Microsoft Teams 会議拡張機能の設計
会議の生産性を高めるようアプリを作成できます。 たとえば、通話中にアンケートを記入するよう依頼したり、会議のフローを中断しない簡単なリマインダーを送信したりします。
Microsoft Teams UI Kit
Microsoft Teams UI Kit には、必要に応じて変更できる要素を含む、より包括的なボット デザインのガイドラインが掲載されています。
会議拡張機能の追加
ユーザーは、会議の前後に会議の延長を追加できます。 また、Microsoft Teams ストアから直接、特定の会議用のアプリを追加することもできます。
会議の前
会議の詳細で、ユーザーは タブ + を追加してアプリのポップアップを開き、会議用に最適化されたアプリを見つけることができます。
会議中に追加
Mobile
アプリを追加すると (デスクトップなど)、ユーザーは [その他] を選択して会議でアプリ![]() にアクセスできます。
にアクセスできます。

Desktop
会議で、ユーザーは [その他] を選択し![]() >アプリを追加して目的のアプリを選択できます。
>アプリを追加して目的のアプリを選択できます。
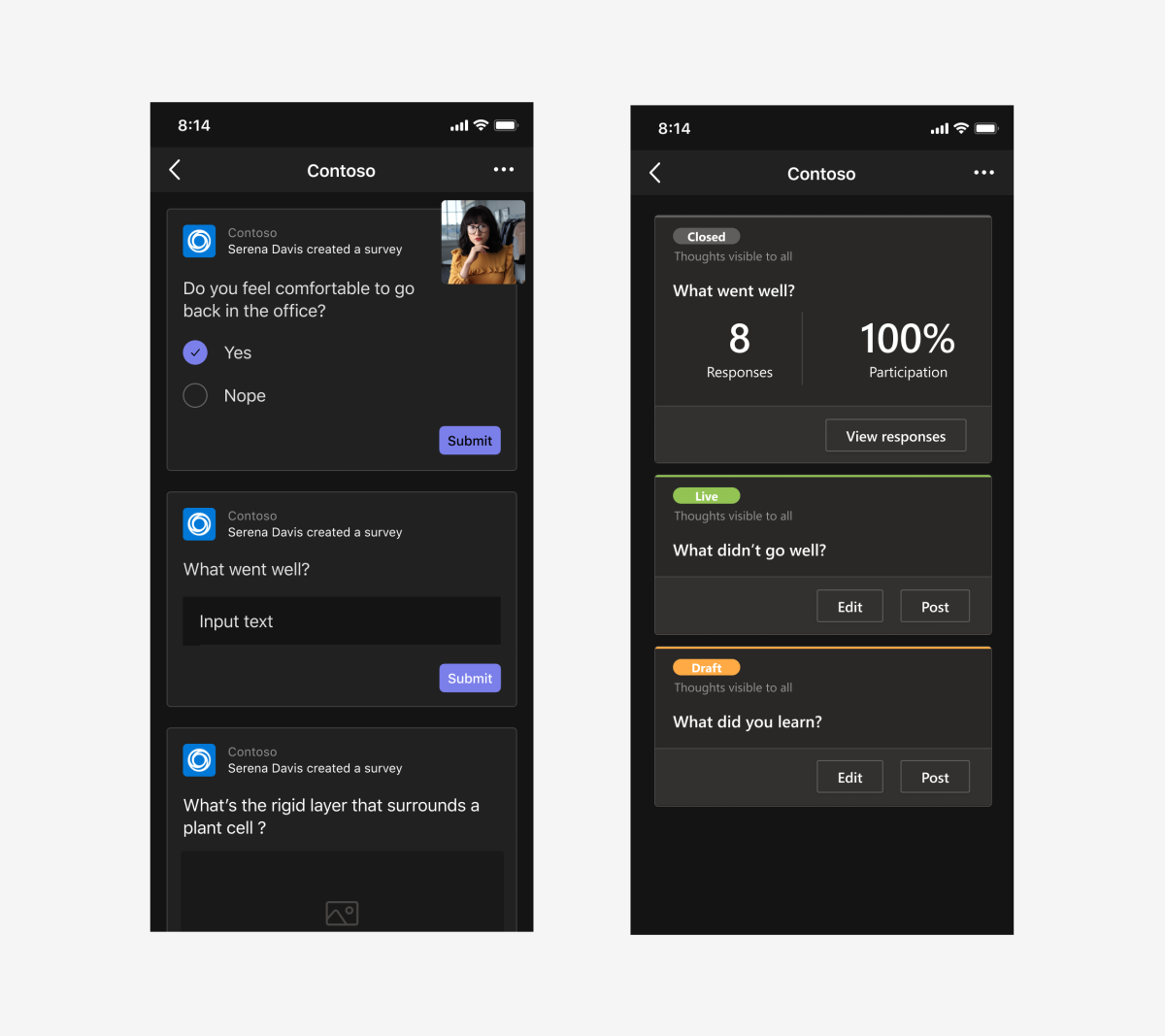
会議の前
会議の前に、アプリはタブ内のユーザーが使用できます。次の例は、会議中に回答できる下書きアンケートの質問を示しています。
構造: [会議] タブ (会議の前後)
| カウンター | 説明 |
|---|---|
| 1 | タブ名: タブのナビゲーション ラベル。 |
| 2 | タブ オーバーフロー: 名前の変更や削除などのタブ アクションを開きます。 |
| 3 | iframe: アプリのコンテンツを表示します。 |
UI テンプレートを使用したデザイン
次の Teams UI テンプレートのいずれかを使用して、タブを設計します:
- リスト: リストは、関連するアイテムをスキャン可能な形式で表示し、ユーザーがリスト全体または個々のアイテムに対してアクションを実行できるようにします。
- タスク ボード: かんばんボードまたはスイム レーンと呼ばれることもあるタスク ボードは、作業項目またはチケットのステータスを追跡するためによく使用されるカードのコレクションです。
- ダッシュボード: ダッシュボードは、データまたはコンテンツの概要を提供する複数のカードを含むキャンバスです。
- フォーム: フォームは、構造化された方法でユーザー入力を収集、検証、送信するためのフォームです。
- 空の状態: 空の状態テンプレートは、サインイン、初回実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。
- 左ナビゲーション: タブにナビゲーションが必要な場合は、左側のナビゲーション コンポーネントが役立ちます。 一般に、タブ ナビゲーションは最小限に抑える必要があります。
会議中のタブを設計する
会議中タブは、会議中の共同作業を強化するためのキャンバスです。 出席者は、共有ビューまたはロールベースのビューを使用して、会議ステージ外の専用スペースでアプリ コンテンツを表示および操作できます。
使用例
ユーザーは会議中タブを使用して、次の場合に使用できます:
- 詳細なフィードバックを提供してください。 たとえば、ジョブ候補を評価します。
- 会議の参加者の投票、アンケート、またはタスク アイテムを作成します。
- 会議に関連するメモを表示します。 たとえば、潜在顧客に関する情報などです。
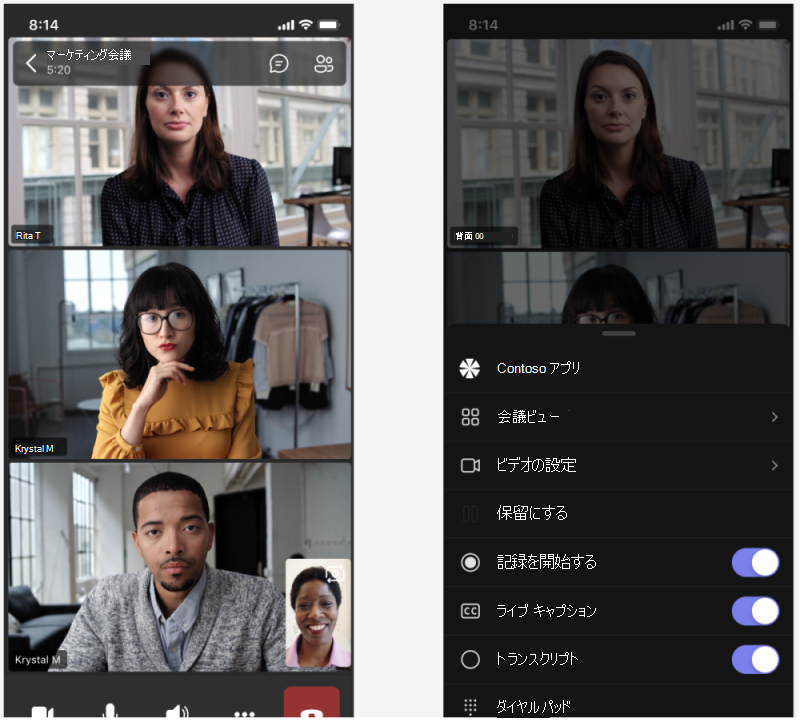
Mobile

Desktop
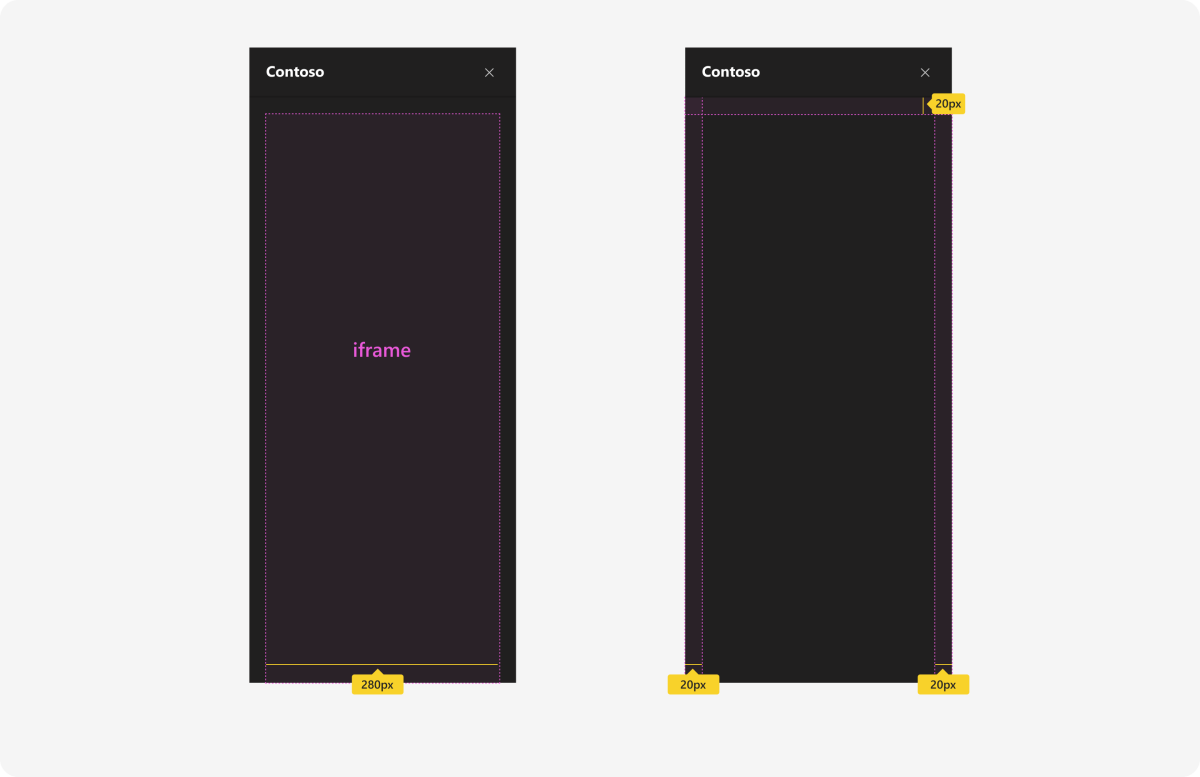
構造: 会議中タブ
| カウンター | 説明 |
|---|---|
| 1 | アプリ アイコン (選択済み): 16 ピクセルの透明なアプリ ロゴ。 |
| 2 | アプリ名 |
| 3 | ヘッダー: アプリ名が含まれます。 |
| 4 | [閉じる] ボタン: タブを閉じます。フッターのアクションではなく、常に右上の閉じるアイコンを使用します。 |
| 5 | [通知] バー: エラー アラートがヘッダーのすぐ下に表示され、残りの iframe コンテンツが 20 ピクセル下にプッシュされます。 |
| 6 | iframe: アプリのコンテンツを表示します。 |
Spacing
280 ピクセル幅の iframe 領域内でエッジ ツー エッジに合わせて会議中タブを最適化します。 iframe の左側と右側、およびタブ ヘッダーの間に 20 ピクセルのパディングがあります。 iframe はタブの下部まで完全に裁ち落としとなります。

