Teams モバイルの応答タブを計画する
Teams プラットフォームは、モバイルとデスクトップでアプリを構築する機会を提供します。 アプリ ユーザーは、デスクトップまたはモバイルのどちらか、またはその両方を優先できます。 ユーザーはデスクトップでデータを準備できますが、モバイルを使用してより多くのデータを使用して共有できます。 任意のアプリを構築するための鍵は、ユーザーのニーズを理解し、満たすことです。
ボット、メッセージ拡張機能、コネクタなどの機能は、デスクトップ クライアントとモバイル クライアントでシームレスに機能します。 ただし、タブとダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) を構築するには、Teams モバイルで Web エクスペリエンスをホストするための計画が必要です。
Teams モバイルでアプリのレスポンシブ タブを実装する前に、次のことを検討してください。
アプリの機能: Teams アプリのクロスデバイス機能を検討してください。
たとえば、デスクトップでパフォーマンスの高いアプリがある場合は、モバイルで同様のアプリを構築することを検討できます。 最初は、モバイルでデスクトップ エクスペリエンス全体をシフトするのは難しい場合がありますが、基本的で一般的なシナリオから始めることができます。 より多くの分析情報とユーザー フィードバックを収集した後に、機能と機能を追加します。
ユーザー ロール: Teams モバイルで適切なユーザー ロールをターゲットにすることを確認します。
たとえば、データ アナリストやシニア マネージャーなどのエンド ユーザーにデータ視覚化ツールを提供するアプリを構築する場合、どちらも Teams モバイルでアプリを使用できます。 デスクトップ アプリに対して持っているすべてのロールに対応することを決定できます。 より小さな画面エクスペリエンスのために、より大きなベースと可能な早期導入者を持つユーザー ロールから開始することをお勧めします。
この場合、データ アナリストは、最初にターゲットにする適切なユーザー ロールです。 Teams モバイルで他のユーザー ロールをサポートする機能を徐々に追加できます。
アプリをビルドするためのさまざまなステージについて理解する
