステップ スルー」も参照してください。
DevTools タブと共にデバッガーを起動する方法
これらの方法のほとんどは、URL を含む DevTools によって生成された launch.json ファイルを必要とします。
デバッグ モードで DevTools を開く DevTools UI 機能
エクスプローラーで
.htmlファイルを右クリック>Edge で開きます。 この方法では、基本的に URL ではなくファイル パスが使用され、launch.jsonファイルを生成する必要はありません。アクティビティ バー>Microsoft Edge ツール> [ プロジェクトの起動 ] ボタンをクリックします。
デバッグ モードで DevTools を開く Visual Studio Code UI 機能
F5 キーを押します。
アクティビティ バーで、[実行とデバッグ] アイコン (
![[実行とデバッグ] ボタン) を](debugging-a-webpage-images/run-and-debug-icon.png) クリックし、[実行とデバッグ] サイド バーの [実行とデバッグ] ボタンをクリックします。
クリックし、[実行とデバッグ] サイド バーの [実行とデバッグ] ボタンをクリックします。Visual Studio Code コマンド パレットを開き、>した後に debug という単語の入力を開始し、[デバッグ: リンクを開く] を選択します。 VS Code でのブラウザー デバッグで Open Link コマンドを参照してください。
デバッグ セッションの一部としてブラウザーを開く
デバッグ セッションの一部として、 Edge DevTools: ブラウザー タブ (埋め込み DevTools ブラウザー) を開くことができます。 DevTools 拡張機能は、Visual Studio Code で埋め込みブラウザーとして新しいブラウザーを開きます。 この Devtools: [ブラウザー ] タブは、エディター内の任意の場所に移動できます。 このタブをソース コードと並べて使用することも、ペインを分割してコードの下にブラウザー プレビューを表示することもできます。

DevTools 拡張機能は、次のように、通常の Visual Studio Code デバッグ UI/ワークフローで使用できます。 この方法では、デバッグ モードに入るには、DevTools UI は使用しません。 .html ファイルを右クリックして [ エッジで開く] を選択する必要はありません。 また、[アクティビティ バー>Microsoft Edge Tools>Launch Project ボタンはクリックされません。
JavaScript デバッグは Visual Studio Code に組み込まれています。拡張機能をインストールせずに、Chrome、Microsoft Edge、または Node.js でデバッグできます。 Visual Studio Code のデバッグ機能と UI で Microsoft Edge オプションを使用してデバッグする場合は、JavaScript デバッガーから Microsoft Edge DevTools を開始できます。 DevTools 拡張機能がインストールされていない場合は、必要に応じてインストールするように求められます。
DevTools 拡張機能は、デバイス エミュレーション ツール バーを備えた埋め込み DevTools ブラウザーなどの追加機能を提供し、Visual Studio Code でデバッグ モードに入る追加の方法を提供します。
