送信 Webhook を構築する
重要
すべてのクラウド プラットフォームの既存の Microsoft 365 (以前は Office 365) コネクタは廃止に近づいています。また、新しい Microsoft 365 コネクタの作成は間もなくブロックされます。 スケジュールの詳細と、ワークフロー アプリがより柔軟で安全なエクスペリエンスを提供する方法については、 Microsoft Teams内の Microsoft 365 コネクタの廃止に関するページを参照してください。
Webhook は、外部アプリとの統合をMicrosoft Teamsするのに役立ちます。 Teams では、送信 Webhook はボットとして機能し、 @mentionを使用してチャネル内のメッセージを検索します。 送信 Webhook を使用すると、ユーザーは Microsoft Bot Framework を使用してボットを作成するプロセス全体を実行することなく、Web サービスにメッセージを送信できます。 送信 Webhook は、Teams から JSON ペイロードを受け入れることのできる任意のサービスにデータを投稿します。
送信 Webhook の主な機能
- 任意の外部 Web サービスに通知を送信します。
- カードや画像を含むリッチ テキスト メッセージで応答します。
- 個人用またはプライベートスコープ内ではなく、パブリック チャネルでメッセージを受信します。
- HTTP POST を Web サービスに送信し、応答を取得します。
注:
送信 Webhook は、チーム内のチャネルの名簿やリストを取得するなど、他の API にはアクセスできません。
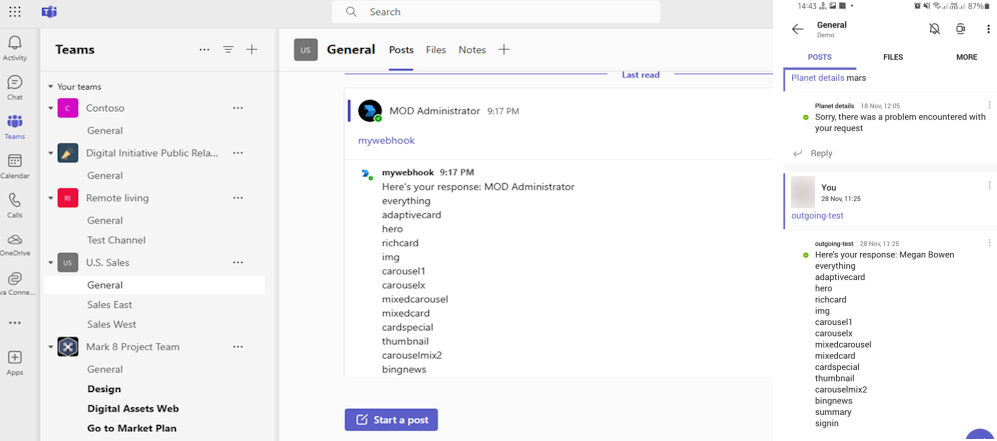
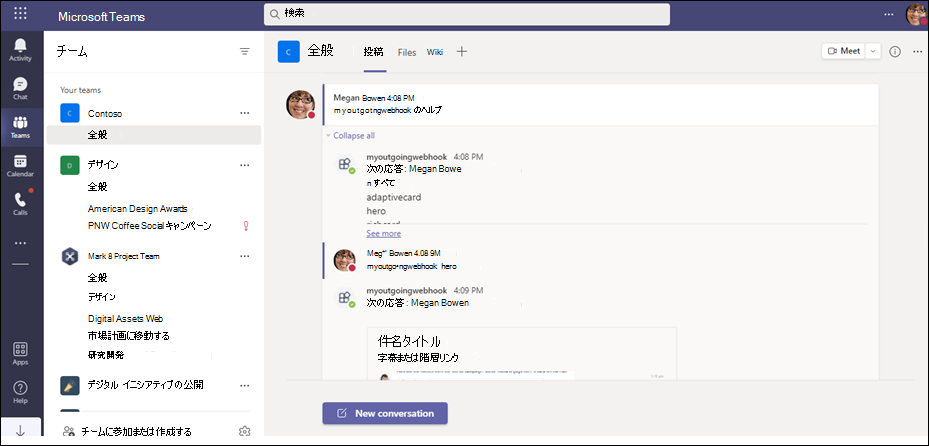
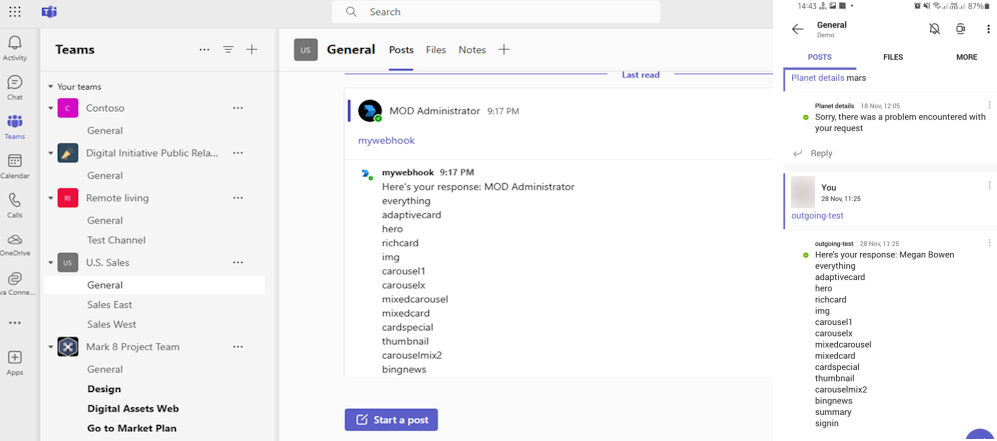
このステップ バイ ステップ ガイドは、Teams で送信 Webhook を作成するのに役立ちます。 次の出力が表示されます。

