操作コマンドを作成する前に、次の要因を決定する必要があります。
- 操作コマンドはどこからトリガーできますか?
- ダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) はどのように作成されますか?
- 最終的なメッセージまたはカードボットからチャネルに送信されているか、ユーザーが送信するメッセージの作成領域にメッセージまたはカードが挿入されていますか?
操作コマンドを呼び出す場所を選択する
まず、操作コマンドを呼び出す必要がある場所を決定する必要があります。 アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) で context プロパティを指定すると、次の 1 つ以上の場所からコマンドを呼び出すことができます。
メッセージ作成領域: 作成メッセージ領域の下部にあるボタン。
コマンド コンテキスト =
composeコマンド ボックス: コマンド ボックスで/ を使用します。 たとえば、 /your-app-name です。 従来の Teams を使用している場合は、コマンド ボックスの @mentioning によってアクション コマンドが呼び出されます。 たとえば、 @your-app-name です。
コマンド コンテキスト =
commandBox注:
コマンド ボックスからメッセージ拡張機能が呼び出された場合、会話に直接挿入されたボット メッセージで応答することはできません。
メッセージ: メッセージの
...オーバーフロー メニュー経由で既存のメッセージから直接送信。コマンド コンテキスト =
message注:
ボットへの最初の呼び出しには、その呼び出し元のメッセージを含む JSON オブジェクトが含まれます。 ダイアログを表示する前にメッセージを処理できます。
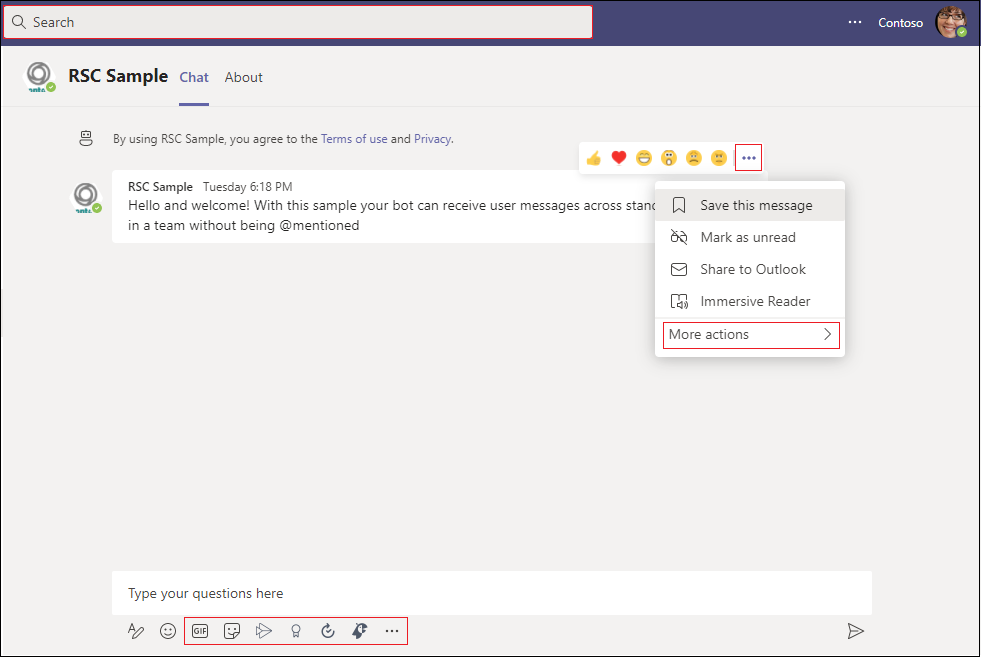
ユーザーが省略記号 ....を選択すると、オーバーフロー メニューが表示されます。 ただし、既定では、organizationまたはサード パーティ製アプリに対して作成されたアプリのメッセージ アクションは表示されません。 ユーザーが [ その他のアクション] を選択すると、メッセージ アクションが表示され、必要なオプションが選択されます。 それぞれのメッセージ アクションがオーバーフロー メニューに表示されます。 オーバーフロー メニューには、最新の 3 つのメッセージ アクションが表示されます。 表示するメッセージ アクションをピン留めすることはできません。
次の画像は、操作コマンドが呼び出される場所を示しています。

ダイアログの作成方法を選択する
コマンドの呼び出し元を選択するだけでなく、ユーザーのダイアログでフォームを設定する方法も選択する必要があります。 ダイアログ内でレンダリングされるフォームを作成するには、次の 3 つのオプションがあります。
- 静的なパラメーターの一覧: これは最も簡単なメソッドです。 Teams クライアントがレンダリングするパラメーターの一覧はアプリマニフェストで定義できますが、この場合は書式設定を制御できません。
- アダプティブ カード: アダプティブ カードの使用を選択できます。これにより、UI をより詳細に制御できますが、使用可能なコントロールと書式設定オプションは引き続き制限されます。
- 埋め込み Web ビュー: カスタム Web ビューをダイアログに埋め込んで、UI とコントロールを完全に制御できます。
パラメーターの静的リストを使用してダイアログを作成し、ユーザーがダイアログを送信すると、メッセージ拡張機能が呼び出されます。 埋め込み Web ビューまたはアダプティブ カードを使用する場合、メッセージ拡張機能は、ユーザーからの初期呼び出しイベントを処理し、ダイアログを作成してクライアントに返す必要があります。
最終メッセージの送信方法を選択する
ほとんどの場合、操作コマンドにより、メッセージの作成ボックスにカードが挿入されます。 ユーザーは、チャネルやチャットに送信できます。 この場合、メッセージはユーザーから送信され、ボットはカードをさらに編集または更新できません。
メッセージ拡張機能が作成ボックスまたはメッセージから直接呼び出された場合、Web サービスは最終的な応答をチャネルまたはチャットに直接挿入できます。 この場合、アダプティブ カードはボットから取得され、ボットはそれを更新し、必要に応じて会話スレッドに返信します。 同じ ID を使用し、適切なスコープを定義して、 bot オブジェクトをアプリ マニフェストに追加する必要があります。
