ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を使用して、Teams アプリでモーダル ポップアップ エクスペリエンスを作成できます。 この機能を使用して豊富なメディアと情報を表示し、複雑なタスクを完了します。
Microsoft Teams UI Kit
必要に応じて取得および変更できる要素など、より包括的なダイアログ デザイン ガイドラインについては、Microsoft Teams UI Kit を参照してください。
ダイアログを開く
ダイアログは、アプリ内のほぼすべての場所から起動できます。
- タブ: タブ内の任意のリンクからダイアログを起動できます。ユーザーが操作に集中するシナリオで使用します。
- ボット: ボット メッセージ内のリンクからダイアログを起動できます。
- アダプティブ カード: ユーザーがボタンを選択すると、アダプティブ カード (メッセージ拡張機能またはボットによって送信) からダイアログを起動できます。
- メッセージ拡張機能 (アクション コマンド): メッセージ拡張機能を使用すると、メッセージ コンテンツに対して特定のアクションを実行できます。 アクションを選択すると、ダイアログが開きます。
- メッセージ拡張機能 (compose box context): 作成ボックスで、一般的なポップアップではなくダイアログを開くメッセージ拡張機能を設計できます。 フォームの完成など、複雑な操作のダイアログを予約します。
構造
ダイアログは、ホストされているアプリ エクスペリエンスのための柔軟な画面を提供します。 これらは iframe (デスクトップ) または Webview (モバイル) を使用して構築されているため、UI テンプレート (推奨) またはゼロからダイアログを設計できます。
また、アダプティブ カード フレームワークを使用して構築することもできます。これは、一般的なシナリオ (フォームなど) を促進する、より簡単で迅速な方法です。
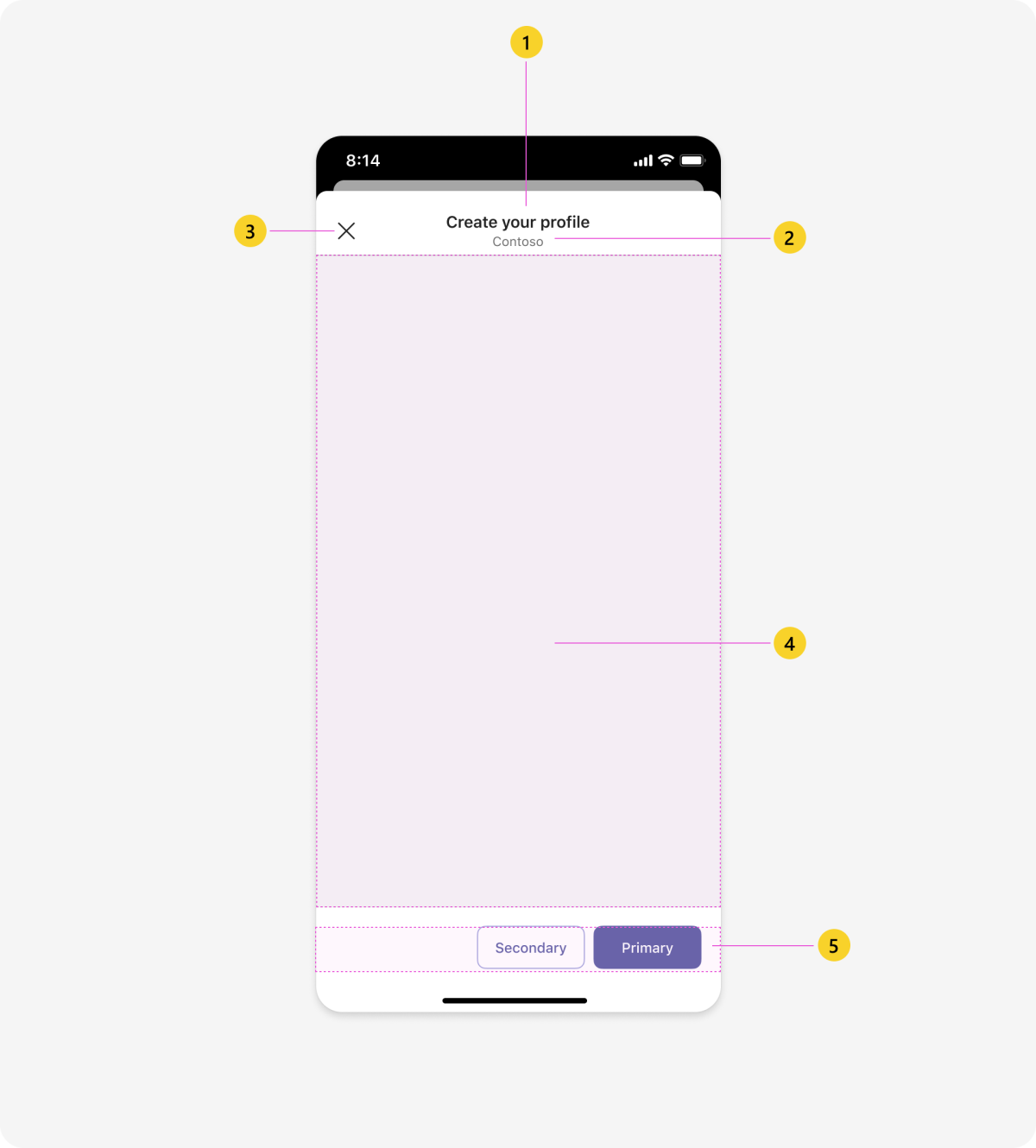
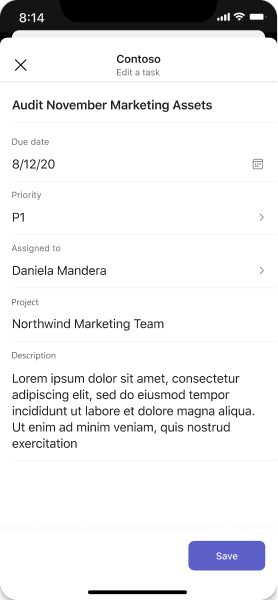
モバイル