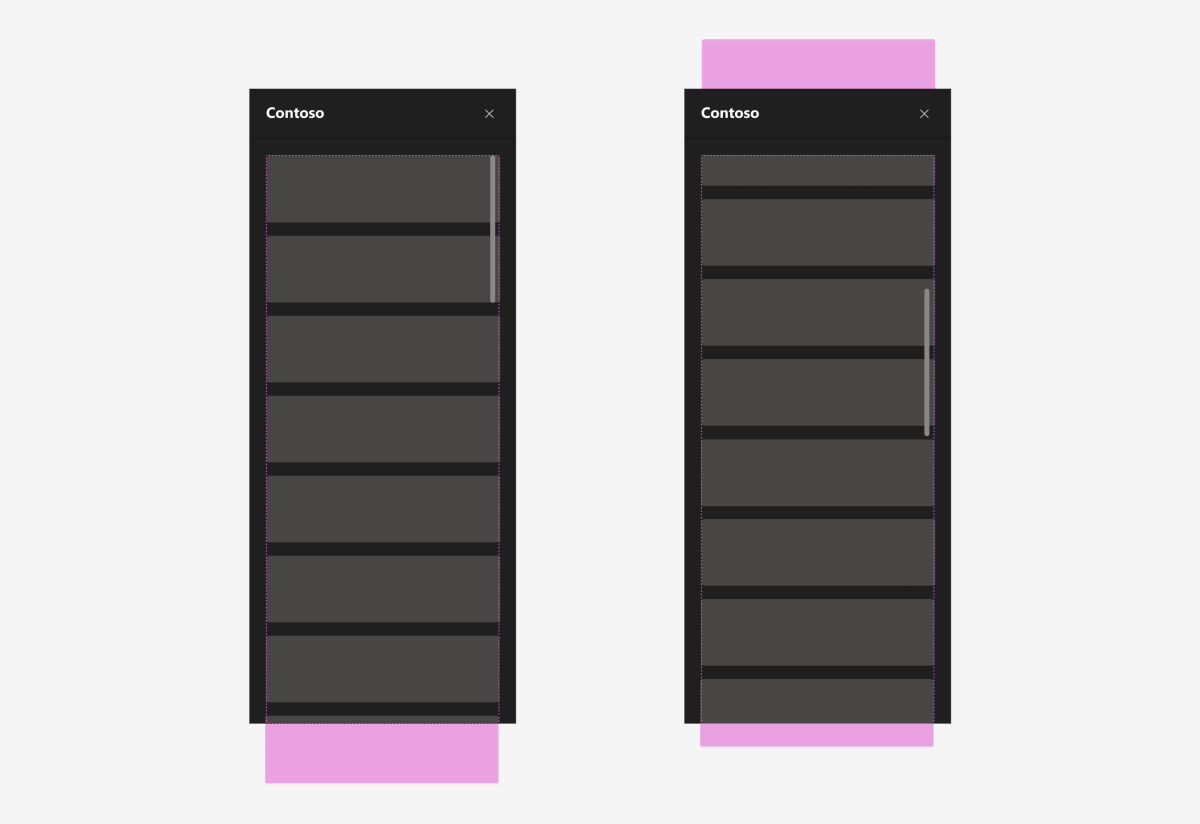
スクロール
スクロールを許可する場合は、次の点に注意してください:
- iframe コンテンツ内のコンテンツは、垂直方向にのみスクロールできます。
- ユーザーには、スクロールしたコンテンツのみが表示されます (上または下に何も表示されません)。
- スクロール バーは iframe コンテンツの一部です。

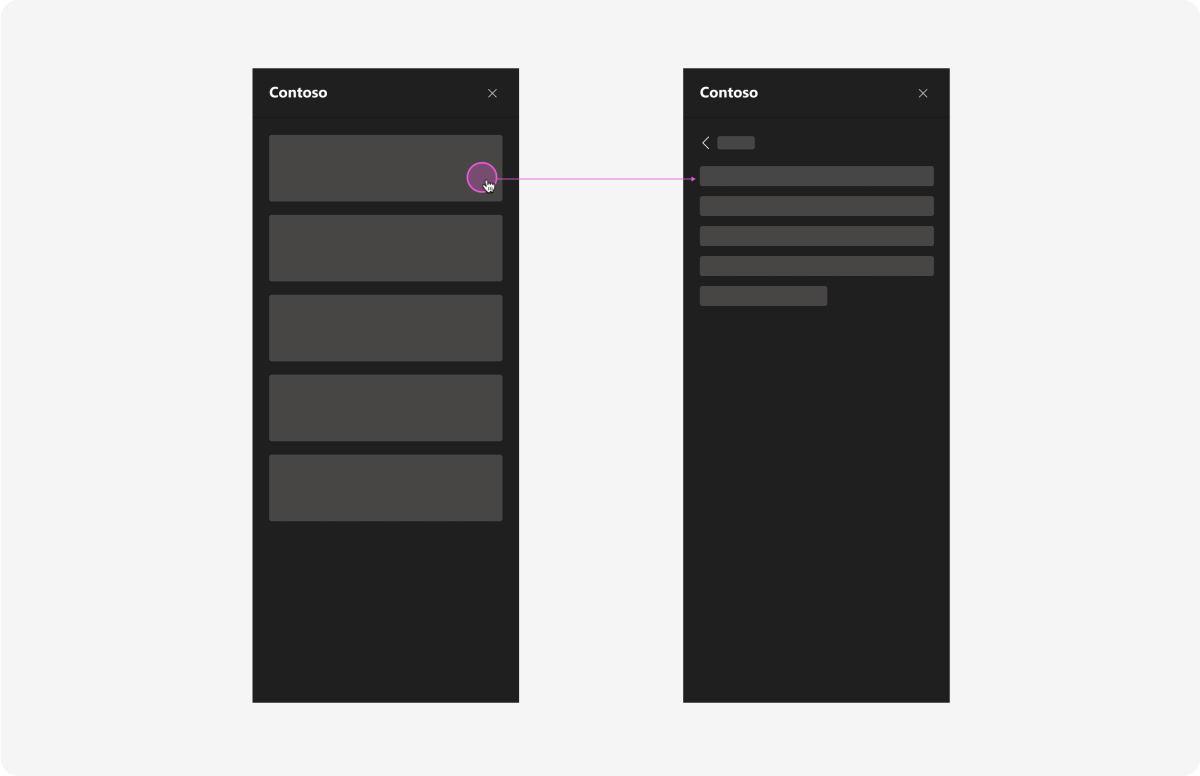
ナビゲーション
ナビゲーション レイヤーまたはコンテンツが多いシナリオでは、ユーザーがセカンダリ レイヤーに移動できるようにすることをお勧めします。 ユーザーは前のレイヤーに戻ることができる必要があります。

会議中のダイアログを設計する
Teams 会議ステージに会議中ダイアログが表示されます。 ユーザーの注意、確認、または対話が必要ですが、微妙であり、会議を中断しません。 軽くてタスク指向のシナリオには、頻繁に使用しないようにする必要があります。
使用例
会議中ダイアログは、参加者が次の操作を行うユーザー (会議の開催者など) によってトリガーされます。
- 簡単なフィードバックを提供します。
- 短いアンケートまたは投票を行います。
- 承認を送信します。
- リマインダーを取得します。
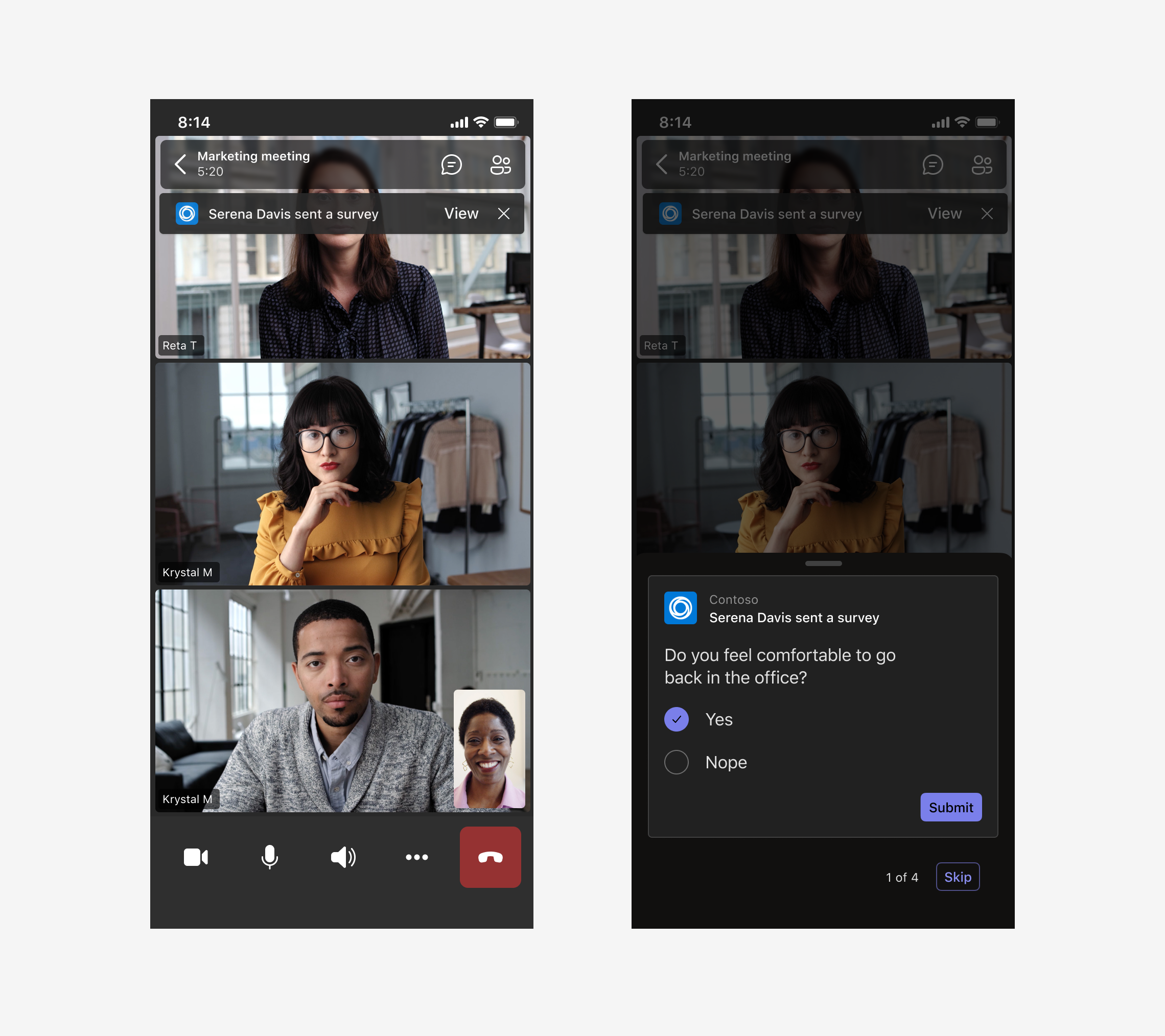
Mobile