機能とユーザー ロールを特定したら、次の 3 つのステージを理解して、Teams モバイルでアプリを計画し、ユーザー エクスペリエンスを強化します。
| 段階 | 説明 |
|---|---|
| 消費 | モバイル ユーザーに提供する最初の価値は、Teams モバイルでの適切な表示エクスペリエンスである必要があります。 モバイルでアプリを構築するには、ユーザーの消費エクスペリエンスから始めることができます。 モバイルの世界ではコンテンツのスクロールが一般的な方法になっているため、関連情報を表示できます。 さらに、通知などのエンゲージメント メカニズムを使用して更新プログラムを通知することもできます。 |
| クイック アクション | ユーザーが望む次の値は、モバイルでの基本的な編集とクエリエクスペリエンスです。 ユーザーがモバイルでコンテンツを使用し始めたら、デスクトップ アプリからいくつかのアクションを移行することで、アプリを次の手順にスケーリングできます。 モバイル向けの新しいアクションを最適化して構築することもできます。 |
| 有効化 | ユーザーに提供できる最終的な価値は、デスクトップとモバイルのパリティです。 ユーザーがアプリを操作する際に、デスクトップ エクスペリエンスと同等以上の、モバイルで完全な没入型エクスペリエンスを提供します。 ユーザーに優れたエクスペリエンスを提供するには、モバイルですべてのユース ケース、アクション、UI または UX 要素を応答性に優れています。 設計ガイドラインの詳細については、「 Teams アプリの設計プロセス」を参照してください。 |
ユース ケース
次のユース ケースを確認して、Teams モバイル用のさまざまな種類のアプリを計画する方法を理解できます。
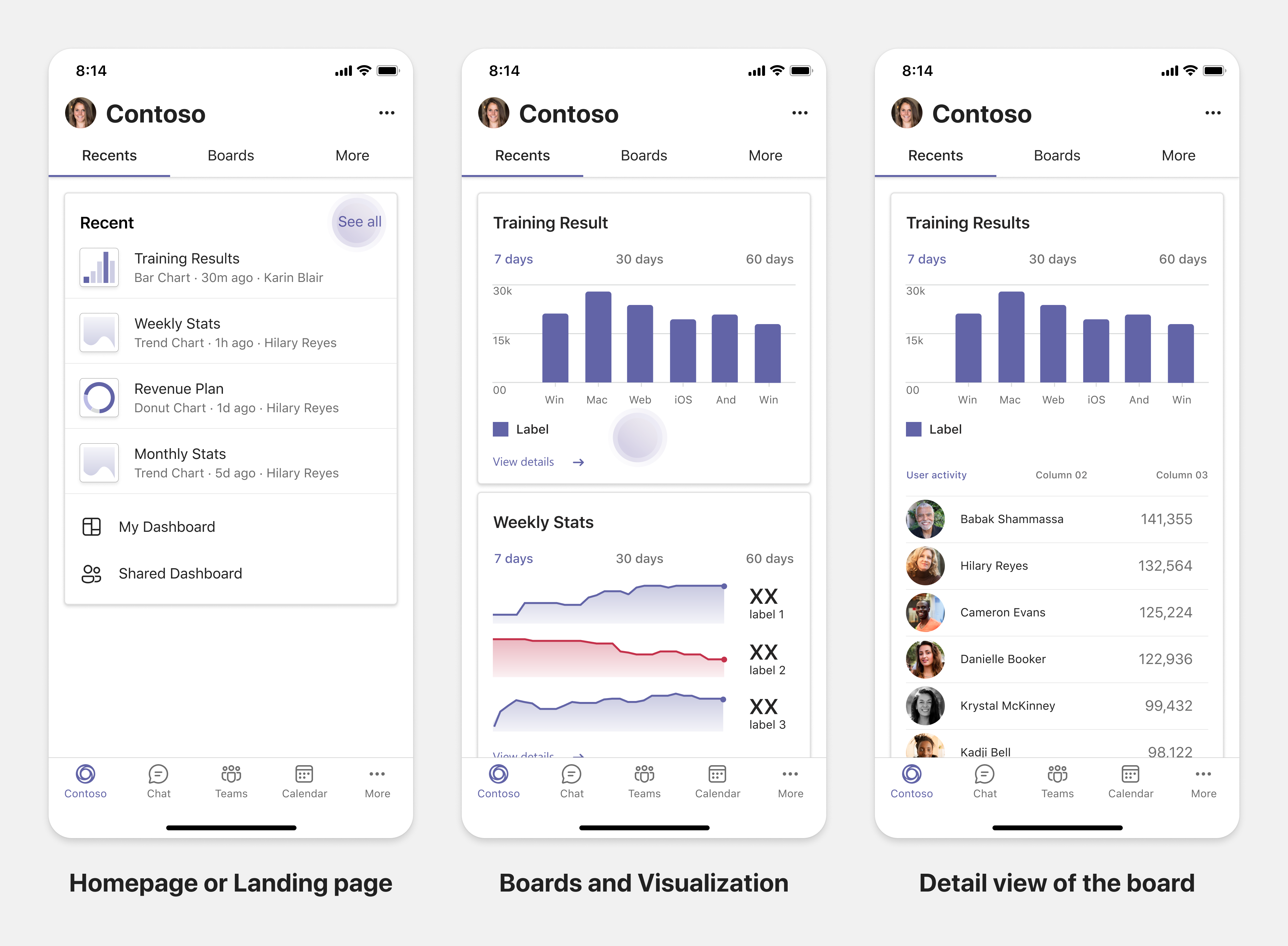
ダッシュボードとデータ視覚化アプリ
Teams モバイル プラットフォームでダッシュボードおよびデータ視覚化アプリのレスポンシブ タブを計画する方法を理解できます。
消費:
最初の段階では、最も基本的な消費エクスペリエンスを実装して、データを表示できます。 ドメイン内のアプリの目的は、視覚化の形式でデータを表示することです。 アプリでは、最近表示された視覚化をデスクトップに表示したり、ユーザーに対して承認されたすべてのグラフの一覧を表示したりできます。 