前提条件
次のツールをインストールし、開発環境を設定していることを確認します。
| インストール | 使用するには... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
| Visual Studio 2022 | Visual Studio 2022 でエンタープライズ バージョンをインストールし、ASP.NET および Web 開発ワークロードをインストールできます。 最新バージョンを使用します。 | |
| 開発トンネル | Teams アプリの機能 (会話型ボット、メッセージ拡張機能、受信 Webhook) には、受信接続が必要です。 トンネルは、開発システムを Teams に接続します。 開発トンネルは、localhost をインターネットに安全に開き、アクセス権を持つユーザーを制御するための強力なツールです。 開発トンネルは、Visual Studio 2022 バージョン 17.7.0 以降で使用できます。 または ngrok をトンネルとして使用して、開発システムを Teams に接続することもできます。 タブのみを含むアプリには必要ありません。 このパッケージはプロジェクト ディレクトリ内にインストールされます (npm devDependencies を使用)。 |
注:
ngrok をダウンロードしたら、サインアップして authtoken をインストールします。
ローカル環境を設定する
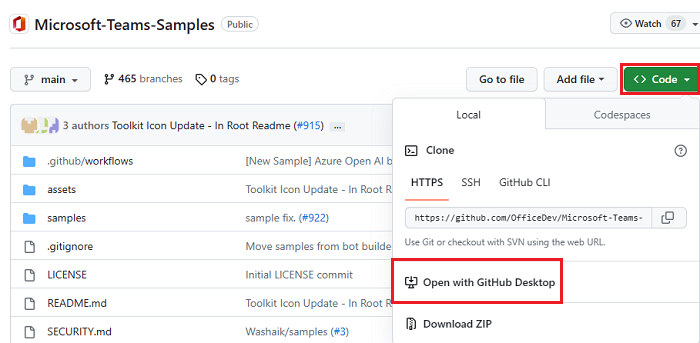
[ コード] を選択します。
ドロップダウン メニューから、[ GitHub Desktop で開く] を選択します。

[ 複製] を選択します。
送信 Webhook を作成する
トンネルを作成する
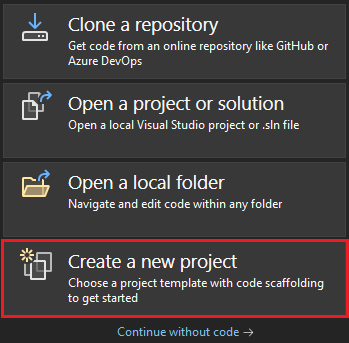
Visual Studio を開きます。
[ 新しいプロジェクトの作成] を選択します。