| カウンター | 説明 |
|---|---|
| 1 | ヘッダー: ヘッダーを明確かつ簡潔にします。 ユーザーに完了させたいタスクについて説明します。 |
| 2 | アプリ名: アプリのフル ネーム |
| 3 | [閉じる] ボタン: ダイアログを閉じます。 アプリ コンテンツに保存されていない変更は適用されません。 |
| 4 | Web ビュー: アプリ コンテンツをホストする応答性の高いスペース。 |
| 5 | アクション (省略可能): アプリ コンテンツに関連するボタン。 |
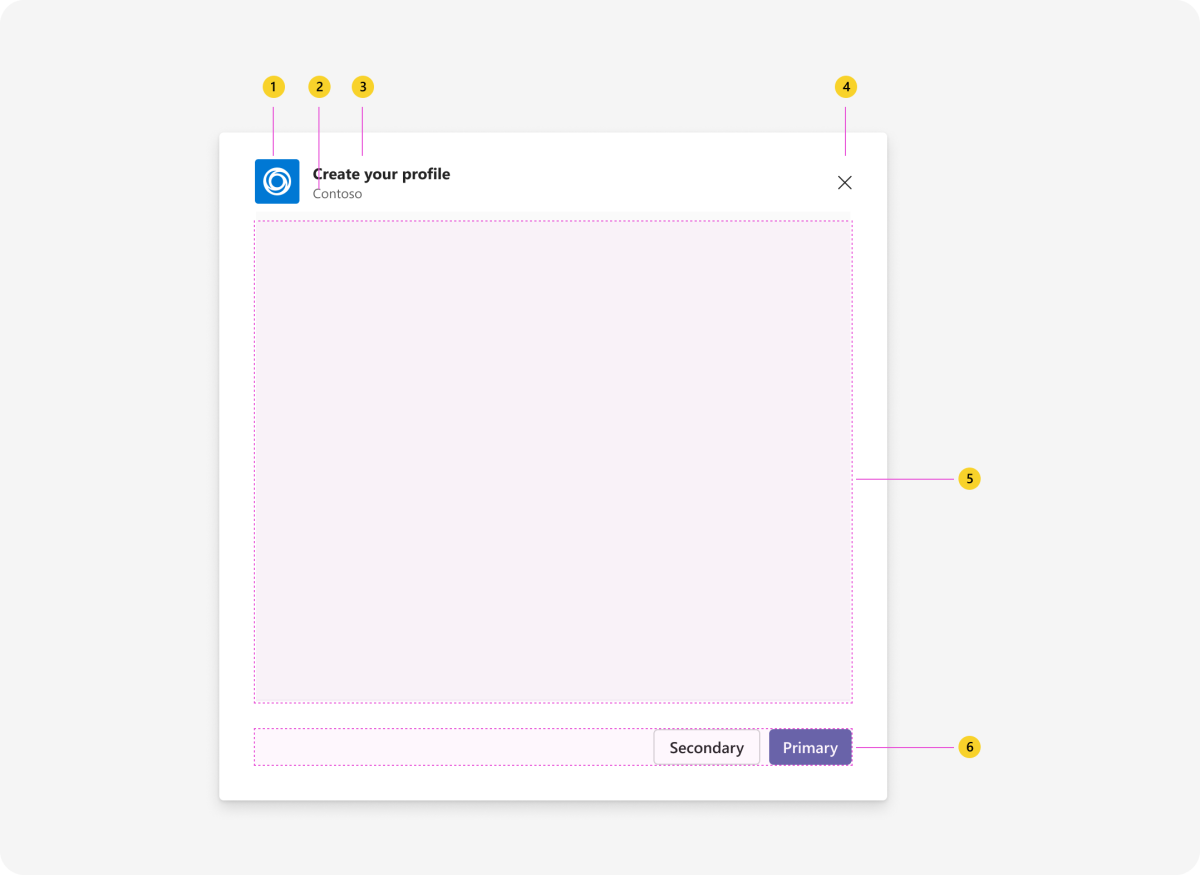
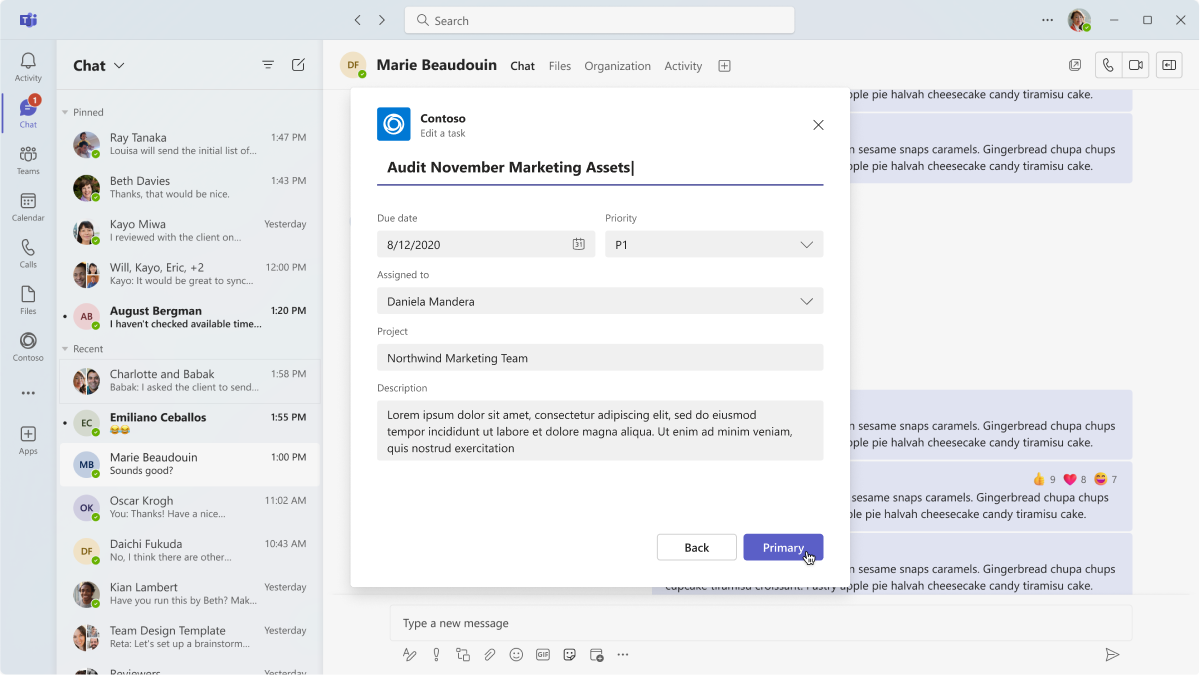
Desktop

| カウンター | 説明 |
|---|---|
| 1 | アプリ アイコン |
| 2 | アプリ名: アプリのフル ネーム |
| 3 | ヘッダー: ヘッダーを明確かつ簡潔にします。 ユーザーに完了させたいタスクについて説明します。 |
| 4 | [閉じる] ボタン: ダイアログを閉じます。 アプリ コンテンツに保存されていない変更は適用されません。 |
| 5 | IFRAME: アプリ コンテンツをホストする応答性の高いスペース。 |
| 6 | アクション (省略可能): アプリ コンテンツに関連するボタン。 |
UI テンプレートを使用して設計する
ダイアログ内の一般的なレイアウトにテンプレートを使用することを検討してください。 各コンポーネントは、より小規模なコンポーネントで構成され、使い慣れた、またはシナリオやブランドの外観に合わせてカスタマイズできる、優雅で応答性の高いデザインを作成します。
- リスト: リストは、関連するアイテムをスキャン可能な形式で表示することが可能で、ユーザーがリスト全体または個々のアイテムでアクションを実行できるようにします。
- フォーム: フォームは、構造化された方法でユーザー入力を収集、検証、送信するためのフォームです。
- 空の状態: 空の状態テンプレートは、サインイン、最初の実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。
例
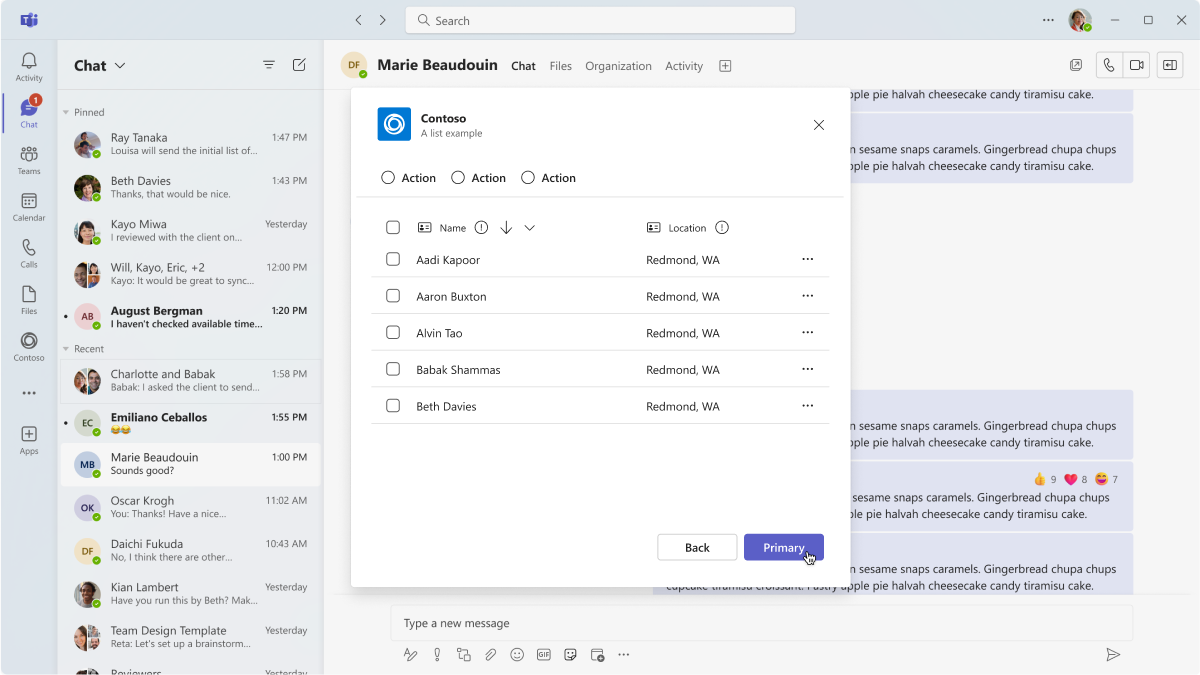
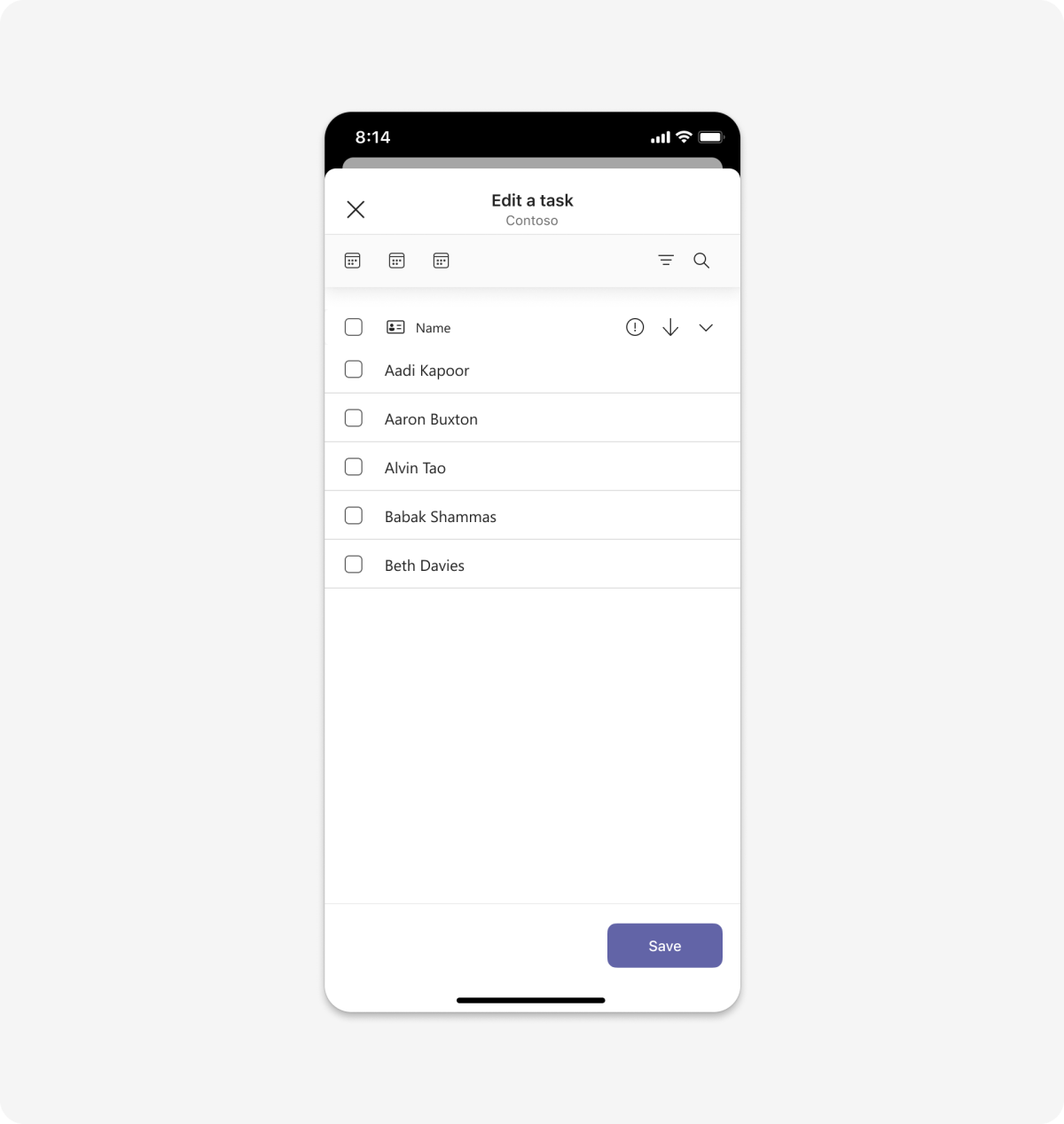
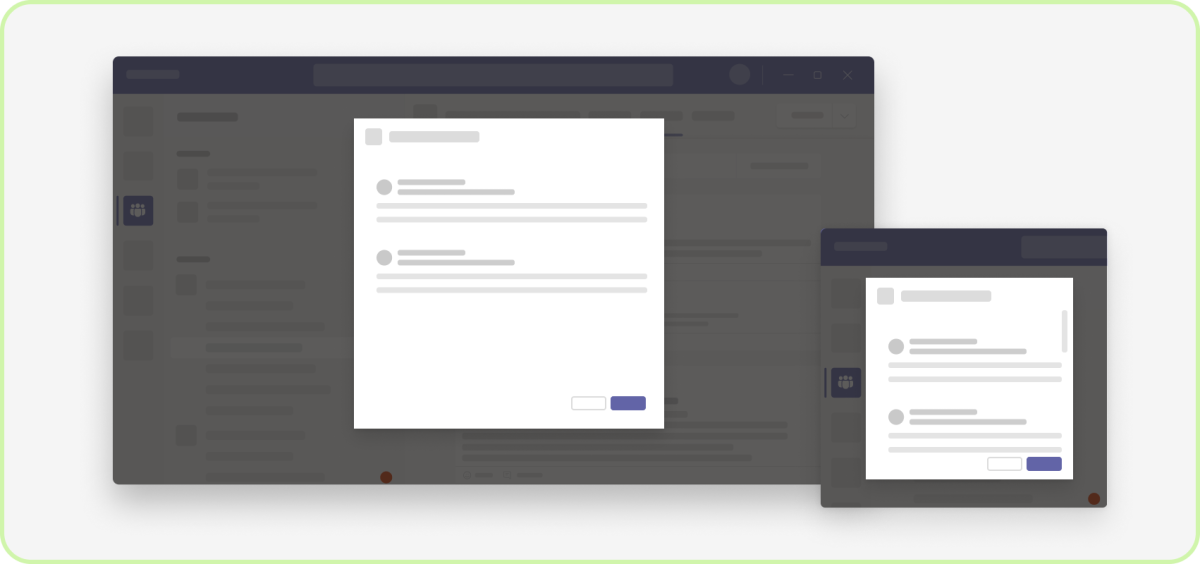
リスト
リストはスキャンが簡単なため、ダイアログでうまく機能します。
Mobile