Desktop
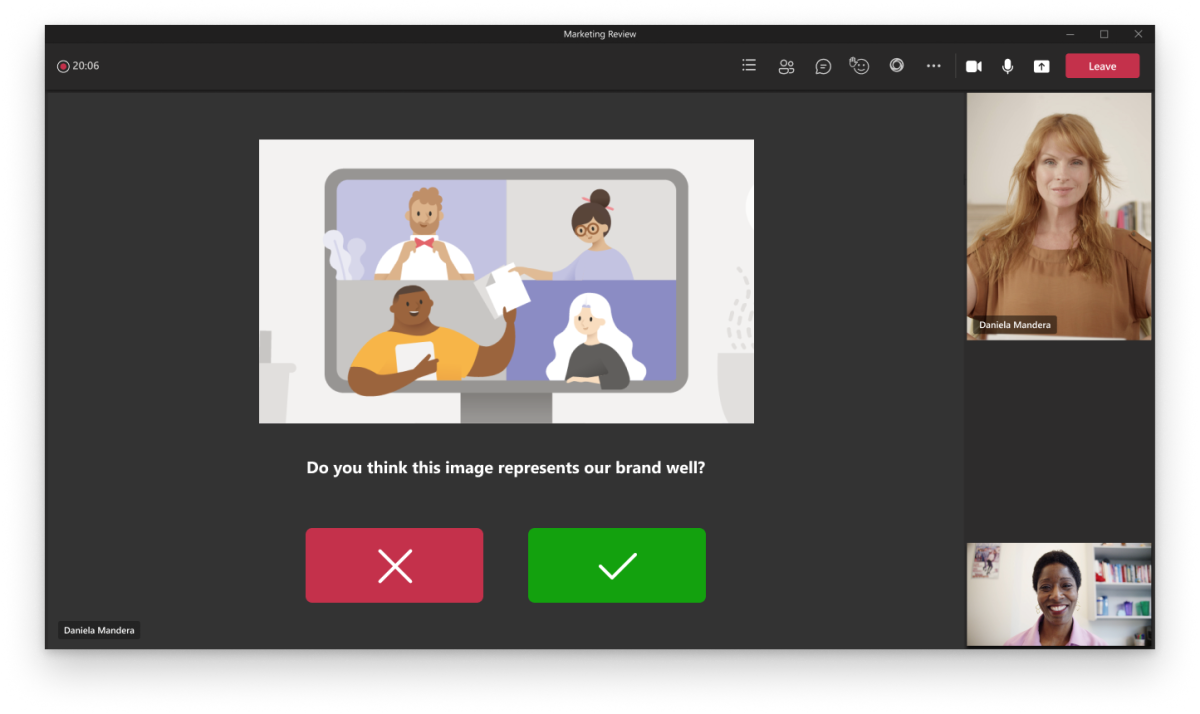
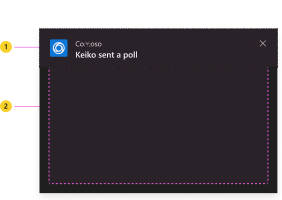
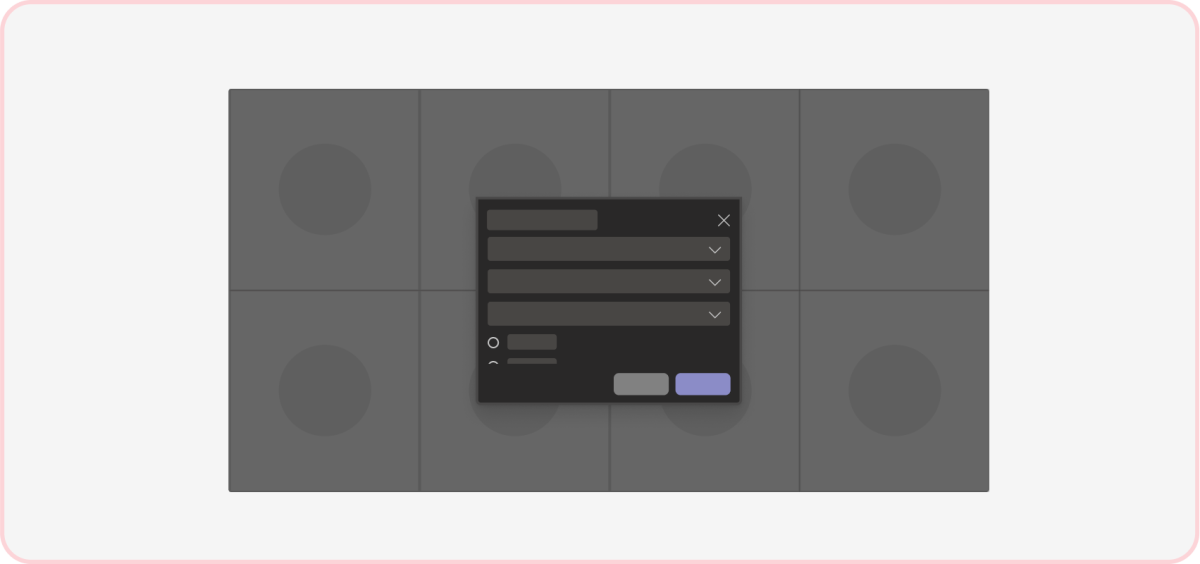
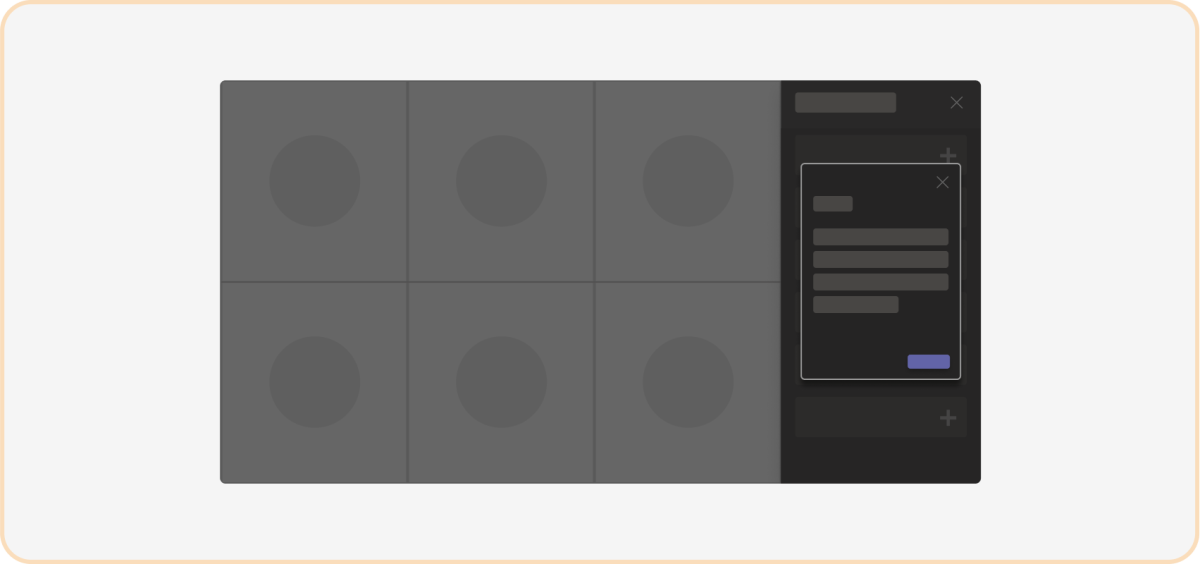
構造: 会議中ダイアログ

| カウンター | 説明 |
|---|---|
| 1 | ヘッダー: アプリ アイコン、名前、アクション文字列、閉じるアイコンが含まれます。 |
| 2 | iframe: アプリのコンテンツを表示します。 |
構造: 会議中ダイアログ ヘッダー
ヘッダーには 2 つのバリアントがあります。 可能であれば、バリアントをアバターと共に使用して、ダイアログが人物から送信されていることを強調します。
| カウンター | 説明 |
|---|---|
| 1 | アバター: 会議中ダイアログを開始するユーザー。 |
| 2 | アプリ アイコン |
| 3 | アプリ名 |
| 4 | [閉じる] ボタン: ダイアログを閉じます。 |
| 5 | 操作文字列: 通常、ダイアログを開始したユーザーを示します。 |
応答性の高い動作: 会議中ダイアログ
会議中のダイアログのサイズは、シナリオによって異なる場合があります。 パディングとコンポーネントのサイズは必ず維持してください。
- 幅: サポートされているサイズ範囲内の任意の場所でダイアログの iframe の幅を指定できます。
- 高さ: サポートされているサイズ範囲内の任意の場所で、ダイアログの iframe の高さを指定できます。 アプリのコンテンツが最大の高さを超えた場合に、ユーザーが垂直方向にスクロールできるようにすることもできます。
共有会議ステージを使用する
ユーザーが会議ステージでアプリ コンテンツの一部またはすべてを共有および操作することを許可できます。 会議中にユーザーがこの機能を使用する方法の例を次に示します。
- ドキュメントの編集。
- ホワイト ボード
- ダッシュボードの確認。
- ビデオを見ている。
- ゲームをプレイする。
会議ステージで共有されるアプリは、共有画面と同じ領域を占有します。 また、ステージはすべての会議参加者の向きを同じように方向にさせます。
使用例
共有会議ステージは、コラボレーションと参加に関わるものです。 作業を開始するのに役立つシナリオの例を次に示します。
編集とレビュー: ダッシュボードの詳細と会議の全員との計画。
ホワイトボード: 共有キャンバスで一緒に描画してアイデアを作成します。
テスト: 知識をテストし、対話型の資料で分析情報を得る。
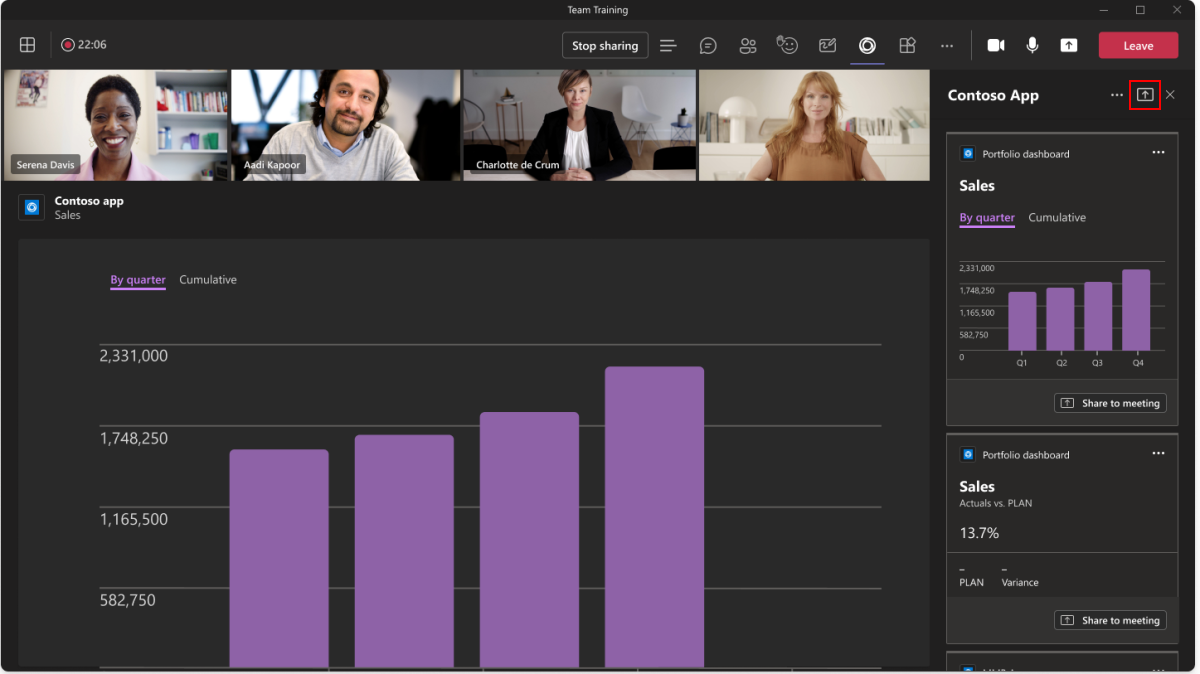
構造: すべてのアプリ コンテンツを会議に共有する
| カウンター | 説明 |
|---|---|
| 1 | アプリ アイコン: 強調表示されたアイコンは、アプリの会議中タブが開かれていることを示します。 |
| 2 | [会議に共有] ボタン: アプリを会議と共有するエントリ ポイント。 共有会議ステージを使用するようにアプリを構成した場合に表示されます。 |
| 3 | iframe: アプリのコンテンツを表示します。 |
| 4 | [共有の停止] ボタン: 会議ステージへのアプリの共有を停止します。 共有を開始した参加者に対してのみ表示されます。 |
| 5 | 発表者の属性: アプリを共有した参加者の名前を表示します。 |
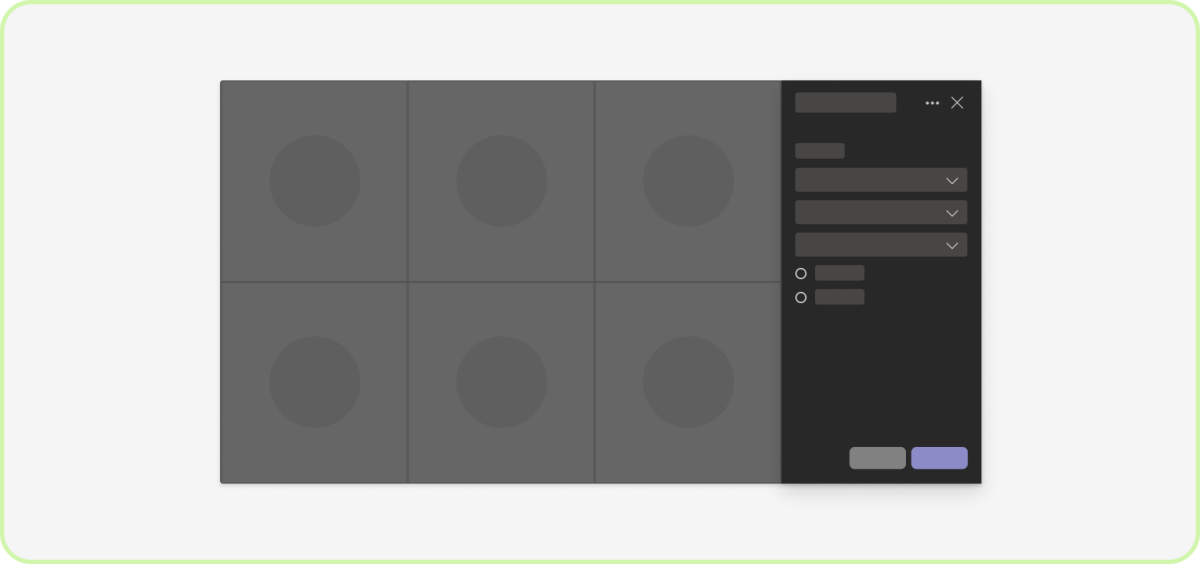
構造: 特定のアプリ コンテンツを会議に共有する
| カウンター | 説明 |
|---|---|
| 1 | アプリ アイコン: 強調表示されたアイコンは、アプリの会議中タブが開かれていることを示します。 |
| 2 | [会議に共有] ボタン: アプリを会議と共有するエントリ ポイント。 一貫したエクスペリエンスを実現するには、常に標準の Teams 共有アイコンを使用します。 "会議に共有" が推奨される既定のテキストですが、ユース ケースに合わせてカスタマイズすることもできます。 たとえば、ゲーム アプリの場合は "一緒にプレイしよう"、ビデオ アプリの場合は "一緒に見よう" などです。 いずれの場合も、アクションによって、会議のすべてのユーザーと共有の対話型エクスペリエンスが作成されることを明確にします。 |
| 3 | iframe: アプリのコンテンツを表示します。 |
| 4 | [共有の停止] ボタン: 会議ステージへのアプリの共有を停止します。 共有を開始した参加者に対してのみ表示されます。 |
| 5 | 発表者の属性: アプリを共有した参加者の名前を表示します。 |
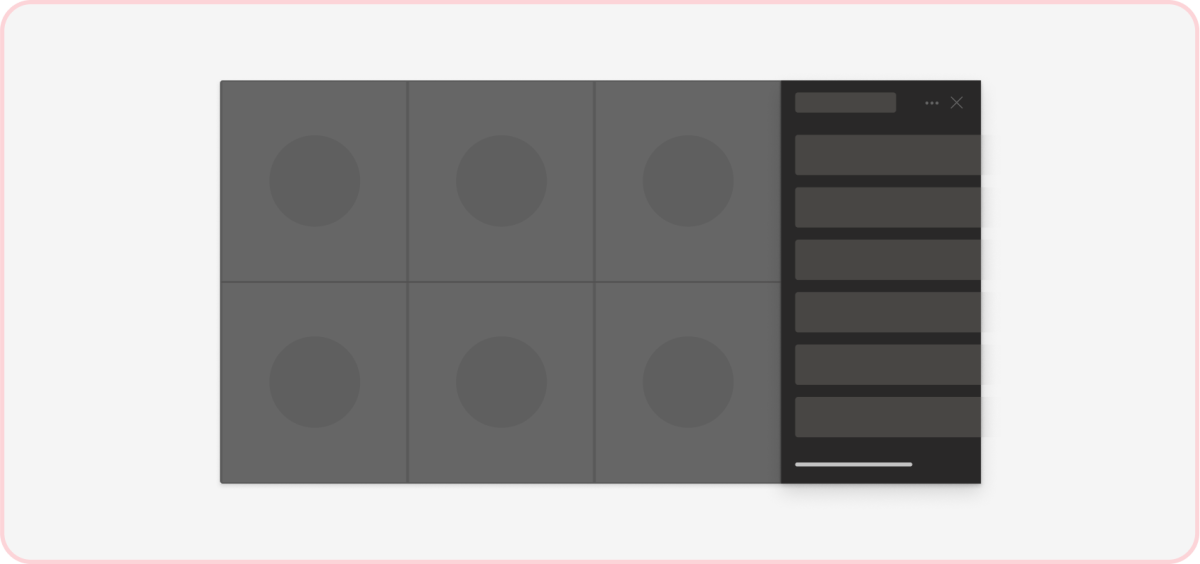
応答性の高い動作: 共有会議ステージ
会議ステージで共有されるアプリのサイズは、会議の状態と、ユーザーによるウィンドウのサイズを変更方法によって異なります。 ブラウザーと同様に、ナビゲーションとコントロールのパディングと応答性の高いレイアウトを維持します。
- サイド パネル: ユーザーは、会議中にいつでもサイド パネルを開いて、チャット、名簿の表示、アプリの使用を行うことができます (つまり、[会議中] タブ)。 ステージは、パネルが開いているときに動的に再配置されます。
- ビデオとオーディオ グリッド: ビデオグリッドとオーディオ グリッドは、会議の参加者を表示するために常に表示されます。 ユーザーが会議の参加者にスポットライトを当てたりピン留めしたりすると、印刷の向きに応じて参加者グリッドの高さや幅が増えます。
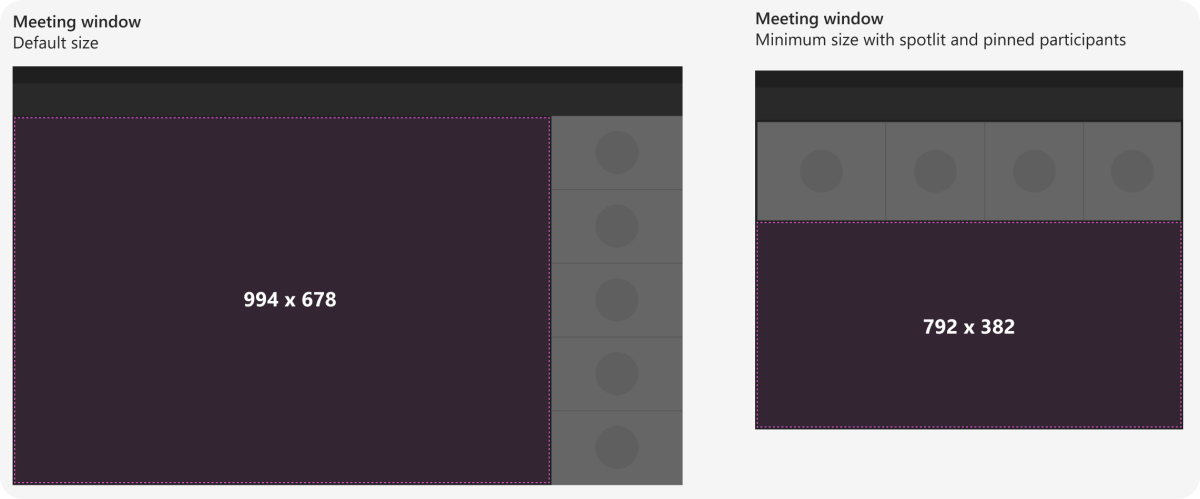
会議ステージ (サイド パネルなし)
サイド パネルが開いていない場合、会議ステージは既定で 994 x 678 ピクセルで、最小 792x382 ピクセルにすることができます。

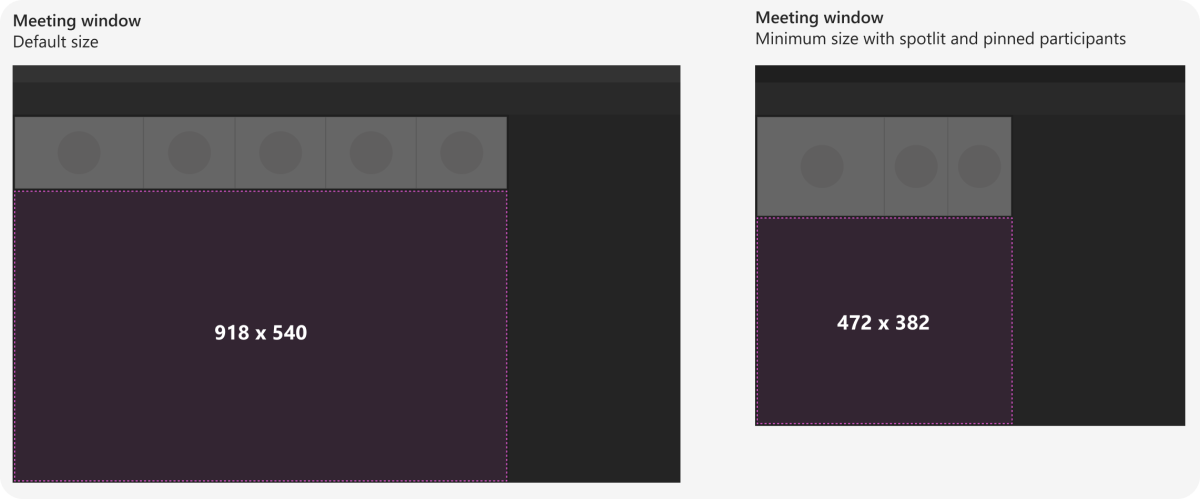
会議ステージ (サイド パネル付き)
サイド パネルが開いている場合、会議ステージは既定で 918 x 540 ピクセルで、最小 472 x 382 ピクセルにすることができます。

会議後
会議が終了した後に会議に戻り、アプリのコンテンツを表示できます。 この例では、会議の開催者は、Contoso タブで投票結果を確認できます (注: デザインの観点から見ると、会議前タブと会議後タブのエクスペリエンスに違いはありません)。
ベスト プラクティス
これらの推奨事項を使用して、高品質のアプリ エクスペリエンスを作成します。
相互作用

実行: 操作の数を制限する
会議中ダイアログの場合は、ユーザーが何かを迅速にやり遂げるのに不要なコンテンツを削除します。

禁止: 不要な要素の導入
1 つの会議中ダイアログに複数の相互作用があると、会議から注意散漫になってしまう可能性があります。

実行: 優先環境の作成
アプリのエクスペリエンスは、会議ステージのみに限定することをお勧めします。 特定のシナリオでは、サイド パネルの 会議中タブをセカンダリのプライベート ビューとして使用できます。

禁止: 競合するサーフェイスを含める
アプリは、ステージで共同作業を行う場合でも、会議中のダイアログに応答する場合でも、一度に 1 つのサーフェイスにフォーカスするようにユーザーに求める必要があります。 (注: アプリがステージ上にある間は、他のアプリによってトリガーされるダイアログを保持することはできません)。
レイアウト

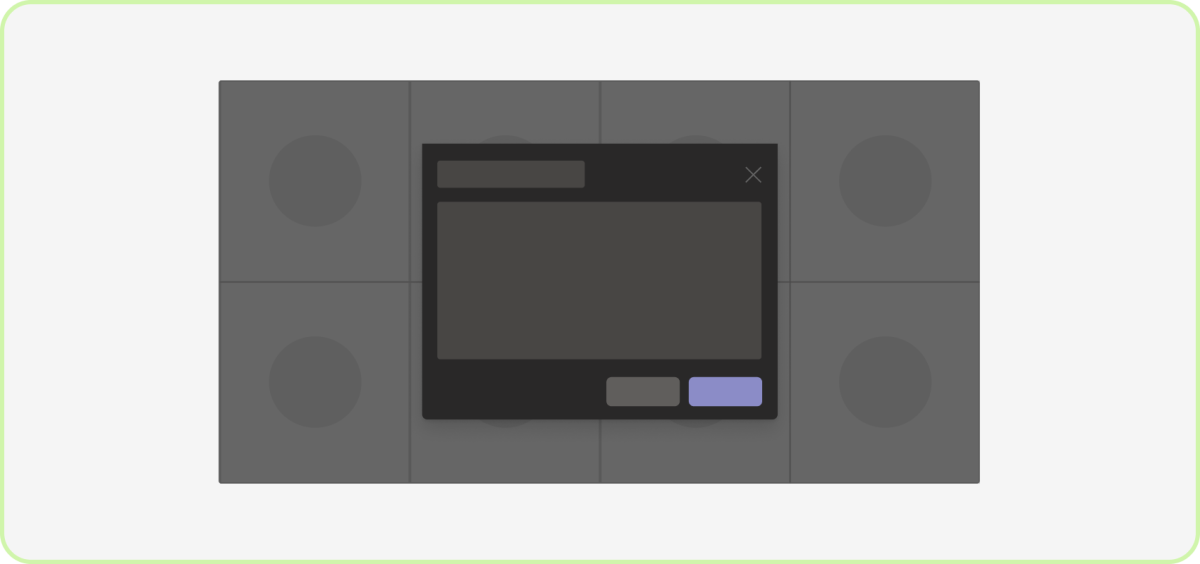
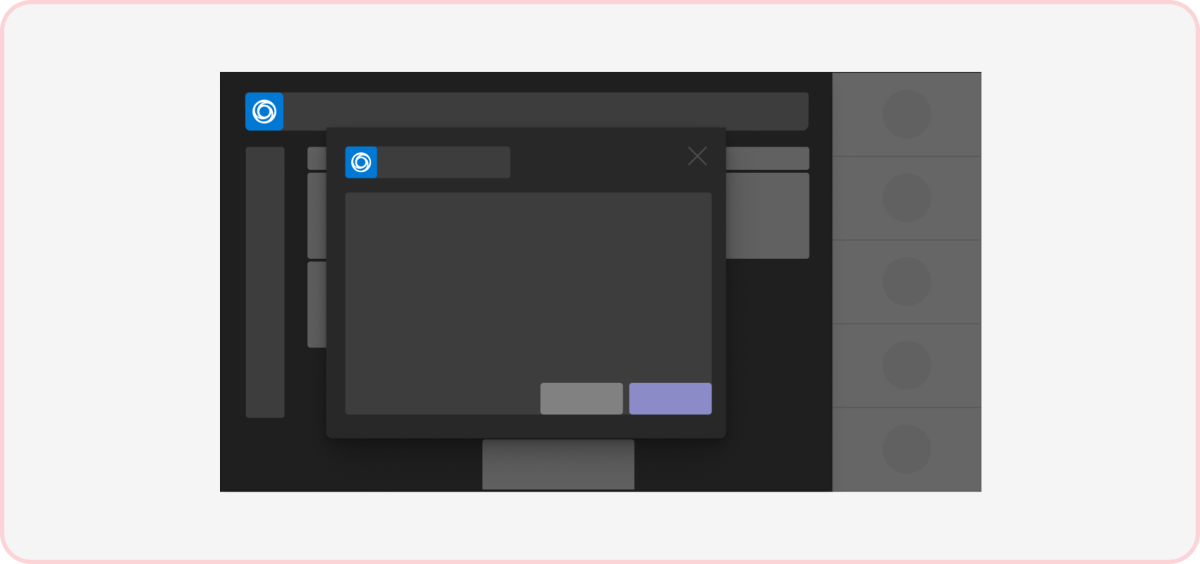
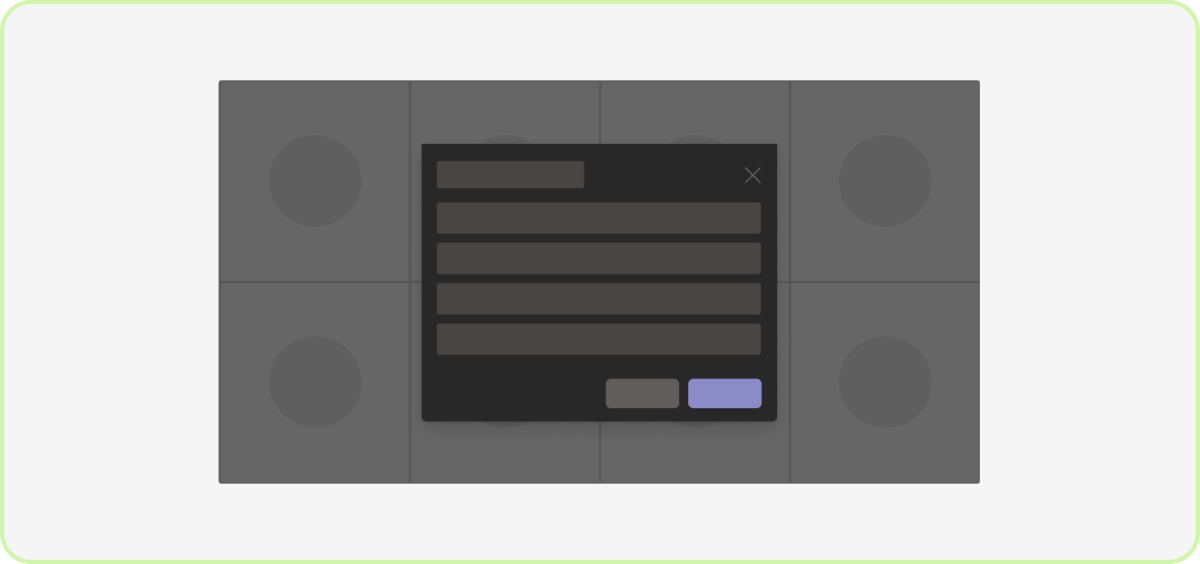
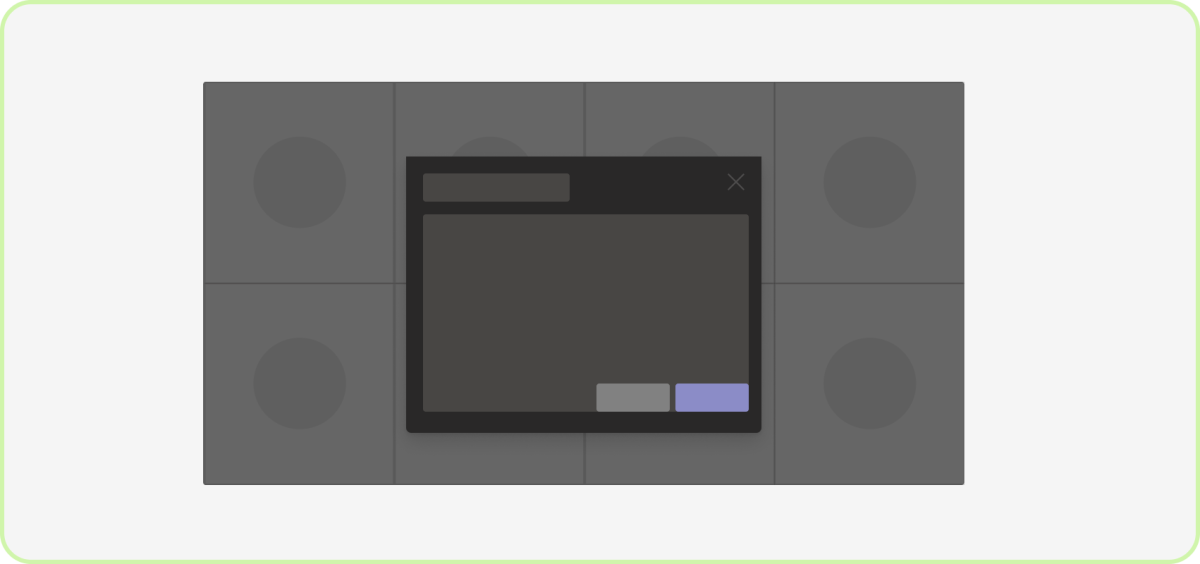
実行: 1 列のダイアログを使用
ダイアログは会議ステージの中心であるため、タスクの完了は速く、ユーザーの不満を避けるために簡単である必要があります。