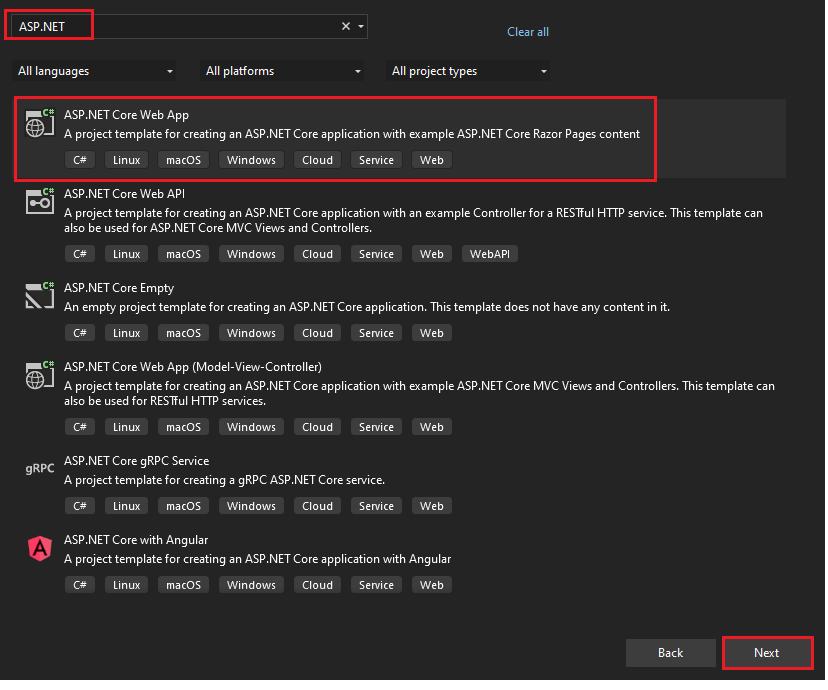
検索ボックスに「ASP.NET」 と入力します。 検索結果から [ ASP.NET Core Web App] を選択します。
[次へ] を選択します。

