それぞれのチームには、コミュニケーションとタスクの共同作業を行うそれぞれの方法があります。 これらのさまざまなタスクを達成するために、会議用アプリを使用して Teams をカスタマイズします。 Teams 会議のアプリを有効にし、アプリ マニフェスト内の会議スコープで使用できるようにアプリを構成します。
Teams 会議のタブ
タブを使用すると、会議の参加者は、会議内の特定のスペース内のサービスとコンテンツにアクセスできます。 タブ開発を初めてMicrosoft Teamsする場合は、「 Teams のビルド タブ」を参照してください。
会議タブを作成する前に、会議チャット ビュー、会議の詳細ビュー、会議側パネル ビュー、および会議ステージ ビューをターゲットにできるサーフェスについて学習することが重要です。
注:
Microsoft Teams ストアから会議にアプリを追加すると、予定されている会議が表示されない場合があります。
会議の詳細ビュー
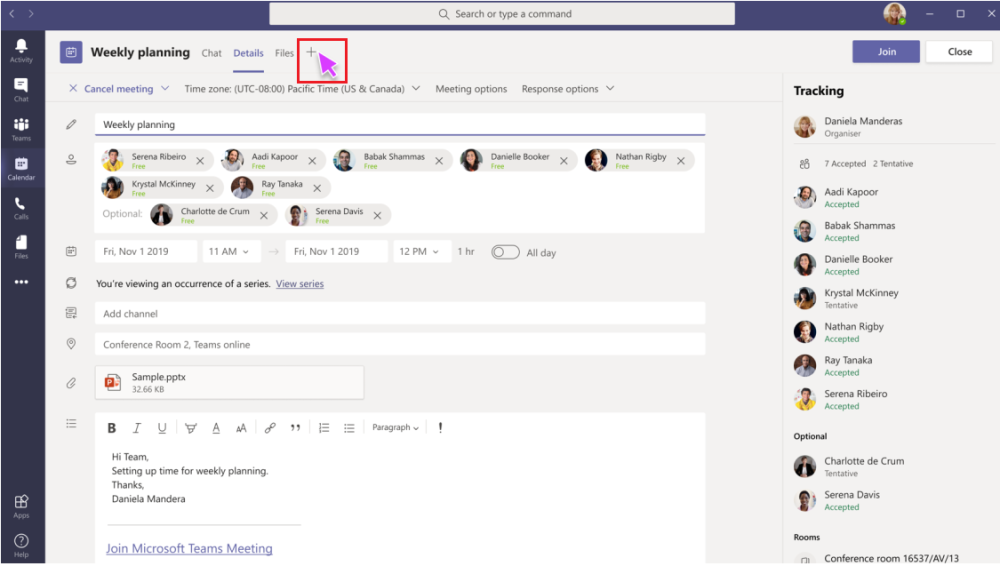
予定表で、タブを追加する会議を選択します。
[ 詳細 ] タブを選択し、[
 ] を選択します。 アプリ ギャラリーが表示されます。
] を選択します。 アプリ ギャラリーが表示されます。
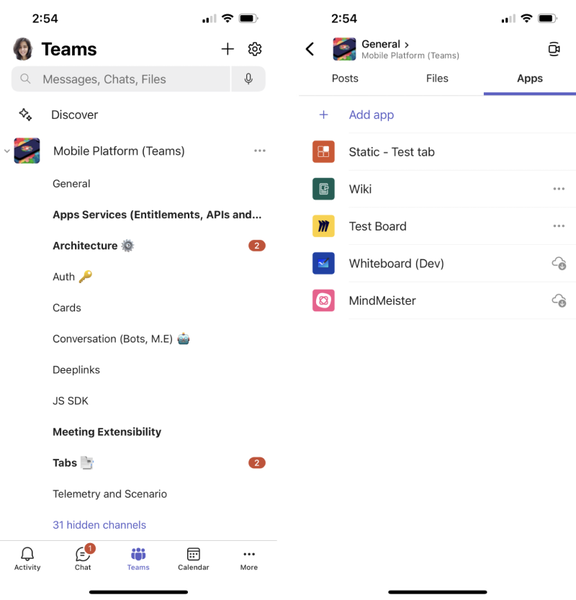
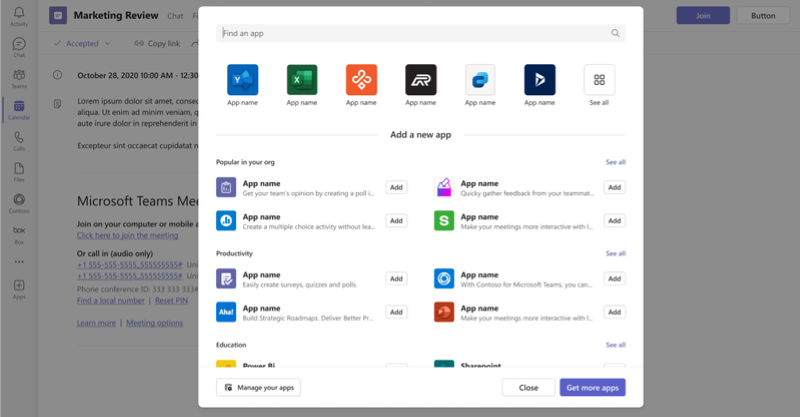
アプリ ギャラリーで、追加するアプリを選択し、必要に応じて手順に従います。 タブが会議の詳細ページに追加されます。
会議チャット ビュー
Teams チャット パネルで、会議チャット ビューを選択します。
[
 ] を選択すると、アプリ ギャラリーが表示されます。
] を選択すると、アプリ ギャラリーが表示されます。アプリ ギャラリーで、追加するアプリを選択し、必要に応じて手順に従います。 タブが会議チャットに追加されます。
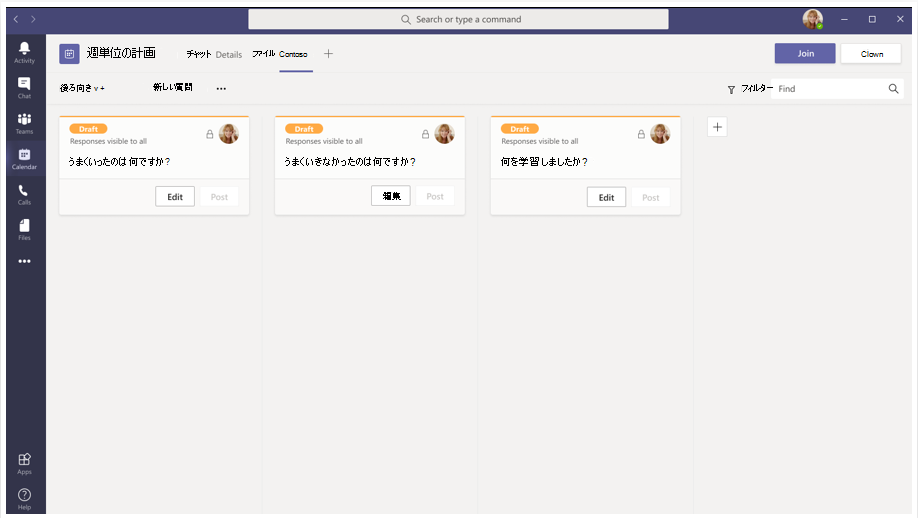