デスクトップでダッシュボードを作成した後、ユーザーはモバイルを使用して情報にアクセスできます。 ユーザーが選択したグラフの詳細ビューは、タブ内の展開ビューとして表示することも、ダイアログを使用して表示することもできます。
必要に応じて次の情報を含めることもできます。
- ダッシュボードと概要。
- データ ビジュアル、マップ、インフォグラフィック。
- グラフ、グラフ、テーブル。
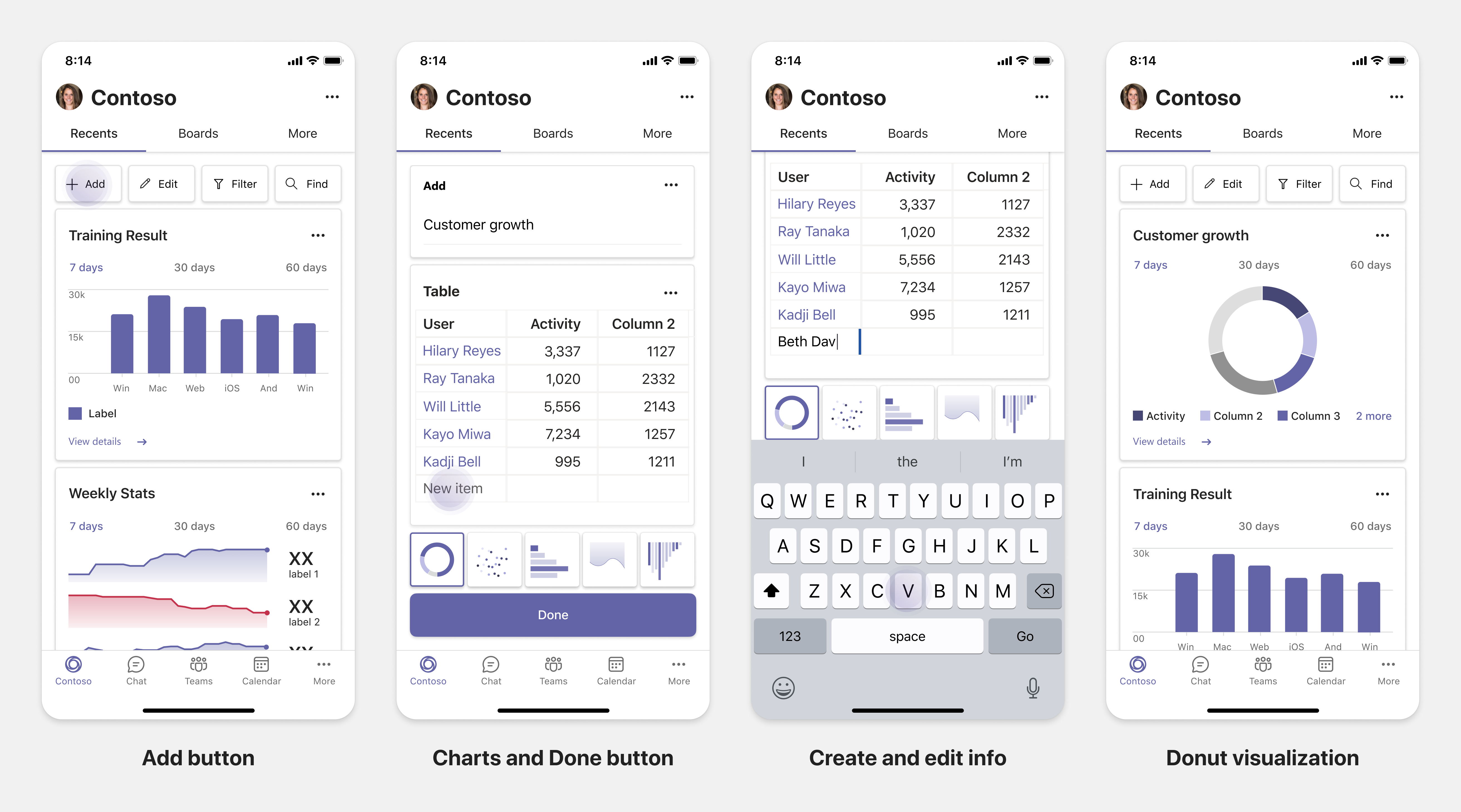
クイック アクション:
2 番目のステージでは、ユーザーはデスクトップ エクスペリエンスから既存のグラフとビジュアルを操作できます。 以下のアクションを実行できます。
- コンテンツを検索します。
- データをフィルター処理します。
- ブックマークを作成します。
有効化:
3 番目のステージでは、ユーザーが最初からグラフやグラフィックスなどのコンテンツを作成できるようにします。 モバイル向けアプリのすべての機能を導入する予定です。 たとえば、ダイアログを使用すると、詳細ビューを使用して特定のデータ項目にアクセスできます。
ユーザーに次のアクセス権を提供できます。