Desktop
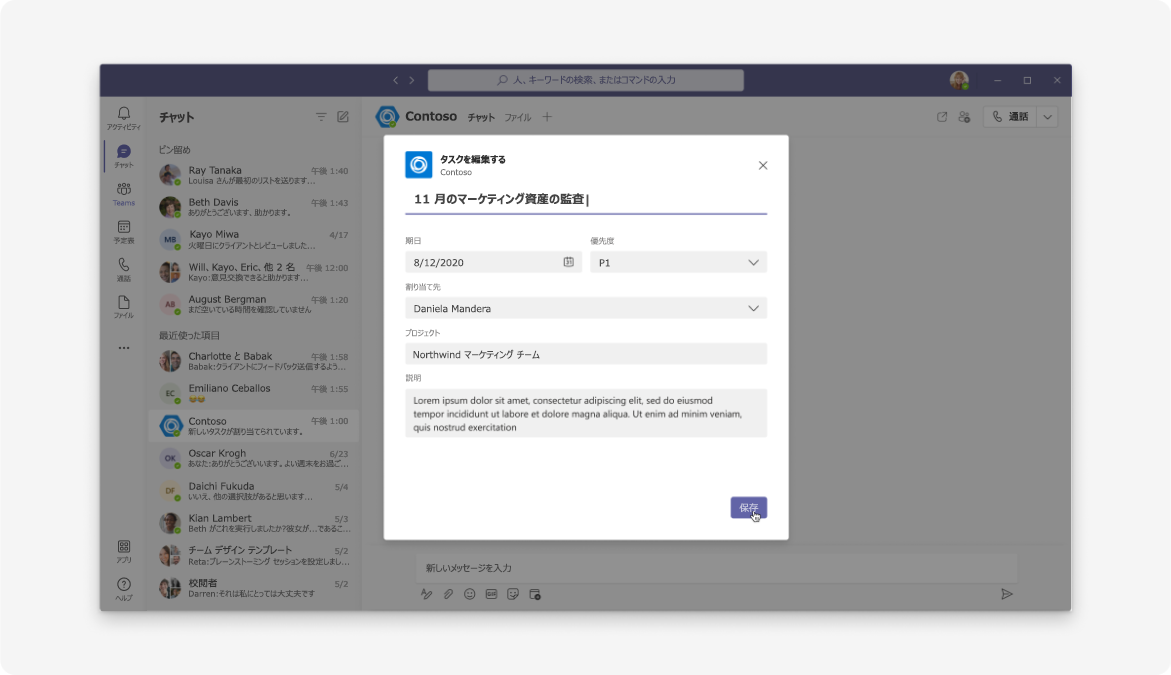
フォーム
ダイアログは、シーケンシャル ユーザー入力とインライン検証を使用してフォームを表示するのに最適な場所です。 フォーム要素を埋め込む方法としてアダプティブ カードを活用できます。
モバイル