禁止: スペースを取り散らかす
密度の高いコンテンツや過度に構造化されたコンテンツは、特に会議中に、気が散り、圧倒されてしまうことがあります。

実行: 1 列のタブを使用する
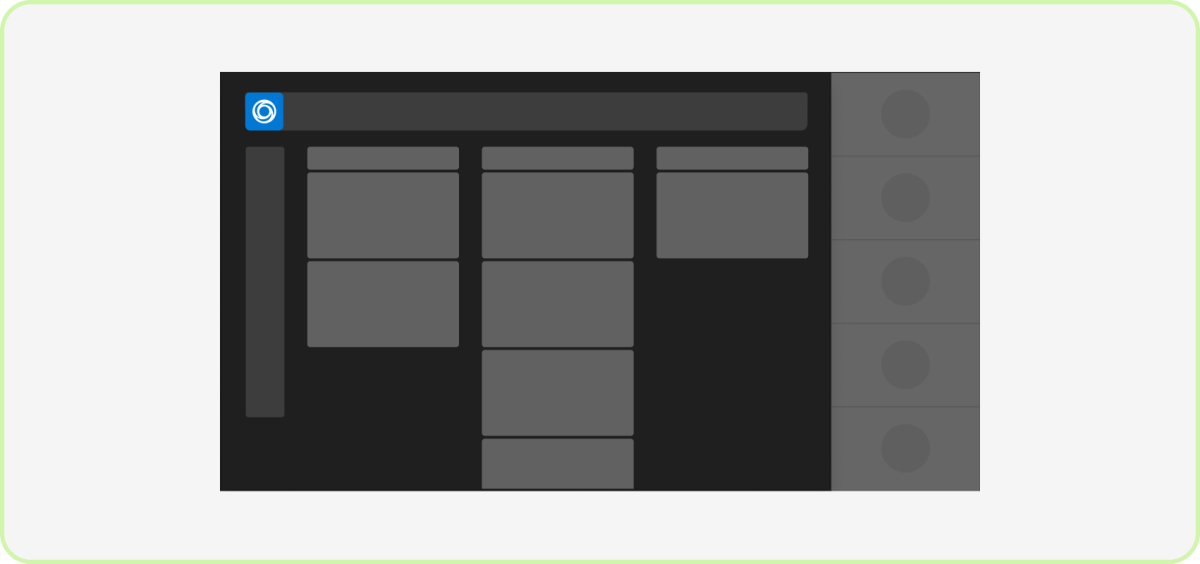
会議中タブは狭いという性質があるので、内容を 1 つの列に表示することを強くお勧めします。

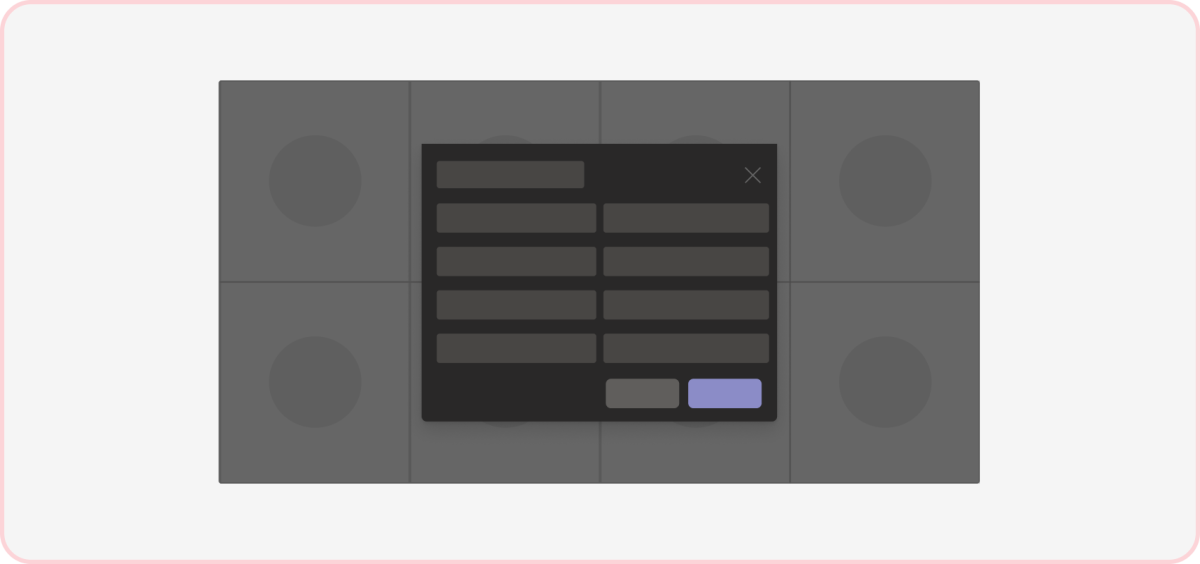
禁止: 複数の列の使用
会議中タブのスペースが限られているため、複数の列を含むレイアウトはお勧めしません。
コントロール

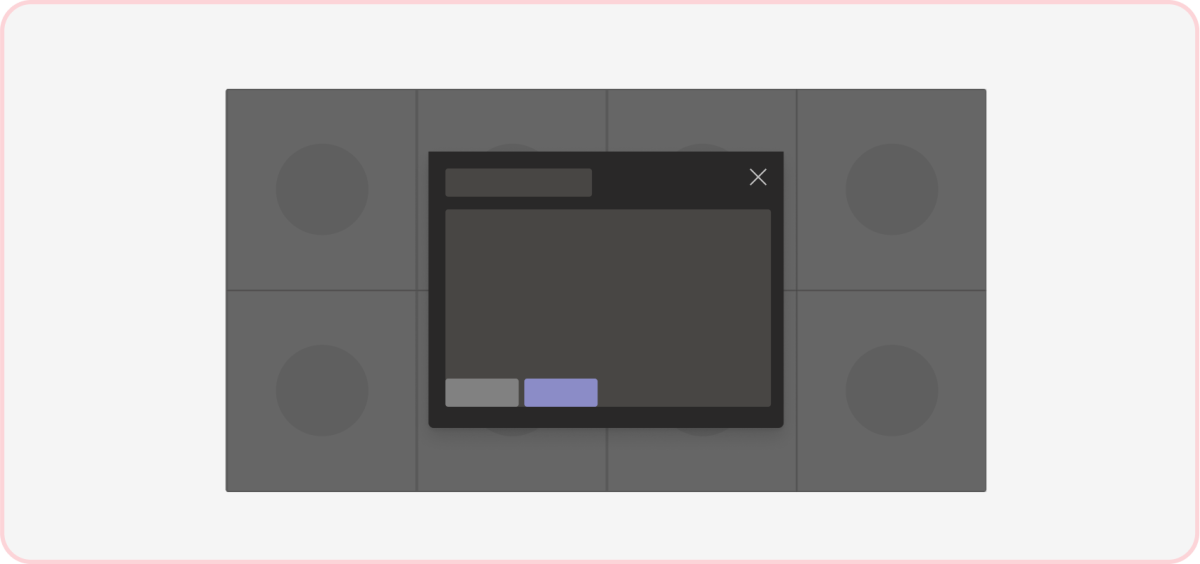
実行: 主要操作を右揃えにする
最も視覚的に最も重い操作をいちばん右側の位置に置くことをお勧めします。

禁止: 操作を左揃えまたは中央揃えにする
そうした配置は、ダイアログでのコントロールの配置に関する標準的な Teams パターンから逸脱しており、上位のダイアログと競合する可能性があります。
スクロール


実行: 垂直方向にスクロールする
ユーザーは、Teams (およびその他の場所) での垂直スクロールを想定してます。 これは、ユーザーが x 軸と y 軸をパンできるホワイトボードなどのクリエイティブ キャンバスがある場合は適用されない場合があります。