- タイトルと説明を変更します。
- データ項目を挿入して視覚化を作成します。
- チャネルまたはグループ チャットで視覚エフェクトを共有する。
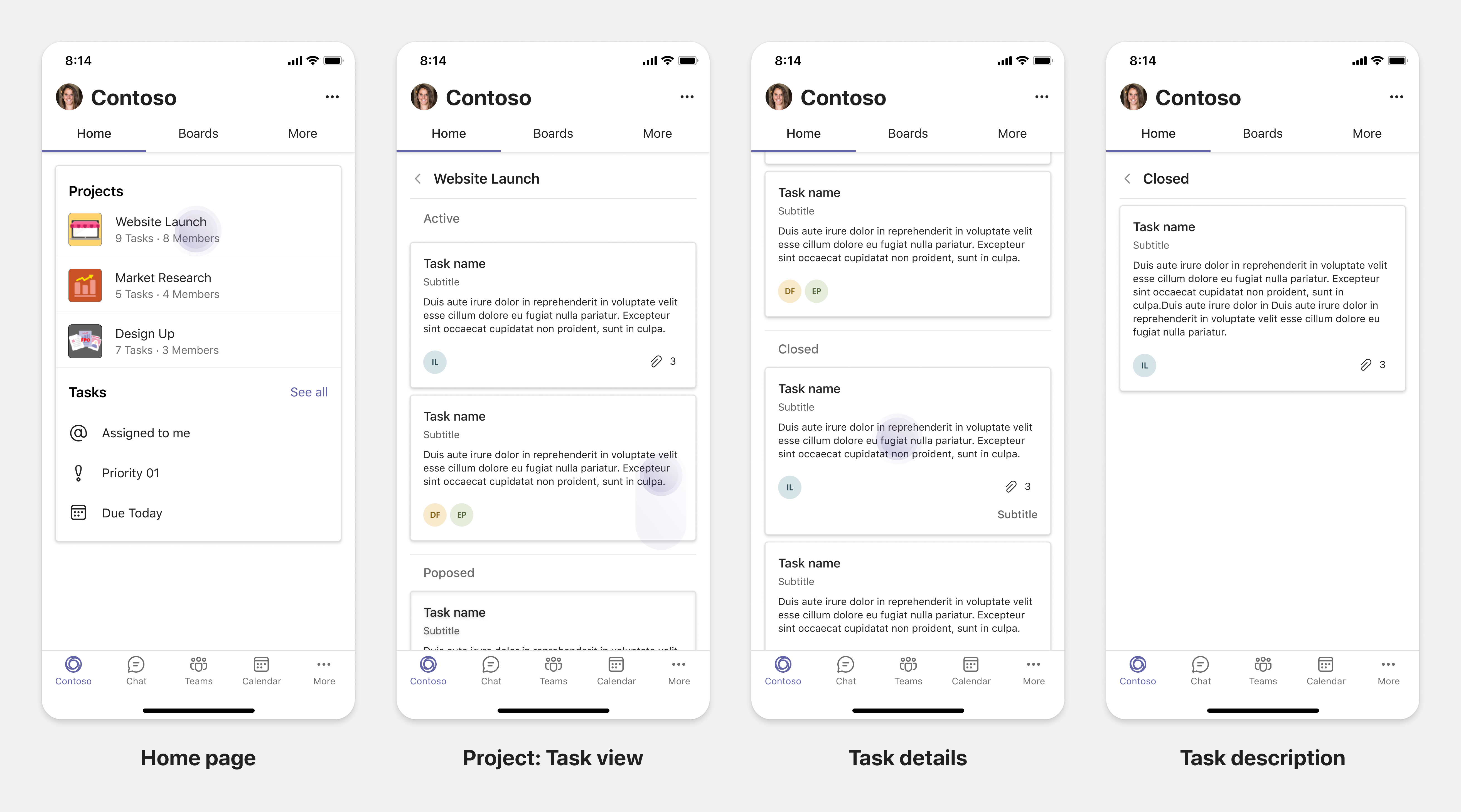
タスクボーディング アプリ
Teams モバイル プラットフォームでタスク ボーディング アプリのレスポンシブ タブを計画する方法を理解できます。
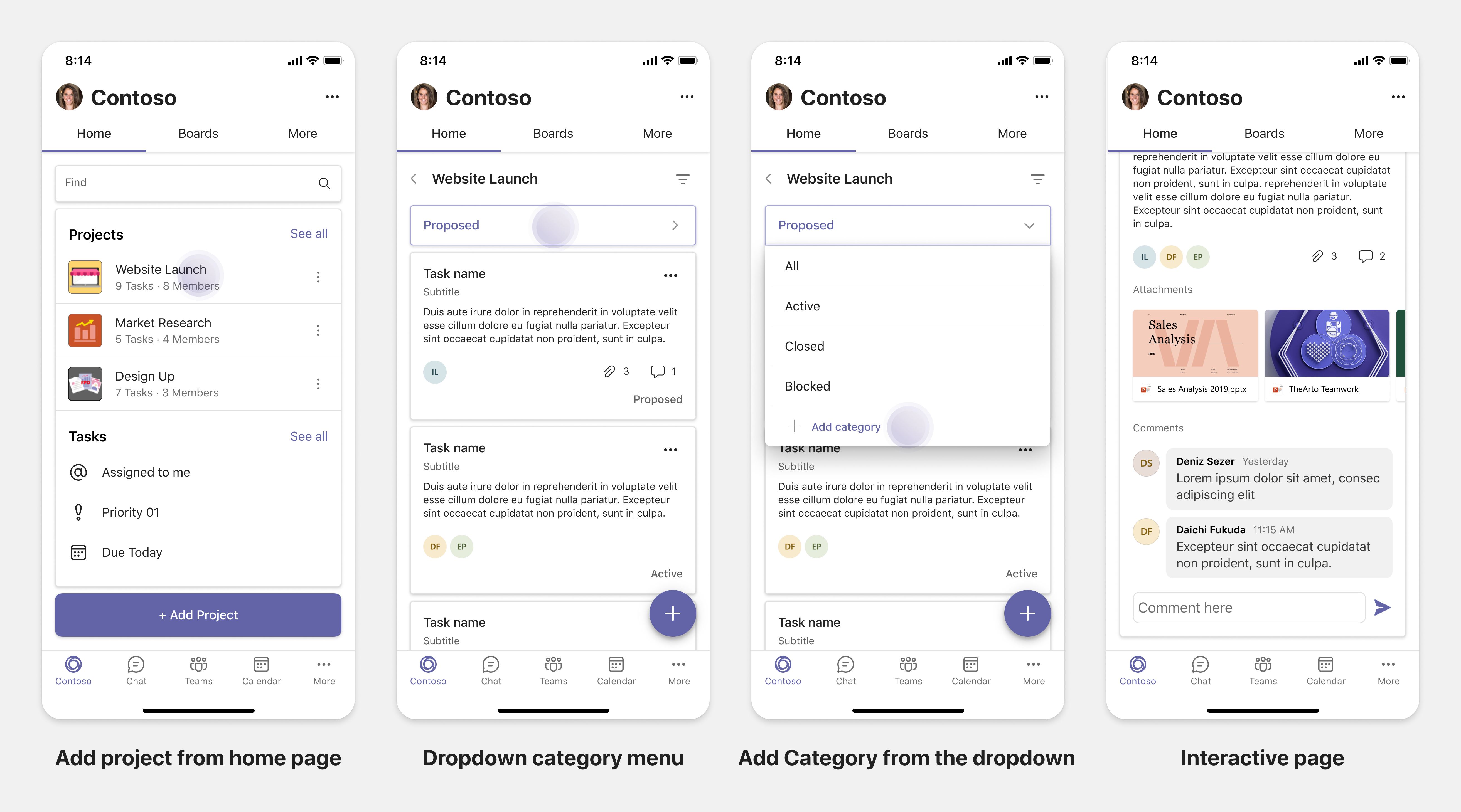
消費:
最初の段階では、アプリはタスクのリストを垂直スタックでユーザーに表示できます。 [提案済み]、[アクティブ]、[終了] などのタスクの複数のカテゴリがある場合は、グループ化されたタスクを表示するためのフィルターを提供するか、グループ化されたタスクを表示するヘッダーとして指定します。
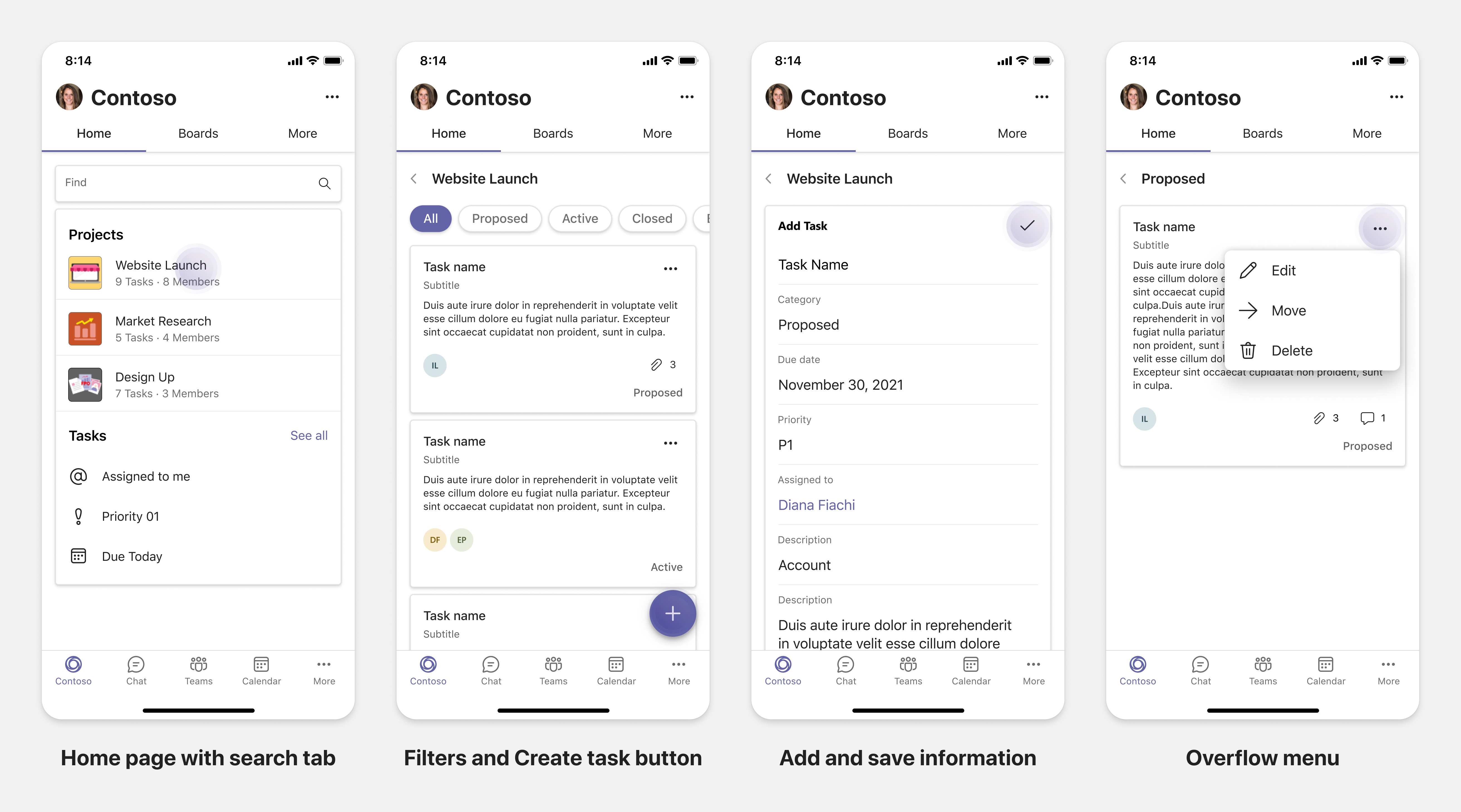
クイック アクション:
2 番目のステージでは、ユーザーに次の機能を提供できます。
- 必須フィールドを使用してタスクまたはアイテムを作成し、ユーザーの認知負荷を軽減します。