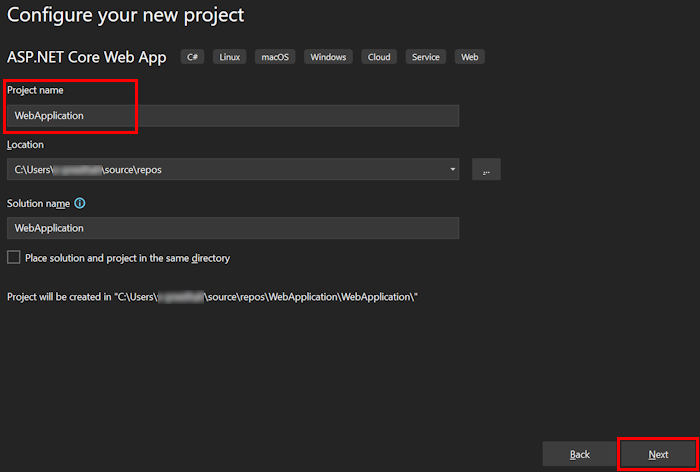
「プロジェクト名」と入力し、[次へ] を選択します。

[作成] を選択します。

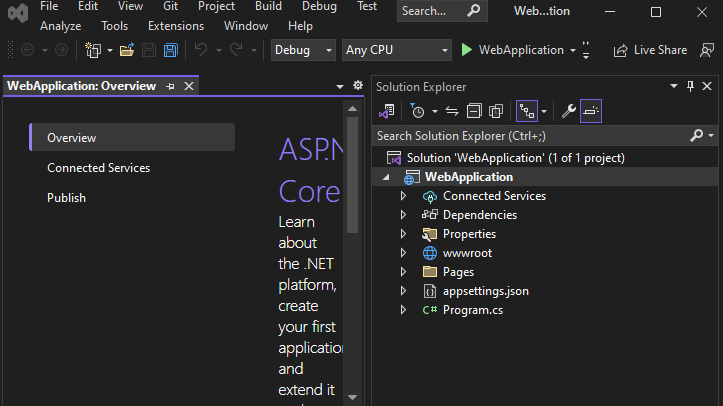
概要ウィンドウが表示されます。

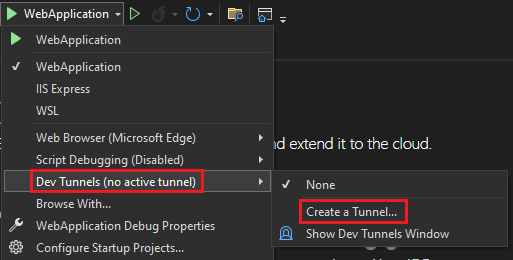
デバッグ ドロップダウン リストで、[Dev Tunnel (アクティブ トンネルなし)]>[トンネルの作成]を選択します。...

ポップアップ ウィンドウが表示されます。
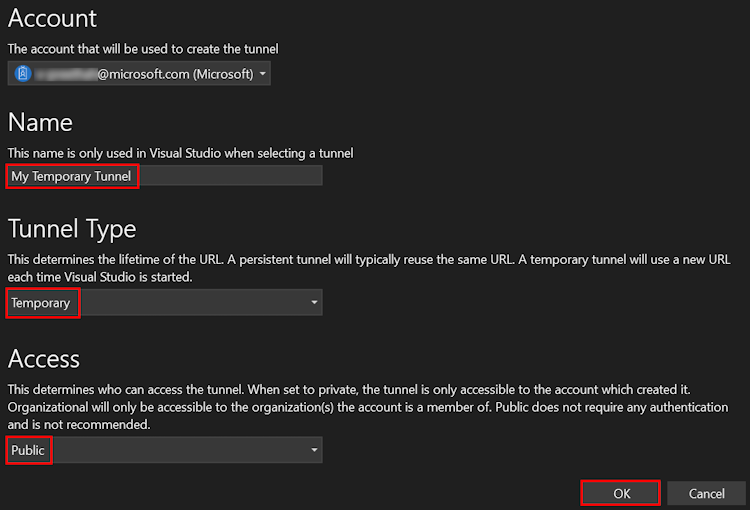
ポップアップ ウィンドウで次の詳細を更新します。
- アカウント: Microsoft または GitHub アカウントを入力します。
- [名前]: トンネルの名前を入力します。
- トンネルの種類: ドロップダウン リストから [ 一時] を選択します。
- アクセス: ドロップダウン リストから [パブリック] を選択 します。
[OK] を選択します。