Desktop

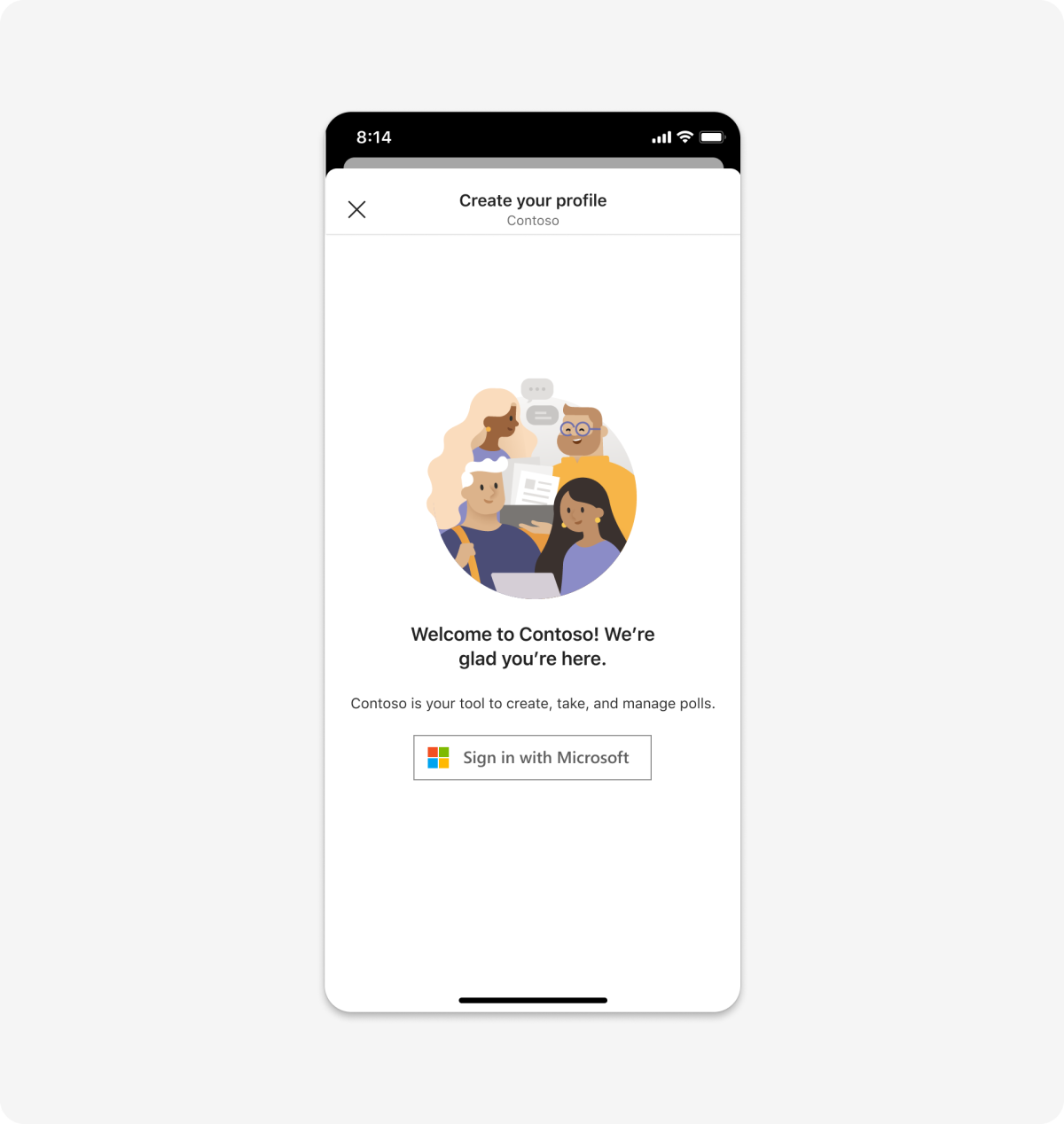
サインイン
一連のダイアログでフォーカスされたサインインまたはサインアップ フローを作成し、ユーザーがシーケンシャルな手順を簡単に移動できるようにします。
Mobile

Desktop
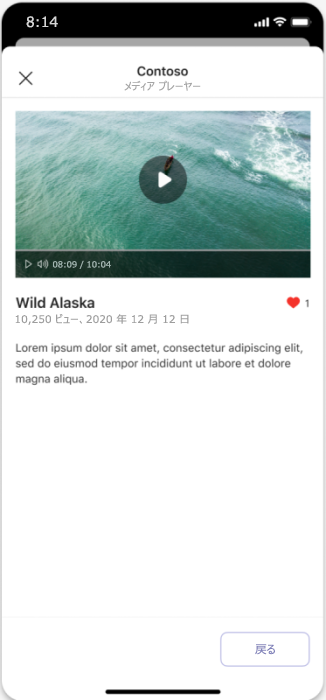
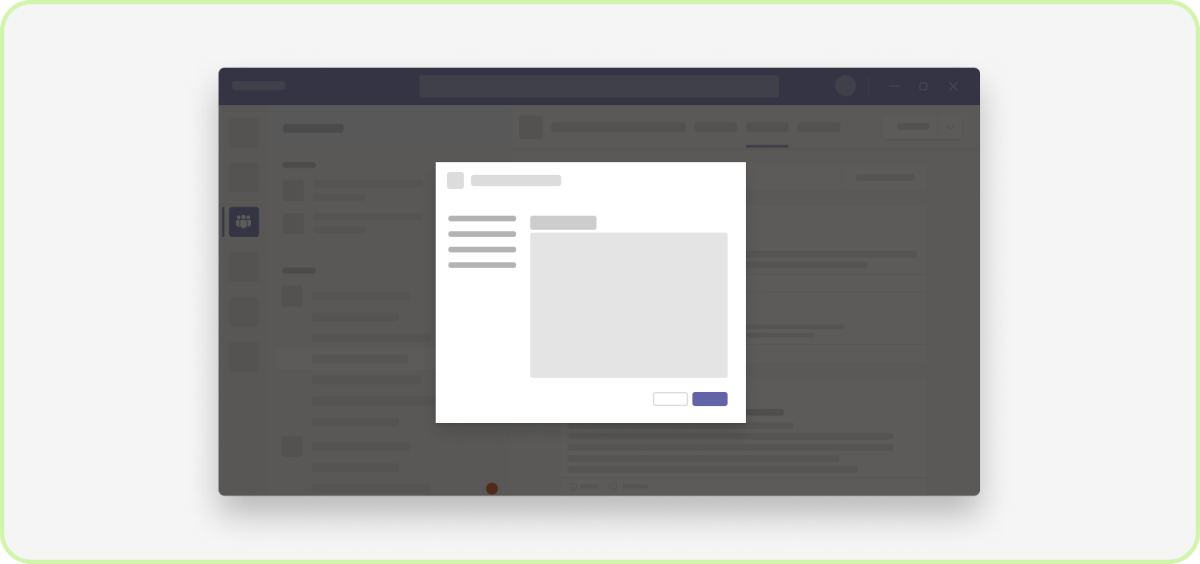
Media
メディア コンテンツをダイアログに埋め込み、焦点を絞った表示エクスペリエンスを実現します。
Mobile

Desktop
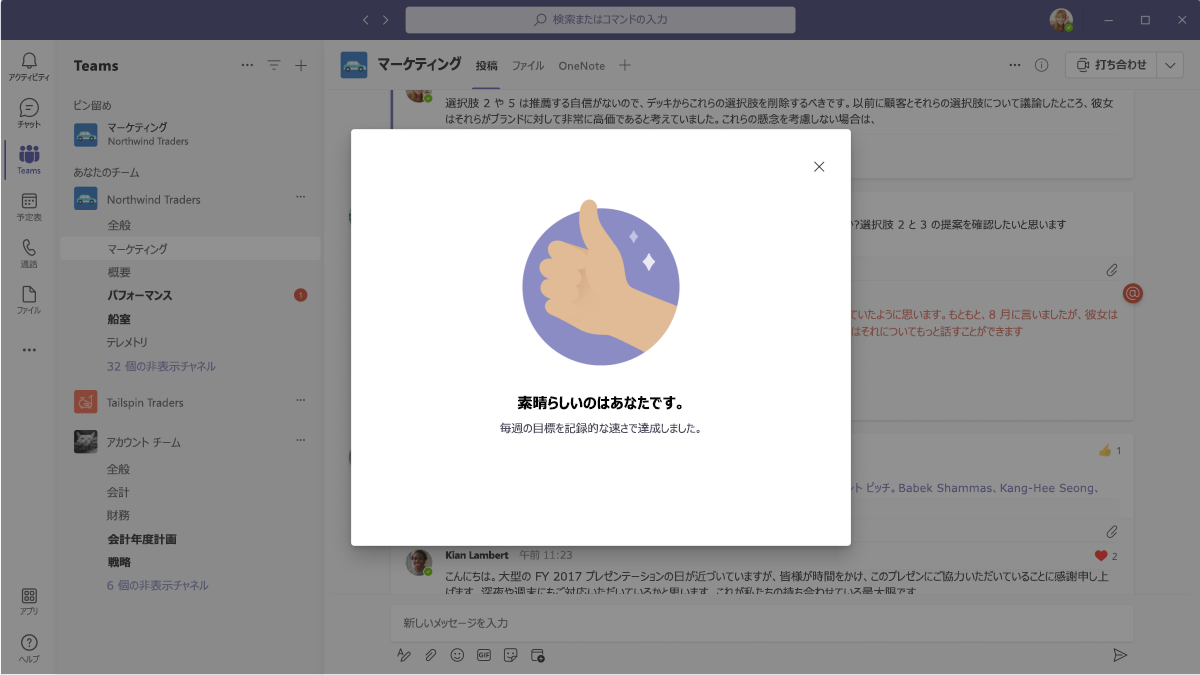
空の状態
ウェルカム メッセージ、エラー メッセージ、成功メッセージに使用します。
モバイル

Desktop
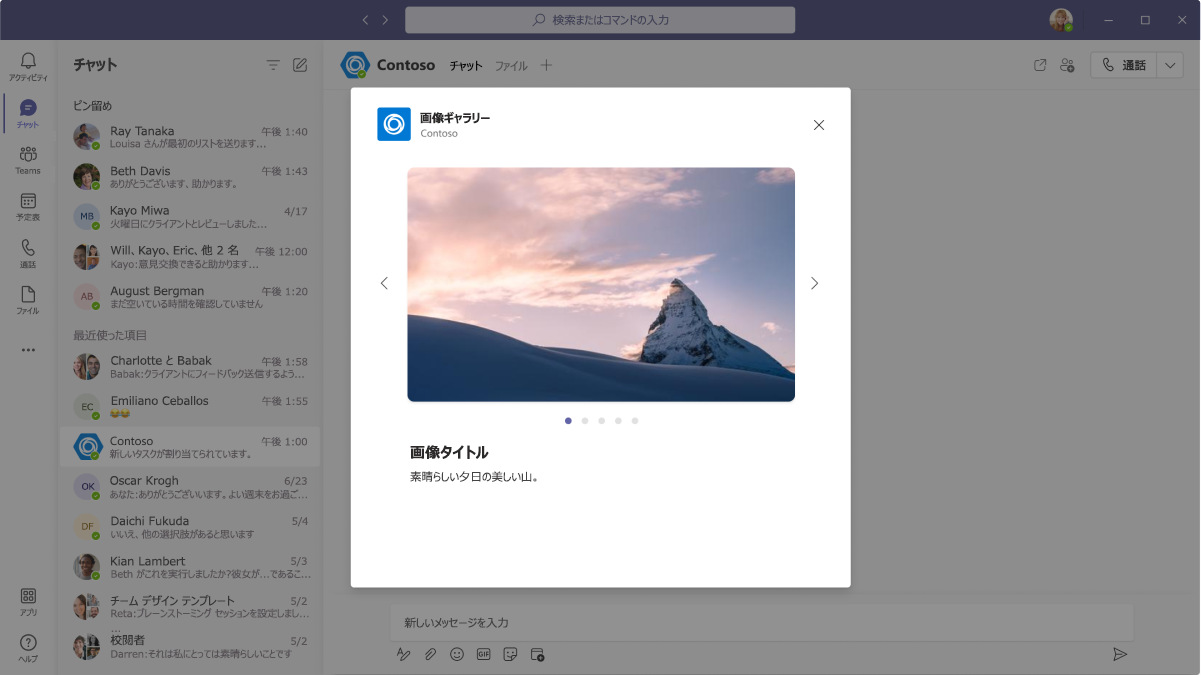
画像ギャラリー
ギャラリー カルーセルを IFRAME (デスクトップ) や Web ビュー (モバイル) に埋め込みます。
モバイル

Desktop
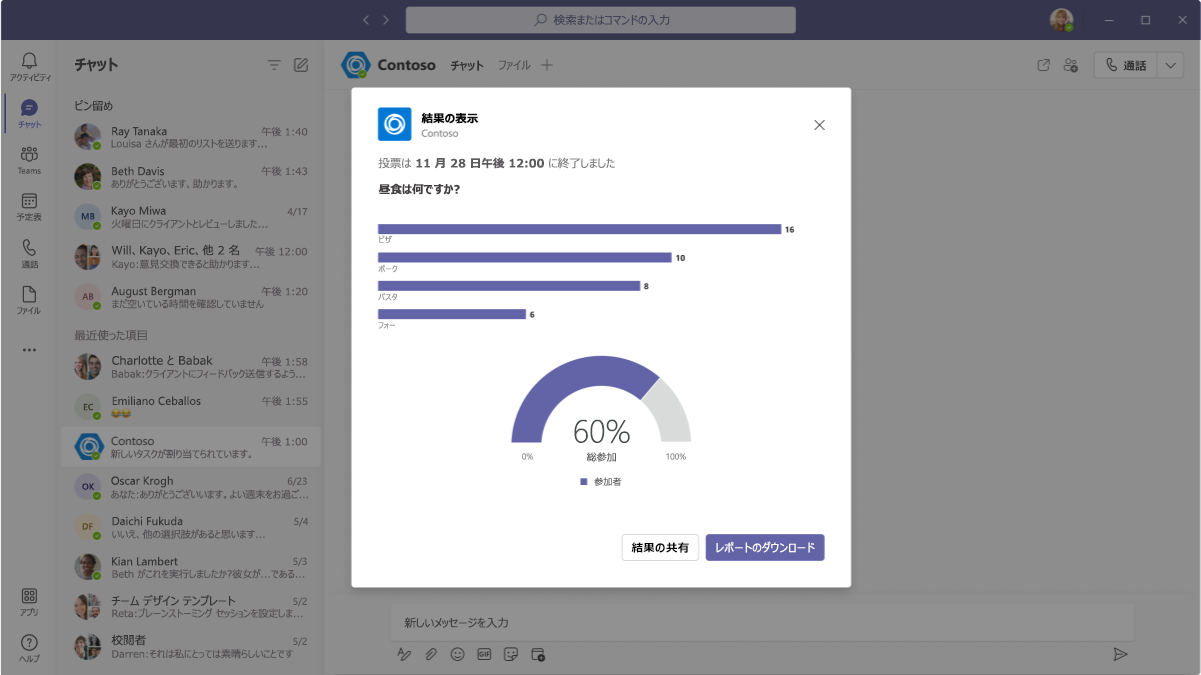
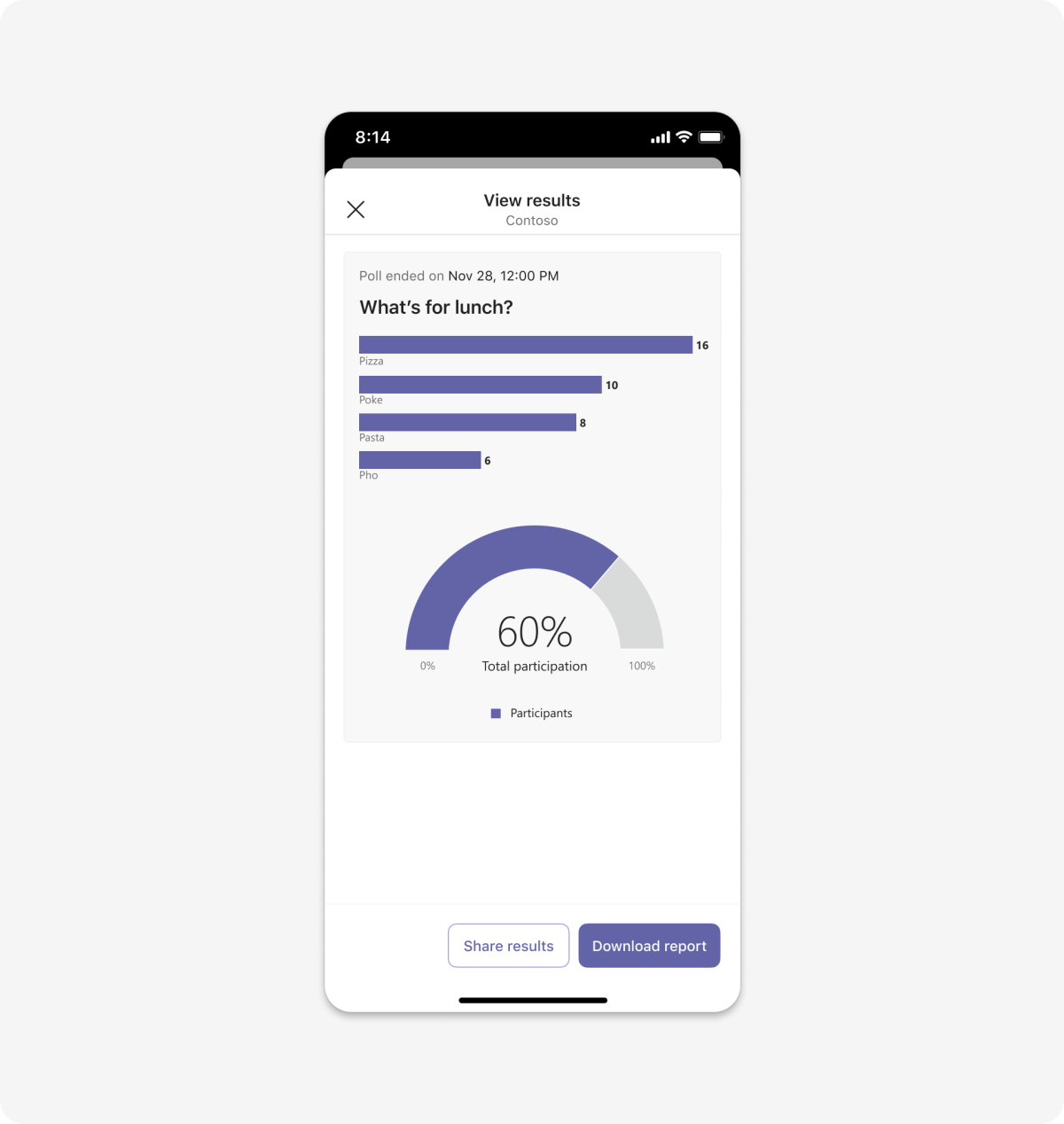
投票
この例では、アダプティブ カードで起動した投票結果を示しています。 ポーリングはダイアログ内にも配置できます。
Mobile