関連項目:
- 外部ブラウザー ウィンドウの使用に関するページの埋め込み DevTools ブラウザーの制限事項。
デバッガーを起動する
Visual Studio Code デバッガーを DevTools と共に起動するには、Visual Studio Code の一部である通常の UI を使用します。
新しい Visual Studio Code ウィンドウを開きます。 フォルダー (ワークスペース) が開かれていないか、 DevTools タブが開いていません。
フォルダー (ワークスペース) を開きます。 たとえば、[ファイル>最近使った>
C:\Users\username\Documents\GitHub\Demos\demo-to-doを開く] を選択します。 DevTools タブが開いていません。.htmlファイルを開きます。エディターで
.htmlファイルをクリックし、Visual Studio Code デバッガーを通常の方法で起動する次のいずれかの UI アクションを実行します。F5 キーを押します。
アクティビティ バーで、[実行とデバッグ] アイコン (
![[実行とデバッグ] アイコン](debugging-a-webpage-images/run-and-debug-icon.png) ) をクリックし、[実行とデバッグ] サイド バーで、次に示すように [実行とデバッグ] ボタンをクリックします。
) をクリックし、[実行とデバッグ] サイド バーで、次に示すように [実行とデバッグ] ボタンをクリックします。Visual Studio Code コマンド パレットを開き、 デバッグという単語の入力を開始し、[ デバッグ: リンクを開く] を選択します。

このスクリーンショットでは DevTools がアンインストールされたため、Microsoft Edge Tools は上記のスクリーンショットには表示されません。
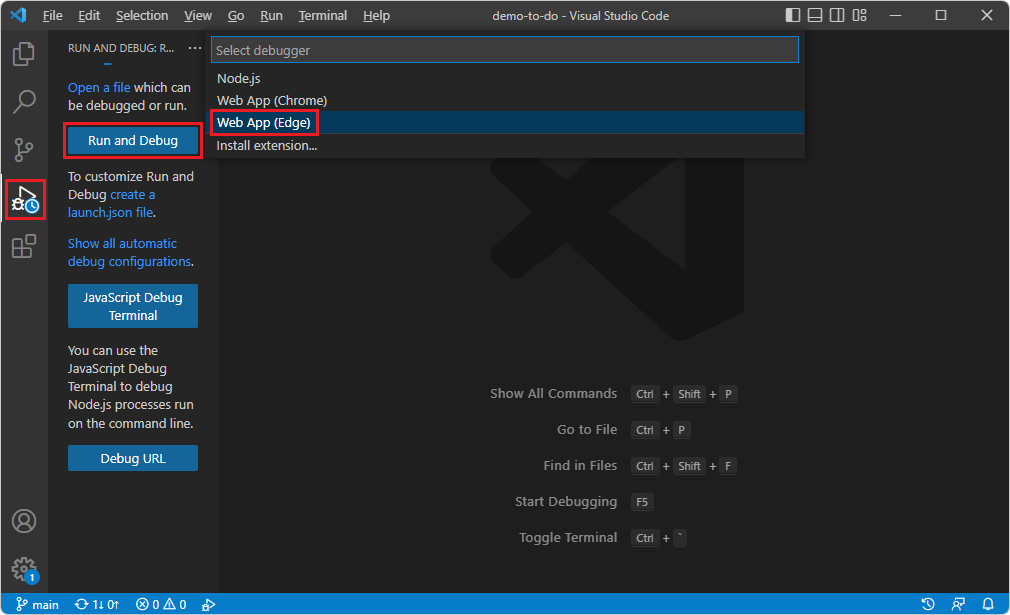
[ Web アプリ (Edge)] を選択します。
[デバッグ] ツール バーで、[ 検査 ] ボタンをクリックします。このボタンには、 ブラウザー DevTools を開くヒントが表示されます。
![デバッグ ツール バーの [検査] ボタン](debugging-a-webpage-images/inspect-button.png)
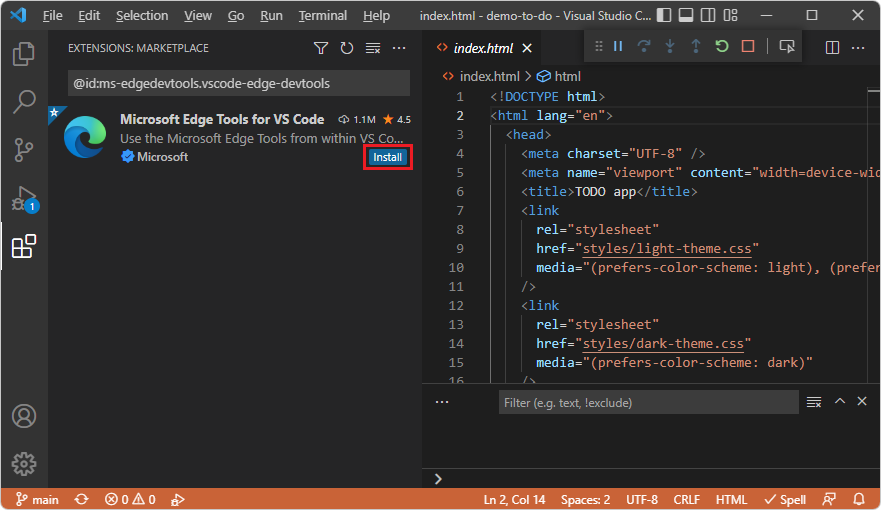
初めて [デバッグ] ツール バーの [検査] ボタンをクリックすると、Microsoft Edge Tools for VS Code が含まれる [拡張機能: Marketplace サイド バー] が開きます。

[Microsoft Edge Tools for VS Code>Install] をクリックします。
Close DevTools ごとに DevTools を閉じます。
フォルダーと
.htmlファイルを開きます。
以下に進みます。
DevTools 指向のlaunch.jsonの生成
開いているフォルダーに、launch.json ファイルを含む.vscode フォルダーがまだ含まれていないと仮定します。
[アクティビティ バー>Microsoft Edge ツール] を選択し> [launch.jsonの生成] ボタンをクリックし、F5 キーを押します。 または、「 DevTools と DevTools ブラウザーを開く」を参照してください。
DevTools 拡張機能がインストールされたら、