開発者ポータルを使用してアクション コマンドを作成する
Microsoft 365 Agents Toolkit (以前は Teams Toolkit と呼ばれる) と Teams 用開発者ポータルを使用して、アクション コマンドを作成できます。
Agents Toolkit を使用してアクション ベースのメッセージ拡張機能を作成するには、次の手順に従います。
- Visual Studio Code を開きます。
- 左側のウィンドウで、[ Microsoft 365 エージェント ツールキット] を選択します。
- [Create a New Agent/App>Teams App]\(新しいエージェント/アプリTeams アプリの作成\) を選択します。
- [ メッセージ拡張機能] を選択します。
- [ 入力から収集] と [データの処理] を選択します。
- プログラミング言語を選択します。
- [ 既定のフォルダー] を選択します。
- アプリの名前を入力し、[Enter] を選択 します。
Agents Toolkit によってプロジェクトがスキャフォールディングされ、アクション メッセージ拡張機能が作成されます。
コード スニペット
次のコードは、メッセージ拡張機能のアクション ベースの例を示しています。
protected override Task<MessagingExtensionActionResponse> OnTeamsMessagingExtensionFetchTaskAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action, CancellationToken cancellationToken)
{
// Handle different actions using switch.
switch (action.CommandId)
{
case "HTML":
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Height = 200,
Width = 400,
Title = "Task Module HTML Page",
Url = baseUrl + "/htmlpage.html",
},
},
};
default:
string memberName = "";
var member = await TeamsInfo.GetMemberAsync(turnContext, turnContext.Activity.From.Id, cancellationToken);
memberName = member.Name;
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Card = <<AdaptiveAction card json>>,
Height = 200,
Width = 400,
Title = $"Welcome {memberName}",
},
},
};
}
}
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| Teams メッセージ拡張機能アクション | このサンプルでは、ユーザーが対話形式でコンテンツを生成できるように、Microsoft Teamsのアクション ベースのメッセージ拡張機能を作成する方法を示します。 ボット、メッセージ拡張機能、ユーザー入力とのシームレスな統合を備え、機能を強化します。 | 表示 | 表示 | 表示 |
| メッセージ拡張機能アクション プレビュー | このサンプル アプリは、Teams メッセージ拡張機能でアクション プレビューを利用し、ユーザーがダイアログの入力からカードを作成できるようにする方法を示しています。 ユーザーにメッセージを帰属させることで、ユーザーエンゲージメントを強化するボットの相互作用を紹介します。 | 表示 | 表示 | 表示 |
ステップ バイ ステップのガイド
Teams アクション ベースのメッセージ拡張機能を構築するには、 ステップバイステップ ガイド に従います。
次の手順
アダプティブ カードまたは taskInfo オブジェクトのない埋め込み Web ビューを使用している場合、次の手順は次のとおりです。
taskInfo オブジェクトでパラメーターまたは埋め込み Web ビューを使用している場合、次の手順は次のとおりです。
関連項目
Platform Docs