Desktop
ベスト プラクティス
これらの推奨事項を使用して、高品質のアプリ エクスペリエンスを作成します。
ユーザビリティ

実行: 一度に 1 つのダイアログを表示する
この目標は、ユーザーが最終的にタスクを完了する作業に集中させることです。

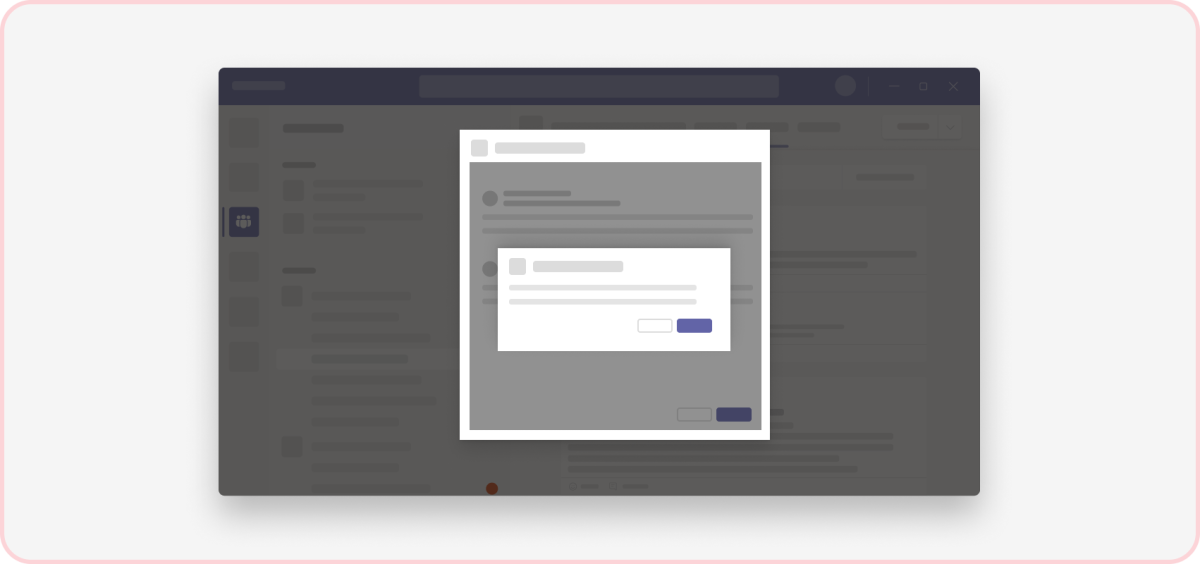
しない: ダイアログの上にダイアログをポップする
これによりフォーカスされなくなり、わかりづらいユーザー エクスペリエンスが作成されます。
応答性が高い

やるべきこと: コンテンツの応答性を確認する
ダイアログでホストされているアダプティブ カードはモバイル デバイスで適切にレンダリングされますが、iframe を使用してアプリ コンテンツをホストする場合は、UI が応答性が高く、デバイス間で正常に動作することを確認します。

してはいけないこと: 水平方向のスクロール バーを使用する
これは、コンテンツにフォーカスし、時間がかかりすぎないように維持するベスト プラクティスです。 スクロールが必要な場合は、水平方向ではなく垂直方向にスクロールします。
簡易性

やるべきこと: 簡潔にまとめる
複数ステップ ウィザードは簡単に作成できますが、それが必ずしも必要とはいえません。 複数画面のダイアログは、受信メッセージが気を散らし、ユーザーが終了するように誘惑するため、問題になる可能性があります。 タスクが本当に関係している場合は、ダイアログではなく完全な Web ページにポップアップ表示します。

してはいけないこと: 長い対話を行う
対話を短くしてワンポイントになるようにします。
エラー メッセージ

するべきこと: インライン エラー メッセージを使用する
インライン エラー処理のガイドラインについては、UI テンプレートのフォームを参照してください。

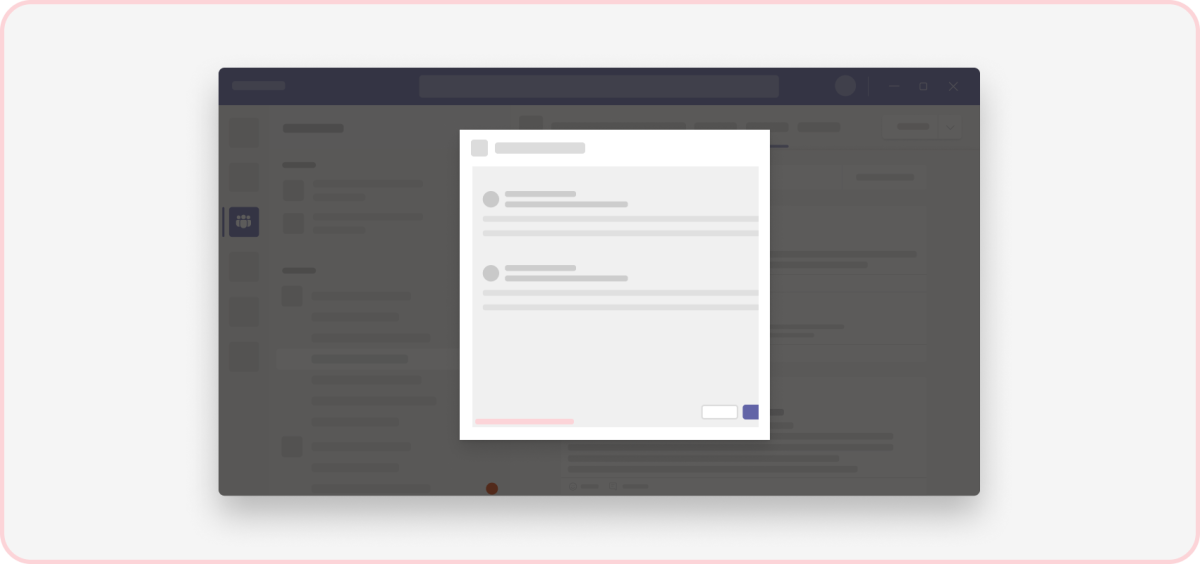
してはいけないこと: ダイアログにエラー メッセージを表示する
ダイアログの上のダイアログでエラー メッセージをポップしないでください。 わかりづらいユーザー エクスペリエンスが作成されます。
Platform Docs