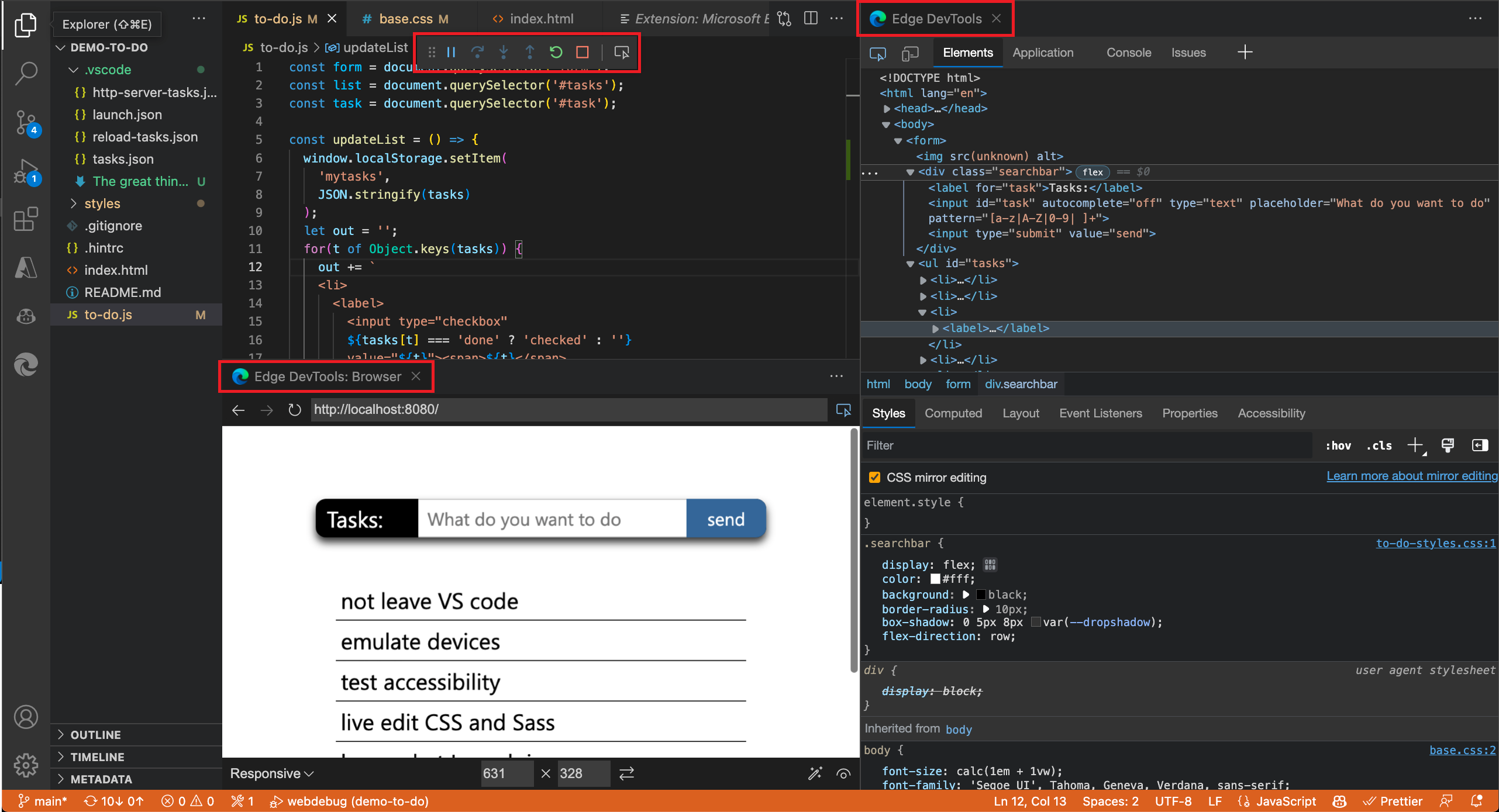
.htmlファイルを開き、[デバッグ] ツール バーの [ 検査 ] ボタンをクリックすると、Visual Studio Code の [ Edge DevTools ] タブが開きます。![[検査] ボタンをクリックすると、Visual Studio Code 内で Microsoft Edge DevTools が開きます](debugging-a-webpage-images/tools-inside.png)
上のスクリーンショットでは、
.vscodeフォルダーのエクスプローラーにlaunch.jsonファイルと、そのファイルの文字列である [Edge Headless を起動し、DevTools をアタッチする] がウィンドウの下部にあります。これは、DevTools によって生成されたlaunch.jsonファイルを使用した F5 などの Visual Studio Code 機能によって DevTools が開かれたためです。必要に応じて、[ Edge DevTools ] タブの左上にある [ スクリーンキャストの切り替え ] ボタンをクリックします。
![[画面キャストの切り替え] ボタンをクリックして DevTools ブラウザー タブを開きます](debugging-a-webpage-images/toggle-screencast-after-install.png)
[Edge DevTools: ブラウザー] タブが開きます。
上のスクリーンショットでは、
.vscodeフォルダーのエクスプローラーにlaunch.jsonファイルがなく、ウィンドウの下部に Edge ヘッドレスの起動や DevTools のアタッチなどの文字列はありません。これは、DevTools がエクスプローラーの.htmlファイルを右クリックして開かれたためです。
その他の UI 手順とスクリーンショットについては、「 名前の文字列が UI に表示される場所」を参照してください。 ほとんどの場合、DevTools で生成された launch.json ファイルの内容について知る必要があるのは、 "url" 文字列に目的の URL を複数の場所に入力する必要があることだけです。
Visual Studio Code でのデバッグ時にブラウザーと DevTools を自動的に開く
プロジェクトをデバッグするには、Visual Studio Code の Microsoft Edge で開く既定のページを変更できます。 既定のページをプロジェクトの Web サイトに変更するには:
Visual Studio Code で、[ ファイル>新しいウィンドウ] を選択します。 開いているフォルダーがないことに注意してください。
アクティビティ バーで、[Microsoft Edge ツール] を選択します。
[Microsoft Edge ツール: ターゲット] パネルで、[フォルダーを開く] リンクをクリックします。
Visual Studio Code でデバッグを開始するときに表示する新しい既定のページを含むプロジェクト フォルダーを選択します。
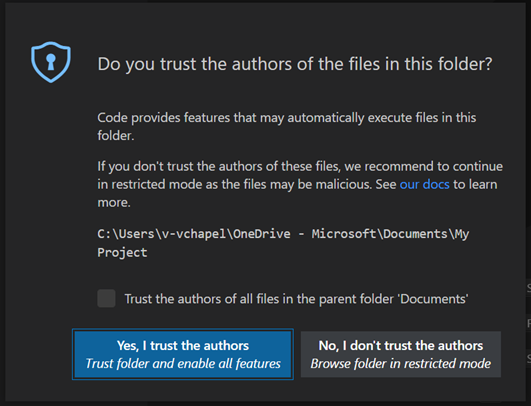
フォルダーを初めて開く場合は、このフォルダー内のファイルの作成者を信頼していることを確認する必要があります。

必要に応じて、[ 親フォルダー内のすべてのファイルの作成者を信頼する] チェック ボックスをオンにし、[ はい、作成者を信頼する ] ボタンをクリックします。
このプロセスを初めて行う場合は、 アクティビティ バー>Microsoft Edge ツール をもう一度選択する必要もあります。
[Microsoft Edge ツール: ターゲット] パネルに、[インスタンスの起動] と [launch.jsonの生成] の 2 つのボタンが表示されるようになりました。
![[Microsoft Edge ツール: ターゲット] パネルに [インスタンスの起動] ボタンと [launch.jsonの生成] ボタンが表示されます](debugging-a-webpage-images/targets-buttons.png)
DevTools 指向のlaunch.jsonの生成
[ launch.jsonの生成] を選択して、プロジェクトに
launch.jsonを作成します。 これは、DevTools によって作成されるより長いファイルである必要があります。これは、Visual Studio Code によって作成された短い、より一般的なファイルではなく、 DevTools 拡張機能用の launch.json ファイルに示されています。 「DevTools 拡張機能のトラブルシューティング」の「launch.jsonの削除または再作成」も参照してください。launch.jsonで、プロジェクトの URL を追加します。 URL を空のままにすると、既定のページが表示されます。launch.jsonを保存します。
DevTools UI 機能または通常の Visual Studio Code UI 機能のどちらを使用する場合でも、Visual Studio Code でプロジェクトをデバッグすることを選択すると、ブラウザーが自動的に起動し、開発者ツールが開き、 launch.json ファイルで指定した URL が表示されます。
[成功] ページが表示されても、代わりに独自の Web ページが必要な場合
DevTools で開かれる Web ページは、そのファイルがワークスペース (開いているフォルダー) に存在する場合、 launch.json によって設定されます。 したがって、独自の.html ファイルが開いている間に F5 キーを押しても、[DevTools] タブに既定の [成功] ページが表示される場合があります。 その場合のオプションは次のとおりです。
開いているフォルダー内の
launch.jsonを編集して、URL (通常は) または場合によってはファイル パスを指すようにします。 その後、 F5 などの Visual Studio Code デバッガー ワークフロー/UI を使用できます。または、
launch.jsonを削除し、[アクティビティ バー>エクスプローラー>.htmlファイルを右クリック>[エッジで開く] を選択します。 この方法では、 F5 などの Visual Studio Code デバッガー ワークフロー/UI は使用されません。
関連項目
- 拡張子 DevTools のlaunch.json ファイル
- Visual Studio Code で Microsoft Edge をデバッグする
- Visual Studio Code 用 Microsoft Edge DevTools 拡張機能
- Visual Studio Code デバッガーが、DevToolsの新機能 (Microsoft Edge 93) の DevTools 拡張機能と統合されるようになりました。
外部ページ:
- Visual Studio Code のデバッグに関する記事で構成を起動します。
- VS Code でのブラウザー デバッグ