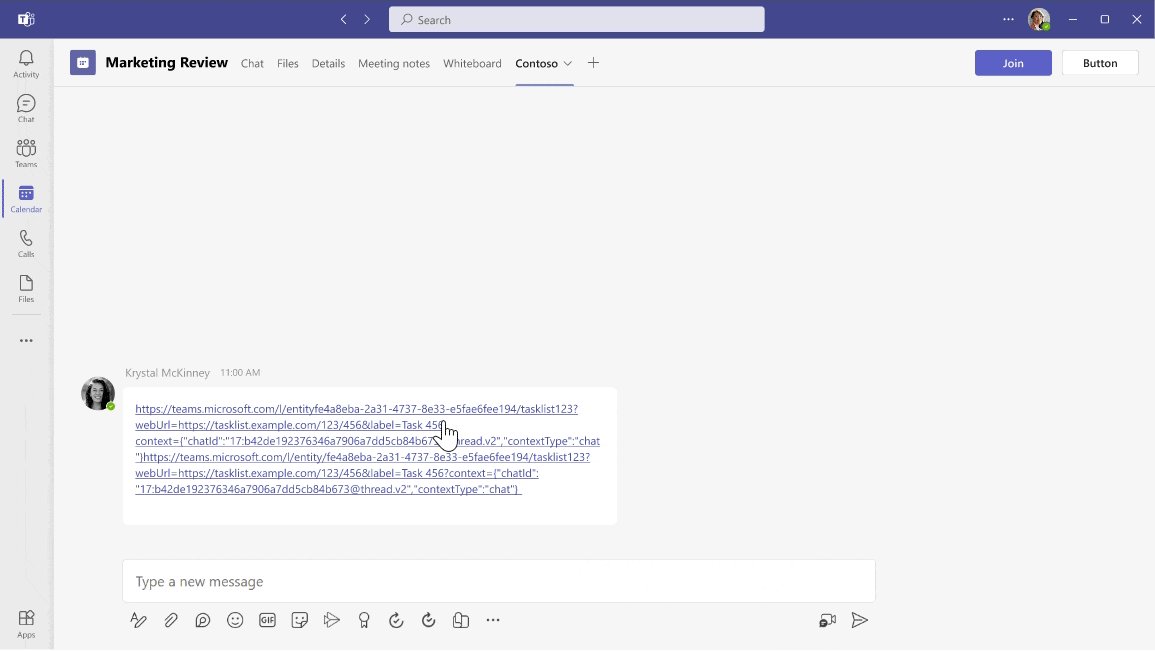
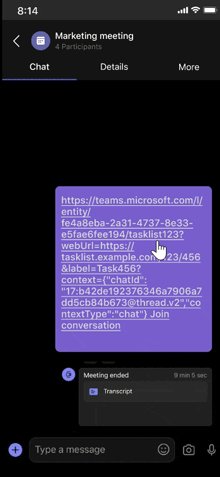
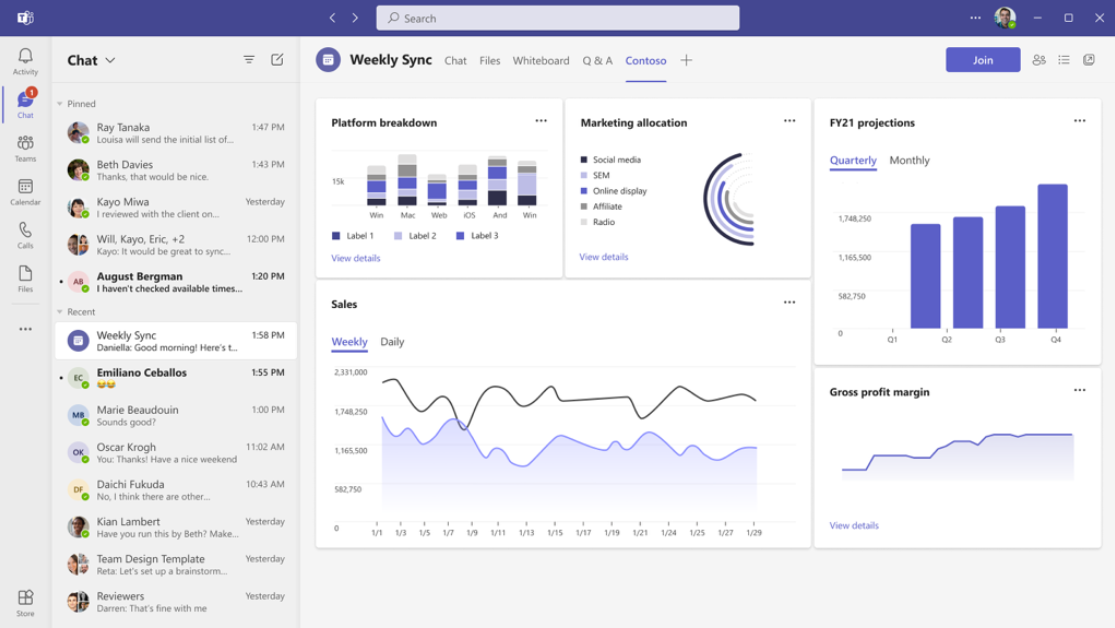
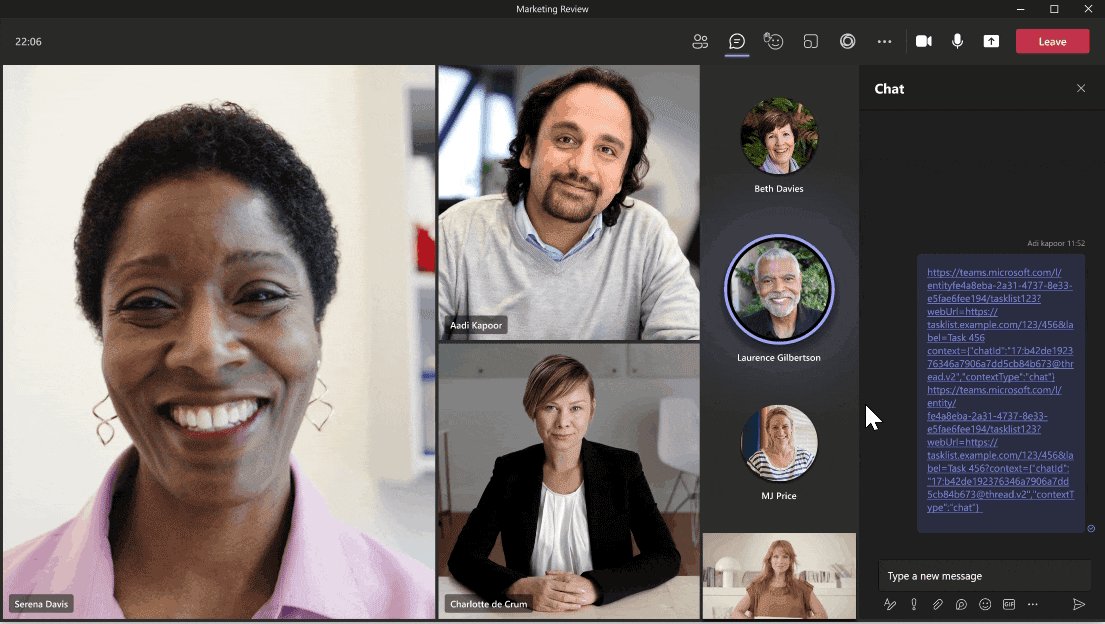
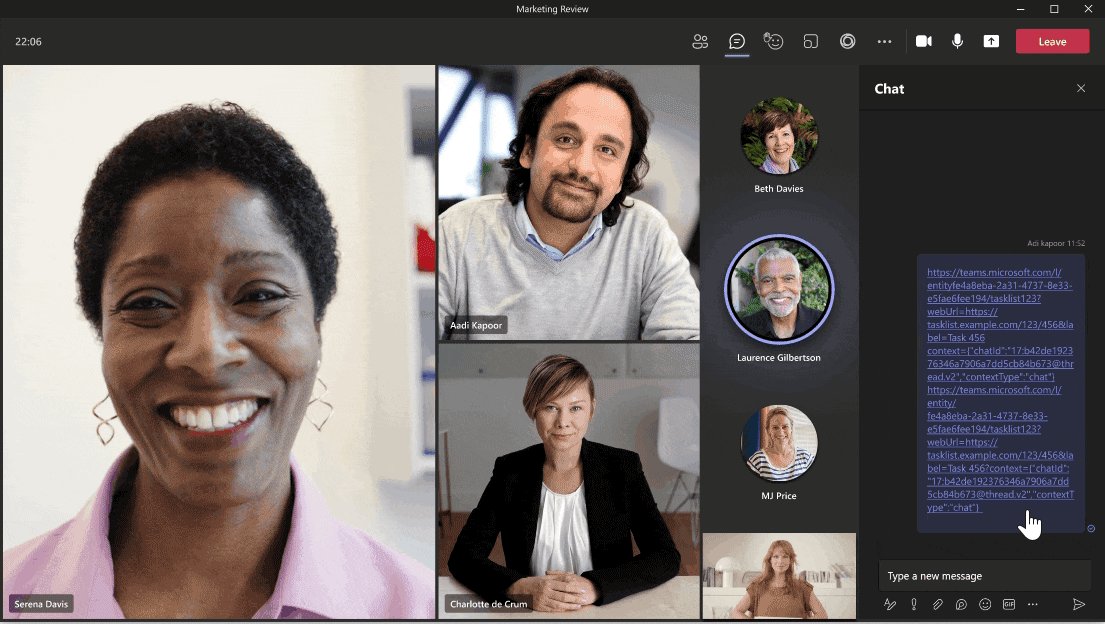
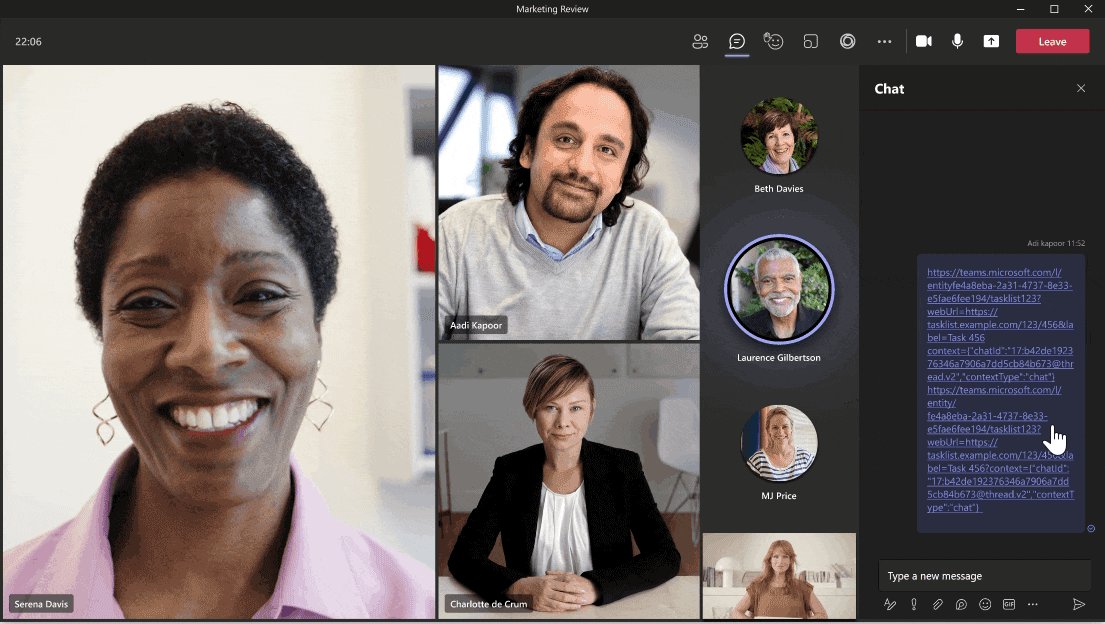
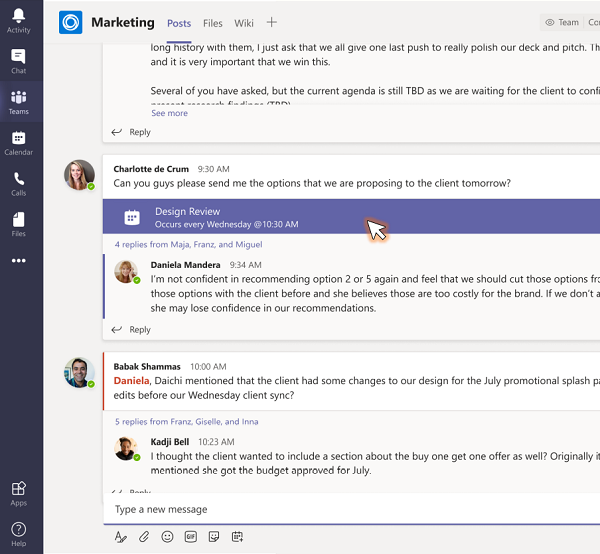
次の図は、Teams デスクトップ クライアントの会議チャットに追加されたアプリを示しています。

会議のサイド パネル ビュー
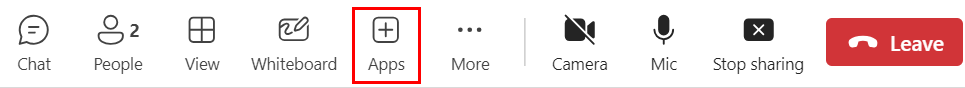
会議中に、Teams 会議ウィンドウから [
 Apps ] を選択して、会議にアプリを追加できます。
Apps ] を選択して、会議にアプリを追加できます。
アプリ ギャラリーで、追加するアプリを選択し、必要に応じて手順に従います。 アプリが会議のサイド パネルに追加されます。

会議のサイド パネルに読み込まれたアプリに新しいアクティビティがあるときに会議の参加者に通知するには、アプリ アイコンのバッジを有効にします。 詳細については、「 Teams アプリのアプリ アイコンのバッジを有効にする」を参照してください。
会議サイド パネルへのディープ リンク
注:
- Teams デスクトップ クライアントの会議側パネルへのディープ リンクは、 パブリック開発者プレビューでのみ使用できます。
- Teams モバイル クライアントの会議側パネルへのディープ リンクが一般公開されています。
会議のサイド パネルで開くことができるタブ アプリへのディープ リンクを作成できます。 会議のユーザーがディープ リンクを選択すると、会議ステージの会議側パネルが開きます。 ユーザーが会議の前後にディープ リンクを選択した場合、ディープ リンクはそれぞれ会議前タブまたは会議後タブで開きます。