- ボードの種類またはビューを変更します。
- ビューを展開してタスクを確認します。
- ダイアログを使用して詳細ビューを表示します。
- タスクをさまざまなカテゴリに移動します。
- メールやアクティビティ フィードを使用して、チャットやチャネルで関連するタスクを共有します。
Enablement:
3 番目のステージでは、次の機能を使用してユーザーを有効にすることができます。
- 新しいプロジェクトとボードを追加します。
- 提案、アクティブ、クローズなど、さまざまなカテゴリを追加および変更します。
- コメント、添付ファイル、その他の複雑な機能のタスクを構成します。
共同編集アプリとホワイトボード アプリ
Teams モバイル プラットフォームで共同編集アプリとホワイトボード アプリの応答性の高いタブを計画する方法を理解できます。
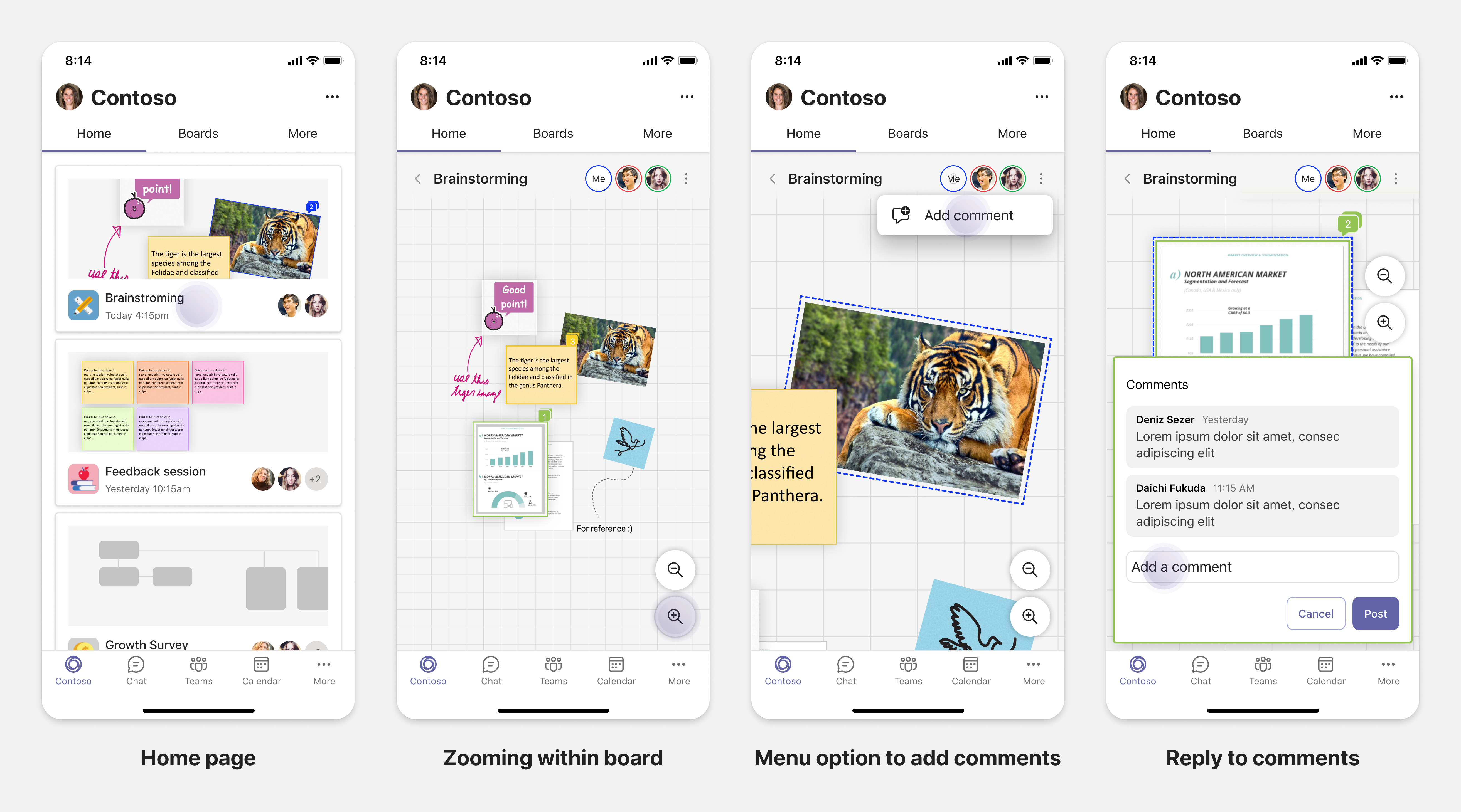
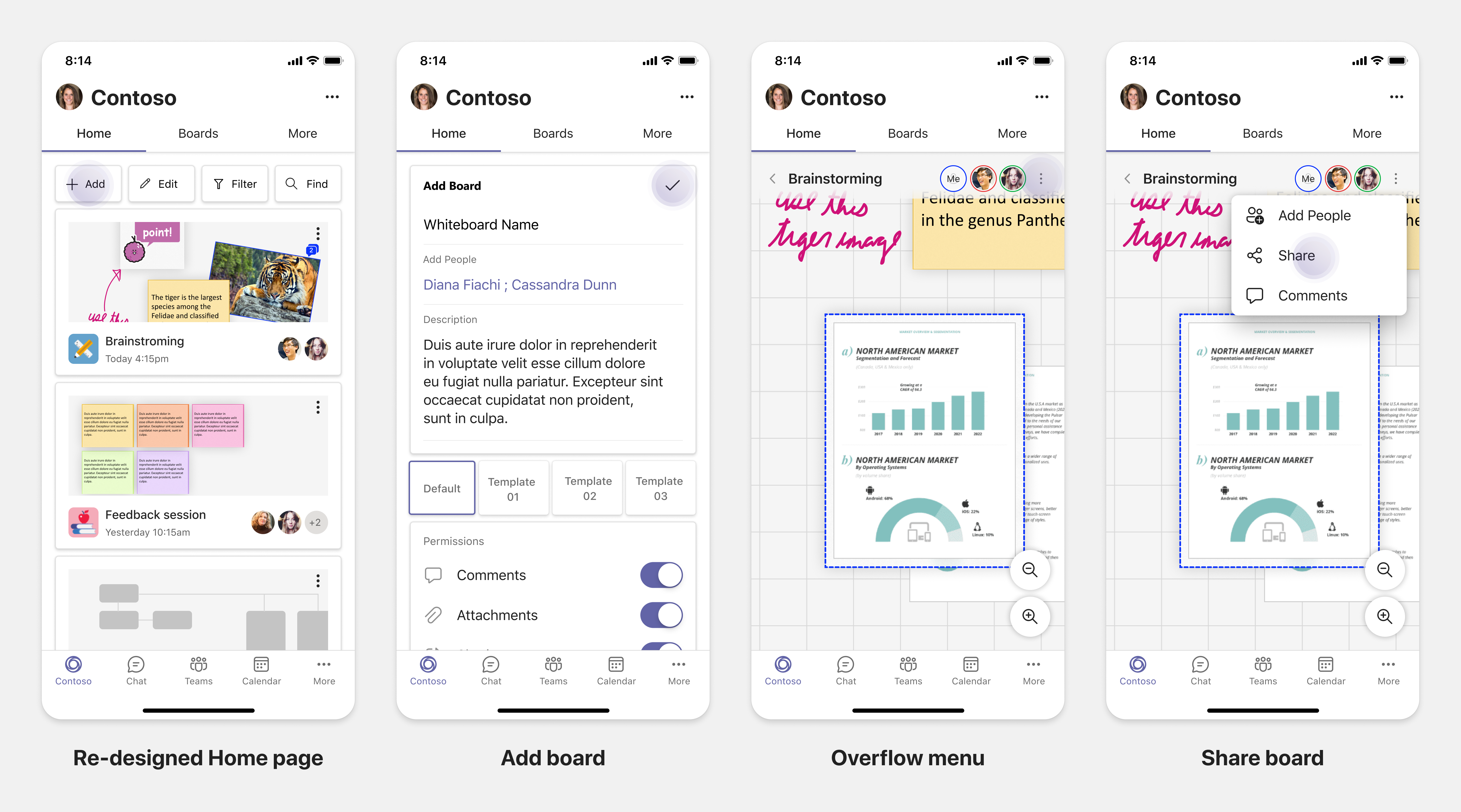
消費:
最初の段階では、デスクトップ エクスペリエンスを検討して、アプリ内のコンテンツとアセットを表示できます。 次の関数を表示できます。
- コメントまたはフィードバック。
- 拡大または縮小します。
- 保留中のドキュメントの現在のステージまたは進行状況。
クイック アクション:
2 番目のステージでは、次のアクションを導入できます。
- コラボレーション用の新しいボードを作成するか、署名用の新しいドキュメントを作成します。
- 社内およびゲストとボードを共有します。
- 管理者のアクセス許可を構成します。
ヒント
小さな画面に簡単に表示できるアクションを公開します。
有効化:
3 番目の段階では、ユーザーに完全なエクスペリエンスを提供します。 次の機能を使用してユーザーを有効にすることができます。
- テキスト、図形、クイック ノートを追加する。
- コンテンツの周りを移動します。
- レイヤーとフィルターを追加します。
- 削除、元に戻す、やり直す操作。
- TeamsJS API を使用してカメラとマイクにアクセスします。 デバイス機能の詳細については、 デバイス機能の概要に関するページを参照してください。
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示