禁止: 横方向にスクロール
横方向のスクロールは、Teams (会議環境を含む) で想定される動作ではありません。
ワークフロー

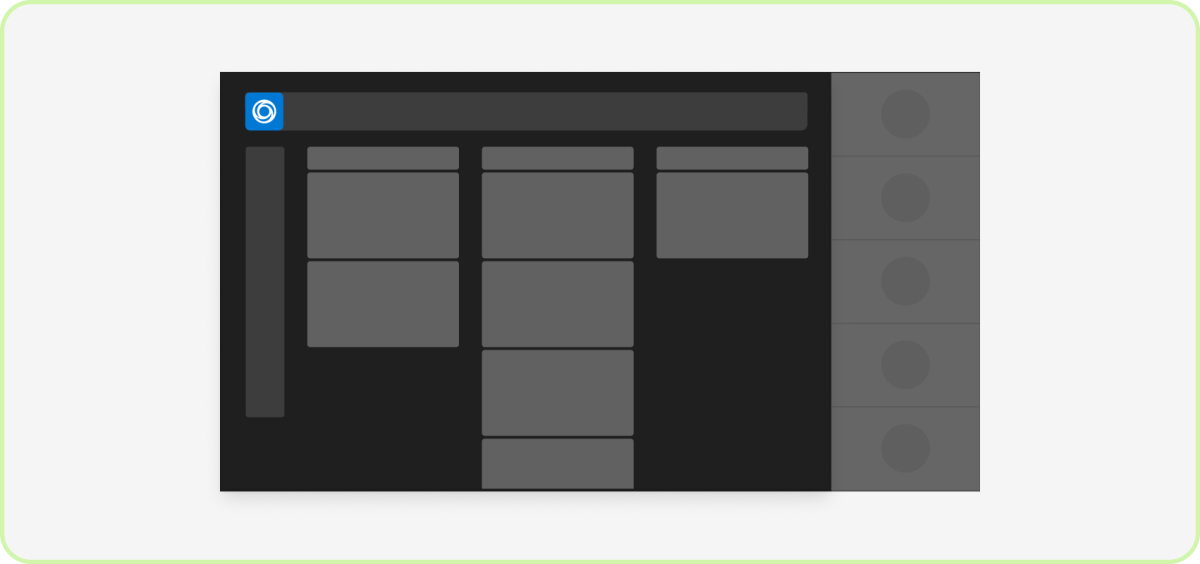
実行: 会議中タブでのサーフェイスの複雑なシナリオ
アプリに複数のタスクが含まれている場合は、単一列レイアウトの会議中タブを使用することを強くお勧めします。

禁止: 会議中のダイアログを複雑にする
会議中のダイアログは、短時間のやり取りを目的としています。
テーマ


実行: ダーク テーマにフォーカスする
Teams 会議は、ユーザーがディスカッションや共有コンテンツに集中できるように、視覚的および認知的なノイズを減らすのに役立つダーク テーマ用に最適化されています。 特定の種類のアプリ (ホワイトボードやドキュメントの編集など) では、暗いキャンバスは必要ありません。


禁止: 使い慣れていない色を使用する
会議環境と競合する色を使うと注意散漫になり、Teams に対してあまりネイティブに見えなくなる可能性があります。 通話テーマのニュートラルを含む Teams の 色傾斜 について説明します。
ナビゲーション
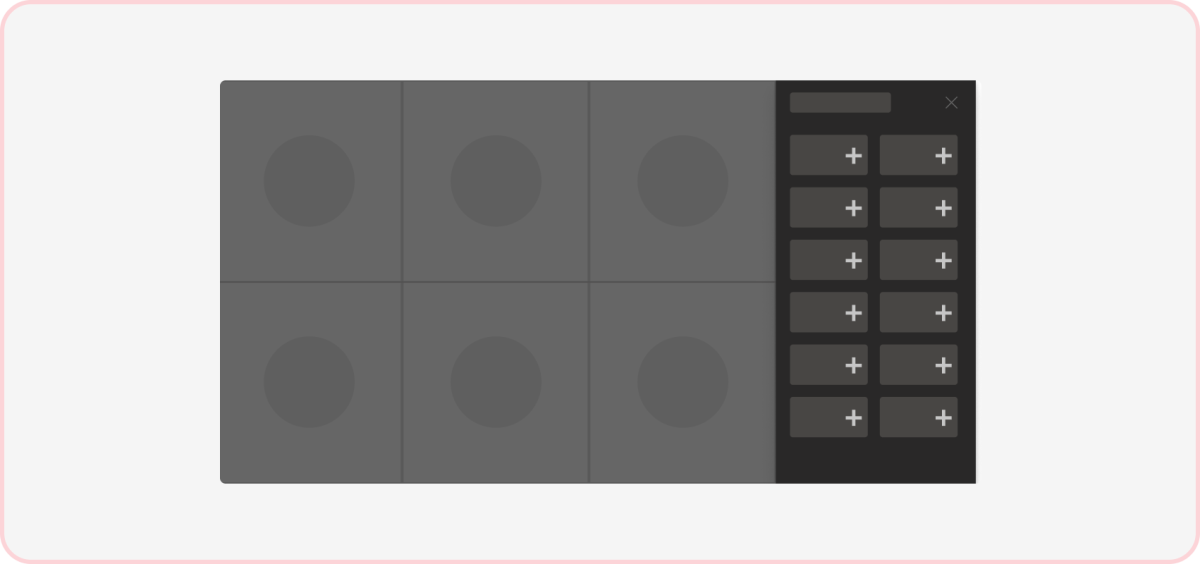
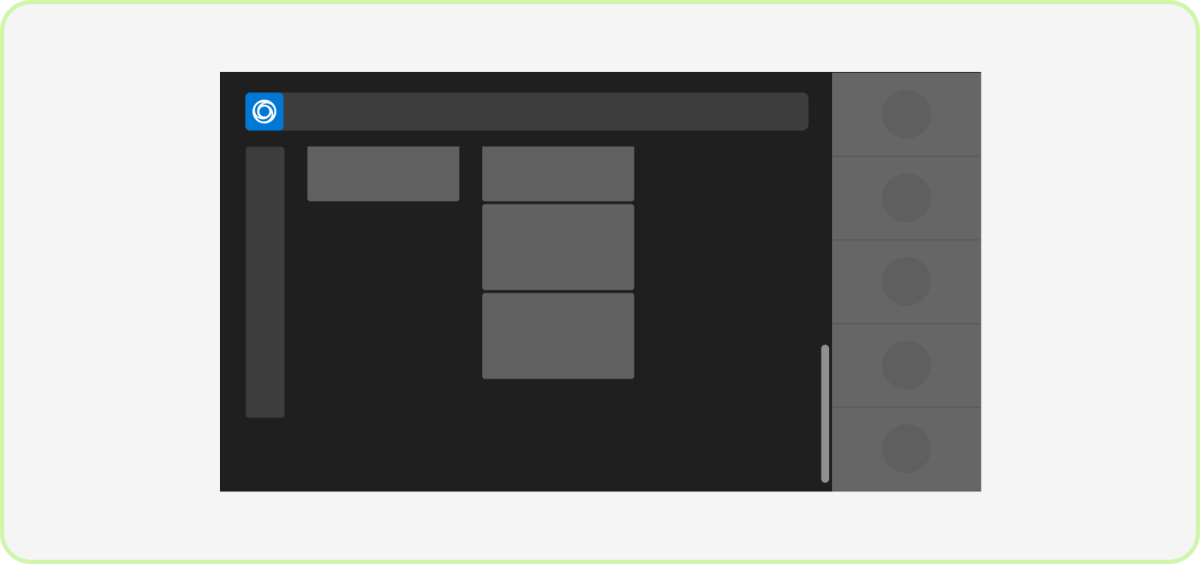
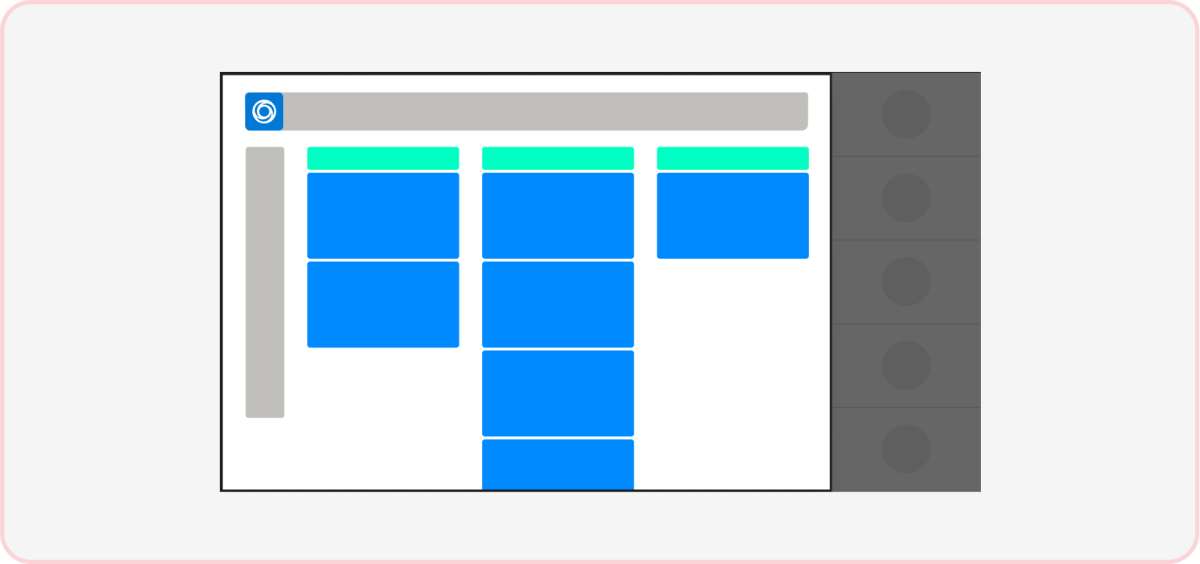
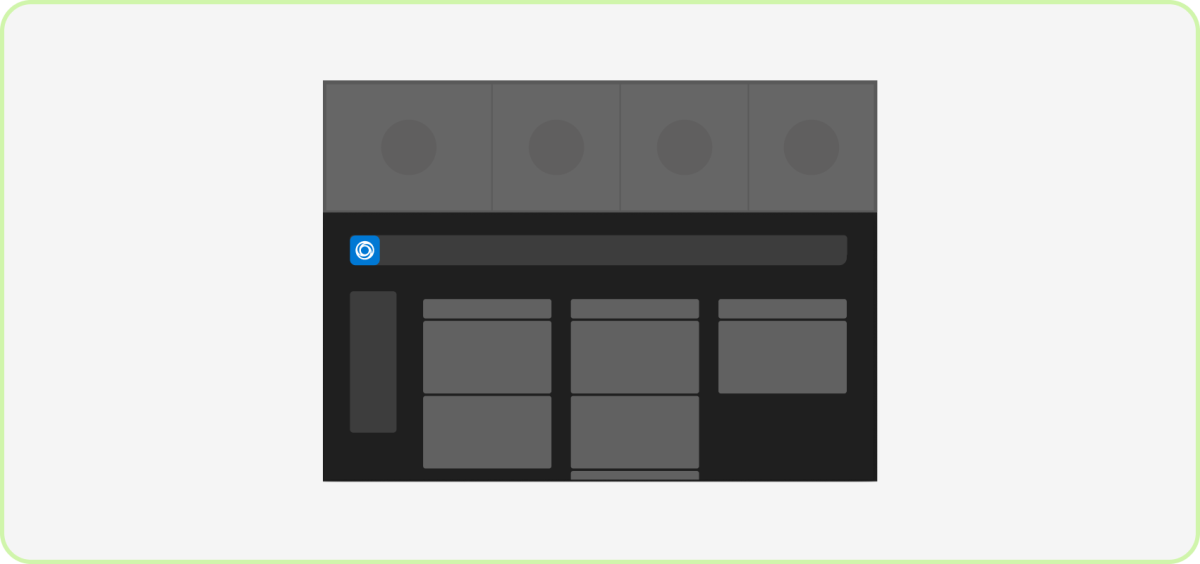
![例では、[戻る] ボタンを含む会議拡張機能を示しています。](../../assets/images/apps-in-meetings/in-meeting-tab-nav-do.png)
実行: [戻る] ボタンを付ける
会議内タブに複数のナビゲーション レイヤーがある場合、ユーザーは以前のビューに戻ることができる必要があります。
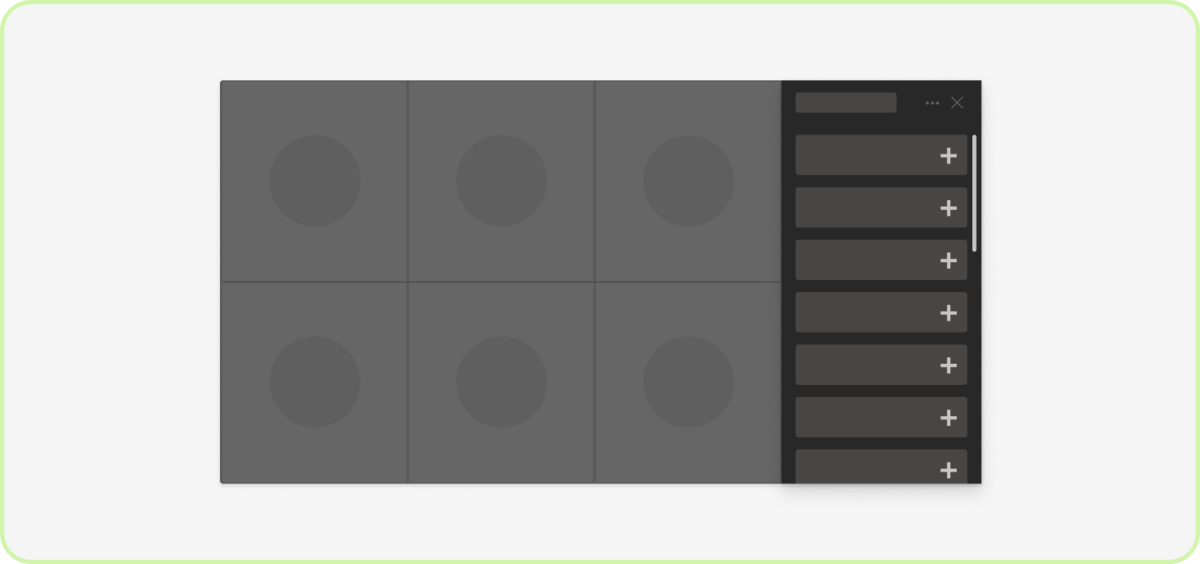
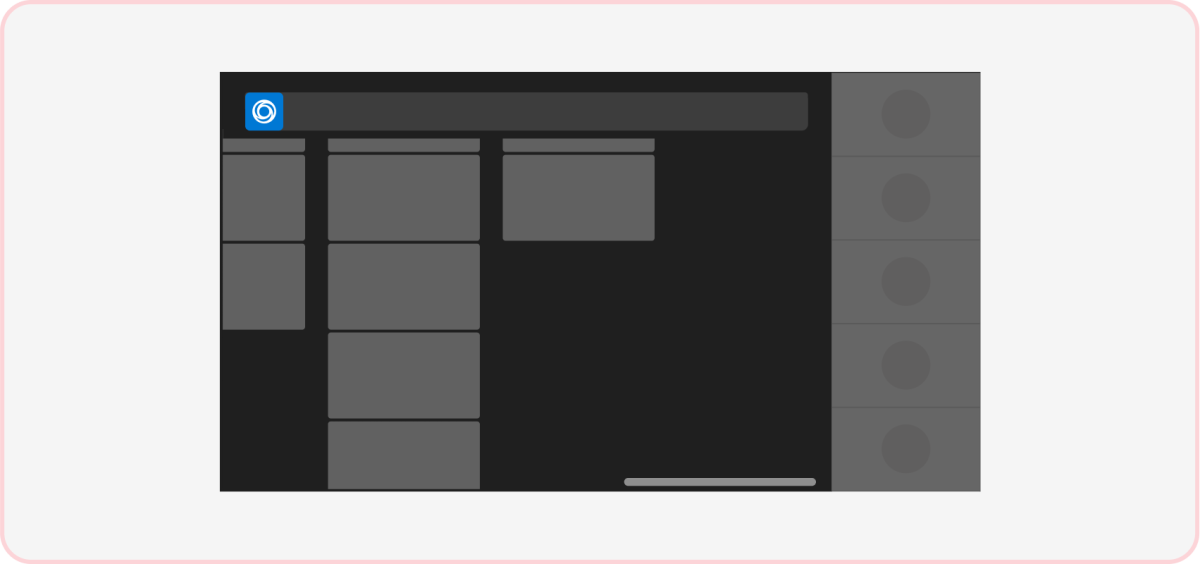
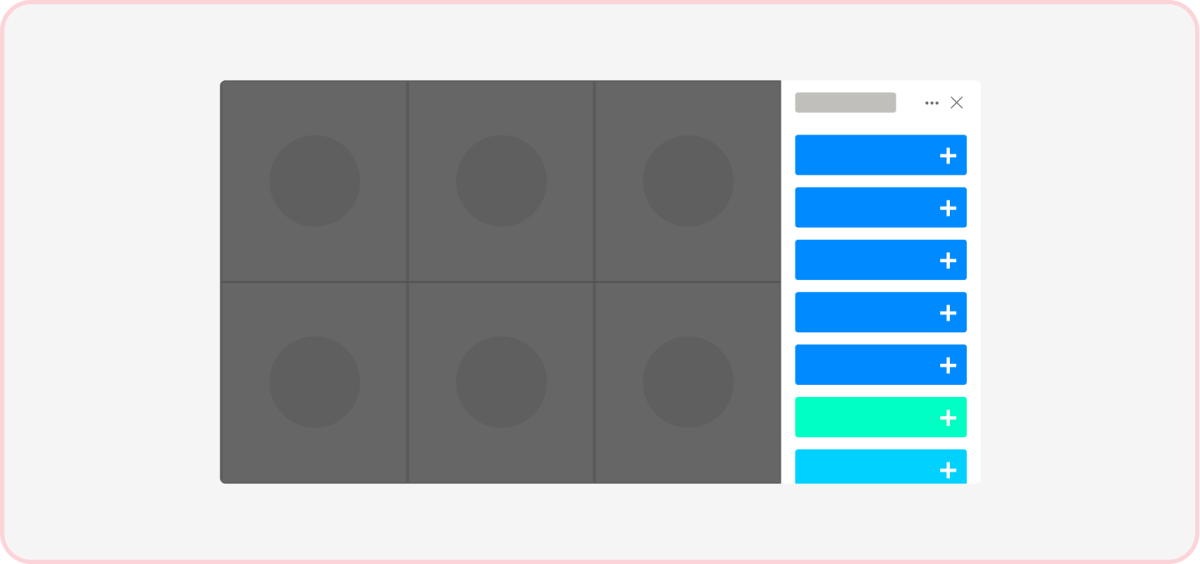
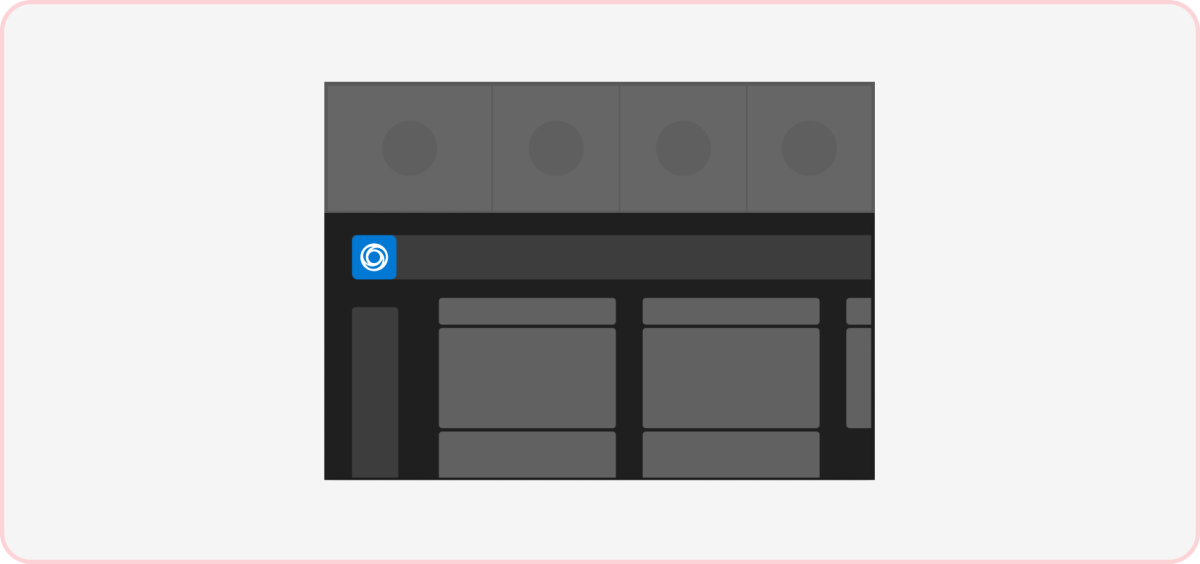
![例では、2 つの [閉じる] ボタンを含む会議の延長を示しています。](../../assets/images/apps-in-meetings/in-meeting-tab-nav-dont.png)
禁止: 別の [閉じる] ボタンを含める
会議中タブのコンテンツを閉じるオプションを指定すると、ヘッダーに既に会議中タブ自体を閉じるボタンがあるため、問題が発生する可能性があります。

注意: 会議中タブ内でモーダルの使用は避けてください。
既に狭い会議内タブのモーダル (ダイアログ (TeamsJS v1.x ではタスク モジュールとも呼ばれます) は、コンテンツをラップして隠す場合があります。
応答性の高い動作

実行: アプリのサイズを変更し、スケーリングし、応答性を高める
アプリ コンテンツのサイズを動的に変更し、より小さいウィンドウで簡素化する必要があります。 アプリのメイン ナビゲーションとフローティング コントロールを表示したままにします。

禁止: 主要 UI コンポーネントをトリミングまたはクリップする
移動ウィンドウナビゲーションとコントロールを画面外にし、表示するのにスクロールが必要になってしまうと、ユーザーにとって混乱を招く可能性があります。 アプリのコンテンツは、iframe に収まらないときに水平方向にスクロールしないでください。
次の手順
Platform Docs