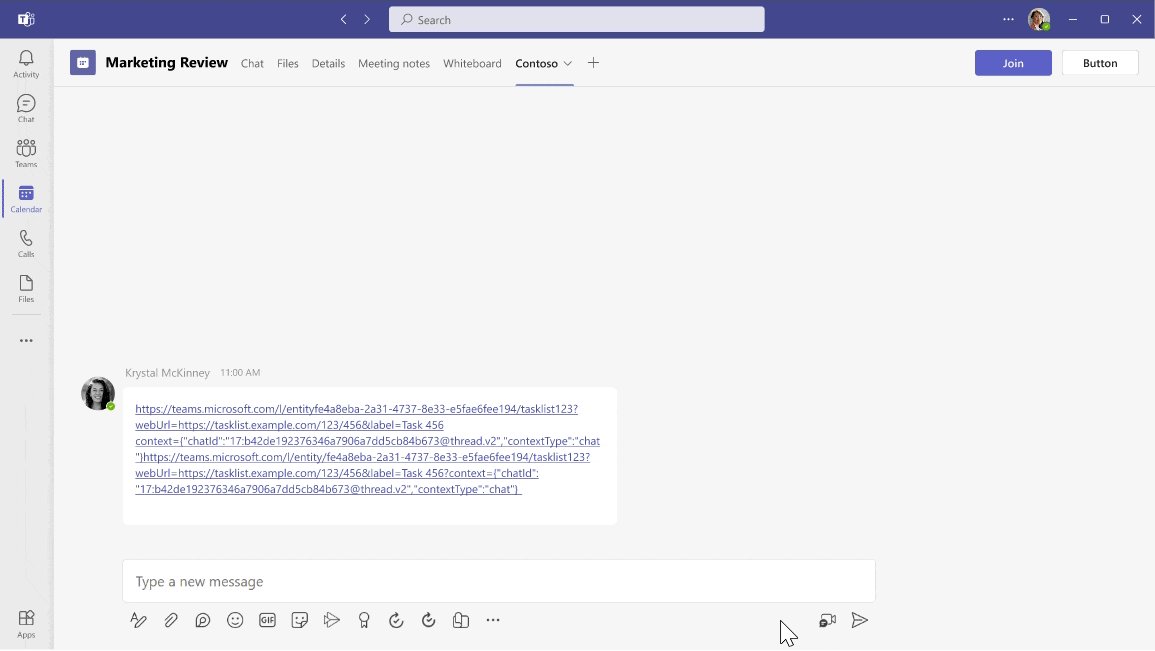
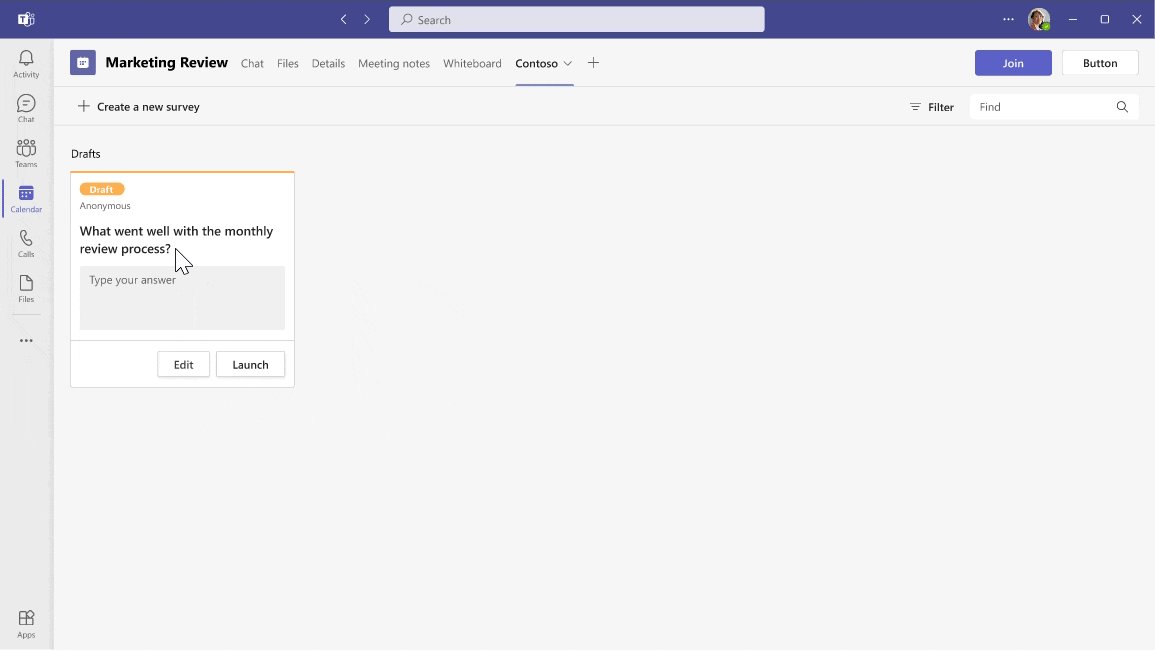
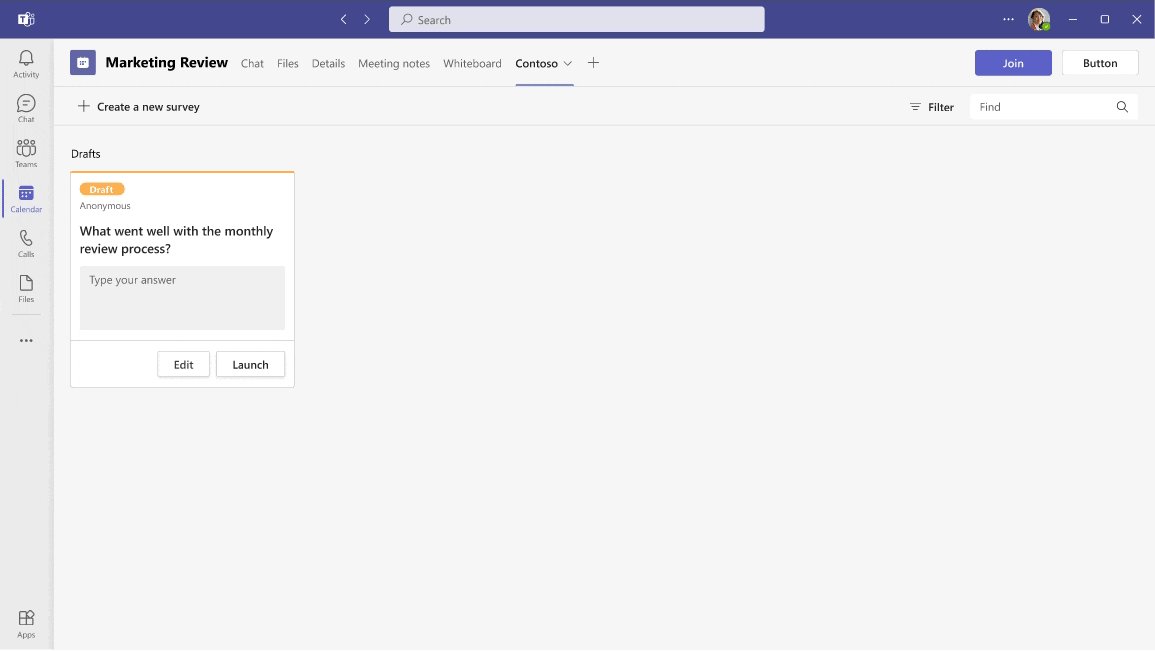
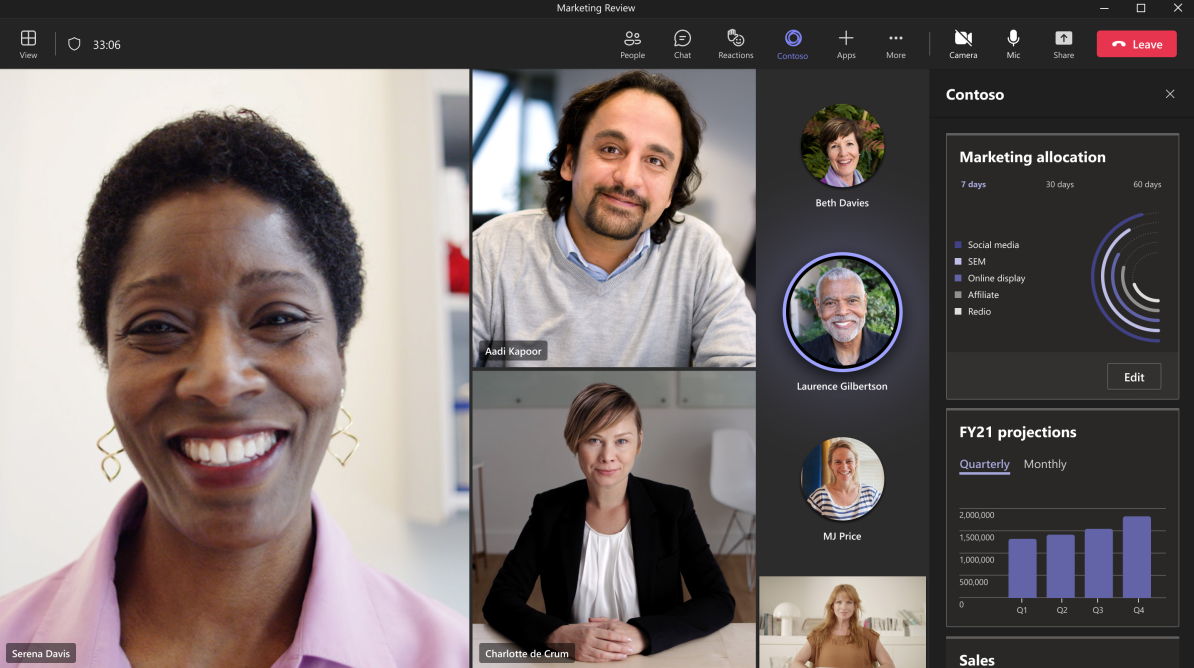
Teams デスクトップ クライアントの会議側パネルのディープ リンクを次に示します。

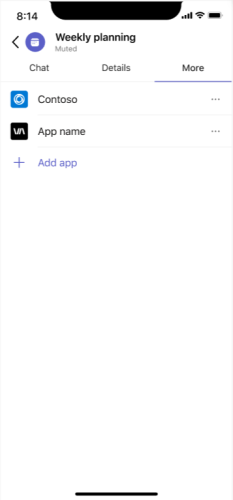
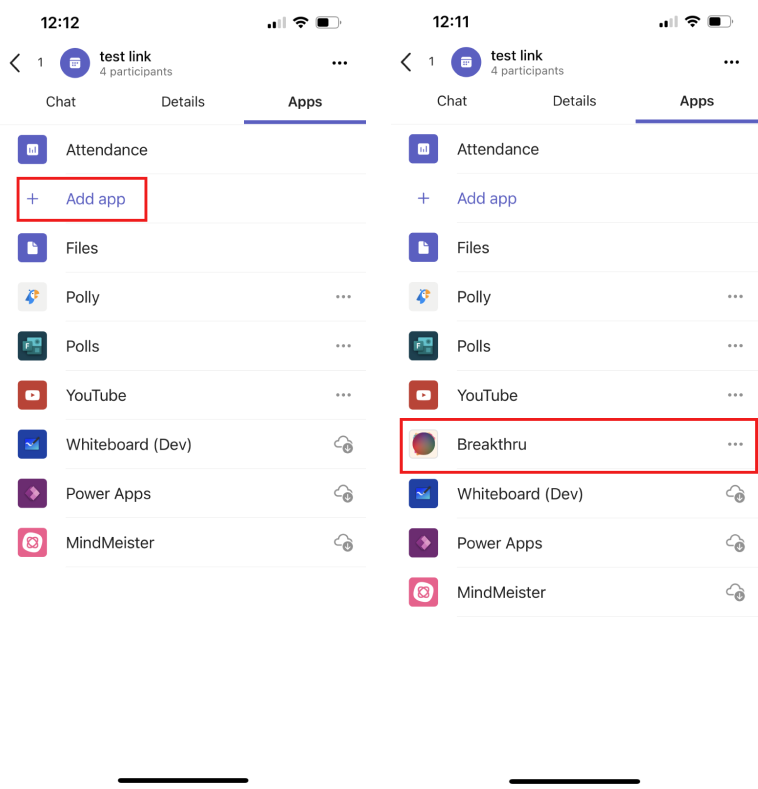
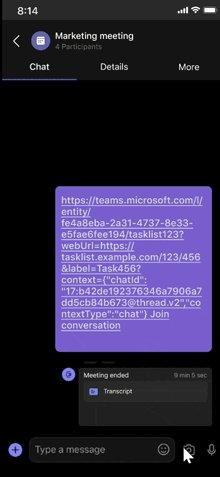
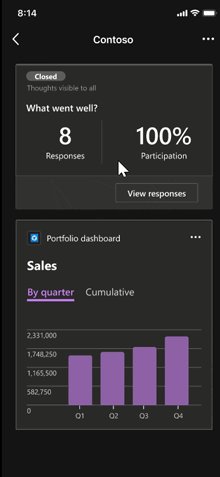
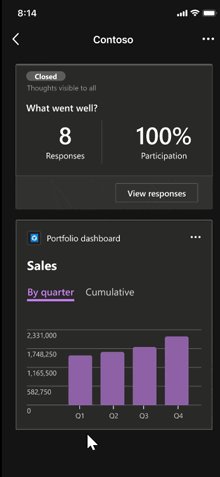
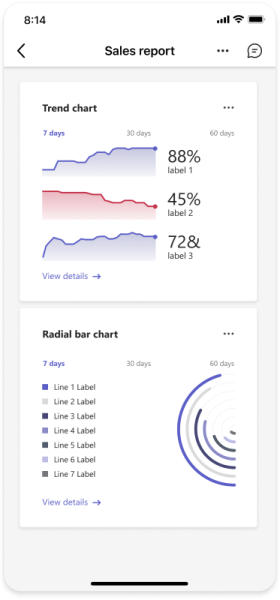
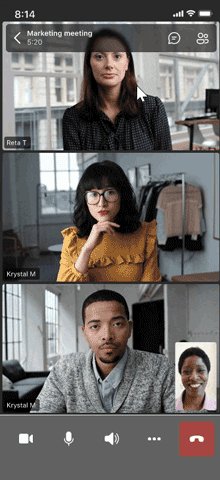
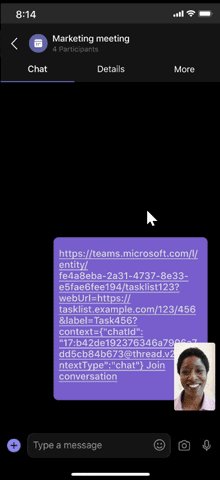
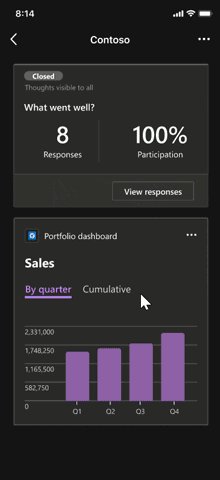
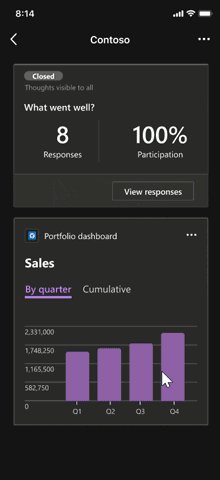
次に、Teams モバイル クライアントの会議側パネルのディープ リンクを示します。

ディープ リンク形式については、 ディープ リンクに関するページを参照してください。
会議ステージビュー
会議のサイド パネルにタブを追加した後、グローバル アプリ共有を選択できるようになりました。
これにより、会議のすべての参加者のステージの [レンダリング] タブが表示されます。