開発トンネルが正常に作成されたことを示すポップアップ ウィンドウが表示されます。
[OK] を選択します。

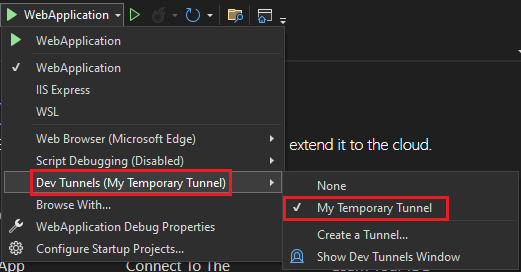
作成したトンネルは、次のようにデバッグ ドロップダウン リストにあります。

F5 キーを押して、デバッグ モードでアプリケーションを実行します。
[セキュリティ警告] ダイアログが表示されたら、[はい] を選択します。

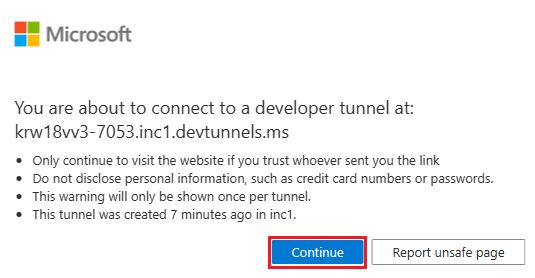
ポップアップ ウィンドウが表示されます。
[続行] を選択します。

開発トンネルのホーム ページが新しいブラウザー ウィンドウで開き、開発トンネルがアクティブになりました。

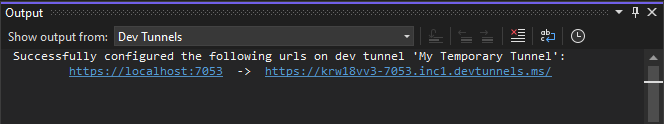
Visual Studio に移動し、[ 表示] > [出力] を選択します。
[出力コンソール] ドロップダウン メニューで、[Dev Tunnels]\(開発トンネル\) を選択します。
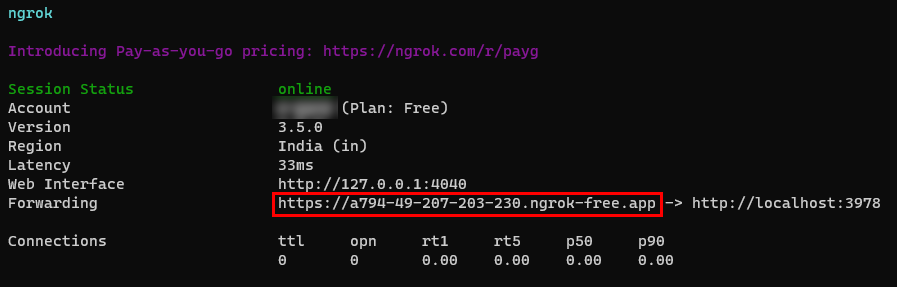
出力コンソールには、開発トンネル URL が表示されます。

[Teams] に移動し、左側のウィンドウから [Teams] を選択します。
目的のチームに移動し、[その他のオプション (••)]、[ チームの管理] の順に選択します。
![[Contoso] ドロップダウン メニューの [チームの管理] オプションが赤で強調表示されている Teams アプリのスクリーンショット。](assets/images/sbs-outgoing-webhooks/manage-team.png)
ナビゲーション バーから [ アプリ ] タブを選択します。
![Contoso の下の [アプリ] タブの選択を示すスクリーンショット。](assets/images/sbs-outgoing-webhooks/app-selection.png)
ウィンドウの右下隅にある [ 送信 Webhook の作成 ] を選択します。
![[送信 Webhook の作成] オプションが赤で強調表示されているスクリーンショット。](assets/images/sbs-outgoing-webhooks/create-outgoing-webhook.png)
次の詳細を入力します:
名前: [ @mention ] タブの webhook タイトル。
コールバック URL: JSON ペイロードを受け取り、Teams から POST 要求を受け取る ngrok から生成された URL。
api/Sampleまたはapi/authenticatedSampleを使用するには、次の操作を行います。api サンプルの場合は、
dev tunnelまたはngrokURL をコピーして貼り付け、/api/sampleに追加します。api authenticatedSample の場合は、
dev tunnelまたはngrokURL をコピーして貼り付け、/authenticatedSample?id=contosoに追加します。
説明: プロファイル カードとチーム レベルのアプリ ダッシュボードに表示される詳細な文字列。
プロファイル画像 (省略可能): Webhook のアプリ アイコン。
[作成] を選択します。 送信 Webhook は、現在のチームのチャネルに追加されます。
![[作成] オプションが赤で強調表示されている [送信 Webhook の作成] ページのスクリーンショット。](assets/images/sbs-outgoing-webhooks/select.png)
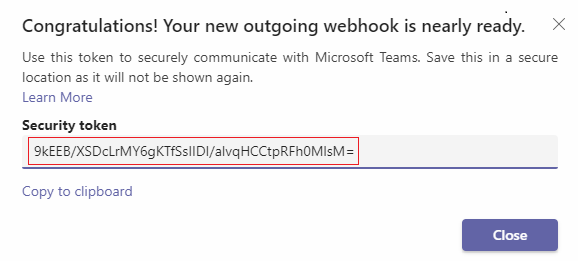
Hash-based Message Authentication Code (HMAC)ダイアログが表示されます。 AuthProvider.cs ファイル内のセキュリティ トークンを使用して、Teams と指定された外部サービス間の呼び出しを認証できます。注:
送信 Webhook は、URL が有効で、サーバーとクライアントの認証トークンが等しい場合にのみ、チームのユーザーが使用できます。 たとえば、HMAC ハンドシェイクなどです。