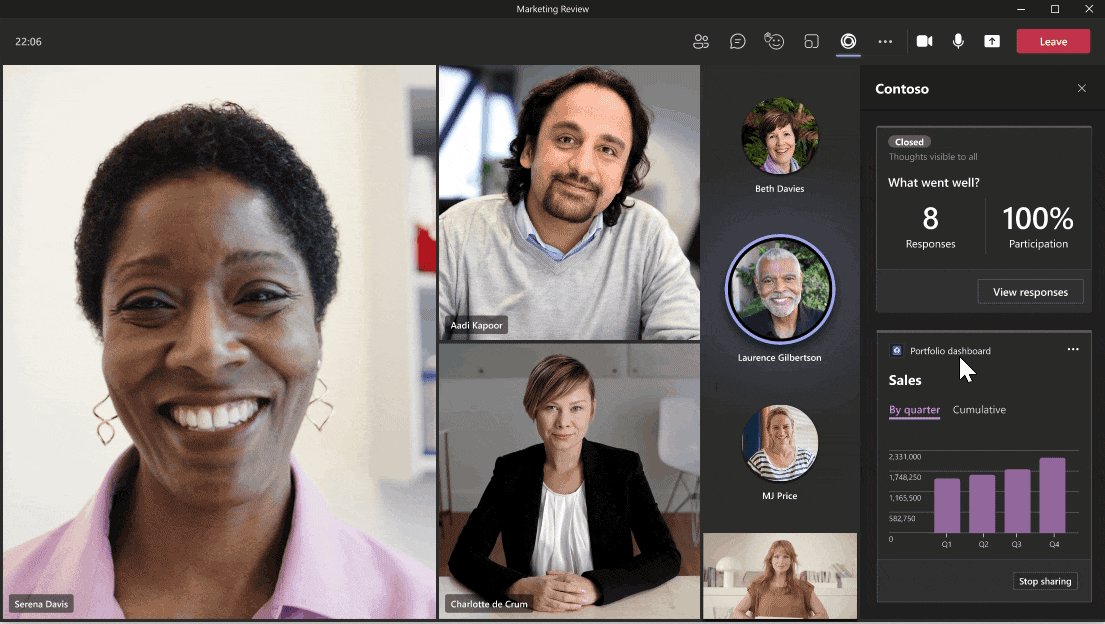
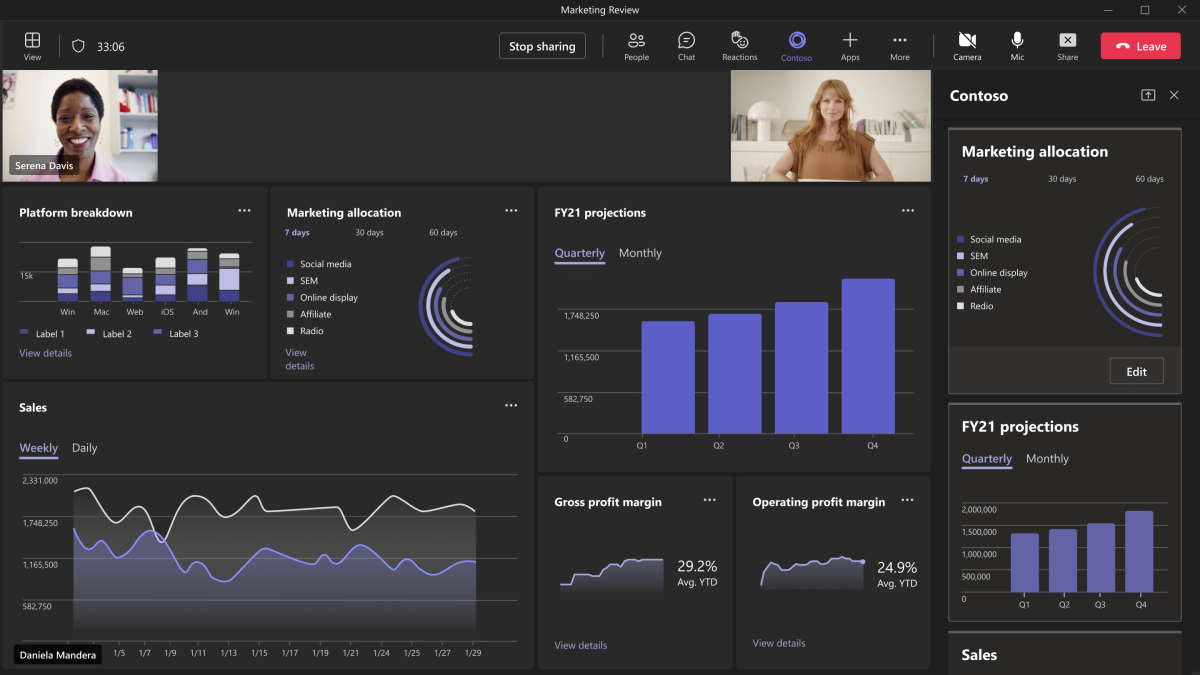
次の図は、Teams デスクトップ クライアントの会議ステージに追加されたタブを示しています。

チャネル会議のアプリ
公開スケジュールされたチャネル会議には、その親チームと同じアプリの一覧があります。 アプリをチャネル会議にインストールすると、親チームでも使用できるようになります。その逆も同様です。
ただし、チャネル会議のタブ インスタンスは、チャネル自体のタブとは別のものです。 たとえば、 開発 チャネルに [ Polly ] タブがあるとします。そのチャネルで スタンドアップ 会議を作成した場合、その会議にタブを明示的に追加するまで、その会議には Pollyタブはありません。
次の図は、Teams デスクトップ クライアントのチャネル内のアプリを示しています。

パブリックスケジュールされたチャネル会議では、会議タブが追加された後、会議の詳細ページで会議オブジェクトを選択してタブにアクセスできます。

注:
モバイルでは、匿名ユーザーはスケジュールされたパブリック チャネル会議でアプリにアクセスできません。
Outlook での会議アプリ
Teams 会議のタブは、アプリ マニフェスト バージョン 1.13 以降の Microsoft Outlook でもサポートされています。 Outlook for Windows からスケジュールされた Teams 会議に構成および追加できる会議タブ アプリを構築できます。 詳細については、「 Teams 会議アプリを Outlook に拡張する」を参照してください。
[詳細設定] タブ API
TeamsJS は、JavaScript を使用してタブを作成するために使用されるリッチ ライブラリです。 最新の TeamsJS (V.2.0 以降) を使用して、Teams、Microsoft 365 アプリ、Outlook で作業します。 詳細については、「 Teams JavaScript クライアント ライブラリ」を参照してください。
フレーム コンテキスト
JavaScript ライブラリMicrosoft Teams、会議タブ URL が getContext API に読み込まれる frameContext を公開します。 frameContext の使用可能な値は、content、task、setting、remove、sidePanel、meetingStage です。 これにより、アプリのレンダリング場所に基づいてカスタマイズされたエクスペリエンスを構築できます。 たとえば、 meetingStage にある特定のコラボレーションに焦点を当てた UI と、チャット タブ (content) で別の会議準備 UI を表示します。 詳細については、「 getContext API」を参照してください。
Teams 会議のタブを有効にする
アプリ マニフェスト を関連するコンテキスト プロパティで更新して、さまざまなタブ ビューを構成します。 会議アプリの機能は、 configurableTabs セクションのスコープとコンテキスト配列を使用して、アプリ マニフェストで宣言されます。
範囲
スコープは、アプリにアクセスできるユーザーを定義します。
groupchatスコープを使用すると、アプリをグループ スコープで使用でき、アプリを通話または会議 (スケジュールされたプライベート会議またはインスタント会議) に追加できます。teamスコープを使用すると、アプリをチーム スコープで使用できるようになり、アプリをチームまたはチャネルまたはスケジュールされたチャネル会議に追加できます。
Context
context プロパティは、インストールと構成後にアプリを特定のビューで使用できるかどうかを決定します。
context プロパティの値を次に示します。これらの値は、すべて使用することも、一部を使用することもできます。
| 値 | 説明 |
|---|---|
| channelTab | チーム チャネルのヘッダーのタブ。 |
| privateChatTab | チームや会議のコンテキストではない一連のユーザー間のグループ チャットのヘッダーにあるタブ。 |
| meetingChatTab | スケジュールされた会議の一連のユーザー間のグループ チャットのヘッダーにあるタブ。
meetingChatTab または meetingDetailsTab を指定すると、アプリをモバイルで実行できるようになります。 |
| meetingDetailsTab | 予定表の会議の詳細ビューのヘッダーにあるタブ。
meetingChatTab または meetingDetailsTab を指定すると、アプリをモバイルで実行できるようになります。 |
| meetingSidePanel | 統合バー (U バー) 経由で開かれる会議内パネル。 |
| meetingStage | 会議ステージに共有できる meetingSidePanel からのアプリ。 Teams ルーム クライアントでは、このアプリを使用できません。 |
会議のタブ アプリを構成する
会議のアプリでは、 meetingChatTab、 meetingDetailsTab、 meetingSidePanel、 meetingStageのコンテキストを使用できます。 会議参加者がアプリをインストールし、会議でタブを構成すると、特定の会議のアプリの他のすべてのコンテキストがタブのレンダリングを開始します。
次のコード スニペットは、Teams 会議のアプリで使用される構成可能なタブの例です。
"configurableTabs": [
{
"configurationUrl": "https://contoso.com/teamstab/configure",
"canUpdateConfiguration": true,
"scopes": [
"team",
"groupchat"
],
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
]
}
]
その他の例
タブの既定のコンテキスト (指定されていない場合) は次のとおりです。
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab"
]
会議以外のグループ チャットにアプリが表示されないようにするには、次のコンテキストを設定する必要があります。
"context":[
"meetingSidePanel",
"meetingChatTab",
"meetingDetailsTab"
]
会議中のサイド パネル エクスペリエンスの場合のみ:
"context":[
"meetingSidePanel"
]
ユーザーの種類別の機能の互換性
次の表に、ユーザーの種類と、各ユーザーが会議のタブにアクセスできる機能の一覧を示します。
| ユーザーの種類 | スケジュールされた会議またはインスタント 予定表会議 | 1 対 1 の呼び出し | グループ呼び出し | スケジュールされたチャネル会議 |
|---|---|---|---|---|
| テナント内 | すべてのロールに対して許可される操作。 出席者を除くすべてのユーザーに対して、作成、更新、または削除が許可されます。 |
操作と作成、更新、または削除が許可されます。 フェデレーション ユーザーとの通話中のテナント内ユーザーは、対話して作成、更新、または削除することはできません。 |
操作と作成、更新、または削除が許可されます。 フェデレーション ユーザーとの通話中のテナント内ユーザーは、対話して作成、更新、または削除することはできません。 |
出席者を除くすべてのロールに対して、対話と作成、更新、または削除が許可されます。 |
| Guest | 対話のみ可能 | 対話のみ可能 | 対話のみ可能 | 対話のみ可能 |
| フェデレーションまたは外部 | 対話のみ可能 | 使用不可 | 使用不可 | 対話のみ可能 |
| 匿名 | 対話のみ可能 | 使用不可 | 使用不可 | 使用不可 |
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 会議アプリ | Microsoft Teams用の会議トークン ジェネレーター アプリを使用すると、参加者は対話トークンを要求および管理でき、スクラムや Q&A セッションなどの会議中の公平な参加を確保できます。 | 表示 | 表示 | 表示 |
| 会議ステージのサンプル | このサンプル アプリでは、ユーザーが Live Share SDK を使用して共有会議ステージと対話できるように、Microsoft Teams会議のアプリケーションを有効にして構成する方法を示します。 | 表示 | 表示 | 表示 |
| 会議のサイド パネル | このMicrosoft Teamsサンプル アプリでは、Live Share SDK を使用して、会議中にリアルタイムのデータ共有を可能にするサイド パネルを実装する方法を示します。 | 表示 | 表示 | 該当なし |
| 会議中の通知 | このサンプルでは、ボットがMicrosoft Teams内の会議イベントと参加者アクティビティのリアルタイム更新プログラムを受け取る方法を示します。 | 表示 | 表示 | 表示 |
| 会議内ドキュメントの署名 | このMicrosoft Teamsサンプル アプリを使用すると、ユーザーは会議中にドキュメントをリアルタイムで確認および署名できるため、シームレスなコラボレーションが容易になります。 | 表示 | 該当なし | 該当なし |
| 会議タブ | このアプリでは、Teams 会議のオーディオをミュート/ミュート解除でき、会議側パネルにステージ ビューが表示されます。 | 表示 | 表示 | 表示 |
注:
- Teams デスクトップ クライアントでは、会議アプリ (サイド パネルと会議ステージ) がサポートされています。
- Teams Web クライアントの会議アプリ (サイド パネルと会議ステージ) は、 開発者プレビューが有効になっている場合にのみサポートされます。
関連項目
Platform Docs