サービスをビルドして実行する
Visual Studio を開きます。
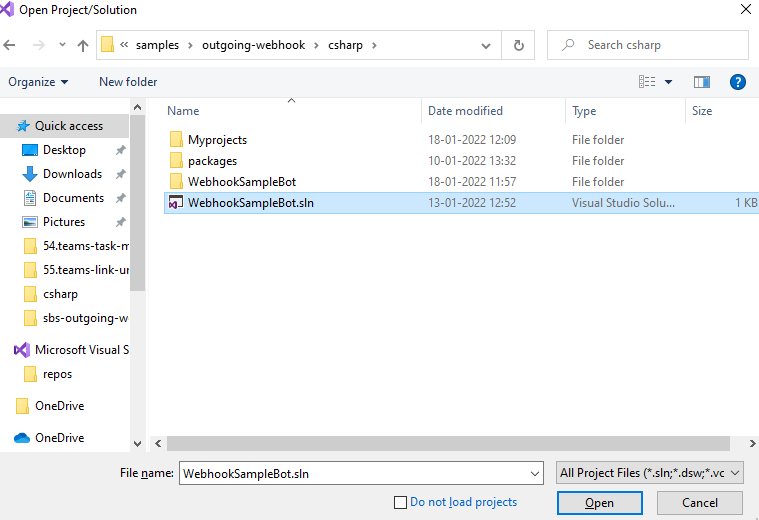
[ファイル>Open>Project/Solution...] に移動します。
![[プロジェクト/ソリューション] オプションが表示されている Visual Studio のスクリーンショット。](assets/images/sbs-messagingextension-action/vsopenfile.png)
csharp フォルダーから、ファイルWebhookSampleBot.sln選択します。

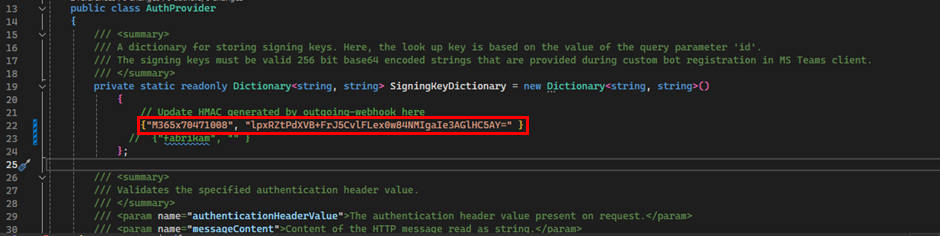
[AuthProvider.cs ファイル] に移動します。
contosoをM365x70471008に更新し、HMAC を追加します。
F5 キーを押してプロジェクトを実行します。
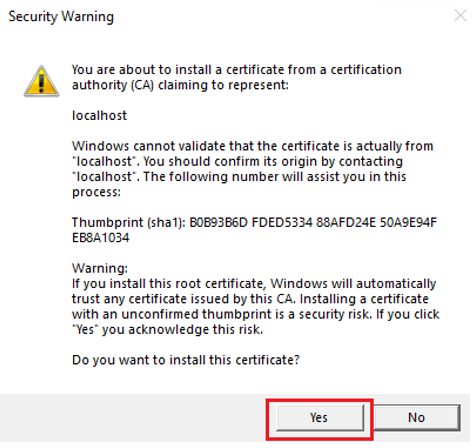
以下のダイアログが表示されたら、[はい] を選択します:
![[はい] オプションが赤で強調表示されている [セキュリティ警告] ダイアログのスクリーンショット。](assets/images/sbs-outgoing-webhooks/outgoing-webhook-certificate.png)
Web ページにローカル ホスト情報が表示されます。

Teams でアプリを操作する
[Teams] に移動し、左側のウィンドウから [Teams] を選択します。
[ 全般>新しい会話] に移動します。
チャネルで送信 Webhook を呼び出すには、送信 Webhook 名 を@mention し、[ 送信 ] アイコンを選択します。
![[送信 Webhook] の名前@mention示すスクリーンショット。](assets/images/sbs-outgoing-webhooks/type-mention.png)
注:
アダプティブ カード、ヒーロー カード、テキスト メッセージは、送信 Webhook で添付ファイルとして送信できます。
会議チャットに新しいメッセージが表示されます。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
送信 Webhook アプリの使用を開始するためのチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs